| Oracle® Fusion Middleware Developer's Guide for Oracle WebCenter 11g Release 1 (11.1.1.4.0) E10148-12 |
|
 Previous |
 Next |
| Oracle® Fusion Middleware Developer's Guide for Oracle WebCenter 11g Release 1 (11.1.1.4.0) E10148-12 |
|
 Previous |
 Next |
Skins define the appearance of an application. You can use skins to achieve some level of consistency across pages in your application, and to get your company's preferred look and feel.
This chapter describes how to create and manage skins. It includes the following sections:
Section 14.5, "Applying Skins to WebCenter Portal Applications"
Section 14.6, "How to Create and Manage WebCenter Spaces Skins"
Section 14.7, "Deploying a Skin as a Separate Shared Library"
Skins help you define the colors, fonts, images, and some dimensional details like the height and width of your application components to represent your company's preferred look and feel.
Skins are based on the Cascading Style Sheet (CSS) specification. A skin is a CSS file containing various skin selectors that define the styles of your application components. You can adjust the look and feel of any component by changing its style-related properties. Use of a skin in an application helps you to avoid specifying styles for each component individually or inserting a style sheet on each page. Every component automatically uses the styles defined in the skin. Skins help you to change an application's appearance without changing the portal pages themselves.
ADF Faces skins drive the look and feel of WebCenter applications. Out-of-the-box, ADF Faces provides various built-in skins, such as fusion, blafplus-rich, blafplus-medium, and simple. By default, WebCenter Portal applications use the portal skin, which extends the fusionFx-v1.desktop skin.
If the built-in skin available in your application do not meet your business requirements, you can create your own custom skins in Oracle JDeveloper. While working with custom skins, you may need to edit the following skin-related files: adf-config.xml, trinidad-config.xml, and trinidad-skins.xml. For information about these files, see Section 14.10, "Files Relates to Skins."
Oracle WebCenter supports runtime administration of skins to help application users continue developing a portal even after the application has been deployed. When you enable runtime administration, authorized application users can create and manage skins at runtime, without redeploying the application. You can bring runtime-created skins back into design time, edit them, and upload them into the deployed application. For information, see Section 14.4, "Enabling Runtime Administration of Skins."
In JDeveloper, you can create new skins for use in WebCenter Spaces. In JDeveloper, you can also edit skins originally created in WebCenter Spaces, and upload the edited skins back into WebCenter Spaces. For information, see Section 14.6, "How to Create and Manage WebCenter Spaces Skins."
By default, WebCenter Portal applications use the portal skin, which is defined in the portal-skin.css file. You can easily edit this file to suit your requirements. However, if you want to use a custom skin in your application, you must create a CSS file and define the required skin selectors.
This section includes the following subsections:
When you create a CSS file, by default, JDeveloper places it under the APPLICATION_ROOT/Portal/public_html/css folder on the file system. In Application Navigator, the skin is displayed in the folder hierarchy as shown in Figure 14-1.
Figure 14-1 A Skin Created at the Default Location in JDeveloper

However, skins created at this default location cannot be managed at runtime. To enable authorized application users to be able to manage a skin at runtime, you must expose it as a portal resource in the Resource Manager. For a skin to be exposed as a portal resource, you must create it at the following path:
APPLICATION_ROOT/Portal/public_html/oracle/webcenter/portalapp/skins
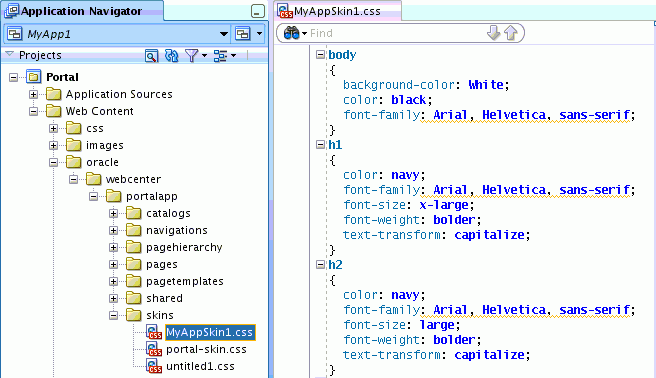
In Application Navigator, the skin is listed in the folder hierarchy as shown in Figure 14-2.
Figure 14-2 A Skin Created as a Portal Resource

After creating a CSS file, you must define the required ADF Faces skin selectors for the required components in your application. For example, you can use the .AFDefaultFontFamily:alias selector to specify the font family for your application as follows:
.AFDefaultFontFamily:alias {
font-family: Tahoma, Verdana, Helvetica, sans-serif;
}
The images related to a skin exposed as a portal resource must be stored at the following location:
APPLICATION_ROOT/Portal/public_html/oracle/webcenter/portalapp/shared
To avoid any conflicts or images getting overwritten, as a best practice you can store images in a subdirectory under the shared directory. To add image reference, you can use the format shown in the following example:
.AFBrandingBarLogo {
background-image:
url('/oracle/webcenter/portalapp/shared/skins/images/image1.gif');
Open your application in Oracle JDeveloper.
Make sure that CSS Level 3 and ADF Faces are selected.
From the menu bar, choose Tools > Preferences > CSS Editor.
From the Support CSS Level list, select CSS Level 3.
For Supported Components, select ADF Faces Extension.
Select the Portal project, and from the File menu, choose New.
In the New Gallery dialog under Categories, expand Web Tier, then select HTML.
Select CSS File, and click OK.
In the Create Cascading Style Sheet dialog, in the File Name field, enter a name for your skin.
In the Directory field, enter the path where you want to create the CSS file. You can use the Browse button to specify the path.
|
Note: In a WebCenter Portal application, to be able to expose a skin in the runtime Resource Manager, you must create the skin under theskins root directory or in its subdirectory at the following path:
|
Click OK.
The skin's CSS file opens in the Source View.
You can now define the required skin selectors for the skin. For information, see Section 14.2.3, "How to Define Skin Selectors."
Use the ADF Faces skin selectors to define the look and feel of the different components in your application.
For information about:
ADF Faces skin selectors in general, refer to the "Skin Style Selectors" section in Oracle Fusion Middleware Web User Interface Developer's Guide for Oracle Application Development Framework. Also refer to Oracle JDeveloper's online help for information about the selectors that you can use in a skin. These are documented in the "Skin Selectors for Fusion's ADF Faces Components" and "Skin Selectors for Fusion's Data Visualization Tools Components" topics in JDeveloper's online help.
Defining ADF Faces component style selectors, see sections "Defining Skin Style Properties" and "Changing the Style Properties of a Component" in Oracle Fusion Middleware Web User Interface Developer's Guide for Oracle Application Development Framework.
This section includes the following subsections:
By default, a WebCenter Portal application is configured to use the portal-skin.css skin file. This skin file provides a skeleton structure of various useful skin selectors, and contains commented-out entries that describe the purpose of each skin selector (Figure 14-3).
You can easily modify portal-skin.css to customize the default skin settings as per your requirements. You can add any new skin selectors to the file. You can also override the default settings of a skin selector by specifying the required values. For example, to set a font size of 16px for your application content, search for the .AFDefaultFont:alias skin selector and add the code marked in bold in the following example:
.AFDefaultFont:alias
{
font-size:16px;
}
Open your application in Oracle JDeveloper.
In Application Navigator, navigate to the following folder path: Portal > Web Content > oracle > webcenter > portalapp > skins.
Right-click portal-skin.css and choose Open.
In the visual editor, search for the skin selector you want to edit, and add the required settings.
For information about skin selectors, see Section 14.2.3, "How to Define Skin Selectors."
Save portal-skin.css.
This section includes the following subsections:
Section 14.4.1, "What You Should Know About Enabling Runtime Administration of Skins"
Section 14.4.2, "How to Enable Runtime Administration of a Skin"
Section 14.4.3, "How to Enable Further Development of Deployed Skins"
Section 14.4.4, "Creating a Skin in JDeveloper and Making it Available at Runtime"
The Resource Manager in a WebCenter Portal application enables users with administrative privileges to create and modify portal resources, including skins, at runtime. By exposing skins in the Resource Manager, you allow administrators to manage these skins at runtime. If you want to create and expose more skins after deploying the application, you can export them from JDeveloper to the runtime application. At runtime, the Resource Manager provides an option to upload the skins that you exported.
To enable runtime administration of a skin, you must add it as a portal resource to the Resource Manager. For a skin to be added as a portal resource, it must be located in the APPLICATION_ROOT/Portal/public_html/oracle/webcenter/portalapp/skins directory.
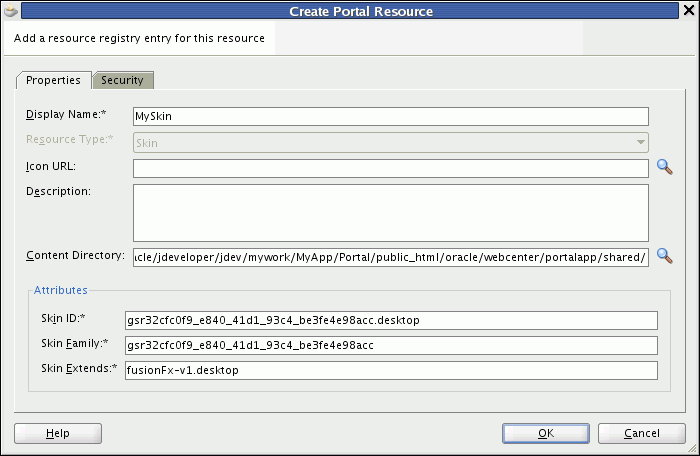
While exposing a skin as a portal resource, you must set certain attributes (Figure 14-4). Table 14-1 describes the attributes that are specific to skins. For information about generic attributes, refer to Section 16.2.1, "How to Add a Resource to the Resource Manager."
|
Note: The Content Directory field must point toAPPLICATION_ROOT/Portal/public_html/oracle/webcenter/portalapp/shared directory or a subdirectory underneath where images are placed. Only the images located at this path are included in the export archive of a skin and uploaded at runtime. |
Figure 14-4 Creating a Skin as a Portal Resource

Table 14-1 Skin-Specific Attributes
| Property | Description |
|---|---|
|
|
Specifies the unique identifier of a skin. Typically, it is a combination of the skin family and the render kit, for example |
|
|
Specifies the family to which a skin belongs. It is an identifier that can be used by a number of skins with different renderkits. For example, you could have a family named Skin Family is really the value that You must ensure that the |
|
|
Specifies the ID of the skin being extended. If creating a new skin, Table 14-2 lists the skin IDs of the built-in skins available in WebCenter Spaces. |
|
Note: Skins are identified internally by skin IDs. While adding an existing custom skin as a portal resource in JDeveloper, you must not change the values of theSkin ID, Skin Family, and Skin Extends. Otherwise, when you upload the skin into your application, it will be included as a new skin, and the existing skin will not be replaced. |
Extending WebCenter Spaces Skins
You can bring your WebCenter Spaces skins into JDeveloper for further development (Section 14.6, "How to Create and Manage WebCenter Spaces Skins"). You can also create new skins in JDeveloper for use in WebCenter Spaces. You create a new skin by extending an existing skin. In JDeveloper, you can extend a built-in ADF Faces skin like blafplus-rich.desktop, fusion.desktop, or fusionFx-v1.desktop. You can also choose to extend one of the built-in skins available in WebCenter Spaces. Table 14-2 lists the skin IDs of the built-in skins available in WebCenter Spaces.
Use the following options on the context menu of a skin's CSS file to register, update, or deregister a skin in the Resource Manager:
Create Portal Resource: Select to expose the skin as a portal resource. This creates an entry for the skin in the application's generic-site-resources.xml file. At runtime, the skin is then available for selection.
For information, see Section 16.2.1, "How to Add a Resource to the Resource Manager." While creating a skin entry, you must specify the skin-specific attributes described in Table 14-1.
Update Portal Resource: Select to edit the attributes that you defined while creating skin entries. For information, see Section 16.2.2, "How to Update Portal Resource Properties."
Remove Portal Resource: Select to remove the entry for the skin from the generic-site-resources.xml file. For information, see Section 16.2.3, "How to Remove a Resource from the Resource Manager."
When you enable runtime administration of resources, authorized users can create new skins and modify existing ones at runtime. If users create or edit skins at runtime, you may find that you need to bring them back into JDeveloper for further enhancement. This type of round-trip development involves:
Downloading the skin from the deployed application to get the skin's EAR file
Importing the skin's EAR file into JDeveloper
Editing the skin in JDeveloper
Exporting the edited skin as an EAR file in JDeveloper
Uploading the EAR file back into the deployed application
This section describes how to import and export skins in JDeveloper. It includes the following sections:
For generic information about downloading and uploading a resource in a deployed application, see the sections "Downloading a Resource" and "Uploading a Resource" in Oracle Fusion Middleware User's Guide for Oracle WebCenter Spaces.
When you download a skin from a deployed application, an EAR file is created containing the skin's CSS file and the generic-site-resources.xml file, which contains the metadata specific to the downloaded skin.
After downloading a skin, you must import the EAR file into JDeveloper. On importing, the CSS file is extracted to the following path:
APPLICATION_ROOT/Portal/public_html/oracle/webcenter/siteresources/scopedMD/scope_GUID/
For detailed steps to import a resource, see Section 16.4.3, "How to Import a Portal Resource into JDeveloper."
After importing a skin, you can edit its CSS file as you would any other skin file at design time. For information about editing a skin, refer to Section 14.2.3, "How to Define Skin Selectors." The updated skin must then be exported to the deployed application.
|
Note: If you download a skin from a deployed application and then import and modify it in JDeveloper, you must not change values of the following attributes:Skin Family, Skin ID, and Skin Extends. Otherwise, when you upload the skin into the deployed application, the existing skin will not be replaced. |
|
Note: If you edit or add images in an imported skin, the images must be placed at the following path, which is the default content directory for skins created at runtime:
Images must always be placed directly under or in a subdirectory of the directory set as the content directory of a portal resource. You can find out the content directory path from the Update Portal Resource dialog. To prevent any conflicts, you may want to put your images in a subdirectory under the |
You may need to export a skin in the following situations:
To copy back a skin that you imported from a deployed application and modified it.
To expose a new skin in a deployed application.
When you export a skin in JDeveloper, an EAR file is created containing the skin's CSS file and the generic-site-resources.xml file. Users with administrator privileges can then upload this EAR file to a deployed application by using the Resource Manager. Once uploaded, the skin can be managed and applied at runtime.
For detailed steps to export a resource, see Section 16.4.4, "How to Export a Portal Resource from JDeveloper."
Even after you have deployed your WebCenter Portal application, you can create new skins at design time and make them available at runtime. This involves the following steps:
Creating the skin in JDeveloper, as described in Section 14.2, "Creating a Skin in JDeveloper."
Adding the skin as a portal resource by using the Create Portal Resource option, as described in Section 14.4.2, "How to Enable Runtime Administration of a Skin."
Exporting the skin as a portal resource in JDeveloper, as described in Section 16.4.4, "How to Export a Portal Resource from JDeveloper."
Uploading the skin to the runtime application using the Resource Manager, as described in the section "Uploading a Resource" in Oracle Fusion Middleware User's Guide for Oracle WebCenter Spaces.
With runtime administration enabled in your WebCenter Portal application, authorized users can use the Resource Manager to perform the following tasks: create a new skin, edit a skin, edit the source code, copy, set security, show or hide, set attributes, delete, upload, and download a skin.
Figure 14-5 shows the Resource Manager, with the Edit menu for a skin displayed.
For information about how to access the Resource Manager, see Section 16.3.2, "How to Use the Resource Manager at Runtime." The procedures for working with skins in a deployed WebCenter Portal application are same as those in WebCenter Spaces. For generic information about creating and managing a skin at runtime, see the "Working with Skins" chapter in Oracle Fusion Middleware User's Guide for Oracle WebCenter Spaces.
You can choose to apply a different skin to your WebCenter Portal application. If runtime administration is enabled, authorized users can change the skin at runtime.
This section includes the following subsections:
At design time, to switch to a different skin that has been created as a portal resource, directly edit the adf-config.xml file. For information about the attributes that you can set in adf-config.xml, see Section 14.10.1, "adf-config.xml."
To apply a skin created as a portal resource to your WebCenter Portal application at design time:
In JDeveloper, open adf-config.xml of your application.
To locate this file, in the Application Navigator, expand Application Resources > Descriptors > ADF META-INF.
Under <portal:preferences>, search for the following skin properties:
<portal:preference id="oracle.webcenter.portalapp.skin"
desc="Default Portal Skin" value="portal"
resourceType="Skin" display="true"/>
In the value property, specify the family name of the skin that you want to apply to your application.
This value must be same as the value specified for the Skin Family attribute in the Create Portal Resource or Update Portal Resource dialog of the required skin.
Optionally, in the desc property, specify a description of the skin you want to apply.
Save adf-config.xml.
|
Note: If you want to apply a skin created at any other location other thanAPPLICATION_ROOT/Portal/public_html/oracle/webcenter/portalapp/skins, you must register the skin in the trinidad-skins.xml file and configure your application to use the skin. For information, see the chapter "Customizing the Appearance Using Styles and Skins" in Oracle Fusion Middleware Web User Interface Developer's Guide for Oracle Application Development Framework. |
If you enable runtime administration of resources, you do not necessarily need to manually register a skin for your application. You can apply the desired skin at runtime in your deployed application.
To apply a skin at runtime in a deployed WebCenter Portal application:
Log on as the application administrator, and navigate to the WebCenter Portal Administration Console.
Click the Configuration tab.
From the Default Skin list, select the desired skin Figure 14-6.
Out-of-the-box, WebCenter Spaces provides certain default skins. If these default skins do not suit your requirements, you can build your own skins within WebCenter Spaces. For information, see the chapter "Working with Skins" in Oracle Fusion Middleware User's Guide for Oracle WebCenter Spaces.
However, WebCenter Spaces may not provide all the controls to create a skin with all the functionality that you require. In such cases, you can create your own skin in JDeveloper and then upload it into WebCenter Spaces. You can also download an existing skin from WebCenter Spaces and edit it in JDeveloper, or use one of the sample skins as your starting point, and then upload it back into WebCenter Spaces.
Oracle WebCenter provide a special JDeveloper workspace (DesignWebCenterSpaces.jws) to help you develop and upload resources, including skins, to WebCenter Spaces. Chapter 49, "Extending WebCenter Spaces Using JDeveloper" tells you where to find the sample workspace and explains how to use the WebCenterSpacesResources project to build custom skins and other types of resources for WebCenter Spaces.
In JDeveloper, when you create a new skin for use in WebCenter Spaces, you can choose to extend a built-in ADF Faces skin like blafplus-rich.desktop, fusion.desktop or fusionFx-v1.desktop, or any of the built-in skins available in WebCenter Spaces. Refer to Table 14-2 for information about the skin IDs of the built-in skins available in WebCenter Spaces.
When you use a custom skin for your WebCenter Portal application, as a best practice you must deploy the custom skin as a separate shared library. This is especially important when you want your application to consume a portlet that renders with the same skin as your WebCenter Portal application.
Oracle WebCenter Framework provides various default skins. All WebCenter skin artifacts are available in the shared library, oracle.webcenter.skin. The shared library is packaged as an EAR, and includes several skin JARs that contain the following types of files:
.css file, the skin selector file
.png, the image files
.js, the javascript file
trinidad-skins.xml, the skin definition file
By default, the oracle.webcenter.skin shared library is referenced by all WebCenter Portal applications and WebCenter Portlet applications. Therefore, all skins are available through the classpath. When you use a portlet in your application, the portlet is rendered using the skin defined for your WebCenter Portal application. Therefore, to achieve skin sharing, the same skin must be accessible, through the shared library, to both WebCenter Portal and Portlet applications.
However, there may be a case where you modified portal-skin.css in your WebCenter Portal application. So, the skin available in the shared library is not the same as the updated version available in the WebCenter Portal Application. If the skin's version in the WebCenter Portal application is not identical to the skin in the shared library, skin sharing between WebCenter Portal and Portlet applications will fail because the Portlet producer can only access the original version of the skin packaged in the shared library, while the WebCenter Portal application uses the modified skin. The WebCenter Portal application renders with the latest skin changes, while the portlet within the same application renders with the original skin from the shared library. This behavior is called skin coordination.
Instead of using the default skin, you may create a new custom skin in your WebCenter Portal application, either as a portal resource or define it in the trinidad-skins.xml with a unique skin family ID. If your application uses a portlet, the portlet producer will not be able to find the custom skin in the shared library. This causes a skin mismatch problem, and the portlet is rendered with a bare bone, simple skin rather than the custom skin used by the WebCenter Portal application.
Therefore, whenever you modify a skin or create a custom skin for your WebCenter Portal applications, you must deploy the new or modified skin as a shared library.
To deploy a skin as a shared library:
Ensure that a copy of trinidad-skins.xml is available in the WEB-INF folder of your WebCenter Portal application. If not, create a new one.
Update trinidad-skins.xml to point to the newly created skin CSS file.
Create a new MANIFEST.MF file in the project and provide the details for the new shared library.
The following is a sample code in a MANIFEST.MF file:
Manifest-Version: 1.0 Ant-Version: Apache Ant 1.7.1 Created-By: 1.6.0 (Sun Microsystems, Inc.) Extension-Name: oracle.webcenter.customskin Implementation-Title: oracle.webcenter.customskin Implementation-Version: 11.1.1 Implementation-Vendor: Oracle Specification-Title: Custom WebCenter shared library Specification-Version: 11.1.1
Create a new deployment profile:
Right-click the Portal project, then choose New.
In the New Gallery dialog, choose General > Deployment Profile > Shared Library JAR File, and click OK.
In the Create Deployment Profile dialog, in the Deployment Profile Name field, enter the profile name and click OK.
In the Edit JAR Deployment Profile Properties dialog, ensure that Include Manifest File checkbox is selected.
In the Additional Manifest Files to Merge into MANIFEST.MF section, use the Add button to add trinidad-skins.xml and the desired skin CSS file in the shared library.
Click OK.
In the Project Properties dialog, click OK.
Right-click the Portal project, choose Deploy, then select the JAR shared library deployment profile name.
In the Deploy dialog, select Deploy to a Weblogic Application Server, and click Next.
Select the Weblogic Server that hosts your portlet producer, and click Next.
Ensure that Deploy as a Shared Library is selected, then click Finish.
Update /META-INF/weblogic-application.xml for both the WebCenter Portal and Portlet Producer applications to reference the custom skin shared library.
<library-ref>
<library-name>Custom_Library_Name</library-name>
<specification-version>Library_Version</specification-versi on>
</library-ref>
Redeploy both the WebCenter Portal and WebCenter Portlet applications.
The custom skin can now be shared between these applications.
|
Note: The custom skin shared library must be deployed, and must appear as "Active" on the WebLogic Server console before true skin sharing can be achieved. If there is any issue with the shared library JAR (like incorrect manifest or incorrect version), the deployed shared library will not show up in the WebLogic Server console as "Active". |
|
Note: If you have multiple skin files, you can put all skin artifacts into one shared library JAR, and merge the twotrinidad-skins.xml files into a single file. You can keep using this shared library for all your custom skins development. |
You can assign different skins per user, page, application, and so on, without impacting the actual application logic. To conditionally set a skin, you use the <skin-family> entry in the trinidad-config.xml file.
You can use EL expressions that can be evaluated dynamically to determine the skin to display. For example, if you want to use the German skin when the user's browser is set to the German locale, and to use the English skin otherwise, use the following <skin-family> entry in the trinidad-config.xml file:
<skin-family>#{facesContext.viewRoot.locale.language=='de' ? 'german' : 'english'}</skin-family>
For more information, see the "How to Configure a Component for Changing Skins Dynamically" section in Oracle Fusion Middleware Web User Interface Developer's Guide for Oracle Application Development Framework.
|
Note: The default value of<skin-family> is #{preferenceBean.defaultTrinidadSkin}. If you change the default value, your application users cannot set skins at runtime in the Resource Manager. |
You can also use the SkinSetting API to set the skin for a user conditionally. Refer to the API for information about the calls you can use. The API is available here:
This section provides information to assist you in troubleshooting problems you may encounter while using skins.
Problem
Your application does not reflect skin changes made at design time.
Solution
During development, after you make changes to a skin, you can see your CSS changes without restarting the server. The CHECK_FILE_MODIFICATION context parameter requires the server to check the timestamp on a skin and reload it if the skin has changed. This setting is automatically set to true if iterative development is enabled for your application. If iterative development is not enabled, ensure that CHECK_FILE_MODIFICATION is set to true in WEB-INF/web.xml, as shown in the following example:
<context-param> <param-name>org.apache.myfaces.trinidad.CHECK_FILE_MODIFICATION</param-name> <param-value>true</param-value> </context-param>
Problem
Skin selectors appear encoded and compressed when you open a skin's CSS file in a browser.
Solution
By default, class names in a CSS file are compressed to reduce the overall size of the file. So, the skin selectors you see, for example in the Firebug extension of Firefox, are encoded values bearing little relationship to the original names. For example, a CSS file may contain an entry that looks like:
.x123 {color: #534741}
It is easier to examine a CSS file when the compression is turned off. You can disable compression by setting the value of DISABLE_CONTENT_COMPRESSION context parameter to true in WEB-INF/web.xml, as shown in the following code:
<context-param> <param-name>org.apache.myfaces.trinidadinternal.DISABLE_CONTENT_COMPRESSION</param-name> <param-value>true</param-value> </context-param>
With the compression turned off, the entry may look like:
.af_panelFormLayout_label-cell{color: #534741}
For better performance, it is recommended that you turn on CSS compression in a production environment. If you turn off CSS compression, it may lead to skin mismatching, as described in the next problem scenario.
Problem
When you run a page containing a portlet, the portlet is rendered without any styles or formatting.
Solution
When your application consumes a portlet based on an ADF application, the portlet producer tries to match the skin of your application. If the skins match, the producer uses your application's skin.
Skin compression is not taken into account during skin matching. If the skin compression settings differ but the skins match, the producer returns IDs like ".x123" and expects to find these values in your application. Whereas, your application may return values like ".af_panelFormLayout_label-cell". Therefore, no styles are found and the portlet rendering fails.
Your application and portlet producers must use the same skin compression settings. If your application uses an uncompressed skin, your portlet producer also must use an uncompressed skin.
This section includes the following subsections that describe the files that are created or modified when you create or modify skins:
You can leverage the WebCenter Portal applications' preference mechanism, and there is built-in support for defining a preference for skins to be used at runtime, in adf-config.xml. This file is located in the META-INF directory. Example 14-1 shows the default skin preferences available in adf-config.xml.
Example 14-1 Skin Preferences in adf-config.xml
<portal:preference id="oracle.webcenter.portalapp.skin" desc="Default Portal Skin" value="portal" resourceType="Skin" display="true"/>
In adf-config.xml, you can define the following properties for your skin:
preference id - the hard-coded value used in the Portal Preferences API as a key to lookup the preference value of the skin to be used in an application.
desc - description of the skin. At runtime, this value shows up as the display name of the skin.
value - the family name of the skin used in the application. This value must be same as the value specified for the Skin Family attribute in the Create Portal Resource or Update Portal Resource dialog of the required skin. If you want your application to use a different skin, specify the required skin family name here.
resourceType - the type of the resource; in this case, a skin.
display - specifies whether the skin is listed in the skin picker at runtime.
In JDeveloper, when you create a WebCenter portal application, a starter trinidad-config.xml file is automatically created in the /WEB-INF directory. Example 14-2 shows a starter trinidad-config.xml file.
Example 14-2 Starter trinidad-config.xml File Created by JDeveloper
<?xml version="1.0" encoding="US-ASCII"?>
<trinidad-config xmlns="http://myfaces.apache.org/trinidad/config">
<skin-family>#{preferenceBean.defaultTrinidadSkin}</skin-family>
</trinidad-config>
In the trinidad-config.xml, you can set <skin-family> that determines which skin to use, and if necessary, under what conditions. The trinidad-config.xml file has a simple XML structure that enables you to define element properties using the JSF Expression Language (EL) or static values.
|
Note: The default value of<skin-family> is #{preferenceBean.defaultTrinidadSkin}. If you change the default value, your application users cannot set skins at runtime in the Resource Manager. |
The trinidad-skins.xml file is required for any skin that is provided as a JAR. The file is usually bundled with each skin JAR to provide a lookup between skin ID and the actual path of the skin. However, for a skin created as portal resource in a WebCenter Portal application, a separate runtime API is used to lookup the location of a skin. Therefore, this file is not needed for such skins.
For more information about trinidad-skins.xml, see the chapter "Customizing the Appearance Using Styles and Skins" in Oracle Fusion Middleware Web User Interface Developer's Guide for Oracle Application Development Framework.