| Oracle® Fusion Middleware WebCenter Sites開発者ガイド 11gリリース1 (11.1.1.8.0) E49681-03 |
|
 前 |
 次 |
この章では、Burlington Financialサンプル・サイトからの例を使用して、第28章「テンプレートおよびCSElementのエレメントのコーディング」で示した情報について説明します。
この章には次の項が含まれます。
この項で説明されているエレメントはすべて、Burlington Financialサンプル・サイトからのものです。
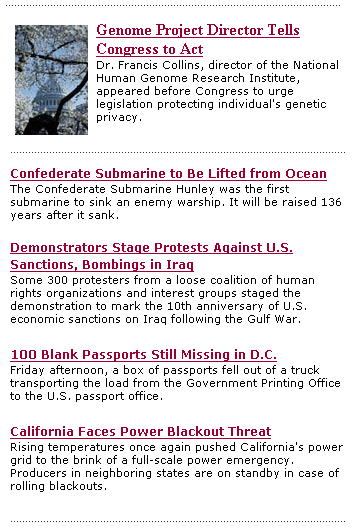
Burlington Financialサンプル・サイトは、共通コードを一度のみ作成していくつかの場所やコンテキストで再使用するために、汎用エレメントを利用するモジュラ・サイト・デザインの例です。次に、Burlington Financialのホームページ上の1つの領域を5つの異なるエレメントから作成する方法について説明します。
まず、WebCenter Sitesインタフェースを開き、Burlington Financialサイトを選択して、Homeページ・アセットをプレビューします。アセットを検索してアイコン・バーのドロップダウン・リストから「プレビュー」を選択することも、「Burlington Financial」ノードの下の「サイト・プラン」タブで「配置済ページ」アイコンを展開し、「Home」ページを選択して、右クリック・メニューから「プレビュー」を選択することもできます。
WebCenter Sitesによって、ブラウザにBurlington Financialのホームページが表示されます。
日付のすぐ下に、その日のメイン・ストーリーが表示される列があります。リスト内のストーリーごとにサマリー段落と署名行があります。ストーリーのタイトルは、そのストーリー全文へのハイパーリンクです。リスト内の最初のストーリーを含むストーリーのいくつかには、次のように写真も表示されます。

この例では、リスト内の最初のストーリーの特定、選択、リスト先頭への配置、および書式設定の方法について説明します。
リスト内の最初のストーリーの書式設定に使用されるエレメントは次のとおりです。
BurlingtonFinanical/Page/Home
BurlingtonFinancial/Collection/MainStoryList
BurlingtonFinancial/Article/LeadSummary
BurlingtonFinancial/ImageFile/TeaserSummary
この項の内容は、次のとおりです。
Burlington Financialサンプル・サイトの「Home」ページでは、同様にHomeという名前のテンプレートが使用されています。それは、次の2つの方法で調べることができます。
WebCenter Sitesインタフェース内で検索して検査します。
Oracle WebCenter Sites Explorerを使用し、次の名前のテンプレート・エレメントを開きます。
ElementCatalog/BurlingtonFinancial/Page/Home
まず、Homeエレメントによって、次のようにホームページ・アセットがロードされ、そのアセットにHomePageという名前が付けられて、そのアセットのフィールドに情報が分散されます。
<ASSET.LOAD TYPE="Variables.c" OBJECTID="Variables.cid" NAME="HomePage"/> <ASSET.SCATTER NAME="HomePage" PREFIX="asset"/>
cidの値がBurlington Financial URLから渡され、cの値が使用可能になります。これは、この値がHomeテンプレートのSiteCatalogページ・エントリ内のresarg1列で変数として設定されているためです。
いくつかのcallelementタグおよびRENDER.SATELLITEPAGEタグを過ぎて、次に示すASSET.CHILDRENタグまで下にスクロールしてください。
<ASSET.CHILDREN NAME=HomePage LIST=MainStories CODE=TopStories/>
Homeでは、このコードによって、ページ・アセットのTopStoriesコレクションとして指定されたコレクション・アセットが取得され(CODE=TopStories)、それを保持するリストがMainStoriesという名前で作成されます(LIST=MainStories)。
次に、Homeによって、コレクションが正常に取得されたかどうかが確認され、MainStoryListテンプレートのページ・エントリがコールされます。
<IF COND = IsList.MainStories=true> <THEN> <RENDER.SATELLITEPAGE pagename=BurlingtonFinanical/Collection/MainStoryList ARGS_cid=MainStories.oid ARGS_p=Variables.asset:id/> <THEN/> <IF/>
Homeによって、ARGS_cidを使用してMainStoriesに対するコレクションを保持するリストのIDが渡され、ARGS_p=Variables.asset:idを使用してHomeページ・アセットのIDが渡されます。
MainStoryListページ・エントリによって、そのルート・エレメントが呼び出されます。Oracle WebCenter Sites Explorerを使用し、このエレメントを開いて調べます。
ElementCatalog/BurlingtonFinancial/Collection/MainStoryList.xml
MainStoryListエレメントは、コレクション・アセットを書式設定するテンプレートであるMainStoryList Templateアセットのテンプレート・エレメント(ルート・エレメント)です。
このエレメントによって、ストーリーのメイン・リストを保持する「Home」ページ列のフレームワークが作成され、その列にTopStoriesコレクションからの記事が挿入されます。それらの記事を書式設定するために、次の2つのテンプレートが使用されます。
コレクション内の最初の記事(最上位にランクされた記事)に対するLeadSummary
残りの記事に対するSummary
この例の目的はリストの最初のストーリーの表示方法を紹介することなので、この例では、LeadSummaryテンプレート・エレメントについてのみ説明します。
MainStoryListによって、次のようにHomeから渡されたコレクションがロードされ分散されます。
<ASSET.LOAD TYPE="Variables.c" OBJECTID="Variables.cid" NAME="MainStoryListCollection"/> <ASSET.SCATTER NAME="MainStoryListCollection" PREFIX="asset"/>
次に、次のようにコレクションから記事が抽出され、それらを保持するリストが作成され、記事がそれぞれのランクに基づいて順序付けされます。
<ASSET.CHILDREN NAME="MainStoryListCollection" LIST="theArticles" ORDER="nrank" CODE=-/>
続いて、次のようにLeadSummaryテンプレートのページ・エントリがコールされます。
<RENDER.SATELLITEPAGE PAGENAME="BurlingtonFinancial/Article/LeadSummary" ARGS_cid="theArticles.oid" ARGS_ct="Full" ARGS_p="Variables.p"/>
再度、このエレメントによって、次のようないくつかの情報が渡されます。
記事を保持するリストのID (ARGS_cid)
各記事へのリンクの作成時に使用するテンプレートの名前(ARGS_ct)
元のページ・アセット(Home)のID (ARGS_p)
リストはランクに基づいて順序付けされており、このコードによってリストがループされないため、ARGS_cidの値(theArticles.oid)は、コレクション内の最上位にランクされた記事のオブジェクトIDになります。これは、その記事がリスト内の最初の記事であるためです。
LeadSummaryページ・エントリによって、そのルート・エレメント(LeadSummaryテンプレートのテンプレート・エレメント)が呼び出されます。Oracle WebCenter Sites Explorerを使用し、これを開いて調べます。
ElementCatalog/BurlingtonFinancial/Article/LeadSummary.xml
このエレメントによって、TopStoriesコレクション内の最初の記事が書式設定されます。このガイドには、次のような役割があります。
TeaserImageアソシエーションを使用して最初の記事に関連付けられたイメージ・ファイルを取得します。
TeaserSummaryエレメントを呼び出して、イメージの書式設定コードを取得します。
RENDER.GETPAGEURLタグを使用して、コレクション内の最初の記事のURLを取得します。
イメージ・ファイル・アセット、記事全文へのハイパーリンクである記事のタイトル、サマリー段落および署名行を表示します。
まず、LeadSummaryによって、次のように記事がロードされ、LeadSummaryArticleという名前が付けられます。
<ASSET.LOAD TYPE="Variables.c" OBJECTID="Variables.cid" NAME="LeadSummaryArticle"/> <ASSET.SCATTER NAME="LeadSummaryArticle" PREFIX="asset"/>
次のように、そのTeaser Imagefileアセットとして記事に関連付けられているアセットが取得され、そのファイルのリストがTeaserImageという名前で作成されます。
<ASSET.CHILDREN NAME="LeadSummaryArticle" LIST="TeaserImage" CODE="TeaserImageFile"/>
最後に、次のようにTeaserSummaryテンプレートのページ・エントリがコールされ、それに対してリスト内に保持されているイメージ・ファイル・アセットのIDが渡されます。
<THEN> <RENDER.SATELLITEPAGE PAGENAME="BurlingtonFinancial/ImageFile/TeaserSummary" ARGS_cid="TeaserImage.oid"/> </THEN> </IF>
TeaserSummaryページ・エントリによって、そのルート・エレメント(TeaserSummaryテンプレートのテンプレート・エレメント)が呼び出されます。Oracle WebCenter Sites Explorerを使用し、これを開いて調べます。
ElementCatalog/BurlingtonFinancial/ImageFile/TeaserSummary
イメージ・ファイル・アセットは、WebCenter Sitesデータベースに格納されているBLOBであり、データベースに格納されているBLOBは、ContentServerサーブレットではなく、BlobServerサーブレットによって処理される必要があります。そのため、このエレメントによって、BlobServerのURLを使用するHTMLタグが取得されます。
次に示すRENDER.SATELLITEBLOBタグまで下にスクロールしてください。
<RENDER.SATELLITEBLOB BLOBTABLE=ImageFile BLOBKEY=id BLOBCOL=urlpicture BLOBWHERE=Variables.asset:id BLOBHEADER= Variables.asset:mimetype SERVICE=IMG SRC ARGS_alt= Variables.asset:alttext ARGS_hspace=5 ARGS_vspace=5 />
このタグによって、<IMG SRC>というHTMLタグが作成されます。SRCは、BLOBWHERE=Variables.asset:idによって渡されたIDを使用して識別されるImageFile表内のBLOBであり、その水平方向と垂直方向の間隔はどちらも5ピクセルです。
TeaserSummaryが終了すると、LeadSummaryに続きます。
LeadSummaryの再開時、TopStoriesコレクション内の最初の記事のティーザー・イメージが取得されると、次のようにRENDER.GETPAGEURLを使用してその記事のURLが取得されます。
<RENDER.GETPAGEURL PAGENAME="BurlingtonFinancial/Article/Variables.ct" cid="Variables.cid" c="Article" p="Variables.p" OUTSTR="referURL"/>
MainStoryListエレメントによってLeadSummaryのページ・エントリがコールされたときに、Fullに設定されたct変数が渡されたことを思い出してください。そのため、LeadSummaryによってRENDER.GETPAGEURLに渡されるページ名は、実際にはBurlingtonFinancial/Article/Fullになります。
RENDER.GETPAGEURLによって、渡された情報に基づいて記事のURLが作成され、OUTSTRパラメータで指定されたとおり、referURLという名前の変数でそのURLがLeadSummaryに返されます。
LeadSummaryによって、次のようにHTML <A HREF>タグ内でreferURL変数が使用され、リンク、記事の概要および署名行が表示されます。
<A class="featurehead" HREF="Variables.referURL" REPLACEALL="Variables.referURL"> <csvar NAME="Variables.asset:description"/></A> <BR/> <span class="thumbtext"><csvar NAME="Variables.asset:abstract"/> </span><BR/> <span class="thumbcredit"><csvar NAME="Variables.asset:byline"/> </span><BR/>
REPLACEALLタグが、<A HREF>というHTMLタグで属性として使用されていることに注意してください。HTMLタグ内でXML変数を使用する場合は、このタグを属性として使用する必要があります。
これでLeadSummaryが終了し、MainStoryListに続きます。
次に、MainStoryListによって、TopStoriesコレクション内の残りの記事がループされ、それらの記事がSummaryテンプレートを使用して書式設定されます。
関心がある場合は、Oracle WebCenter Sites Explorerを使用し、これを開いて調べます。
ElementCatalog/Article/Summary
MainStoryListが終了すると、Homeに続きます。
Homeが再開され、WireFeedBoxページ・エントリへのコールが行われます。
動的に提供されるWebCenter Sitesページへのハイパーリンクのリストを作成するために、エレメントでURLが必要な場合は、RENDER.GETPAGEURLタグを使用します。
この例で参照されているエレメントは、次のとおりです。
ElementCatalog/BurlingtonFinancial/Page/SectionFront
ElementCatalog/BurlingtonFinancial/Collection/PlainList
この例の目的上、リンクの作成方法に集中できるように、表示されるコードからすべてのエラー・チェックが削除されています。
この項の内容は、次のとおりです。
SectionFrontは、SectionFrontテンプレートのテンプレート・エレメント(ルート・エレメント)であり、ニュース、市場、株式などのメイン・セクション・ページに割り当てられます。これはセクションへのリンクを訪問者がクリックしたときに呼び出されます。
SectionFrontエレメントによって書式設定されたページの1つのセクションには、そのページ・アセットに関連付けられたSection Highlightsコレクションからの記事へのリンクのリストが表示されます。

Oracle WebCenter Sites Explorerを使用し、SectionFrontエレメントを開いて調べます。
ElementCatalog/BurlingtonFinancial/Page/SectionFront.
まず、SectionFrontによって、次のようにcとcidの各変数を使用してページ・アセットがロードおよび分散され、それに対してSectionFrontPageという名前が付けられます。
<ASSET.LOAD TYPE="Variables.c" OBJECTID="Variables.cid" NAME="SectionFrontPage"/> <ASSET.SCATTER NAME="SectionFrontPage" PREFIX="asset"/>
cおよびcidの値が、起動元のリンクからSectionFrontエレメントに渡されます。そのリンクは、ホームページまたはその他いくつかの場所のいずれかからのリンクである可能性があります。
Oracle WebCenter Sites Explorerで、いくつかのASSET.CHILDRENタグを過ぎて、次に示すSection Highlightsコレクションを取得するタグまで下にスクロールしてください。
<ASSET.CHILDREN NAME="SectionFrontPage" LIST="SectionHighlights" CODE="SectionHighlight"/>
このコードによって、CODE=SectionHighlights文を使用してコレクションが取得され、それがSectionHighlightsという同じ名前でリストとして格納されます。
次に、SectionFrontによって、次のようにPlainListテンプレート(コレクション・テンプレート)のページ・エントリがコールされます。
<RENDER.SATELLITEPAGE pagename="BurlingtonFinancial/Collection/PlainList" ARGS_cid="SectionHighlights.oid" ARGS_p="Variables.asset:id"/>
このコードによって、Section HighlightsコレクションのID (cid)と、SectionFrontPageの名前を割り当てたページ・アセットである現在のページ・アセットのID (p)が渡されます。
PlainListページ・エントリによって、そのルート・エレメント(PlainListテンプレートのテンプレート・エレメント)が呼び出されます。Oracle WebCenter Sites Explorerを使用し、これを開いて調べます。
ElementCatalog/BurlingtonFinancial/Collection/PlainList.
PlainListによって、コレクションから記事が抽出され、それぞれの記事のランクに基づいて、記事のサブヘッドラインとともにリスト形式で表示されます。このエレメントは、コレクション内のアセットが記事であることを前提にしています。
PlainListによって、次のように(SectionFrontエレメントから渡された)cおよびcidの値を使用してコレクションがロードされ、分散されます。
<ASSET.LOAD TYPE="Variables.c" OBJECTID="Variables.cid" NAME="PlainListCollection"/> <ASSET.SCATTER NAME="PlainListCollection" PREFIX="asset"/>
次に、PlainListによって、次のようにct変数がFullに設定されます。これは、この変数の値が渡されなかったためです(Fullとは、記事テンプレートの名前です)。
<IF COND="IsVariable.ct!=true"> <THEN> <SETVAR NAME="ct" VALUE="Full"/> </THEN> </IF>
続いて、PlainListによって、コレクション・アセット内のすべての子記事のリストが作成され、ランクに基づいて一覧表示され、theArticlesという名前が付けられます。
<ASSET.CHILDREN NAME="PlainListCollection" LIST="theArticles" OBJECTTYPE="Article" ORDER="nrank" CODE=-/>
このASSET.CHILDRENタグでは、OBJECTTYPEパラメータが使用されていることに注意してください。このタグでOBJECTTYPEパラメータを使用する場合、結果として得られる子のリストは、AssetRelationTreeおよび指定したタイプのアセット表(この場合は、Article表)間の結合となり、リストには両方の表からのデータが含まれます。
これで、後続のASSET.LOADタグが不要になります。なぜなら、これらの記事へのリンクを作成するためにPlainListエレメントによって使用されるデータが、Article表に格納されているためです。
PlainListによって、この記事のリストがループされ、RENDER.GETPAGEURLタグを使用して記事ごとにURLが作成されます。この場合(コードでは、子アセットごとに後続のASSET.LOADタグが使用されないため)、このエレメントでは次のようにRENDER.LOGDEPタグがループ内に含まれます。
<LOOP LIST="theArticles"> <RENDER.LOGDEP cid="theArticles.id" c="Article"/> <RENDER.GETPAGEURL PAGENAME="BurlingtonFinancial/Article/ Variables.ct" cid="theArticles.id" c="Article" p="Variables.p" OUTSTR="referURL"/>
PlainListによって、RENDER.GETPAGEURLタグに対して、コレクション内の記事ごとにcidとpagenameが渡され、ctypeを使用してアセット・タイプが渡されます。ct変数がFullに設定されたため、このタグに渡されるページ名は、実際にはBurlingtonFinancial/Article/Fullになります。
RENDER.GETPAGEURLタグによって、OUTSTRパラメータで指定されたとおり、コレクション内の記事ごとにreferURL変数が返されます。次に、PlainListによって、referURL変数の値が使用され、<A HREF>というHTMLリンクが記事ごとに作成されます。
このコレクションを取得したASSET.CHILDRENタグによって、AssetRelationTreeおよびArticle表間の結合が作成されたため、PlainListでは、次のように記事のサブヘッドライン・フィールドを使用してリンクを作成できます。
<A class="wirelink" HREF="Variables.referURL" REPLACEALL="Variables.referURL"> <csvar NAME="Variables.theArticles:subheadline"/> </A> </LOOP>
REPLACEALLタグが、このHTMLタグの属性として使用されていることに注意してください。HTMLタグ内でXML変数を使用する場合は、このタグをHTML属性として使用する必要があります。REPLACEALLの詳細は、Oracle Fusion Middleware WebCenter Sitesタグ・リファレンスを参照してください。
ct変数は、子テンプレートの概念を表します。子テンプレートは、代替テンプレートです。アセットの作成時にアセットにテンプレートが割り当てられるため、アセットのテンプレート(デフォルトの承認テンプレートとは異なる)のIDは、ASSET.LOADタグまたはASSET.CHILDRENタグを使用して取得する情報の一部になります。
ただし、場合によっては、アセットのデフォルトのテンプレートではないテンプレートを使用する必要があります。そのような場合は、ct変数を使用して代替テンプレートの名前を指定します。
たとえば、訪問者がBurlington Financialサイトを閲覧する場合、その訪問者が利用できるサイトの大半にはテキスト専用バージョンが用意されています。テキスト専用フォーマットはデフォルトのフォーマットではなく、コンテンツ・プロバイダがテキスト専用フォーマットを各自のアセットに割り当てることはありません。Burlington Financialページ・エレメントは、代替のテキスト専用テンプレートのIDを適宜提供するようにコーディングされています。
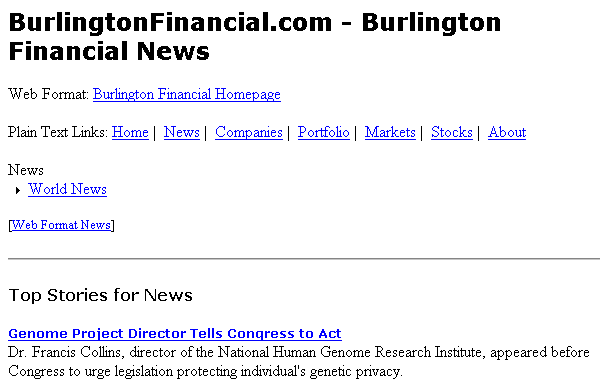
WebCenter Sitesインタフェースを開き、Burlington Financialのコラムニスト・ページとニュース・ページの両方をプレビューします。これらのページの右上隅に、プレーン・テキスト・リンクが表示されます。

コラムニスト・ページでプレーン・テキスト・リンクをクリックします。続いて、ニュース・ページで次のようなプレーン・テキスト・リンクをクリックします。

サイト上のすべてのページで、同じエレメント(TextOnlyLinkエレメント)を使用して、そのページのプレーン・テキスト・リンクに埋め込まれたURLが確認されます。TextOnlyLinkエレメントによって、ページごとに正しいURLが返されます。これは、各ページ上のプレーン・テキスト・リンクからTextOnlyエレメントに対して、次のような必要な情報が渡されるためです。
リクエスト元のページのID
プレーン・テキスト・リンク用の代替のテキスト専用テンプレート(子テンプレート)
この例で使用されるエレメントは次のとおりです。
ElementCatalog/BurlingtonFinancial/Page/SectionFront
ElementCatalog/BurlingtonFinancial/Page/SectionFrontText
ElementCatalog/BurlingtonFinancial/Common/TextOnlyLink
ElementCatalog/BurlingtonFinancial/Page/ColumnistFront
この項の内容は、次のとおりです。
Oracle WebCenter Sites Explorerを使用し、SectionFrontエレメントを開いて調べます。
ElementCatalog/BurlingtonFinancial/Page/SectionFront.
SectionFrontは、ニュース、通貨、株式など、サイト上の標準のセクション・ページに割り当てられるテンプレート・アセットのテンプレート・エレメント(ルート・エレメント)です。
このエレメントの約3分の2の位置にある、次に示すCALLELEMENTタグまで下にスクロールしてください。
<CALLELEMENT NAME="BurlingtonFinancial/Common/TextOnlyLink"> <ARGUMENT NAME="ct" VALUE="SectionFrontText"/> <ARGUMENT NAME="assettype" VALUE="Page"/> </CALLELEMENT>
TextOnlyLinkは、プレーン・テキスト・リンクを作成するためのエレメントです。SectionFrontによって、このエレメントに対して、代替テンプレートの名前(ct=SectionFrontText)およびアセット・タイプの名前(assettype=Page)が渡されます。
TextOnlyLinkエレメントが実行されます。Oracle WebCenter Sites Explorerを使用し、これを開いて調べます。
ElementCatalog/BurlingtonFinancial/Common/TextOnlyLink
まず、TextOnlyLinkによって、ctの値があるかどうかがチェックされます。
<IF COND="IsVariable.ct!=true"> <THEN> <SETVAR NAME="ct" VALUE="Variables.asset:templateText"/> </THEN> </IF>
SectionFrontエレメントによってct=SectionFrontTextが渡されたため、ctの値が存在します。
次に、TextOnlyLinkによって、RENDER.GETPAGEURLタグを使用してプレーン・テキスト・リンクのURLが取得され、SectionFrontからTextOnlyLinkに渡された変数に基づいて連結することでページ名が渡されます。
<RENDER.GETPAGEURL PAGENAME="BurlingtonFinancial/Variables.assettype/Variables.ct" cid="Variables.asset:id" c="Variables.assettype" p="Variables.p" OUTSTR="referURL"/>
TextOnlyLinkでは、ct=SectionFrontText、assettype=Pageであることを認識しています。そのため、BurlingtonFinancial/Variables.assettype/Variables.ctは、BurlingtonFinancial/Page/SectionFrontTextを意味します。
TextOnlyLinkには、(OUTSTRパラメータで指定されたreferURL変数内に)URLがあるため、次のように<A HREF>というHTMLタグを使用してプレーン・テキスト・リンクを作成できます。
<A class="contentlink" HREF="Variables.referURL" REPLACEALL="Variables.referURL"> <img src="/futuretense_cs/bf/images/TextOnly.gif" width="22" height="14" border="0" HSPACE="3"/>Plain Text</A><BR/>
REPLACEALLタグが、このHTMLタグの属性として使用されていることに注意してください。HTMLタグ内でXML変数を使用する場合は、このタグをHTML属性として使用する必要があります。REPLACEALLの詳細は、Oracle Fusion Middleware WebCenter Sitesタグ・リファレンスを参照してください。
続いて、TextOnlyLinkによって、ct変数が消去されます。
<REMOVEVAR NAME="ct"/>
訪問者がプレーン・テキスト・リンクをクリックすると、SectionFrontTextエレメントによって記事が書式設定され、ブラウザに表示されます。
|
注意: セクション・ページのプレーン・テキスト・バージョンのフォーマットに関心がある場合は、Oracle WebCenter Sites Explorerを使用し、SectionFrontTextを開いて調べます。
|
Oracle WebCenter Sites Explorerを使用し、ColumnistFrontエレメントを開いて調べます。
ElementCatalog/BurlingtonFinancial/Page/ColumnistFront
このエレメントによって、Burlington Financialのコラムニストから提供されたストーリーを表示するWebフォーマット・ページが書式設定されます。
セクション・ページの右上隅にプレーン・テキスト・リンクを作成するために、ColumnistFrontによって、次のようにTextOnlyLinkがコールされます。
<CALLELEMENT NAME="BurlingtonFinancial/Common/TextOnlyLink"> <ARGUMENT NAME="ct" VALUE="ColumnistFrontText"/> <ARGUMENT NAME="assettype" VALUE="Page"/> </CALLELEMENT>
ここで、TextOnlyLinkによって、ColumnistFrontから渡された情報に基づいて、訪問者をBurlingtonFinancial/Page/ColumnistFrontTextに誘導するプレーン・テキスト・リンクが作成されます。
問合せアセットを使用して、表示するアセットを取得する場合は、WebCenter Sitesの標準エレメント名であるExecuteQueryを使用して、この問合せアセットを実行します。
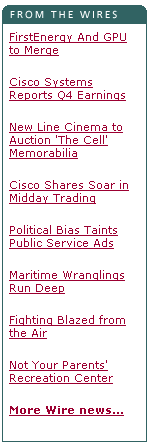
Burlington Financialでは、いくつかの問合せアセットが使用されています。この例では、「Home」ページにワイヤー・フィード・ストーリーを一覧表示するために使用されている、Home Wire Feedという名前の問合せアセットについて説明します。

この例で使用されるエレメントは次のとおりです。
ElementCatalog/BurlingtonFinancial/Page/Home
ElementCatalog/BurlingtonFinancial/Query/WireFeedBox
ElementCatalog/OpenMarket/Xcelerate/AssetType/Query/ExecuteQuery
この項の内容は、次のとおりです。
Oracle WebCenter Sites Explorerを使用し、「Home」ページのテンプレート・エレメントを開いて調べます。
ElementCatalog/BurlingtonFinancial/Page/Home
まず、Homeによって、次のようにホームページ・アセットがロードされ、それに対してHomePageという名前が付けられて、そのフィールド内の情報が分散されます。
<ASSET.LOAD TYPE="Variables.c" OBJECTID="Variables.cid" NAME="HomePage"/> <ASSET.SCATTER NAME="HomePage" PREFIX="asset"/>
cおよびcidの値がBurlington FinancialのURLから渡されます。
いくつかのCALLELEMENTタグおよびRENDER.SATELLITEPAGEタグを過ぎて、次に示すASSET.CHILDRENタグまで下にスクロールしてください。
<ASSET.CHILDREN NAME="HomePage" LIST="WireFeedStories" CODE="WireFeed"/>
このコード行では、OBJECTTYPEパラメータが使用されていないことに注意してください。WebCenter Sitesでは、CODE=WireFeedは、WireFeedアソシエーションを使用してHomeページ・アセットに割り当てられた問合せを検索して取得するうえで十分な情報であり、Homeでは問合せのIDのみが必要なので、AssetRelationTreeおよびQuery表間に結合を作成する必要がありません。WireFeed問合せは取得され、WireFeedStoriesとして格納されます。
次に、Homeによって、次のようにWireFeedBoxテンプレートのページ・エントリがコールされ、それに対してWireFeedStoriesとして格納された問合せのcidが渡されます。
<RENDER.SATELLITEPAGE PAGENAME="BurlingtonFinancial/Query/WireFeedBox" ARGS_cid="WireFeedStories.oid" ARGS_p=Variables.asset:id/>
Homeによって、いくつかの情報(cid=WireFeedStories.oid文を使用した問合せのIDと、p=Variables.asset:id文を使用した元のページ・アセット(Home)のID)が渡されます。
WireFeedBoxページ・エントリによって、そのルート・エレメント(WireFeedBoxテンプレートのテンプレート・エレメント)が呼び出されます。Oracle WebCenter Sites Explorerを使用し、これを開いて調べます。
ElementCatalog/BurlingtonFinancial/Query/WireFeedBox
このエレメントによって、ExecuteQueryエレメントが呼び出されて問合せが実行され、問合せによって返された記事アセットへのリンクのリストが表示されます。
まず、WireFeedBoxによって、次のようにHomeから渡された問合せアセットがロードされ、それに対してWireFeedBoxQueryという名前が付けられて、ASSET.SCATTER文を使用してそのすべてのフィールドから値が取得されます。
<ASSET.LOAD TYPE="Variables.c" OBJECTID="Variables.cid" NAME="WireFeedBoxQuery"/> <ASSET.SCATTER NAME="WireFeedBox" PREFIX="asset"/>
Variables.cidは、Homeエレメントから渡されたWireFeedStories.oidです。
次に、WireFeedBoxによって、ExecuteQueryエレメントがコールされます。
<CALLELEMENT NAME="OpenMarket/Xcelerate/AssetType/Query/ExecuteQuery"> <ARGUMENT NAME="list" VALUE="ArticlesFromWireQuery"/> <ARGUMENT NAME="assetname" VALUE="WireFeedBoxQuery"/> <ARGUMENT NAME="ResultLimit" VALUE="8"/> </CALLELEMENT>
WireFeedBoxによって、問合せアセット、問合せの結果を保持するために作成するリストの名前、および制限を示す8が渡されます。この数字は、問合せからExecuteQueryにどれほど多くのアセットが返されても、そのうちの8個のみがExecuteQueryからWireFeedBoxに返されるようにするためです。
ExecuteQueryエレメントによって、問合せアセットが実行されます。
ページ・アセットにそのページのWire Feedとして割り当てることが可能な問合せアセットは、アセットのIDのみでなく、フィールド・データも返すようにコーディングされています。そのため、ExecuteQueryによって、WireFeedBoxに対して、最大8個の記事アセットとそれらのフィールドのいくつかからのデータが返されます。
このエレメントに関心がある場合は、Oracle WebCenter Sites Explorerを使用し、ElementCatalog/OpenMarket/Xcelerate/AssetType/Query/ExecuteQueryを開いて調べます。このエレメントの最初のコード行が、RENDER.UNKNOWNDEPSであることに注意してください。これは、どのアセットが返されるかを知る方法がないので、それらの依存性を記録する方法がないためです。
ExecuteQueryが終了すると、WireFeedBoxが再開されます。
WireFeedBoxが再開され、ExecuteQueryから返された記事のリストがループされ、RENDER.GETPAGEURLタグを使用して記事ごとにURLが取得されます。
ExecuteQueryからどの記事アセットが返されるかを知る方法がないため、次のように、パブリッシュ方法がディスクへのエクスポートである場合には、非承認アセットをフィルタで除外するように、ループ内にRENDER.FILTERタグが含められます。
<RENDER.FILTER LIST="ArticlesFromWireQuery" LISTVARNAME="ArticlesFromWireQuery" LISTIDCOL="id"/> <if COND="ArticlesFromWireQuery.#numRows!=0"> <then> <LOOP LIST="ArticlesFromWireQuery"> <RENDER.GETPAGEURL PAGENAME="BurlingtonFinancial/Article/WireStory" cid="ArticlesFromWireQuery.id" c="Article" p="Variables.p" OUTSTR="referURL"/> <A class="wirelink" HREF="Variables.referURL" REPLACEALL="Variables.referURL"><csvar NAME="ArticlesFromWireQuery.subheadline"/></A><P/> </LOOP> </then> </if>
RENDER.GETPAGEURLタグによって、referURLという名前の変数でリスト内の記事ごとのURLが返されます。WireFeedBoxによって、referURL変数からの値を使用して記事へのリンクが作成されます。これには、サブヘッドライン・フィールド(Wire Feed問合せから返されたフィールドの1つ)のコンテンツが、ハイパーリンク化されたテキストとして使用されます。
REPLACEALLタグが、このHTMLタグの属性として使用されていることに注意してください。HTMLタグ内でXML変数を使用する場合は、このタグをHTML属性として使用する必要があります。REPLACEALLの詳細は、Oracle Fusion Middleware WebCenter Sitesタグ・リファレンスを参照してください。
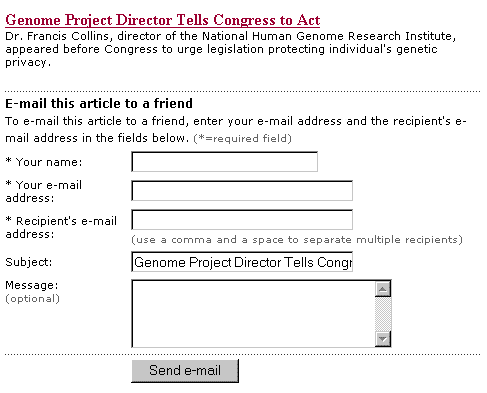
Burlington Financialには、この記事を友人に電子メールで送信する機能が用意されています。記事の電子メール・フォームは次のとおりです。

明らかに、Burlington Financial開発者は、Burlington Financialのコンテンツ・プロバイダが記事の表示スタイル(テンプレート)として電子メール・フォームを割り当てることを望んでいません。そのため、記事の電子メール・フォームを作成するための電子メール・エレメントをポイントするTemplateアセットは用意されていません。
この例で使用されるエレメントは次のとおりです。
ElementCatalog/BurlingtonFinancial/Article/Full
ElementCatalog/BurlingtonFinancial/Article/AltVersionBlock
ElementCatalog/BurlingtonFinancial/Util/EmailFront
この項の内容は、次のとおりです。
Oracle WebCenter Sites Explorerを使用し、Fullテンプレートのテンプレート・エレメントを開いて調べます。
ElementCatalog/BurlingtonFinancial/Article/Full
このエレメントによって、記事の全文が表示される場合に記事の書式設定コードが提供されます。これによって、次のようなアイテムが表示されます。
サイトのバナー
左側のナビゲーション列
一連の関連ストーリー
記事のテキスト
記事の写真
そのストーリーの印刷用リンク
そのストーリーの電子メール送信用リンク
いくつかのRENDER.SATELLITEPAGEタグおよびCALLELEMENTタグを過ぎて、次に示すタグまで下にスクロールしてください。
<CALLELEMENT NAME="BurlingtonFinancial/Article/AltVersionBlock"/>
Oracle WebCenter Sites Explorerを使用し、このエレメントを開いて調べます。
ElementCatalog/BurlingtonFinancial/Article/AltVersionBlock
AltVersionBlockは、2つのRENDER.GETPAGEURLタグで構成される短いエレメントです。最初のRENDER.GETPAGEURLタグによって、記事の印刷バージョンのURLが取得されます。2番目のRENDER.GETPAGEURLタグによって、ストーリーの電子メール・バージョンのURLが取得されます。
Burlington Financial開発者は、サイトが静的サイトであっても、ストーリーの電子メール・バージョンには動的URLを望んでいることから、2番目のRENDER.GETPAGEURLタグでDYNAMICパラメータが使用されています。
次に示す2番目のRENDER.GETPAGEURLタグまで下にスクロールしてください。
<RENDER.GETPAGEURL PAGENAME="BurlingtonFinancial/Util/EmailFront" cid="Variables.asset:id" c="Article" DYNAMIC="true" OUTSTR="referURL"/>
AltVersionBlockによって、EmailFrontページ・エントリのページ名、cの値およびcidが渡され、DYNAMICパラメータがtrueに設定されます。このタグによって、(パブリッシュ方法がディスクへのエクスポートである場合でも)記事の動的URLが作成され、OUTSTRパラメータで指定されたとおり、referURLという名前の変数でそのURLが返されます。
EmailFrontは、AltVersionBlockからRENDER.GETPAGEURLエレメントに渡されるページ名です。EmailFrontには対応するテンプレートがないため、デフォルトではEmailFrontのSiteCatalog内にページ・エントリが作成されませんでした。Burlington Financial開発者は、このエレメントのSiteCatalogエントリをOracle WebCenter Sites Explorerから手動で作成しました。
Oracle WebCenter Sites Explorerを使用し、そのルート・エレメントを開いて調べます。
ElementCatalog/BurlingtonFinancial/Util/EmailFront
このエレメントによって、訪問者が電子メール送信対象として選択した記事の最初の段落を表示するフォームが作成されます。
まず、EmailFrontによって、次のように記事アセットがロードされます。
<ASSET.LOAD TYPE="Article" OBJECTID="Variables.cid" NAME="EmailFront"/> <ASSET.SCATTER NAME="EmailFront" PREFIX="asset"/>
次に、電子メール・フォームが作成される前に、ページのいくつかの部分が書式設定されます。次に示すFORMというHTMLタグまで下にスクロールしてください。
<FORM NAME="mailform" onSubmit="return checkEmail();" METHOD="POST" ACTION=...
続いて、EmailFrontによって、次のようにLeadSummaryページ・エントリがコールされて、フォーム内の記事のサマリーが表示されます。
<RENDER.SATELLITEPAGE ARGS_pagename="BurlingtonFinancial/Article/LeadSummary" ARGS_cid="Variables.cid" ARGS_ct="Full" ARGS_p="Variables.p"/>
LeadSummaryエレメントの詳細は、第29.1項「例1: ベーシック・モジュラ・デザイン」を参照してください。または、Oracle WebCenter Sites Explorerを使用して、このエレメントを開いて調べてください。
Burlington Financialサンプル・サイトの開発者は、WebCenter Sitesインタフェースの「サイト・プラン」タブを使用して、Burlington Financialサイトの基本構造の順序付けを行ったため、SitePlanTree表から情報を抽出して、サイトのナビゲーション機能を作成できます。
たとえば、SitePlanTree表からサイトの構造に関する情報を抽出することで、Burlington Financialのホームページ上部のナビゲーション・バーが作成されます。

SitePlanTree表から情報を抽出するには、WebCenter SitesのSITEPLANタグ・ファミリを使用します。
この例で使用されるエレメントは次のとおりです。
ElementCatalog/BurlingtonFinancial/Article/Home
ElementCatalog/Pagelet/Common/SiteBanner
ElementCatalog/BurlingtonFinancial/Site/TopSiteBar
この項の内容は、次のとおりです。
Oracle WebCenter Sites Explorerを使用し、Homeテンプレートのテンプレート・エレメントを開いて調べます。
ElementCatalog/BurlingtonFinancial/Page/Home
次に示す最初のRENDER.SATELLITEPAGEタグまで下にスクロールしてください。
<RENDER.SATELLITEPAGE PAGENAME="BurlingtonFinancial/Pagelet/Common/SiteBanner"/>
SiteBannerページレットによって、そのルート・エレメントが呼び出されます。Oracle WebCenter Sites Explorerを使用し、これを開いて調べます。
ElementCatalog/BurlingtonFinancial/Common/SiteBanner
SiteBannerによって、バナーのイメージ(Burlington Financialのロゴおよび広告イメージ)が収集され、サイトのメイン・セクションへのナビゲーション・リンクを作成するためのエレメントがコールされます。
次に示すCALLELEMENTタグまで下にスクロールしてください。
<CALLELEMENT NAME="BurlingtonFinancial/Site/TopSiteBar"/>
TopSiteBarが実行され、サイトのメイン・セクションへのナビゲーション・リンクが作成されます。Oracle WebCenter Sites Explorerを使用し、TopSiteBarを開いて調べます。
ElementCatalog/BurlingtonFinancial/Site/TopSiteBar
まず、TopSiteBarによって、次のように「Home」ページがロードされ、それに対してtargetという名前が付けられて、そのIDフィールドから値が取得され、その値が出力変数pageidに格納されます。
<ASSET.LOAD TYPE="Page" NAME="target" FIELD="name" VALUE="Home" DEPTYPE="exists"/> <ASSET.GET NAME="target" FIELD="id" OUTPUT="pageid"/>
ASSET.LOADタグによって、DEPTYPEパラメータを使用して依存性タイプがデフォルトのexactからexistsに変更されることに注意してください。このようなリンク(ナビゲーション・バーのリンク)の場合、依存性がexists依存性である方が適しています。
続いて、TopSiteBarによって、次のようにpageidを使用してRENDER.GETPAGEURLから「Home」ページのURLが取得されます。
<RENDER.GETPAGEURL PAGENAME="BurlingtonFinancial/Page/Home" cid="Variables.pageid" c="Page" OUTSTR="referURL"/
次に、TopSiteBarによって、次のようにページ・アセットの名前がそのNameフィールドから抽出され、それがハイパーリンクのテキストとして使用されます。
<ASSET.GET NAME="target" FIELD="name" OUTPUT="thepagename"/> <A class="sectionlinks" HREF="Variables.referURL" REPLACEALL="Variables.referURL"><csvar NAME="Variables.thepagename"/></A>
REPLACEALLタグが、このHTMLタグの属性として使用されていることに注意してください。HTMLタグ内でXML変数を使用する場合は、このタグをHTML属性として使用する必要があります。REPLACEALLの詳細は、第4.6.4.4項「HTMLタグでの変数の使用」を参照してください。
コードの次の部分では、TopSiteBarによって、「Home」ページの子ページへのリンクが作成されます。「Home」ページの子ページを特定するには、まず「Home」ページのノードIDを特定する必要があります。
ページ・アセットのノードIDは、そのオブジェクトIDとは次の点で異なります。
オブジェクトIDは、アセット表からアセットに関する情報を抽出するために使用します。
ノードIDは、SitePlanTree表からページ・アセットに関する情報を抽出するために使用します。
まず、TopSiteBarによって、次のように「Home」ページのノードIDが特定されます。
<ASSET.GETSITENODE NAME="target" OUTPUT="PageNodeId"/>
続いて、次のように、その情報を使用して「Home」ページがsiteplanノード・オブジェクトとしてロードされます。
<SITEPLAN.LOAD NAME="ParentNode" NODEID="Variables.PageNodeId"/>
「Home」ページ・ノードが特定されてロードされると、TopSiteBarによって、次のように「Home」ページの子ノードが取得でき、それらがPeerPagesという名前が付けられたリストに格納され、それぞれのランクに基づいて順序付けされます。
<SITEPLAN.CHILDREN NAME="ParentNode" TYPE="PAGE" LIST="PeerPages" CODE="Placed" ORDER="nrank"/>
ここで、TopSiteBarによって、次のように最上位レベルのすべての子ノードがループされ、RENDER.GETPAGEURLタグを使用して各ページへのリンクのURLが作成されます。
<IF COND="IsList.PeerPages=true"> <THEN> <LOOP LIST="PeerPages"> | <ASSET.LOAD NAME="ThePage" TYPE="Page" OBJECTID="PeerPages.oid"/> <ASSET.GET NAME="ThePage" FIELD="name" OUTPUT="thepagename"/> <ASSET.GET NAME="ThePage" FIELD="template" OUTPUT="pagetemplate"/> <RENDER.GETPAGEURL PAGENAME="BurlingtonFinancial/Page/ Variables.pagetemplate" cid="PeerPages.oid" c="Page" OUTSTR="referURL"/> <A class="sectionlinks" HREF="Variables.referURL" REPLACEALL="Variables.referURL"> <csvar NAME="Variables.thepagename"/> </A>
この例でページ名がどのように構成されているかに注目してください。前述のコードの2番目のASSET.GET文によって、ページのテンプレートの名前がそのテンプレート・フィールドから取得されます。次に、その部分を再度示します。
<ASSET.GET NAME="ThePage" FIELD="template" OUTPUT="pagetemplate"/>
続いて、その情報が、RENDER.GETPAGEURLタグに渡されるPAGENAMEパラメータで次のように使用されます。
PAGENAME="BurlingtonFinancial/Page/Variables.pagetemplate"/>
したがって、ページ・アセットのテンプレートがSectionFrontの場合は、この引数文によってpagename=BurlingtonFinancial/Page/SectionFrontが渡されることになります。また、ページ・アセットのテンプレートがAboutUsの場合は、この引数文によってpagename=BurlingtonFinancial/Page/AboutUsが渡されることになります。
SiteBannerは、TopSiteBarへのコール後に終了します。SiteBannerエレメントが、サイト内の各ページで呼び出されます。
SiteBannerにはSiteCatalog表にページ・エントリがあるため、訪問者が初めてBurlington Financialサイト上でページを要求すると、TopSiteBarによって作成されるナビゲーション・バーの結果がキャッシュされます。これにより、サイトでは、訪問者がその後訪問するページごとにTopSiteBarエレメントを再度呼び出す必要がなくなるため、パフォーマンスの速度が向上します。
場合によっては、WebCenter Sitesデータベースにアセットとして格納されていない情報をレンダリングして表示する必要があります。たとえば、Burlington Financialサイトでは、各ページに今日の日付が表示されます。日付は、アセットとして格納できる情報ではありません。
この例で使用されるエレメントは次のとおりです。
ElementCatalog/BurlingtonFinancial/Article/Home
ElementCatalog/Common/ShowMainDate
この項の内容は、次のとおりです。
Oracle WebCenter Sites Explorerを使用し、Homeテンプレートのテンプレート・エレメントを開いて調べます。
ElementCatalog/BurlingtonFinancial/Page/Home
3番目のCALLELEMENTタグ(ShowMainDateエレメントを呼び出すタグ)まで下にスクロールしてください。
<CALLELEMENT NAME=BurlingtonFinancial/Common/ShowMainDate/>
ShowMainDateが実行されます。Oracle WebCenter Sites Explorerを使用し、これを開いて調べます。
ElementCatalog/BurlingtonFinancial/Common/ShowMainDate
メインのコード行は次のとおりです。
<span class="dateline"><csvar NAME="CS.Day CS.Mon CS.DDate, CS.Year"/></span>
これによって日付が計算され、その値がHomeエレメントに返され、ページ上部(ナビゲーション・バーの下でストーリーのメイン・リストの上)に表示されます。
このエレメントによって、簡単な計算が実行され、ブラウザのウィンドウにレンダリングされるHTMLコードにその値が出力されます。これによって書式設定されるコンテンツ・アセットも、これをルート・エレメントとして使用するTemplateアセットもありません。また、このエレメントにはSiteCatalogエントリはありません。これは、その結果(日付)が、「Home」ページがレンダリングされるたびに計算される必要があるためです。