| Oracle Fusion Middleware Oracle Business Intelligence Publisherレポート・デザイナーズ・ガイド 11gリリース1 (11.1.1) B63038-04 |
|
 前 |
 次 |
| Oracle Fusion Middleware Oracle Business Intelligence Publisherレポート・デザイナーズ・ガイド 11gリリース1 (11.1.1) B63038-04 |
|
 前 |
 次 |
BI PublisherではFlashテンプレートがサポートされており、Adobe Flexテンプレートを開発してBI Publisherのレポートに適用し、対話型のFlash出力ドキュメントを生成することができます。この章では、Flashテンプレートを作成する方法について説明します。
この章の内容は次のとおりです。
この章では、簡単なFlexテンプレートの作成方法を説明しますが、Adobe Flexを使用すると、ユーザー向けに、より複雑で対話的なレポートも作成できます。Flexの使用によりレイアウト・オブジェクトをアニメーションとして相互につなぎ合せ、書式設定できます。また、受信したデータを要約し、計算したフィールドを作成することもできます。こうしたより高度な機能の詳細は、Flexのドキュメントを参照してください。
|
注意: Adobe Flexは、対話型のクロス・プラットフォーム・アプリケーションを構築するためのオープンソース・テクノロジです。FlexアプリケーションはAdobe Flash Playerを使用して配信できます。詳細は、FlexのWebサイト( |
BI PublisherをFlexと統合することにより、Flexテンプレートを作成してからデスクトップでテストし、BI PublisherサーバーにデプロイしてFlash出力を生成することができます。ユーザーは、レポートをBI Publisherユーザー・インタフェースから実行したり、レポート利用者に配信するようにスケジュールできます。
この章では、BI Publisherのフラットなデータソース(つまり、XMLデータに階層構造がないもの)でFlexテンプレートをセットアップする方法について説明します。また、テーブルやチャートなどの単純なオブジェクトを組み込む方法についても説明します。対話処理、複数のコンポーネント間における接続性、およびより複雑なトピックの詳細は、Adobe社のFlexのドキュメントを参照してください。
次に、Flashテンプレートを作成して表示するための前提条件を示します。
出力を表示する場合:
レポート出力をFlashテンプレートから表示するには、Adobe Flash Player 9がコンピュータにインストールされている必要があります。また、BI Publisherユーザー・インタフェース上でレポートを表示する場合、WebブラウザでAdobe Flash Player 9プラグインがサポートされている必要があります。
テンプレートを作成する場合:
Adobe社のFlexBuilder IDEが必要です。
Oracle BI Publisherは現在、バージョン2.0.1で動作することが確認されています。このツールはAdobe社のWebサイト(http://www.adobe.com/products/flex/)からダウンロードして購入できます。
チャート機能を使用するには追加ライセンス料金が必要になることに注意してください。
フラットXMLを生成するBI Publisherで設定されたレポート・データ・モデル。データ・モデルの設定の詳細は、『Oracle Fusion Middleware Oracle Business Intelligence Publisherデータ・モデリング・ガイド』を参照してください。
Adobe Reader (9.3)の最新バージョンでは、セキュリティ設定が強化されており、 Flashなどのマルチメディア・コンテンツはデフォルトで無効化されています。この変更のため、埋込みFlashオブジェクトが含まれているPDFレポート出力にアクセスするときは、「Some features are disabled to avoid potential security risks」などのエラー・メッセージが表示される可能性があります。
Flash構成設定を変更して、PDF出力内のFlashコンテンツを有効化する手順は次のとおりです。
Adobe Acrobatの「Edit」メニューで「Preferences」をクリックします。
「Preferences」ダイアログで、「Categories」リストの「Multimedia Trust (legacy)」をクリックします。
「Display Permissions for: Other Documents」を選択します。
「Permissions for Adobe Flash Player is set to Prompt」を選択します。
「Change permission for selected multimedia player to」を「Always」に設定し、下にある3つのチェック・ボックスをすべて選択して「OK」をクリックします。
この項では、Flashテンプレートの作成方法について説明します。この項の内容は次のとおりです。
データソースの追加
レイアウトの作成
データのバインド
データソースを追加する手順は次のとおりです。
次のように、レポート・データ・モデルからサンプル・データ・ファイルを生成します。
Data Model Editorで、「Get XML Output」ツールバー・ボタンを選択します。Report Viewerから返す行数を選択し、「Run」をクリックします。「Actions」ツールバー・リストで「Export XML」を選択し、結果をXMLファイルとしてローカル・ディレクトリに保存します。
この例では次のデータに基づいています。
<ROWSET> <ROW> <NAME>Neena Kochhar</NAME> <FIRST_NAME>Neena</FIRST_NAME> <LAST_NAME>Kochhar</LAST_NAME> <SALARY>17000</SALARY> <ANNUAL_SALARY>204000</ANNUAL_SALARY> <FED_WITHHELD>57120</FED_WITHHELD> <JOB_TITLE>Administration Vice President</JOB_TITLE> <DEPARTMENT_NAME>Executive</DEPARTMENT_NAME> <MANAGER>Steven King</MANAGER> </ROW> <ROW> ... </ROWSET>
このデータは、次の単純な問合せをベースにしたレポートから生成されます。
select
e.first_name || ' ' || e.last_name name,
e.first_name,
e.last_name,
e.salary,
e.salary*12 ANNUAL_SALARY,
e.salary*12*0.28 FED_WITHHELD,
j.job_title,
d.department_name,
m.first_name || ' ' || m.last_name manager
from employees e,
employees m,
departments d,
jobs j
where e.department_id = d.department_id
and j.job_id = e.job_id
and e.manager_id = m.employee_id
Flex IDEを起動して新しいFlexプロジェクトを作成し、図9-1に示すように、「Basic」をデータ・アクセス方法として選択します。
次のダイアログで、図9-2に示すようにプロジェクト名を指定します。ここで使用する名前は、作成するテンプレート・ファイルの名前に割り当てられます。
「Finish」をクリックします。
IDEによりFlexテンプレート定義ファイルが作成されます。これはXML形式のMXMLファイルです。次に例を示します。
<?xml version="1.0" encoding="utf-8"?> <mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute"> </mx:Application>
これで、手動で更新したりVisual Builderを使用して更新することができます。
レポート・データ・モデルからダウンロードしたXMLを接続します。
データを接続するには、FlexでサポートされているXMLデータ・サービスを使用してサンプル・データをMXMLファイルに埋め込みます。
接続されたデータを含むサンプルMXMLファイルを示します。ファイル・コンポーネントの詳細は、次の項を参照してください。
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute">
<mx:Script>
<![CDATA[
[Bindable]
public var dataXML:XML =
<ROWSET>
<ROW>
<NAME>Neena Kochhar</NAME>
<FIRST_NAME>Neena</FIRST_NAME>
<LAST_NAME>Kochhar</LAST_NAME>
<SALARY>17000</SALARY>
<ANNUAL_SALARY>204000</ANNUAL_SALARY>
<FED_WITHHELD>57120</FED_WITHHELD>
<JOB_TITLE>Administration Vice President</JOB_TITLE>
<DEPARTMENT_NAME>Executive</DEPARTMENT_NAME>
<MANAGER>Steven King</MANAGER>
</ROW>
<ROW>
...
</ROWSET>;
]]>
</mx:Script>
</mx:Application>
XMLの部分はダウンロードしたデータのようになります。その他の部分に関する説明を次に示します。
<mx:Script> - これは、テンプレート・スクリプト・コードの開始を示します。終了を示す</mx:Script>文もあります。
[Bindable] - これは、後続の変数がレイアウト・コンポーネントにバインド可能であることを示します。
public var dataXML:XML - これは、データ変数の宣言を示します。
public - 変数の値がテンプレート全体で利用できることを示します。
var - レポートに変数があることを宣言します。
dataXML - 変数の名前です。名前は必須です。この名前を使用してテンプレートをBI Publisherで使用する必要があります。
:XML - 変数がXMLタイプであることを宣言します。
; - 指定したXMLデータの末尾にセミコロンがあることに注意してください。
実行時にBI Publisherサーバーによって、ランタイム・データがレポートから生成され、それがFlexテンプレートに注入され、dataXML変数内にあるサンプル・データが置換されます。この機能により、サーバーに接続しなくてもFlexレポートをユーザーに配布することができます。
Flex IDEでは、オブジェクトのドラッグ・アンド・ドロップができるデフォルト・キャンバスが作成されます。このキャンバスは必要に応じてレポートに合せて変更できます。
|
重要: Flash出力をPDF文書に埋め込む場合、テンプレートの幅と高さを「Layout」プロパティの「Size」リージョンで設定する必要があります。デフォルトのサイズのままにする場合でも、これらのフィールドに明示的に値を入力する必要があります。 |
レイアウトを作成するには、レポート・オブジェクトをレイアウト・パレットに追加します。この例では、Flexの「Design」タブを使用してオブジェクトをレイアウトに追加します。「Design」タブをクリックして、利用可能なオブジェクトを「Component Navigator」ペインに表示します。
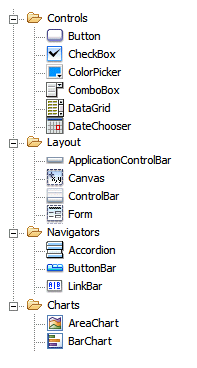
図9-3は、「Component Navigator」ペインに利用可能なオブジェクトが表示されている例を示します。
図9-3 「Component Navigator」ペインでの利用可能なオブジェクトの表示の例

これらのオブジェクトは、設計パレットにドラッグ・アンド・ドロップすることができます。
レイアウトを作成する手順は次のとおりです。
パネル・オブジェクトを「Layout」ノードの下から設計パレットにドラッグします。パネルをパレットの周囲にドラッグすると、ガイドラインが青色で表示されます。これらのガイドラインを使用して、オブジェクトの位置合せを行います。
パネルをパレットの左上端でドロップします。
パネルの右下端をパレットの右側にドラッグします。
次に、パレットの高さの約半分の位置でドロップします。または、右側のプロパティ・パレットを使用して、パネルのサイズを設定します。
次に、Datagridオブジェクトを選択します。これは、データを表形式でレンダリングするためのオブジェクトです。このオブジェクトをステップ1で作成したパネルにドロップします。これでDatagridはパネルの子になり、必要に応じてサイズを変更できます。実行結果を図9-4に示します。
デフォルトでは、3列が作成されます。次の項(「データソースへのレイアウト・オブジェクトのバインド」)では、MXMLコードのデフォルトをオーバーライドする操作を実行します。
チャート機能オプションのライセンスを購入した場合は、レイアウトにチャートを追加できます。
レイアウトにチャートを追加する手順は次のとおりです。
レイアウトにチャートを追加する場所を確保します。Datagridオブジェクトを選択し、ホスティングしているパネルの高さの約半分の位置まで上端を下に移動します。
この例では、列チャートを設計パレットからドラッグして、ホスティングしているパネルにドロップします。ガイドラインを使用して、位置合せを行います。
ドロップすると、デフォルトのサイズがDatagridに重なり、チャートの凡例が左上の隅に表示されます。チャートのサイズを変更して凡例を右側に移動し、図9-5と同じようにします。
これはサンプル・チャートです。次の項ではデータへのバインドを行います。
レイアウトが完了したら、レイアウト・オブジェクトをデータソースにバインドします。Flexには、オブジェクトのプロパティ・パレットを使用してバインドを定義する支援機能がありますが、この作業を実行するのに十分ではありません。そのため、Sourceエディタを使用してMXMLを直接更新する必要があります。
DataGridをバインドする手順は次のとおりです。
まず、設計パレットでDataGridを選択してから「Source」タブをクリックして、MXMLソースを表示します。DataGridコードの最初の行が選択された状態で表示されます。この機能は、複雑なFlexテンプレートを作成してコードを容易に探せるようにする必要がある場合に便利です。
DataGridコードは次のようになります。
<mx:DataGrid x="10" y="160" width="476" height="152">
<mx:columns>
<mx:DataGridColumn headerText="Column 1" dataField="col1"/>
<mx:DataGridColumn headerText="Column 2" dataField="col2"/>
<mx:DataGridColumn headerText="Column 3" dataField="col3"/>
</mx:columns>
</mx:DataGrid>
親コンテナ内のグリッドにおけるx座標とy座標の相対位置、およびその幅と高さがコードで定義されています。その次の要素では、ヘッダー・ラベルとデータ・フィールドの属性で列が定義されています。
この作業の目的は、図9-6のような表を作成することです。
DataGridをデータソースに対応させます。このためには、次に示すように属性を<mx:DataGrid>要素に追加します。
dataProvider="{dataXML.ROW}"
この属性により、実行時にグリッドの移入に使用するデータ・オブジェクトを定義します。この例ではXMLデータ変数をdataXMLとして定義しました。ここでは、これにROW(つまり、dataXML.ROW)を付けた定義を使用します。ROWは、データセットの繰返しグループです。データソースであることをFlexエンジンで検出できるように中カッコで囲む必要があることに注意してください。
列をバインドします。基本構造があるので、dataFieldの値をデータソースの適切な要素名に置き換えます。また、headerTextの値も目的の列ヘッダー名に置き換えます。たとえば、第1列目に次の文字列があると仮定します。
<mx:DataGridColumn headerText="Column 1" dataField="col1"/>
前述の文字列は、次の文字列で置き換えます。
<mx:DataGridColumn headerText="Employee" dataField="NAME" />
これにより第1列目のヘッダー名はEmployeeと定義され、列データはXMLデータソースのNAME要素にバインドされます。
完成したDataGridサンプル・コードは次のようになります。
<mx:DataGrid x="10" y="160" width="476" height="152" dataProvider="{dataXML.ROW}">
<mx:columns>
<mx:DataGridColumn headerText="Employee" dataField="NAME" />
<mx:DataGridColumn headerText="Title" dataField="JOB_TITLE"/>
<mx:DataGridColumn headerText="Monthly Salary" dataField="SALARY"/>
<mx:DataGridColumn headerText="Annual Salary" dataField="ANNUAL_SALARY"/>
</mx:columns>
</mx:DataGrid>
これによって、サンプル・データを適用したテンプレートをプレビューできるようになります。「Run」→「Run EmployeeReport」を選択します。新しいブラウザ・ウィンドウが開き、サンプル・データの表がレンダリングされます。
チャートをバインドする手順は次のとおりです。
「Design」タブでチャートを選択します。次に、「Source」ビューに戻って次のようなチャート・コードを検索します。
<mx:ColumnChart x="10" y="10" id="columnchart1" width="476" height="142">
<mx:series>
<mx:ColumnSeries displayName="Series 1" yField=""/>
</mx:series>
</mx:ColumnChart>
<mx:Legend dataProvider="{columnchart1}" x="383" y="10"/>
データソースをチャート・オブジェクトにバインドするには、次のようにしてdataProvider属性を<mx:ColumnChart>要素に追加します。
dataProvider="{dataXML.ROW}"
次に、水平軸および系列のバインドを追加します。詳細は、Flexのヘルプ・ファイルを参照してください。
図9-7のような従業員別の給与を示すチャートを作成する手順は次のとおりです。
コードを次のように更新します。
<horizontalAxis>要素を追加して、チャートの横軸に使用されるデータソースの要素を定義します。categoryField属性を使用して、データ要素の値を割り当てます。この例では、NAMEデータ要素を割り当てます。
<series>グループを変更し、SALARY値を各従業員のNAMEにバインドして、従業員ごとの縦棒を作成します。
次にサンプル・コードを示します。
<mx:ColumnChart x="10" y="10" id="columnchart1" width="476" height="142" dataProvider="{dataXML.ROW}">
<mx:horizontalAxis>
<mx:CategoryAxis categoryField="NAME" />
</mx:horizontalAxis>
<mx:series >
<mx:ColumnSeries xField="NAME" yField="SALARY" displayName="Salary"/>
</mx:series>
</mx:ColumnChart>
<mx:Legend dataProvider="{columnchart1}" x="383" y="10"/>
このサンプルでは、<mx:horizontalAxis>要素が追加され、categoryField属性にはNAMEデータ要素が割り当てられています。この要素は、チャートをレンダリングするために必要です。
<mx:series>要素は、SALARY値を各従業員のNAMEにバインドするように更新され、従業員ごとにチャートの縦棒が作成されます。
凡例のコードは更新不要です。<mx:ColumnChart>要素のid属性が、<mx:Legend>要素のdataProvider属性値に一致することに注意してください。
これで、サンプル・データを使用したテンプレートの実行が可能になります。図9-8に示すように、出力では表形式のデータの上にチャートが表示されます。
テンプレートをレポート定義にアップロードする手順は次のとおりです。
カタログ内のレポートに移動します。「編集」をクリックしてレポート・エディタを起動します。
「新規レイアウトの追加」をクリックします。
新規レイアウトのアップロードまたは生成で「アップロード」をクリックします。
「テンプレート・ファイルのアップロード」ダイアログで次の操作を実行します。
「レイアウト名」を入力します。
「参照」をクリックして、Flexプロジェクト・ディレクトリに移動します。このディレクトリでbinディレクトリを開き、EmployeeReport.swfファイルを選択します。
「テンプレート・タイプ」リストで、「Flashテンプレート」を選択します。
このテンプレートの「ロケール」を選択します。
「アップロード」をクリックして、レポートに使用可能なレイアウトに、Flashテンプレートを追加します。
「レポート・プロパティ」ページには、Flashテンプレートをレンダリングするためのプロパティのセットがあります。出力タイプとしてPDFを選択する場合に、これらのプロパティを使用してFlashオブジェクトのサイズと配置を指定できます。
PDF出力のプロパティを設定する手順は次のとおりです。
カタログ内のレポートに移動します。「編集」をクリックしてレポート・エディタを起動します。
レポート・エディタで「プロパティ」をクリックして、「レポート・プロパティ」ダイアログを開きます。
「書式設定」タブをクリックし、「Flash」という見出しのプロパティのセットまでスクロールします。
図9-9は、「書式設定」タブの見出し「Flash」を示しています。
プロパティの値を入力します。必須プロパティはありません。値を入力しないとデフォルト値が適用され、11インチx8.5インチの文書(標準横向き)になり、ページの左上隅には1/4インチの凹枠がFlashオブジェクトの挿入位置として割り当てられます。ドキュメントのデフォルト領域は、SWFオブジェクトのサイズです。
ラッパー・ドキュメントのページ幅 - 出力PDF文書の幅をポイント単位で指定します。デフォルトは792(11インチ)です。
ラッパー・ドキュメントのページの高さ - 出力PDF文書の高さをポイント単位で指定します。デフォルトは612(8.5インチ)です。
PDFのFlash領域の開始X位置 - 文書の左端を軸の原点として使用し、PDF文書におけるFlashオブジェクトの横方向の開始位置をポイント単位で指定します。デフォルトは18(0.25インチ)です。
PDFのFlash領域の開始Y位置 - 文書の左上隅を軸の原点として使用し、PDF文書におけるFlashオブジェクトの縦方向の開始位置をポイント単位で指定します。デフォルトは18(0.25インチ)です。
Flash領域の幅 - 文書におけるFlashオブジェクトの占有領域の幅をポイント単位で入力します。デフォルトはSWFオブジェクトの幅です。
Flash領域の高さ - 文書におけるFlashオブジェクトの占有領域の高さをポイント単位で入力します。デフォルトはSWFオブジェクトの高さです。