| Oracle® Fusion Middleware WebCenter Sites開発者ガイド 11gリリース1 (11.1.1.8.0) E49681-03 |
|
 前 |
 次 |
この章には次の項が含まれます。
サンプル・ガジェットは、FirstSiteII上で有効にする必要があります。開発者は、別のCMサイトでガジェットを作成することに関心を持つ場合があります。追加のCMサイトでガジェットのサポートを有効にするための手順は次のとおりです。
CMサイトでFW_CSGadgetアセット・タイプとそのスタート・メニュー・アイテムを有効にします。(デフォルトでは、スタート・メニュー・アイテムにアクセスできるのは、デザイナ、サイト管理者または一般管理者のロールを持つユーザーです。)
次のテンプレート・アセットをサイトで共有します。
FW_CSGadget/GenerateGadgetXMLおよびFW_CSGadget/ListSiteGadgets
(サンプル・ガジェットを再利用する場合は、FirstSiteIIのテンプレートを共有し、該当するアセット・タイプを有効にし、必要に応じてアセットを共有します。たとえば、RSS Feedガジェットを再利用する場合は、FirstSiteIIのFW_CSGadget/G_RSSテンプレート・アセットを共有し、FW_RSSアセット・タイプを有効にします。)
サンプル・ガジェットのアーキテクチャに関する知識に加え、FW_CSGadgetタイプでは、他のどのようなガジェットが作成可能かについて理解しておくと役立ちます。この項では、各種のガジェットを作成するための要件について説明します。また、RSSフィード・サンプル・ガジェットのディスクリプタXMLで定義されているパラメータについても説明します。
この項の内容は、次のとおりです。
追加コンテンツのみを他のWebサイトから取得する、新しいガジェットを作成するとします。RSS Feedガジェットは、このように動作するガジェットの例です。第91.3.4項「RSS Feedガジェット」を参照してください。
このシナリオの要件は次のとおりです。
次のテンプレートおよびアセットを参照する、FW_CSGadgetタイプのガジェット。
ガジェット・ディスクリプタXMLの本体を生成するFW_CSGadgetテンプレート(たとえば、FW_CSGadget/G_RSS)。
ガジェット内でリクエストされるURLを指定するアセット。
このシナリオでは、WebCenter SitesのCMサイトの1つから、コンテンツをガジェットに直接読み込みます。List、ThumbListおよびSlideshowガジェットは、このように動作するガジェットの例です。図92-1および図92-2を参照してください。
このシナリオの要件は次のとおりです。
次のテンプレートおよびアセットを参照する、FW_CSGadgetタイプのガジェット。
ガジェット・ディスクリプタXMLの本体をレンダリングするFW_CSGadgetテンプレート(G_Listなど)。
ガジェット・コードによる追加リクエストへのレスポンスとして返されるデータをレンダリングするテンプレート(たとえば、サンプル・ガジェットに付属のG_JSONテンプレート)。
ガジェットによって参照されるアセット(またはその追加リクエスト)。
同じ機能を持ちながら、異なるコンテンツ・セットを取得するガジェットを作成できます。このシナリオの要件は次のとおりです。
あらかじめ存在するFW_CSGadgetテンプレートを参照するFW_CSGadgetアセット。
ガジェットにコンテンツを提供するアセット。
ガジェットのディスクリプタXMLは、ガジェット用に定義されているすべてのデータをModuleタグ内に含みます。このタグには、ガジェットの依存関係、ユーザー・プリファレンス(存在する場合)、外観設定、機能などの情報が格納されます。
この項では、例としてサンプルのRSSFeedガジェットのコード・スニペットを使用し、FW_CSGadgetアセットのディスクリプタXMLファイルを分析します。
RSSFeedガジェットのディスクリプタXMLファイルのコード分析
これらの行は、ガジェットのプロパティおよび依存関係を指定します。
<ModulePrefs title="FatWire RSS" height="350"> screenshot="http://localhost:8100/cs/FirstSiteII/gadgets/RSS/screenshot.png" thumbnail="http://localhost:8100/cs/FirstSiteII/gadgets/RSS/thumbnail.png"> <Require feature="dynamic-height"/> </ModulePrefs>
次の行は、訪問者が変更可能なガジェットの値であるガジェットのユーザー・プリファレンスを定義する行です。このコード・スニペットでは、訪問者はRSSFeedガジェットが一度に表示するニュース・フィードの数を選択できます。
<UserPref name="max" display_name="Number of Items" datatype="enum" default_value="5"> <EnumValue value="1" display_value="1"/> <EnumValue value="3" display_value="3"/> <EnumValue value="5" display_value="5"/> <EnumValue value="10" display_value="10"/> </UserPref>
Contentタグには、RSSFeedガジェットのディスクリプタXMLファイルのすべてのコンテンツが格納されます。これには、ガジェットの外観を定義するガジェットのCSSファイル、およびガジェットのインタラクティブなコンテンツと初期化機能を指定するガジェットのJavaScript(<script>タグ内に格納される)が含まれます。
たとえば、RSSFeedガジェットのContentタグ内に定義されるCSSファイルは次のようになります。
<style type="text/css">
/* === generic styles === */
body #container {
padding: 15px;
padding-bottom: 5px; /* 5 plus 10 from bottom-most entry */
margin: 0;
}
body #container * {
padding: 0;
margin: 0;
font-size: 11px;
font-family: Tahoma,Arial,Helvetica,sans-serif;
color: #666;
}
body #container a, body #container * a {
text-decoration: none;
color: #555;
}
body #container a:hover, body #container * a:hover {
color: #3b9cce;
}
.error {
background-color: #fcc;
color: #c00;
}
/* === gadget-specific styles === */
#container .list {
padding-left: 1em; /* provide proper indentation space for bullets */
}
#container .list li {
padding-bottom: 10px;
}
#container .headline {
font-weight: bold;
}
</style>
ガジェットがGadgetsアプリケーションで認識されるには、ガジェットを登録する必要があります(通常、Gadgetsアプリケーションの管理者が行います)。ガジェットには、そのガジェット・ディスクリプタXMLを生成するWebCenter Sites URLを通じてアクセスします。このURLは、FW_CSGadget/ListSiteGadgetsテンプレートを問い合せることによって、コンテンツ管理サイトのすべてのFW_CSGadgetアセットで素早く取得できます。このテンプレートは、次のいずれかの方法で簡単にアクセスできます。
WebCenter SitesのAdvancedインタフェースで、サイトのFW_CSGadgetアセットをプレビューします。「Insite」ウィンドウで、「テンプレート」ドロップダウン・リストからListSiteGadgetsを選択します。
または
ブラウザを開き、次のアドレスに直接アクセスします。
http://<host>:<port>/<application context>/wem/<sitename>/FW_CSGadget/ListSiteGadgets
(host、port、application contextは、WebCenter Sitesインストールに対応します。sitenameは、ガジェットが存在するコンテンツ管理サイトの名前です)。
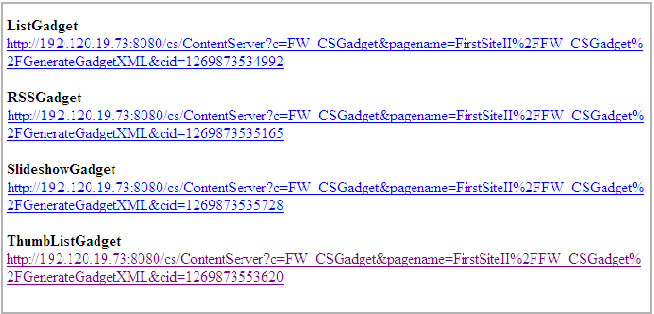
次の図に、サンプル・ガジェットとその対応するURLを一覧表示します。