16 Working with Layout Components on a Page
This chapter describes the types of layout components that support page infrastructure, but are not available through the resource catalog.
This chapter includes the following topics:
Permissions:
To perform the tasks in this chapter, you must be a portal moderator or a portal member with the portal-level permission Basic Services: Edit Page Access, Structure, and Content (standard permissions) or the Pages: Edit Pages (advanced permissions).
For more information about permissions, see Section 29.1, "About Roles and Permissions for a Portal."
16.1 About Layout Components
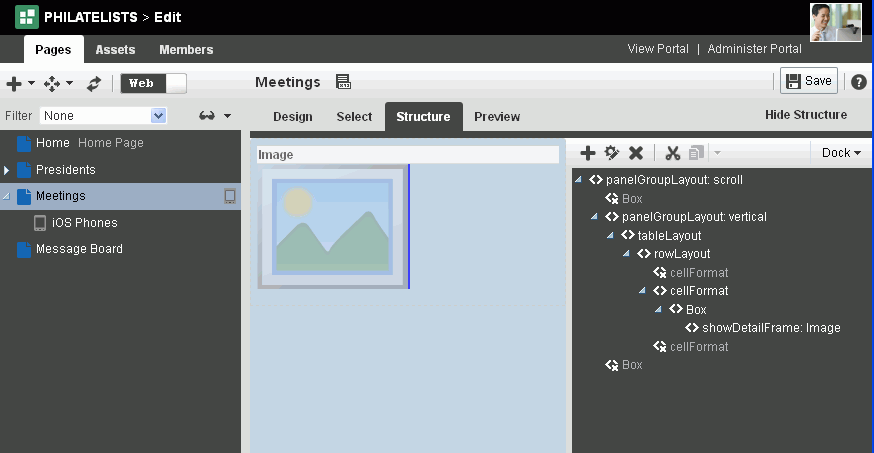
Some page layout components are not exposed for use in the resource catalog. They are associated with the components on a page, and are configurable when you edit a page in Structure view (Figure 16-1).
Figure 16-1 Structure View of Page Edit Mode

Description of "Figure 16-1 Structure View of Page Edit Mode"
Table 16-1 lists and describes the layout components you are likely to encounter in Structure view of the page editor.
| Layout Component | Description |
|---|---|
|
|
Provides a means of arranging a series of child components vertically or horizontally (no wrapping), or consecutively (wrapping). The |
|
|
In a |
|
|
Each |
|
|
Provides a means of arranging a series of child components vertically or horizontally (no wrapping), or consecutively (wrapping). The |
|
|
Provides a means of arranging content in defined areas on a page. Useful for enabling content to stretch when the browser is resized. An example of a |
|
|
The parent component of a tab set. For more information, see Section 16.8, "Setting panelTabbed Properties." |
|
|
Renders a border, or chrome, around its child component along with a header that contains icons to enable users to perform some operations. These include a menu icon with options for moving the component, along with its content, to new positions on the page. Users can drag and drop For more information, see Section 16.9, "Setting showDetailFrame Properties." |
|
|
A child component of a tab set ( |
|
|
Provides a means of incorporating some blank space in pages so that the page appears less cluttered than it would if all the components were presented immediately next to each other or immediately below each other. For more information, see Section 16.11, "Setting spacer Properties." |
16.2 Customizing the Display Name of Child Components
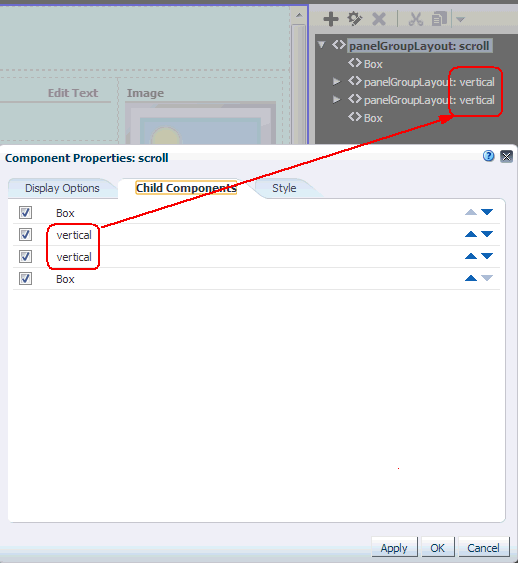
On a page, a component may be a parent to a number of child components. When you view the properties of the parent component, you can find its child components listed on the Child Components tab of the Component Properties dialog. When multiple child components are of the same type, they may be indistinguishable from each other in the list of child components. For example, a panelGroupLayout component uses the value of its layout attribute (for example, vertical) as the display name, so multiple panelGroupLayout components may all have the same name in the list of child components, as illustrated in Figure 16-2 in Structure view.
If you need to identify and work with a specific child component, you can edit the source code of a page to specify a unique display name for any component to make it easily distinguishable. This display name is shown in hint text and the Component Properties dialog. This is a developer task, described in the "Customize the Display Name of Child Components" section of Oracle Fusion Middleware Developing Portals with Oracle WebCenter Portal and Oracle JDeveloper.
16.3 Setting panelGridLayout Properties
See Also:
For information about accessing and setting properties for any component on a page, see Section 14.3.2, "Setting Properties on a Component."
The panelGridLayout component is a newer ADF component that uses one or more gridRow components to describe the rows of a grid layout structure. Each row defines a height and margins. Each gridRow uses one or more gridCell components to describe the cells for columns in that row of the grid layout structure. Each cell defines width, margins, column span, row span, horizontal alignment, and vertical alignment. This component is used in the latest 11.1.1.8.3 out-of-the-box page templates (see Table 21-1, "Built-in Page Templates") to provide a powerful and concise way of defining a layout with the basic building blocks of panelGridLayout, gridRow, and gridCell.
Properties for the panelGridLayout component include a Child Components tab with options for hiding, showing, and rearranging component content. For more information, see Section 14.3.5, "Working with Child Components."
Table 16-2 lists and describes the panelGridLayout properties that appear on the Display Options tab in the Component Properties dialog.
Table 16-2 panelGridLayout Display Options
| Property | Description |
|---|---|
|
|
Specifies the source of the dimensions applied to the component:
Default value: If the |
|
|
A means of enhancing user accessibility as described by the Web Accessibility Initiative for Accessible Rich Internet Applications (WAI-ARIA). Each option describes the intended role of a content area to assist in using the area as a navigational landmark on the page. Screen readers and other assistive technologies can make use of these landmarks in page navigation. Select an option to clarify the role or purpose of a content area's content:
|
|
|
Specifies
|
|
|
An option for hiding or showing the component on the page.
Once you hide a component in this way, any child components are also hidden. You can show the component again in Composer Structure view (see Section 12.4.1.3, "About Structure View in Composer"). In Structure view, right-click the hidden component, and select Show Component from the resulting context menu. |
See Also:
Display Options properties additionally provide access to an Expression Language (EL) editor, which you can use to enter and test EL values. If you need EL assistance, an application developer can provide an EL expression; see the "Expression Language Expressions" appendix in Oracle Fusion Middleware Developing Portals with Oracle WebCenter Portal and Oracle JDeveloper.
16.4 Setting gridRow Properties
See Also:
For information about accessing and setting properties for any component on a page, see Section 14.3.2, "Setting Properties on a Component."
In a panelGridLayout component, one or more gridRow components describe the rows of a grid layout structure. Each row defines a height and margins. Each gridRow component uses one or more gridCell components to describe the cells for columns in that row of the grid layout structure.
Properties for the gridRow component include a Child Components tab with options for hiding, showing, and rearranging component content. For more information, see Section 14.3.5, "Working with Child Components."
Table 16-3 lists and describes the gridRow properties that appear on the Display Options tab in the Component Properties dialog.
Table 16-3 gridRow Display Options
| Property | Description |
|---|---|
|
|
Specifies the row height. Valid values are:
|
|
|
Specifies the amount of space to be added below this row. The next row could provide a value through its |
|
|
Specifies the amount of space to be added above this row. The previous row could provide a value through its |
|
|
An option for hiding or showing the component on the page.
Once you hide a component in this way, any child components are also hidden. You can show the component again in Composer Structure view (see Section 12.4.1.3, "About Structure View in Composer"). In Structure view, right-click the hidden component, and select Show Component from the resulting context menu. |
See Also:
Display Options properties additionally provide access to an Expression Language (EL) editor, which you can use to enter and test EL values. If you need EL assistance, an application developer can provide an EL expression; see the "Expression Language Expressions" appendix in Oracle Fusion Middleware Developing Portals with Oracle WebCenter Portal and Oracle JDeveloper.
16.5 Setting gridCell Properties
See Also:
For information about accessing and setting properties for any component on a page, see Section 14.3.2, "Setting Properties on a Component."
Each gridRow component uses one or more gridCell components to describe the cells for columns in that row of the grid layout structure. Each cell defines width, margins, column span, row span, horizontal alignment, and vertical alignment.
Properties for the gridCell component include a Child Components tab with options for hiding, showing, and rearranging component content. For more information, see Section 14.3.5, "Working with Child Components."
Table 16-4 lists and describes the gridCell properties that appear on the Display Options tab in the Component Properties dialog.
Table 16-4 gridCell Display Options
| Property | Description |
|---|---|
|
|
Specifies the number of columns wide this cell will consume (see |
|
|
A means of expressing the horizontal alignment of component content. Choose from:
|
|
|
A means of enhancing user accessibility as described by the Web Accessibility Initiative for Accessible Rich Internet Applications (WAI-ARIA). Each option describes the intended role of a content area to assist in using the area as a navigational landmark on the page. Screen readers and other assistive technologies can make use of these landmarks in page navigation. Select an option to clarify the role or purpose of a content area's content:
|
|
|
Specifies the amount of space to be added after this cell's last column. Other cells in this cell's last column position could provide their own values through the |
|
|
Specifies the amount of space to be added after this cell's first column. Other cells in this cell's first column position could provide their own values through the |
|
|
Specifies the number of rows tall this cell will consume. |
|
|
Specifies
|
|
|
Specifies the vertical alignment for this cell's anchor point within the cell's coordinates. Choose from:
|
|
|
Specifies the width of the cell's column:.
Other considerations:
|
|
|
An option for hiding or showing the component on the page.
Once you hide a component in this way, any child components are also hidden. You can show the component again in Composer Structure view (see Section 12.4.1.3, "About Structure View in Composer"). In Structure view, right-click the hidden component, and select Show Component from the resulting context menu. |
See Also:
Display Options properties additionally provide access to an Expression Language (EL) editor, which you can use to enter and test EL values. If you need EL assistance, an application developer can provide an EL expression; see the "Expression Language Expressions" appendix in Oracle Fusion Middleware Developing Portals with Oracle WebCenter Portal and Oracle JDeveloper.
16.6 Setting panelGroupLayout Properties
See Also:
For information about accessing and setting properties for any component on a page, see Section 14.3.2, "Setting Properties on a Component."
The panelGroupLayout component provides a means of arranging a series of child components vertically or horizontally (no wrapping), or consecutively (wrapping). The component's Layout property determines the arrangement of child components.
Properties for the panelGroupLayout component include a Child Components tab with options for hiding, showing, and rearranging component content. For more information, see Section 14.3.5, "Working with Child Components."
Table 16-5 lists and describes the panelGroupLayout properties that appear on the Display Options tab in the Component Properties dialog.
Table 16-5 panelGroupLayout Display Options
| Property | Description |
|---|---|
|
|
A means of expressing the horizontal alignment of component content. Choose from:
|
|
|
A means of enhancing user accessibility as described by the Web Accessibility Initiative for Accessible Rich Internet Applications (WAI-ARIA). Each option describes the intended role of a content area to assist in using the area as a navigational landmark on the page. Screen readers and other assistive technologies can make use of these landmarks in page navigation. Select an option to clarify the role or purpose of a content area's content:
|
|
|
A means of specifying the orientation of component content. Choose from:
|
|
|
Specifies
|
|
|
An option for hiding or showing the component on the page.
Once you hide a component in this way, any child components are also hidden. You can show the component again in Composer Structure view (see Section 12.4.1.3, "About Structure View in Composer"). In Structure view, right-click the hidden component, and select Show Component from the resulting context menu. |
|
|
The component style theme to apply to the children of this component. Use this property to change the theme without causing associated skin changes. Application skins are the sources of the themes. Some skins may have no theme definitions. Enter one of:
No theme ( |
|
|
A means of expressing the vertical alignment of component content. Choose from:
|
See Also:
Display Options properties additionally provide access to an Expression Language (EL) editor, which you can use to enter and test EL values. If you need EL assistance, an application developer can provide an EL expression; see the "Expression Language Expressions" appendix in Oracle Fusion Middleware Developing Portals with Oracle WebCenter Portal and Oracle JDeveloper.
16.7 Setting panelStretchLayout Properties
See Also:
For information about accessing and setting properties for any component on a page, see Section 14.3.2, "Setting Properties on a Component."
The panelStretchLayout component provides a means of arranging content in defined areas on a page. This component is useful for enabling content to stretch when the browser is resized.
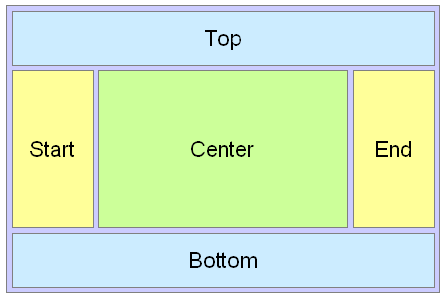
The panelStretchLayout component's defined areas are called facets (Figure 16-3).
Figure 16-3 Facets of a panelStretchLayout Component

Description of "Figure 16-3 Facets of a panelStretchLayout Component"
Note:
Figure 16-3 shows the facets when the language reading direction of the application is configured left-to-right. If instead the language direction is right-to-left, the start and end facets are switched.
Facets are controlled by the values you enter for their Display Options properties. When you set the height of the top and bottom facets, any contained components are stretched to fit the height. Similarly, when you set the width of the start and end facets, any components contained in those facets are stretched to that width. If no components are placed in a facet, then the facet does not take up any space.
Table 16-6 lists and describes the panelStretchLayout properties that appear on the Display Options tab in the Component Properties dialog.
Note:
All panelStretchLayout height and width facets take the value auto; however, using auto slows page performance.
Table 16-6 panelStretchLayout Display Options
| Property | Description |
|---|---|
|
|
The height of the bottom facet. Use any standard CSS unit of measure, such as pt, px, pc, li, and so on. Never express a Height value as a percentage. Because of differences between browsers and between layout containers, percentages may not work as you expect. If you want your component to take up 100% of a page, consider creating a page using the Stretch page style and adding the component to it. |
|
|
A means of enhancing user accessibility as described by the Web Accessibility Initiative for Accessible Rich Internet Applications (WAI-ARIA). Each option describes the intended role of a content area to assist in using the area as a navigational landmark on the page. Screen readers and other assistive technologies can make use of these landmarks in page navigation. Select an option to clarify the role or purpose of the content area's content:
|
|
|
See the description for |
|
|
Specifies the source of the dimensions applied to the component:
Default value: If the |
|
|
See the description for |
|
|
The width of the end facet. Use any standard CSS unit of measure, such as pt, px, pc, li, and so on. |
|
|
Specifies tooltip text for the component. The tooltip appears when users roll their mouse pointers over the component. |
|
|
An option for hiding or showing the component on the page.
Once you hide a component in this way, any child components are also hidden. You can show the component again in Composer Structure view (see Section 12.4.1.3, "About Structure View in Composer"). In Structure view, right-click the hidden component, and select Show Component from the resulting context menu. |
|
|
See the description for |
|
|
The width of the start facet. Use any standard CSS unit of measure, such as pt, px, pc, li, and so on. |
|
|
The component style theme to apply to the children of this component. Use this property to change the theme without causing associated skin changes. Application skins are the sources of the themes. Some skins may have no themed definitions. Enter one of:
No theme (none) is the default. |
|
|
The height of the top facet. Use any standard CSS unit of measure, such as pt, px, pc, li, and so on. Never express a Height value as a percentage. Because of differences between browsers and between layout containers, percentages may not work as you expect. If you want your component to take up 100% of a page, consider creating a page using the Stretch page style and adding the component to it. |
|
|
See the description for |
See Also:
Display Options properties additionally provide access to an Expression Language (EL) editor, which you can use to enter and test EL values. If you need EL assistance, an application developer can provide an EL expression; see the "Expression Language Expressions" appendix in Oracle Fusion Middleware Developing Portals with Oracle WebCenter Portal and Oracle JDeveloper.
16.8 Setting panelTabbed Properties
See Also:
For information about accessing and setting properties for any component on a page, see Section 14.3.2, "Setting Properties on a Component."
The panelTabbed layout component is the parent component of a tab or tab set. Its unique set of Display Options controls the behind-the-scenes method of tab creation, the source for the tabs dimensions, the tab's position, and the like.
Table 16-7 lists and describes Display Options associated with the panelTabbed layout component.
Table 16-7 panelTabbed Display Options
| Property | Description |
|---|---|
|
|
Specifies when tabs are created:
|
|
|
Specifies when tab content is rendered:
|
|
|
Specifies the source of the dimensions applied to the component:
|
|
|
The position of the tab portion of the
In accessibility screen reader mode, the tab position is always |
|
|
Specifies tooltip text for the component. The tooltip appears when users roll their mouse pointers over the component. |
|
|
An option for hiding or showing the component on the page.
Once you hide a component in this way, any child components are also hidden. You can show the component again in Composer Structure view (see Section 12.4.1.3, "About Structure View in Composer"). In Structure view, right-click the hidden component, and select Show Component from the resulting context menu. |
|
|
Specifies whether some, none, or all tabs can be removed:
|
See Also:
For information about working with tabs, see Section 12.4.6, "Creating Layered Content Regions Using Tabs."
16.9 Setting showDetailFrame Properties
See Also:
For information about accessing and setting properties for any component on a page, see Section 14.3.2, "Setting Properties on a Component."
The showDetailFrame component renders a border, or chrome, around its child component along with a header that contains icons to enable users to perform some operations. These include a menu icon with options for moving the component, along with its content, to new positions on the page. Users can drag and drop showDetailFrame components from one panelCustomizable component to another on the page. Note that a showDetailFrame must be included inside a panelCustomizable component for it to be movable.
A showDetailFrame component enables the following actions:
-
Collapse and expand the component
-
Move content to different positions on the page
-
Rearrange task flows using options on the Actions menu
-
Edit and save text in a text editor.
The Display Options associated with showDetailFrame are common to many other types of components and are listed in Table 14-1, "Display Options Properties" with one exception: the showDetailFrame layout component does not expose the property Allow Child Selection. Refer to Table 14-1, "Display Options Properties" for recommendations related to Allow Resize on the showDetailFrame layout component.
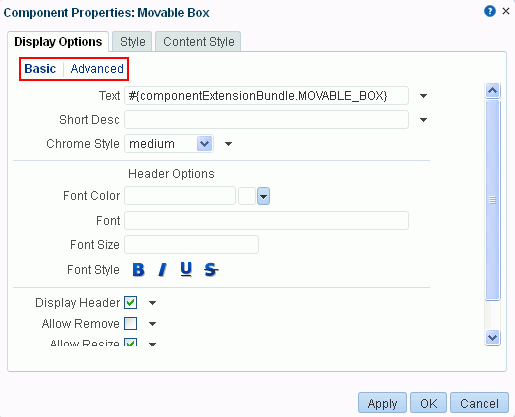
Display Options for showDetailFrame are presented on two subtabs: Basic and Advanced (Figure 16-4).
Figure 16-4 Basic and Advanced Display Options

Description of "Figure 16-4 Basic and Advanced Display Options"
16.10 Setting sidebarItem Properties
See Also:
For information about accessing and setting properties for any component on a page, see Section 14.3.2, "Setting Properties on a Component."
The sidebarItem component is a child component of panelTabbed (see Section 16.8, "Setting panelTabbed Properties"). Unlike panelTabbed, which provides all of the properties associated with a tab set, sidebarItem provides all of the properties associated with a single tab.
Table 16-8 describes the sidebarItem properties that appear on the Display Options tab in the Component Properties dialog.
Table 16-8 sidebarItem Display Options
| Property | Description |
|---|---|
|
|
Indicates the current active tab; that is, the tab that is forward. This value is set by default depending on whether the selected tab is forward. Changes you make to this value have no effect. |
|
|
The URL to an image. Use any Web-compatible image from any accessible location. That is, do not put in a path to an image on an external server that requires authentication. Enter a full URL or a URL that is relative to the application root. Use CSS formatting. For example, enter: url(http://www.abc.com/image.jpg) |
|
|
The number of pixels the component will use when in a container that allocates size among multiple sibling items. If the component requires more than the set limit, its sibling components are pushed to overflow menus. The default is 100 pixels. Note: This attribute is valid only when the parent container is a |
|
|
Specifies tooltip text for the component, The tooltip appears when users roll their mouse pointers over the component. |
|
|
An option for hiding or showing the component on the page:
Once you hide a component in this way, any child components are also hidden. You can show the component again in Composer Structure view (see Section 12.4.1.3, "About Structure View in Composer"). In Structure view, right-click the hidden component, and select Show Component from the resulting context menu. |
|
|
The text to render on the tab. The default value, an EL expression, evaluates to |
See Also:
Display Options properties additionally provide access to an Expression Language (EL) editor, which you can use to enter and test EL values. If you need EL assistance, an application developer can provide an EL expression; see the "Expression Language Expressions" appendix in Oracle Fusion Middleware Developing Portals with Oracle WebCenter Portal and Oracle JDeveloper.
16.11 Setting spacer Properties
See Also:
For information about accessing and setting properties for any component on a page, see Section 14.3.2, "Setting Properties on a Component."
The spacer component provides a means of incorporating some blank space in pages so that the page appears less cluttered than it would if all the components were presented immediately adjacent to each other.
Table 16-9 lists and describes the spacer properties that appear on the Display Options tab in the Component Properties dialog.
Table 16-9 spacer Display Options
| Property | Description |
|---|---|
|
|
Specifies the spacer height. Use any standard CSS unit of measure, such as pt, px, pc, li, and so on. Never express a |
|
|
Specifies tooltip text for the component. The tooltip appears when users roll their mouse pointers over the component. |
|
|
An option for hiding or showing the component on the page:
Once you hide a component in this way, any child components are also hidden. You can show the component again in Composer Structure view (see Section 12.4.1.3, "About Structure View in Composer"). In Structure view, right-click the hidden component, and select Show Component from the resulting context menu. |
|
|
Specifies spacer width. Use any standard CSS unit of measure, such as pt, px, pc, li, %, and so on. |
See Also:
Display Options properties additionally provide access to an Expression Language (EL) editor, which you can use to enter and test EL values. If you need EL assistance, an application developer can provide an EL expression; see the "Expression Language Expressions" appendix in Oracle Fusion Middleware Developing Portals with Oracle WebCenter Portal and Oracle JDeveloper.