34 Customizing the WebCenter Sites Admin Interface
Administrative and editorial users of WebCenter Sites interact with the product through various trees that display in the Admin interface. You can customize the WebCenter Sites Admin interface by modifying these trees.
This chapter describes how to modify trees and contains the following sections:
34.1 Overview of the Tree
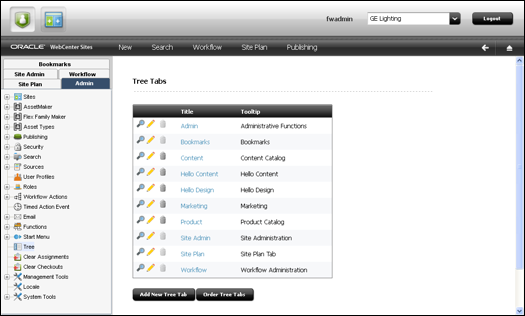
The tree appears as a set of tabs in the left pane of the WebCenter Sites Admin interface, as shown in the following screen capture:

Description of the illustration l_tree-tabs_small.png
WebCenter Sites tree tabs are created by the tree applet. You can create or modify your own trees by setting various parameters that will be passed to the tree applet. The tree applet accepts several kinds of parameters:
-
Applet-wide parameters, which control the overall appearance and behavior of the applet.
-
Tree-specific parameters, which control the appearance and behavior of the tree.
-
Node parameters, which control the appearance and behavior of individual nodes on the tree.
-
OpURL Node parameters, which allow the tree to communicate with WebCenter Sites.
A set of tree tab tables in the database stores information about tree configuration, including tab names, what roles have access to a tab, and the path to the element that populates the tree tab with data. You enter information into these tables via the Tree Tabs screens, which are accessed via the Admin interface by selecting the Admin tab and then clicking the Tree node.
This section contains the following topics:
34.1.1 Loading the Tree Tabs
For most of the default tree tabs supplied with WebCenter Sites, requests for tree data pass through the OpenMarket/Gator/UIFramework/LoadTab element. The LoadTab element performs several basic tasks, such as checking for session timeout.
For example, the Product tab, found in the GE sample site, completes the following steps as it loads:
-
Java code in the Product tab calls the
LoadTabelement. -
The
LoadTabelement queries the TreeTab database tables to retrieve the elements that will load the data for the Product tree's top-level nodes. In this case, the elements are theOpenMarket/Xcelerate/ProductGroups/LoadTreeelement and theOpenMarket/Xcelerate/Product/LoadTreeelement. -
The
OpenMarket/Xcelerate/ProductGroups/LoadTreeelement and theOpenMarket/Xcelerate/Product/LoadTreeelement query the database for assets that correspond to the tree nodes and stream back node data to the tree applet. -
The tree applet parses the node data and displays the nodes.
-
Java code in the Product tab calls an element to initialize its global context menu, the
OpenMarket/Gator/UIFramework/LoadGlobalPopupelement. This element sends aGetTypescommand to each tree loading element called by the Products tab. When the tree loading elements receive this command, they return a list of asset types whose start menu items that should appear in the global context menu. -
The
OpenMarket/Gator/UIFramework/LoadGlobalPopupelement finds the start menu items for the specified asset types and streams that information back to the tree.
Note that each asset type in the system must have a LoadTree element. The LoadTree element is a pointer to another element that actually loads the tree. If an asset type can have children, each of those children must have a LoadTree element. LoadTree elements have the following path:
OpenMarket/Xcelrate/AssetType/MyAssetType/LoadTree
where MyAssetType is the name of the asset type that the LoadTree element refers to.
LoadTree elements are called based on the asset type set in the Section field of the Manage Tree form.
Core asset types use one of several elements to load their trees. The following table contains a list of these elements:
Table 34-1 Asset Type Elements
| Asset Type | Location | Description |
|---|---|---|
|
Flex Groups |
|
Displays a FlexGroup parent hierarchy and FlexAsset children |
|
Flex Assets |
|
Displays flex assets that do not belong to a flex group |
|
Site Plan Tree |
|
Displays the SitePlan tree |
|
Site Plan Associations |
|
Displays asset associations in the SitePlan tree |
|
Bookmarks |
|
Displays the Bookmarks tree |
|
Administrative Tree |
|
Displays the Administrative tree |
|
Administrative Tree Helper Elements |
|
Loads helper elements for the Administrative tree |
|
Asset Types |
|
Displays an asset type node at the top level of the tree and the names of all assets of that type on lower levels of the tree |
If you want to change the appearance or behavior of nodes in your tree, create a new tree loading element based on one of these standard elements. Your website administrator can then specify the element's name and the path to that element in the Section Name and Element Name fields of the New Tree form, located off the Tree Tabs form. See the Oracle Fusion Middleware WebCenter Sites Administrator's Guide for more information about adding trees and the New Tree form.
See Section 34.1.1.3, "Node Parameters" for more information about modifying tree nodes.
34.1.1.1 Applet-Wide Parameters
Applet-wide parameters are set in the TreeAppletParams.xml element. To modify the tree applet's behavior, change the parameter values set there, as shown in the following table:
Table 34-2 Applet-Wide Parameters
| Parameter | Description |
|---|---|
|
|
Turns debugging on and off. Valid values are |
|
|
Sets the base string to which all the node data URL strings will be appended. For example, if the
|
|
|
Sets the background color of the tree using a decimal RGB value. If this parameter is not set, the background color defaults to the color of the HTML frame in which the tree is embedded. |
|
|
Sets the number of tree tabs that will be displayed. This value is set automatically. |
|
|
The target frame in which to display node links. The default value is |
34.1.1.2 Tree-Specific Parameters
Tree-specific parameters are set by the Add New Tree Tab form and the OpenMarket\Gator\UIFramework\TreeTabAdd.xml element that creates the Add New Tree Tab form. To modify the tree's appearance or behavior, change the parameter values shown in the following table by using the using the form or by altering the TreeTabAdd element.
Table 34-3 Tree-Specific Parameters
| Parameter | Description |
|---|---|
|
|
Sets the text that is displayed on the tab. This value is set in the |
|
|
Sets the text that is displayed when the mouse pointer hovers over the tab index. This value is set in the |
|
|
The URI of the page to call to retrieve a node's children. This value is set in the |
|
|
The URL of the page that performs a context menu action for a node in the tree. The default value points to the This value is set in the |
|
|
The path to the icon to use when depicting an expanded node. The default is a plus sign ( This value is set in the |
|
|
The path to the icon to use when depicting an unexpanded node. The default is a minus sign ( This value is set in the |
|
|
Sets whether or not lines connect the nodes of the tree. Valid values are This value is set in the |
|
|
Sets the ID of the root node. This string is used for specifying the node path. It defaults to the value of the This value is set in the |
|
|
This value is set in the |
|
|
This value is set in the |
34.1.1.3 Node Parameters
The node parameters determine the appearance and behavior of the nodes in your tree. To define the appearance and behavior of these nodes, you write an element which sets the node parameters (shown in the following table) and passes their values to the BuildTreeNode.xml element, which creates the tree nodes.
| Parameter | Description |
|---|---|
|
|
Specifies the text to be displayed for this node. The value does not have to be unique. The default value is "". |
|
|
A string identifier that is unique within the tree, used by WebCenter Sites to express selection paths. The ID is specified by WebCenter Sites. |
|
|
The URI value of the page to be displayed when completing the If the node is not executable, do not include this parameter in the node data. |
|
|
The frame target for |
|
|
An alternative to the string specified in |
|
|
The relative level of this node, represented by a number >= 0. A value of 0 indicates that the node is an immediate child of the node requesting the data. To load more than one level of nodes at a time, set this value to a number greater than zero. The default value is 0. |
|
|
The URI for the image to be prepended to the label. If this field is not included in the node data, no image will be displayed for that node. |
|
|
The URI for the subtree hierarchy. If this field is not included in the node data, this node requires no additional loading. The URL specified in this parameter must contain enough information so that the tree applet can find that node's children. For example, if your hierarchy is as follows: Product Tab / Reebok / Running Shoes the value of ContentServer?pagename=OpenMarket/Gator/UIFramework/LoadTab&AssetType=ProductGroups&populate=OpenMarket/Xcelerate/AssetType/ProductGroups/LoadTree&op=load&parent=Variables.parentid where |
|
|
An action that will be displayed in the node's context menu. This string may appear multiple times in the same node data set. |
|
|
The URL to execute a given action on the server. This value will be prepended with the value of the Include this parameter in the node data unless the value of the |
|
|
Creates a key or set of set of keys which can be used to refresh the tree. Set the value to the ID of the current node. |
The following excerpt from the LoadAdministrationAsset element sets the values of the node parameters and passes those values to the BuildTreeNode element.
The ListofAsset list referred to in this excerpt is a list of information on assets of a given type. This list was generated by a SQL query that is executed elsewhere in the element.
<CALLELEMENT NAME="OpenMarket/Gator/UIFramework/BuildTreeNode">
<ARGUMENT NAME="Label"
VALUE="ListofAsset.name"/>
<ARGUMENT NAME="Description"
VALUE="ListofAsset.description"/>
<ARGUMENT NAME="ID"
VALUE="Variables.TreeNodeID"/>
<ARGUMENT NAME="OpURL"
VALUE="ContentServer?pagename=
OpenMarket/Gator/UIFramework/TreeOpURL&
AssetType=Variables.AssetType"/>
<ARGUMENT NAME="ExecuteURL"
VALUE="ContentServer?pagename=
OpenMarket/Gator/UIFramework/TreeOpURL&
AssetType=Variables.AssetType&n0_=
Variables.packedTreeNodeID&op=displayNode"/>
<ARGUMENT NAME="OKActions"
VALUE="Status;Inspect;Edit;Delete;refresh"/>
<ARGUMENT NAME="Image"
VALUE="Xcelerate/OMTree/TreeImages/AssetTypes/Variables.AssetType.gif"/>
<ARGUMENT NAME="RefreshKeys"
VALUE="ListofAsset.id"/>
</CALLELEMENT>
To customize the appearance or behavior of tree nodes, copy one of the standard elements and modify the node arguments. Note that tree loading elements are passed the following variables, so any tree loading element that you create or customize must take these variables into account:
Variables Passed in by the LoadTree element:
-
AssetType, which is set to the section name that was created using the New Tree form -
op, which is set toinit
Variables Passed in by the LoadGlobalPopup element:
-
command, which is set toGetTypes -
AssetType, which is set to the section name that was created using the New Tree form -
varname, which you set with a comma-separated list of asset types that you want to display start menu items for -
popupvar, which you set to eithertrue, if you want to add items to the global context menu, orfalse, if you do not need to add items to the context menu
34.1.1.4 Node Context Menu Commands
Each node on the tree has a menu that appears when the user right-clicks with the mouse. Commands on this menu allow you to refresh the node or load pages in the right side of the browser window. You can add commands to a node context menu that allow you to load forms such as the status and publish forms. Any form that can be called using an asset type and ID is a good candidate for being called by a node context menu command.
Add a new command to the node context menu by completing the following steps:
-
Add the new command, exactly as you want it to appear, into the node's
OKActionsfield. -
Into the element that the node's
OpURLrefers to (usually theTreeOpURLelement), add a newIFstatement that calls the form you want to load.For example, the following code from the
TreeOpURLelement displays a node:<IF COND="Variables.op=displayNode"> <THEN> <callelement NAME="OpenMarket/Gator/UIFramework/TreeIDFromPath"> <argument NAME="TreePath" VALUE="Variables.TreeNodePath"/> </callelement> <setvar NAME="id" VALUE="Variables.ID"/> <callelement NAME="OpenMarket/Xcelerate/UIFramework/ApplicationPage"> <argument NAME="ThisPage" VALUE="ContentDetailsFront"/> <argument NAME="contentfunctions" VALUE="true"/> <argument NAME="AssetType" VALUE="Variables.AssetType"/> </callelement> </THEN>
34.1.2 Refreshing the Tree
Elements that can alter the tree are responsible for refreshing the tree so that it displays current data. There are three different types of refresh action that you can specify:
-
Self, which refreshes the children of the specified node
-
Parent, which refreshes the specified node and its children
-
Root, which refreshes the entire tree
There are two steps to refreshing the tree:
-
Code your tree customization elements so that the tree nodes that you wish to refresh have
RefreshKeys.RefreshKeysare keys (usually the asset ID of the current node) which allow the refresh to take place. -
Call the
OpenMarket/Xcelerate/UIFramework/UpdateTreeOMTreeelement, and pass the element the_TreeRefreshKeys_variable, specifying the type of refresh you want in the variable value.
You set the RefreshKeys for a node by passing the RefreshKeys argument to the BuildTreeNode element, as shown in the code sample in Section 34.1.1.3, "Node Parameters."
To refresh the tree, call the OpenMarket/Xcelerate/UIFramework/UpdateTreeOMTree element, as shown in the following example:
<CALLELEMENT NAME="OpenMarket/Xcelerate/UIFramework/UpdateTreeOMTree">
<ARGUMENT NAME= "_TreeRefreshKeys_" VALUE= "Root:ActiveList"/>
</CALLELEMENT>
34.2 Trees and Security
WebCenter Sites uses roles to control access to the tree in the Sites Admin interface. The system-defined tabs Admin, Site Admin, and Workflow also require their users to have the xceladmin ACL.
Additional control is available by setting properties in futuretense_xcel.ini. For example, xcelerate.showSiteTree determines whether the tree is displayed by default; xcelerate.restrictSiteTree determines which users can display or hide the tree. For more information about trees and security, see the Oracle Fusion Middleware WebCenter Sites Administrator's Guide
34.3 Tree Error Logging
All tree-related error and debug messages are logged to the Java Console. You can turn debugging on and off by supplying a value for the Debug parameter when you create a tree.
Note that enabling debug affects performance, so error logging should generally be turned off on the delivery system.