| Oracle® Fusion Middleware WebCenter Sites開発者ガイド 11gリリース1 (11.1.1.8.0) E49681-03 |
|
 前 |
 次 |
この項では、デフォルトのブログ・コンポーネントを再構成してカスタム・ページをレンダリングするための全般的な情報と手順について説明します。
この章には次の項が含まれます。
Blogフレックス・ファミリの階層は、要件にあわせて変更できます。この項では、新しいブログ属性を作成し、その属性をブログ・アセット定義に追加して、ブログ・アセット・フォームのフィールドとして表示する方法について説明します。
|
注意: ブログ・カテゴリとブログ・アセットの階層関係を参照する場合は、ツリー・タブを作成します。ツリー・タブの作成方法については、『Oracle Fusion Middleware WebCenter Sites管理者ガイド』を参照してください。 |
この項の内容は、次のとおりです。
ブログ属性を作成してブログ・アセット定義に追加すると、その属性はブログ・アセット・フォームにフィールドとして表示されます。
ブログ属性を作成するには
一般管理者としてWebCenter Sites Adminインタフェースにログインします。
Community Blogsモジュールが有効になっているサイトを選択します。
ボタン・バーで、「新規」をクリックします。
「新規ブログ属性」をクリックします。
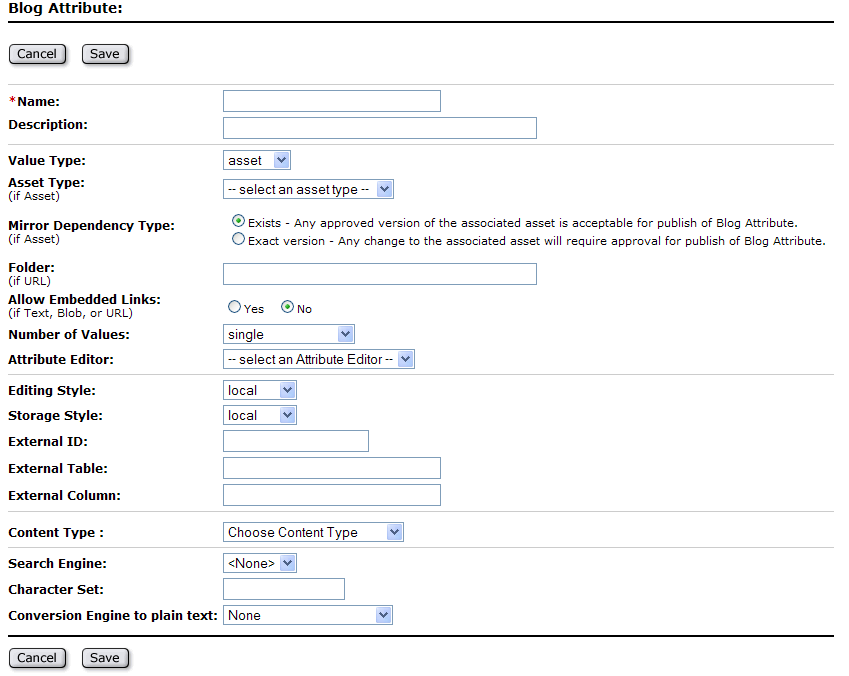
「ブログ属性」フォームで、次のようにフィールドに入力します。
|
注意: 入力する必要のあるフィールドは、属性に対して選択したデータ型に応じて大きく異なる場合があります。 |
名前: 最大64文字の名前を入力します(空白文字を含めることはできません)。
説明: 属性の使用方法や機能について説明した、簡潔なサマリーを入力します。
値タイプ: この属性のデータ型を選択します。
アセット・タイプ: 属性のタイプがassetの場合、ドロップダウン・リストからアセットを選択します。
依存性タイプのミラーリング: 属性のタイプがassetの場合、依存性タイプを選択します。
フォルダ: (オプション)属性のタイプがblobの場合、属性値を保存するディレクトリのパスを入力します。
埋込みリンクの許可: 属性のタイプがtext、blobまたはURLの場合、属性のコンテンツ・フィールドに他のページまたはWebサイトへのリンクを埋め込むことが可能かどうかを選択します。
値の数: 「値タイプ」フィールドで選択したデータ型に応じて、ドロップダウン・リストから「単一」または「複数」のいずれかを選択します。
属性エディタ: (オプション)デフォルトの入力タイプを使用しない場合は、「属性エディタ」フィールドをクリックして、フィールドに適した属性エディタを選択します。
(オプション)文字セット: デフォルトのISO文字セット(ISO-8859-1)をオーバーライドする必要がある場合は、この属性で使用する文字セットを入力します。
外部属性を作成する(外部システムでデータを保持する)場合は、次のフィールドに入力します。
編集スタイル: この属性を外部システムのネイティブ表として利用できるようにするには、「外部」を選択します。
ストレージ・スタイル: 「外部」を選択します。詳細は、第16.3.6.4項「外部フレックス属性の作成」を参照してください。
外部ID:この外部属性を格納する表の主キーとなる列(この属性を一意に識別する列)の名前を指定します。
外部表: この属性を格納する表の名前を入力します。
外部列: 「外部表」フィールドで指定した表の、この属性の値が格納される列の名前を入力します。
「保存」をクリックします。
属性を作成したら、その属性をブログ・アセット定義に追加します。手順は、次の項を参照してください。
ブログ・アセット・フォームに属性を追加するには、その属性をブログ・アセット定義に追加する必要があります。
ブログ・アセット定義に属性を追加するには
一般管理者としてWebCenter Sites Adminインタフェースにログインし、Community Blogsモジュールが有効になっているサイトを選択します。
ブログ・アセット定義の「調査」フォームにアクセスします。
ボタン・バーで、「検索」をクリックします。
「検索」フォームで、「ブログ・アセット定義の検索」をクリックし、「検索」をクリックします。
「BlogAssetDef」を選択します。
「調査」フォームで、「編集」をクリックします。

「属性」フィールドで、「使用可能」リストから属性を選択し、「必須」ボタンまたは「オプション」ボタンを使用して属性を「選択済」リストに移動します。選択したボタンによって、ブログ・アセット・フォームでこの属性が必須またはオプションのいずれになるかが決定されます。
「保存」をクリックします。
選択した属性が、ブログ・アセット・フォームにフィールドとして含まれるようになります。ユーザーがブログ・アセットを作成するときに、新しい属性が必須またはオプションのフィールドとして表示されます。
各種のCMサイトでCommunity Blogsモジュールを使用するには、それらのサイト用の新しいブログ・ページを作成する必要があります。Webサイトにブログ機能を追加する作業には、次の手順が含まれます。
コンテンツ管理サイトに、Webサイトでのブログ・アセットのレンダリングに使用されるページを作成します。
デフォルトのブログ・テンプレートおよびCSElementから、ご使用のサイトのテンプレートおよびCSElementにブログ・コードをコピーします。テンプレートおよびCSElementに挿入した後で、デフォルトのコードに加える必要のある変更内容は、サイトの設定方法によって決まります。
Community BlogsモジュールのSiteEntryアセットで指定されているblogsperpageパラメータを、ご使用のサイトのSiteEntryアセットに追加します。
この項の内容は、次のとおりです。
ブログ・ページを作成する前に、メイン・ブログ・ページ(Community BlogsモジュールではFW_RecentBlogsページ)、カテゴリ・ページなど、ページのタイプについて構想を練ります。また、ご使用のWebサイトのレイアウトに合致するブログ・ページを作成するため、サイトのグラフィック、ナビゲーション、機能を決定します。
ブログ・ページを作成するには
一般管理者としてWebCenter Sitesにログインし、Webサイトの訪問者にブログを表示するページの作成場所であるサイトを選択します。その後、WebCenterのContributorインタフェースのアイコンを選択します。
メニュー・バーで、「コンテンツ」→「新規」→「新規ページ」を選択します。
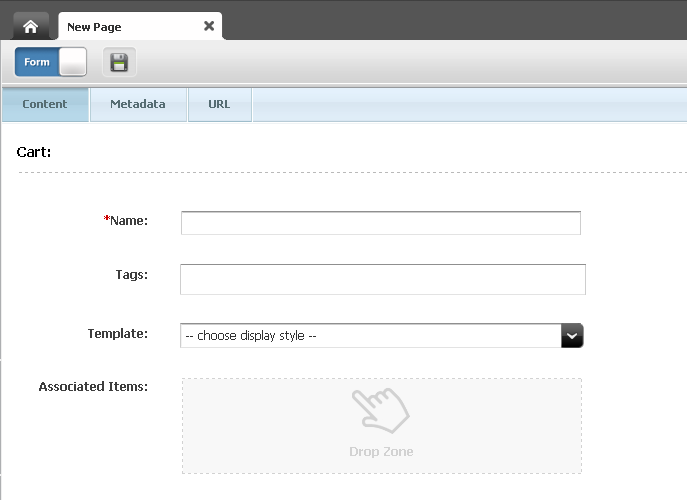
タブが開き、「新規ページ」フォームが表示されます。

「新規ページ」フォームで、次のようにフィールドに入力します。
名前: 最大64文字の名前を入力します。
タグ: ページに追加する1つの語句またはフレーズを入力します。
テンプレート: ページをレンダリングするテンプレートを選択します。
関連付けられたアイテム: このフィールドのドロップ・ゾーンにコンテンツ(関連する記事など)を追加します。
「保存」アイコンをクリックします。
ブログ・アセットを表示するページを作成したら、ご使用のWebサイトで新しいページを呼び出してブログの機能をレンダリングするためのサイトのテンプレートおよびCSElementをコーディングします。詳細は、第90.2.2項「ブログ・コードの追加」を参照してください。
Community Blogsモジュールは、サンプル・ブログ・ページをレンダリングするように構成されています。ただし、ほとんどの場合、ご使用のサイトのレイアウトはサンプル・ブログ・ページのレイアウトとは異なるでしょう。たとえば、サンプル・ブログ・ページでは右のナビゲーションを呼び出しますが、ご使用のサイトでは左のナビゲーションを呼び出す場合があります。テンプレートを初めからコーディングしてブログ機能を組み込むのではなく、サンプル・コードを再利用して自身のテンプレートやCSElementに挿入し、必要に応じてコードを再構成することができます。
|
注意: サイトのレイアウトはサイトのラッパー・エレメントによってレンダリングされます。既存のページに加えて、ブログ・ページもラッパー・エレメントによってレンダリングされるようにするには、デフォルトの |
サイトのレイアウト・テンプレートにブログ・コードを追加するには
一般管理者としてWebCenter Sites Adminインタフェースにログインします。
Community Blogsモジュールがインストールされているサイトを選択します。
FW_BlogLayoutテンプレートにアクセスします。
ボタン・バーで、「検索」をクリックします。
「検索」リストで、「テンプレートの検索」を選択します。
「検索」フィールドにFW_BlogLayoutと入力し、「検索」をクリックします。
「FW_BlogLayout」をクリックします。
レイアウト・テンプレートの「調査」フォームで、「編集」をクリックします。
Community Blogsモジュールのレイアウト・テンプレートから必要なコードをコピーし、自身のレイアウト・テンプレートに挿入します。
次の行は、ラッパーからサイトの説明を取得し、サイトをロードします。
<ics:if condition='<%=ics.GetVar("tid")!=null%>'>
<ics:then>
<render:logdep cid='<%=ics.GetVar("tid")%>' c="Template"/>
</ics:then>
</ics:if>
<publication:load name='Publication' field="name"
value='<%=ics.GetVar("site")%>'/>
<publication:get name='Publication' field="id" output="spubid"/>
<publication:get name='Publication' field="description" output="pubdesc"/>
次の行は、ページの本文を取得します。
String sContainerTName = "FW_BlogContainer";
次の行は、サイト、ページおよびアセットの説明をロードします。
String sTitle = "";
if (!"Page".equals(ics.GetVar("c")))
{
%><asset:load name='t2' type='<%=ics.GetVar("c")%>'
objectid='<%=ics.GetVar("cid")%>' /><%
%><asset:get name='t2' field='name' output='t2Name' /><%
%><asset:get name='t2' field='description' output='t2Desc' /><%
sTitle += ": "+(Utilities.goodString(ics.GetVar("t2Desc")) ?
ics.GetVar("t2Desc") : ics.GetVar("t2Name"));
} else if (Utilities.goodString( ics.GetVar("p") )) {
%><asset:load name='t1' type='Page' objectid='<%=ics.GetVar("p")%>' /><%
%><asset:get name='t1' field='name' output='t1Name' /><%
%><asset:get name='t1' field='description' output='t1Desc' /><%
sTitle += ": "+(Utilities.goodString(ics.GetVar("t1Desc")) ?
ics.GetVar("t1Desc") : ics.GetVar("t1Name"));
}
次の行は、ブログ・レイアウト・テンプレートのスタイル・シートを呼び出します。このスタイル・シートは、サンプル・ブログ・ページのルック・アンド・フィールを定義します。サイトにはすでに独自のスタイル・シートが存在するため、Community Blogsモジュールのスタイル・シートから必要なパラメータをコピーして、独自のスタイル・シートに挿入します。Community Blogsモジュールのスタイル・シートと独自のスタイル・シートの間の競合を解決する必要があります。
<render:callelement elementname="FW_Blogs/CSS/blogsCSS/">
次の行は、「ブログのアーカイブ」ページの「詳細」リンクを取得するためのJavaScriptメソッドです。
<script type="text/javascript">
function getMoreBlogs(url) {
var xhtReq = getXMLHttpRequest();
xhtReq.open(GET, url, true);
xhtReq.onreadystatechange = function() {
if(xhtReq.readyState==3) {
document.getElementById('moreLink').innerHTML =
' <img src="<%=ics.GetSSVar("baseurl")%>images/wait_ax_tiny.gif/>';
}
else if(xhtReq.readyState==4) {
document.getElementById('archiveDiv').innerHTML = xhtReq.responseText;
}
};
xhtReq.send(null);
}
function getXMLHttpRequest() {
try { return new XMLHttpRequest(); } catch(e) {}
try { return new ActiveXObject("Msxml2.XMLHTTP"); } catch (e) {}
alert("XMLHttpRequest not supported");
return null;
}
</script>
次の行は、メイン・ブログ・ページまたは指定されたアセットの本文を呼び出します。また、これらの行はブログ・サンプル・ページのヘッダーとフッターも呼び出します。サイトには独自のヘッダーとフッターが存在するため、サイトのブログ機能で必要なコードのみをコピーし、独自のヘッダーとフッターはそのまま残します。
<!--main start-->
<div id="main">
<!--header start-->
<%-- <div id="header">
<!--Call header from here-->
</div> --%>
<!--header end container start-->
<div id="container">
<!--Body -->
<%-- Call the container template for the current page subtype --%>
<render:calltemplate
tname='<%=sContainerTName%>'
site='<%=sSite%>'
tid='<%=ics.GetVar("tid")%>'
slotname="BlogBodyContainer"
c='<%=ics.GetVar("c")%>'
cid='<%=ics.GetVar("cid")%>'
ttype="Template">
<render:argument name=p
value='<%=ics.GetVar("p")%>' />
<render:argument name=locale
value='<%=ics.GetVar("locale")%>'/>
<render:argument name=packedargs
value='<%=ics.GetVar("packedargs")%>'/>
<render:argument name=site
value='<%=ics.GetVar("site")%>'/>
<render:argument name=spubid
value='<%=ics.GetVar("spubid")%>'/>
<render:argument name=blogsperpage
value='<%=ics.GetVar("blogsperpage")%>'/>
</render:calltemplate>
</div><!-- End of container -->
</div><!-- End of main -->
<!-- Footer -->
<%-- <div id="footer">
<!--Call footer from here-->
</div> --%>
</body>
サイトのレイアウト・テンプレートに挿入したブログ・コードを要件にあわせて再構成します。
他のデフォルト・ブログ・テンプレートおよびCSElementのコードを調べ、該当するセクションを自身のテンプレートおよびCSElementにコピーします。
Community BlogsモジュールをCommunity-Gadgetsに統合した場合、FW_BlogSummaryテンプレートおよびFW_BlogAssetDetailテンプレートに、コメント・ウィジェットおよびコメント・リンクのタグが追加されています。カスタム・ページにCommunity-Gadgetsの機能を追加するには、これらのテンプレートのウィジェット・タグをカスタム・テンプレートにコピーします。
ページにコメント・ウィジェットをコピーするには、デフォルト・ブログ・テンプレートからカスタム・テンプレートに次の行をコピーします。
<%
boolean cosEnabled = Boolean.parseBoolean(ics.GetProperty("fwblogs.cos.enabled", "futuretense_xcel.ini", true));
if(cosEnabled)
{
String cosProtocol = ics.GetProperty("cos.protocol", "futuretense_xcel.ini", true);
String cosHost = ics.GetProperty("cos.hostname", "futuretense_xcel.ini", true);
String cosPort = ics.GetProperty("cos.portnumber", "futuretense_xcel.ini", true);
String cosContext = ics.GetProperty("cos.contextroot", "futuretense_xcel.ini", true);
String cosUrl = cosProtocol + "://" + cosHost + ":" + cosPort + "/" + cosContext;
%>
<div id="comments_container"></div>
<script type="text/javascript">
cos = window.cos || {};
cos.pageWidgets = cos.pageWidgets || [];
cos.pageWidgets.push({name: "wsdk.comments",
version: "1.5",
elementID: "comments_container",
attributes: {"site_id":"<%=ics.GetVar("site")%>","resource_id":"<%=ics.GetVar("cid")%>"}});
setTimeout(
function(){if ((typeof(wsdk) == 'undefined') || (typeof(wsdk.comments) ==
'undefined')) {element:document.getElementById('comments_container')
.innerHTML = "<div style='font-family: Tahoma, Verdana, Geneva,
sans-serif;font-size: 12px;color: #333333;border: 1px solid
#dbdfe1;padding-left: 5px;padding-top: 4px;height: 22px;'>Comments is
unavailable right now. Please contact the site administrator.</div>";}}
,30000);
cos.pageScripts = cos.pageScripts || [];
cos.pageScripts.push('wsdk.comments');
(function()
{
var oldOnloadHandler = window.onload || function()
{
};
if (!oldOnloadHandler.alreadyProcessed)
{
window.onload = function()
{
var script = document.createElement('script');
script.src = '<%=cosUrl%>/wsdk/widget/'
+ cos.pageScripts.join(':') + '.js?site_id=<%=ics.GetVar("site")%>';
script.type = 'text/javascript';
script.charset = 'utf-8';
document.getElementsByTagName("head").item(0).appendChild(script);
oldOnloadHandler.apply(this, arguments);
};
window.onload.alreadyProcessed = true;
}
})();
</script>
<%}%>
ページにコメント・リンク・ウィジェットをコピーするには、デフォルト・ブログ・テンプレートからカスタム・テンプレートに次の行をコピーします。
boolean cosEnabled = Boolean.parseBoolean(ics.GetProperty("fwblogs.cos.enabled", "futuretense_xcel.ini", true));
if(cosEnabled)
{
String cosProtocol = ics.GetProperty("cos.protocol", "futuretense_xcel.ini", true);
String cosHost = ics.GetProperty("cos.hostname", "futuretense_xcel.ini", true);
String cosPort = ics.GetProperty("cos.portnumber", "futuretense_xcel.ini", true);
String cosContext = ics.GetProperty("cos.contextroot", "futuretense_xcel.ini", true);
String cosUrl = cosProtocol + "://" + cosHost + ":" + cosPort + "/" + cosContext;
%>
<script type="text/javascript">
cos = window.cos || {};
cos.pageWidgets = cos.pageWidgets || [];
cos.pageWidgets.push({name: "comments-link",
version: "0.1",
elementID: "comments_link_div",
attributes: {"site_id":"<%=ics.GetVar("site")%>"}});
cos.pageScripts = cos.pageScripts || [];
cos.pageScripts.push('comments-link');
(function()
{
var oldOnloadHandler = window.onload || function()
{
};
if (!oldOnloadHandler.alreadyProcessed)
{
window.onload = function()
{
var script = document.createElement('script');
script.src = '<%=cosUrl%>/wsdk/widget/'
+ cos.pageScripts.join(':') + '.js?site_id=<%=ics.GetVar("site")%>';
script.type = 'text/javascript';
script.charset = 'utf-8';
document.getElementsByTagName("head").item(0).appendChild(script);
oldOnloadHandler.apply(this, arguments);
};
window.onload.alreadyProcessed = true;
}
})();
</script>
<%}%>
Community BlogsモジュールのSiteEntryアセットは、一度に1つのWebページ上に表示可能なブログ・アセットの数を指定できるblogsperpageパラメータを指定します。このパラメータはユーザー専用サイトのSiteEntryアセットで指定できます。
|
注意: ご使用のサイトのSiteEntryアセットに |
カスタムのSiteEntryアセットにblogsperpageパラメータを追加するには
一般管理者としてWebCenter Sites Adminインタフェースにログインします。
ブログ機能を追加するサイトを選択します。
ボタン・バーで「検索」をクリックし、サイトのSiteEntryアセットを検索します。
「検索」フォームで、「SiteEntryの検索」をクリックします。
「検索」をクリックします。
サイトのSiteEntryアセットを選択します。
SiteEntryアセットの「調査」フォームで、「編集」をクリックします。
「ページレット・パラメータ」フィールドで、次の項目を追加します。
名前: blogsperpageと入力します。
値: ページに一度に表示可能なブログの数を入力します。
「保存」をクリックします。
サンプル・ブログ・ページの右側のナビゲーション・パネルには、RSSフィードのリンクが含まれています。訪問者がRSSフィードのリンクをクリックすると、サンプル・ブログ・ページで公開されているブログ・アセットのタイトルとサマリーの最新のリストがレンダリングされます。訪問者がブログのタイトルをクリックすると、選択されたブログのコンテンツ全体がレンダリングされます。RSSフィードに含まれるブログ・アセットの外部URLは、GetExternalURL CSElementによって作成されます。デフォルトでは、このエレメントはローカルのWebCenter SitesのURLを作成します。
http://<host name>:<port number>/<application context>/<path to file>
<host name>は、RSSフィードのアセットにアクセス可能なWebCenter Sitesインストールのホスト名です。<port number>は、WebCenter Sitesアプリケーションのポート番号です。<application context>は、Community Blogsモジュールが実行されているWebCenter Sitesアプリケーションのコンテキストです。
ご使用のサイトの外部URLでRSSフィードを使用するには、GetExternalURLエレメントのURL文字列を変更し、表90-1にリストされているパラメータをfuturetense_xcel.iniファイルに追加して、ホスト情報およびサイトのコンテキストの値を設定する必要があります。GetExternalURLエレメントは、futuretense_xcel.iniファイルからこれらのパラメータを読み取ることで、サイトのRSSフィードにリストされているブログ・アセットの外部URLを作成します。
表90-1 GetExternalURLエレメントが外部URLを作成する際に読み取るパラメータ
| パラメータ | 説明 |
|---|---|
|
|
URL命名構造の最上位レベルを指定します。たとえば、 |
|
|
RSSフィードのアセットにアクセス可能なWebCenter Sitesインストールのホスト名を指定します。 |
|
|
WebCenter Sitesアプリケーションのポート番号を指定します。 |
|
|
Community Blogsモジュールが実行されているWebCenter Sitesインストールのコンテキストを指定します。 |