| Oracle® Fusion Middleware WebCenter Sites開発者ガイド 11gリリース1 (11.1.1.8.0) E49681-03 |
|
 前 |
 次 |
この章では、CSSタグに関する情報を提供し、Webページにこのタグをデプロイする方法について説明します。
この章には次の項が含まれます。
各ウィジェットおよびガジェットには、Webページにデプロイされたウィジェットやガジェットに希望するルック・アンド・フィールを適用する固有のCSSが含まれます。ウィジェットまたはガジェットのCSSは、そのウィジェットまたはガジェットがデプロイされるWebページに対してリクエストが作成されたときにロードされます。複数のウィジェットおよびガジェットが同一ページにデプロイされる場合、システムは各ウィジェットおよびガジェットのCSSを個別にロードするため、Webページのロード時間が長くなります。
複数のウィジェットやガジェットがデプロイされているWebページのロード時間を短縮するため、CommunityおよびGadgetsのアプリケーションではCSSタグが提供されています。CSSタグをデプロイすると、そのページにデプロイされているウィジェットおよびガジェットのすべてのCSSファイルが1つのCSSに結合されます。これにより、各ウィジェットおよびガジェットのCSSが一度にロードされ、システムがページのコンテンツをロードする際に発行するリクエストの数が減少します。つまり、ページにデプロイされているウィジェットおよびガジェットのすべてのCSSファイルをCommunityおよびGadgetsアプリケーションがロードする時間が短縮されます。
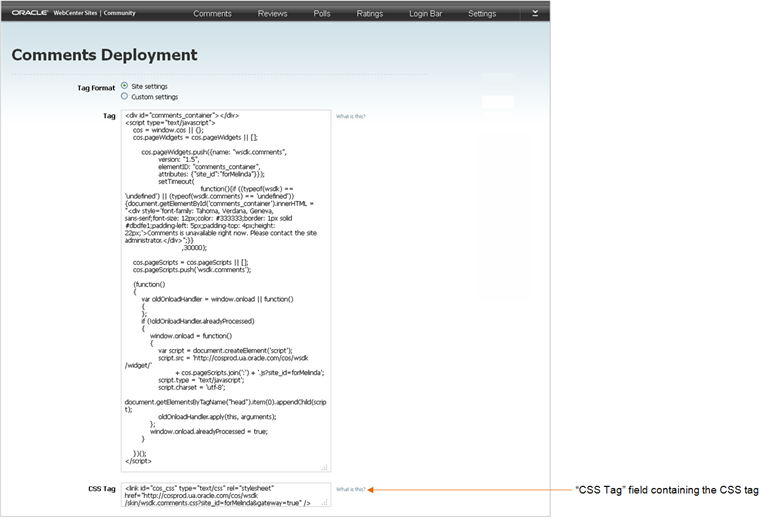
すべてのウィジェットおよびガジェットのデプロイメント画面には、「CSSタグ」フィールドがあります。このシナリオでは、「コメントのデプロイメント」画面(「コメント」→「デプロイ」→「コメント」)でCSSタグを使用します。
特定のWebページにデプロイされているウィジェットおよびガジェットのすべてのCSSファイルがCSSタグによってロードされるためには、CSSタグを構成して、ページにロードされるウィジェット、ガジェットおよび関連するCSSファイルを指定する必要があります。ページがリクエストされると、Community-GadgetsアプリケーションはCSSタグのコードをスキャンし、CSSタグ内に指定されているすべてのウィジェットおよびガジェットのCSSファイルを一度にリクエストします。
|
注意: ページにデプロイされているウィジェットまたはガジェットがCSSタグ内に指定されていない場合、そのウィジェットまたはガジェットのCSSはロードされません。 |
次に、「コメントのデプロイメント」画面の「CSSタグ」フィールドを示します(他のすべてのウィジェットおよびガジェットのデプロイメント画面にも、同様の「CSSタグ」フィールドがあります)。

CSSタグを構成してデプロイするには
ウィジェット・タグまたはガジェットのデプロイメント画面にアクセスします。この例では、「コメントのデプロイメント」画面にアクセスします。
「CSSタグ」フィールドにCSSタグをコピー([Ctrl]+[C])します。
WebCenter SitesのAdminインタフェースにアクセスし、目的のWebページをレンダリングするテンプレートにCSSタグを挿入します。
メニュー・バーで、画面の右端にある下矢印アイコンをポイントし、アプリケーション・バーをレンダリングします。
アプリケーション・バーで、「管理」アイコンをクリックし、WebCenter SitesのAdminインタフェースをレンダリングします。
CSSタグを挿入するテンプレートを見つけます。
スタート・メニューのオプションから、「検索」をクリックします。
「検索結果」リストで、「テンプレートの検索」を選択します。
「テンプレートの検索」フォームで、「検索」をクリックします。
「テンプレートのリスト」フォームで、ウィジェット・タグを挿入するテンプレートを選択します。
テンプレートの「調査」フォームで、「編集」をクリックします。
テンプレートの「エレメント」画面で、<head></head>タグの間の「エレメント・ロジック」フィールドにウィジェット・タグを挿入([Ctrl]+[V])します。例:
<head><link id="cos_css" type="text/css"rel="stylesheet" href="http://prod-cg.example.com:8080/cg/wsdk/skin/wsdk.comments.css?site_id=FirstSiteII&gateway=true" />...</head>
CSSタグ内に、ページとともにロードされる各ウィジェット、ガジェットおよびCSSファイルを指定します。例:
CSSタグによって、「コメント」、「レビュー」、「投票」、「ログイン・バー」の各ウィジェットのCSSファイル、および単一ガジェットのCSSファイルがロードされる場合、CSSタグを次のように変更する必要があります。
<link id="cos_css" type="text/css" rel="stylesheet" href="http://prod-cg.example.com:8080/cg/wsdk/skin/wsdk.comments:wsdk.reviews:poll:wsdk.session:gadgets_dashboard.css?site_id=FirstSiteII&gateway=true" />
ここで:
wsdk.comments: 「コメント」ウィジェットの名前。
wsdk.reviews: 「レビュー・サマリー」ウィジェットの名前。
poll: 「投票」ウィジェットおよび「投票結果」ウィジェットの名前。
wsdk.session: 「ログイン・バー」ウィジェットの名前。
gadgets_dashboard: 単一ガジェットの名前。
CSSのhrefタグは、ページにデプロイされているウィジェットおよびガジェット用にロードされるCSSファイルの場所を参照します。各ウィジェットおよびガジェットの名前はコロンで区切ります。
それぞれのウィジェットの名前は、ウィジェットのデプロイメント画面のCSSタグ内にあります。ウィジェットの名前は次のとおりです。
wsdk.comments: 「コメント」ウィジェットの名前。
comments-summary: 「コメント・サマリー」ウィジェットの名前。
comments-link: コメントおよびレビューの「トピックへのリンク」ウィジェットの名前。
wsdk.topics: 「最もコメントが多い」、「最近コメントされた」、「最もレビューされている」、「最近レビューされた」、「上位ランク」、「最も評価が高い」、「最近評価された」の各ウィジェットの名前。
wsdk.reviews: 「レビュー」ウィジェットの名前。
reviews-summary: 「レビュー・サマリー」ウィジェットの名前。
wsdk.reviews_average: 「平均評価のレビュー」ウィジェットの名前。
poll: 「投票」ウィジェットおよび「投票結果」ウィジェットの名前。
wsdk.ratings: 「星」、「サムズ・アップ/ダウン」、「Like」、「お薦め評価」の各ウィジェットの名前。
wsdk.ratings_average: 「評価の平均評価」ウィジェットの名前。
wsdk.session: 「ログイン・バー」ウィジェットの名前。
gadgets_dashboard: ガジェットの名前。
「変更の保存」をクリックします。
テンプレートをWebサイトに公開します。公開の手順は、『Oracle Fusion Middleware WebCenter Sites管理者ガイド』を参照してください。