3 Getting Started with ADF Faces and JDeveloper
This chapter describes how to use JDeveloper to declaratively create ADF Faces applications.
This chapter includes the following sections:
3.1 About Developing Declaratively in JDeveloper
Using JDeveloper 11g with ADF Faces and JSF provides a number of areas where page and managed bean code is generated for you declaratively, including creating EL expressions and automatic component binding. Additionally, there are a number of areas where XML metadata is generated for you declaratively, including metadata that controls navigation and configuration.
At a high level, the development process for an ADF Faces view project usually involves the following:
-
Creating an application workspace
-
Designing page flows
-
Designing and creating the pages using either JavaServer Pages (JSPs) or Facelet pages
-
Deploying the application. For more information about deployment, see the Oracle Fusion Middleware Administrator's Guide for Oracle Application Development Framework. If your application uses ADF Faces with the ADF Model layer, the ADF Controller, and ADF Business Components, see the "Deploying Fusion Web Applications" chapter of the Oracle Fusion Middleware Fusion Developer's Guide for Oracle Application Development Framework.
Ongoing tasks throughout the development cycle will likely include the following:
-
Creating managed beans
-
Creating and using EL expressions
-
Viewing ADF Faces source code and Javadoc
JDeveloper also includes debugging and testing capabilities. For more information, see the "Testing and Debugging ADF Components" chapter of the Oracle Fusion Middleware Fusion Developer's Guide for Oracle Application Development Framework.
3.2 Creating an Application Workspace
The first steps in building a new application are to assign it a name and to specify the directory where its source files will be saved. You can either create an application that just contains the view layer, or you can add an ADF Faces project to an existing application.
Note:
This document covers only how to create the ADF Faces project in an application, without regard to the business services used or the binding to those services. For information about how to use ADF Faces with the ADF Model layer, the ADF Controller, and ADF Business Components, see the Oracle Fusion Middleware Fusion Developer's Guide for Oracle Application Development Framework. For more information about using ADF Faces with the ADF Model layer and EJBs and JPA, see Oracle Fusion Middleware Java EE Developer's Guide for Oracle Application Development Framework.3.2.1 How to Create an ADF Faces Application Workspace
You create an application workspace using the Create Application wizard.
-
In the JDeveloper main menu, choose File > New.
The New Gallery opens, where you can select different application components to create.
-
Select Applications > Custom Application.
-
In the Create Custom Application dialog, set a name, directory location, and package prefix of your choice and click Next.
-
In the Name Your Project page, you can optionally change the name and location for your view project. On the Project Features tab, shuttle ADF Faces Components to Selected. The necessary libraries and metadata files for ADF Faces will be added to your project. Click Next.
-
In the Configure Java Settings page, optionally change the package name, Java source path, and output directory for any Java classes you might create. Click Finish.
Tip:
You can also add ADF Faces to an existing project (for example, a view project in a JEE Web Application). To do so:-
Right-click the project and choose Project Properties.
-
In the Project Properties dialog, select Features, then click the Add (green plus) icon, and shuttle ADF Faces to the Selected pane.
-
3.2.2 What Happens When You Create an Application Workspace
When you create an application workspace using the Custom template, and the select ADF Faces for your project, JDeveloper creates a project that contains all the source and configuration files needed for an ADF Faces application. Additionally, JDeveloper adds the following libraries to your project:
-
JSF 2.0
-
JSTL 1.2
-
JSP Runtime
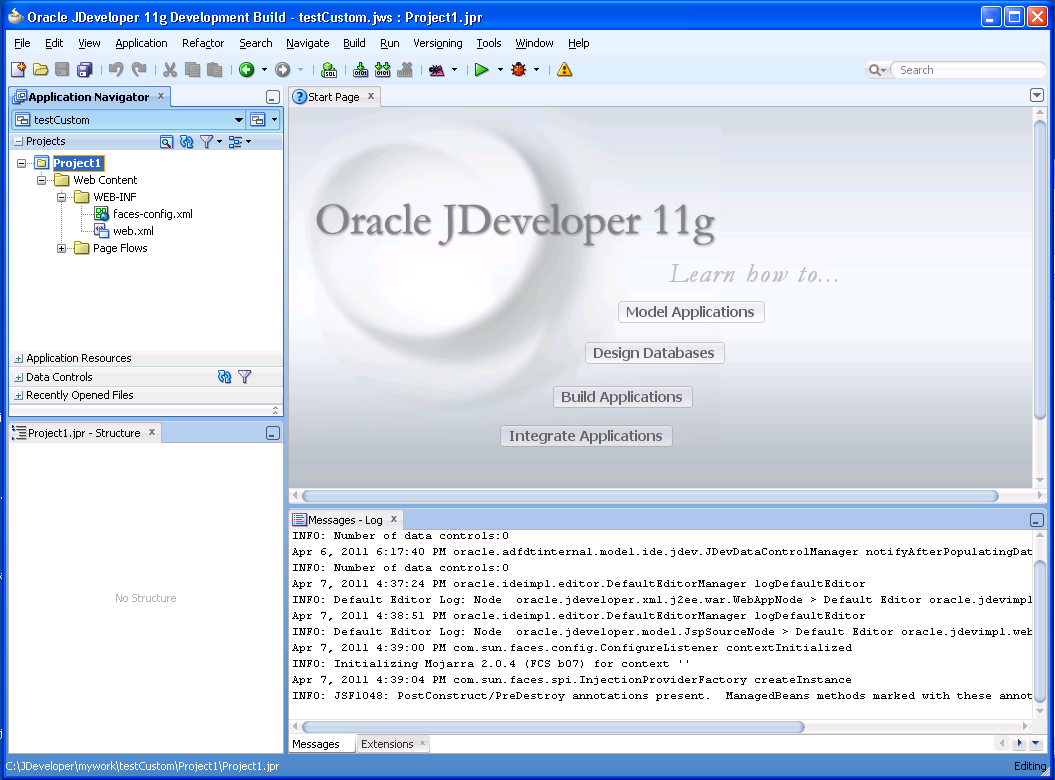
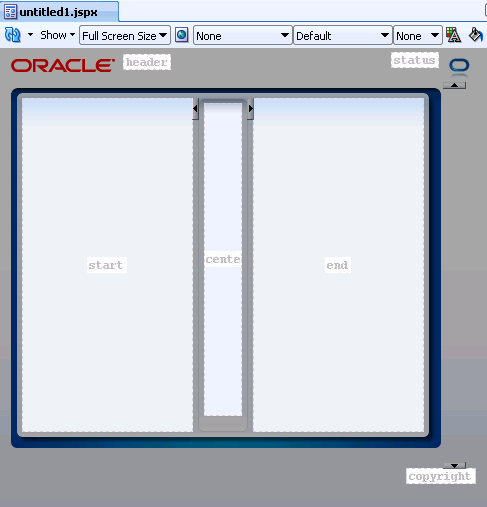
Once the projects are created for you, you can rename them. Figure 3-1 shows the workspace for a new ADF Faces application.
JDeveloper also sets configuration parameters in the configuration files based on the options chosen when you created the application. In the web.xml file, these are configurations needed to run a JSF application (settings specific to ADF Faces are added when you create a JSF page with ADF Faces components). Example 3-1 shows the web.xml file generated by JDeveloper when you create a new Java EE application.
Example 3-1 Generated web.xml File
<?xml version = '1.0' encoding = 'windows-1252'?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"
version="2.5" xmlns="http://java.sun.com/xml/ns/javaee">
<servlet>
<servlet-name>Faces Servlet</servlet-name>
<servlet-class>javax.faces.webapp.FacesServlet</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>Faces Servlet</servlet-name>
<url-pattern>/faces/*</url-pattern>
</servlet-mapping>
</web-app>
Configurations required for specific ADF Faces features are covered in the respective chapters of this guide. For example, any configuration needed in order to use the Change Persistence framework is covered in Chapter 32, "Allowing User Customization on JSF Pages." For comprehensive information about configuring an ADF Faces application, see Appendix A, " ADF Faces Configuration."
3.3 Defining Page Flows
Once you create your application workspace, often the next step is to design the flow of your UI. As with standard JSF applications, ADF Faces applications use navigation cases and rules to define the page flow. These definitions are stored in the faces-config.xml file. JDeveloper provides a diagrammer through which you can declaratively define your page flow using icons.
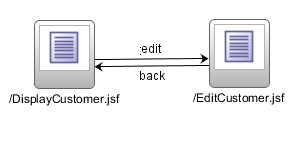
Figure 3-2 shows the navigation diagram created for a simple page flow that contains two pages: a DisplayCustomer page that shows data for a specific customer, and an EditCustomer page that allows a user to edit the customer information. There is one navigation rule that goes from the display page to the edit page and one navigation rule that returns to the display page from the edit page.
Note:
If you plan on using Oracle ADF Model data binding and the ADF Controller, then you use ADF task flows to define your navigation rules. For more information, see the "Getting Started With ADF Task Flows" chapter of the Oracle Fusion Middleware Fusion Developer's Guide for Oracle Application Development Framework.Best Practice:
The ADF Controller extends the JSF default controller. While you can technically use the JSF controller and ADF Controller in your application, you should use only one or the other.With the advent of JSF 2.0, you no longer need to create a navigation case for simple navigation between two pages. If no matching navigation case is found after checking all available rules, the navigation handler checks to see whether the action outcome corresponds to a view ID. If a view matching the action outcome is found, an implicit navigation to the matching view occurs. For more information on how navigation works in a JSF application, see the Java EE 6 tutorial (http://download.oracle.com/javaee/index.html).
3.3.1 How to Define a Page Flow
You use the navigation diagrammer to declaratively create a page flow using Facelets or JSPX pages. When you use the diagrammer, JDeveloper creates the XML metadata needed for navigation to work in your application in the faces-config.xml file.
It may be helpful to have an understanding of page flows. For more information, see Section 3.3, "Defining Page Flows."
-
In the Application Navigator, double-click the
faces-config.xmlfile for your application. By default, this is in the Web Content/WEB-INF node of your project. -
In the editor window, click the Diagram tab to open the navigation diagrammer.
-
If the Component Palette is not displayed, from the main menu choose View > Component Palette. By default, the Component Palette is displayed in the upper right-hand corner of JDeveloper.
-
In the Component Palette, use the dropdown menu to choose JSF Diagram Objects.
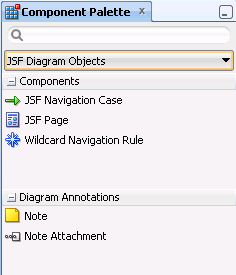
The components are contained in two accordion panels: Components and Diagram Annotations. Figure 3-3 shows the Component Palette displaying JSF navigation components.
-
Select the component you wish to use and drag it onto the diagram.
JDeveloper redraws the diagram with the newly added component.
Tip:
You can also use the overview editor to create navigation rules and navigation cases by clicking the Overview tab. Press F1 for details on using the overview editor to create navigation.Additionally, you can manually add elements to the faces-config.xml file by directly editing the page in the source editor. To view the file in the source editor, click the Source tab.
Once the navigation for your application is defined, you can create the pages and add the components that will execute the navigation. For more information about using navigation components on a page, see Chapter 20, "Working with Navigation Components."
3.3.2 What Happens When You Use the Diagrammer to Create a Page Flow
When you use the diagrammer to create a page flow, JDeveloper creates the associated XML entries in the faces-config.xml file. Example 3-2 shows the XML generated for the navigation rules displayed in Figure 3-2.
Example 3-2 Navigation Rules in faces-config.xml
<navigation-rule>
<from-view-id>/DisplayCustomer</from-view-id>
<navigation-case>
<from-outcome>edit</from-outcome>
<to-view-id>/EditCustomer</to-view-id>
</navigation-case>
</navigation-rule>
<navigation-rule>
<from-view-id>/EditCustomer</from-view-id>
<navigation-case>
<from-outcome>back</from-outcome>
<to-view-id>/DisplayCustomer</to-view-id>
</navigation-case>
</navigation-rule>
3.4 Creating a View Page
From the page flows you created during the planning stages, you can double-click the page icons to create the actual JSF page files. You can choose to create either a Facelets page or a JSP page. Facelet pages use the extension *.jsf. Facelets is a JSF-centric declarative XML view definition technology that provides an alternative to using the JSP engine.
If instead you create a JSP page for an ADF Faces application, you create an XML-based JSP document, which uses the extension *.jspx. Using an XML-based document has the following advantages:
-
It simplifies treating your page as a well-formed tree of UI component tags.
-
It discourages you from mixing Java code and component tags.
-
It allows you to easily parse the page to create documentation or audit reports.
Best Practice:
Use Facelets to take advantage of the following:-
The Facelets layer was created specifically for JSF, which results in reduced overhead and improved performance during tag compilation and execution.
-
Facelets is considered the primary view definition technology in JSF 2.0.
-
Some future performance enhancements to the JSF standard will only be available with Facelets.
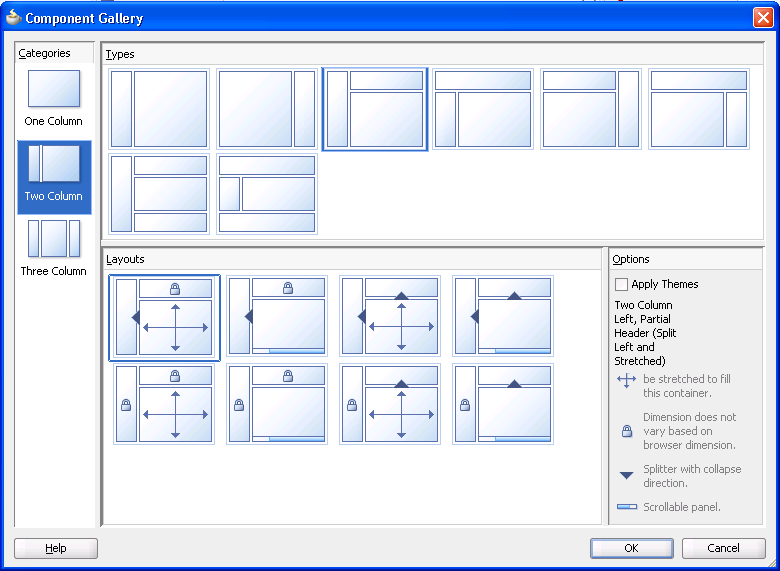
ADF Faces provides a number of components that you can use to define the overall layout of a page. JDeveloper contains predefined quick start layouts that use these components to provide you with a quick and easy way to correctly build the layout. You can choose from one, two, or three column layouts, and then determine how you want the columns to behave. For example, you may want one column's width to be locked, while another column stretches to fill available browser space. Figure 3-4 shows the quick start layouts available for a two-column layout with the second column split between two panes. For more information about the layout components, see Chapter 9, "Organizing Content on Web Pages."
Best Practice:
Creating a layout that works correctly in all browsers can be time consuming. Use a predefined quick layout to avoid any potential issues.Along with adding layout components, you can also choose to apply a theme to the chosen quick layout. These themes add color styling to some of the components used in the quick start layout. To see the color and where it is added, see Appendix D, "Quick Start Layout Themes." For more information about themes, see Chapter 28, "Customizing the Appearance Using Styles and Skins"
When you know you want to use the same layout on many pages in your application, ADF Faces allows you to create and use predefined page templates. When creating templates, the template developer can not only determine the layout of any page that will use the template, but can also provide static content that must appear on all pages, as well as create placeholder attributes that can be replaced with valid values for each individual page.
For example, ADF Faces ships with the Oracle Three-Column-Layout template. This template provides areas for specific content, such as branding, a header, and copyright information, and also displays a static logo and busy icon, as shown in Figure 3-5.
Whenever a template is changed, for example if the layout changes, any page that uses the template will also be automatically updated. For more information about creating and using templates, see Section 10.4, "Using Page Templates."
Best Practice:
Use templates to ensure consistency and so that in the future, you can easily update multiple pages in an application.At the time you create a JSF page, you can also choose to create an associated backing bean for the page. Backing beans allow you to access the components on the page programmatically. For more information about using backing beans with JSF pages, see Section 3.4.4, "What You May Need to Know About Automatic Component Binding."
Best Practice:
Create backing beans only for pages that contain components that must be accessed and manipulated programmatically. Use managed beans instead if you need only to provide additional functionality accessed through EL expressions on component attributes (such as listeners).You can also choose to have your page available for display in mobile devices. Once your page files are created, you can add UI components and work with the page source.
3.4.1 How to Create JSF Pages
You create JSF pages (either JSP or Facelets) using the Create JSF Page dialog.
It may be helpful to have an understanding of the different options when creating a page. For more information, see Section 3.4, "Creating a View Page."
-
In the Application Navigator, right-click the directory where you would like the page to be saved, and choose New. In the New Gallery, expand the Web Tier node, select JSF/Facelets and then Page, and click OK.
OR
From a navigation diagram, double-click a page icon for a page that has not yet been created.
-
Complete the Create JSF Page dialog. For help, click Help in the dialog. For more information about the Managed Bean tab, which can be used to automatically create a backing bean and associated bindings, see Section 3.4.4, "What You May Need to Know About Automatic Component Binding."
Note:
While a Facelets page can use any extension you'd like, a Facelets page must use the.jsf extension to be customizable. For more information, see Chapter 32, "Allowing User Customization on JSF Pages."3.4.2 What Happens When You Create a JSF Page
When you use the Create JSF Page dialog to create a JSF page, JDeveloper creates the physical file and adds the code necessary to import the component libraries and display a page. The code created depends on whether or not you chose to create a JSPX or Facelets page.
Example 3-3 shows a Facelets page when it is first created by JDeveloper.
Example 3-3 Declarative Facelets Page Source Created by JDeveloper
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<f:view xmlns:f="http://java.sun.com/jsf/core"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:af="http://xmlns.oracle.com/adf/faces/rich">
<af:document title="untitled1.jsf" id="d1">
<af:form id="f1"></af:form>
</af:document>
</f:view>
Example 3-4 shows a .jspx page when it is first created by JDeveloper.
Example 3-4 Declarative JSPX Page Source Created by JDeveloper
<?xml version='1.0' encoding='UTF-8'?><jsp:root xmlns:jsp="http://java.sun.com/JSP/Page" version="2.1"
xmlns:f="http://java.sun.com/jsf/core"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:af="http://xmlns.oracle.com/adf/faces/rich">
<jsp:directive.page contentType="text/html;charset=UTF-8"/>
<f:view>
<af:document title="untitled1" id="d1">
<af:form id="f1"></af:form>
</af:document>
</f:view>
</jsp:root>
If you chose to use one of the quick layouts, then JDeveloper also adds the components necessary to display the layout. Example 3-5 shows the generated code when you choose a two-column layout, where the first column is locked and the second column stretches to fill up available browser space, and you also choose to apply themes.
<?xml version='1.0' encoding='UTF-8'?>
<jsp:root xmlns:jsp="http://java.sun.com/JSP/Page" version="2.1"
xmlns:f="http://java.sun.com/jsf/core"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:af="http://xmlns.oracle.com/adf/faces/rich">
<jsp:directive.page contentType="text/html;charset=UTF-8"/>
<f:view>
<af:document title="untitled2" id="d1">
<af:form id="f1">
<af:panelStretchLayout startWidth="100px" id="psl1">
<f:facet name="start"/>
<f:facet name="center">
<!-- id="af_twocol_left_sidebar_stretched" -->
<af:decorativeBox theme="dark" id="db1">
<f:facet name="center">
<af:decorativeBox theme="medium" id="db2">
<f:facet name="center"/>
</af:decorativeBox>
</f:facet>
</af:decorativeBox>
</f:facet>
</af:panelStretchLayout>
</af:form>
</af:document>
</f:view>
</jsp:root>
If you chose to automatically create a backing bean using the Managed Bean tab of the dialog, JDeveloper also creates and registers a backing bean for the page, and binds any existing components to the bean. Example 3-6 shows the code created for a backing bean for a page.
Example 3-6 Declarative Backing Bean Source Created by JDeveloper
package view.backing;
import oracle.adf.view.rich.component.rich.RichDocument;
import oracle.adf.view.rich.component.rich.RichForm;
public class MyFile {
private RichForm f1;
private RichDocument d1;
public void setF1(RichForm f1) {
this.f1 = f1;
}
public RichForm getF1() {
return f1;
}
public void setD1(RichDocument d1) {
this.document1 = d1;
}
public RichDocument getD1() {
return d1;
}
}
Tip:
You can access the backing bean source from the JSF page by right-clicking the page in the editor, and choosing Go to and then selecting the bean from the list.Additionally, JDeveloper adds the following libraries to the view project:
-
ADF Faces Runtime 11
-
ADF Common Runtime
-
ADF DVT Faces Runtime
-
ADF DVT Faces Databinding Runtime
-
ADF DVT Faces Databinding MDS Runtime
-
Oracle JEWT
JDeveloper also adds entries to the web.xml file. Example 3-7 shows the web.xml file created once you create a JSPX page.
Example 3-7 Code in the web.xml File After a JSF Page is Created
<?xml version = '1.0' encoding = 'windows-1252'?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"
version="2.5" xmlns="http://java.sun.com/xml/ns/javaee">
<context-param>
<param-name>javax.faces.STATE_SAVING_METHOD</param-name>
<param-value>client</param-value>
</context-param>
<context-param>
<param-name>javax.faces.PARTIAL_STATE_SAVING</param-name>
<param-value>false</param-value>
</context-param>
<context-param>
<description>If this parameter is true, there will be an automatic check of
the modification date of your JSPs, and saved state will be discarded when JSP's
change. It will also automatically check if your skinning css files have changed
without you having to restart the server. This makes development easier, but adds
overhead. For this reason this parameter should be set to false when your
application is deployed.</description>
<param-name>org.apache.myfaces.trinidad.CHECK_FILE_MODIFICATION</param-name>
<param-value>false</param-value>
</context-param>
<context-param>
<description>Whether the 'Generated by...' comment at the bottom of ADF Faces
HTML pages should contain version number information.</description>
<param-name>oracle.adf.view.rich.versionString.HIDDEN</param-name>
<param-value>false</param-value>
</context-param>
<context-param>
<param-name>javax.faces.FACELETS_SKIP_XML_INSTRUCTIONS</param-name>
<param-value>true</param-value>
</context-param>
<context-param>
<param-name>javax.faces.FACELETS_SKIP_COMMENTS</param-name>
<param-value>true</param-value>
</context-param>
<context-param>
<param-name>javax.faces.FACELETS_DECORATORS</param-name>
<param-value>
oracle.adfinternal.view.faces.facelets.rich.AdfTagDecorator
</param-value>
</context-param>
<context-param>
<param-name>
javax.faces.FACELETS_RESOURCE_RESOLVER
</param-name>
<param-value>
oracle.adfinternal.view.faces.facelets.rich.AdfFaceletsResourceResolver
</param-value>
</context-param>
<filter>
<filter-name>trinidad</filter-name>
<filter-class>org.apache.myfaces.trinidad.webapp.TrinidadFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>trinidad</filter-name>
<servlet-name>Faces Servlet</servlet-name>
<dispatcher>FORWARD</dispatcher>
<dispatcher>REQUEST</dispatcher>
</filter-mapping>
<servlet>
<servlet-name>Faces Servlet</servlet-name>
<servlet-class>javax.faces.webapp.FacesServlet</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet>
<servlet-name>resources</servlet-name>
<servlet-class>org.apache.myfaces.trinidad.webapp.ResourceServlet</servlet-class>
</servlet>
<servlet>
<servlet-name>BIGRAPHSERVLET</servlet-name>
<servlet-class>oracle.adf.view.faces.bi.webapp.GraphServlet</servlet-class>
</servlet>
<servlet>
<servlet-name>BIGAUGESERVLET</servlet-name>
<servlet-class>oracle.adf.view.faces.bi.webapp.GaugeServlet</servlet-class>
</servlet>
<servlet>
<servlet-name>MapProxyServlet</servlet-name>
<servlet-class>oracle.adf.view.faces.bi.webapp.MapProxyServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>Faces Servlet</servlet-name>
<url-pattern>/faces/*</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>resources</servlet-name>
<url-pattern>/adf/*</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>resources</servlet-name>
<url-pattern>/afr/*</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>BIGRAPHSERVLET</servlet-name>
<url-pattern>/servlet/GraphServlet/*</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>BIGAUGESERVLET</servlet-name>
<url-pattern>/servlet/GaugeServlet/*</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>MapProxyServlet</servlet-name>
<url-pattern>/mapproxy/*</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>resources</servlet-name>
<url-pattern>/bi/*</url-pattern>
</servlet-mapping>
<mime-mapping>
<extension>swf</extension>
<mime-type>application/x-shockwave-flash</mime-type>
</mime-mapping>
<mime-mapping>
<extension>amf</extension>
<mime-type>application/x-amf</mime-type>
</mime-mapping>
</web-app>
Note:
The Facelets context parameters are only created if you create a Facelets page.In the faces-config.xml file, when you create a JSF page, JDeveloper creates an entry that defines the default render kit (used to display the components in an HTML client) for ADF Faces, as shown in Example 3-8.
Example 3-8 Generated faces-config.xml File
<?xml version="1.0" encoding="windows-1252"?>
<faces-config version="2.0" xmlns="http://java.sun.com/xml/ns/javaee">
<application>
<default-render-kit-id>oracle.adf.rich</default-render-kit-id>
</application>
</faces-config>
An entry in the trinidad-config.xml file defines the default skin used by the user interface (UI) components in the application, as shown in Example 3-9.
Example 3-9 Generated trinidad-config.xml File
<?xml version="1.0" encoding="windows-1252"?>
<trinidad-config xmlns="http://myfaces.apache.org/trinidad/config">
<skin-family>fusionFx</skin-family>
<skin-version>v2</skin-version>
</trinidad-config>
When the page is first displayed in JDeveloper, it is displayed in the visual editor (accessed by clicking the Design tab), which allows you to view the page in a WYSIWYG environment. You can also preview your page in a browser window by clicking the Preview tab, or view the source for the page in the source editor by clicking the Source tab. The Structure window located in the lower left-hand corner of JDeveloper, provides a hierarchical view of the page.
3.4.3 What You May Need to Know About Updating Your Application to Use the Facelets Engine
JSF 2.0 web applications can run using either the Facelets engine or JSP servlet engine. By default, documents with the *.jsf and *.xhtml extensions are handled by the Facelets engine, while documents with the *.jsp and *.jspx extensions are handled by the JSP engine. However, this behavior may be changed by setting the javax.faces.FACELETS_VIEW_MAPPINGS context parameter in the web.xml file. Because ADF Faces allows JSP pages to be run with the Facelets engine, you may decide that you want an existing application of JSP pages to use the Facelets engine. To do that, insert the code shown in Example 3-10 into your web.xml page.
Example 3-10 web.xml Code for Running Both JSP and Facelets Pages Using the Facelets Engine
<context-param>
<param-name>javax.faces.FACELETS_VIEW_MAPPINGS</param-name>
<!-- Map both *.jspx and *.jsf to the Facelets engine -->
<param-value>*.jsf; *.jspx</param-value>
</context-param>
<context-param>
<param-name>javax.faces.FACELETS_SKIP_COMMENTS</param-name>
<param-value>true</param-value>
</context-param>
<context-param>
<param-name>javax.faces.FACELETS_DECORATORS</param-name>
<param-value>
oracle.adfinternal.view.faces.facelets.rich.AdfTagDecorator
</param-value>
</context-param>
<context-param>
<param-name>
javax.faces.FACELETS_RESOURCE_RESOLVER
</param-name>
<param-value>
oracle.adfinternal.view.faces.facelets.rich.AdfFaceletsResourceResolver
</param-value>
</context-param>
You then must redeploy your ADF Faces libraries.
Note that if you do change your application to use the Facelets engine, then your application will use JSF partial state saving, which is not currently compatible with ADF Faces. You will need to explicitly add the entry shown in Example 3-11.
Once this incompatibility is resolved (as we expect to happen in future releases), you should re-enable partial state saving by removing the entry. Check your current release notes at http://www.oracle.com/technetwork/developer-tools/jdev/documentation/index.html for the latest information on partial state saving support.
Example 3-11 Add this web.xml Code When Using Facelets Engine
<context-param>
<param-name>javax.faces.PARTIAL_STATE_SAVING</param-name>
<param-value>false</param-value>
</context-param>
Note:
When you switch from the servlet engine to the Facelets engine, you may find certain parts of your application do not function as expected. For example, if you have any custom JSP tags, these tags will need to be reimplemented to work with the Facelets engine. For more information, refer to the ADF Faces release notes.3.4.4 What You May Need to Know About Automatic Component Binding
Backing beans are managed beans that contain logic and properties for UI components on a JSF page (for more information about managed beans, see Section 3.6, "Creating and Using Managed Beans"). If when you create your JSF page you choose to automatically expose UI components by selecting one of the choices in the Page Implementation option of the Create JSF Page dialog, JDeveloper automatically creates a backing bean (or uses a managed bean of your choice) for the page. For each component you add to the page, JDeveloper then inserts a bean property for that component, and uses the binding attribute to bind component instances to those properties, allowing the bean to accept and return component instances.
Specifically, JDeveloper does the following when you use automatic component binding:
-
Creates a JavaBean using the same name as the JSP or JSPX file, and places it in the
view.backingpackage (if you elect to have JDeveloper create a backing bean). -
Creates a managed bean entry in the
faces-config.xmlfile for the backing bean. By default, the managed bean name isbacking_<page_name>and the bean uses therequestscope (for more information about scopes, see Section 5.6, "Object Scope Lifecycles").Note:
JDeveloper does not create managed bean property entries in thefaces-config.xmlfile. If you wish the bean to be instantiated with certain property values, you must perform this configuration in thefaces-config.xmlfile manually. For more information, see Section A.3.1, "How to Configure for ADF Faces in faces-config.xml." -
On the newly created or selected bean, adds a property and accessor methods for each component tag you place on the JSP. JDeveloper binds the component tag to that property using an EL expression as the value for its binding attribute.
-
Deletes properties and methods for any components deleted from the page.
Once the page is created and components added, you can then declaratively add method binding expressions to components that use them by double-clicking the component in the visual editor, which launches an editor that allows you to select the managed bean and method to which you want to bind the attribute. When automatic component binding is used on a page and you double-click the component, skeleton methods to which the component may be bound are automatically created for you in the page's backing bean. For example, if you add a command button component and then double-click it in the visual editor, the Bind Action Property dialog displays the page's backing bean along with a new skeleton action method, as shown in Figure 3-6.
You can select from one these methods, or if you enter a new method name, JDeveloper automatically creates the new skeleton method in the page's backing bean. You must then add the logic to the method.
Note:
When automatic component binding is not used on a page, you must select an existing managed bean or create a new backing bean to create the binding.For example, suppose you created a JSF page with the file name myfile.jspx. If you chose to let JDeveloper automatically create a default backing bean, then JDeveloper creates the backing bean as view.backing.MyFile.java, and places it in the \src directory of the ViewController project. The backing bean is configured as a managed bean in the faces-config.xml file, and the default managed bean name is backing_myfile.
Example 3-12 shows the code on a JSP that uses automatic component binding, and contains form, inputText, and commandButton components.
Example 3-12 JSF Page Code with Automatic Component Binding
<f:view>
<af:document id="d1" binding="#{backing_myfile.d1}">
<af:form id="f1" binding="#{backing_myfile.f1}">
<af:inputText label="Label 1" binding="#{backing_MyFile.it1}"
id="inputText1"/>
<af:commandButton text="commandButton 1"
binding="#{backing_MyFile.cb1}"
id="cb1"/>
</af:form>
</af:document>
</f:view>
Example 3-13 shows the corresponding code on the backing bean.
Example 3-13 Backing Bean Code Using Automatic Component Binding
package view.backing;
import oracle.adf.view.rich.component.rich.RichDocument;
import oracle.adf.view.rich.component.rich.RichForm;
import oracle.adf.view.rich.component.rich.input.RichInputText;
import oracle.adf.view.rich.component.rich.nav.RichCommandButton;
public class MyFile {
private RichForm f1;
private RichDocument d1;
private RichInputText it1;
private RichCommandButton cb1;
public void setForm1(RichForm f1) {
this.form1 = f1;
}
public RichForm getF1() {
return f1;
}
public void setD1(RichDocument d1) {
this.d1 = d1;
}
public RichDocument getD1() {
return d1;
}
public void setIt1(RichInputText it1) {
this.inputText1 = inputText1;
}
public RichInputText getInputText1() {
return inputText1;
}
public void setCb1(RichCommandButton cb1) {
this.commandButton1 = commandButton1;
}
public RichCommandButton getCb1() {
return cb1;
}
public String cb1_action() {
// Add event code here...
return null;
}
}
Example 3-14 shows the code added to the faces-config.xml file to register the page's backing bean as a managed bean.
Example 3-14 Registration for a Backing Bean
<managed-bean> <managed-bean-name>backing_MyFile</managed-bean-name> <managed-bean-class>view.backing.MyFile</managed-bean-class> <managed-bean-scope>request</managed-bean-scope> </managed-bean>
Note:
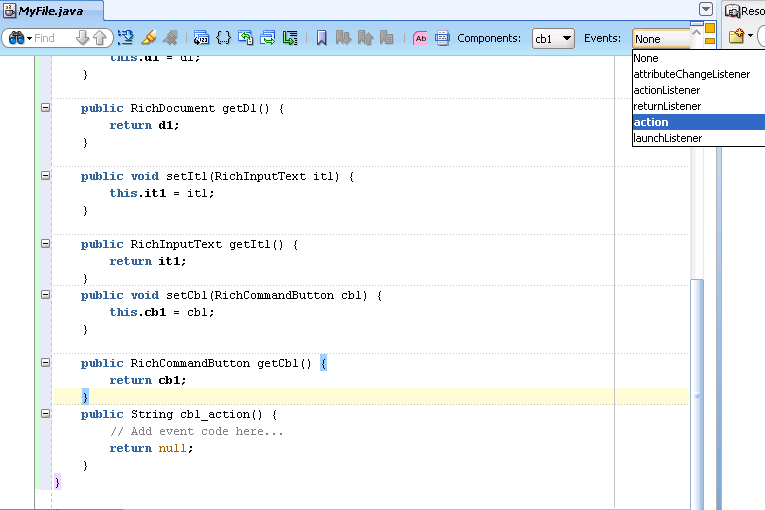
Instead of registering the managed bean in thefaces-config.xml file, if you are using Facelets, you can elect to use annotations in the backing bean for registration. For more information about using annotations in managed and backing beans, see the Java EE 6 tutorial at http://www.oracle.com/technetwork/java/index.html.In addition, when you edit a Java file that is a backing bean for a JSF page, a method binding toolbar appears in the source editor for you to bind appropriate methods quickly and easily to selected components in the page. When you select an event, JDeveloper creates the skeleton method for the event, as shown in Figure 3-7.
Once you create a page, you can turn automatic component binding off or on, and you can also change the backing bean to a different Java class. Open the JSP in the visual Editor and from the JDeveloper menu, choose Design > Page Properties. Here you can select or deselect the Auto Bind option, and change the managed bean class. Click Help for more information about using the dialog.
Note:
If you turn automatic binding off, nothing changes in the binding attributes of existing bound components in the page. If you turn automatic binding on, all existing bound components and any new components that you insert are bound to the selected backing bean. If automatic binding is on and you change the bean selection, all existing bindings and new bindings are switched to the new bean.You can always access the backing bean for a JSF page from the page editor by right-clicking the page, choosing Go to, and then choosing the bean from the list of beans associated with the JSP.
3.4.5 How to Add ADF Faces Components to JSF Pages
Once you have created a page, you can use the Component Palette to drag and drop components onto the page. JDeveloper then declaratively adds the necessary page code and sets certain values for component attributes.
Tip:
For detailed procedures and information about adding and using specific ADF Faces components, see Part IV, "Using Common ADF Faces Components".Note:
You cannot use ADF Faces components on the same page as MyFaces Trinidad components (tr: tags) or other Ajax-enabled library components. You can use Trinidad HTML tags (trh:) on the same page as ADF Faces components, however you may experience some browser layout issues. You should always attempt to use only ADF Faces components to achieve your layout.
Note that your application may contain a mix of pages built using either ADF Faces or other components.
To add ADF Faces components to a page:
-
In the Application Navigator, double click a JSF page to open it in the editor.
-
If the Component Palette is not displayed, from the menu choose View > Component Palette. By default, the Component Palette is displayed in the upper right-hand corner of JDeveloper.
-
In the Component Palette, use the dropdown menu to choose ADF Faces.
Note:
If you have chosen to create a Facelets page, then only a subset of ADF Faces components are available to use. You may need to use standard JSF components instead. These are available by selecting JSF from the dropdown menu.Tip:
If the ADF Faces page is not available in the Component Palette, then you need to add the ADF Faces tag library to the project.For a JSPX file:
-
Right-click inside the Component Palette and choose Edit Tab Libraries.
-
In the Customize Component Palette dialog, shuttle ADF Faces Components to Selected Libraries, and click OK.
For a Facelets file:
-
Right-click the project node and choose Project Properties.
-
Select JSP Tag Libraries to add the ADF Faces library to the project. For additional help, click Help or press F1.
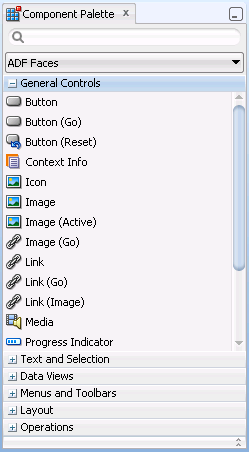
The components are contained in five accordion panels: General Controls (which contains components like buttons, icons, and menus), Text and Selection, Data Views (which contains components like tables and trees), Menus and Toolbars, Layout, and Operations.
Figure 3-8 shows the Component Palette displaying the general controls for ADF Faces.
-
-
Select the component you wish to use and drag it onto the page.
JDeveloper redraws the page in the visual editor with the newly added component. In the visual editor, you can directly select components on the page and use the resulting context menu to add more components.
Tip:
You can also drag and drop components from the palette into the Structure window or directly into the code in the source editor.You can always add components by directly editing the page in the source editor. To view the page in the source editor, click the Source tab at the bottom of the window.
3.4.6 What Happens When You Add Components to a Page
When you drag and drop components from the Component Palette onto a JSF page, JDeveloper adds the corresponding code to the JSF page. This code includes the tag necessary to render the component, as well as values for some of the component attributes. Example 3-15 shows the code when you drop an Input Text and a Button component from the palette.
Example 3-15 JDeveloper Declaratively Adds Tags to a JSF Page
<af:inputText label="Label 1" id="it1"/> <af:commandButton text="commandButton 1" id="cb"/>
Note:
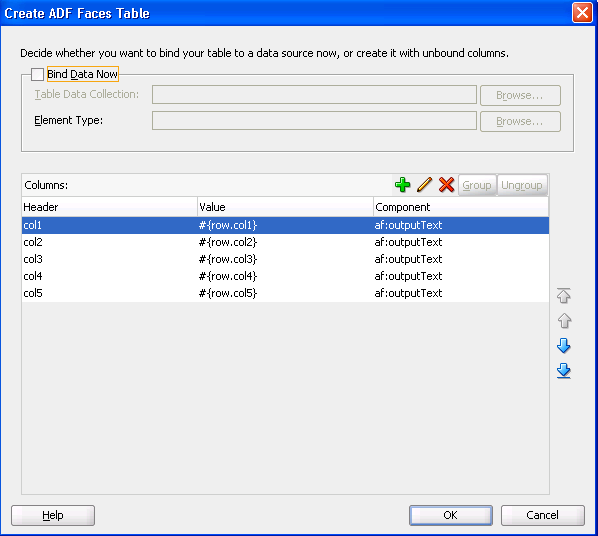
If you chose to use automatic component binding, then JDeveloper also adds thebinding attribute with its value bound to the corresponding property on the page's backing bean. For more information, see Section 3.4.4, "What You May Need to Know About Automatic Component Binding."When you drop a component that contains mandatory child components (for example a table or a list), JDeveloper launches a wizard where you define the parent and also each of the child components. Figure 3-9 shows the Table wizard used to create a table component and the table's child column components.
Example 3-16 shows the code created when you use the wizard to create a table with three columns, each of which uses an outputText component to display data.
Example 3-16 Declarative Code for a Table Component
<af:table var="row" id="t1">
<af:column sortable="false" headerText="col1" id="c1">
<af:outputText value="#{row.col1}" id="ot1"/>
</af:column>
<af:column sortable="false" headerText="col2" id="c2">
<af:outputText value="#{row.col2}" id="ot2"/>
</af:column>
<af:column sortable="false" headerText="col3" id="c3">
<af:outputText value="#{row.col3}" id="ot3"/>
</af:column>
</af:table>
3.4.7 How to Set Component Attributes
Once you drop components onto a page you can use the Property Inspector (displayed by default at the bottom right of JDeveloper) to set attribute values for each component.
Tip:
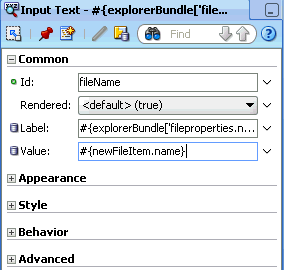
If the Property Inspector is not displayed, choose View > Property Inspector from the main menu.Figure 3-10 shows the Property Inspector displaying the attributes for an inputText component.
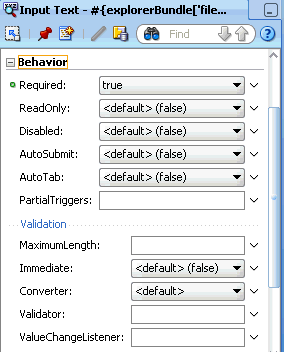
The Property Inspector has sections that group similar properties together. For example, the Property Inspector groups commonly used attributes for the inputText component in the Common section, while properties that affect how the component behaves are grouped together in the Behavior section. Figure 3-11 shows the Behavior section of the Property Inspector for an inputText component.
-
Select the component, in the visual editor, in the Structure window, or by selecting the tag directly in the source editor.
-
In the Property Inspector, expand the section that contains the attribute you wish to set.
Tip:
Some attributes are displayed in more than one section. Entering or changing the value in one section will also change it in any other sections. You can search for an attribute by entering the attribute name in the search field at the top of the inspector. -
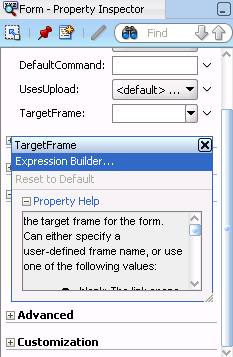
Either enter values directly into the fields, or if the field contains a dropdown list, use that list to select a value. You can also use the dropdown to the right of the field, which launches a popup containing tools you can use to set the value. These tools are either specific property editors (opened by choosing Edit) or the Expression Builder, which you can use to create EL expressions for the value (opened by choosing Expression Builder). For more information about using the Expression Builder, see Section 3.5, "Creating EL Expressions." This popup also displays a description of the property, as shown in Figure 3-12.
3.4.8 What Happens When You Use the Property Inspector
When you use the Property Inspector to set or change attribute values, JDeveloper automatically changes the page source for the attribute to match the entered value.
Tip:
You can always change attribute values by directly editing the page in the source editor. To view the page in the source editor, click the Source tab at the bottom of the window.3.5 Creating EL Expressions
You use EL expressions throughout an ADF Faces application to bind attributes to object values determined at runtime. For example, #{UserList.selectedUsers} might reference a set of selected users, #{user.name} might reference a particular user's name, while #{user.role == 'manager'} would evaluate whether a user is a manager or not. At runtime, a generic expression evaluator returns the List, String, and boolean values of these respective expressions, automating access to the individual objects and their properties without requiring code.
At runtime, the value of certain JSF UI components (such as an inputText component or an outputText component) is determined by its value attribute. While a component can have static text as its value, typically the value attribute will contain an EL expression that the runtime infrastructure evaluates to determine what data to display. For example, an outputText component that displays the name of the currently logged-in user might have its value attribute set to the expression #{UserInfo.name}. Since any attribute of a component (and not just the value attribute) can be assigned a value using an EL expression, it's easy to build dynamic, data-driven user interfaces. For example, you could hide a component when a set of objects you need to display is empty by using a boolean-valued expression like #{not empty UserList.selectedUsers} in the UI component's rendered attribute. If the list of selected users in the object named UserList is empty, the rendered attribute evaluates to false and the component disappears from the page.
In a typical JSF application, you would create objects like UserList as a managed bean. The JSF runtime manages instantiating these beans on demand when any EL expression references them for the first time. When displaying a value, the runtime evaluates the EL expression and pulls the value from the managed bean to populate the component with data when the page is displayed. If the user updates data in the UI component, the JSF runtime pushes the value back into the corresponding managed bean based on the same EL expression. For more information about creating and using managed beans, see Section 3.6, "Creating and Using Managed Beans." For more information about EL expressions, see the Java EE 6 tutorial at http://www.oracle.com/technetwork/java/index.html.
Note:
When using an EL expression for thevalue attribute of an editable component, you must have a corresponding set method for the that component, or else the EL expression will evaluate to read-only, and no updates to the value will be allowed.
For example, say you have an inputText component (whose ID is inputText1) on a page, and you have it's value set to #{myBean.inputValue}. The myBean managed bean would have to have get and set method as follows, in order for the inputText value to be updated:
public void setIt1(RichInputText inputText1) {
this.inputText1 = inputText1;
}
public RichInputText getInputText1() {
return inputText1;
}
Along with standard EL reachable objects and operands, ADF Faces provides EL function tags. These are tags that provide certain functionality that you can use within an EL expression. The format tags can be used to add parameters to String messages, and the time zone tags can be used to return time zones. For information about the format tags, see Section 3.5.2, "How to Use the EL Format Tags." For information about the time zone tags, see Section 11.5.3, "What You May Need to Know About Selecting Time Zones Without the inputDate Component."
3.5.1 How to Create an EL Expression
You can create EL expressions declaratively using the JDeveloper Expression Builder. You can access the builder from the Property Inspector.
It may be helpful to have an understanding of EL expressions. For more information, see Section 3.5, "Creating EL Expressions."
To use the Expression Builder:
-
In the Property Inspector, locate the attribute you wish to modify and use the right most dropdown menu to choose Expression Builder.
-
Create expressions using the following features:
-
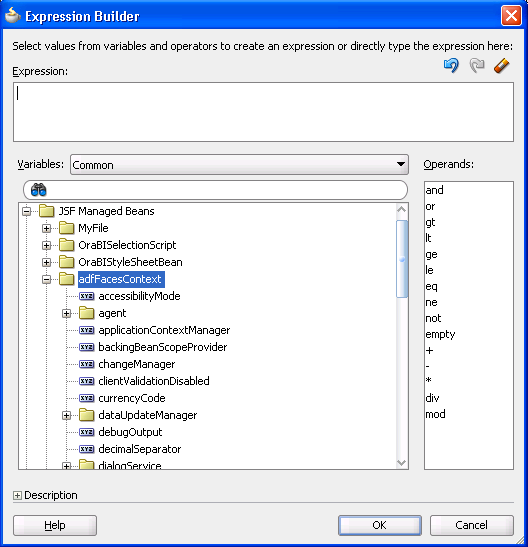
Use the Variables dropdown to select items that you want to include in the expression. These items are displayed in a tree that is a hierarchical representation of the binding objects. Each icon in the tree represents various types of binding objects that you can use in an expression.
To narrow down the tree, you can either use the dropdown filter or enter search criteria in the search field. The EL accessible objects exposed by ADF Faces are located under the adfFacesContext node, which is under the JSF Managed Beans node, as shown in Figure 3-13.
Tip:
For more information about these objects, see the ADF Faces Javadoc.Selecting an item in the tree causes it to be moved to the Expression box within an EL expression. You can also type the expression directly in the Expression box.
-
Use the operator buttons to add logical or mathematical operators to the expression.
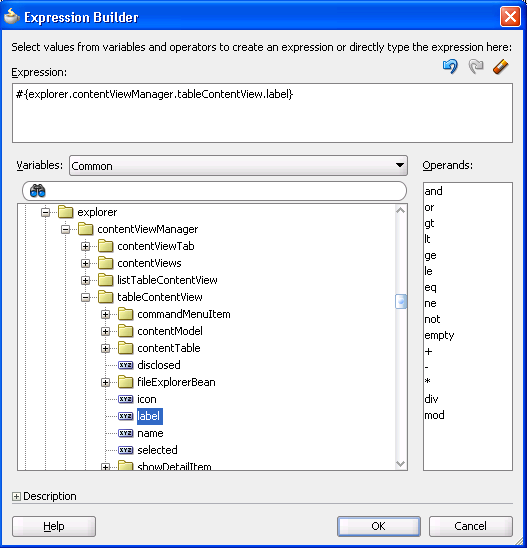
Figure 3-14 shows the Expression Builder dialog being used to create an expression that binds to the value of a label for a component to the
labelproperty of theexplorermanaged bean.Tip:
For information about using proper syntax to create EL expressions, see the Java EE 6 tutorial athttp://download.oracle.com/javaee/index.html. -
3.5.2 How to Use the EL Format Tags
ADF EL format tags allow you to create text that uses placeholder parameters, which can then be used as the value for any component attribute that accepts a String. At runtime, the placeholders are replaced with the parameter values.
For example, say the current user's name is stored on a managed bean, and you want to display that name within a message as the value of an outputText component. You could use the formatString tag as shown in Example 3-17.
Example 3-17 Using the formatString Tag to Display a Message with a Parameter
<af:outputText value="#{af:formatString('The current user is: {0},
someBean.currentUser)}" />
In this example, the formatString tag takes one parameter whose key "0," resolves to the value someBean.currentUser.
There are two different types of format tags available, formatString tags and formatNamed tags. The formatString tags use indexed parameters, while the formatNamed tags use named parameters. There are four tags for each type, each one taking a different number of parameters (up to 4). For example, the formatString2 tag takes two indexed parameters, and the formatNamed4 tag takes four named parameters.
When you use a formatNamed tag, you set both the key and the value. Example 3-18 shows a message that uses the formatNamed2 tag to display the number of files on a specific disk. This message contains two parameters.
3.5.3 How to Use EL Expressions Within Managed Beans
While JDeveloper creates many needed EL expressions for you, and you can use the Expression Builder to create those not built for you, there may be times when you need to access, set, or invoke EL expressions within a managed bean.
Example 3-19 shows how you can get a reference to an EL expression and return (or create) the matching object.
Example 3-19 Resolving an EL Expression from a Managed Bean
public static Object resolveExpression(String expression) {
FacesContext facesContext = getFacesContext();
Application app = facesContext.getApplication();
ExpressionFactory elFactory = app.getExpressionFactory();
ELContext elContext = facesContext.getELContext();
ValueExpression valueExp =
elFactory.createValueExpression(elContext, expression,
Object.class);
return valueExp.getValue(elContext);
}
Example 3-20 shows how you can resolve a method expression.
Example 3-20 Resolving a Method Expression from a Managed Bean
public static Object resloveMethodExpression(String expression,
Class returnType,
Class[] argTypes,
Object[] argValues) {
FacesContext facesContext = getFacesContext();
Application app = facesContext.getApplication();
ExpressionFactory elFactory = app.getExpressionFactory();
ELContext elContext = facesContext.getELContext();
MethodExpression methodExpression =
elFactory.createMethodExpression(elContext, expression, returnType,
argTypes);
return methodExpression.invoke(elContext, argValues);
}
Example 3-21 shows how you can set a new object on a managed bean.
Example 3-21 Setting a New Object on a Managed Bean
public static void setObject(String expression, Object newValue) {
FacesContext facesContext = getFacesContext();
Application app = facesContext.getApplication();
ExpressionFactory elFactory = app.getExpressionFactory();
ELContext elContext = facesContext.getELContext();
ValueExpression valueExp =
elFactory.createValueExpression(elContext, expression,
Object.class);
//Check that the input newValue can be cast to the property type
//expected by the managed bean.
//Rely on Auto-Unboxing if the managed Bean expects a primitive
Class bindClass = valueExp.getType(elContext);
if (bindClass.isPrimitive() || bindClass.isInstance(newValue)) {
valueExp.setValue(elContext, newValue);
}
}
3.6 Creating and Using Managed Beans
Managed beans are Java classes that you register with the application using various configuration files. When the JSF application starts up, it parses these configuration files and the beans are made available and can be referenced in an EL expression, allowing access to the beans' properties and methods. Whenever a managed bean is referenced for the first time and it does not already exist, the Managed Bean Creation Facility instantiates the bean by calling the default constructor method on the bean. If any properties are also declared, they are populated with the declared default values.
Often, managed beans handle events or some manipulation of data that is best handled at the front end. For a more complete description of how managed beans are used in a standard JSF application, see the Java EE 6 tutorial at http://www.oracle.com/technetwork/java/index.html.
Best Practice:
Use managed beans to store only bookkeeping information, for example the current user. All application data and processing should be handled by logic in the business layer of the application.In a standard JSF application, managed beans are registered in the faces-config.xml configuration file.
Note:
If you plan on using Oracle ADF Model data binding and ADF Controller, then instead of registering managed beans in thefaces-config.xml file, you may need to register them within ADF task flows. For more information, refer to the "Using a Managed Bean in a Fusion Web Application" section of the Oracle Fusion Middleware Fusion Developer's Guide for Oracle Application Development Framework.3.6.1 How to Create a Managed Bean in JDeveloper
You can create a managed bean and register it with the JSF application at the same time using the overview editor for the faces-config.xml file.
It may be helpful to have an understanding of managed beans. For more information, see Section 3.6, "Creating and Using Managed Beans."
To create and register a managed bean:
-
In the Application Navigator, open the
faces-config.xmlfile. -
In the editor window, click the Overview tab.
-
In the overview editor, click the Managed Beans tab.
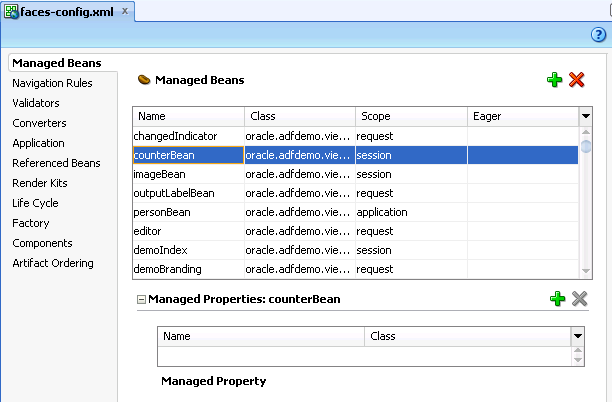
Figure 3-15 shows the editor for the
faces-config.xmlfile used by the ADF Faces demo that contains the File Explorer application. -
Click the Add icon to add a row to the Managed Bean table.
-
In the Create Managed Bean dialog, enter values. Click Help for more information about using the dialog. Select the Generate Class If It Does Not Exist option if you want JDeveloper to create the class file for you.
Note:
When determining what scope to register a managed bean with or to store a value in, keep the following in mind:-
Always try to use the narrowest scope possible.
-
If your managed bean takes part in component binding by accepting and returning component instances (that is, if UI components on the page use the
bindingattribute to bind to component properties on the bean), then the managed bean must be stored inrequestorbackingBeanscope. If it can't be stored in one of those scopes (for example, if it needs to be stored insessionscope for high availability reasons), then you need to use theComponentReferenceAPI. For more information, see Section 3.6.3, "What You May Need to Know About Component Bindings and Managed Beans." -
Use the
sessionScopescope only for information that is relevant to the whole session, such as user or context information. Avoid using thesessionScopescope to pass values from one page to another.
For more information about the different object scopes, see Section 5.6, "Object Scope Lifecycles."
-
-
You can optionally add managed properties for the bean. When the bean is instantiated, any managed properties will be set with the provided value. With the bean selected in the Managed Bean table, click the New icon to add a row to the Managed Properties table. In the Property Inspector, enter a property name (other fields are optional).
Note:
While you can declare managed properties using this editor, the corresponding code is not generated on the Java class. You must add that code by creating private member fields of the appropriate type, and then by choosing the Generate Accessors menu item on the context menu of the code editor to generate the correspondinggetandsetmethods for these bean properties.
3.6.2 What Happens When You Use JDeveloper to Create a Managed Bean
When you create a managed bean and elect to generate the Java file, JDeveloper creates a stub class with the given name and a default constructor. Example 3-22 shows the code added to the MyBean class stored in the view package.
Example 3-22 Generated Code for a Managed Bean
package view;
public class MyBean {
public MyBean() {
}
}
You now must add the logic required by your page. You can then refer to that logic using an EL expression that refers to the managed-bean-name given to the managed bean. For example, to access the myInfo property on the my_bean managed bean, the EL expression would be:
#{my_bean.myInfo}
JDeveloper also adds a managed-bean element to the faces-config.xml file. Example 3-23 shows the managed-bean element created for the MyBean class.
3.6.3 What You May Need to Know About Component Bindings and Managed Beans
To avoid issues with managed beans, if your bean needs to use component binding (through the binding attribute on the component), you must store the bean in request scope. (If your application uses the Fusion technology stack, then you must store it in backingBean scope. For more information, see the "Using a Managed Bean in a Fusion Web Application" section in the Oracle Fusion Middleware Fusion Developer's Guide for Oracle Application Development Framework.) However, there may be circumstances where you can't store the bean in request or backingBean scope. For example, there may be managed beans that are stored in session scope so that they can be deployed in a clustered environment, and therefore must implement the Serializable interface. When they are serializable, managed beans that change during a request can be distributed to other servers for fail-over. However, ADF Faces components (and JSF components in general) are not serializable. So if a serialized managed bean attempts to access a component using component binding, the bean will fail serialization because the referenced component cannot be serialized. There are also thread safety issues with components bound to serialized managed beans because ADF Faces components are not thread safe.
When you need to store a component reference to a UI component instance in a backing bean that is not using request or backingBean scope, you should store a reference to the component instance using the Trinidad ComponentReference API. The UIComponentReference.newUIComponentReference() method creates a serializable reference object that can be used to retrieve a UIComponent instance on the current page. Example 3-24 shows how a managed bean might use the UIComponentReference API to get and set values for a search field.
Example 3-24 Session Scoped Managed Bean Uses the UIComponentReference API
...
private ComponentReference<UIInput> searchField;
...
public void setSearchField(UIInput searchField)
{
if( this.searchField == null)
this.searchField = ComponentReference.newUIComponentReference(searchField);
}
public UIInput getSearchField()
{
return searchField ==null ? null : searchField.getComponent();
}
....
Keep the following in mind when using the UIComponentReference API:
-
The API is thread safe as long as it is called on the request thread.
-
The ADF Faces component being passed in must have an ID.
-
The reference will break if the component is moved between naming containers or if the ID on any of the ancestor naming containers has changed.
For more information about the UIComponentReference API, see the Trinidad JavaDoc.
3.7 Viewing ADF Faces Javadoc
Often, when you are working with ADF Faces, you will need to view the Javadoc for ADF Faces classes. You can view Javadoc from within JDeveloper.
3.7.1 How to View ADF Faces Source Code and Javadoc
You can view the ADF Faces Javadoc directly from JDeveloper.
-
From the main menu, choose Navigate > Go to Javadoc.
-
In the Go to Javadoc dialog, enter the class name you want to view. If you don't know the exact name, you can either begin to type the name and JDeveloper will provide a list of classes that match the name. ADF Faces components are in the
oracle.adf.view.richpackage.Tip:
When in a Java class file, you can go directly to the Javadoc for a class name reference or for a JavaScript function call by placing your cursor on the name or function and pressing Ctrl+D.