| Oracle® Retail Xstore Point-of-Service Mobile User Guide Release 18.0 F12257-04 |
|
 Previous |
 Next |
| Oracle® Retail Xstore Point-of-Service Mobile User Guide Release 18.0 F12257-04 |
|
 Previous |
 Next |
Xstore Mobile allows you to set up the user interface so that it is configured specifically for your organization. Setting up your brand on Xstore Mobile is done by configuring a custom skin on the Xstore Mobile server.
Custom branding in Xstore Mobile is performed by placing override configurations in the XstoreMobileBranding.properties override file within the cust_config directory.
The configurations in this file are described in XstoreMobileBranding.properties.
This file has the following properties:
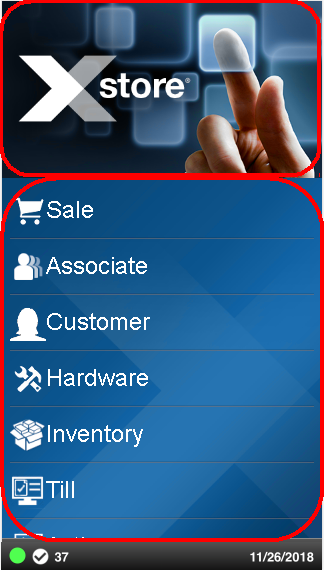
Figure 2-1 Xstore Mobile Handheld - Custom Branding

The top section shows the main menu logo image.
This image has the following configurations and applies to the Mobile Handheld:
mainMenuLogoImageUrl - The file location for the image. This can be a URL or a file location within the root directory for Xstore Mobile.
Examples:
mainMenuLogoImageUrl=res/graphics/ branding/xstoremobile/ XstoreM_MainImage.png
mainMenuLogoImageUrl=http://www.example.com/xstoremobileimages/main_image.png
mainMenuLogoStyles - CSS style information that configures how the image is displayed.
Example:
mainMenuLogoStyles=background-size: cover; background-repeat: no-repeat; background-position: 50%; min-height: 150px;
The lower section shows the main menu background image. This image has the following configurations:
mainMenuMainBackgroundImageUrl - The file location for the image. This can be a URL or a file location within the root directory for Xstore Mobile.
Examples:
mainMenuMainBackgroundImageUrl=res/graphics/ branding/xstoremobile/ XstoreM_MainBackground.png
mainMenuMainBackgroundImageUrl=http:// www.example.com/xstoremobileimages/ main_menu_background_image.png
mainMenuMainBackgroundStyles - CSS style information that configures how the image is displayed.
Example:
mainMenuMainBackgroundStyles=background-size: cover; background-repeat: no-repeat; background-position: 50%;
Figure 2-2 Item List Header - No Customer Assigned

The header image for a sale without an assigned customer.
This images has the following configurations and applies to both the Mobile Handheld and Mobile Tablet:
saleItemHeaderNoCustomerImageUrl - The file location for the image. This can be a URL or a file location within the root directory for Xstore Mobile.
Examples:
saleItemHeaderNoCustomerImageUrl=res/ graphics/branding/xstoremobile/ XstoreM_SmallXLogo.png
saleItemHeaderNoCustomerImageUrl=http://www.example.com/xstoremobileimages/ small_logo.png
saleItemHeaderNoCustomerStyles - CSS style information for the image. This configures how the image is displayed.
Example:
saleItemHeaderNoCustomerStyles= background-repeat: no-repeat; background-position:10px 50%;
This sample configuration uses the following images, placed in the res/graphics/branding/Sample folder in the Xstore Mobile root directory.:
Table 2-1 Images Used in XstoreMobileBranding.properties Example
| Image | Used in Sectin |
|---|---|
|
Star.png  |
Main menu logo image |

Diamond.png |
Main menu background image |
|
|
Header image for a sale without a customer |
The configurations in the XstoreMobileBranding.properties configure the following areas of Xstore Mobile.
Table 2-2 Areas Configured in XstoreMobileBranding.properties
| Image | Area | Description |
|---|---|---|
|
|
A |
# Main Menu logo configuration
|
|
B |
# Main Menu background configuration
|
|
|
|
C |
# Image shown on the item list header when no customer is assigned.
|
The complete file, as described in Configuration Descriptions, would be the following:
# Main Menu logo configuration
mainMenuLogoImageUrl=res/graphics/branding/Sample/Star.png
mainMenuLogoStyles=background-size: cover; background-repeat: no-repeat; background-position: 50%; min-height: 150px;
# Main Menu background configuration
mainMenuMainBackgroundImageUrl=res/graphics/branding/Sample/ Diamond.png
mainMenuMainBackgroundStyles=background-size: auto; background-repeat: repeat; background-position: 50%;
saleItemHeaderNoCustomerImageUrl=res/graphics/branding/Sample/ Lightning.png
saleItemHeaderNoCustomerStyles=background-repeat: no-repeat; background-position: left center;