| Oracle® Fusion Middleware Oracle ADF FacesによるWebユーザー・インタフェースの開発 12c (12.2.1.1.0) E77398-02 |
|
 前 |
 次 |
ツリーマップおよびサンバースト・コンポーネントを使い、ツリーマップとサンバーストで階層データを単純UI-first開発を使用して表示する方法を記述します。この章では、データ要件、タグ構造、およびコンポーネントの見え方や動作をカスタマイズするためのオプションを定義します。
アプリケーションでFusionテクノロジ・スタックが使用される場合、データ・コントロールを使用してツリーマップやサンバーストを作成することもできます。詳細は、『Oracle Application Development FrameworkによるFusion Webアプリケーションの開発』の「データバインドされた階層ビューア、ツリーマップおよびサンバースト・コンポーネントの作成」の章を参照してください。
この章の内容は次のとおりです。
ツリーマップとサンバーストを使用して、定量的な階層データをサイズと色で視覚的に表現し、2つの次元にまたがり表示します。ツリーマップおよびサンバーストでは、nodeと呼ばれる形を使用して、階層内のデータを表します。
たとえば、ツリーマップまたはサンバーストを使用して地域の四半期ごとの売上げを表示し、売上げ傾向を特定する場合は、ノードのサイズで各地域の売上げ高を示し、ノードの色でその地域の売上げが四半期で増えたか減ったかを示すことができます。ノードの外観とコンテンツは、階層の各レベルで構成可能です。
ツリーマップはノードをネストした矩形のセットとして表示します。ツリーのブランチごとに1つの矩形が割り当てられ、そこにサブブランチを表すより小さな矩形が並べられます。
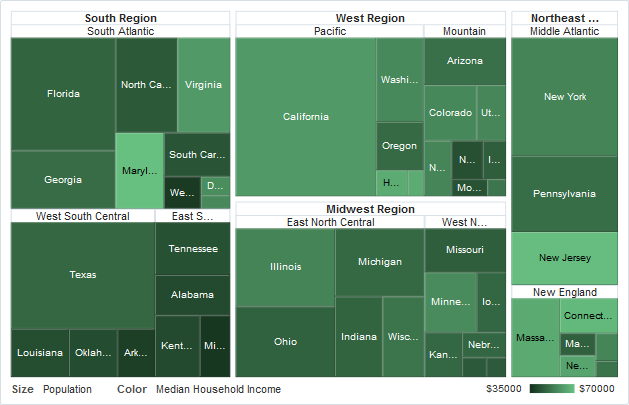
図32-1に、米国の人口調査データを地域ごとにグループ化して表示し、色の属性で平均所得水準を表したツリーマップを示します。人口の多い州は人口の少ない州より大きなノードで表示されます。
図32-1 米国の地域別人口と所得の中間値を表示するツリーマップ

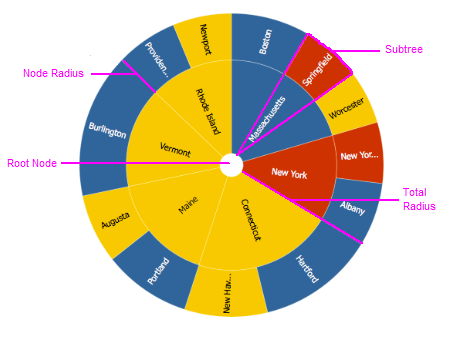
サンバーストは、ノードを矩形レイアウトではなく、放射状に表示し、階層のトップを中心に、深いレベルになると中心から離れて表示します。図32-2に、サンバーストで表示した同じ国勢調査データを示します。
図32-2 米国の地域別人口と所得の中間値を表示するサンバースト

ツリーマップとサンバーストのいずれも、数千のデータ・ポイントを比較的小さな空間領域に表示できます。各ノードの相対サイズが全体に対する重要度を表しているため、これらのコンポーネントは大規模な階層データ・セットで傾向を特定する場合に適しています。色もまた、情報に追加される次元の表現に使用できます。
階層の1つのレイヤーでサイズと色を使用してデータの2つのメトリックを表示することが主な目的の場合は、ツリーマップを使用します。階層のすべてのレベルでのメトリックを表示する場合、かわりにサンバーストを使用します。エンド・ユーザーが階層を横断してデータの重要な部分を重点的に表示できるように、ドリルを有効にできます。
アプリケーションが小さいデータ・セットを使用する場合、あるいはノード間の親子関係を強調する場合、ツリー、ツリー表あるいは階層ビューア・コンポーネントの使用を考えます。ツリーおよびツリー表の使用の詳細は、「表、ツリー、およびその他のコレクションベースのコンポーネントの使用」を参照してください。階層ビューアの使用の詳細は、 「階層ビューア・コンポーネントの使用方法」を参照してください。
ADFデータ可視化ツールのツリーマップおよびサンバースト・コンポーネントは、ドリル、グループ化およびフィルタリングなど、エンド・ユーザー向けの幅広い機能を提供します。これらはまた、レイアウトのバリエーション、凡例の表示、およびカスタマイズ可能な色やラベル・スタイルなど、幅広いプレゼンテーション機能を提供します。
ツリーマップやサンバースト・コンポーネントの使用やカスタマイズには、次の機能やコンポーネントの理解が役立ちます。
ページにコンポーネントを挿入する際(「データ・コントロール」パネルからデータ・コレクションとtreemapまたはsunburstコンポーネントをバインドするか、「コンポーネント」ウィンドウからコンポーネントを挿入して後からデータにバインドする)、ツリーマップあるいはサンバーストの初期レイアウトを定義できます。
サンバースト・コンポーネントには、図32-2に示す、1つのレイアウトしかありません。
ツリーマップ・コンポーネントのノードのレイアウトは構成可能で、次のタイプのレイアウトが含まれます。
正方形、ノードは可能なかぎり正方形となるように配置されます。
図32-3 Squarifiedレイアウトでの、米国国勢データを表示するツリーマップ

スライスとダイス水平、ノードは最初ツリーマップの幅方向に沿い水平に配置され、ついで高さ方向に垂直に配置されます。
このレイアウトはノードの相対的な順序が一定に保たれるので、アニメーション用に最適化されます。図32-4は、スライスとダイス水平レイアウトでの、米国の国勢調査のサンプル・データを表示します。
図32-4 スライスとダイス水平レイアウトでの、米国国勢データを表示するツリーマップ

スライスとダイス垂直、ノードは最初ツリーマップの高さ方向に沿い垂直に配置され、ついで幅方向に水平に配置されます。
このレイアウトも、ノードの相対的な順序が一定に保たれるので、アニメーション用に最適化されます。図32-5は、スライスとダイス垂直レイアウトでの、米国の国勢調査のサンプル・データを表示します。
図32-5 スライスとダイス垂直レイアウトでの、米国国勢データを表示するツリーマップ

ツリーマップとサンバーストは、データ・セット内での一意なグループの色などのスタイル属性値を生成するため、dvt:attributeGroupsタグの使用をサポートします。
ツリーマップとサンバーストにおいては、データの値が表示される色を決めます。どちらのコンポーネントも、連続的なデータをグラデーションから色を選択して表示し、ノードはデータの値に基づき徐々に色を変化させます。図32-1のツリーマップでは、データの値の範囲として所得の中間値を表示するのにグラデーションを使用しています。
離散データについても、ツリーマップとサンバーストはデータの値に基づき特定の色を表示します。図32-6は、所得の中間値の高低の区別に2色を使用して、米国の国勢調査の同じ人口データを示しています。
図32-6 離散属性グループを表示するツリーマップ

凡例サポートとノードの色とパターンのカスタマイズを容易にするために、属性グループの使用は必須です。
ツリーマップとサンバーストは凡例をコンポーネントの下に表示し、サイズと色をコントロールしているデータのタイプを視覚的にわかりやすくします。コンポーネントが所得レベルなどの条件に基づき色を指定するのに属性グループを使用する場合、凡例は使用される色を表示し、各色がどの値を表現しているかを示すこともできます。
図32-6のツリーマップは、離散属性グループを使用するツリーマップの凡例を示します。凡例により、平均所得の高低を示すのにどの色が使用されているかの判断が容易になります。
Iツリーマップが連続属性グループを使用する場合、凡例はグラデーションとして使用される色を表示します。図32-1のツリーマップは、平均所得レベルを示すのに連続属性グループを使用するツリーマップの凡例を示します。
ツリーマップとサンバーストは、子ノードのfillPattern属性に値が指定されたとき、パターンを表示します。パターンは白のバックグラウンドで描かれ、fillColorの値がフォアグラウンドの色を決めます。
図32-7に、塗りつぶしパターンの組合せとして構成されたサンバーストを示します。
図32-7 塗りつぶしパターンを示すサンバースト

ツリーマップとサンバーストは、ユーザーによる1つ以上のノードへのクリックに反応して選択されたノードについての情報を表示する機能をサポートします。
図32-8に、複数選択サポートのために構成されたツリーマップを示します。
図32-8 複数選択サポートを示すツリーマップ

ツリーマップとサンバーストは、ユーザーがノード上でマウスを動かすとノードの追加情報を表示する機能をサポートします。
図32-9に、ユーザーがアラスカのノード上でマウスを動かしたときに表示されるツールチップを示します。
図32-9 ツールチップを表示するツリーマップ

ツールチップにより、視覚表示からでは明白ではない可能性のあるデータについての情報を、ユーザーは見ることができるようになります。ツールチップをツリーマップやサンバースト上に構成することは、コンポーネントの空間制約性の観点から推奨されます。
ツリーマップとサンバーストのコンポーネントは、ユーザーがノード上をマウスでクリックしたりホバーしたときに、情報を提供したり、入力を要求したりするポップアップのダイアログ、ウィンドウおよびメニューが表示されるように構成できます。
図32-10に、ユーザーがツリーマップ・ノードの1つの上でマウスをホバーさせたときに表示される、ポップアップのサンプルを示します。
図32-10 マウス・ホバーによるツリーマップ・ポップアップ

図32-11に、ユーザーがサンバースト・ノードの1つの上でマウスをクリックしたときに表示される類似のポップアップ・ウィンドウを示します。
図32-11 マウス・クリックによるサンバースト・ポップアップ

ツリーマップとサンバーストは、コンテキスト・メニューを表示して選択されたノードについての追加情報を提供する機能をサポートします。
図32-12に、ユーザーがサンバースト・ノードの1つの上で右クリックしたときに表示されるコンテキスト・メニューを示します。
図32-12 ツリーマップ・コンテキスト・メニュー

ツリーマップおよびサンバースト・コンポーネントはドリルをサポートして、階層をナビゲートしノードについてのより詳細な情報を表示します。
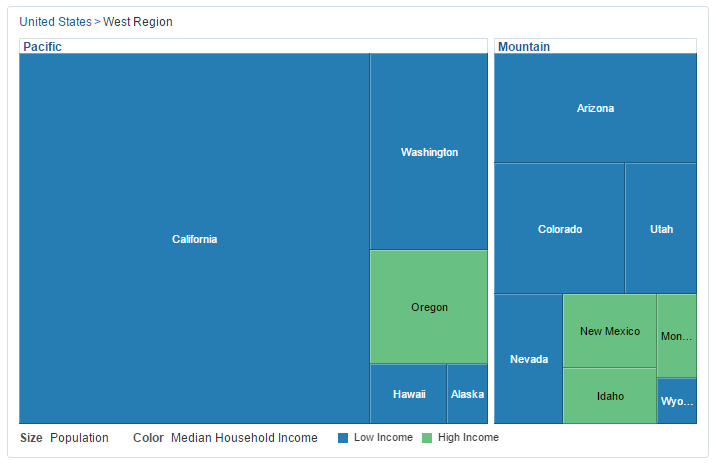
図32-13に、ユーザーが図32-6のWest Regionのヘッダー・テキストをクリックしたときに表示されるツリーマップを示します。ユーザーは、United States > West Regionのブレッドクラム・リンクをクリックすることで、階層を上方にナビゲート・バックできます。
図32-13 グループ・ノード・ヘッダーでドリルしたツリーマップ

ユーザーは、図32-14に示すように、ノードをダブルクリックして階層のルートに設定することもできます。
図32-14 ノードでドリルしたツリーマップ

サンバースト上でドリルをするには、ユーザーはサンバースト上のノードをクリックし、図32-15に示すように階層のルートに設定します。ユーザーは、United States > West Region のブレッドクラム・リンクをクリックするか、シフト・キーを押してWest Regionノードをダブルクリックすることにより、階層を上方にナビゲート・バックできます。
図32-15 ノード上でドリルしたサンバースト

サンバーストには、選択したノードの子を開いたり閉じたりする機能もあります。ユーザーは、開くノード上でマウスを動かしたときに現れる開くアイコンをクリックします。子を閉じるには、ユーザーは「縮小」アイコンをクリックします。
図32-16に、非同期ドリルのために構成されたサンバーストを示します。
図32-16 非同期ドリルのために構成されたサンバースト

ツリーマップおよびサンバーストのコンポーネントは、ドロップ・ソース、およびドロップ・ターゲットのいずれとしても、ドラッグ・アンド・ドロップをサポートします。
図32-18に、ドラッグ・ソースとして構成されたツリーマップを示します。ユーザーがノードの1つを右のテキストにドラッグすると、テキストはどのノードがドラッグされたかを反映して変化します。
図32-18 ドラッグ・ソースとして構成されたツリーマップ

図32-19に、ドロップ・ターゲットとして構成されたツリーマップを示します。ユーザーが右のテキストをノードの1つにドラッグすると、テキストはどのノードがテキストを受け取ったかを反映して変化します。
図32-19 ドロップ・ターゲットとして構成されたツリーマップ

ツリーマップおよびサンバースト・コンポーネントは、同じ親のノードをサイズによりソートして表示する機能をサポートしています。この機能はノードの比較を容易にするので、ユーザーのデータ・モデルがソートされていない場合に有用です。
図32-20にソートされたツリーマップを示します。ノードはサイズが減少する方向に配置され、どの地域が最も大きな人口を有するかがわかりやすくなります。
図32-20 ソートされたツリーマップ

注意:
ツリーマップはスライスとダイスのレイアウトにおいてのみソートをサポートします。
ツリーマップとサンバーストは、次のイメージ形式、すなわちHTML5、Flash、およびPNG (Portable Network Graphics)をサポートします。
デフォルトで、ツリーマップとサンバーストはクライアントのブラウザがサポートする、最良の出力形式で表示します。最良の出力形式をクライアントで使用できない場合、アプリケーションでは使用可能な形式がデフォルトになります。たとえば、クライアントがHTML5をサポートしていない場合、アプリケーションでは次が使用されます。
Flash (Flash Playerが使用可能な場合)。
アプリケーション全体でFlashコンテンツの使用を制御するには、adf-config.xmlでflash-player-usageコンテキスト・パラメータを設定します。詳細は、「コンポーネント出力形式としてのFlashの構成」を参照してください。
PNG出力形式。静的レンダリングは、PNG出力形式使用時には完全にサポートされますが、次のような一部のインタラクティブ機能は使用できません。
アニメーション
コンテキスト・メニュー
ドラッグ・アンド・ドロップ・ジェスチャ
ポップアップのサポート
選択項目
ツリーマップとサンバーストは、テキスト・ラベル内には通常入らないコンテンツを追加するため、ノード上にコンテンツ・ファセットを提供します。サンバーストでは、拡張コンテンツはルート・ノードに表示されます。ツリーマップでは、拡張コンテンツはリーフ・ノードに表示されます。
図32-21に、ルート・ノード上に拡張ノードを使用するサンバーストの例を示します。この例では、ルート・ノードはノード・テキストに加え、イメージとタイトルを表示します。
図32-21 拡張ルート・ノード・コンテンツを表示するサンバースト

図32-22に、拡張ノード・コンテンツを使用するツリーマップの例を示します。
図32-22 拡張ルート・ノード・コンテンツを表示するツリーマップ

注意:
拡張ノード・コンポーネントは、af:outputText、af:panelGroupLayout、af:spacerおよびaf:imageに限られます。拡張ノード・コンテンツの構成の詳細は、「ツリーマップとサンバーストの拡張ノード・コンテンツの構成」を参照してください。
ADF Facesでは、印刷または電子メール用の簡略化されたモードで、ADF Faces WebアプリケーションからJSFページを出力できます。たとえば、ユーザーがページ(またはページの一部)を印刷できるようにし、ただしWebブラウザでレンダリングされているとおりにページを印刷するのではなく、スクロール・バーやボタンなど、印刷ページに必要ないアイテムを削除することができます。
ページが電子メールで送信される場合は、電子メール・クライアントが正しく表示できるようにページを簡略化する必要があります。このような出力用に簡略化されたページを作成する場合の詳細は、「様々な出力モードの使用」を参照してください。
ツリーマップとサンバーストは、アクティブ・データ・イベントが受け取られたときにPPR(部分ページ・リフレッシュ)リクエストを送ることによりADSをサポートします。PPRのレスポンスにより、コンポーネントが更新され、必要に応じて変更がアニメーション化されます。
次のADSイベントがサポートされます。
ノード・サイズの更新
ノードの色の更新
ノード・ラベルの更新
ノードの挿入
ノードの削除
拡張ノード・コンテンツ変更
アクティブ・データ・サービスの使用の詳細は、「非同期バックエンドでのアクティブ・データ・サービスの使用方法」を参照してください。
ツリーマップは、表示されたデータのグループ内での比較にフォーカスするため、独立性をサポートします。ユーザーは、グループ・ヘッダー上でマウスを動かしたときに現れる「分離」アイコンをクリックし、グループを最大化します。
図32-23に、ユーザーがSouth Atlanticのグループ・ヘッダー上でマウスを動かしたときに現れる「分離」アイコンを示します。
図32-23 ツリーマップのグループ・ヘッダー上に表示される「分離」アイコン

図32-24に、ユーザーが図32-23のSouth Atlantic地区で「分離」アイコンをクリックしたときに表示されるツリーマップを示します。
ツリーマップを元の表示に戻すには、ユーザーは「リストア」アイコンをクリックします。
図32-24 グループで分離したツリーマップ

ツリーマップが複数レベルで表示されるとき、親レベルはグループ・ヘッダーで表示されます。デフォルトでは、グループ・ヘッダーは白のバックグラウンドで表示され、グループのタイトルは、左から右モードのときは左側揃えで配置され黒のテキストで表示されます。
図32-25に、ノード・ヘッダーのあるツリーマップの一部を示します。この例では、South RegionとSouth Atlanticのヘッダーは、デフォルト形式で形式化されている。
図32-25 デフォルトノード・ヘッダー形式を示すツリーマップ

ヘッダーをカスタマイズしてノードの色を使用したり、テキストの配置を変更したり、またフォントをカスタマイズしたりすることができます。
図32-26に、ノードの色を使用し、タイトルを中央に配置し、またフォントのサイズと色を変更するように形式化されたノード・ヘッダーを有する同じツリーマップを示します。
図32-26 形式されたグループ・ノード・ヘッダーを示すツリーマップ

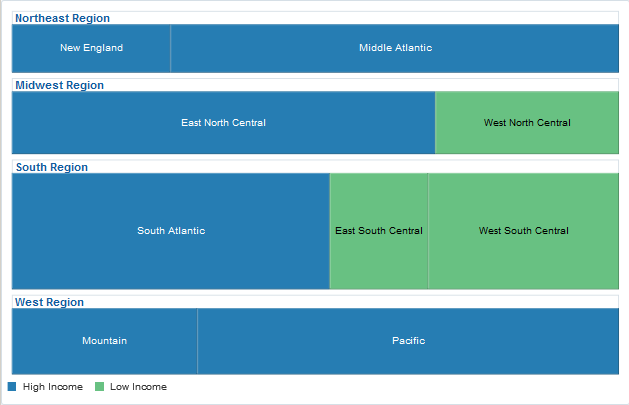
この例では、所得レベルが$50,000より低いときはツリーマップ・ノードが赤で表示され、所得レベルが$50,000より高いときはツリーマップ・ノードが青で表示されます。各ノードの色の計算で使用されたものと同じルールから色が計算されるので、South Atlanticのノード・ヘッダーは青で表示されます。このケースでは、South Atlanticの区画に含まれる全ノードの所得レベルは$50,000より高いです。しかしながら、South Regionのノード・ヘッダーは、West South CentralおよびEast South Centralの区画も含むので、赤で表示されます。このケースでは、South Regionに含まれる全ノードの所得レベルは$50,000より低いです。
ツリーマップやサンバースト・コンポーネントを実装する前に、その他のADF Faces機能を理解しておくと役に立ちます。また、ページにツリーマップまたはサンバーストを追加すると、検証やアクセシビリティなどの機能を追加することが必要になる場合があります。
ツリーマップおよびサンバースト・コンポーネントで使用できる他の機能へのリンクを次に示します。
部分ページ・レンダリング: ツリーマップまたはサンバーストをリフレッシュして、ページの別のコンポーネントで実行されたアクションに基づく新しいデータを表示できます。詳細は、「部分ページ・コンテンツの再レンダリング」を参照してください。
パーソナライズ: 有効化すると、ユーザーはツリーマップあるいはサンバーストの表示方法を実行中に変更できます。アプリケーションがユーザーのカスタマイズを許可するように構成されていないかぎり、ユーザーがページを終了するとそれらの値は保持されません。詳細は、「JSFページでのユーザー・カスタマイズの許可」を参照してください。
スキンおよびスタイル: アプリケーションに適用するADFスキンを使用するか、スタイル関連のプロパティ(styleClassまたはinlineStyle)を使用してCSSスタイル・プロパティを直接適用することで、ツリーマップまたはサンバーストの外観をカスタマイズできます。詳細は、「スタイルおよびスキンを使用した外観のカスタマイズ」を参照してください。
アクセシビリティ: ツリーマップあるいはサンバースト・コンポーネントをアクセス可能にできます。詳細は、「アクセス可能なADF Facesページの開発」を参照してください。
タッチ装置: ADF Facesアプリケーションがタッチ装置で動作することがわかれば、その装置に固有のページを作成する作業がベスト・プラクティスになります。詳細は、「ADF Facesを使用したタッチ装置のWebアプリケーションの作成」を参照してください。
自動データ・バインディング: アプリケーションでFusionテクノロジ・スタックを使用する場合は、ADFビジネス・コンポーネントがどのように構成されているかに基づいて、自動的にバインドされたツリーマップおよびサンバーストを作成できます。詳細は、『Oracle Application Development FrameworkによるFusion Webアプリケーションの開発』の「データバインドされた階層ビューア、ツリーマップおよびサンバースト・コンポーネントの作成」の章を参照してください。
注意:
最終的にページのUIコンポーネントでADFデータ・バインディングが使用されることがわかっていても、データ・コントロールの準備ができる前にページを開発する必要がある場合、手動でコンポーネントをバインドするのではなく、プレースホルダ・データ・コントロールを使用します。プレースホルダ・データ・コントロールを使用すると、開発済データ・コントロールを使用した場合と同じ宣言的な開発が行われます。詳細は、『Oracle Application Development FrameworkによるFusion Webアプリケーションの開発』のプレースホルダ・データ・コントロールを使用したページの設計に関する項を参照してください。
さらに、データ視覚化コンポーネントでは、データの配信方法、自動部分ページ・レンダリング(PPR)、そしてデータの表示および編集方法など、同じ機能の大部分が共有されています。詳細は、「データ視覚化コンポーネントの共通機能」を参照してください。
ツリーマップおよびサンバースト・コンポーネントを使用するには、データを定義し、ツリーマップあるいはサンバーストをページに追加し、JDeveloperにおける追加の構成を完成させます。
ツリーマップおよびサンバースト・コンポーネントには、1つ以上のディテール・コレクションと1つのマスター・ディテール・コレクションとの間にマスター/ディテール関係が存在するデータ・コレクションが必要です。どちらのコンポーネントも、ADF Faces ツリー・コンポーネントと同じデータ・モデルを使用します。
ツリー・コンポーネントの詳細は、「ツリーでのデータの表示」を参照してください。
ツリーマップとサンバーストは、次の属性をJDeveloperに設定する必要があります。
value:ノードのサイズ
fillColor:ノードの色
label:ノードのテキスト識別子
valueおよびlabel属性の値は、ツリーマップあるいはサンバーストのデータ・モデルに保存する必要があり、UI-first開発を使用の場合は、クラスまたはマネージドBeanに保存する必要があります。fillColor値は、データ・モデル、クラスおよびマネージドBeanで指定するか、「プロパティ」ウィンドウで宣言的に指定できます。
図32-27に、図32-1の中のツリーマップを生成するのに使用されるデータのサブセットを示します。これは、図32-2でサンバーストを生成するのに使用された同じデータです。
図32-27 ツリーマップとサンバーストのサンプル・データ

この例では、United Statesはルート・ノードで、以下3つの子レベルがあります。すなわち、region、divisionおよびstateです。
ツリーマップあるいはサンバーストの構成を正常に行うには、データが次のルールに従うことを確認してください。
各子ノードは、親ノードを1つのみ持つことができます。
レベルをスキップすることはできません。
ツリーマップあるいはサンバーストのモデルをUI-first開発において作成するには、クラスとマネージドBeanを使用してツリー・ノードとツリー・モデルを定義し、ツリーにデータを移入し、かつツリーマップあるいはサンバースト構成の必要に応じ、追加のメソッドを追加します。
ツリーマップとサンバースト国勢調査データの例で使用されるクラスおよびマネージドBeanを定義するサンプル・コードの詳細は、「ツリーマップおよびサンバースト国勢調査データ例のサンプル・コード」を参照してください。
ツリーマップ・コンポーネントを使用するには、ツリーマップをページに追加し、JDeveloperにおける追加の構成を完成させます。
ツリーマップ・コンポーネントは、ツリーマップの表示や動作をカスタマイズするために追加したり修正したりすることのできる構成可能な属性や子コンポーネントを持ちます。接頭辞dvt:は、各ツリーマップ・コンポーネント名の先頭に付いて、そのコンポーネントがADFデータ視覚化ツール(DVT)のタグ・ライブラリに属することを示します。
ツリーマップの子コンポーネント、属性およびサポートされているファセットを次のエリアで構成できます。
ツリーマップ(dvt:treemap): ツリーマップ・ノードを折り返します。次の属性を構成してツリーマップの表示をコントロールします。
ラベル: colorLabelおよびsizeLabel属性を使用してツリーマップの色とサイズのメトリックを特定します。ツリーマップには、これらのラベルが凡例表示に必要です。
凡例ソース(legendSource): この属性を、属性グループで構成されたツリーマップでの凡例表示に使用します。属性グループのIDを指定します。
子レベルの表示(displayLevelsChildren): 表示する子レベルの数を指定します。デフォルトでは、ツリーマップはルートと最初の2つの子レベルを表示します。
アニメーション: animationOnDisplay属性を使用して初期のアニメーションをコントロールし、animationOnDataChange属性を使用してその後のアニメーションをコントロールします。アニメーション期間をデフォルトの500ミリ秒から変更するには、animationDuration属性を修正します。
空テキスト(emptyText): emptyText属性を使用して、ツリーマップ・ノードにデータが含まれない場合に表示するテキストを指定します。
グループ・ギャップ(groupGaps): グループ間で表示するギャップを指定します。デフォルトでは、この属性はouterに設定されており、ツリーマップは外部ノード間のギャップのみを表示します。この属性をnoneに設定してすべてのギャップを取り除くことも、あるいはこの属性をallに設定してすべてのグループ間にギャップを追加することもできます。
ソート(sorting): ツリーマップでスライスとダイスのレイアウトを使用する場合は、同じ親を持つ全ノードを、サイズが小さくなる方向にソートするのにこの属性を使用します。
その他のグループ: otherThreshold、otherThresholdBasis、otherColorおよびotherPattern属性を使用して、子のデータをその他のノ-ドに集計します。
ツリーマップ・ノード(dvt:treemapNode): ツリーマップ・コンポーネントの子。このタグはツリーマップの各ノードのサイズと色を定義し、データ・モデルでの各行にスタンプされます。行によりスタンプを変更する場合、ADF Faces af:switcherコンポーネントを使用し、各行にツリーマップ・ノードを挿入します。次の属性を構成してノードの表示をコントロールします。
value (必須): ツリーマップ・ノードの値を指定します。この値はツリーマップ内のノードの相対的なサイズを決定します。
fillColor (必須): ノードの塗りつぶしの色をRGB16進で指定します。この値は、ツリーマップを正しく表示するのにも必要です。
fillPattern: オプションとして使用する塗りつぶしパターンを指定します。パターンは白のバックグラウンドで描かれ、フォアグラウンドの色はfillColor属性で指定された色を使用します。
groupLabelDisplay: グループ・ラベルを表示する場所を指定します。デフォルトでは、この属性はheaderに設定されており、ラベルをグループ・ヘッダー上に表示します。これをoffに設定してラベル表示を消したり、nodeに設定してラベルをノード内に表示することもできます。
label: ノードのラベルを指定します。
labelDisplay: ノード・ラベルを表示する場所を指定します。デフォルトでは、この属性はnodeに設定され、ラベルをノード内部に表示しますが、offに設定してラベルの表示を消すこともできます。
labelHalign、labelStyleおよびlabelValign属性を設定することにより、ラベル表示をさらにカスタマイズできます。
ツリーマップ・ノード・ヘッダー(dvt:treemapNodeHeader): ツリーマップ・ノードのオプションとしての子。この属性を追加して、次のノード・ヘッダーの属性を構成します。
isolate: デフォルトでは、この属性はonに設定されていますが、offに設定して独立性のサポートを無効化することができます。
labelStyle: フォント・スタイルを指定します。
useNodeColor: デフォルトでは、この属性はoffに設定されています。ノードの色をヘッダーに表示するには、これをonに設定します。
titleHalign: ヘッダーの中でタイトルを表示する場所を指定します。デフォルトではこの値はstartに設定され、左から右モードではタイトルを左揃えに配置し、右から左モードでは右揃えに配置します。
属性グループ(dvt:attributeGroup): ツリーマップ・ノードのオプションとしての子。この属性を追加し、fillColorおよびfillPatternの値を、データ・セットのカテゴリのバケットや連続的な種別に基づき自動的に生成します。
サポートされるファセット: ツリーマップあるいはツリーマップ・ノードのオプションとしての子。ツリーマップ・コンポーネントはポップアップ・コンポーネントの表示のためにファセットをサポートし、ツリーマップのノード・コンポーネントは、ツリーマップ・ノードのラベルが十分でない場合に詳細を追加するための、コンテンツ・ファセットをサポートします。
ツリーマップは、他のDVTコンポーネントと同じ機能およびタグの多くも共有します。ツリーマップ・タグの完全なリストについては、Oracle ADF Facesデータ可視化ツール・タグ・リファレンスを参照してください。ツリーマップ・コンポーネントの追加機能の詳細は、「ツリーマップおよびサンバースト・コンポーネントの追加機能」を参照してください。
簡単なUI優先開発を使用してページを設計する場合は、「コンポーネント」ウィンドウを使用してツリーマップをJSFに追加してください。ツリーマップ・コンポーネントをページにドラッグ・アンド・ドロップすると、「ツリーマップの作成」ダイアログが表示されます。
図32-28に、「ツリーマップの作成」ダイアログを示します。
図32-28 UI-First開発を使用する「ツリーマップの作成」ダイアログ

「OK」をクリックすると、ページにツリーマップが追加され、「プロパティ」ウィンドウを使用してデータ値を指定し、追加の表示属性を構成できます。または、作成の間にデータのバインドを選択でき、ダイアログを使用して関連するノード・データの構成ができます。
「プロパティ」ウィンドウで、プロパティ・フィールドにマウス・カーソルを合わせると表示されるアイコンをクリックすることで、プロパティの説明や編集オプションを表示できます。図32-29に、ツリーマップのvalue属性のドロップダウン・メニューを示します。
図32-29 ツリーマップの値の属性のドロップダウン・メニュー

注意:
アプリケーションでFusionテクノロジ・スタックが使用される場合、データ・コントロールを使用してツリーマップを作成でき、バインドが自動的に行われます。詳細は、『Oracle Application Development FrameworkによるFusion Webアプリケーションの開発』のデータバインドされた階層ビューア、ツリーマップおよびサンバースト・コンポーネントの作成に関する項を参照してください。
始める前に:
ツリーマップの属性やツリーマップの子タグが機能にどのような影響を与えるかについて理解しておくと役立ちます。詳細は、「ツリーマップの構成」を参照してください。
他のADF Faces機能を使用して追加できる機能について理解することが役立つ場合もあります。詳細は、「ツリーマップおよびサンバースト・コンポーネントの追加機能」を参照してください。
次のタスクを実行する必要があります。
「アプリケーション・ワークスペースの作成」で説明されているように、アプリケーション・ワークスペースを作成します。
「ビュー・ページの作成」で説明されているように、ビュー・ページを作成します。
ページにツリーマップを追加するには:
「コンポーネント」ウィンドウからツリーマップをJSFページにドラッグ・アンド・ドロップし、生成中にデータ・バインドを選択しなかった場合は、JDeveloperはタグの最小セットしか生成しません。
次の例にツリーマップの生成されたコードを示します。
<dvt:treemap id="t1"> <f:facet name="multiSelectContextMenu"/> <f:facet name="contextMenu"/> <f:facet name="bodyContextMenu"/> <dvt:treemapNode id="tn1"/> </dvt:treemap>
ツリーマップの作成時にデータとデータ・コントロールのバインドを選択した場合、JDeveloperはデータ・モデルに基づきコードを生成します。詳細は、『Oracle Application Development FrameworkによるFusion Webアプリケーションの開発』のデータバインドされた階層ビューア、ツリーマップおよびサンバースト・コンポーネントの作成に関する項を参照してください。
サンバースト・コンポーネントを使用するには、サンバーストをページに追加し、JDeveloperにおける追加の構成を完成させます。
サンバースト・コンポーネントは、ツリーマップの表示や動作をカスタマイズするために追加したり修正したりすることのできる構成可能な属性や子コンポーネントを持ちます。接頭辞dvt:は、各ツリーマップ・コンポーネント名の先頭に付いて、そのコンポーネントがADFデータ視覚化ツール(DVT)のタグ・ライブラリに属することを示します。
サンバーストの子コンポーネント、属性およびサポートされているファセットを次のエリアで構成できます。
サンバースト(dvt:sunburst): サンバースト・ノードを折り返します。次の属性を構成してサンバーストの表示をコントロールします。
ラベル: colorLabelおよびsizeLabel属性を使用してサンバーストの色とサイズのメトリックを特定します。サンバーストには、これらのラベルが凡例表示に必要です。
凡例ソース(legendSource): この属性を、属性グループで構成されたサンバーストでの凡例表示に使用します。属性グループのIDを指定します。
子レベルの表示(displayLevelsChildren): 表示する子レベルの数を指定します。デフォルトでは、サンバーストはルートと最初の2つの子レベルを表示します。
アニメーション: animationOnDisplay属性を使用して初期のアニメーションをコントロールし、animationOnDataChange属性を使用してその後のアニメーションをコントロールします。アニメーション期間をデフォルトの500ミリ秒から変更するには、animationDuration属性を修正します。
ローテーション (rotation): クライアント側のサンバーストのローテーションを可能にするのにこの属性を使用します。
開始角度(startAngle): サンバーストの開始角度を指定します。
空テキスト(emptyText): emptyText属性を使用して、サンバースト・ノードにデータが含まれない場合に表示するテキストを指定します。
ソート(sorting): ツリーマップでスライスとダイスのレイアウトを使用する場合は、同じ親を持つ全ノードを、サイズが小さくなる方向にソートするのにこの属性を使用します。
その他のグループ: otherThreshold、otherThresholdBasis、otherColorおよびotherPattern属性を使用して、子のデータをその他のノ-ドに集計します。
サンバースト・ノード(dvt:sunburstNode): サンバースト・コンポーネントの子。このタグはサンバーストの各ノードのサイズと色を定義し、データ・モデルでの各行にスタンプされます。行によりスタンプを変更する場合、ADF Faces af:switcherコンポーネントを使用し、各行にサンバースト・ノードを挿入します。次の属性を構成してノードの表示をコントロールします。
value (必須): サンバースト・ノードの値を指定します。この値はサンバースト内のノードの相対的なサイズを決定します。
fillColor (必須): ノードの塗りつぶしの色をRGB16進で指定します。この値は、サンバーストを正しく表示するのにも必要です。
fillPattern: オプションとして使用する塗りつぶしパターンを指定します。パターンは白のバックグラウンドで描かれ、フォアグラウンドの色はfillColor属性で指定された色を使用します。
label: ノードのラベルを指定します。
labelDisplay: ノード・ラベルがどのようにを表示されるかを指定します。デフォルトでは、この属性はautoに設定されていて、クライアントがローテーションしたテキストをサポートしている場合、サンバーストではノード内にローテーションしたラベルが表示されます。クライアントがローテーションしたテキストをサポートしていない場合、サンバーストではノード内にラベルが水平に表示されます。これをoffに設定してラベル表示を消したり、onに設定してノード内でラベルを水平に表示したり、rotatedに設定してローテーションしたラベルを表示することもできます。
注意:
ローテーションしたテキストは、すべてのクライアント・テクノロジでサポートされているわけではありません。特に、ローテーションしたテキストは、Flashのイメージ形式を使用するクライアントでサポートされません。クライアントがローテーションしたテキストをサポートしていない場合、labelDisplay属性がautoまたはrotatedに設定されていても、サンバーストではノード内にラベルが水平に表示されます。
labelHalign: ノードのラベルの配置を指定します。デフォルトではこの属性はcenterに設定されおり、ラベルをノード・スライスの中央に配置します。これをinnerに設定してラベルをスライスの内側に配置したり、outerに設定してラベルをスライスの外側に配置することもできます。
radius: 他のノードに対して相対的なノードの半径を指定します。デフォルトでは、この属性は1に設定されています。値を指定したり、ノードの半径を返すEl式を入力することもできます。
属性グループ(dvt:attributeGroup): サンバースト・ノードのオプションとしての子。この属性を追加し、fillColorおよびfillPatternの値を、データ・セットのカテゴリのバケットや連続的な種別に基づき自動的に生成します。
サポートされるファセット: サンバーストあるいはサンバースト・ノードのオプションとしての子。サンバースト・コンポーネントはポップアップ・コンポーネントの表示のためにファセットをサポートし、サンバーストのノード・コンポーネントは、サンバースト・ノードのラベルが十分でない場合に詳細を追加するための、コンテンツ・ファセットをサポートします。
サンバーストは、他のDVTコンポーネントと同じ機能およびタグの多くも共有します。サンバースト・タグの完全なリストについては、Oracle ADF Facesデータ可視化ツール・タグ・リファレンスを参照してください。サンバースト・コンポーネントの追加機能の詳細は、「ツリーマップおよびサンバースト・コンポーネントの追加機能」を参照してください。
簡単なUI優先開発を使用してページを設計しているときには、「コンポーネント」ウィンドウを使用してサンバーストをJSFページに追加します。サンバースト・コンポーネントをページにドラッグ・アンド・ドロップすると、「サンバーストの作成」ダイアログが表示されます。
図32-30に、「サンバーストの作成」ダイアログを示します。
図32-30 UI-First開発を使用する「サンバーストの作成」ダイアログ

「OK」クリックすると、ページにサンバーストが追加され、「プロパティ」ウィンドウを使用してデータ値を指定し、追加の表示属性を構成できます。または、作成の間にデータのバインドを選択でき、ダイアログを使用して関連するノード・データの構成ができます。
「プロパティ」ウィンドウで、各属性フィールドのドロップダウン・メニューを使用して、プロパティの説明、およびEL式ビルダーまたはその他の専用ダイアログの表示などのオプションを表示できます。図32-31に、サンバーストのvalue属性のドロップダウン・メニューを示します。
図32-31 サンバーストの値の属性のドロップダウン・メニュー

注意:
アプリケーションでFusionテクノロジ・スタックが使用される場合、データ・コントロールを使用してサンバーストを作成でき、バインドが自動的に行われます。詳細は、『Oracle Application Development FrameworkによるFusion Webアプリケーションの開発』のデータバインドされた階層ビューア、ツリーマップおよびサンバースト・コンポーネントの作成に関する項を参照してください。
始める前に:
サンバーストの属性やサンバーストの子タグが機能にどのような影響を与えるかについて理解しておくと役立ちます。詳細は、「ツリーマップの構成」を参照してください。
他のADF Faces機能を使用して追加できる機能について理解することが役立つ場合もあります。詳細は、「ツリーマップおよびサンバースト・コンポーネントの追加機能」を参照してください。
次のタスクを実行する必要があります。
「アプリケーション・ワークスペースの作成」で説明されているように、アプリケーション・ワークスペースを作成します。
「ビュー・ページの作成」で説明されているように、ビュー・ページを作成します。
ページにサンバーストを追加するには、
「コンポーネント」ウィンドウからサンバーストをJSFページにドラッグ・アンド・ドロップし、生成中にデータ・バインドを選択しなかった場合は、JDeveloperはタグの最小セットしか生成しません。
次の例に生成されたコードを示します。
<dvt:sunburst id="s1"> <f:facet name="multiSelectContextMenu"/> <f:facet name="contextMenu"/> <f:facet name="bodyContextMenu"/> <dvt:sunburstNode id="sn1"/> </dvt:sunburst>
サンバーストの作成時にデータとデータ・コントロールのバインドを選択した場合、JDeveloperはデータ・モデルに基づきコードを生成します。詳細は、『Oracle Application Development FrameworkによるFusion Webアプリケーションの開発』のデータバインドされた階層ビューア、ツリーマップおよびサンバースト・コンポーネントの作成に関する項を参照してください。
UI優先開発を使用してツリーマップあるいはサンバーストにデータを追加するには、ツリー・モデルを作成してJDeveloperにおけるクラス、Beanあるいはメソッドを参照する、クラス、マネージドBean、およびメソッドを作成します。
ツリーマップとサンバーストは同じデータ・モデルを使用しているので、ツリーマップとサンバーストにデータを追加するプロセスは類似しています。
始める前に:
ツリーマップおよびサンバーストの属性や子タグが機能にどのような影響を与えるかについて理解しておくと役立ちます。ツリーマップの属性と子タグの構成の詳細は、「ツリーマップの構成」を参照してください。サンバーストの属性と子タグの構成の詳細は、「サンバーストの構成」を参照してください。
他のADF Faces機能を使用して追加できる機能について理解することが役立つ場合もあります。詳細は、「ツリーマップおよびサンバースト・コンポーネントの追加機能」を参照してください。
ページにツリーマップあるいはサンバーストを追加します。ツリーマップのページへの追加の詳細は、「ツリーマップをページに追加する方法」を参照してください。サンバーストのヘルプは、「サンバーストをページに追加する方法」を参照してください。
UI-first開発においてツリーマップあるいはサンバースト・コンポーネントにデータを追加するには:
注意:
属性グループを使用してfillColorおよびlabel属性を設定することもできます。属性グループの使用はオプションですが、ツリーマップまたはサンバーストの色やパターンを所得の高低などの条件に基づいて変更する場合、使用する必要があります。属性グループの構成の詳細は、「ツリーマップおよびサンバーストの離散属性グループの構成方法」を参照してください。
この章の例では、データをツリーマップおよびサンバーストに入力するのにクラスおよびマネージドBeanを使用します。アプリケーションでFusionテクノロジ・スタックが使用される場合、データ・コントロールを使用してサンバーストを作成でき、バインドが自動的に行われます。
詳細は、『Oracle Application Development FrameworkによるFusion Webアプリケーションの開発』のデータバインドされた階層ビューア、ツリーマップおよびサンバースト・コンポーネントの作成に関する項を参照してください。
また、最終的にページのUIコンポーネントでADFデータ・バインディングが使用されることがわかっていても、データ・コントロールの準備ができる前にページを開発する必要がある場合は、手動でコンポーネントをバインドするのではなく、プレースホルダ・データ・コントロールを使用します。プレースホルダ・データ・コントロールを使用すると、開発済データ・コントロールを使用した場合と同じ宣言的な開発が行われます。詳細は、『Oracle Application Development FrameworkによるFusion Webアプリケーションの開発』のプレースホルダ・データ・コントロールを使用したページの設計に関する項を参照してください。
ツリーマップとサンバーストの表示要素は構成が可能で、これにはパターン、属性グループ、凡例、ラベル、アニメーション、小さいデータ・コントリビュータの集計、スキニング、サイジング、およびノードのサイズによる順序付けが含まれます。
ツリーマップおよびサンバーストのサイズおよびスタイルを、inlineStyleあるいはstyleClass属性を使用して構成できます。どちらの属性も、「プロパティ」ウィンドウの「スタイル」セクションで、dvt:treemapあるいはdvt:sunburstコンポーネントで使用可能です。
これらの属性を使用して、フォント、境界線、およびバックグラウンド要素など、スタイルに関する機能をカスタマイズできます。
inlineStyleまたはstyleClass属性の使用の詳細は、「スタイルおよびスキンを使用した外観のカスタマイズ」を参照してください。
ツリーマップあるいはサンバーストを含むページには、サイズあるいはスタイルを変更する機能に制約のある場合があります。ページ・レイアウトの詳細は、「Webページ上のコンテンツの編成」を参照してください。
ツリーマップとサンバーストは、コンポーネントのトップ・レベルだけでなく、ノード、ノード・ヘッダー、およびツリーマップを分離したりサンバーストを開いたり閉じたりするのに使用するアイコンについても、色やフォント・スタイルをカスタマイズするためのスキニングもサポートします。ユーザーがノードやノード・ヘッダーをマウスでホバーしたり選択したりしたときの、ツリーマップあるいはサンバーストのノード、あるいはツリーマップのノード・ヘッダーについて、スタイルを定義するためにもスキニングを使用できます。ノードやノード・ヘッダーがドリル可能である場合は、ユーザーがノードやノード・ヘッダーをマウスでホバーしたり選択したりしたときのスタイルを定義するためにスキニングを使用できます。
次の例に、ユーザーがノードを選択したときにノードのテキストそれを太字で表示するように構成されたサンバーストのスキニング・キーを示します。
af|dvt-sunburstNode::selected
{
-tr-font-weight: bold;
}
ツリーマップとサンバーストのスキニング・キーの完全なリストについては、Oracle Fusion Middleware Oracle ADF Facesスキン・セレクタ・データ視覚化ツール・タグ・リファレンスを参照してください。スキニングとスタイルを使用したアプリケーションのカスタマイズの詳細は、「スタイルおよびスキンを使用した外観のカスタマイズ」を参照してください。
fillPattern属性を使用してツリーマップあるいはサンバースト・ノードがパターンを表示するように構成できます。
利用可能なパターンは以下です。
none (デフォルト)
smallChecker
smallCrosshatch
smallDiagonalLeft
smallDiagonalRight
smallDiamond
smallTriangle
largeChecker
largeCrosshatch
largeDiagonalLeft
largeDiagonalRight
largeDiamond
largeTriangle
ツリーマップあるいはサンバースト・ノードでのパターン表示を構成するには、fillPattern属性をdvt:treemapNodeあるいはdvt:sunburstNodeノード上で指定します。離散属性グループを使用して塗りつぶしパターンを指定することもできます。離散属性グループの詳細は、「ツリーマップおよびサンバーストの離散属性グループの構成方法」を参照してください。
データ・セットのカテゴリ分類に基づいて色または形状などのスタイル属性値を生成するために属性グループを使用します。ツリーマップおよびサンバーストは、子ノードの色やパターンの設定のため、離散および連続の両方の属性グループをサポートします。
色やパターンを所得レベルの高低などの所定の条件に依存させたい場合には、離散属性グループを使用します。色を高低値の間で徐々に変化させたい場合には、連続属性グループを使用します。
dvt:attributeGroupsタグをユーザーのツリーマップあるいはサンバーストに追加し、色またはパターンが表示される条件を定義することにより、離散属性グループを構成します。
始める前に:
ツリーマップおよびサンバーストの属性や子タグが機能にどのような影響を与えるかについて理解しておくと役立ちます。ツリーマップの属性と子タグの構成の詳細は、「ツリーマップの構成」を参照してください。サンバーストの属性と子タグの構成の詳細は、「サンバーストの構成」を参照してください。
他のADF Faces機能を使用して追加できる機能について理解することが役立つ場合もあります。詳細は、「ツリーマップおよびサンバースト・コンポーネントの追加機能」を参照してください。
次のタスクを完了する必要があります。
ページにツリーマップあるいはサンバーストを追加します。詳細は、「ツリーマップのページへの追加方法」または「サンバーストのページへの追加方法」を参照してください。
コンポーネントをデータに追加したときにツリーマップあるいはサンバーストとデータ・コントロールをバインドしなかった場合は、データをツリーマップあるいはサンバーストに追加します。UI優先開発を使用してのツリーマップまたはサンバーストへのデータ追加の詳細は、「ツリーマップおよびサンバースト・コンポーネントへのデータの追加」を参照してください。
ツリーマップあるいはサンバーストの離散属性グループを構成するには、
構造ウィンドウで「dvt:treemapNode」または「dvt:sunburstNode」ノードを右クリックし、「コンポーネント・ノードの中に挿入」→「属性グループ」を選択します。
たとえば、ツリーマップの離散属性グループを構成するには、「dvt:treemapNode」ノードを右クリックし、「ツリーマップ・ノードの中に挿入」→「属性グループ」を選択します。
dvt:attributeGroups要素を右クリックし、「プロパティに移動」を選択します。
「プロパティ」ウィンドウで「外観」セクションを開きます。
Value属性のドロップダウン・メニューから、「式ビルダー」を選択し、色表示をコントロールする色メトリックと条件を参照する式を作成します。
たとえば、図32-6に示すように所得レベルの中間値が$50,000より高いか低いかでツリーマップに異なる色を表示させたい場合は、Valueフィールドに次の式と類似の式を作成します。
#{row.income > 50000}
EL式の作成のヘルプについては、「EL式の作成方法」を参照してください。
Label属性のドロップダウン・メニューから、「式ビルダー」を選択し、離散色あるいはパターンが表すものを説明する凡例の式を作成します。
たとえば、色が所得レベルの中間値の高低を表すことをユーザーに知らせるには、次の式と類似の式をLabelフィールドに作成します。
#{row.income > 50000 ? 'High Income' : 'Low Income'}
タイプ属性のドロップダウン・メニューから、編集を選択します。
「属性の編集」ダイアログから、色、パターン、あるいは両方を選び、OKをクリックします。
色とパターンの両方を選び、即時にページを作成する場合、ツリーマップあるいはサンバーストは離散属性グループにデフォルトの色およびパターンを使用します。
例32-32に、国勢調査のデータ例でデフォルトの色とパターンを受け入れた場合に表示されるツリーマップを示します。
図32-32 デフォルトの色とパターンのツリーマップ離散属性グループ

オプションとして、属性グループのデフォルトの色を変更するには、以下を実行します。
構造ウィンドウでdvt:attributeGroups要素を右クリックし、「属性グループの中に挿入」→属性合致ルールを選択します。
dvt:attributeMatchRuleタグは、データが所定の条件に合致したときに属性を置き換えるのに使用されます。国勢調査データの例では、この条件は$50,000より高い所得の中間値です。
dvt:attributeMatchRule要素を右クリックし、「プロパティに移動」を選択します。
「グループ」フィールドで、条件がTrueのときにその色を表示する場合はtrueを入力し、条件がFalseのときにその色を表示する場合はfalseを入力します。
たとえば、国勢調査データの例で所得の中間値が50000より高いときに表示する色を選ぶには、trueを入力します。
構造ウィンドウでdvt:attributeMatchRule要素を右クリックし、「一致ルールの中に挿入」→「属性」を選択します。
「属性を挿入」ダイアログで、colorを「名前」フィールドに入力し、色を「値」フィールドに入力し、「OK」をクリックします。
値のフィールドは、6桁のRGB16進値を受け入れます。たとえば、値を緑に設定するには、valueフィールドに以下を入力します。#00AA00。
残りの半分の条件についてデフォルトの色を変更する場合、ステップ8.aからステップ8.eを繰り返します。
たとえば、所得が50000より低い場合に表示する色を定義する別の合致ルールを定義し、Groupフィールドをfalseに設定します。
オプションとして、属性グループのデフォルトのパターンを変更するには、以下を実行します。
構造ウィンドウでdvt:attributeGroups要素を右クリックし、「属性グループの中に挿入」→属性合致ルールを選択します。
dvt:attributeMatchRule要素を右クリックし、「プロパティに移動」を選択します。
「グループ」フィールドで、条件がTrueのときにそのパターンを表示する場合はtrueを入力し、条件がFalseのときにそのパターンを表示する場合はfalseを入力します。
構造ウィンドウでdvt:attributeMatchRule要素を右クリックし、「属性一致ルールの中に挿入」→「属性」を選択します。
「属性の挿入」ダイアログで、patternを「Name」フィールドに入力し、サポートされているパターンを「Value」フィールドに入力し、「OK」をクリックします。
たとえば、「Value」フィールドにsmallDiamondを入力し、パターンを小ダイヤモンドにします。利用可能なパターンのリストについては、「パターン表示の構成」を参照してください。
残りの半分の条件についてデフォルトの色を変更する場合、ステップ9.aからステップ9.eを繰り返します。
たとえば、所得が50000より低い場合に表示する色を定義する別の合致ルールを定義し、Groupフィールドをfalseに設定します。
次の例に、図32-6「離散属性グループを表示するツリーマップ」で示したツリーマップで離散属性グループを構成した場合のJSFページ上のコードを示します。
<dvt:treemap id="t1" summary="SampleTreemap" value="#{treemap.censusData}"
var="row" colorLabel="Median Household Income" sizeLabel="Population"
displayLevelsChildren="3" emptyText="No Data to Display"
legendSource="ag1">
<dvt:treemapNode id="tn1" value="#{row.size}" label="#{row.text}">
<dvt:attributeGroups id="ag1" value="#{row.income > 50000}"
label="#{row.income > 50000 ? 'High Income' : 'Low Income'}"
type="color">
<dvt:attributeMatchRule id="amr1" group="true">
<f:attribute name="color" value="#00AA00"/>
</dvt:attributeMatchRule>
<dvt:attributeMatchRule id="amr2" group="false">
<f:attribute name="color" value="#AA0000"/>
</dvt:attributeMatchRule>
</dvt:attributeGroups>
<f:facet name="content"/>
</dvt:treemapNode>
</dvt:treemap>
dvt:attributeGroupsタグをユーザーのツリーマップあるいはサンバーストに追加し、データの範囲の最小および最大レベルで表示される色を定義することにより、連続属性グループを構成します。属性グループはデータを使用してデータ範囲を決め対応する値で凡例にラベルを表示しますが、異なる範囲やラベルを使用するように属性グループを構成することもできます。
始める前に:
ツリーマップおよびサンバーストの属性や子タグが機能にどのような影響を与えるかについて理解しておくと役立ちます。ツリーマップの属性と子タグの構成の詳細は、「ツリーマップの構成」を参照してください。サンバーストの属性と子タグの構成の詳細は、「サンバーストの構成」を参照してください。
他のADF Faces機能を使用して追加できる機能について理解することが役立つ場合もあります。詳細は、「ツリーマップおよびサンバースト・コンポーネントの追加機能」を参照してください。
次のタスクを完了する必要があります。
ページにツリーマップあるいはサンバーストを追加します。詳細は、「ツリーマップのページへの追加方法」または「サンバーストのページへの追加方法」を参照してください。
コンポーネントをデータに追加したときにツリーマップあるいはサンバーストとデータ・コントロールをバインドしなかった場合は、データをツリーマップあるいはサンバーストに追加します。UI優先開発を使用してのツリーマップまたはサンバーストへのデータ追加の詳細は、「ツリーマップおよびサンバースト・コンポーネントへのデータの追加」を参照してください。
ツリーマップあるいはサンバーストの連続属性グループを構成するには、
構造ウィンドウで「dvt:treemapNode」または「dvt:sunburstNode」ノードを右クリックし、「コンポーネント・ノードの中に挿入」→「属性グループ」を選択します。
たとえば、ツリーマップの連続属性グループを構成するには、dvt:treemapNodeノードを右クリックし、「ツリーマップ・ノードの中に挿入」→「属性グループ」を選択します。
dvt:attributeGroups要素を右クリックし、「プロパティに移動」を選択します。
「プロパティ」ウィンドウで「外観」セクションを開きます。
「値」属性のドロップダウン・メニューから、「式ビルダー」を選択し、色メトリックを参照する式を入力します。
たとえば、国勢調査の例から所得データを返すEL式を指定するには、「式ビルダー」を選び、次の値をValueフィールドに入力します。#{row.income}。EL式の作成のヘルプについては、「EL式の作成方法」を参照してください。
「タイプ」フィールドには、colorを入力します。
「属性タイプ」フィールドでは、属性のドロップダウン・メニューを使用して、continuousを選択します。
オプションとして、次の最小あるいは最大の範囲、およびラベルに値を設定します。
MinValue: 範囲の最小の境界を入力します。または、属性のドロップダウン・メニューから「式ビルダー」を選び、最小の境界を返す式を入力します。
たとえば、35000をMinValueフィールドに入力し、範囲の低い方の境界を35,000に設定します。
MaxValue: 範囲の最大の境界を入力します。または、属性のドロップダウン・メニューから「式ビルダー」を選び、最大の境界を返す式を入力します。
MinLabel: 凡例で表示する最小値のラベルを入力します。または、属性のドロップダウン・メニューから「テキスト・リソースの選択」あるいは「式ビルダー」を選び、テキスト・リソースまたはEL式を選択します。
たとえば、$35000をMinLabelフィールドに入力し、凡例に表示されるラベルを$35000に設定します。
MaxLabel: 凡例で表示する最大値のラベルを入力します。または、属性のドロップダウン・メニューから「テキスト・リソースの選択」あるいは「式ビルダー」を選び、テキスト・リソースまたはEL式を選択します。
最小および最大の境界で使用される色を定義するには、以下を実行します。
構造ウィンドウでdvt:attributeGroups要素を右クリックし、「属性グループの中に挿入」→「属性」を選択します。
「属性を挿入」ダイアログでcolor1を最小の境界の名前と値に入力し、OKをクリックします。
値のフィールドは、6桁のRGB16進値を受け入れます。たとえば、最小の境界の値を濃い緑に設定するには(この色は図32-1の属性グループで使用された色)、valueフィールドに#14301Cを入力します。
構造ウィンドウでdvt:attributeGroups要素を右クリックし、「属性グループの中に挿入」→「属性」を選択します。
「属性を挿入」ダイアログでcolor2を最大の境界の名前と値に入力し、OKをクリックします。
値のフィールドは、6桁のRGB16進値を受け入れます。たとえば、最大の境界の値を薄い緑に設定するには(この色は図32-1の属性グループで使用された色)、valueフィールドに#68C182を入力します。
図32-9に、図32-1に示した連続属性グループを構成した場合のJSFページ上のコードを示します。
<dvt:treemap id="t1" summary="SampleTreemap" value="#{treemap.censusData}"
var="row" colorLabel="Median Household Income" sizeLabel="Population"
displayLevelsChildren="3" emptyText="No Data to Display"
legendSource="ag1">
<dvt:treemapNode id="tn1" value="#{row.size}" label="#{row.text}">
<dvt:attributeGroups id="ag1" value="#{row.income}" type="color"
attributeType="continuous" minValue="35000"
maxValue="70000" minLabel="$35000" maxLabel="$70000">
<f:attribute name="color1" value="#14301C"/>
<f:attribute name="color2" value="#68C182"/>
</dvt:attributeGroups>
<f:facet name="content"/>
</dvt:treemapNode>
</dvt:treemap>
Otherノードを使用して表示のためにノードを集計する場合、Otherノードは構成された属性グループの色やパターンを使用しません。
詳細は、「ツリーマップおよびサンバーストのその他のノードの構成に関する必知事項」を参照してください。
次の属性の値を指定すると、凡例は自動的に表示されます。
sizeLabel: コンポーネントのサイズ・メトリックを説明するテキストを指定します。または、属性のドロップダウン・メニューから「テキスト・リソースの選択」または「式ビルダー」を選択し、テキスト・リソースまたはEL式を選択します。
colorLabel: コンポーネントの色メトリックを説明するテキストを指定します。または、属性のドロップダウン・メニューから「テキスト・リソースの選択」または「式ビルダー」を選択し、テキスト・リソースまたはEL式を選択します。
legendSource: オプションとして、ツリーマップあるいはサンバーストの表示で使用される属性グループのIDを指定します。
ユーザーのツリーマップあるいはサンバーストが属性グループを使用しない場合は、凡例の表示はユーザーがサイズと色ラベルに指定したテキスト記述に限定されます。
始める前に:
ツリーマップおよびサンバーストの属性や子タグが機能にどのような影響を与えるかについて理解しておくと役立ちます。ツリーマップの属性と子タグの構成の詳細は、「ツリーマップの構成」を参照してください。サンバーストの属性と子タグの構成の詳細は、「サンバーストの構成」を参照してください。
他のADF Faces機能を使用して追加できる機能について理解することが役立つ場合もあります。詳細は、「ツリーマップおよびサンバースト・コンポーネントの追加機能」を参照してください。
次のタスクを完了する必要があります。
ページにツリーマップあるいはサンバーストを追加します。詳細は、「ツリーマップのページへの追加方法」または「サンバーストのページへの追加方法」を参照してください。
コンポーネントをデータに追加したときにツリーマップあるいはサンバーストとデータ・コントロールをバインドしなかった場合は、データをツリーマップあるいはサンバーストに追加します。UI優先開発を使用してのツリーマップまたはサンバーストへのデータ追加の詳細は、「ツリーマップおよびサンバースト・コンポーネントへのデータの追加」を参照してください。
ツリーマップあるいはサンバーストの凡例を構成するには、
構造ウィンドウで「dvt:treemap」または「dvt:sunburst」ノードを右クリックし、「プロパティに移動」を選択します。
「プロパティ」ウィンドウで「外観」セクションを開きます。
SizeLabelフィールドに、サイズ・メトリックを説明するために凡例が表示するテキストを入力します。
たとえば、人口をSizeLabelフィールドに入力し、ツリーマップあるいはサンバーストのノードのサイズは人口に基づいていることを示します。
ドロップダウン・メニューを使用して、テキスト・リソース、あるいは「式ビルダー」ダイアログからEL式を選択します。たとえば、国勢調査の例からサイズを返すEL式を指定するには、「式ビルダー」を選び、次の値をSizeLabelフィールドに入力します。#{row.size}。EL式の作成のヘルプについては、「EL式の作成方法」を参照してください。
ColorLabelフィールドに、色メトリックを説明するために凡例が表示するテキストを入力します。
たとえば、家計所得の中間値をColorLabelフィールドに入力し、ツリーマップあるいはサンバーストのノードのサイズは人口に基づいていることを示します。
またはドロップダウン・メニューを使用してテキスト・リソースを入力するか、式ビルダーから式を選択します。たとえば、国勢調査の例から色を返すEL式を指定するには、「式ビルダー」を選び、次の値をColorLabelフィールドに入力します。#{color.size}。
ユーザーのツリーマップあるいはサンバーストが属性グループを使用する場合は、次のようにattributeGroupsコンポーネントのIDを参照します。
LegendSource属性のドロップダウン・メニューから、編集を選択します。
「プロパティの編集 - LegendSource」ダイアログで、各コンポーネントを開き、attributeGroupsコンポーネントを見つけます。
attributeGroupsコンポーネントを選び、OKをクリックします。
その他のノードを、小さなデータ・セットを1つの大きなセットに集計し、比較を容易にするのに使用します。ノードの親の大きさ、またはツリーマップやサンバースト・コンポーネントのルート・ノードの大きさに基づいてデータ・セットを集計できます。
次の属性の値を設定して、ツリーマップやサンバーストの「その他」のノードを構成します。
otherThreshold: その下でノードが「その他」のノードに集計される、親ノードまたはルート・ノードのパーセンテージを指定します。有効な値は0から1の範囲です。
たとえば、0.1の値により、親の値の10%未満のすべてのノードが「その他」のノードに集計されます。図32-17では、otherThresholdは.08すなわち8パーセントに設定され、これによりSouth Carolina、Delaware、West VirginiaおよびDistrict of ColumbiaノードをSouth Atlantic地域に集計します。
この値を 0.1すなわち10%に増やすと、Marylandノードが集計に追加されます。図32-33に、otherThreshold属性が 0.1に設定された、同じツリーマップを示します。
図32-33 otherThresholdが10パーセントに設定されたその他のノードを表示するツリーマップ

otherThresholdBasis: ルート・ノードのパーセンテージまたはノードの親ノードのパーセンテージのいずれかとして、otherThresholdの値に適用される基準値を指定します。有効な値は次のとおりです。
parentPercentage: otherThresholdを適用するときに、ノードが親ノードの大きさと比較されます。これがデフォルトの動作、およびこのセクションの図に使用されている設定です。
たとえば、ツリーマップのいずれかのノードが「その他」のノードに親を持つ場合、そのレベルにドリル・ダウンすると、そのノードの値にかかわらず、子ノードは「その他」のノードに集計されます。2つの子ノードが同じ値を持ち、1つのノードの親が「その他」のノードである場合、その子ノードは「その他」のノードに集計されます。
rootPercentage:: otherThresholdを適用するときに、ノードがツリーマップまたはサンバーストのルート・ノードの大きさと比較されます。
たとえば、otherThresholdを0.1に設定すると、その値がサンバースト表示の合計の10%より小さいすべてのノードは、それらの親の大きさにかかわらず「その他」に含まれます。
otherColor: 現在のその他のノードに含まれるすべてのノードのRowKeySetを受け取り、その他のノードの色のStringを返すメソッドへの参照を指定します。
たとえば、国勢調査のデータの例では、その他のノードに含まれる全ノードの所得の中間値を計算するメソッドを使用しています。家計所得の中間値が50,000未満の場合は、メソッドは低所得を表示するのに使用された、ツリーマップの集計されなかったノードと同じ色の値を返します。その他のノード上の色が図32-33でどのように変化し、Marylandノードがその他のノードに含まれるとき、高い所得の中間値を反映するかに注意してください。
次の例に、国勢調査のデータ例で所得の中間値に基づきotherColorの値を指定するサンプルのメソッドを示します。
import org.apache.myfaces.trinidad.model.RowKeySet;
import org.apache.myfaces.trinidad.model.TreeModel;
public String otherColor(RowKeySet set) {
// The color should be the mean income of the contained regions. Note that it should actually
// be the median, but we can't calculate that with the available information.
TreeModel tree = getCensusRootData();
// Loop through and get the population + average income
double population = 0;
double average = 0;
for(Object rowKey : set) {
CensusData.CensusTreeNode item = (CensusData.CensusTreeNode) tree.getRowData(rowKey);
population += item.getSize().doubleValue();
average += item.getSize().doubleValue() * item.getIncome();
}
// Calculate the average
average = average / population;
// Match the attr groups used by the demos
return average > 50000 ? "#CC3300" : "#003366";
}
otherPattern: オプションで、現在のその他のノードに含まれるすべてのノードのRowKeySetを受け取り、その他のノードのパターンのStringを返すメソッドへの参照を指定します。
次の例に、「その他」のノードの塗りつぶしパターンをsmallDiamondに設定するメソッドのサンプル・コードを示します。
import org.apache.myfaces.trinidad.model.RowKeySet;
public String otherPattern(RowKeySet rowKeySet) {
return "smallDiamond";
}
始める前に:
ツリーマップおよびサンバーストの属性や子タグが機能にどのような影響を与えるかについて理解しておくと役立ちます。ツリーマップの属性と子タグの構成の詳細は、「ツリーマップの構成」を参照してください。サンバーストの属性と子タグの構成の詳細は、「サンバーストの構成」を参照してください。
他のADF Faces機能を使用して追加できる機能について理解することが役立つ場合もあります。詳細は、「ツリーマップおよびサンバースト・コンポーネントの追加機能」を参照してください。
次のタスクを完了する必要があります。
ページにツリーマップあるいはサンバーストを追加します。詳細は、「ツリーマップのページへの追加方法」または「サンバーストのページへの追加方法」を参照してください。
コンポーネントをデータに追加したときにツリーマップあるいはサンバーストとデータ・コントロールをバインドしなかった場合は、データをツリーマップあるいはサンバーストに追加します。UI優先開発を使用してのツリーマップまたはサンバーストへのデータ追加の詳細は、「ツリーマップおよびサンバースト・コンポーネントへのデータの追加」を参照してください。
現在のその他のノードに含まれるすべてのノードのRowKeySetを受け取り、その他のノードの色のStringを返すメソッドを作成します。
米国国勢調査のデータの例を使用するには、前述の例のサンプルotherColor()メソッドをマネージドBeanに追加します。
マネージドBeanについてのヘルプが必要な場合、「マネージドBeanの作成と使用」を参照してください。
オプションとして、現在のその他のノードに含まれるすべてのノードのRowKeySetを受け取り、その他のノードのパターンのStringを返すメソッドを作成します。
米国国勢調査のデータの例を使用するには、前述の例のサンプルotherPattern()メソッドをマネージドBeanに追加します。
ツリーマップまたはサンバーストに「その他」のノードを追加するには:
その他のノードは個々のノードの集計であるため、子、属性グループ、選択、ツールチップ、およびポップアップ・サポートを管理するとき、他のツリーマップおよびサンバ-ストの子ノードとは、動作が異なります。
特に、次の相違点を知っておく必要があります。
子ノード: ツリーマップまたはサンバースト・コンポーネントのotherThresholdBasis属性を設定しないかぎり、集計されたノードの子は表示されません。
その他のノード表示と属性グループ: 色やパターンの指定に属性グループを使用している場合、その色やパターンはその他のノード上には表示されません。その他のノードに属性グループと同じ色やパターンを表示する場合、表示する色やパターンを返すメソッドをマネージドBeanに作成する必要があります。
選択の動作: その他のノードは、ノード選択サポートをデフォルト値の複数選択から単一ノード選択に変更している場合、選択できません。
ツールチップ: ツールチップはその他のノード内のノードの数を表示し、カスタマイズできません。
ポップアップ: デフォルトでは、ポップアップはその他のノード上に表示されません。
ユーザーがノード上でポップアップを立ち上げると、そのノードはコンポーネント(とそのモデル)上で現在となり、アプリケーションによるコンテキストの決定が可能になります。ツリーマップとサンバーストは、af:showPopupBehaviorタグをコンテキスト決定のために使用しますが、このタグは複数のノードを現在にすることをサポートしていません。ツリーマップあるいはサンバーストにその他のノード上でポップアップを表示させたい場合は、getPopupContext()メソッドをUITreemapまたはUISunburstコンポーネント上で呼ぶメソッドをマネージドBean内に作成し、集計されたノードのコンテキストを決定する必要があります。
ソートは、ユーザーのツリーマップかサンバーストがその他のノードを使用する場合は、デフォルトで有効化されています。そうでない場合は、dvt:treemapあるいはdvt:sunburst sorting属性を、「プロパティ」ウィンドウでonに設定して有効化する必要があります。
ツリーマップはスライスとダイスのレイアウトにおいてのみソートをサポートします。
ツリーマップあるいはサンバースト・ノード上のコンテンツ・ファセットを定義することにより、拡張ノード・コンテンツを構成できます。
ツリーマップとサンバーストのいずれも、次のOracleアプリケーション開発フレームワーク・タグをサポートします。
af:image
af:outputText
af:panelGroupLayout
af:spacer
レイアウト上の理由により単一の子しかサポートされず、複数の子コンポーネントを折り返すには、af:panelGroupLayoutを使用する必要があります。このファセット内のコンポーネントには、対話型の動作もサポートされません。
dvt:treemapNodeノード上でcontentファセットを定義することにより、ツリーマップ上の拡張ノード・コンテンツを構成できます。
始める前に:
ツリーマップの属性やツリーマップの子タグが機能にどのような影響を与えるかについて理解しておくと役立ちます。ツリーマップの属性と子タグの構成の詳細は、「ツリーマップの構成」を参照してください。
他のADF Faces機能を使用して追加できる機能について理解することが役立つ場合もあります。詳細は、「ツリーマップおよびサンバースト・コンポーネントの追加機能」を参照してください。
ページにツリーマップを追加します。詳細は、「ツリーマップをページに追加する方法」を参照してください。
拡張ノード・コンテンツをツリーマップに追加するには、
dvt:sunburstNodeノード上でrootContentファセットを定義することにより、サンバースト上の拡張ノード・コンテンツを構成します。
始める前に:
サンバーストの属性やサンバーストの子タグが機能に影響を与える可能性について理解しておくと役立ちます。サンバーストの属性と子タグの構成の詳細は、「サンバーストの構成」を参照してください。
他のADF Faces機能を使用して追加できる機能について理解することが役立つ場合もあります。詳細は、「ツリーマップおよびサンバースト・コンポーネントの追加機能」を参照してください。
ページにサンバーストを追加します。詳細は、「サンバーストをページに追加する方法」を参照してください。
拡張ノード・コンテンツをサンバーストに追加するには、
ツリーマップとサンバーストは、複数のタイプのアニメーションをサポートします。デフォルトではアニメーションは表示されませんが、アニメーションをツリーマップあるいはサンバーストに、最初に表示されるときに追加できます。コンポーネント上でデータ変更が発生したとき、アニメーション効果のカスタマイズができます。
始める前に:
ツリーマップおよびサンバーストの属性や子タグが機能にどのような影響を与えるかについて理解しておくと役立ちます。ツリーマップの属性と子タグの構成の詳細は、「ツリーマップの構成」を参照してください。サンバーストの属性と子タグの構成の詳細は、「サンバーストの構成」を参照してください。
他のADF Faces機能を使用して追加できる機能について理解することが役立つ場合もあります。詳細は、「ツリーマップおよびサンバースト・コンポーネントの追加機能」を参照してください。
ページにツリーマップあるいはサンバーストを追加します。詳細は、「ツリーマップのページへの追加方法」または「サンバーストのページへの追加方法」を参照してください。
ツリーマップあるいはサンバーストにアニメーション効果を追加するには、
表32-1に、サポートされているアニメーション効果のリストを示します。
表32-1 ツリーマップとサンバーストのアニメーション効果
| アニメーション効果 | AnimationOnDisplay | AnimationOnDataChange |
|---|---|---|
|
x |
x |
|
x |
|
|
x |
x |
|
x |
|
|
x (ツリーマップのみ) |
|
|
x (ツリーマップのみ) |
|
|
x (サンバーストのみ) |
|
|
x (サンバーストのみ) |
|
|
x (サンバーストのみ) |
|
|
x |
|
|
x |
|
|
x |
|
|
x |
|
|
x |
x |
ツリーマップとサンバーストは、次の要素についてラベル表示のカスタマイズをサポートします。
colorLabelおよびsizeLabel: これらのラベルは凡例表示に使用されます。これらのラベルの構成の詳細は、「ツリーマップおよびサンバーストの凡例の構成方法」を参照してください。
treemapNodeHeader: ツリーマップ・ノード・ヘッダーに表示されるタイトルは構成可能です。ツリーマップ・ノード・ヘッダー・タイトルのカスタマイズの構成の詳細は、「ツリーマップ・ノード・ヘッダーとグループ・ギャップ表示の構成」を参照してください。
ノード・ラベル: ツリーマップとサンバーストの両方で、ノード・ラベルのサイズ、スタイルおよび表示を構成できます。レイアウトの違いにより、構成のオプションがコンポーネント間でわずかに異なります。
ツリーマップ・ノード上のラベル属性を定義することにより、ツリーマップ・ノード・ラベルを構成できます。
始める前に:
ツリーマップの属性やツリーマップの子タグが機能にどのような影響を与えるかについて理解しておくと役立ちます。ツリーマップの属性と子タグの構成の詳細は、「ツリーマップの構成」を参照してください。
他のADF Faces機能を使用して追加できる機能について理解することが役立つ場合もあります。詳細は、「ツリーマップおよびサンバースト・コンポーネントの追加機能」を参照してください。
ページにツリーマップを追加します。詳細は、「ツリーマップをページに追加する方法」を参照してください。
ツリーマップ・リーフ・ノードを構成するには:
サンバースト・ノード上のラベル属性を設定およびカスタマイズすることにより、サンバースト・ノード・ラベルを構成できます。
始める前に:
ツリーマップおよびサンバーストの属性や子タグが機能にどのような影響を与えるかについて理解しておくと役立ちます。ツリーマップの属性と子タグの構成の詳細は、「ツリーマップの構成」を参照してください。サンバーストの属性と子タグの構成の詳細は、「サンバーストの構成」を参照してください。
他のADF Faces機能を使用して追加できる機能について理解することが役立つ場合もあります。詳細は、「ツリーマップおよびサンバースト・コンポーネントの追加機能」を参照してください。
ページにサンバーストを追加します。詳細は、「サンバーストをページに追加する方法」を参照してください。
サンバースト・ノード・ラベルを構成するには、
デフォルトでは、サンバーストは、サンバーストの各ノードに対して同じ大きさの表示領域を割り当てます。いずれかのノードに対して割り当てられた表示領域を増やす場合、ノードのradius属性を設定します。
図32-34に、2つのノードで構成したサンバーストを示します。ここでは、内側のノードが州を表し、外側のノードが州内の都市を表しています。ノードの半径はノードの各メンバーを分ける直線で、サンバースト全体の半径の一部です。
図32-34 半径を2に設定したノードを表示するサンバースト

サンバースト全体の半径は、サンバーストで最も長いサブツリーの半径と同じです。サブツリーはルート・ノードからリーフ・ノードまでのパスを表し、1つ以上のレイヤーを含む1つ以上のノードから構成されることがあります。図32-34では、MassachusettsとSpringfieldを表すサブツリーは強調表示されています。
サンバーストのノードの半径はデフォルトで1に設定されていて、2つのレイヤーを表す2つのノードを含むサンバーストは全体の半径が2になります。ノードのいずれかの表示領域を増やすには、半径の値を増やします。図32-34では、内側のノードは半径を2に設定して構成されていて、リーフ・ノードの半径は1に設定されています。この例では、サンバースト全体の半径は3で、内側のノードは使用可能な表示領域の3分の2を使用します。
注意:
サンバースト内のすべてのレイヤーに対して1つのノードを定義する場合、半径の属性を設定すると、他のレイヤーのサイズに合せるために、ルート・ノードの表示サイズを増やす効果があります。レイヤーを変化させる場合、ADF Facesのaf:switcherコンポーネントを使用し、各行に対して、dvt:nodeを含むf:facetを挿入します。
「プロパティ」ウィンドウを使用して、サンバーストのノードの半径に値を設定できます。
始める前に:
サンバーストの属性や子タグが機能にどのような影響を与えるかについて理解しておくと役立ちます。ツリーマップの属性の構成の詳細は。サンバーストの属性と子タグの構成の詳細は、「サンバーストの構成」を参照してください。
他のADF Faces機能を使用して追加できる機能について理解することが役立つ場合もあります。詳細は、「ツリーマップおよびサンバースト・コンポーネントの追加機能」を参照してください。
ページにサンバーストを追加します。詳細は、「サンバーストをページに追加する方法」を参照してください。
サンバーストのノードの半径を構成する手順:
サンバーストのノードの半径を変更する場合、ノード・ラベルが適切に表示されないことがあります。labelHalign属性を使用すると、ノード・ラベルの配置を調整できます。
詳細は、「サンバースト・ノード・ラベルの構成方法」を参照してください。
ツリーマップのノード・ヘッダーは、ツリーマップに2つ以上の子レベルがあるときは、デフォルトでいつでも表示されます。デフォルトの表示を変更する場合、ノード・ヘッダーを構成します。
グループ・ギャップは、外部グループのノード間で、デフォルトで表示されます。ノード間でのグループ・ギャップの表示方法を変更する場合、グループ・ギャップを構成します。
dvt:treemapNodeHeader要素をツリーマップ・ノードに追加し、次の属性の値を設定することにより、ツリーマップのノード・ヘッダーを構成します。
labelStyle: ヘッダー内に表示されるラベルのフォント・スタイルを指定します。この属性は、font-sizeやcolorなど、CSSスタイル属性を受け入れます。
CSS属性の完全なリストについては、次のアドレスのWorld Wide Web ConsortiumのWebサイトを参照してください。
titleHalign: ヘッダーのタイトルの水平方向の配置を指定します。デフォルトではこの属性はstartに設定され、左から右モードではタイトルを左揃えに配置し、右から左モードでは右揃えに配置します。この属性をcenterに設定してタイトルを中央に配置したり、endに設定して、左から右モードではタイトルを右揃えに配置し、右から左モードでは左揃えに配置することができます。
useNodeColor: ヘッダーに親ノードのノード色を使用させるには、これをonに設定します。
始める前に:
ツリーマップの属性やツリーマップの子タグが機能にどのような影響を与えるかについて理解しておくと役立ちます。ツリーマップの属性と子タグの構成の詳細は、「ツリーマップの構成」を参照してください。
他のADF Faces機能を使用して追加できる機能について理解することが役立つ場合もあります。詳細は、「ツリーマップおよびサンバースト・コンポーネントの追加機能」を参照してください。
次のタスクを完了する必要があります。
ページにツリーマップを追加します。詳細は、「ツリーマップをページに追加する方法」を参照してください。
コンポーネントをページに追加したときにツリーマップとデータ・コントロールをバインドしなかった場合は、データをツリーマップに追加します。UI優先開発を使用してのツリーマップまたはサンバーストへのデータ追加の詳細は、「ツリーマップおよびサンバースト・コンポーネントへのデータの追加」を参照してください。
ツリーマップ・ノード・ヘッダーを構成するには、
ヘッダーでのノードの色の使用を選択すると、使用されるノードの色は、そのノードがツリーマップの最下レベルであった場合にツリーマップに表示されたものになります。
ツリーマップが全階層レベルで同じ色スキームを使用している場合は、ヘッダーにノードの色を使用することで、有用な情報が提供できます。しかしながら、階層の異なるレベルに異なる色スキームを指定した場合は、ノードの色の使用はあまり意味がありません。
ノード間に表示されるグループ・ギャップを、groupGaps属性の値を設定することによりカスタマイズします。
始める前に:
ツリーマップの属性やツリーマップの子タグが機能にどのような影響を与えるかについて理解しておくと役立ちます。ツリーマップの属性と子タグの構成の詳細は、「ツリーマップの構成」を参照してください。
他のADF Faces機能を使用して追加できる機能について理解することが役立つ場合もあります。詳細は、「ツリーマップおよびサンバースト・コンポーネントの追加機能」を参照してください。
ページにツリーマップを追加します。詳細は、「ツリーマップをページに追加する方法」を参照してください。
ツリーマップ・グループ・ギャップの表示をカスタマイズするには、
ツリーマップには対話機能が追加可能で、これには、ツールチップ、ポップアップ、選択サポート、コンテキスト・メニュー、およびドリルが含まれます。ツリーマップは、グループ・ノードの独立性もサポートします。
dvt:treemapNodeあるいはdvt:sunburstNode shortDesc属性の値を指定することにより、ツールチップを定義します。この属性に単純テキストを指定することも、あるいはツリーマップやサンバーストからデータを取り出してノードについての追加情報を表示するEL式を指定することもできます。
図32-35に、サンバースト・ノードの1つの名前とサイズを表示しているサンバーストを示します。
図32-35 サンバースト・ツールチップ

ノードのラベルとサイズ・データの詳細を表示するツールチップを構成するには、EL式のlabelおよびsize属性を参照します。EL式はそのメソッドを参照するマネージドBeanから、labelおよびsize属性の設定のために、データを引き出します。
たとえば、米国の国勢調査の例でのラベルとサイズの属性に値を指定するには、次をJDeveloperのshortDesc属性に入力します。
#{row.text}<br/>#{row.size}
ツリーマップあるいはサンバーストのポップアップを、af:popupおよびaf:showPopupBehaviorタグを使用して定義します。
af:popupコンポーネントをツリーマップおよびサンバースト・コンポーネントで使用すると、セカンダリ・ウィンドウでの情報の表示および非表示、追加データの入力、コンテキスト・メニューなどの機能の呼出しを、エンド・ユーザーに許可する機能を構成できます。「ツリーマップおよびサンバーストのコンテキスト・メニューの構成」を参照し、af:popupコンポーネントを使用してコンテキスト・メニューを表示する方法を確認してください。
ADF Facesのコンポーネントでは、ポップアップの表示または非表示にJavaScriptは不要です。af:showPopupBehaviorタグは宣言的ソリューションとなるため、ポップアップ・コンポーネントを開くためのJavaScriptの作成や、スクリプトのポップアップ・コンポーネントへの登録の必要がありません。
この項では、af:showPopupBehaviorを使用してポップアップを表示するようにサンバーストあるいはツリーマップ・コンポーネントを構成する例を提示します。
af:showPopupBehaviorおよびaf:popupタグを使用してポップアップを構成するには、af:popupコンポーネントと関連メソッドを定義し、af:showPopupBehaviorタグをdvt:treemapNodeあるいはdvt:sunburstNodeコンポーネントの子として挿入し、 af:showPopupBehaviorコンポーネントのタグをトリガー・タイプに構成し、af:popupコンポーネントのid属性を参照します。
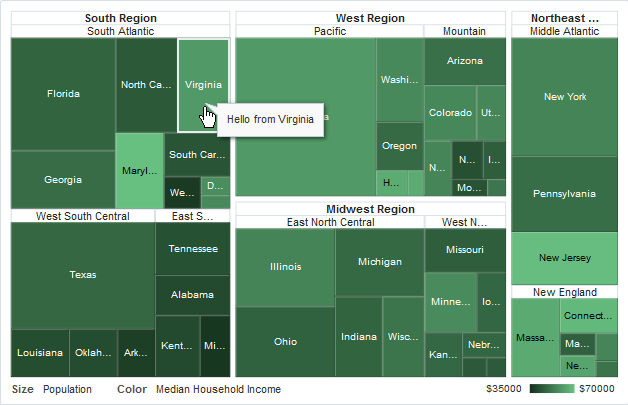
図32-36に、ユーザーがツリーマップ上でマウスをホバーさせたときに短いメッセージとツリーマップ・ノードの名前を表示するように構成されたツリーマップを示します。
図32-36 マウス・ホバーでポップアップを示すツリーマップ

次の例に、ポップアップを宣言するページ上のコードを示します。
<af:group id="g1">
<af:outputText value="Hover on a node to show a popup."
inlineStyle="font-size:medium;" id="ot1"/>
<af:panelGroupLayout layout="horizontal" id="pgl1">
<dvt:treemap id="treemap" value="#{treemap.censusData}" var="row"
colorLabel="Median Household Income" sizeLabel="Population"
displayLevelsChildren="3" legendSource="ag1"
inlineStyle="width:700px; height:450px;"
summary="Treemap Popup">
<dvt:treemapNode id="tn1" value="#{row.size}" label="#{row.text}">
<af:showPopupBehavior popupId="::noteWindowPopup"
triggerType="mouseHover"/>
<dvt:attributeGroups id="ag1" value="#{row.income}"
type="color"
attributeType="continuous"
minValue="35000" maxValue="70000"
minLabel="$35000" maxLabel="$70000">
<f:attribute name="color1" value="#14301C"/>
<f:attribute name="color2" value="#68C182"/>
</dvt:attributeGroups>
</dvt:treemapNode>
</dvt:treemap>
</af:panelGroupLayout>
<af:popup childCreation="deferred" autoCancel="disabled"
id="noteWindowPopup" launcherVar="source"
eventContext="launcher" clientComponent="true"
contentDelivery="lazyUncached">
<af:setPropertyListener from="#{source.currentRowData.text}"
to="#{treemap.noteWindowMessage}"
type="popupFetch"/>
<af:noteWindow id="nw1">
<af:outputFormatted value="Hello from #{treemap.noteWindowMessage}"
id="of8"/>
</af:noteWindow>
</af:popup>
</af:group>
始める前に:
ツリーマップおよびサンバーストの属性や子タグが機能にどのような影響を与えるかについて理解しておくと役立ちます。ツリーマップの属性と子タグの構成の詳細は、「ツリーマップの構成」を参照してください。サンバーストの属性と子タグの構成の詳細は、「サンバーストの構成」を参照してください。
他のADF Faces機能を使用して追加できる機能について理解することが役立つ場合もあります。詳細は、「ツリーマップおよびサンバースト・コンポーネントの追加機能」を参照してください。
次のタスクを完了する必要があります。
ページにツリーマップあるいはサンバーストを追加します。詳細は、「ツリーマップのページへの追加方法」または「サンバーストのページへの追加方法」を参照してください。
コンポーネントをデータに追加したときにツリーマップあるいはサンバーストとデータ・コントロールをバインドしなかった場合は、データをツリーマップあるいはサンバーストに追加します。UI優先開発を使用してのツリーマップまたはサンバーストへのデータ追加の詳細は、「ツリーマップおよびサンバースト・コンポーネントへのデータの追加」を参照してください。
ADF Faces popupコンポーネントをページに追加し、ポップアップに表示させたいメニュー、ダイアログ、あるいはウィンドウを挿入します。
たとえば、図32-36のポップアップは、"Hello from Texas"メッセージを表示するため、ノート・ウィンドウを使用しています。この例を使用するには、ADF Faces noteWindowコンポーネントをpopupコンポーネント内部に挿入し、ADF Faces outputFormattedコンポーネントをノート・ウィンドウの内部に挿入します。サンプル・コードを前述のコード例に示します。
この例のポップアップは、ノート・ウィンドウでの使用のためにツリーマップからデータを取得するADF Faces setListenerコンポーネントも含みます。この例では、データは現在のノードのテキスト属性(source.currentRowData.text)から取得され、ツリーマップのマネージドBeanのnoteWindowMessage文字列変数に保存されます。この例を使用するには、次の例に示されるコードをツリーマップBeanに追加します。
private String noteWindowMessage = null;
public void setNoteWindowMessage(String noteWindowMessage) {
this.noteWindowMessage = noteWindowMessage;
}
public String getNoteWindowMessage() {
return noteWindowMessage;
}
マネージドBeanについてのヘルプが必要な場合、「マネージドBeanの作成と使用」を参照してください。ダイアログを表示するポップアップ・ウィンドウの使用の詳細は、「ポップアップ・ダイアログ、メニューおよびウィンドウの使用方法」を参照してください。
選択を表示するのに必要な追加コンポーネントを作成します。
たとえば、図32-36のページは、ポップアップの表示のためにユーザーにノード上をホバーするように促すaf:outputTextコンポーネントを使用しています。af:outputTextコンポーネント構成の詳細は、「出力テキストおよび書式設定された出力テキストの表示」を参照してください。
ツリーマップあるいはサンバーストにポップアップを追加するには、
ツリーマップとサンバーストは、現在clickおよびmouseHoverのトリガー・タイプのみをサポートしています。
ポップアップはその他のノード上には表示されません。詳細は、「ツリーマップおよびサンバーストのその他のノードの構成に関する必知事項」を参照してください。
ツリーマップおよびサンバースト・コンポーネントは、単一および複数ノードの選択をサポートしています。コンポーネントで複数の選択が許可されている場合、ユーザーは[Ctrl]を押しながらクリックする操作で複数のノードを選択できます。
ユーザーがノードを選択、あるいは選択解除すると、ツリーマップあるいはサンバースト・コンポーネントは、selectionEventイベントを起動します。選択されたノードに基づいてツリー・コンポーネントで後処理を実行する、カスタムのselectionListenerインスタンスを登録できます。
図32-37に、カスタムの選択リスナーを使用するように構成されたサンバーストの簡単な例を示します。ユーザーが単一あるいは複数の選択をすると、コンソ-ルは選択されたノードの名前、および選択に追加あるいは除外されたノードの数を表示します。
図32-37 カスタムの選択リスナーを示すサンバースト

次の例に、ユーザーのクリックに反応してコンソールへの出力を生成するのに使用するselectionListenerメソッドを示します。このメソッドをサンバーストのマネージドBeanまたはバッキングBeanに格納します。
import javax.faces.component.UIComponent;
import oracle.adf.view.faces.bi.component.sunburst.UISunburst;
import org.apache.myfaces.trinidad.event.SelectionEvent;
import org.apache.myfaces.trinidad.model.RowKeySet;
public void selectionListener(SelectionEvent event) {
UIComponent component = event.getComponent();
if(component instanceof UISunburst) {
UISunburst sunburst = (UISunburst) component;
StringBuilder s = new StringBuilder();
// Get the selected row keys and print
RowKeySet selectedRowKeys = sunburst.getSelectedRowKeys();
System.out.println(selectedRowKeys.size() + " Nodes Currently Selected:");
if (selectedRowKeys != null) {
for (Object rowKey : selectedRowKeys) {
TreeNode rowData = (TreeNode)sunburst.getRowData (rowKey);
s.append (rowData.getText()).append(", ");
}
if (s.length() > 0)
s.setLength (s.length() - 2);
System.out.println(s);
}
// Get the row keys that were just added to the selection
RowKeySet addedRowKeys = event.getAddedSet();
System.out.println(addedRowKeys.size() + " Nodes Added");
// Get the row keys that were just removed from the selection
RowKeySet removedRowKeys = event.getRemovedSet();
System.out.println(removedRowKeys.size() + " Nodes Removed");
}
}
選択リスナー・メソッドをツリーマップあるいはサンバースト・コンポーネントのselectionListener属性で宣言し、選択を表示する追加のコンポーネントをJSFページに追加します。この項の例では、リスナーは出力をコンソールに単に表示しているだけで、ユーザーに選択を促すプロンプトのみがページに追加されています。次の例に、サンバーストの設定に使用されたページの一部を示します。selectionListener属性が、太字のフォントでハイライトされています。
<af:panelGroupLayout id="pgl12">
<af:group id="g5">
<af:outputText value="Click on a node to make a selection. Use Ctrl-click for multiple nodes."
inlineStyle="font-size:large;" id="ot3"/>
<dvt:sunburst id="s1" summary="SampleSunburst" value="#{sunburst.censusData}"
var="row" varStatus="rowStatus" displayLevelsChildren="3"
colorLabel="Median Household Income" sizeLabel="Population"
inlineStyle="width:500px;height:500px;"
selectionListener="#{sunburst.selectionListener}">
<dvt:sunburstNode id="sn1" value="#{row.size}" label="#{row.text}"
shortDesc="#{row.text}<br/>#{row.size}">
<dvt:attributeGroups id="ag1" type="color "
value="#{row.income > 50000}"
label="#{row.income > 50000 ? 'High Income' : 'Low Income'}"
minLabel="Low" maxLabel="High">
</dvt:attributeGroups>
</dvt:sunburstNode>
</dvt:sunburst>
</af:group>
</af:panelGroupLayout>
始める前に:
ツリーマップおよびサンバーストの属性や子タグが機能にどのような影響を与えるかについて理解しておくと役立ちます。ツリーマップの属性と子タグの構成の詳細は、「ツリーマップの構成」を参照してください。サンバーストの属性と子タグの構成の詳細は、「サンバーストの構成」を参照してください。
他のADF Faces機能を使用して追加できる機能について理解することが役立つ場合もあります。詳細は、「ツリーマップおよびサンバースト・コンポーネントの追加機能」を参照してください。
次のタスクを完了する必要があります。
ページにツリーマップあるいはサンバーストを追加します。詳細は、「ツリーマップのページへの追加方法」または「サンバーストのページへの追加方法」を参照してください。
コンポーネントをデータに追加したときにツリーマップあるいはサンバーストとデータ・コントロールをバインドしなかった場合は、データをツリーマップあるいはサンバーストに追加します。UI優先開発を使用してのツリーマップまたはサンバーストへのデータ追加の詳細は、「ツリーマップおよびサンバースト・コンポーネントへのデータの追加」を参照してください。
selectionListenerを定義するメソッドを作成し、選択状態を返し、それをツリーマップあるいはサンバースト・コンポーネントのマネージドあるいはバッキングBeanに保存します。
同じ国勢調査データの例を使用するには、例のコードをsunburstと名付けられたマネージドBeanにコピーします。マネージドBeanについてのヘルプが必要な場合、「マネージドBeanの作成と使用」を参照してください。
選択を表示するのに必要な追加コンポーネントを作成します。
たとえば、図32-37のページは、選択を行うためにユーザーにノードのクリックを促すaf:outputTextコンポーネントを使用しています。af:outputTextコンポーネント構成の詳細は、「出力テキストおよび書式設定された出力テキストの表示」を参照してください。
ツリーマップあるいはサンバーストに選択サポートを追加するには、
ツリーマップとサンバーストはツリー・コンポーネントと同じデータ・モデルを使用しているので、選択イベントはorg.apache.myfaces.trinidad.event.SelectionEventライブラリで定義されます。
ツリー・モデルにおける選択サポートの詳細は、「実行時の処理内容: ツリー・コンポーネント・イベント」を参照してください。
JDeveloperにおけるイベント処理の詳細は、「イベント処理」を参照してください。
ツリーマップとサンバーストのいずれも、ユーザーがノードを右クリックしたときにコンテキスト・メニューを表示するように構成できます。
ツリーマップおよびサンバーストのコンテキスト・メニューを、これらのコンテキスト・メニュー・ファセットを使用して定義します。
bodyContextMenu: ツリーマップまたはサンバースト・コンポーネント内の選択不可の要素上に表示されるコンテキスト・メニューを指定します。
contextMenu: ツリーマップまたはサンバースト・コンポーネント内の選択可能要素上に表示されるコンテキスト・メニューを指定します。
multiSelectContextMenu: ツリーマップまたはサンバースト・コンポーネント内で複数の要素が選択されるときに表示されるコンテキスト・メニューを指定します。
JSPまたはJSPXページの各ファセットでは、1つの子コンポーネントがサポートされます。Faceletは、複数の子コンポーネントをサポートします。これらすべてのファセットが機能するためには、ツリーマップあるいはサンバーストのプロパティで、選択が有効化されている必要があります。コンテキスト・メニューは、現在のところFlashでのみサポートされています。
af:popupコンポーネント内のaf:menuコンポーネントを使用してコンテキスト・メニューを作成します。ついで、指定されたトリガーに基づき、別のコンポーネントからコンテキスト・メニュー・ポップアップを起動できます。コンテキスト・メニューの構成の詳細は、「ポップアップ・ダイアログ、メニューおよびウィンドウの使用方法」を参照してください。
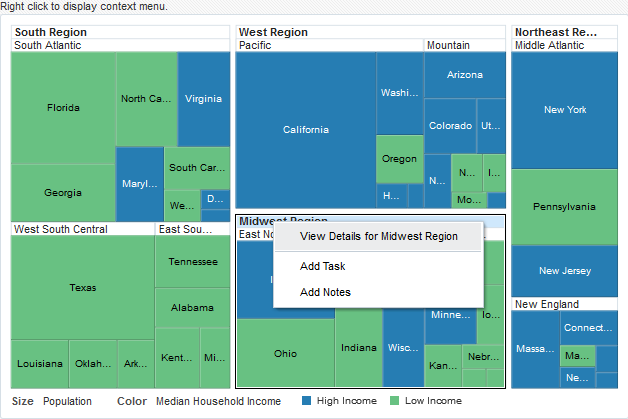
図32-38に、ユーザーがツリーマップの地域、地区、あるいはノードの1つを右クリックしたときにコンテキスト・メニューを表示するように、contextMenuファセットを使用して構成されたサンプルのツリーマップを示します。
図32-38 ツリーマップ・コンテキスト・メニュー

ユーザーがView Details for Midwest Regionを選択すると、アプリケーションはMidwest Regionノードについての追加情報を提供できます。
図32-39に、ユーザーがMidwest Regionの詳細を見る選択をしたあとで、ツリーマップの下に表示されるテキスト出力を示します。この例では、出力はユーザーがクリックしたものを検証するだけですが、このコンテキスト・メニューはMidwest Regionについての追加詳細の提示にも使用できます。
図32-39 クリック後のコンテキスト・メニューのサンプル出力

次の例に、例のツリーマップとコンテキスト・メニューを構成するのに使用したサンプル・コードを示します。
<af:group id="g1">
<af:outputFormatted value="Right click to display context menu." id="of1"/>
<dvt:treemap id="t1" displayLevelsChildren="3" summary="Sample Treemap"
var="row" value="#{treemap.censusData}"
varStatus="rowStatus"
binding="#{treemapContextMenu.treemap}"
colorLabel="Median Household Income"
sizeLabel="Population"
legendSource="ag1">
<dvt:treemapNode id="tn1" value="#{row.size}" label="#{row.text}"
shortDesc="#{row.text}<br/>Population: #{row.size}<br/>Income: #{row.income}">
<dvt:attributeGroups id="ag1" value="#{row.income > 50000}"
label="#{row.income > 50000 ? 'High Income' : 'Low Income'}"
type="color">
</dvt:attributeGroups>
</dvt:treemapNode>
<f:facet name="contextMenu">
<af:popup id="p1" contentDelivery="lazyUncached">
<af:menu text="menu 1" id="m1">
<af:commandMenuItem text="View Details for #{treemapContextMenu.selectionState}"
id="cmi1"
actionListener="#{treemapContextMenu.menuItemListener}"/>
<af:group id="g2">
<af:commandMenuItem text="Add Task" id="cmi2"
actionListener="#{treemapContextMenu.menuItemListener}"/>
<af:commandMenuItem text="Add Notes" id="cmi3"
actionListener="#{treemapContextMenu.menuItemListener}"/>
</af:group>
</af:menu>
</af:popup>
</f:facet>
</dvt:treemap>
<af:spacer width="10" id="s1"/>
<af:outputFormatted value="#{treemapContextMenu.status}" id="of2"
clientComponent="true"
binding="#{treemapContextMenu.outputFormatted}"/>
</af:group>
この例では、メソッドがツリーマップを設定し、選択状態を返し、コンテキスト・メニュー上のユーザー・クリックに反応する、treemapContextMenuという名前のバッキングBeanを使用しています。「ツリーマップとサンバースト・コンポーネントへのデータの追加」で説明されているように、この例も同じクラスおよびメソッドを使用してツリーマップ用のデータを設定します。次の例にContextMenuSampleクラス用のコードを示します。
import javax.faces.component.UIComponent;
import javax.faces.event.ActionEvent;
import oracle.adf.view.faces.bi.component.treemap.UITreemap;
import oracle.adf.view.rich.component.rich.nav.RichCommandMenuItem;
import oracle.adf.view.rich.component.rich.output.RichOutputFormatted;
import org.apache.myfaces.trinidad.context.RequestContext;
public class ContextMenuSample {
private UITreemap treemap;
private String status;
private RichOutputFormatted outputFormatted;
public ContextMenuSample() {
}
public void setTreemap(UITreemap treemap) {
this.treemap = treemap;
}
public UITreemap getTreemap() {
return treemap;
}
public String getSelectionState() {
if (treemap != null) {
return TreemapSample.convertToString(treemap.getSelectedRowKeys(), treemap);
} else
return null;
}
public String getStatus() {
return status;
}
public void setOutputFormatted(RichOutputFormatted outputFormatted) {
this.outputFormatted = outputFormatted;
}
public RichOutputFormatted getOutputFormatted() {
return outputFormatted;
}
/**
* Called when a commandMenuItem is clicked. Updates the outputText with information about the menu item clicked.
* @param actionEvent
*/
public void menuItemListener(ActionEvent actionEvent) {
UIComponent component = actionEvent.getComponent();
if (component instanceof RichCommandMenuItem) {
RichCommandMenuItem cmi = (RichCommandMenuItem)component;
// Add the text of the item into the status message
StringBuilder s = new StringBuilder();
s.append("You clicked on \"").append(cmi.getText()).append("\". <br><br>");
this.status = s.toString();
// Update the status text component
RequestContext.getCurrentInstance().addPartialTarget(this.outputFormatted);
}
}
}
始める前に:
ツリーマップおよびサンバーストの属性や子タグが機能にどのような影響を与えるかについて理解しておくと役立ちます。ツリーマップの属性と子タグの構成の詳細は、「ツリーマップの構成」を参照してください。サンバーストの属性と子タグの構成の詳細は、「サンバーストの構成」を参照してください。
他のADF Faces機能を使用して追加できる機能について理解することが役立つ場合もあります。詳細は、「ツリーマップおよびサンバースト・コンポーネントの追加機能」を参照してください。
次のタスクを完了する必要があります。
ページにツリーマップあるいはサンバーストを追加します。詳細は、「ツリーマップのページへの追加方法」または「サンバーストのページへの追加方法」を参照してください。
コンポーネントをデータに追加したときにツリーマップあるいはサンバーストとデータ・コントロールをバインドしなかった場合は、データをツリーマップあるいはサンバーストに追加します。UI優先開発を使用してのツリーマップまたはサンバーストへのデータ追加の詳細は、「ツリーマップおよびサンバースト・コンポーネントへのデータの追加」を参照してください。
actionListenerを定義し選択状態を返すマネージドBeanを作成します。
同じ国勢調査データの例を使用するには、前述の例のコードをtreemapContextMenuと名付けられたバッキングBeanにコピーします。マネージドBeanについてのヘルプが必要な場合、「マネージドBeanの作成と使用」を参照してください。
コンテキスト・メニューをサポートするのに必要な追加コンポーネントを作成します。
たとえば、図32-38のページは、コンテキスト・メニューの表示のためにユーザーに右クリックを促すaf:outputTextコンポーネントを使用しています。ユーザーがカスタムのコンテキスト・メニュー項目を選択したとき、ページはaf:outputFormattedコンポーネントを使用して、ユーザーがどのノードを選択したかを確認するメッセージを表示します。
追加コンポーネントの構成に必要な詳細は、前述のコード・サンプルを参照してください。af:outputTextおよびaf:outputFormattedコンポーネントの詳細は、「出力テキストおよび書式設定された出力テキストの表示」を参照してください。
ツリーマップあるいはサンバーストにコンテキスト・メニューを追加するには、
ユーザーのアプリケーションがバッキングBeanを使用している場合は、以下を実行します。
構造ウィンドウで「dvt:treemap」または「dvt:sunburst」ノードを右クリックし、「プロパティに移動」を選択します。
「拡張」の項を開いてバインディング属性の値を入力し、ツリーマップをコンテキスト・メニューのためのメソッドを含むマネージドBeanと関連付けます。または、属性のドロップダウン・メニューから編集を選び、既存のBeanとメソッドを、作成または選択します。
バインディング属性にはツリーマップを設定するコードが含まれているので、国勢調査のデータの例に必要ですが、「ツリーマップあるいはサンバースト・コンポーネントへのデータの追加方法」で説明されている同じクラスおよびメソッドからのデータおよびメソッドも使用します。たとえば、treemapContextMenuという名前のバッキングBeanでは、Bindingフィールドに#{treemapContextMenu.treemap}を入力します。
「構造」ウィンドウでdvt:treemapまたはdvt:sunburstノードを右クリックし、「ツリーマップの中に挿入」または「サンバーストの中に挿入」を選択します。
「ファセットの挿入」ダイアログで、作成するコンテキスト・メニューのタイプに相当するファセットの名前を入力します。
たとえば、contextMenuファセットを定義するには、以下を名前フィールドに入力します。contextMenu。
「OK」をクリックします。
ファセットは、dvt:treemapノードまたはdvt:sunburstノードの子として作成されます。
構造ウィンドウでf:facet - context menuノードを右クリックし、「ファセットの中に挿入」→「ADF Faces」→「ポップアップ」を選択します。
af:popupノードを右クリックし、「プロパティに移動」を選択します。
「プロパティ」ウィンドウで、次のプロパティを設定します。
ContentDelivery: これをLazyUncachedに設定します。
AutoCancel: これを、<default> enabledに設定します。
ChildCreation: これを、<default> immediateに設定します。
構造ウィンドウでaf:popupノードを右クリックし、「ポップアップの中に挿入」→「メニュー」を選択します。
構造ウィンドウでaf:menuノードを右クリックし、「メニューの中に挿入」→「メニュー・アイテム」を選択してメニュー・アイテムを作成します。
af:commandMenuItemノードを右クリックし、 「プロパティに移動」を選択します。
「プロパティ」ウィンドウで、「共通」の項を開き、次のプロパティを設定します。
Text: メニューに表示するテキストを入力します。
たとえば、国勢調査のデータの例を複製するには、次の値をTextフィールドに入力します。View Details for #{treemapContextMenu.selectionState}。
ActionListener: ユーザーがメニュー項目を選択したときにコールされるメソッドの名前を入力ます。
たとえば、treemapContextMenuという名前のマネージドBeanとmenuItemListenerという名前のメソッドには、ActionListenerフィールドに#{treemapContextMenu.menuItemListener}を入力します。
コンテキスト・メニューに表示させたい各メニュー項目につき、ステップ9とステップ11を繰り返します。
ヒント:
関連するメニュー項目をグループ化するには、コンテキスト・メニュー・クラスに対する前述のコード・サンプルに示すように、ADF Faces af:groupコンポーネントをaf:commandMenuItemの前後で折り返します。af:groupコンポーネントの詳細は、「関連する項目のグループ化」を参照してください。
追加のコンテキスト・メニュー・ファセットを構成するには、ステップ2からステップ12を繰り返します。
技術的な制限のために、Flashのレンダリング形式の使用時には、現在のところコンテキスト・メニューのコンテンツはFlash Playerのコンテキスト・メニューを使用して表示されます。
このため、Flash Playerにより定義されたいくつかの制限があります。
Flashでは、コンテキスト・メニューのサブメニューは使用できません。
Flashでは、カスタム・メニュー項目は15に制限されます。コンポーネントの組込みメニュー項目(円グラフのinteractiveSliceBehaviorメニュー項目など)は、制限に考慮されます。
Flashでは、メニュー項目がテキストのみに制限されます。ADF Facesメニューで可能なアイコンなどのコントロールは、Flashメニューでは使用できません。
各メニュー・キャプションには、1つ以上の表示可能な文字を含める必要があります。制御文字、改行文字およびその他の空白文字は無視されます。キャプションは100文字以内です。
別のカスタム項目と同一のメニュー・キャプションは、一致する項目の表示または非表示に関係なく無視されます。メニュー・キャプションは、組込みキャプションまたは既存のカスタム・キャプションと比較されます(大文字/小文字、句読点、空白は考慮されません)。
次のキャプションは許可されません。ただし、単語同士をつなげて使用して、カスタム・キャプションを作成できます: 保存、ズーム・イン、ズーム・アウト、100%、すべて表示、品質、再生、ループ、巻戻し、進む、戻る、ロードされない映画、バージョン情報、印刷、再描画リージョンの表示、デバッガ、元に戻す、切取り、コピー、貼付け、削除、すべて選択、開く、新規ウィンドウで開くおよびリンクのコピー。
次の単語は、単独または他の単語とともにカスタム・キャプションで表示できません: Adobe、Macromedia、Flash Playerまたは設定。
さらに、Flashからのコンテキスト・メニュー項目のリクエストは同期コールであるため、コンテキスト・メニューの呼出し時には、ELを評価するサーバー・リクエストは不可能です。選択したオブジェクトごとに異なるコンテキスト・メニューを提供するために、コンテキスト・メニューのポップアップでcontentDelivery="lazyUncached"設定が使用される場合、メニューはあらかじめフェッチされます。状況により変化するコンテキスト・メニューの場合、これはメニュー定義内のEL式が、異なる選択や通貨の状況により、レンダリング時に繰り返しコールされることを意味します。あらかじめフェッチされたこれらのコンテキスト・メニューを使用する場合、アプリケーションでは次の事項を認識しておく必要があります。
コンテキスト・メニューの表示方法の定義に使用するEL式では、実行時間の長いコードまたは遅いコードは実行しないでください。これは、actionListenerなど、メニュー項目が選択された後にコールされるaf:commandMenuItem属性には当てはまりません。
今後、Flashの制限が解決された場合、ADFコンテキスト・メニューがFlashコンテキスト・メニューのかわりに表示されます。アップグレードの互換性を確保するには、メニューがあらかじめフェッチされている場合と、メニューの開始時にEL式が評価される場合の両方でEL式が機能するようにコードを作成する必要があります。アプリケーションが依存するコンポーネントの状態は、selectionとcurrencyのみです。
ドリル・サポートは、ユーザーがコンポーネントのグループ・ヘッダーをクリックするか、各ノードをダブルクリックすることにより、ツリーマップあるいはサンバーストの階層をナビゲートすることを可能にします。
ドリル・サポートをツリーマップあるいはサンバーストのノードのdrilling属性により有効化します。
JDeveloperには、ドリルをサポートするのに必要なコードが含まれています。しかしながら、ノードがドリルされているときに、アプリケーションに他のタスクを実行させる場合があります。追加のタスクを実行するメソッドを定義し、それをドリル・リスナーとして、ツリーマップあるいはサンバーストのマネージドあるいはバッキングBeanに追加できます。
始める前に:
ツリーマップおよびサンバーストの属性や子タグが機能にどのような影響を与えるかについて理解しておくと役立ちます。ツリーマップの属性と子タグの構成の詳細は、「ツリーマップの構成」を参照してください。サンバーストの属性と子タグの構成の詳細は、「サンバーストの構成」を参照してください。
他のADF Faces機能を使用して追加できる機能について理解することが役立つ場合もあります。詳細は、「ツリーマップおよびサンバースト・コンポーネントの追加機能」を参照してください。
次のタスクを完了する必要があります。
ページにツリーマップあるいはサンバーストを追加します。詳細は、「ツリーマップのページへの追加方法」または「サンバーストのページへの追加方法」を参照してください。
コンポーネントをデータに追加したときにツリーマップあるいはサンバーストとデータ・コントロールをバインドしなかった場合は、データをツリーマップあるいはサンバーストに追加します。UI優先開発を使用してのツリーマップまたはサンバーストへのデータ追加の詳細は、「ツリーマップおよびサンバースト・コンポーネントへのデータの追加」を参照してください。
ドリル・リスナーを追加する場合、リスナーを定義するメソッドを作成し、それをツリーマップあるいはサンバーストのマネージドあるいはバッキングBeanに追加します。
イベントの処理の詳細は、「イベントの処理」を参照してください。Beanについてのヘルプが必要な場合、「マネージドBeanの作成と使用」を参照してください。
ツリーマップあるいはサンバーストにドリル・サポートを追加するには、
構造ウィンドウでdvt:treemapNodeまたはdvt:sunburstNodeノードを右クリックし、「プロパティに移動」を選択します。
「プロパティ」ウィンドウで、「拡張」の項を開き、「ドリル」属性のドロップダウン・リストを使用して 「ドリル」属性を次の値の1つに設定します。
replace: ユーザーがノードをダブルクリックして、ツリーマップあるいはサンバーストの新しいルートに設定することを可能にします。
insert (サンバーストのみ): ユーザーがノードの子を開いたり閉じたりすることを可能にします。
insertAndReplace (サンバーストのみ): ユーザーがノードをダブルクリックして階層のルートに設定したり、ノードの子を開いたり閉じたりするすることを可能にします。
ユーザーのアプリケーションがドリル・リスナーを含んでいる場合は、以下を実行します。
構造ウィンドウでdvt:treemapを右クリックし、「プロパティに移動」を選択します。
「プロパティ」ウィンドウで、「動作」セクションを開きます。
ドリル・リスナー属性のドロップダウン・メニューから、編集を選択します。
「属性の編集」ダイアログで、検索ボックスを使用してツリーマップのマネージドBeanを検索します。
マネージドBeanのノードを開き、ドリル・リスナーを含むメソッドを選択します。
「OK」をクリックします。
式が作成されます。
たとえば、sampleTreemapというマネージドBeanとsampleDrillListenerというメソッドの場合、式ビルダーによりドリル・リスナーの値として、コード#{sampleTreemap.sampleDrillListener}が生成されます。
ドリルは、表示可能なデータの追加のレイヤーがある場合に推奨されます。独立性とは異なり、ツリー・モデルから追加のデータをフェッチするのは、サーバー側の操作です。すでに表示されているグループ・データにフォーカスするには、ツリーマップの分離機能を使用します。
詳細は、「独立性のサポートの構成(ツリーマップのみ)」を参照してください。
ツリーマップおよびサンバーストを、ページ上でサポートされたコンポーネント間のドラッグ・アンド・ドロップ操作のドラッグ・ソース、およびドロップ・ターゲットとして構成できます。
ツリーマップあるいはサンバーストにドラッグのサポートを追加するには、af:dragSourceタグをツリーマップに追加し、af:dropTargetタグをドラッグを受け取るコンポーネントに追加します。ドラッグを受け取るコンポーネントはorg.apache.myfaces.trinidad.model.RowKeySetデータ・フレーバをaf:dropTargetの子として含み、かつドロップ・イベントへの応答のため、dropListenerメソッドを定義する必要があります。
ツリーマップあるいはサンバーストにドロップのサポートを追加するには、af:dropTargetタグをツリーマップあるいはサンバーストに追加し、そのツリーマップあるいはサンバーストがサポートするデータ・フレーバを含めます。dropListenerメソッドを、ドロップ・イベントに応答するツリーマップあるいはサンバーストのマネージドBeanに追加します。
次の手順は、ツリーマップあるいはサンバーストを単一のドラッグ・ソースあるいはドロップ・ターゲットとして設定する方法を示します。ADF FacesまたはADFデータ視覚化コンポーネントのドラッグ・アンド・ドロップの構成の詳細は、「ドラッグ・アンド・ドロップ機能の追加」を参照してください。
始める前に:
ツリーマップおよびサンバーストの属性や子タグが機能にどのような影響を与えるかについて理解しておくと役立ちます。ツリーマップの属性と子タグの構成の詳細は、「ツリーマップの構成」を参照してください。サンバーストの属性と子タグの構成の詳細は、「サンバーストの構成」を参照してください。
他のADF Faces機能を使用して追加できる機能について理解することが役立つ場合もあります。詳細は、「ツリーマップおよびサンバースト・コンポーネントの追加機能」を参照してください。
次のタスクを完了する必要があります。
ページにツリーマップあるいはサンバーストを追加します。詳細は、「ツリーマップのページへの追加方法」または「サンバーストのページへの追加方法」を参照してください。
コンポーネントをデータに追加したときにツリーマップあるいはサンバーストとデータ・コントロールをバインドしなかった場合は、データをツリーマップあるいはサンバーストに追加します。UI優先開発を使用してのツリーマップまたはサンバーストへのデータ追加の詳細は、「ツリーマップおよびサンバースト・コンポーネントへのデータの追加」を参照してください。
ドラッグ・アンド・ドロップをサポートするのに必要な追加コンポーネントを作成します。
たとえば、図32-18のページは、ツリーマップ・ノードを指示されたテキストにドラッグするようユーザーに促すaf:outputTextコンポーネントを使用しています。ユーザーがノードをテキストにドラッグしたとき、ページはaf:outputFormattedコンポーネントを使用して、ユーザーがどのノードをドラッグしたかを確認するメッセージを表示します。
次の例に、完成したページのサンプル・コードを示します。af:outputTextおよびaf:outputFormattedコンポーネントの詳細は、「出力テキストおよび書式設定された出力テキストの表示」を参照してください。
<af:group id="g1">
<af:panelGroupLayout id="pgl2" layout="horizontal">
<af:outputText value="Drag Source Demo" inlineStyle="font-size:large;" id="ot2"/>
<af:spacer width="10" height="10" id="s1"/>
<af:outputText value="Drag a Treemap Node to the Text" id="ot1"/>
</af:panelGroupLayout>
<af:panelGroupLayout id="pgl3" layout="horizontal">
<dvt:treemap id="t1" value="#{treemap.censusData}" var="row"
displayLevelsChildren="3"
colorLabel="Median Household Income"
sizeLabel="Population" summary="Discrete Treemap"
legendSource="ag1">
<dvt:treemapNode id="tn1" value="#{row.size}" label="#{row.text}"
shortDesc="#{row.text}<br/>Population: #{row.size}<br/>Income: #{row.income}">
<dvt:attributeGroups id="ag1" value="#{row.income > 50000}"
label="#{row.income > 50000 ? 'High Income' : 'Low Income'}"
type="color"/>
</dvt:treemapNode>
<af:dragSource defaultAction="COPY" actions="COPY MOVE LINK"/>
</dvt:treemap>
<af:spacer width="20" id="s2"/>
<af:outputFormatted value="#{treemap.dropText}" id="of1">
<af:dropTarget dropListener="#{treemap.fromDropListener}">
<af:dataFlavor flavorClass="org.apache.myfaces.trinidad.model.RowKeySet"/>
</af:dropTarget>
</af:outputFormatted>
</af:panelGroupLayout>
</af:group>
次の例に、図32-19のページのサンプル・コードを示します。この例では、ツリーマップはドロップ・ターゲットとして構成されています。
<af:group id="g1">
<af:panelGroupLayout id="pgl4" layout="horizontal">
<af:outputText value="Drop Target Demo" inlineStyle="font-size:large;"/>
<af:spacer width="10" id="s2"/>
<af:outputText value="Drag From the Text to the Treemap" id="ot1"/>
</af:panelGroupLayout>
<af:panelGroupLayout id="pgl3" layout="horizontal">
<dvt:treemap id="t1" value="#{treemap.censusData}" var="row"
displayLevelsChildren="3"
colorLabel="Median Household Income"
sizeLabel="Population" summary="Discrete Treemap"
legendSource="ag1">
<dvt:treemapNode id="tn1" value="#{row.size}" label="#{row.text}"
shortDesc="#{row.text}<br/>Population: #{row.size}<br/>Income: #{row.income}">
<dvt:attributeGroups id="ag1" value="#{row.income > 50000}"
label="#{row.income > 50000 ? 'High Income' : 'Low Income'}"
type="color"/>
</dvt:treemapNode>
<af:dropTarget dropListener="#{treemap.toDropListener}"
actions="MOVE COPY LINK">
<af:dataFlavor flavorClass="java.lang.Object"/>
</af:dropTarget>
</dvt:treemap>
<af:spacer width="20" id="s1"/>
<af:outputFormatted value="#{treemap.dragText}" id="of1"
clientComponent="true">
<af:componentDragSource/>
</af:outputFormatted>
</af:panelGroupLayout>
</af:group>
ツリーマップあるいはサンバーストにドラッグ・アンド・ドロップ・サポートを追加するには、
ツリーマップあるいはサンバーストをドロップ・ターゲットとして構成するには、「コンポーネント」ウィンドウで、「操作」パネルから、「ドロップ・ターゲット」をドラッグし、ツリーマップあるいはサンバースト・コンポーネントの子としてドロップします。
「ドロップ・ターゲットを挿入」ダイアログで、ドロップ・リスナーの名前を入力するか、ドロップダウン・メニューを使用して「編集」を選び、ドロップ・リスナー・メソッドをツリーマップあるいはサンバーストのマネージドBeanに追加してください。または、ドロップダウン・メニューを使用して「式ビルダー」を選び、ドロップ・リスナーのEL式を入力してください。
たとえば、toDropListener()という名前のメソッドをtreemapという名前のマネージドBeanに追加するには、編集を選び、ドロップダウン・メニューからtreemapを選択し、新規を「メソッド」フィールドの右でクリックして、toDropListener()メソッドを作成します。
次の例に、サンプルのドロップ・リスナーと図32-19に表示されるツリーマップのサポート・メソッドを示します。
// imports needed by methods
import java.util.Map;
import oracle.adf.view.rich.dnd.DnDAction;
import oracle.adf.view.rich.event.DropEvent;
import oracle.adf.view.rich.datatransfer.DataFlavor;
import oracle.adf.view.rich.datatransfer.Transferable;
import org.apache.myfaces.trinidad.context.RequestContext;
import org.apache.myfaces.trinidad.render.ClientRowKeyManager;
import javax.faces.context.FacesContext;
import oracle.adf.view.faces.bi.component.treemap.UITreemap;
import javax.faces.component.UIComponent;
// variables need by methods
private String dragText = "Drag this text onto a node";
// drop listener
public DnDAction toDropListener(DropEvent event) {
Transferable transferable = event.getTransferable();
DataFlavor<Object> dataFlavor = DataFlavor.getDataFlavor(Object.class);
Object transferableObj = transferable.getData(dataFlavor);
if(transferableObj == null)
return DnDAction.NONE;
// Build up the string that reports the drop information
StringBuilder sb = new StringBuilder();
// Start with the proposed action
sb.append("Drag Operation: ");
DnDAction proposedAction = event.getProposedAction();
if(proposedAction == DnDAction.COPY) {
sb.append("Copy<br>");
}
else if(proposedAction == DnDAction.LINK) {
sb.append("Link<br>");
}
else if(proposedAction == DnDAction.MOVE) {
sb.append("Move<br>");
}
// Then add the rowKeys of the nodes that were dragged
UIComponent dropComponent = event.getDropComponent();
Object dropSite = event.getDropSite();
if(dropSite instanceof Map) {
String clientRowKey = (String) ((Map) dropSite).get("clientRowKey");
Object rowKey = getRowKey(dropComponent, clientRowKey);
if(rowKey != null) {
sb.append("Drop Site: ");
sb.append(getLabel(dropComponent, rowKey));
}
}
// Update the output text
this.dragText = sb.toString();
RequestContext.getCurrentInstance().addPartialTarget(event.getDragComponent());
return event.getProposedAction();
}
public String getDragText() {
return dragText;
}
private String getLabel(UIComponent component, Object rowKey) {
if(component instanceof UITreemap) {
UITreemap treemap = (UITreemap) component;
TreeNode rowData = (TreeNode) treemap.getRowData(rowKey);
return rowData.getText();
}
return null;
}
private Object getRowKey(UIComponent component, String clientRowKey) {
if(component instanceof UITreemap) {
UITreemap treemap = (UITreemap) component;
ClientRowKeyManager crkm = treemap.getClientRowKeyManager();
return crkm.getRowKey(FacesContext.getCurrentInstance(), component, clientRowKey);
}
return null;
}
「OK」をクリックして、「データ・フレーバの挿入」ダイアログに入力します。
「データ・フレーバの挿入」ダイアログで、ドロップ・ターゲットが受け入れるオブジェクトを入れます。または、ドロップダウン・メニューを使用してオブジェクトの階層をナビゲートし、希望するオブジェクトを選択します。
たとえば、af:outputFormattedコンポーネントがテキストをツリーマップにドラッグできるようにするには、java.lang.Objectを「データ・フレーバの挿入」ダイアログに入力します。
構造ウィンドウでaf:dropTargetノードを右クリックし、「プロパティに移動」を選択します。
「プロパティ」ウィンドウにおいて、「アクション」フィールドに、ドロップ・ターゲットが受け入れる操作のリストを、空白で区切って入力します。許容値は、COPY、MOVEまたはLINKです。値を指定しない場合、ドロップ・ターゲットはCOPYを使用します。
たとえば、「アクション」フィールドに次を入力し、すべての操作を可能にします。
COPY MOVE LINK
ツリーマップあるいはサンバーストをドロップ・ターゲットとして使用するには、以下を実行します。
「コンポーネント」ウィンドウで、「操作」パネルから、「ドラッグ元」タグをドラッグのソースとなるコンポーネントの子としてドラッグ・アンド・ドロップします。
たとえば、「ドラッグ元」をaf:outputFormattedコンポーネントの子としてドラッグ・アンド・ドロップします。
「プロパティ」ウィンドウで、コンポーネントの「値」のフィールドに、ステップ2でドロップ・リスナーでツリーマップあるいはサンバーストに作成したパブリック変数を参照します。
たとえば、toDropListener()という名前のドロップ・リスナーとdropTextという名前の変数には、コンポーネントの「値」フィールドに、次を入力します。
#{treemap.dropText}
ツリーマップあるいはサンバーストをドラッグ・ソースとして構成するには、「コンポーネント」ウィンドウで、「操作」パネルから、「ドラッグ元」タグを、ツリーマップあるいはサンバーストの子としてドラッグ・アンド・ドロップします。
「プロパティ」ウィンドウにおいて、「アクション」フィールドに、ドロップ・ターゲットが受け入れる操作のリストを、空白で区切って入力します。許容値は、COPY、MOVEまたはLINKです。
たとえば、「アクション」フィールドに次を入力し、すべての操作を可能にします。
COPY MOVE LINK
ドラッグ・ソースがサポートするデフォルトのアクションを指定するには、DefaultAction属性のドロップダウン・メニューを使用して、「コピー」,、「移動」または「リンク」を選択します。
図32-18におけるドラッグ・アンド・ドロップの例でのツリーマップは、COPYをデフォルトのアクションとして使用しています。
他のコンポーネントをツリーマップまたはサンバーストからのドラッグのドロップ・ターゲットとするには、以下を実行します。
「コンポーネント」ウィンドウで、「Operations」パネルから、「ドロップ・ターゲット」を、ドロップを受け取るコンポーネント上にドラッグ・アンド・ドロップします。
たとえば、図32-19におけるドラッグ・アンド・ドロップの例のページは、ドロップの結果を表示するaf:outputFormattedコンポーネントを含んでいます。
「ドロップ・ターゲットの挿入」ダイアログで、ドロップ・リスナーの名前を入力するか、ドロップダウン・メニューを使用して「編集」を選び、ドロップ・リスナー・メソッドを適切なマネージドBeanに追加してください。または、ドロップダウン・メニューを使用して「式ビルダー」を選び、ドロップ・リスナーのEL式を入力してください。
たとえば、fromDropListener()という名前のメソッドをtreemapという名前のマネージドBeanに追加するには、編集を選び、ドロップダウン・メニューからtreemapを選択し、新規を「メソッド」フィールドの右でクリックして、fromDropListener()メソッドを作成します。
次の例に、図32-18に表示されるツリーマップのサンプル・ドロップ・リスナーを示します。この例では、前述のドロップ・リスナーの例で使用されているものと同じインポートおよびヘルパー・メソッドが使用されるため、ここにはそれらを記載していません。
// Additional import needed for listener
import org.apache.myfaces.trinidad.model.RowKeySet;
// Variables needed by method
private String dropText = "Drop a node here";
// Drop listener
public DnDAction fromDropListener(DropEvent event) {
Transferable transferable = event.getTransferable();
DataFlavor<RowKeySet> dataFlavor = DataFlavor.getDataFlavor(RowKeySet.class);
RowKeySet rowKeySet = transferable.getData(dataFlavor);
if(rowKeySet == null || rowKeySet.getSize() <= 0)
return DnDAction.NONE;
// Build up the string that reports the drop information
StringBuilder sb = new StringBuilder();
// Start with the proposed action
sb.append("Drag Operation: ");
DnDAction proposedAction = event.getProposedAction();
if(proposedAction == DnDAction.COPY) {
sb.append("Copy<br>");
}
else if(proposedAction == DnDAction.LINK) {
sb.append("Link<br>");
}
else if(proposedAction == DnDAction.MOVE) {
sb.append("Move<br>");
}
// Then add the rowKeys of the nodes that were dragged
sb.append("Nodes: ");
UIComponent dragComponent = event.getDragComponent();
for(Object rowKey : rowKeySet) {
sb.append(getLabel(dragComponent, rowKey));
sb.append(", ");
}
// Remove the trailing ,
sb.setLength(sb.length()-2);
// Update the output text
this.dropText = sb.toString();
RequestContext.getCurrentInstance().addPartialTarget(event.getDropComponent());
return event.getProposedAction();
}
「OK」をクリックして、「データ・フレーバの挿入」ダイアログに入力します。
「データ・フレーバの挿入」ダイアログで、org.apache.myfaces.trinidad.model.RowKeySetを入力します。
たとえば、af:outputFormattedコンポーネントがテキストをツリーマップにドラッグできるようにするには、org.apache.myfaces.trinidad.model.RowKeySetを「データ・フレーバの挿入」ダイアログに入力します。
構造ウィンドウでaf:dropTargetノードを右クリックし、「プロパティに移動」を選択します。
「プロパティ」ウィンドウにおいて、「アクション」フィールドに、ドロップ・ターゲットが受け入れる操作のリストを、空白で区切って入力します。許容値は、COPY、MOVEまたはLINKです。値を指定しない場合、ドロップ・ターゲットはCOPYを使用します。
たとえば、「アクション」フィールドに次を入力し、すべての操作を可能にします。
COPY MOVE LINK
コンポーネントの「値」のフィールドでは、ステップ2でドロップ・リスナーでツリーマップあるいはサンバーストに作成したパブリック変数を参照します。
たとえば、fromDropListener()という名前のドロップ・リスナーとdragTextという名前の変数には、コンポーネントの値フィールドに、次を入力します。
#{treemap.dragText}
独立性は、ユーザーがグループ・ヘッダーをクリックしてグループ・データの表示を最大化することを可能にします。独立性の機能は、グループ・ヘッダーが表示されているとき、デフォルトで有効化されます。
独立性を無効化する場合、dvt:treemapNodeHeaderノードのIsolate属性をoffに設定します。
始める前に:
ツリーマップの属性やツリーマップの子タグが機能にどのような影響を与えるかについて理解しておくと役立ちます。詳細は、「ツリーマップの構成」を参照してください。
他のADF Faces機能を使用して追加できる機能について理解することが役立つ場合もあります。詳細は、「ツリーマップおよびサンバースト・コンポーネントの追加機能」を参照してください。
ページにツリーマップを追加します。詳細は、「ツリーマップをページに追加する方法」を参照してください。
ツリーマップ・ノード・ヘッダーをツリーマップに追加します。詳細は、「ツリーマップ・ノード・ヘッダーを構成する方法」を参照してください。
ツリーマップ・グループでの独立性サポートを無効化するには、
独立性はクライアント側の操作で、ユーザーがすでに表示されているデータにフォーカスすることを可能にします。ツリーマップに複数の子レベルがあり、ユーザーに未表示のレベルへのアクセスをさせたい場合は、かわりにドリルを使用します。
ドリル・サポートの追加については、「ツリーマップおよびサンバーストのドリル・サポートの構成方法」を参照してください。