
You can add a Graph visualization to a Visual Insight (VI) dashboard, to allow analysts to quickly explore data in a polished graphical display. You can choose from a variety of graph styles to use to display the data, such as the vertical area graph, bubble graph, pie graph, and so on.
You can create a Graph visualization and have the application add data to the visualization for you. For steps, see About visualizations. For steps to create a Graph visualization, then pick and choose the data to display, see the appropriate link below:
For steps to create a dual-axis or combination graph, see Creating a Graph visualization with a dual-axis or combination graph.
For steps to create a pie or ring graph, see Creating a Graph visualization with pie or ring graphs.
For general steps to create all other types of graphs, including bar, area, and line graphs, see To create and add a Graph visualization to a VI dashboard. For example images, data requirements, and steps to display each graph type, see Minimum data requirements and steps to create each Graph visualization style.
The Graph visualization is a powerful, interactive visualization that allows you to display your data using a variety of graph styles, such as the line graph, bubble graph, or grid, then customize it to suit users' needs. For example, you can:
Organize the data displayed in the graph based on a specific attribute. For example, a bar graph contains units sold data for several regions. You can choose to display a different bar for each individual store within each region.
Color graph elements (such as bubbles, lines, or bar risers) by an attribute or a metric. For example, you can choose to display a different color for each element in an attribute. You can choose to have graph elements automatically colored based on the value of a metric, with the darkest colors being displayed for the largest metric values.
Automatically size graph elements based on the value of a metric, with the largest elements being displayed for the largest metric values.
Slice your data, by displaying a graph for each combination of attribute elements in the rows and columns of the Graph visualization. For example, you can display the revenue data for each Region as a separate line graph, or display a bar graph containing store sales for each year.
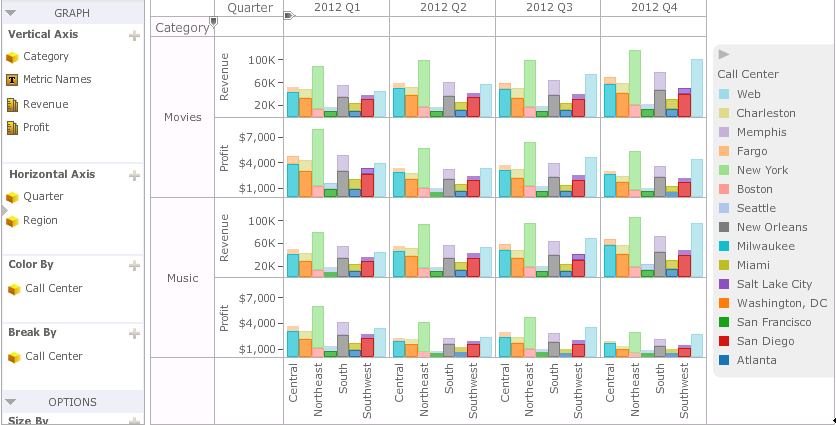
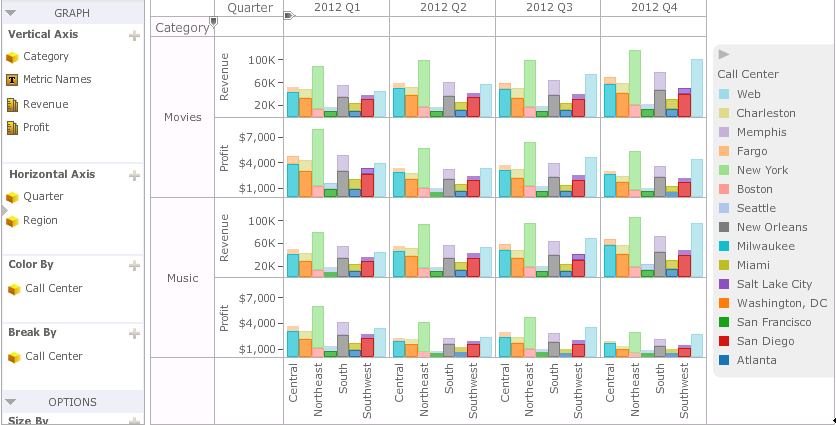
An example of a Graph visualization is displayed in the image below. The data in the visualization is shown as a series of bar graphs, with a separate bar riser displayed for each Call Center. The bar riser for each Call Center is displayed in a different color. Finally, the data is sliced to display a separate graph for the revenue and profit data for each product category by quarter.

To design a Graph visualization, you should perform the following basic steps. These are included in the steps to create a Graph visualization below.
Determine the graph style you want to use, based on the data you want to display. For example images and data requirements for each graph style, see Minimum data requirements and steps to create each Graph visualization style.
Add attributes and metrics to the visualization, to display the data using the graph style you have chosen.
Select additional display options, such as whether to size or color graph elements (such as bar risers or bubbles) based on attributes or metric values.
Slice the data to show the graphs at the level of data you want to display.
The Metric Names object is an attribute that contains the names of the metrics in a visualization. You can determine how to display these metrics by placing the Metric Names object on the appropriate area of the Graph panel. For example, you can add the Metric Names object to the Break By area of a line graph to display a separate line for each metric in the graph. The Metric Names object can be placed on any area that accepts attributes.
The Metric Names object is automatically added to the Graph panel when you add metrics to the visualization. You can then choose how to display the metrics by placing the Metric Names object on one of the following areas:
Vertical Axis: Display metric names in rows in the graph. If the Vertical Axis area contains only attributes (including the Metric Names object), each attribute can be used either to slice data into rows of graphs, or to display values along the Y-axis.
Horizontal Axis: Display metric names in columns in the graph. If the Horizontal Axis area contains only attributes (including the Metric Names object), each attribute can be used either to slice data into columns of graphs, or to display values along the X-axis.
Break By: Display a graph item for each metric, such as a bar or line.
Slice: Display a wedge for each metric in the Angle area. This option is available for pie or ring graphs.
You can also color graph items based on the metrics that they represent, by clicking and dragging the Metric Names object from any of the above areas to the Color By area. For example, in an area graph containing the Profit per Employee, Revenue per Employee, and Cost per Employee metrics, you can display each metric using a different colored area.
In a pie or ring graph, if you have placed at least two metrics in the Angle area and there are no metrics in the Horizontal Axis area or Vertical Axis area, the Metric Names object controls the location in which the names of the metrics in the Angle area are displayed. If you have placed metrics on the Horizontal Axis area or the Vertical Axis area, or for all other types of graphs other than dual axis and combination graphs, the Metric Names object controls the display of the metrics in the Horizontal Axis area or Vertical Axis area.
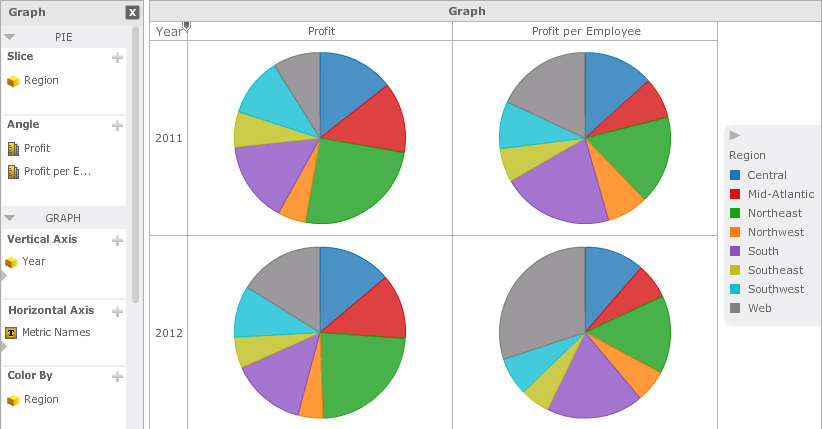
For example, in the image below, a visualization containing pie graphs is displayed. The Profit and Profit Per Employee metrics are placed on the Angle area, and no metrics have been placed on the Vertical Axis or Horizontal Axis areas. The Metric Names object, which controls the display of Profit and Profit per Employee, is placed on the Horizontal Axis area. As a result, separate columns of pie graphs for Profit and Profit Per Employee are displayed in the visualization.

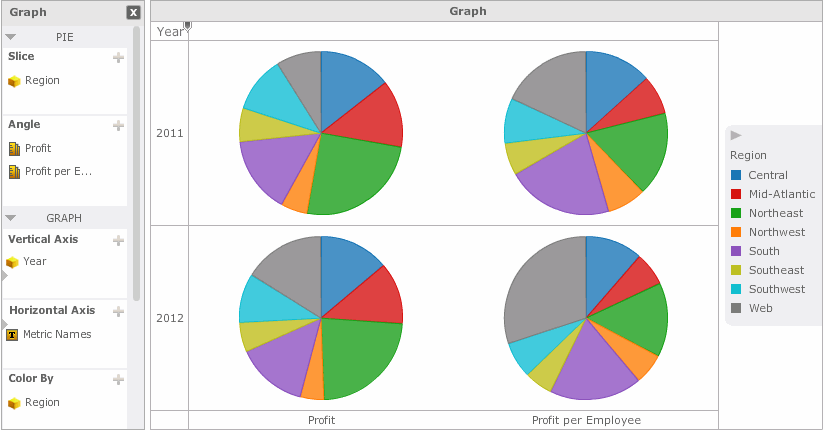
Because the Horizontal Axis area contains only attributes (in this case, the Metric Names object), you can determine whether to use the metrics to slice data into columns of graphs, or display values along the X-axis. In the image above, note the arrow icon displayed in the Horizontal Axis area, which is placed below the Metric Names object. In the image below, the arrow is placed above the Metric Names object. As a result, the graphs are no longer divided into columns for Profit and Profit Per Employee. Instead, Profit and Profit Per Employee are displayed along the X-axis.

The procedure below assumes that you have the Edit Dashboard and Run Dashboard privileges.
You should be familiar with the Metric Names object and how it can be used to display data in a Graph visualization. For details, see Displaying metric data in a visualization using the Metric Names object.
To create and add a Graph visualization to a Visual Insight dashboard:
Click the name of the VI dashboard to run it.
From the toolbar, click the arrow to the right of the Add Visualization icon ![]() , then select Graph. A blank visualization is added to the dashboard and displayed with an icon representing the visualization's type.
, then select Graph. A blank visualization is added to the dashboard and displayed with an icon representing the visualization's type.
To add data to the visualization, from the Dataset Objects panel, click and drag attributes or metrics to the Graph panel, as described in the steps below. If the Dataset Objects panel is not displayed, from the Show menu, select Dataset Objects.
To display values along the X-axis and Y-axis of the graph, perform the following steps:
To display data on the X-axis of the graph, place report objects on the Horizontal Axis area, as follows:
To display attribute elements on the X-axis, place at least one attribute on the Horizontal Axis area.
To display metric values on the X-axis, place at least one metric on the Horizontal Axis area.
To display data on the Y-axis of the graph, place report objects on the Vertical Axis area, as follows:
To display attribute elements on the Y-axis, place at least one attribute on the Vertical Axis area.
To display metric values on the Y-axis, place at least one metric on the Vertical Axis area.
If the Horizontal Axis area contains only attributes, an arrow icon is displayed in the list of attributes. All attributes displayed below the arrow icon are shown in the X-axis of the graph. Click and drag the arrow icon to place the arrow above all report objects in the Horizontal Axis area. Repeat this step for the Vertical Axis area.
To color the items in the graph based on attributes or metrics, place report objects on the Color By area, as follows:
To color the graph items based on an attribute, place at least one attribute on the Color By area. Each element in the attribute is displayed using a different color. For example, you can display the sales data for each employee using a different bar riser color. If you add more than one attribute to the Color By area, each combination of the attribute elements is displayed using a different color.
To color graph items based on the value of a metric, place one metric on the Color By area. The graph items in the visualization are automatically shaded based on the value of the metric. For example, you can automatically color the bubbles in a bubble graph based on the value of the Profit metric, with larger profit values displayed using darker colors and smaller profit values displayed using lighter colors.
To display a separate graph item for each element in an attribute, place at least one attribute in the Break By area. For example, you can display the revenue data for each Region as a separate line graph, or display a bar riser for each year of data. If you add more than one attribute to the Break By area, a graph element is displayed for each combination of the attribute elements.
To have the graph items automatically sized based on the value of a metric, place one metric in the Size By area. Graph items corresponding to large metric values are automatically displayed as larger in size, while graph elements for small metric values are displayed as smaller in size. For example, in a line graph, lines representing larger metric values are displayed as thicker than lines representing smaller metric values.
Once you have added data to the visualization, you can choose to slice the data into rows and columns of separate graphs, based on attributes. If you slice the data into both rows and columns, a table of graphs is displayed, with a graph for each combination of the attribute elements. Choose from the following:
To display a row of graphs in the visualization, click and drag at least one attribute to the top of the Vertical Axis area. If an arrow icon is displayed in the Vertical Axis area, the attribute should be placed above the arrow. Each graph is displayed in a separate row, one for each element in the attribute.
To display a column of graphs in the visualization, click and drag at least one attribute to the top of the Horizontal Axis area. If an arrow icon is displayed in the Horizontal Axis area, the attribute should be placed above the arrow. Each graph is displayed in a separate column, one for each element in the attribute.
To display additional metrics in a tooltip when a user hovers the cursor over a graph element, place the metrics you want to display on the Tooltip area.
You can define other options, such as whether graph items are displayed as squares, lines, or circles, or whether the areas in an area graph are displayed as absolute or stacked. For steps, see Formatting a Graph visualization.
To save the VI dashboard, click the Save icon .
If you are working on a VI dashboard that has already been saved, a confirmation message appears. If desired, select the Do not ask me again check box to avoid showing this message in the future. Click OK to save your changes and return to the VI dashboard.
If you are saving a new VI dashboard, the Save As dialog box opens. Navigate to the location in which you want to save the VI dashboard, then type a name and description for the VI dashboard in the Name and Description fields. Click OK to save the VI dashboard.
Creating a Graph visualization with a dual-axis or combination graph
Creating a Graph visualization with pie or ring graphs
Creating a Visual Insight dashboard
Formatting a Graph visualization
_____________________________
Copyright © 2016, Oracle and/or its affiliates. All rights reserved.
Legal Notices