ページ・コンポーザを使用したコンポーネントの追加および非表示
タスク・フロー、ポートレット、レイアウト・コンポーネントなどのコンポーネントをリソース・カタログから選択して、ページに追加できます。 「コンポーネント・プロパティ」ダイアログ・ボックスの「コンポーネントの表示」プロパティを使用して、ページ・コンポーネントを表示または非表示にできます。
はじめに
ページ・コンポーザでは、デフォルトでデザイン・ビューが表示され、ページを編集できます。 ただし、一部のページでは、「ソース」ビューを使用する必要があります。 「ソース」ビューが表示されない場合は、ページ・コンポーザ使用可能(FND_PAGE_COMPOSER_SOURCE_VIEW)プロファイル・オプションを「はい」に設定します。 「設定および保守」作業領域で、「アプリケーション拡張」機能領域の「アプリケーション・コア管理者プロファイル値の管理」タスクに移動します。
デザイン・ビューでのコンポーネントの追加
以下を実行します。
-
ページ・コンポーザ・ツールが含まれているサンドボックスをアクティブ化します。 サンドボックスのコンテキスト・レイヤーが、編集するページでサポートされていることを確認します。 そうでない場合はページを編集できません。
-
グローバル・ヘッダーで自分のユーザー・イメージまたはユーザー名をクリックし、「設定およびアクション」メニューで「ページの編集」を選択します。
-
デザイン・ビューでは、選択タブを使用してコンポーネントを追加できます。
-
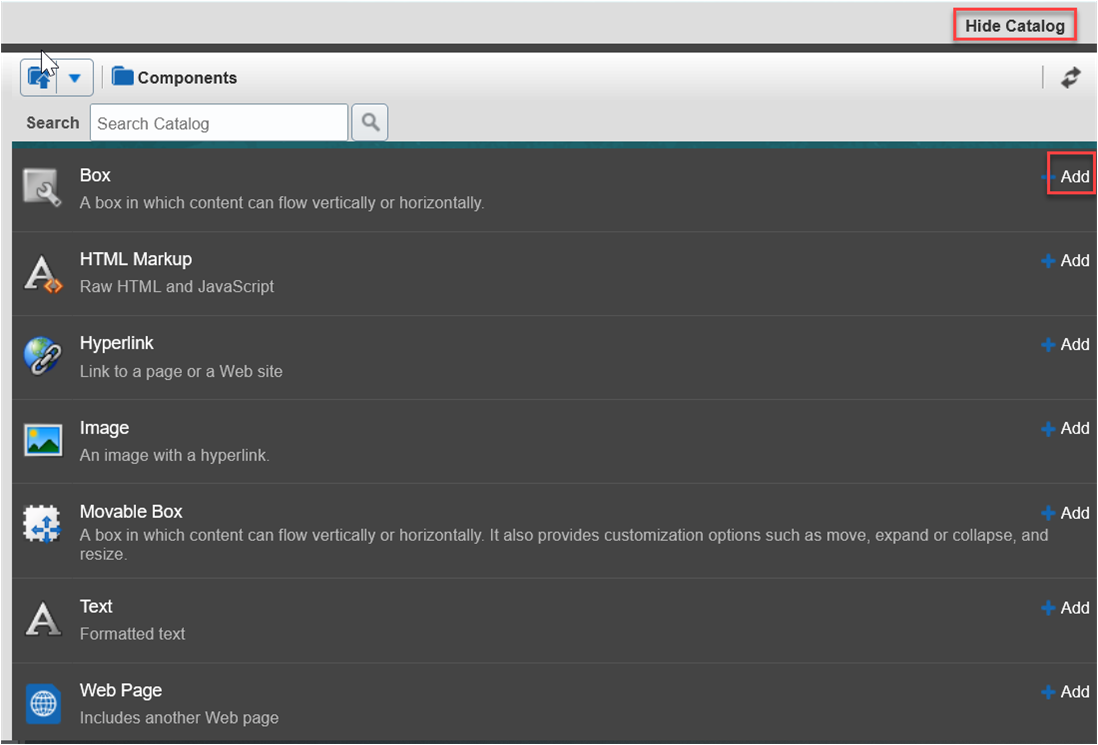
ページの右上隅にあるカタログの表示をクリックして、リソース・カタログ・ペインを表示します。
リソース・カタログ・ペインで、「コンポーネント」フォルダを開きます。

-
ページに追加するコンポーネントに関連付けられている「追加」ボタンをクリックし、「閉じる」をクリックします。
-
ページの右上隅にあるカタログの非表示をクリックして、リソース・カタログ・ペインを非表示にします。
-
-
追加したコンポーネントを選択します。
-
「ソース」ビュー・ペインで、<component>のプロパティを表示アイコンをクリックします。
-
必要に応じて、コンポーネントのプロパティを変更します。 たとえば、テキスト・コンポーネントを追加した場合は、表示するテキストを入力します。
外部CSSへの参照を含むHTMLマークアップを追加した場合、次の点に注意してください:
-
CSSのサーバーには
Access-Control-Allow-Originヘッダーがあります。 -
リンク・タグに
crossorigin属性が指定されています。
-
-
ページ・コンポーザ・ツールバーの「クローズ」をクリックして、変更を保存します。
「ソース」ビューでのコンポーネントの追加
以下を実行します。
-
ページ・コンポーザ・ツールが含まれているサンドボックスをアクティブ化します。
-
グローバル・ヘッダーで自分のユーザー・イメージまたはユーザー名をクリックし、「設定およびアクション」メニューで「ページの編集」を選択します。
-
「表示」メニューから、「ソース」を選択します。
-
ページの周囲に青い枠線が表示されるまで、ページにポインタを重ねます。
-
枠線が表示されている状態でページ・コンポーネントの任意の場所をクリックします。
-
「ソース」ビュー・ペインで、選択したコンポーネントにコンテンツを追加アイコンをクリックします。
-
「コンテンツの追加」ダイアログ・ボックスで、「コンポーネント」フォルダを開きます。
-
ページに追加するコンポーネントに関連付けられている「追加」ボタンをクリックし、「閉じる」をクリックします。
-
追加したコンポーネントを選択します。
-
「ソース」ビュー・ペインで、<component>のプロパティを表示アイコンをクリックします。
-
必要に応じて、コンポーネントのプロパティを変更します。 たとえば、テキスト・コンポーネントを追加した場合は、表示するテキストを入力します。
外部CSSへの参照を含むHTMLマークアップを追加した場合、次の点に注意してください:
-
CSSのサーバーには
Access-Control-Allow-Originヘッダーがあります。 -
リンク・タグに
crossorigin属性が指定されています。
-
-
ページ・コンポーザ・ツールバーの「クローズ」をクリックして、変更を保存します。
ページに追加できるコンポーネントのリストを次に示します:
|
コンポーネント |
摘要 |
|---|---|
|
ボックス |
このコンポーネントを使用して、ページにコンテンツを配置できます。 |
|
HTMLマークアップ |
このシンプルなエディタを使用して、RAWテキストやHTMLタグ(HTML <script>タグに埋め込まれたJavascriptを含む)を入力できます。 |
|
ハイパーリンク |
このコンポーネントを使用して、ページまたはWebサイトへのリンクを追加できます。 内部または外部のアプリケーションのロケーションを指すことができます。 |
|
イメージ |
このコンポーネントを使用して、ピクチャ、ロゴまたはリンクさせるイメージをページに追加できます。 |
|
移動可能ボックス |
このコンポーネントを使用して、ページにコンテンツを配置できます。 コンテンツを移動、展開または縮小したり、サイズ変更することもできます。 |
|
テキスト |
このコンポーネントを使用して、UIテキストまたはその他の種類の情報コンテンツをページに追加できます。 |
|
Webページ |
このコンポーネントを使用して、WebCenterアプリケーション・ページのコンテキスト内の他のWebページのURLを指定できます。 |
手動によるコンポーネントの非表示化
「コンポーネントの表示」プロパティを使用して、コンポーネントがユーザーに対して表示されるかどうかを指定します。 デフォルトでは、すべてのコンポーネントが表示されます。 コンポーネントを手動で非表示するには、「コンポーネント・プロパティ」ダイアログ・ボックスで、「コンポーネントの表示」の選択を解除します。
コンポーネントが子コンポーネントである場合、「コンポーネントの表示」プロパティの選択を解除すると、子コンポーネントのみが非表示になります。
コンポーネントが親コンポーネントの場合は、親コンポーネントの「コンポーネントの表示」プロパティの選択を解除すると、親コンポーネントおよび親コンポーネントに含まれているすべての子コンポーネントが非表示になります。 したがって、親コンポーネントを非表示にすると、すべての子コンポーネントが自動的に非表示になります。
次のいずれかの操作を行うことができます。
-
子コンポーネントを直接非表示にする
-
親コンポーネント内の子コンポーネントを非表示にする
-
親コンポーネントおよびすべての子コンポーネントを非表示にする
子コンポーネントを直接非表示にするには:
-
子コンポーネントのヘッダーで「編集」アイコンをクリックします。 これにより、「コンポーネント・プロパティ」ダイアログ・ボックスが開きます。
-
「表示オプション」タブをクリックします。
-
「コンポーネントの表示」の選択を解除します。
-
「OK」をクリックします。
親コンポーネント内の子コンポーネントを非表示にするには:
-
コンポーネントを含むボックスのツールバーで「編集」アイコンをクリックします。
-
「子コンポーネント」タブをクリックします。
-
非表示にするコンポーネントの横にあるボックスの選択を解除します。
-
「OK」をクリックします。
親コンポーネントおよびすべての子コンポーネントを非表示にするには:
-
ボックスのヘッダーで「編集」アイコンをクリックします。
-
「表示オプション」タブをクリックします。
-
「コンポーネントの表示」の選択を解除します。
-
「OK」をクリックします。
プログラムによるコンポーネントの非表示化
コンポーネントを非表示にする条件を設定できるExpression Language (EL)式を、コンポーネントに追加できます。 たとえば、ページ上に2つのチェック・ボックス(1および2)があるとします。 さらに、チェック・ボックス2が選択された場合にのみ表示されるボタン(B)もあります。 ロジックを確認するために、次の表にあるような質問に自身で回答します。
|
質問 |
回答 |
質問の目的 |
|---|---|---|
|
条件は何か 処理やイベントの内容は何か |
チェック・ボックス2が選択される |
発生する事象(イベント)を決定する。 イベントをトリガーするコンポーネントを決定する。 記述する式を決定する。 |
|
条件が適合するとどうなるか イベントが発生するとどうなるか |
ボタンBが表示される。 コンポーネントつまりボタンBが表示される (つまり、ボタンBはイベントが発生するまでは非表示になっていることになる。) |
処理の結果を決定する。 |
|
コンポーネントが表示されるかどうかを決定するプロパティはどれか |
「コンポーネントの表示」プロパティ |
コードが作用するプロパティを決定する。 |
つまり、ロジックは「2が選択された場合、Bの「コンポーネントの表示」プロパティをアクティブにする」となります。
処理の対象となるコンポーネントに式を設定します。
コンポーネントに追加できるサンプル・コードを次に示します。
#{if checkbox2.selected = true}ロジックを確認し、正しい式について理解したら、その式をプロパティに追加します。 式ビルダーを使用した「コンポーネントの表示」プロパティへの式の追加はダッシュボード・ページでのみ行うことができ、作業領域ページで行うことはできません。 また、このタスクを実行できるのは管理者のみです。
ELエディタを開いてダッシュボード・ページのプロパティに式を追加するには:
-
コンポーネント・ヘッダーで「編集」アイコンをクリックします。
-
「表示オプション」タブをクリックします。
-
「コンポーネントの表示」プロパティの横にある「編集」アイコンをクリックし、「式ビルダー」を選択します。
-
イベントまたは条件をチェックする式を追加して、プロパティを設定します。 結果に応じてプロパティをオンまたはオフにします。
ダッシュボード・ページの親コンポーネントおよびすべての子コンポーネントをプログラムで非表示にするには:
-
ボックスのヘッダーで「編集」アイコンをクリックします。
-
「表示オプション」タブをクリックします。
-
「コンポーネントの表示」プロパティの横にある「編集」アイコンをクリックし、「式ビルダー」を選択します。
-
イベントまたは条件をチェックする式を追加して、プロパティを設定します。 結果に応じてプロパティをオンまたはオフにします。