| Oracle® Fusion Middleware Oracle JDeveloperによるWebCenter Portalアセットとカスタム・コンポーネントの開発 12c (12.2.1) E72546-01 |
|
 前 |
 次 |
| Oracle® Fusion Middleware Oracle JDeveloperによるWebCenter Portalアセットとカスタム・コンポーネントの開発 12c (12.2.1) E72546-01 |
|
 前 |
 次 |
この章の内容は次のとおりです。
WebCenter Portal 12c (12.2.1)には、ビジネス・オブジェクトを使用してRESTまたはSQLのデータ・ソースからデータを取得する機能が導入されており、アプリケーション統合の複雑さが単純化されています。取得されたデータは、視覚化テンプレートを使用してデータの視覚化でポータル・ページにレンダリングできます。たとえば、データを組込み視覚化テンプレートの1つで表示することも、組込みテンプレートのいずれも組織のニーズに合わない場合は、カスタム視覚化テンプレートをJDeveloperで構築することもできます。
関連項目:
組込み視覚化テンプレートの詳細は、『Oracle WebCenter Portalでのポータルの構築』の視覚化テンプレートについてに関する項を参照してください。視覚化テンプレートとは、ビジネス・オブジェクトによって取得されたデータをポータル・ページに表示する方法を定義するJSFFファイル(JSPページ・フラグメント)です。様々なビジネス・オブジェクトとのバインドによっていくつものシナリオで使用できる汎用的な表示形式の組込み視覚化テンプレートとは異なり、カスタム視覚化テンプレートはそれぞれ、特定のビジネス・オブジェクトとともに使用するよう設計されているため、再利用性はほとんどありません。したがって、カスタム視覚化テンプレートはバインドされた視覚化テンプレートとも呼ばれます。
アプリケーション・スペシャリストまたはポータル・マネージャが(『Oracle WebCenter Portalでのポータルの構築』のページへのデータ視覚化の追加に関する項の説明に従って) WebCenter Portalでデータ視覚化コンポーネントをポータル・ページに追加する際、データ視覚化の定義ウィザードを使用してデータ・ソースと、ビジネス・オブジェクトにバインドされる視覚化テンプレートを選択し、データ視覚化を構成します。ウィザードの「オプション」ページに、選択したテンプレートの属性(組込みテンプレートの属性またはカスタム・テンプレートに指定されているプレースホルダEL)が動的に表示されます。カスタム視覚化テンプレートの場合、プレースホルダELがビジネス・オブジェクトの各属性にバインドされ、実行時にELと置き換ります。詳細は、『Oracle WebCenter Portalでのポータルの構築』のデータ視覚化の構成に関する項を参照してください
この項では、新しいカスタム視覚化テンプレートの作成方法について説明します。内容は次のとおりです。
この項では、新しい視覚化テンプレート用にWebCenter Portalアセット・アプリケーションを作成する方法について説明します。アセット・アプリケーションが関連するアーティファクトとともに作成されると、続いて「視覚化テンプレートの編集」の説明に従って視覚化テンプレートを変更できます。
注意:
Oracleは、イメージやアイコンなどのアセット関連のアーティファクトをコンテンツ・サーバーに保管し、アセット・アーティファクト専用のフォルダ構造をコンテンツ・サーバー上で作成することをお薦めします。これにより、必要な場合にコンテンツを容易に特定し、移動できます。
カスタム視覚化テンプレートを作成するには:
視覚化テンプレート・アセット・アプリケーションを作成すると、次のアーティファクトとともにデフォルト・テンプレートが生成されます。
ビュー・フラグメント・ファイル(VisualizationTemplate1.jsffなど)
このファイルは図9-3に示すようにアプリケーション・ナビゲータに表示されます。
実行時にデータ視覚化を作成する際に使用する視覚化テンプレートを公開するには、次の要件を考慮する必要があります。
視覚化テンプレートとして使用されるタスク・フローに対してビュー・フラグメントを1つのみ作成します。ビュー・フラグメントのJSFFファイルは、タスク・フロー定義のXMLファイルと同じ場所に作成する必要があります。
視覚化テンプレートで(たとえばEL値を使用して)コードを参照している場合、そのコードはデプロイ済のアプリケーション内に存在する必要があります。
視覚化テンプレートの初期フレームワークを作成したら(「視覚化テンプレートの作成方法」を参照)、編集してそのテンプレートを定義します。
注意:
データ視覚化ですでに選択されているカスタム視覚化テンプレートを変更した場合は、ページに表示されるデータに変更を反映するために、新しいデータ視覚化を構成し、改訂した視覚化テンプレートを再度選択する必要があります。視覚化テンプレートを編集するには:
カスタム視覚化テンプレートには、実行時にビジネス・オブジェクトの属性にバインドされるプレースホルダ式言語(EL)が含まれます。プレースホルダELを使用すると、データ視覚化を作成しているユーザーがデータ視覚化の定義ウィザードでプレースホルダELを選択して実行時にビジネス・オブジェクトの属性、パラメータまたはメソッドにバインドできるように、カスタム視覚化テンプレートにバインディング・ヒントを追加できます。
af:form
af:image
af:inputDate
af:inputText
af:iterator
af:link
af:listView
af:outputFormatted
af:outputText
af:selectBooleanCheckbox
af:selectOneChoice
af:selectOneRadio
af:selectBooleanRadio
af:table
これらのコンポーネント内で、カスタム視覚化テンプレートのプレースホルダELをビジネス・オブジェクトにバインドするための構文は次のとおりです。
ビジネス・オブジェクトの属性へのテンプレート・プレースホルダELのバインディング
プレースホルダELの構文は次のとおりです。
#{owcp.appsint.data('displayName','parentInformation','defaultValue','attribute binding hint','')}
owcp.appsint.dataは、このプレースホルダがビジネス・オブジェクトの属性にバインドされることを示すキーワードです。owcp.appsint.dataが含まれるプレースホルダELのみが実行時にビジネス・オブジェクトの属性にバインドされます。
displayNameは、データ視覚化の定義ウィザードの「オプション」ページでユーザーに表示される属性のプレースホルダ表示名です。
parentInformationは、属性のコンポーネントが親(イテレータ)に依存している場合の、親(イテレータ)のid属性の値です。たとえば、af:column内のaf:outputTextは、含まれるaf:tableコンポーネントのidとしてparentInformationを保持します。<af:table var="row" id="t1" value="#{owcp.appsint.data('DOCUMENT Details','','None','','')}" >
<af:column headerText="Name" id="c1" >
<af:outputText value="#{owcp.appsint.data('Name','t1','Name','','')}" id="ot1"/>
</af:column>
</af:table>
defaultValueは、JDeveloperでテスト用にレンダリングするコンポーネントのデフォルト値です。
attribute binding hintは、属性のxpath (operationName.accessor1.accessor2.attribute)であるため、ELの公開されたプレースホルダはデフォルトでビジネス・オブジェクトの属性にバインドされます。
SQLデータ・ソースの場合、バインディング・ヒントはGET.ResultSet.column_nameです。たとえば、NAMEおよびIDの各値を取得するSQLデータ・ソースの場合(select NAME, ID from some_table)、NAMEのバインディング・ヒントはGET.ResultSet.NAMEであり、IDのバインディング・ヒントはGET.ResultSet.IDです。
SQLデータ・ソースの従業員をリストするJSFFの例を次に示します。
表を使用する場合:
<af:table var="row" id="t1" value="#{owcp.appsint.data('Employee List','','None','GET.ResultSet','')}" >
<af::column headerText="Name" id="c1" >
<af:outputText value="#{owcp.appsint.data('Name','t1','Name','GET.ResultSet.NAME','')}" id="ot1"/>
</af:column>
</af:table>
イテレータを使用する場合:
<af:iterator id="i1" value="#{owcp.appsint.data('Employee List','','None','GET.ResultSet','')}" var="row">
<af:panelGroupLayout id="pgl2" layout="vertical">
<af:outputText value="#{owcp.appsint.data('Name','i1','John','GET.ResultSet.NAME','')}" id="of1"/>
<af:inputText label="ID : " value="#{owcp.appsint.data('ID','i1','1','GET.ResultSet.ID','')}" id="it1"/>
</af:panelGroupLayout>
</af:iterator>
RESTデータ・ソースの場合、次の返されたデータの例を考えると、empが繰返しデータです。
<emps>
<emp>
<name>EMP1</name>
<id>1</id>
</emp>
<emp>
<name>EMP2</name>
<id>2</id>
</emp>
</emps>
イテレータのヒントはGET.emps.empで、値のヒントはGET.emps.emp.nameです。
前述のRESTデータの従業員をリストするバインディング・ヒントを含むJSFFの例を次に示します。
<af:iterator id="i1" value="#{owcp.appsint.data('Employee List','','None','GET.emps.emp','')}" var="row">
<af:panelGroupLayout id="pgl2" layout="vertical">
<af:outputText value="#{owcp.appsint.data('Name','i1','John','GET.emps.emp.name','')}" id="of1"/>
<af:inputText label="ID : " value="#{owcp.appsint.data('ID','i1','1','GET.emps.emp.id','')}" id="it1"/>
</af:panelGroupLayout>
</af:iterator>
注意:
RESTデータ・ソースのリソース・パスURL (データ視覚化の定義ウィザードで指定)によって返されるデータ型がJSON形式の場合は、バインディング・ヒントのoperationNameの後ろにmethodReturnを追加する必要があります。たとえば、GET.methodReturn.nameとします。ビジネス・オブジェクトのパラメータへのテンプレート・プレースホルダELのバインディング
プレースホルダELの構文は次のとおりです。
#{owcp.appsint.parameter('displayName','','defaultValue','parameter binding hint','')}
owcp.appsint.parameterは、このプレースホルダがビジネス・オブジェクトのパラメータにバインドされることを示すキーワードです。owcp.appsint.parameterが含まれるプレースホルダELのみが実行時にビジネス・オブジェクトのパラメータにバインドされます。
displayNameは、データ視覚化の定義ウィザードの「オプション」ページでユーザーに表示される属性のプレースホルダ表示名です。
defaultValueは、JDeveloperでテスト用にレンダリングするコンポーネントのデフォルト値です。
parameter binding hintは、パラメータのxpath (operationName.parameter1)であるため、ELの公開された属性はデフォルトでビジネス・オブジェクトのパラメータにバインドされます。
SQLデータ・ソースの場合、バインディング・ヒントはGET.bind_param_nameです。たとえば、typeという名前のバインド・パラメータを使用してデータを取得するSQLデータ・ソースの場合(select * from some_table where column= :type)、バインディング・ヒントはGET.typeです。
RESTデータ・ソースの場合、RESTでのGET操作を前提とすると、バインディング・ヒントはGET.query_paramまたはGET.path_paramです。
ビジネス・オブジェクトのメソッドへのテンプレート・プレースホルダELのバインディング
プレースホルダELの構文は次のとおりです。
#{owcp.appsint.method('displayName','','defaultValue','method binding hint','')}
owcp.appsint.methodは、このプレースホルダがビジネス・オブジェクトのメソッドにバインドされることを示すキーワードです。owcp.appsint.methodが含まれるプレースホルダELのみが実行時にビジネス・オブジェクトのメソッドにバインドされます。
displayNameは、データ視覚化の定義ウィザードの「オプション」ページでユーザーに表示される属性のプレースホルダ表示名です。
defaultValueは、JDeveloperでテスト用にレンダリングするコンポーネントのデフォルト値です。
method binding hintは、メソッドのxpathであるため、ELの公開された属性はデフォルトでビジネス・オブジェクトのメソッドにバインドされます。
ビジネス・オブジェクトの属性およびパラメータへのテンプレート・プレースホルダELのバインディング
プレースホルダELの構文は次のとおりです。
#{owcp.appsint.inout('displayName','','defaultValue','attribute binding hint','parameter binding hint')}
owcp.appsint.inoutは、このプレースホルダがビジネス・オブジェクトの属性およびパラメータにバインドされることを示すキーワードです。
displayNameは、データ視覚化の定義ウィザードの「オプション」ページでユーザーに表示される属性のプレースホルダ表示名です。
defaultValueは、JDeveloperでテスト用にレンダリングするコンポーネントのデフォルト値です。
attribute binding hintは、属性のxpath (operationName.accessor1.accessor2.attribute)であるため、ELの公開された属性はデフォルトでビジネス・オブジェクトの属性にバインドされます。
parameter binding hintは、パラメータのxpath (operationName.parameter1)であるため、ELの公開された属性はデフォルトでビジネス・オブジェクトのパラメータにバインドされます。
例: ビジネス・オブジェクトの属性へのテンプレート・プレースホルダELのバインディング
このテンプレート・プレースホルダELは、データ視覚化の定義ウィザードの「オプション」ページでName of the Employeeと表示され、ビジネス・オブジェクトの属性にバインドされます。表コンポーネントの親情報は、表コンポーネントがどの親にも依存しないため空です。
<af:outputText value="#{owcp.appsint.data('Name of the Employee','row','John','GET.emp.name','')}" />
<af:table value="#{owcp.appsint.data('Name of the Employee','' ,None,'GET.emps.emp','')}" id=”t1”>
<af:column sortable="false" headerText="#{owcp.appsint.data('Fourth Column Header','t1','Column Header','GET.emps.emp.name','') }" id="c4">
<af:outputText value="#{owcp.appsint.data('Fourth Column','t1','Text','GET.emps.emp.name','')}" id="ot4"/>
</af:column>
</af:table>
例: 従業員データの検索および更新
この例では、ビジネス・オブジェクトのパラメータ、メソッドおよび属性/パラメータにバインドされるプレースホルダELを示します。
RESTデータ・ソースでGET操作とPUT操作をサポートしていることを前提とします。
GETの場合 - idに基づいて従業員を取得します。
id <employee><id>1</id><name>Arnold</name></employee>PUTの場合 - 従業員を更新します。
<employee><id>1</id><name>Arnold</name></employee>注意:
リクエスト・ペイロードには、更新の適用先となるidが含まれています。この例の視覚化テンプレートは、次のようになります。
<?xml version='1.0' encoding='UTF-8'?>
<jsp:root xmlns:jsp="http://java.sun.com/JSP/Page" version="2.1" xmlns:af="http://xmlns.oracle.com/adf/faces/rich"
xmlns:f="http://java.sun.com/jsf/core">
<af:panelGridLayout id="pgl1">
<af:gridRow id="gr1">
<af:gridCell halign="stretch" valign="stretch" id="gc3">
<af:panelHeader text="Update portal details" id="ph3"/>
<af:panelFormLayout id="pfl4">
<af:inputText label="id" editable="always" value="#{owcp.appsint.parameter('id','','','GET.id','')}" id="search1"/>
<af:spacer height="20" id="s2"/>
<af:button text="Search emp" id="b1" actionListener="#{owcp.appsint.method('Search emp','','None','GET','')}"/>
<af:inputText label="name" value="#{owcp.appsint.inoutdata('name','','','GET.employee.name','PUT.employee.name')}"
id="it8" partialTriggers="::b1"/>
<af:inputText label="id" value="#{owcp.appsint.inoutdata('id','','','GET.id','PUT.employee.id')}"
id="it10" partialTriggers="::b1"/>
<af:spacer height="20" id="s6"/>
<af:button text="Update employee" id="b3" actionListener="#{owcp.appsint.method('update employee','','None','PUT','')}"/>
</af:panelFormLayout>
</af:gridCell>
</af:gridRow>
</af:panelGridLayout>
</jsp:root>
WebCenter Portalアセット・アプリケーションを作成し、視覚化テンプレートのJSFFファイルを編集したら、次の工程はテンプレートを公開してWebCenter Portalでテストします。視覚化テンプレートを共有アセットとしてWebCenter Portalに公開する、またはポータル・アセットとして特定のポータルに公開する方法の詳細は、「WebCenter Portalアセットの公開」を参照してください。
アプリケーション・スペシャリストまたはポータル・マネージャが実行時にデータ視覚化を構成し、カスタム視覚化テンプレートを選択すると、WebCenter Portalでは、ビジネス・オブジェクトの属性にバインドする必要があるプレースホルダELに基づいてウィザードの「オプション」ページが動的にレンダリングされます。
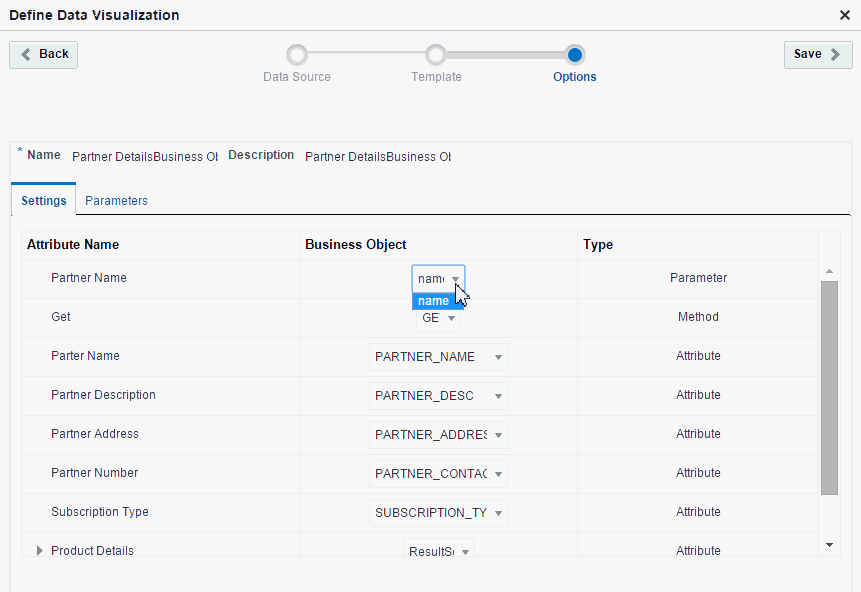
図9-4に、データ視覚化の定義ウィザードで選択したカスタム視覚化テンプレートの「オプション」ページの例を示します。
図9-4 データ視覚化の定義ウィザード: 「オプション」ページ

データ視覚化の定義ウィザードでユーザーが「保存」をクリックすると、WebCenter Portalでは、視覚化テンプレートに選択したビジネス・オブジェクトの属性が割り当てられます。また、ページ定義も関連情報で更新されます。たとえば、バインディング前、図9-4に示すPartner Nameパラメータ値の視覚化テンプレート・コードは次のとおりです。
...
<af:panelLabelAndMessage label="Partner Name" id="plam3">
<af:inputText simple="true" value="#{owcp.appsint.parameter('Partner Name','','None','GET.NAME','')}" id="it7"/>
</af:panelLabelAndMessage>
...
バインディング後、視覚化フラグメントは次のようになります。
...
<af:panelLabelAndMessage label="Partner Name" id="plam3">
<af:inputText simple="true" value="#{bindings.name.inputValue}" id="it7"/>
</af:panelLabelAndMessage>
...