Using the Widget Consumer Portlet
You can embed a web widget by copying the embed-able javascript or flash code snippet and pasting it in the text box after clicking the Configuration button on the Widget Consumer portlet. On saving the changes to the configuration, you will be able to view the web widget from the portlet.
Widget Consumer portlet is an instanceable portlet, and it allows you to add any number of instances of the portlet to your page with each portlet instance embedding a separate widget. For example, in any YouTube link, you can find a code snippet named 'Embed' at the right top corner where you see the Subscribe button. You can copy paste the code to the Widget Consumer portlet to view the YouTube link.
The below procedure, describes an example of copying the snippet code for a web widget from the website cricinfo.com and using it on the Widget Consumer portlet.
 To Configure the Widget Consumer Portlet
To Configure the Widget Consumer Portlet
-
Login to Project WebSynergy as any user of your choice.
-
Choose Add Application from the welcome menu and add Widget Consumer portlet to your page.
-
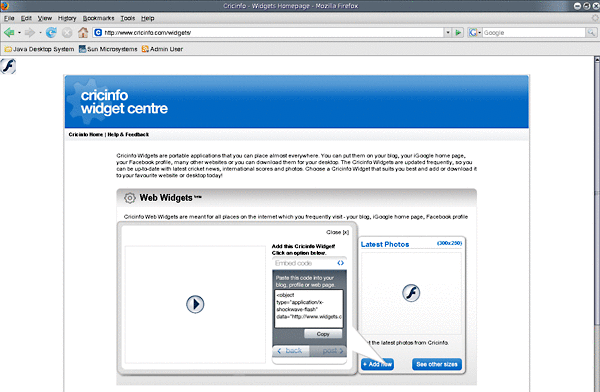
Copy the code snippet to embed a web widget.
In this example, copy the code snippet to embed a web widget from the site cricinfo.com.
Figure 7–40 Copying the code snippet to embed a widget

-
Click on the Configuration button on the portlet.
-
Paste the widget code into the text box.
-
Click Save.
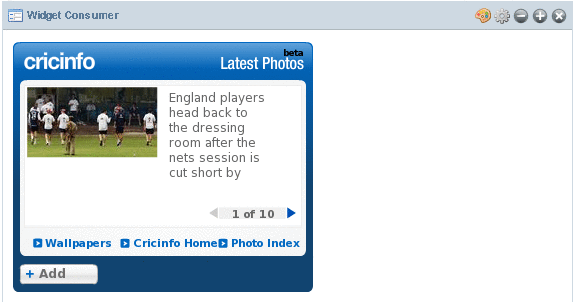
You can view the widget from the Widget Consumer portlet.
Figure 7–41 The widget added to Widget Consumer

- © 2010, Oracle Corporation and/or its affiliates
