22 Creating, Using and Managing Diagrams
This chapter describes how to create and manage diagrams using the latest tools and technologies included in Oracle JDeveloper.
This chapter includes the following sections:
22.1 About Creating, Using, and Managing Diagrams
Oracle JDeveloper provides you with a wide range of tools and diagram choices to model your application systems. There are handy wizards to walk you through creating your diagrams and elements, as well as a Component Palette and Property Inspector to make it easy to drag and drop, and to edit a variety of elements without leaving your editing window. In addition there are four UML diagram options, including features to create, manage and transform your classes to UML and UML to classes, as well as XMI import and export capabilities.
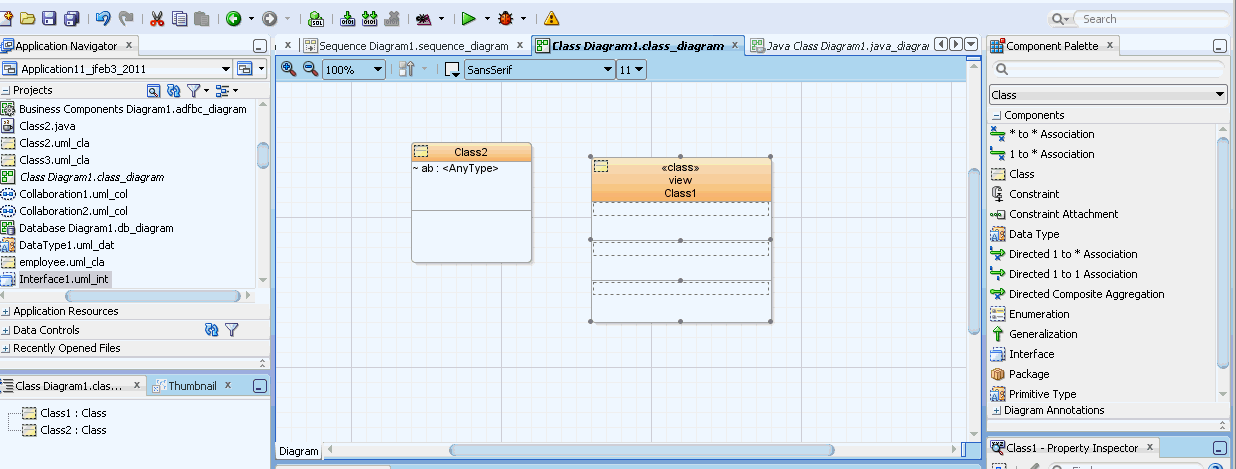
Figure 22-1 shows the diagram editor window, with a class diagram, as well as the Application Navigator and Component Palette. You can open diagrams by double-clicking them in the Navigator, and once open, drop-and-drag components onto the diagram editor. Notice the standard formatting icons at the top of the editor, such as color, font, and zooming features.
22.2 How to Use the Basic Diagramming Commands
You can perform many of the basic diagramming tasks and commands in a few clicks using JDeveloper menu options. Diagram files contain graphical properties such as positions, sizes and colors. The visual elements are generally stored in separate files. Changes you make to the diagram updates all related files. To ensure these are consistent, select File > Save All.
-
In the Application Navigator, select your project, then choose File > New > General > Diagrams.
-
Select a diagram type, lick OK.
-
You might need to change the default name and package for the diagram. The default package for a diagram is the default package specified in the project settings. An empty diagram is created in the specified package in the current project, and opened in the content area. Click OK.
To publish a diagram as a image:
-
Right-click on the diagram that you want to publish as an image, then choose Publish Diagram.
Or
Click on the surface of the diagram that you want to publish as an image, then choose Diagram > Publish Diagram.
-
Using the location drop-down list, select the destination folder for the image file.
-
In the File name box, enter a name for the image file, including the appropriate file extension (.svg, .svgz, .jpg, or .png).
-
From the File type drop-down list, select the file type for the image file (SVG, SVGZ, JPEG, or PNG).
-
Click Save.
-
In the Application Navigator, select the diagram to rename.
-
Choose File > Rename.
-
Choose Rename the file only do not update references. References updates are not applicable to diagrams in this case.
To set up the page before printing:
-
Click on the surface of the diagram you want to print, then choose File > Page Setup.
-
Make changes to the settings on the tabs of the Page Setup dialog.
To set the area of the diagram to print:
-
Choose File > Print Area > Set Print Area.
-
On the diagram, drag the mouse pointer to enclose the objects on the diagram to print. The area to print is shown with a dashed outline. If you do not set an area, then the whole diagram is printed.
To clear a previously set print area:
-
Choose File > Print Area > Clear Print Area.
To see a preview of the page before printing:
-
Choose File > Print Preview.
-
In the navigator, select the diagram to remove.
-
Choose Edit > Delete. These commands remove the diagram file from the system and close the editing window for that diagram. The elements for the deleted diagram remain in the navigator and on the file system.
You can also delete a diagram from the Application Navigator. In the Application Navigator, right-click on the diagram name and choose Delete.
To Zoom In and Out of a Diagram:
Use Ctrl+scroll to zoom in and out of diagrams. When using the thumbnail view, use scroll to zoom.
To display the diagram at original size:
In the zoom drop-down list, located on the diagram toolbar, choose 100%, or click the diagram, then choose Diagram > Zoom > 100%.
To display the entire diagram:
In the zoom drop-down list, located on diagram toolbar, choose Fit to Window, or click the diagram, then choose Diagram > Zoom > Fit to Window.
To display the selected elements at the maximum size:
In the zoom drop-down list, located on the diagram toolbar, choose Zoom to Selected, or click the diagram, then choose Diagram > Zoom > Zoom to Selected.
22.3 Working with Diagram Nodes and Elements
Use nodes and elements to represent the various elements and related resources of your system architecture.
22.3.1 How to Work with Nodes
A node is shape on a diagram.
To create a node on a diagram:
-
Select the node type you want to create from those listed in the Component Palette for your diagram.
-
Click the diagram where you want to create the node. This adds the node at its default size.
Or
Click and hold down the mouse button where you want to place one of the corners of the node and drag the node outline to the opposite node corner and release the mouse button.
-
Enter the name for the node when the default element name is highlighted on the new node.
Or
Complete the wizard.
Note:
To add properties to nodes on a diagram, double-click the node or right-click the node and choose Properties. Then add the properties using a dialog or editor. You can also create the property on the diagram using in-place creation.
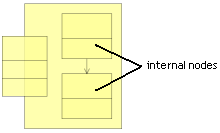
Nodes for certain elements can also be created inside other nodes.
To Create Internal Nodes on a Diagram Element:
Elements can be represented on a diagram as internal nodes on other diagram elements.
Internal nodes can be used to create the following:
-
Inner classes and inner interfaces in modeled UML classes and interface.
-
Inner classes and inner interfaces in modeled Java classes and interfaces.
-
Relation usages in modeled database views.
To create an internal node on a diagram element:
-
Select the node on the diagram to create an internal node.
-
Choose Diagram > View As Expanded to display an expanded view of the node.
-
Create the node for the internal node inside the expanded box, or drag the appropriate node from the navigator, or diagram, and drop it in the expanded node to create an inner node.
To change the way nodes are shown on a diagram:
Select the diagram element(s) and choose one of the following:
-
Diagram > View As > Compact.
-
Diagram > View As > Symbolic.
-
Diagram > View As > Expanded.
To connect two nodes on a diagram:
Relationships between node elements are identified using connectors. A connector is the end point of a diagram edge.
-
Select the connector type from those listed in the Component Palette for the type element you are connecting.
-
Click the originating end node. Connectors with an implied or actual direction will traverse from the originating to the destination end.
-
Click the node to be the destination end of the connector.
To optimize the size of nodes on a diagram:
-
Select the nodes to resize.
-
Right-click the selected nodes then choose Optimize Shape Size > Height and Width, as one option.
22.3.2 How to Work with Diagram Elements
There are many options available for changing the properties on your diagrams and managing the elements.
To select all elements of the same type:
-
Select an object of the type you want.
-
From the context menu, choose Select All This Type.
To select all elements on the active diagram:
Choose Edit > Select All.
To select specific diagram elements on the active diagram:
Press and hold down the Ctrl key, then click the elements on the diagram to select.
To select all elements in a given area of the active diagram:
-
Position the pointer at the corner of the area on the diagram to select the elements, then press and hold down the mouse button.
-
Drag the mouse pointer over the area.
-
Release the mouse button when the objects are entirely enclosed within the selection area.
To deselect a selected element in a group of selected elements:
-
Press and hold down the Ctrl key.
-
Click the element(s) on the diagram to deselect.
To group elements on a diagram:
-
In the Component Palette, click Group.
-
Position the pointer at the corner of the area on the diagram to group the elements, then press and hold down the mouse button.
-
Drag the mouse pointer over the area.
-
Release the mouse button when the objects are entirely enclosed.
To manage grouped elements on a diagram:
Use the Manage Group feature to move elements in and out of groups, move elements to other groups, or move groups in and out of other groups.
-
Select the group to manage.
-
Right-click and select Manage Group.
You can also move elements in and out of groups by Shift+dragging the element to the desired position.
To display related elements on a diagram:
Select the diagram item, then choose Diagram > Show Related Elements.
Or
Right-click the diagram item, then choose Show Related Elements.
To change the properties of a diagram element using the Properties dialog:
Open the Properties dialog in one of the following ways:
-
On the diagram, double-click the element
Or
-
Select the element on the diagram, then, from its context menu, choose Properties.
To change certain properties of a diagram using in-place creation and editing:
You can create new secondary elements directly and change properties in place on modeled diagram elements.
To change the properties of diagram elements using the Property Inspector:
-
Open the Property Inspector by selecting View > Property Inspector.
-
In a navigator, select the element (s).
-
In the Property Inspector, find the property value to change.
-
On the right of the Property Inspector, select the control and change the value. (The control may be an edit box, a drop-down list, a checkbox, etc.).
Note:
These options are not all valid for all elements.
You can toggle the diagram display between symbolic mode, where all elements are displayed, and compact mode, where only basic information about the element is displayed.
To find an element on a diagram:
Click on the element name in the structure pane. The element is selected in the diagram. You can also use the thumbnail view of the diagram to find an element. To display a thumbnail view of a diagram, select the diagram either in the navigator or by clicking on the background of the diagram, then choose View > Thumbnail. You can grab the view area box and move it over elements on the thumbnail view of the diagram. The corresponding elements are brought into view on the main diagram.
To change the color or font of one or more elements that are already on a diagram:
-
Select the element or elements on the diagram.
-
Then in the property inspector (View >Property Inspector), on the Graphical Options tab, select the current color (or the box for font type), make the required change(s), then press Enter.
Or
On the tool bar, select the font type, font size, or color box, then make the required change.
Or
Choose Visual Properties from the context menu, then make the required change.
To change the color or font of diagram elements to be added to a diagram:
-
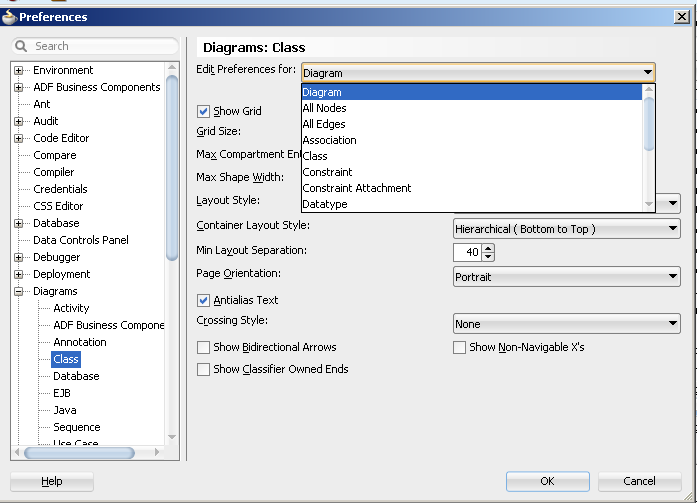
Choose Tools > Preferences, select Diagrams, select the diagram type, and then (from the Edit Preferences For drop-down box), select the element type to change, as shown in Figure 22-4.
-
On the Color/Font tab, make the required changes.
To copy the diagram graphical options of fill color, font, font color, and line color to one or more elements:
-
Select the element with the properties you want to copy.
-
Right-click and select Visual Properties. (You can also go to Tools > Preferences > Diagrams to customize all of the visual and graphical properties.)
-
Select one or more elements with the properties to change. (Press Shift+select to select a group of elements.)
-
Right-click and select Paste Visual Properties.
To copy elements from a diagram and paste them into another diagram:
-
Select the diagram elements, then choose Copy on the context menu, or choose the Copy icon on the toolbar, or press Ctrl-C.
-
Open the destination diagram.
-
Place the pointer where you want the diagram elements to be added, then choose Paste from the context menu (or choose the Paste icon on the toolbar, or press Ctrl-V.
To copy elements from a diagram and paste them into another application:
-
Select the diagram elements, then choose Copy on the context menu, or choose the Copy icon on the JDeveloper toolbar, or press Ctrl-C.
-
Open the destination application.
-
Use the clipboard paste facility in the destination application to place the diagram elements where you require them.
22.3.2.1 How to Resize and Move Diagram Elements
Resize an element by dragging the grab bars until the item is the size you want. Some diagram elements cannot be resized, such as initial and final pseudo states.
Certain element types also have internal grab bars, that are displayed when an element is selected. These internal grab bars are for resizing the compartments of those diagram elements.
Whenever a diagram element is resized or moved towards the visible edge of the diagram, the diagram automatically scrolled. New diagram pages are added where an element is resized or moved off the diagram surface.
Dragging selected diagram elements on the diagram surface is the easiest way of moving elements incrementally on a diagram. To move elements over a larger diagrams, cut and paste them using the clipboard.
-
Select the element to resize.
-
Position the pointer on any grab bar on the element and hold down the mouse button. The pointer is displayed as a double-headed arrow when it is over a grab bar.
-
Drag the grab bar until the element is resized, then release the mouse button.
-
Select the element, or elements to move.
-
Position the pointer on the elements, then press and hold down the mouse button.
-
Drag the selected elements to their new position.
-
Release the mouse button. If an element overlaps another element they are displayed on top of one another. Right-clicking the element and choose Bring to Front to view.
22.3.2.2 How to Delete Diagram Elements
A diagram element can be removed from the current diagram without removing the file, or files where that element is stored. It can also be removed from the file system.
Diagram nodes and inner elements are removed the following ways:
-
Nodes (excluding nodes inside an expanded node) are the only elements on diagrams that can be removed using File > Cut.
-
Inner UML and Java classes and interfaces can be deleted using Erase from Disk. (If dragged outside the parent element they become primary nodes and can be removed using File > Cut.
-
Other inner nodes (view object instances, entity object usages and application module instances) cannot exist outside of their parent elements. They can be deleted by selecting using Edit > Cut.
To remove an element from a diagram:
-
Select the element.
-
Choose Edit > Delete or press the Delete key. Using delete on elements such as associations and attributes completely removes them from the system.
To bring elements to the front or back of a diagram:
Right-click the diagram element and choose Bring to Front or Send to Back.
22.3.2.3 How to Undo the Last Action on a Diagram
You can undo and redo your most recent graphical actions. Graphical actions change the appearance of elements on the diagram surface and include the following:
-
Cutting and pasting elements on class diagrams.
-
Altering the position and size of diagram elements.
-
Changing the font, color, and line width of diagram elements.
Any change to a diagram element that is not graphical, such as changing the properties of that element, cannot be undone. Changing the properties of an element also prevents any previous graphical changes from being undone.
To undo the last graphical action on a diagram:
Choose Edit >Undo [...] or click the undo icon.
To redo a previously undone graphical action on a diagram:
Choose Edit > Redo [...] or click the redo icon.
22.3.2.4 How To Create UML Elements Independently of a Diagram
You can create UML elements without having to create any type of UML diagram in the New Gallery. The UML elements that you create in the New Gallery are listed in the navigator and can be dropped onto your diagrams.
To create a UML element using the New Gallery:
-
Select the project in the navigator.
-
Select File > New. The New Gallery opens.
-
In the Categories panel, open the General node and select the UML node. The UML elements are listed in the Items panel.
-
In the Items panel, select the UML element to create, then click OK. The properties dialog opens for the selected UML element.
-
Complete the properties dialog, then click OK. The UML element is added to the navigator. If the UML element has a use case template associated with it, a use case form is opened in the default editor.
22.4 How to Work with Diagram Annotations
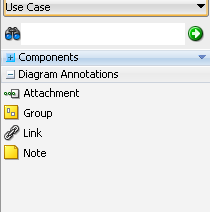
A note or annotation is a graphical object on a diagram containing textual information. Notes are used for adding comments to a diagram or the elements on a diagram. A note can be attached to one or more elements. A note is stored as part of the current diagram, not as a separate file system element. Note options are available in the Component Palette, as shown in Figure 22-5.
-
Click the Note icon in the Diagram Annotations section of the Component Palette.
-
To create the note at the default size, click the diagram to create the note.
Or
To create the note at a different size, click the diagram, drag the note box to the desired size, and release the mouse button.
-
Enter the text for the note, then click the diagram surface.
To attach a note to an element on a diagram:
-
Click the Attachment icon in the Diagram Annotations section of the Component Palette.
-
Click the note.
-
Click the element that you want to attach the note to.
To change the font size, color, bolding, or italics on an element:
-
Click the note element. The text editing box appears.
-
Select the text to edit.
-
Select your text format.
22.5 Changing the Way a Diagram is Viewed
Change the way your diagram is shown by right-clicking an element, or using the many options available under Tools > Preferences for diagrams.
22.5.1 How to Hide, Show, and Layout Connectors on Diagram
Choose to hide a single connector or any number of connectors on your diagrams. Connectors that are hidden on a diagram continue to show in the Structure window, with 'hidden' appended. If there are any hidden connectors, you can bring them back into view individually or all at once.
To hide one or more connectors on a diagram:
-
Select the diagram connector or connectors to hide. (To select all connectors of a particular type, right-click a connector, then choose Select All This Type.)
-
Right-click and choose Hide Selected Shapes.
You can also go to the Structure window, select the connector or connectors to hide, right-click and choose Hide Shapes.
To show one or more connectors that are hidden on a diagram:
In the Structure window, select the connector or connectors to show, right-click and choose Show Hidden Shapes.
To show all hidden connectors on a diagram:
Right-click any part of the diagram and choose Show All Hidden Edges .
To list all hidden connectors together in the Structure window:
Right-click an object listed in the Structure window and choose Order By Visibility.
22.5.1.1 How to Show and Hide Page Breaks
You can display or hide page breaks on your diagrams. Page breaks are displayed as dashed lines on the diagram surface.
To display page breaks on new diagrams:
-
Choose Tools > Preferences.
-
Click Diagrams in the left pane of the dialog.
-
Click the diagram type in the left pane of the dialog. Note that class diagrams do not have pages.
-
Select the Show Page Breaks checkbox to display page breaks on new diagrams.
-
Click OK.
22.5.1.2 How to Lay Out Connectors on a Diagram
Connectors are laid out in oblique or rectilinear line styles.
Oblique lines can be repositioned at any angle. Rectilinear lines are always shown as a series of right angles. If the line style for a diagram is set to oblique, you can subsequently move the line (or portions of it) into a new position at any angle.
You can set the default line style for each type of connector element on a diagram. ("Line style" is one of the diagram preferences that you can set for each type of element that is a connector.)
You can also set the line style for a particular diagram, overriding the default line style for the diagram type:
-
If you use this method to change the line style from oblique to rectilinear, lines already on the diagram that were drawn diagonally will be redrawn at right angles.
-
If you use this method to change the line style from rectilinear to oblique, no change will be apparent on the diagram, but you will subsequently be able to move any of the lines on the diagram into a new position at any angle.
Whatever the line style for a drawing, you can select individual lines on the drawing and change their line style. If you change an individual line from oblique to rectilinear, the line will be redrawn using right angles. If you change an individual line from rectilinear to oblique, no change will be made to the line, but you can subsequently reposition it (or portions of it) at any angle.
There is an option to straighten all lines that are already on a diagram. If you choose this option, all lines will be redrawn along the shortest route between their start and end points, using diagonal lines if necessary. Using this option will also set the line style for the current diagram to oblique. After this, setting the line style for the diagram back to rectilinear will redraw all the lines at right angles.
You can also choose the crossing styles for your lines to be bridge or tunnel style. Selecting bridge style creates two parallel lines where the lines intersect. Selecting tunnel style creates a semi-circle shape on the intersection. The default style is a regular crossing over of the two lines where the lines intersect.
To set the default line style for a diagram (or for an element type that is a connector):
-
Select Tools >Preferences, then open the Diagrams node and choose the diagram type.
-
From the Edit Preferences For drop-down box, choose All Edges. If, instead of choosing All Edges, you choose a particular element type that is a connector, the default line style will be set only for that element type.
-
In the Display Options section, click the current line style. The current line style name becomes a drop-down box.
-
Select the required line style (either Oblique or Rectilinear) from the drop-down box.
To change the line style for particular connectors on the current diagram:
With the connector or connectors selected on the diagram, choose Diagram > Line Style, then either Oblique or Rectilinear.
To add a new elbow to a connector:
Shift+click on the connector where you want to create a new elbow. (New elbows can be added and used to change the route of a connector only if the line style is set to oblique.)
To remove an elbow from a connector:
Shift+click the elbow that you want to remove.
Select the connector or connectors that you want to straighten on a diagram, then choose Diagram > Straighten Lines. (This will remove all intermediate elbows.)
To change the crossing style of all lines:
Select Tools > Preferences > Diagrams > Crossing Style. You can also change the crossing style in the Property Inspector for that diagram. The default style is a regular crossing over of the two lines where the lines intersect.
22.6 Laying out Diagrams
There are a number of ways to change the layout of a diagram. These include applying a layout style to any or all of the elements on a diagram, changing the height of nodes on a diagram so that they display all the properties of those elements, and aligning and distributing elements.
Diagrams can be laid out according to one of the predefined styles: Hierarchical, Symmetrical, Grid, and Row.
22.6.1 How to Use Diagram Layout Styles
You can lay out diagrams, or just selected diagram elements according to one of several layout styles, depending on your requirements: hierarchical (top to bottom, bottom to top, left to right, right to left), symmetric, grid, orthogonal, and row.
22.6.1.1 Hierarchical UML Diagram Layout
This lays out the diagram elements in hierarchies based on generalization structures and other connectors with a defined direction. Connectors between the nodes are laid out using the most direct route. Nodes on a diagram that are not connected to any other nodes are laid out in a grid layout. Hierarchical layout is available in four orientations: top to bottom, bottom to top, left to right and right to left.
22.6.1.2 Symmetrical Diagram
This lays out the diagram elements in the most symmetrical way based on the connectors between the nodes. Under certain circumstances, a symmetrical layout will position nodes in a radial layout around a central node. Nodes on a diagram that are not connected to any other nodes are laid out in a grid layout.
22.6.1.3 Orthogonal UML Layout
Orthogonal diagrams show hierarchical and non-hierarchical elements where the aligned edges of a component all follow the same direction. For UML class diagrams, a layout is created which represents each generalization hierarchy in an aligned fashion.
22.6.1.4 Grid Diagram
This lays out the diagram elements in a grid pattern with nodes laid out in straight lines either in rows from left to right, or in columns from top to bottom. Nodes are laid out in the grid pattern starting with the top left node.
22.6.1.5 How to Use the Diagram Grid to Lay Out Diagrams
Diagram elements that are created or moved on a diagram can be automatically 'snapped' to the grid lines that are nearest to them, even if the grid is not displayed on the diagram. Grid cells on the diagram are square, so only one value is required to change both the height and width of the grid cells. By default, elements are not snapped to the grid on activity diagrams.
To define diagram grid display and behavior for the current diagram:
-
Click the surface of the diagram for which you want to define diagram grid display and behavior.
-
In the Property Inspector (View > Property Inspector), select the current value of the property that you want to change, then enter or select the new value for that property.
To define diagram grid display and behavior for new diagrams:
-
Choose Tools > Preferences, select Diagrams then the required diagram type.
-
Select from the following options:
-
Select the Show Grid checkbox to display the grid.
-
Select the Snap to Grid checkbox to snap elements to the grid. The grid does not have to be displayed for elements to be snapped to it.
-
Enter the grid size in the Grid Size field.
-
-
Click OK.
22.6.2 How to Align and Distribute Diagram Elements
You can align elements both vertically and horizontally on your diagrams. You can also change the location of elements so that they have equal vertical and horizontal spacing.
When you are distributing elements, the outermost selected elements on the vertical and horizontal axes are used as the boundaries. To fine tune the distribution, move the outermost elements in the selection, then redistribute the element.
To align and size elements on a diagram:
-
Select two or more elements in the diagram. Choose Diagram > Align.
-
Choose from the following:
-
Select the horizontal alignment.
-
Select the vertical alignment.
-
-
Use the Size Adjustments checkboxes to set the size of the selected elements:
-
Select the Same Width checkbox if you want all the selected elements to have the same width. The new element width is the average width of the selected element.
-
Select the Same Height checkbox if you want all the selected elements to have the same height. The new element height is the average height of the selected elements.
-
-
Click OK.
To distribute elements on a diagram:
-
Select three or more diagram elements and choose Diagram > Distribute.
-
Select the distribution for the elements.
-
Select the horizontal distribution: None, Left, Center, Spacing, or Right.
-
Select the vertical distribution: None, Top, Center, Spacing, or Bottom.
-
-
Click OK.
22.6.3 How to Layout Diagram Elements
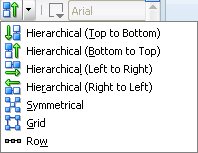
Layout styles are available by opening the context menu for a diagram and choosing Lay Out Shapes, or by using the Diagram Layout Options Dropdown as shown in Figure 22-10,
To layout elements on a diagram:
-
Choose one of the following:
-
Select the individual elements on the diagram.
-
Click the surface of the diagram to layout all the elements on a diagram.
-
Select the container element to layout all the elements within a container element.
-
-
On the diagram tool bar, choose the required layout style from the dropdown list, shown in Figure 22-10.
After the selected elements have been laid out they remain selected to be moved together to any position on the diagram.
To set the layout for new elements on the current diagram:
In the Property Inspector (View > Property Inspector), select the layout style.
To set the default layout of elements on a diagram:
-
Choose Tools > Preferences > Diagrams, then select the diagram type.
-
Select your layout style and click OK.
22.7 Transforming Java Classes and Interfaces
JDeveloper supports UML transformations on your Java classes and interfaces as well as XMI import and export features. You can use these transformation features to produce a platform-specific model like Java from a platform-independent model like UML. You can perform transformations multiple times using the same source and target models. There are also some reverse transforms to UML from Java classes. You can do transformations on individual or groups of UML objects, classes, and interfaces in the following ways:
-
Transformation on the same diagram as the original.
-
Transformation on a new diagram created for the transformed element.
-
Transformation only in the current project, and not visually on a diagram.
To transform UML, Java classes, or interfaces:
-
Select the UML objects, Java classes, or interfaces to transform.
-
Do one of the following:
-
To create only the definitions of the transformed elements, but not add them to a diagram, choose Diagram > Transform > Model Only.
-
To create the transformed elements on the current diagram choose Diagram > Transform > Same Diagram.
-
To create a new diagram for the transformed elements, and display the transformed elements on it, choose Diagram > Transform > New Diagram.
-
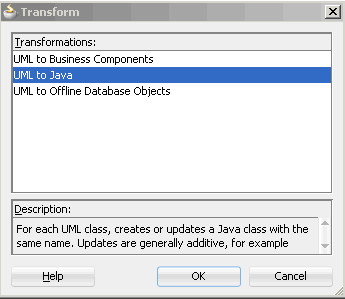
Select the transformation you want to perform on the selected elements, then click OK, as show in Figure 22-11 and Figure 22-12.
-
22.7.1 How to Transform UML and Offline Databases
You can use the UML modeling tools to create a UML Class model, and to then transform it to an offline database or vice-versa.
To transform a UML class diagram to an offline database:
-
Create or open the diagram to transform.
-
Select the class or classes to transform. Right-click and choose Transform.
-
Choose from one of the following:
-
Model Only. The offline database model based on the UML Class model is created in the Application Navigator in the current project.
-
Same Diagram. The offline database model based on the UML Class diagram is created. The offline database model can be viewed in:
-
The Application Navigator.
-
The UML Class diagram, as modeled tables.
-
-
New Diagram. The offline database model based on the UML Class diagram is created. The offline database model can be viewed in both:
-
The Application Navigator.
-
A new database diagram, as modeled tables and constraints.
-
-
-
Choose UML to Offline Database.
-
Click Finish.
To transform offline database objects to UML
-
Select the offline database object or objects you want to transform.
-
Right-click and choose Transform. Select from one of the following options:
-
Model Only. A UML class model based on the database schema is created in the Application Navigator in the current project.
-
Same Diagram. A UML class diagram based on the offline schema is created. The new classes can be viewed in both:
-
The Application Navigator.
-
The UML Class diagram, as classes for each transformed database table.
-
-
New Diagram. When the wizard finishes, a UML class diagram based on the offline database schema is created. The classes can be viewed in both:
-
The Application Navigator as a new UML classes.
-
A new class diagram, as classes for each transformed database table.
-
-
-
The Transform dialog appears as shown in Figure 22-13. Select Offline Database Objects to UML.
-
Click OK.
To create offline database objects from UML using the New Gallery Wizard:
-
In the Application Navigator, select the project containing the UML classes to transform.
-
Choose File > New to open the New Gallery.
-
In the Categories tree, expand Database Tier and select Offline Database Objects. In the Items list, double-click Offline Database Objects from UML Class Model.
If the category or item is not found, make sure the correct project is selected, and select All Features in the Filter By dropdown list.
-
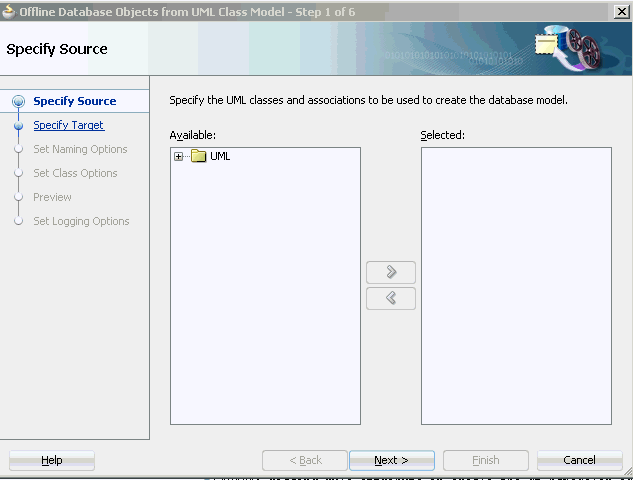
The Offline Database Objects from UML Class Model wizard opens, as show in Figure 22-14. Select the UML classes and associations to transform.
-
Click Finish. The offline database objects are created in the Application Navigator.
When you invoke the wizard from the New Gallery, the offline database objects are only available in the Application Navigator.
During transformation you have the following choices:
-
How the UML names are converted to offline database names.
-
How UML class hierarchies and many-to-many associations are handled.
-
Where the schema the objects are going to.
-
Which log messages you want to see. You can choose which transformation messages to be logged, and you can choose whether to send the messages to the Log Window or to a log file.
To choose the type of transformation messages to log:
-
Invoke the Offline Database Objects from UML Class Model wizard.
-
On the Set Logging Options page, choose where you want the log messages to appear, and the type of actions you want logged.
You have the option of reviewing the changes before running the transform. In addition, you can specify the types of transformation messages to be logged, and whether they appear in the Log Window or are sent to a log file.
There are four types of generalization to specify on the Set Class Options page on the Offline Database Objects from UML Class Model Wizard.
The options are:
-
Transform root classes
-
Transform leaf classes
-
Transform all classes, with generalization
-
Transform all classes, creating foreign keys
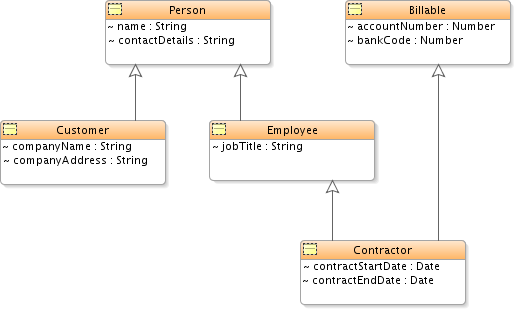
Consider the case of two root classes and three leaf classes, as shown in Figure 22-15.
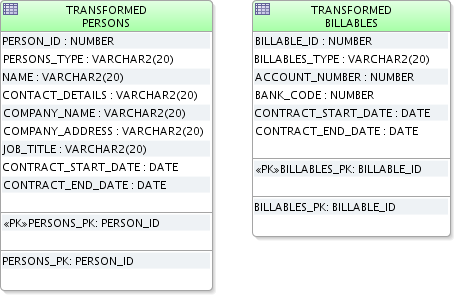
If you select the option Transform Root Classes, root classes are transformed into offline tables, and all the columns and foreign keys from their descendant classes in the hierarchy are also transformed as shown in Figure 22-16. You also have an option of creating a discriminator column. The discriminator column contains marker values for the persistence layer to decipher what subclass to instantiate for a particular row.
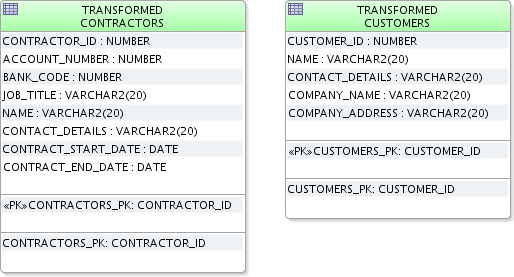
If you select the option Transform only leaf classes, inheriting from generalized classes, leaf classes are transformed into offline tables, and they inherit their columns and foreign keys from their ancestor classes, as shown in Figure 22-17.
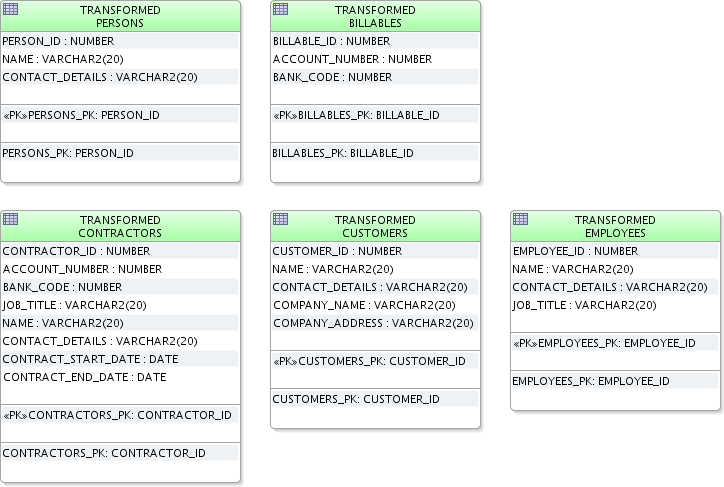
If you select the option Transform all classes, inheriting from generalized classes, an offline table is created for every class in the transform set. Each table inherits columns and foreign keys from its ancestor tables but is otherwise independent, as shown in example Figure 22-18.
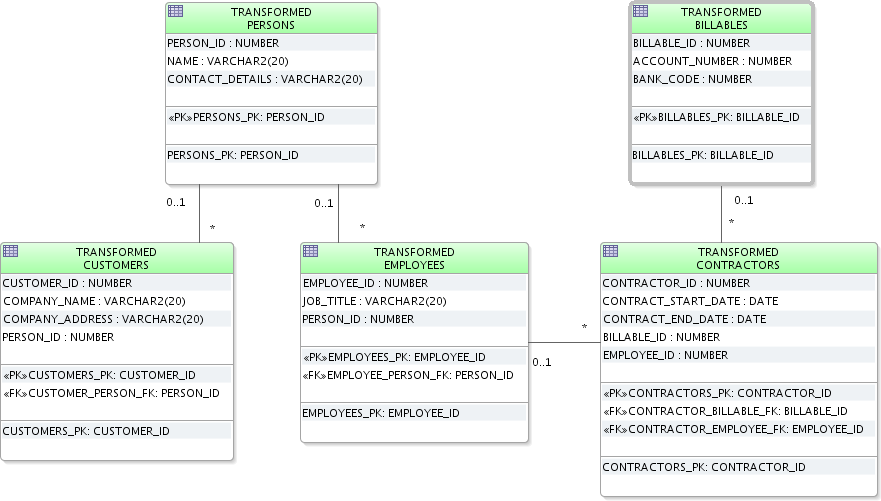
If you select the Transform all classes, creating foreign keys option to generalized classes, an offline table is created for every class in the transform set. No columns or foreign keys are inherited; a foreign key is created to the parent table or tables, as shown in Figure 22-19.
22.7.2 Using DatabaseProfile
JDeveloper comes with a UML profile called DatabaseProfile which you can use to specify what happens to class models when they are transformed to offline database models. For more information about UML profiles, see Section 22.9, "Using UML Profiles."
For example, attributes can be assigned to column datatypes that are to be used when the attributes are transformed to columns.
DatabaseProfile allows you to use properties for the stereotypes it contains to control how elements are transformed. The stereotypes and their properties in this profile are described in Table 22-1.
Table 22-1 Stereotypes and Properties in DatabaseProfile
| Stereotype | Applied to | Offline Database Type | Properties | Notes |
|---|---|---|---|---|
|
Database Package |
UML::Package |
SCHEMA |
Name after transfer |
|
|
Database Class |
UML::Class |
TABLE |
Name after transfer |
|
|
Database Attribute |
UML::Property |
COLUMN |
Name after transfer |
A UML Property can be an "attribute" or an association end |
|
Database Datatype |
UML::Type |
n/a |
DatatypePrimary |
In the UMl metamodel, Type is the superclass for a large range of elements, including, Class, Association, PrimitiveType and so on. This stereotype can be applied to all of them. It can be read by the transformer whenever a property (attribute) is of a certain type. |
|
Database Association |
UML:: |
CONSTRAINT |
Name after transferForeign Key naming rule |
|
|
Database Generalization |
UML:: |
CONSTRAINT |
Name after transferForeign Key naming rule |
Certain transforms create foreign keys out of generalizations and this stereotype can apply here. |
The attributes, or properties, are described in Table 22-2.
Table 22-2 Properties of Stereotypes in DatabaseProfile
| Property | Description | Type |
|---|---|---|
|
Name after transfer |
The name of the transformed database object. If blank, default naming rules are applied. |
String |
|
Datatype |
SQL text of the datatype. There are a number of datatypes, including default, ansi, Oracle, and other supported database types. |
String |
|
Foreign key naming rule |
The rule to use when naming a foreign key from an association: use the UML name, use the databaseName property or derived a default name from the table names. |
Both Tables |
|
Primary |
Flag to indicate that transformed column is part of the primary key for the parent table. |
Boolean |
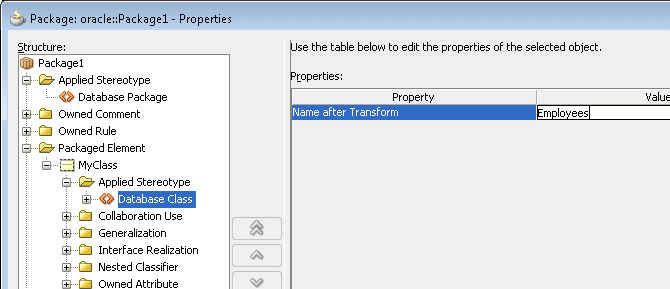
To use DatabaseProfile to transform a class model:
-
Open the Package Properties dialog of a UML package
package.uml_pckby right-clicking on it in the Application Navigator and choosing Properties.For more help at any time, press F1 or click Help from within the Package Properties dialog.
-
In the Package properties dialog, select Profile Application and click Add.
-
In the Properties window, select
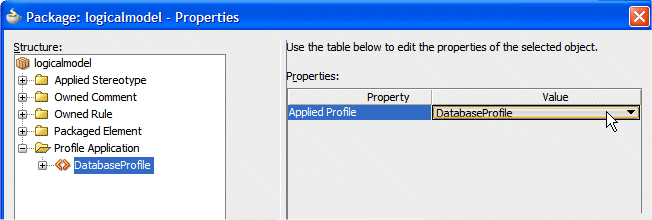
DatabaseProfilefrom the list of available profiles, as shown in Figure 22-20.Optionally, choose to specify the name to use after the package has been transformed into an offline database schema. Select the Applied Sterotype node and click Add. Under Properties, a new property
Name after transferis listed. Enter a name.Click OK. A new file
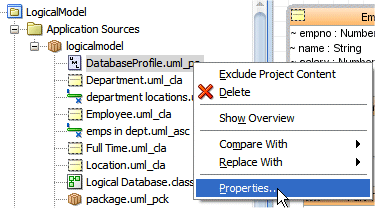
DatabaseProfile.uml_pais now listed in the Application Navigator, as shown in Figure 22-21. -
To examine the Database Profile file, right-click it in the Application Navigator and choose Properties. The dialog shows the profile that is will be used in the transform. Click OK to close the dialog.
-
Now you can apply stereotypes to the various elements in the project. In the example shown in Figure 22-21, you apply stereotypes to the Employee class by right-clicking
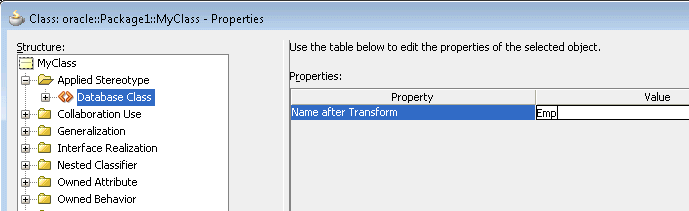
Employee.uml_claand choosing Properties. This opens the Class Properties dialog for that element.To specify the name to use after transformation, select Applied Stereotype, click Add, and choose
Database Class. Under Properties, enter a value next to Name after Transform, as shown in Figure 22-22. -
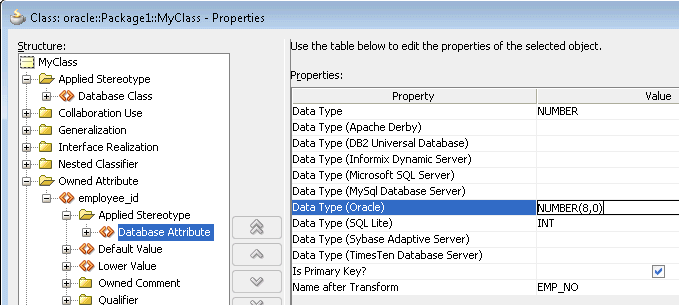
You can apply stereotypes to other elements. For example, you can specify datatypes and a primary key to attributes owned by this class. In the same Class Properties dialog, expand Owned Attibute. and select an existing attribute, or create one by clicking Add and entering a name for it.
Expand the node for the owned attribute, select Applied Stereotype and click Add. Figure 22-23 shows that at this level you can specify a number of datatypes, whether the attribute should be transformed to a primary key, and the name after transform.
For information about the stereotypes and properties covered by DatabaseProfile, see Table 22-1, "Stereotypes and Properties in DatabaseProfile" and Table 22-2, "Properties of Stereotypes in DatabaseProfile".
-
Once you have set the stereotypes you want to have applied, you can proceed to transform the UML Class model following the steps in Section 22.7.1, "How to Transform UML and Offline Databases." This time, the stereotypes and properties in DatabaseProfile you have used are applied during transformation.
22.8 Importing and Exporting UML Using XMI
UML models created using other modeling software can be imported into JDeveloper using XML Metadata Interchange (XMI) if the models are UML 2.1.1 compliant.
The XMI specification describes how to use the metamodel to transform UML models as XML documents. JDeveloper complies with the specification. For more information see the "Catalog of OMG Modeling and Metadata Specification" at http://www.omg.org/technology/documents/l.
modeling_spec_catalog.htm
22.8.1 How to Import and Export UML Models Using XMI
The following are restrictions that apply to import processes:
-
Diagrams cannot be imported.
-
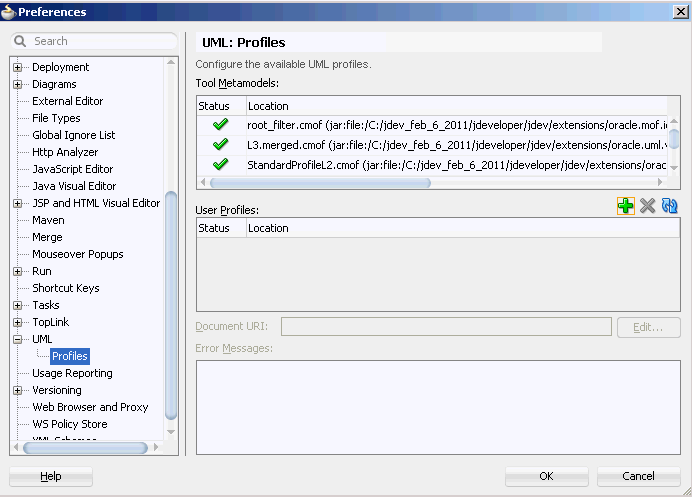
XMI must be contained in a single file. Any profiles referenced by XMI must be registered with JDeveloper through Tools > Preferences > UML > Profiles before importing. The profiles must be in separate files. For more information see, Section 22.9, "Using UML Profiles".
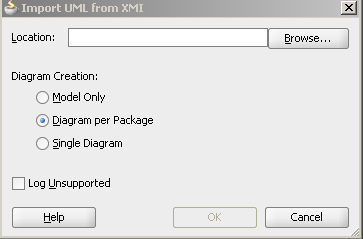
Diagrams can be automatically created when you import classes, activity, sequence, and use case elements. The dialog will offer you this option during the process, as shown in Figure 22-25.
-
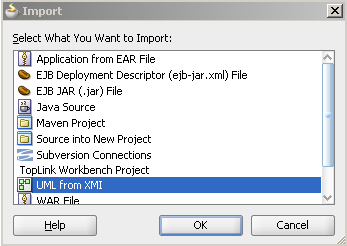
With an empty project selected in the navigator, choose File > Import.
-
Select UML from XMI, then click OK.
-
Complete the Import UML from XMI dialog.
-
Select your project.
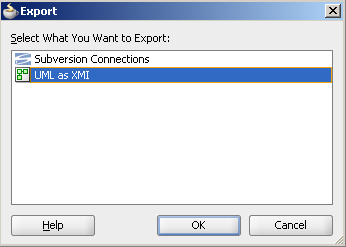
-
Choose File > Export.
22.8.2 Typical Error Messages When Importing
There are some typical errors and warnings that you can encounter in your XMI Import Log during import. Many of these can be easily resolved with a few simple steps.
As with other XML, the structure of a valid file is specified by an XML schema which are referenced by xmlns namespaces. The XML consists of elements that represent objects or the values of their parent element object and attributes that are values. Sometimes the values are references to other objects that may be represented as an href as for HTML. Double clicking on the items in the log navigates to the problem element. Often issues arise because of incorrect namespaces and standard object references.
The following are typical error messages, and how to resolve them:
Missing Profile
-
Error(16,80): The appliedProfile property has multiplicity [1..1]
-
Error(17,70): Attempt to deference missing element http://example.oracle.com/MyProfile#_0
-
Warning(2,356): http://example.oracle.com/MyProfile is not a recognized namespace
-
Warning(22,142): Element urn:uuid:2b45f92d-31c8-4f67-8898-00a2f5bbfd22 ignored
In UML there is an extension mechanism that allows further XML schemas to be specified in a 'profile'. The first three problems above indicate that a relevant profile has not been registered. To register a profile see, Chapter 22, "Using UML Profiles".
Invalid XMI Version
-
Error(2,360): 2.0 is incorrect version for http://schema.omg.org/spec/XMI/2.1
This message occurs because there is a mismatch between the xmi:version attribute and the xmlns:xmi namespace. The xmi:version should be 2.1.
Invalid UML Namespace
-
Warning(2,356): http://schema.omg.org/spec/UML/2.1.1/Unknown is not a recognized namespace.
This message occurs because the xmlns:uml namespace should be http://schema.omg.org/spec/UML/2.1.1/uml.xml.
Invalid Standard L2 Profile Namespace
-
Error(13,80): The appliedProfile property has multiplicity [1..1].
-
Error(14,81): Attempt to deference missing element http://schema.omg.org/spec/UML/2.1.1/L2Unknown#_0
-
Warning(2,344): http://schema.omg.org/spec/UML/2.1.1/L2Unknown is not a recognized namespace
This case is when a standard profile is already registered with the tool. Change the XMI so that the xmlns namespace is http://schema.omg.org/spec/UML/2.1.1/StandardProfileL2.xmi and the reference is http://schema.omg.org/spec/UML/2.1.1/StandardProfileL2.xmi#_0.
Invalid Standard L3 Profile Namespace
There is a second standard profile already registered. If the profile is incorrectly referenced the messages will be similar to the L2 Profile Namespace. The correct namespace is http://schema.omg.org/spec/UML/2.1.1/StandardProfileL3.xmi and the correct reference is http://schema.omg.org/spec/UML/2.1.1/StandardProfileL3.xmi#_0.
Invalid Standard Data Type Reference
-
Error(7,75): Attempt to deference missing element http://schema.omg.org/spec/UML/2.1.1/Unknown#String
There is a standard set of data types to reference and resolve this error, such as attribute type. The XMI href should be updated to one of the following:
-
http://schema.omg.org/spec/UML/2.1.1/uml.xml#Boolean
-
http://schema.omg.org/spec/UML/2.1.1/uml.xml#Integer
-
http://schema.omg.org/spec/UML/2.1.1/uml.xml#String
-
http://schema.omg.org/spec/UML/2.1.1/uml.xml#UnlimitedNatural
22.9 Using UML Profiles
UML Profiles are subsets of the UML metamodel. These subsets specify well-formedness rules beyond those identified in the UML metamodel. Well-formedness rule is a term used in the normative UML metamodel specification to describe a set of constraints written in UML Object Constraint Language (OCL) that contribute to the definition of a metamodel element. JDeveloper comes with a handful of standard profiles for UML.
You can add your own profile by going to Tools > Preferences > UML > Profiles, and clicking the add symbol, as shown on Figure 22-27. Once you have added a custom profile, edit the document URL by selecting the profile and clicking Edit. For more information on UML Profiles, see the OMG Catalog at, http://www.omg.org/technology/documents/profile_catalog.htm.
Profiles allow you to apply stereotypes to UML models, and you use them by applying them to a UML package.
-
If necessary, create a new UML package from the New Gallery. Choose File > New, and in the General category choose UML and under Items choose Package.
Otherwise open the Package Properties dialog of an existing UML package by right-clicking on it in the Application Navigator and choosing Properties.
For more help at any time, press F1 or click Help from within the Package Properties dialog.
-
In the Package Properties dialog, select the Profile Application node, click Add and choose the UML profile you want to use from the list of those available.
-
Now you can create a class, and add a stereotype. In the Package Properties dialog, select the Packaged Element node and click Add and choose
Class. -
Expand the Class node, and choose Applied Stereotype and click Add. The property that you can give a value to depends on the UML profile you are using. Figure 22-28 shows the Name after Transform property from the UML profile DatabaseProfile, which is delivered as part of JDeveloper.
This section has described how to associate a profile with a UML package, and apply a stereotype at package level. Depending on the type of profile, you may be able to apply stereotypes to other elements. An example is given in Section 22.7.2, "Using DatabaseProfile."
22.10 Working with UML Class Diagrams
Use the UML class diagram to model a collection of static elements such as classes and types, their contents and relationships, as well as visually create or inspect classes, interfaces, attributes, operations, associations, generalizations and realizations.
22.10.1 How to Work with Class Diagrams
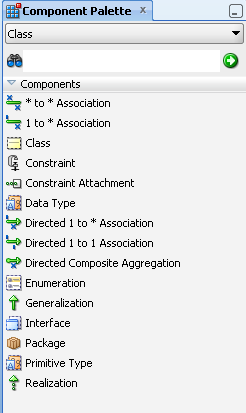
You can use the Component Palette to add classes and related elements to your class diagram. Each of the elements is represented by a unique icon and description as shown in Figure 22-29.
To add classes and interfaces to a diagram:
Create classes and interfaces by dragging the class onto the diagram. The element is created in the location specified by the model path in your project settings and default properties. (Application > Default Project Properties). You can also model packages by clicking on the package.
If you right-click a modeled package and choose Drill Down, a diagram is displayed for that package.
To add or edit class properties:
Class properties are added to modeled classes and interfaces on a diagram by doing one of the following:
-
Double-click the modeled class or interface to access the properties dialog.
-
Right-click the class or interface and choose Properties.
To add generalizations, realizations, and associations:
Generalized structures are created on a diagram of classes by using the Generalization icon on the Class Component Palette.
Where an interface is realized by a class, model it using the Realization icon on the Class Component Palette for the diagram.
A variety of associations can be created between modeled classes and interfaces using the association icons. Associations are modified by double-clicking the modeled association and changing its properties.
To add nested classes and nested interfaces:
Nested classes and nested interfaces are created either by creating them in the modeled class or interface using in-place create (with symbolic presentation only) and by changing shape display preferences, or by right-clicking the class and choosing View As > Expanded then creating another class inside the expanded node.
To add attributes and operations:
Attributes and operations are added to modeled classes and interfaces by doing any of the following:
-
Double-click the modeled class or interface, then add the attribute or operation using the element property dialog.
-
Right-click the class or interface and choose Properties, then add the attribute or operation using the element property dialog.
-
Drag an existing attribute or operation from one class or interface on a diagram to another class or interface on the same diagram.
The order of an attribute or operation within a class or interface is changed by dragging it up or down on the screen. The Sort Alphabetically property for attributes or operations must be deselected: (Tools >Preferences > Diagrams > Class > Edit Preferences for: Class or Interface | Attributes or Operations | Sort Alphabetically).
To hide one or more attributes or operations:
-
Select the attributes or operations to hide.
-
Right-click the selected items and choose Hide > Selected Shapes.
To show all hidden attributes or operations on a class or interface:
Select the class or interface, then right-click and choose Show All Hidden Members.
22.10.1.1 How to Read a Class Diagram
Classes are represented as rectangles containing class name and details. Classes can be displayed as compact, symbolic or expanded nodes. To set the display properties go to Tools > Preferences > Diagrams > (Diagram Type) > Display Options.
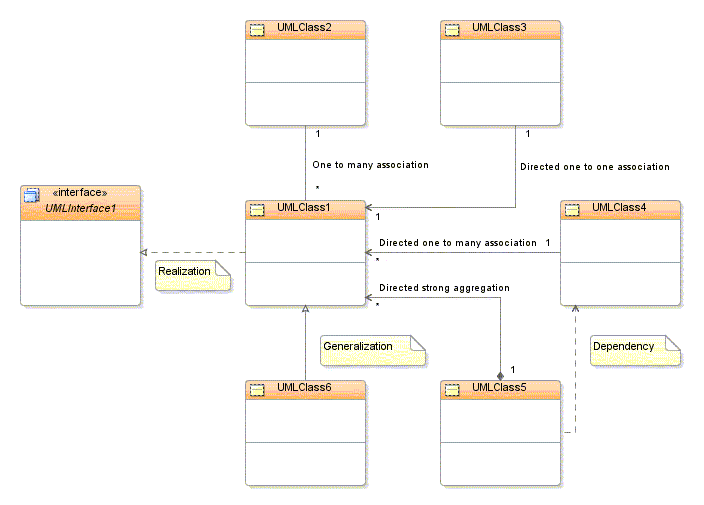
You can also change the way elements are represented on a diagram. On the diagram, classes and interfaces are divided into compartments, with each compartment containing only one type of information. An ellipsis (...) is displayed in each compartment when not large enough to display its entire contents. To display all the attributes of a modeled class, right-click the class and choose Optimize Shape Height. Figure 22-30 shows an example of a typical class diagram layout.
All attributes and operations display symbols to represent their visibility. The visibility symbols are: + Public, - Private, # Protected, and ~ Package.
Table 22-3 Elements in Class Diagram
| Elements | Description |
|---|---|
|
Interface |
Interfaces are represented with a keyword in the name compartment: «interface». interfaces can be displayed as compact, standard or expanded nodes. Nested classes and interfaces can be modeled inside standard and expanded interfaces. |
|
Enumeration |
Enumerations are data types with a finite, and normally small, set of named literals. Enumerations contain sets of named identifiers to represent the values of the enumeration. An enumeration has a name that describes its role in a model. |
|
*1 to * Association |
One to Many defines a relationship between classes. Represented on the diagram as a solid line. |
|
Directed One to One Association |
Directed One to One Association is represented on the diagram as a solid line with an open arrowhead in the direction of the association. |
|
Directed One to Many Association |
Directed One to Many Association is represented on the diagram as a solid line with an open arrowhead in the direction of more than one association. |
|
Directed Composite Aggregation |
Represented on the diagram as a solid line with an open arrowhead in the direction of the association and a filled diamond shape at the originating end of the association. |
|
Generalization |
Defines generalization relationships between classes. Represented on the diagram as a solid line with an empty arrowhead pointing towards the specialized class or interface. |
|
Realization |
Defines where an interface is realized by a class. Represented on the diagram as a dashed line with an empty arrowhead pointing towards the implemented interface. |
|
Dependency |
Represents where one diagram element depends on another. Represented on the diagram as a dashed line with an open arrowhead in the direction of the dependency. |
|
Class |
Represents an object. Classes form the main building blocks of an object-oriented application. Represented on the diagram as a rectangle containing three compartments stacked vertically.* |
|
Package |
Use to divide a system into multiple packages, which can simplify and make the system easier to understand. |
|
Data Type |
Data types are modeled elements that define your data values. |
|
Primitive Type |
Primitive types or data types are data types such as boolean, byte, decimal, DateTime, Double Float, and Time. |
|
Constraint |
Constraints are the degree of freedom, or lack thereof that you have in modeling a system behavior, or solution. |
22.10.1.2 How to Specify UML Operation Notation
Operation notation in this release is closely related to the UML2 notation. Previously the notation for an operation in a class diagram followed Java-line syntax.
print(int param1, int param2):void
In this release of JDeveloper, operation notation follows UML2 syntax:
print(param1:int, param2:int):void
22.10.2 Refactoring Class Diagrams
If you rename or move a class using the in-place edit functionality on a diagram, the source code for the class is refactored automatically. Renaming or moving a Java package on a diagram automatically refactors the contents of that package.
Deleting a field, method, or inner class on a diagram automatically applies the Delete Safely refactoring pattern. To apply a refactoring pattern to a Java class, interface, enum, or member on a diagram, select the class or member on the diagram and choose the refactoring pattern from the refactoring menu.
The following refactoring patterns are available for the Java classes, interfaces, and enums on a Java class diagram:
-
Rename
-
Move (applies to both single and multiple selections on the diagram)
-
Duplicate
-
Extract Interface
-
Extract Superclass
The following refactoring patterns are available for the Java fields and methods on a Java class diagram:
-
Rename
-
Move
-
Make Static
-
Pull Members Up
-
Push Members Down
-
Change Method (Java methods only)
22.10.2.1 How to Invoke a Refactoring Operation
There are several automated refactoring operations available that enhance code quality by improving the internal structure of code without altering the external behavior.
To invoke a refactoring operation:
-
Select a program element in a source editor window, navigator pane, or structure pane.
-
Right-click on the program element.
-
Choose an operation from the context menu.
-
You can also choose Refactor from the toolbar and select a refactoring operation from the drop-down list.
22.11 Working with UML Activity Diagrams
Use activity diagrams to model your business processes. Your business process are coordinated tasks that achieve your business goals such as order processing, shipping, checkout and payment processing flows.
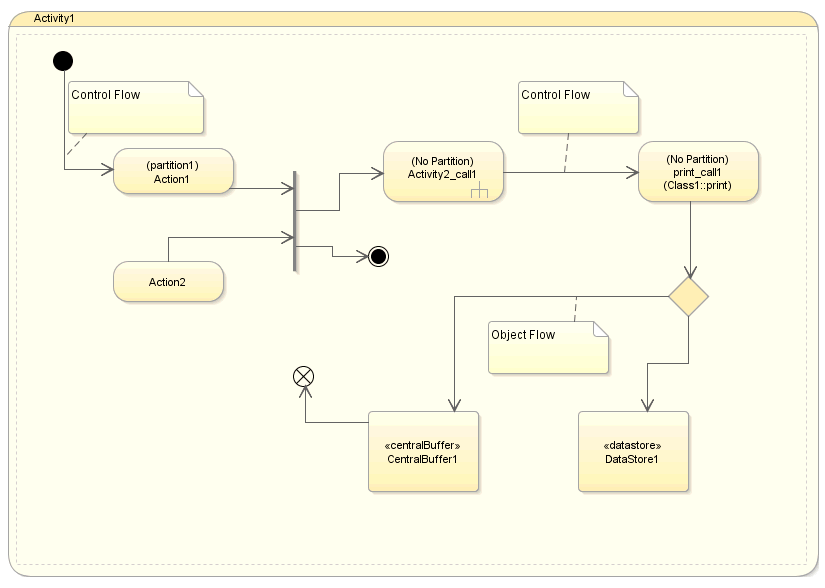
Activity diagrams capture the behavior of a system, showing the coordinated execution of actions, as shown in Figure 22-31.
22.11.1 How to Work with Activity Diagrams
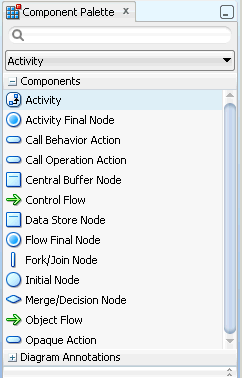
The Component Palette contains the elements that you can add to your activity diagram. An Activity is the only element that you can place directly on the diagram. You can place the other elements inside an Activity. Each of the elements is represented by unique icons as well as descriptive labels, as shown in Figure 22-32 and Table 22-4.
Table 22-4 Activity Diagram Elements
| Element | Description |
|---|---|
|
Action |
An action is the fundamental unit of behavior specification, for example, Send Invoice or Receive Payment. It represents a single step within an activity. An action takes a set of inputs and converts them into a set of outputs. The execution of an action represents some transformation or processing in the modeled system. An action may receive inputs in the form of control flows and object flows (the latter via input pins) and passes the results of its processing or transformations to outgoing control flows or object flows (the latter via output pins) and onto downstream nodes. Execution of the action cannot begin until all its prerequisites are satisfied. |
|
Activity |
A behavior performed by a system, for example a business process. An activity is a behavior defined by its owned actions, object nodes and the flows between them. |
|
Activity Final Node |
Terminates the execution of the activity when it first receives a control token. There can be multiple final nodes in an activity. An Activity Final Node indicates that every action on this diagram has finished. |
|
Fork/Join |
Displayed as a vertical or horizontal bar. A Fork is a control node that has a single incoming flow and two or more outgoing flows. A Join is a control node that synchronizes a number of incoming flows into a single outgoing flow. Fork/Join pairs can be combined as a single diagram node. |
|
Call Behavior Action |
Maps the action inputs and outputs are simply mapped to the behavior parameters as appropriate. |
|
Call Operation Action |
Transmits an operation call request to the target object, where it may cause the invocation of associated behavior. The behavior results become the action outputs. The argument values of the action are available to the execution of the invoked behavior. |
|
Central Buffer |
A type of object node. It gives the node the capability of storing (buffering) tokens. It manages the tokens that arrive at incoming flows from one or more object nodes and selects which tokens and in what order these tokens will be presented to the downstream object nodes via the outgoing flows. |
|
Control Flow |
Shows the flow of control tokens. |
|
Data Store |
A type of object node that passes a buffer for non-transient data. |
|
Flow Final Node |
Terminates any incoming flow without terminating the execution of the entire activity. |
|
Initial Node |
The starting point for executing an activity. It has no incoming flows and one or more outgoing flows. There can be only one initial state on a diagram. |
|
Object Flow |
Connects object nodes. Object flows can be connected to actions using pins. |
|
Merge Node |
A merge node has two or more incoming flows and a single outgoing flow. A Decision has one incoming flow and two or more outgoing flows |
To create an activity diagram:
-
Create a new diagram following the steps in To create a new diagram:.
-
Choose the elements to add to your diagram from the Component Palette as shown in Figure 22-32.
To show a partition on an activity diagram:
-
In the activity diagram, select an action.
-
In the Property Inspector, expand the Display Options node.
-
Select Show Activity Partition. The action on the diagram displays the text, (No Partition).
-
Click on the text. An editing box appears where you can enter a name for the partition.
22.11.1.1 Getting a Closer Look at the Activity Diagram Elements
To model activities, actions, central buffer nodes, and data store nodes, you need to start with a Activity diagram.
- Partitions
-
You create partitions on a diagram by selecting an action, then selecting Show Activity Partition under Display Options in the Property Inspector.
- Activities and Actions
-
Activities are created by first selecting the Activity icon on the Component Palette, then clicking on the diagram where you want to create the activity or action.
- Initial and Final Nodes
-
An initial node is a starting point for an activity execution. A final node is the termination of execution, either for the activity if an activity final node, or a particular flow if a flow final node.To create, click the Initial Node icon, the Activity Final Node icon, or Final Flow Node icon on the Component Palette, then click on the diagram where you want to place the node.
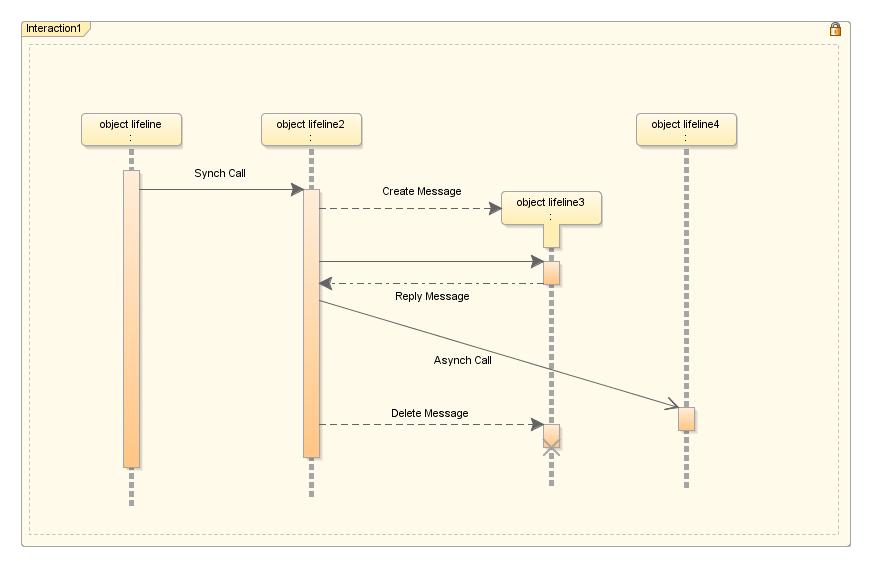
22.12 Working with Sequence Diagrams
The sequence diagram describes the interactions among class instances. These interactions are modeled as exchanges of messages. At the core of a sequence diagram are class instances and the messages exchanged between them to show a behavior pattern, as shown in Figure 22-33.
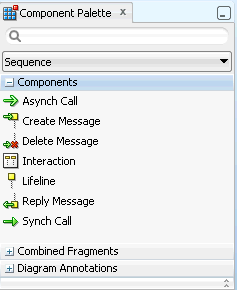
22.12.1 How to Work with Sequence Diagrams
The elements you add from the Component Palette are laid out in a default position on your sequence diagram. Object lifelines are aligned vertically, unless they are related to another object lifeline, in which case they are aligned with the create message. Synchronous and asynchronous messages and are placed in time order down the page.
Figure 22-34 displays the elements in the Component Palette available to use in your sequence diagram. Each element is represented by a unique icon as well as a descriptive label.
Table 22-5 Sequence Diagram Elements
| Element | Description |
|---|---|
|
Asynchronous Message |
Represented on a diagram by a diagonal line with an open arrowhead. An asynchronous message is one for which the sender does not have to wait for a response before continuing with processing. |
|
Creation Message |
Represented on a diagram by the shifting down, relative to the originating object, of the rectangle and dashed line that represents the object to be created. A creation message is a message that leads to the creation of an object |
|
Interaction |
Captures the behavior of a single case by showing the interaction of the objects in the system to accomplish the task. |
|
Message |
A message is a model element that defines a specific kind of communication between participants in an interaction. A message conveys information from one participant, which is represented by a lifeline, to another participant in an interaction. |
|
Object Lifeline |
Represented on a diagram by a rectangular box with a vertical dashed line descending beneath it. An object lifeline represents the existence of an object over a period of time |
|
Return |
A return message is a message that returns from an object to which a message was previously sent. Return messages are valid only from synchronous messages, and are themselves synchronous. |
|
Stop or Destroy Message |
Represented on a diagram by showing the execution specification at the end of the message with a large cross through it. A stop message is a message that leads to the deletion of an object (or to the indication that an object is no longer needed). |
-
Create a new diagram following the steps in "To create a new diagram:".
-
Choose the elements to add to your diagram from the Component Palette as shown in Figure 22-34, "Sequence Diagram Component Palette".
On any part of the sequence diagram, open the context menu and choose Trace Sequence. The tracer steps through each of the execution specifications and messages, highlighting each one.
Note:
Trace Sequence is available for a selected Interaction. It does not appear in the context menu for the diagram.
22.12.1.1 Getting A Closer Look at the Sequence Diagram Elements
The sequence diagram elements are added to your diagram by clicking or dragging and dropping from the component palette.
- Interactions
-
Model your interactions within a system by adding the Interaction component to your diagram. Interactions are a container for the specific elements that comprise the behavior.
You can right-click an Interaction and choose Sequence, then Automatic Layout to autolayout the elements within the Interaction.
- Object Lifelines
-
You add object lifelines to a sequence diagram by first adding an interaction then clicking on the Object Lifeline icon, and then clicking on the interaction. An edit box opens for you to enter an instance name for the object. This can be left blank for anonymous instances.
You can add a classifier by right-clicking on the object lifeline and choosing Attach Classifier, which opens a list of elements from which you choose the one you want associated with the object lifeline. Another way to attach a classifier is to drag the classifying object from the navigator onto the object lifeline. These methods are confirmed by the appearance (in the top left of the object lifeline) of an icon representing the classifying element.
- Execution Specifications and Synchronous Messages
-
You add a synchronous message by clicking on the Message icon, then clicking on the vertical dashed line or execution specification that is the starting point for the message, and then on the vertical dashed line that is the destination of the message.
Merge execution specifications by overlapping them on the diagram. Then right-click and choose Merge Overlapping Occurrences.
You can move an execution specification (and the messages attached to it) to a position higher or lower than its original one. In some cases this will result in an invalid diagram. When this happens, the message line will turn red and the destination object will contain an arrow icon which indicates the direction the object should be moved, to make the diagram valid.
To resize an execution specification box, drag the small black box that appears on the lower edge when you select it. An execution specification will be resized if you drag a message line extending from it.
Open an editing box for the text by clicking on the message line and then clicking inside the gray box that appears.
The starting point and destination point of a synchronous message can be the same object lifeline, in which case you have created a self call.
Synchronous messages are depicted on the sequence diagram by solid lines with filled arrowheads.
- Creation Messages
-
Add a creation message by clicking on the Creation Message icon, then on the originating object, then on the object to create. The rectangle and dashed line that represents the object is shifted down the page relative to the originating object.
If the object to be created is not already on the diagram, click within the interaction that contains the originating object to create an object lifeline representing the object. By default, a creation message is given the name "create". You can open an edit box for the message name by clicking on the message line and then clicking inside the gray box that appears.
- Stop or Destroy Messages
-
Before you add a stop or destroy message, you must already have added an object lifeline for the object that the message deletes.
Add a stop or destroy message by clicking on the Stop or Destroy Message icon, then on the originating object, then on the object to delete. If you start and end the stop message on the same object, you will create a self-deleting object. The execution specification at the end of a stop message is shown with a large cross through it. You can open an edit box for the message name (for example, close) by clicking on the message line and then clicking inside the gray box that appears.
If you add a stop message earlier in the sequence than other execution specifications, those execution specifications will be not be implementable and will be shown with a warning flag.
- Return (Messages)
-
Add a return message by clicking on the Return icon, then on an end execution specification, then on the corresponding start execution specification. You will not be able to end this return message line on any other object. The return message is depicted by a dashed line with a filled arrowhead. You can open an edit box for the text of the message by clicking on the message line and then clicking inside the gray box that appears.
- Asynchronous Messages
-
Add an asynchronous message (and the execution specifications at each end) by clicking on the Async Message icon, then clicking on the vertical dashed line or execution specification that is the starting point for the message, then on the vertical dashed line that is the destination of the message. You can open an edit box for the text of the message by clicking on the message line and then clicking inside the gray box that appears.
The starting point and destination point of an asynchronous message can be the same object lifeline, in which case you have created a self call.
Asynchronous messages are depicted on the sequence diagram using diagonal lines and open arrowheads.
22.12.1.2 How to Work with Sequence Diagram Combined Fragment Locks
On your sequence diagram interactions you will see combined fragment lock icons. Locking and unlocking an interaction allows you to keep the combined fragment behavior within that interaction on that diagram, or extend its reach to other interactions and other diagrams.
22.12.1.3 Using Combined Fragments
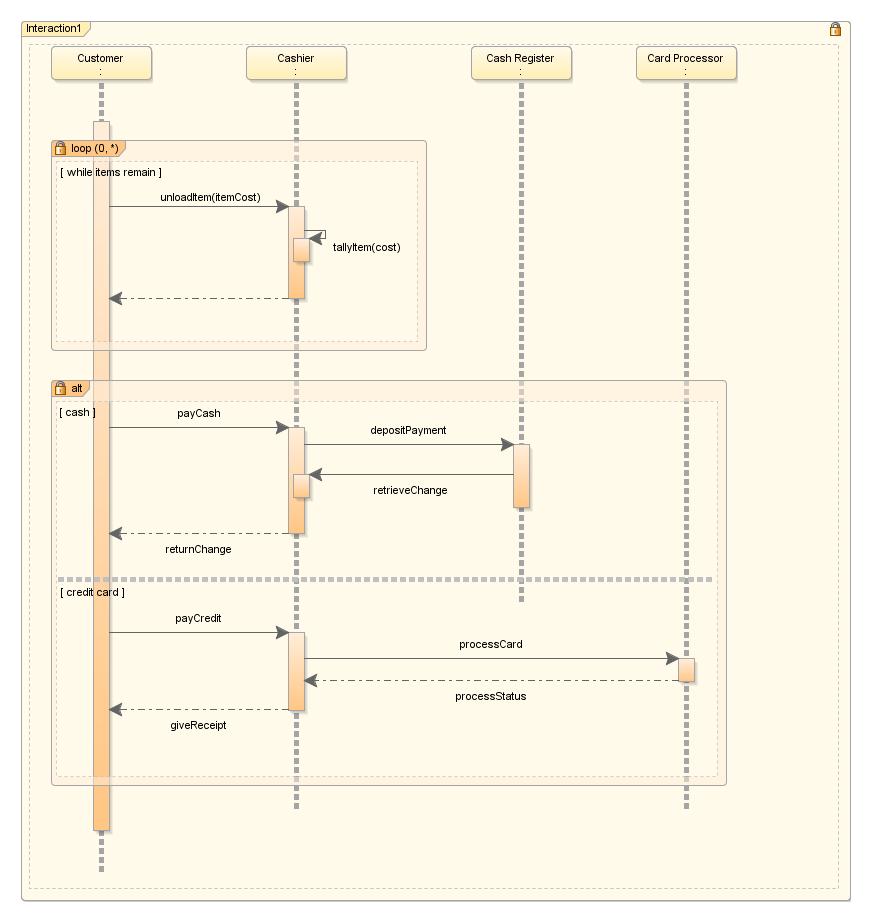
A combined fragment defines an expression of an interaction defined by an interaction operator and corresponding interaction operands. A Combined Fragment reflects a piece or pieces of interaction (called interaction operands) controlled by an interaction operator, whose corresponding boolean conditions are known as interaction constraints. It displays as a transparent window, divided by horizontal dashed lines for each operand.
Figure 22-35 shows a loop fragment that iterates through purchase items, after the cashier requests payment. At this point, two payment options are considered and an alternative fragment is created, divided to show the two operands: cash and credit card. After the fragment completes its trace, the cashier gives a receipt to the customer, under the fulfilled condition of payment requirements met.
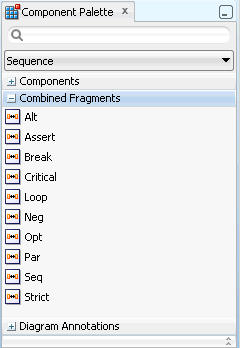
Figure 22-36 shows the combined fragments that display in the Component Palette when your diagram is open in the diagrammer.
Table 22-6 Combined Fragments Interaction Operators
| Interaction Operator | Description |
|---|---|
|
alt |
Use to divide up interaction fragments based on Boolean conditions. |
|
assert |
Use to specify the only valid fragment to occur. |
|
Break |
Use to designate that the combined fragment represents a breaking scenario in the sense that the operand is a scenario that is performed instead of the remainder of the enclosing interaction fragment. |
|
Critical |
Use to indicate a sequence that cannot be interrupted by other processing. |
|
Loop |
Use to indicate that the operand repeats a number of times, as specified by interaction constraints. |
|
Neg |
Use to assert that a fragment is invalid, and implies that all other interaction is valid. |
|
Opt |
Use to enclose an optional fragment of interaction. |
|
Par |
Indicate that operands operate in parallel. |
|
Seq |
Use to indicate that the combined fragment is weakly sequenced. This means that the ordering within operands is maintained, but the ordering between operands is undefined, so long as an occurrence specification of the first operand precedes that of the second operand, if the occurrence specifications are on the same lifeline. |
|
Strict |
Use to indicate that the behaviors of the operands must be processed in strict sequence. |
22.13 Working with Use Case Diagrams
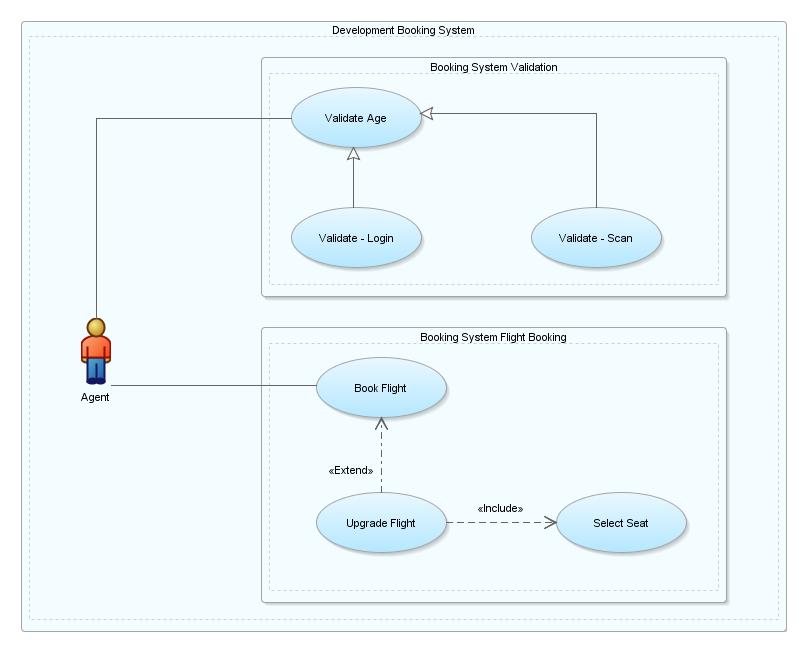
Use case diagrams overview the usage requirements for a system. For development purposes, use case diagrams describe the essentials of the actual requirements or workflow of a system or project, as shown in Figure 22-37.
22.13.1 How to Work with Use Case Diagrams
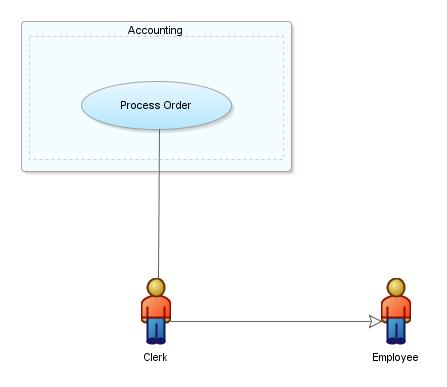
Use case diagrams show how the actors interact with the system by connecting the actors with the use cases with which they are involved. If an actor supplies information, initiates the use case, or receives information as a result of the use case, then there is an association between them.
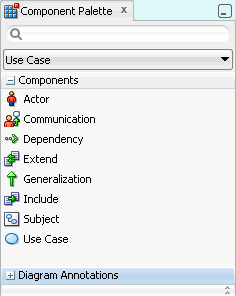
Figure 22-38 displays the Component Palette with the elements available to add to your use case diagram. Each element is represented by a unique icon and descriptive label.
An Interaction is the only element you can add directly to the diagram. You put all of the other elements within an Interaction.
| Component | Description |
|---|---|
|
Actor |
Represents an abstract role within a system. |
|
Communication |
Identifies where an actor is associated with a particular use case. |
|
Dependency |
Shows a relationship between one element and another. |
|
Extend |
Shows a target use case extends the definition of a source use case. |
|
Generalization |
Identifies where one or more elements specialize another element. For example, an actor Team Member could be specialized to actors Manager and Developer. |
|
Include |
Shows a relationship in a use case that includes another use case. |
|
Subject |
Two types of subjects are available. One system usually contains sets of use cases and actors that comprise the whole system being modeled. The second type usually contains groups of use cases that comprise a coherent part of the system being developed. |
|
Use Case |
Indicates that one element requires another to perform some interaction. |
-
Create a new diagram following the steps in "To create a new diagram:".
-
Choose the elements to add to your diagram from the Component Palette as shown in Figure 22-38.
22.13.1.1 Getting A Closer Look at the Use Case Diagram Elements
You can determine the appearance and other attributes for subject, actor and other objects of these types by modifying the properties in the Property Inspector, or by right-clicking the object and modifying the properties, or by creating and customizing an underlying template file.
You can use templates to add the supporting objects to the Component Palette. For more information, see Chapter 22, "How to Work with Use Case Component Palette Templates".
- Subjects
-
You can show the system being modeled by enclosing all its actors and use cases within a subject. Show development pieces by enclosing groups of use cases within subject lines. Add a subject to a diagram by clicking on Subject in the Component Palette, then drag the pointer to cover the area that you want the subject to occupy. Figure 22-39 shows an accounting subject attached to their related actors. If you drop an element just inside a subject, the subject line expands to enclose the element. You also can manually resize subjects. If you reduce the size and there are elements that can no longer be seen, an ellipsis appears in the lower right corner.
- Actors and Use Cases
-
Create actors on a diagram by clicking on the Actor icon on the Component Palette, and then clicking on the diagram where you want to create it.
To change the properties of an actor or use case, double-click on the modeled element and edit the element details in the editor.
- Relationships Between Actors and Use Cases
-
You can represent interactions between actors and use cases on a diagram using the Communication icon on the Component Palette. You can create generalization structures between actors and between use cases by using the Generalization icon. To represent where one use case includes another, use the Include icon, and to represent where one use case extends another use the Extension icon.
You can annotate a diagram of use cases using notes, dependency relationships and URL links. Annotation components are available at the lower part of the component palette under Diagram Annotations.
- Relationships Between Use Cases and Subjects
-
You can represent interactions between use cases and subjects using the Communication icon on the Component Palette.
- Relationships Between Use Cases and Subjects
-
You can represent interactions between use cases and subjects using the Communication icon on the Component Palette.
22.13.1.2 How to Work with Use Case Templates
XHTML files can be used as templates for the documents that support some objects in use case diagrams. Templates allow you to determine the appearance and other attributes of the document initially created for each object type. You can either edit the source code of a template directly or use the visual editor.
Choose File > Open, then navigate to the <jdeveloper_install>/jdevnd open (by double-clicking) one of the files located there.
/system[...]/o.uml.v2.usecase.html/templates/usecase folder a
The files have the following names and uses:
-
Actor.xhtml_act - templatefor actor documents. -
Casual.xhtml_usc - templatefor casual use case document. -
FullyDressed.xhtml_usc - templatefor fully dressed use case documents. -
Milestone.xhtml_sub - templatefor subject - milestone use case documents. -
SystemBoundary.xhtml_sub - templatefor subject - use case documents.
To edit the use case template source code:
Select the Source tab. To insert HTML tags at specific locations, open the context menu and choose Insert HTML.
As a general rule, do not remove tags that include the uml: prefix (for example <uml:usecase_extends>). If you are removing an entire section of the template (for example, between a td tag and a /td tag), any uml: prefixes can be safely removed along with the other content of the section.
To change the appearance of text on the use case [modeler] template:
Select the Editor tab and the text that you want to change, then choose one or more of the formatting options from the toolbar.
To insert HTML interface objects, code objects, and development inputs:
Select the Editor tab, select the place in the template where you want to make the insertion, then choose the required location and object from the context menu.
You can insert HTML interface objects (such as buttons and checkboxes), HTML code objects (such as anchors and tables), and development inputs (such as comments and processing instructions).
You are initially given the choice of inserting an object before a selected template item or after it, or into the <head> section of the template. Subsequently, these options are unavailable if inappropriate. If you choose HTML or Browse from the context menu, a dialog box is opened from which you can choose one of various HTML interface objects and code objects. Choosing an item here will open an insertion dialog to enter properties appropriate to the object.
22.13.1.3 How to Work with Use Case Component Palette Templates
New use case templates can be created by copying the one included in JDeveloper. You can modify the copies as needed.
For each new component palette there must be one use case template that supports it. The use case template that you specify is not copied or moved: it remains in its original location.
To create a new Component Palette page and add a new use case component:
-
Go to Tools > Configure Palette.
-
In the Configure Component Palette dialog, select use case for Page Type.
-
Click Add.
-
Enter a name for the new Component Palette page.
-
From the drop-down list, choose Use Case, then click OK. The new page appears in the Component Palette. The Pointer item is included automatically.
-
Open the context menu for the component area of the Component Palette and select Add Component. The Add Use Case Template dialog opens.
-
Enter a name for the new component.
-
Enter the path to the use case template on which the new component is to be based. The path can be a URL.
-
To add the new component to the Component Page, click OK.
22.14 How Diagrams are Stored on Disk
Diagrams are stored on disk as diagram files. Diagram files reference the elements that are displayed on the diagram and contain display information for those elements (size, color, font, display of various properties etc.). Diagram files are stored in the folder for the package in which the diagram resides, and is stored in the model path specified in the project settings. Notes, diagram links and dependencies are also stored in the diagram file.
To set the model path, choose Application > Default Project Properties > Project Source Paths > Modelers.
Diagram elements such as Java classes are referenced in the diagram file, but their definition and implementation details are only stored in the implementation files for those elements. Although the diagrammatic details for these elements (position, color, size, etc.) are stored in the diagram file, no separate model definitions of these elements are stored.
22.15 How UML Elements are Stored on Disk
UML elements are stored in individual files. Their location is dependent on the package property of the element. These element files hold the properties defined against the various elements, but the diagram file still defines which elements are displayed on the diagram and the visual properties of those elements. Element files for modeled UML elements are stored in the appropriate package folder under the folder specified in the project model path. To set the model path, choose Application > Default Project Properties > Project Source Paths > Modelers.