| Oracle® Fusion Middleware Oracle ADF FacesによるWebユーザー・インタフェースの開発 12c (12.2.1.1.0) E77398-02 |
|
 前 |
 次 |
アプリケーションでFusionテクノロジ・スタックが使用される場合、データ・コントロールを使用してゲージを作成できます。詳細は、『Oracle Application Development FrameworkによるFusion Webアプリケーションの開発』のデータバインドされたゲージの作成に関する項を参照してください。
この章の内容は次のとおりです。
ゲージは、売上高、在庫レベル、温度または速度など量を示すための計測器です。ゲージには通常1つのデータ値が表示され、多くの場合グラフより効果的です。
しきい値を使用すると、ゲージでは、色を使用して許容範囲または非許容範囲などの状態情報を表示できます。たとえば、ゲージ値軸では、赤、黄、緑の色の範囲を示して、低、中、高の状態を表す場合があります。多数のデータ値を一目で比較する必要がある場合、複数のゲージを表セル内に表示できます。
ベスト・プラクティスのヒント
しきい値のテキスト値や現在値など、複数のデータ値が必要な場合は、リストや表コンポーネントの方がゲージより適していることがあります。
ゲージ・コンポーネントには、ダイアル、LED、評価およびステータス・メーターの4種類のゲージ・タイプがあります。
ゲージは通常、1つのデータ・ポイントを表示するために使用されます。ゲージ・コンポーネントでは、次のタイプのゲージがサポートされています。
ダイアル: 循環軸上にプロットされたメトリック値を表示します。ゲージの背景属性によって、ゲージの背景が矩形、円形、半円形のいずれで表示されるかが決まります。インジケータは、軸上のダイアル・ゲージのメトリック値を指します。
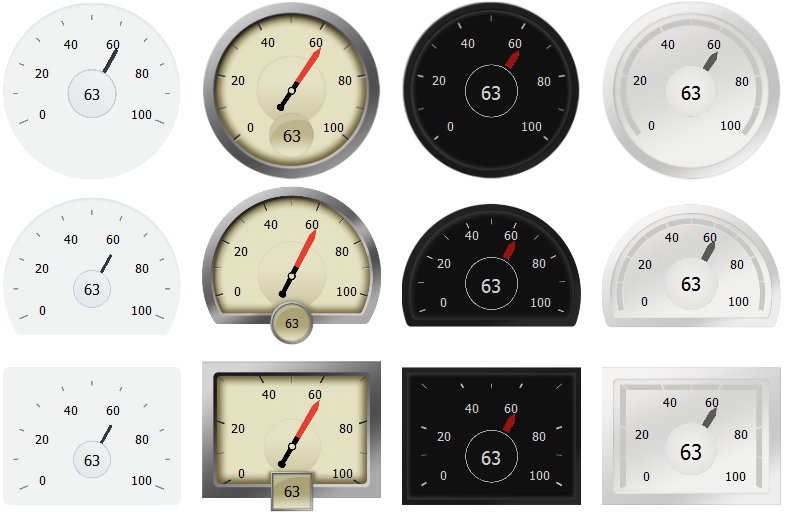
図25-1に、背景が円、半円および長方形に設定された3つのダイアル・ゲージを示します。3つの例では、ゲージのメトリック値はすべて63です。
図25-1 ダイアル・ゲージの例

LED: キー・パフォーマンス・インジケータ(KPI)などの測定値をグラフィカルに表します。LEDゲージには、ステータスを示すために色を使用する円形または長方形、カラー・インジケータに加えて、よい(上向き)、普通(左または右向き)または悪い(下向き)の状態を示す、上下左右を指す三角形または矢印など、数種の図形を使用できます。人間の形も使用できます。
図25-2に、様々な図形、サイズおよびしきい値で構成されたLEDゲージを示します。
図25-2 LEDゲージの例

評価: メトリック値を表示し、オプションでメトリック値の入力を受け入れます。このゲージは、通常、映画の星評価など、製品やサービスの評価を示すために使用されます。
図25-3に、星、円、ダイアモンド、長方形、三角形および人間の形を使用して構成した6個の評価ゲージを示します。評価ゲージは、水平方向または垂直方向に変更できます。
図25-3 評価ゲージの例

ステータス・メーター: 水平軸、循環軸または垂直軸上にメトリック値を表示します。内側の矩形は、外側の矩形に表示された範囲に対する現在の測定値のレベルを示します。オプションで、ステータス・メーターは、メトリック値が事前定義されたしきい値内のどこに含まれるかを色で示します。
図25-4に、水平ステータス・メーター、円形ステータス・メーター用および垂直ステータス・メーターに構成されたステータス・メーター・ゲージの例を示します。ゲージは、しきい値を使用するように構成されており、これは色でゲージの値が許容範囲内にあるかどうかを示します。
図25-4 ステータス・メーター・ゲージの例

この図は、描画エリアの一部分を表示するように構成された円形ステータス・メーター・ゲージの例を示しています。これは、機能的で視覚的に効果が高い方法でキー・パフォーマンス・インジケータ(KPI)を表すために役に立ちます。

ADFデータ視覚化ゲージ・コンポーネントでは、形状のバリエーション、しきい値の表示、ビジュアル効果、アニメーションおよびカスタマイズ可能な色やラベル・スタイルなど、幅広いプレゼンテーション機能を提供します。
ゲージ・コンポーネントでは、ポップアップおよびコンテキスト・メニューなどの対話機能もサポートしています。すべてのゲージは値の変更もサポートしています。これによって、ユーザーはゲージのメトリック値を変更できます。
ゲージの形状は構成可能で、ゲージ・タイプによって異なります。
ダイアル・ゲージ: background属性が形状およびシェーディングを設定します。図25-5に、ダイアル・ゲージに使用可能な背景を示します。これには、円、ドーム型および長方形があり、それぞれ、アルタ、アンティーク、ダーク、ライト・シェーディングの種類があります。
図25-5 ダイアル・ゲージの背景

LEDゲージ: type属性はLEDゲージの形状を設定します。図25-6に、LEDゲージに使用可能なタイプを示します。これには、円、長方形、矢印、三角形、ダイアモンドおよび星があります。
図25-6 LEDゲージのタイプ

ステータス・メーター・ゲージ: orientation属性は、ステータス・メーターを水平軸、循環軸または垂直軸に沿って表示するのかを決定します。図25-4に、水平、円形および垂直バーとして構成されたステータス・メーター・ゲージを示します。
評価ゲージ: 評価ゲージのshape属性は、評価ゲージの形状を決定します。図25-3に、評価ゲージに使用可能な形状を示します。これには、星、ダイアモンド、円、長方形および三角形があります。
ゲージのしきい値には、ステータス・メーター・ゲージまたはLEDゲージの範囲の上限を表す値が含まれています。通常、しきい値は、ゲージのメトリック値が許容範囲内にあるかどうかを示すために定義されます。
図25-7に、3つの各水平、円形および垂直ステータス・メーター・ゲージを示します。それぞれ、ゲージのメトリック値が30以下の場合に赤色のインジケータを、メトリック値が60以下の場合に黄色のインジケータを、60を超える場合に緑色のインジケータを表示するように構成されています。
図25-7 ステータス・メーター・ゲージのしきい値

図25-8に、3つのLEDゲージを示します。それぞれ、ゲージのメトリック値が30以下の場合に赤色で、メトリック値が60以下の場合に黄色で、60を超える場合に緑色で表示するように構成されています。
図25-8 LEDゲージのしきい値

ゲージでは、アクティブ・データ・イベントを受け取ったときに部分ページ・リフレッシュ(PPR)要求を送信することでADSをサポートします。PPRのレスポンスにより、コンポーネントが更新され、必要に応じて変更がアニメーション化されます。サポートされるADSイベントには、value、minimumおよびmaximumゲージ属性への更新が含まれます。
注意:
EL演算子はアクティブ属性に対するEL式内でサポートされません。
アクティブ・データ・サービスの使用の詳細は、「非同期バックエンドでのアクティブ・データ・サービスの使用方法」を参照してください。
ユーザーがカーソルをゲージ上で移動したときに表示する、コンテキスト情報のツールチップを構成できます。これを行うには、shortDesc属性を使用します。
図25-10に、ダイアル・ゲージのツールチップを示します。
図25-10 ツールチップを表示する円形ステータス・メーター・ゲージ

af:showPopupBehaviorタグを使用して、ポップアップまたはコンテキスト・メニューを表示するようにゲージを構成できます。
図25-11に、ユーザーがゲージをクリックしたときにポップアップを表示するように構成された円形ステータス・メーター・ゲージを示します。ポップアップはノート・ウィンドウに出力メッセージを表示します。
図25-11 ポップアップを表示するステータス・メーター・ゲージ

図25-12に、ユーザーがゲージを右クリックしたときにコンテキスト・メニューを表示するように構成された円形ステータス・メーター・ゲージを示します。コンテキスト・メニューはノート・ウィンドウに出力メッセージを表示します。
図25-12 コンテキスト・メニューを表示するステータス・メーター・ゲージ

ユーザーからの入力を受け入れてメトリック値を変更するように、ゲージを構成できます。たとえば、ユーザーが星の数を映画の評価に割り当てることができる、評価ゲージを構成できます。
図25-13に、ユーザーの入力を受け入れるように構成された評価ゲージの例を示します。ゲージの初期メトリック値は、1です。星の上でマウスを動かすと、色が変化し、選択した星の数を示します。変更を確定するには、強調表示されている星の中で、最も大きな値の星をクリックします。
図25-13 値変更のサポートを示す評価ゲージ

参照線を表示するステータス・メーター・ゲージを構成できます。参照線をしきい値と組み合せて使用すると、トレンド情報を表示できます。たとえば、前回の値とターゲット情報を一緒に表示できます。
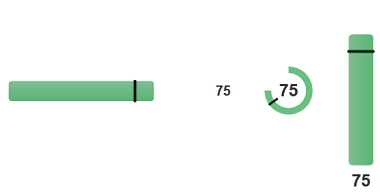
図25-14に、参照線を表示するように構成した水平ステータス・メーター・ゲージ、円形ステータス・メーター・ゲージおよび垂直ステータス・メーター・ゲージを示します。それぞれのゲージは、値が65に設定された1本の黒い参照線を表示するように構成されています。
図25-14 参照線を表示するステータス・メーター・ゲージ

ゲージ・コンポーネントを実装する前に、その他のADF Faces機能を理解しておくと役に立ちます。また、いったんゲージ・コンポーネントをページ追加すると、検証やアクセシビリティなどの機能を追加する必要があることに気付く場合があります。
ゲージ・コンポーネントで使用できるその他の機能へのリンクは、次のとおりです。
部分ページ・レンダリング: 他のコンポーネントで実行されたアクションに基づく新しいデータをページ上に表示するために、ゲージをリフレッシュできます。詳細は、「部分ページ・コンテンツの再レンダリング」を参照してください。
パーソナライズ: ユーザーが実行時にゲージの表示方法を変更できるようになっている場合、アプリケーションがユーザーのカスタマイズを許可するように構成されていないかぎり、ユーザーがページを終了するとそれらの値は保持されません。詳細は、「JSFページでのユーザー・カスタマイズの許可」を参照してください。
アクセシビリティ: ゲージ・コンポーネントをアクセス可能にできます。詳細は、「アクセス可能なADF Facesページの開発」を参照してください。
スキンおよびスタイル: アプリケーションに適用するADFを使用するか、スタイル関連のプロパティ(styleClassまたはinlineStyle)を使用してCSSスタイル・プロパティを直接適用することにより、ゲージ・コンポーネントの外観をカスタマイズできます。詳細は、「スタイルおよびスキンを使用した外観のカスタマイズ」を参照してください。
タッチ装置: ADF Facesアプリケーションがタッチ装置で動作することがわかれば、その装置に固有のページを作成する作業がベスト・プラクティスになります。詳細は、「ADF Facesを使用したタッチ装置のWebアプリケーションの作成」を参照してください。
自動データ・バインディング: アプリケーションでFusionテクノロジ・スタックが使用されている場合、ADFビジネス・コンポーネントの構成に基づいて、自動的にバインドされたゲージを作成できます。詳細は、『Oracle Application Development FrameworkによるFusion Webアプリケーションの開発』のデータバインドされたゲージの作成に関する項を参照してください。
注意:
最終的にページのUIコンポーネントでADFデータ・バインディングが使用されることがわかっていても、データ・コントロールの準備ができる前にページを開発する必要がある場合、手動でコンポーネントをバインドするのではなく、プレースホルダ・データ・コントロールを使用します。プレースホルダ・データ・コントロールを使用すると、開発済データ・コントロールを使用した場合と同じ宣言的な開発が行われます。詳細は、『Oracle Application Development FrameworkによるFusion Webアプリケーションの開発』のプレースホルダ・データ・コントロールを使用したページの設計に関する項を参照してください。
さらに、データ視覚化コンポーネントでは、データの配信方法、自動部分ページ・レンダリング(PPR)、そしてデータの表示および編集方法など、同じ機能の大部分が共有されています。詳細は、「データ視覚化コンポーネントの共通機能」を参照してください。
gaugeコンポーネントを使用するには、データを定義し、ゲージをページに追加し、JDeveloperで追加の構成を完了します。
ゲージでは、次の種類のデータ値を表します。
メトリック:ゲージがプロットする値。この値は、「プロパティ」ウィンドウでValue属性の静的データとして指定できます。これを、データ・コントロールで指定することもできます。これは、ゲージで唯一の必須データです。
最小および最大:ゲージの値軸で最小点と最大点を示すオプションの値。この値は、データ・コレクションからの動的データとして指定できます。これらは、ゲージの「プロパティ」ウィンドウの「最小値」および「最大値」フィールドで静的データとして指定することもできます。
すべてのゲージのデフォルトの最小値は0です。ダイアル・ゲージ、LEDゲージおよびステータス・メーター・ゲージのデフォルトの最大値は100で、評価ゲージのデフォルトの最大値は5です。ゲージのメトリック値が最大値を超える場合、ゲージで適切に表示するには、この値を変更する必要があります。
しきい値: データ・コレクションからの動的データとして指定可能なオプションの値で、ゲージの値軸で許容範囲を示します。「プロパティ」ウィンドウで、ゲージしきい値タグを使用して、これらの値を静的データとして指定することもできます。詳細は、「ゲージしきい値の構成方法」を参照してください。
簡単なUI優先開発を使用してページを設計しているときには、「コンポーネント」ウィンドウを使用してゲージをJSFページに追加します。ページにゲージ・コンポーネントをドラッグ・アンド・ドロップすると、「ゲージの作成」ダイアログに使用可能なゲージ・タイプのカテゴリが説明とともに表示され、ゲージの作成を視覚的に支援します。図25-15に、水平ステータス・メーター・ゲージの作成ダイアログを示します。
図25-15 水平ステータス・メーターのゲージ作成ダイアログ

ダイアログを完了し、ページにゲージが追加された後、「プロパティ」ウィンドウを使用してデータ値を指定すること、およびゲージに追加の表示属性を構成することができます。
「プロパティ」ウィンドウで、プロパティ・フィールドにマウス・カーソルを合わせると表示されるアイコンをクリックすることで、プロパティの説明や編集オプションを表示できます。図25-16に、ゲージ・コンポーネントのvalue属性の「プロパティ」メニューを示します。
図25-16 「プロパティ」ウィンドウのゲージのValue属性

注意:
アプリケーションでFusionテクノロジ・スタックが使用される場合、データ・コントロールを使用してゲージを作成でき、バインドが自動的に行われます。詳細は、『Oracle Application Development FrameworkによるFusion Webアプリケーションの開発』のデータバインドされたゲージの作成に関する項を参照してください。
始める前に:
ゲージの属性やゲージの子コンポーネントが機能にどのような影響を与えるかについて理解しておくと役立ちます。詳細は、「ゲージの構成」を参照してください。
他のADF Faces機能を使用して追加できる機能について理解することが役立つ場合もあります。詳細は、「ゲージ・コンポーネントの追加機能」を参照してください。
次のタスクを実行する必要があります。
「アプリケーション・ワークスペースの作成」で説明されているように、アプリケーション・ワークスペースを作成します。
「ビュー・ページの作成」で説明されているように、ビュー・ページを作成します。
ページにゲージを追加する手順:
gaugeコンポーネントの完全なタグ・ドキュメントを表示します。「コンポーネント」ウィンドウからゲージをJSFページにドラッグ・アンド・ドロップした場合は、JDeveloperはタグの最小セットしか生成しません。
評価ゲージ以外のすべてのゲージの場合、JDeveloperではdvt:gaugeMetricLabelタグをページに追加します。しきい値をサポートしているステータス・メーター・ゲージおよびLEDゲージの場合、JDeveloperでは、ゲージの最大値を表すdvt:gaugeThresholdタグを1つ追加します。
次の例に、ダイアル・ゲージ、LEDゲージ、ステータス・メーター・ゲージおよび評価ゲージのページにJDeveloperが追加するデフォルト・コードを示します。この例では、各ゲージはaf:panelGridLayoutコンポーネントのグリッド・セルに含まれています。ゲージ関連のタグは太字で強調されています。
<af:panelGridLayout id="pgl1">
<af:gridRow marginTop="5px" height="auto" id="gr1">
<af:gridCell marginStart="5px" width="50%" id="gc1">
<dvt:dialGauge id="dialGauge1">
<dvt:gaugeMetricLabel rendered="true" id="gml1"/>
</dvt:dialGauge>
</af:gridCell>
<af:gridCell marginStart="5px" width="50%" id="gc2">
<dvt:ledGauge id="ledGauge1" type="circle">
<dvt:gaugeThreshold id="thr1" color="#d62800"/>
<dvt:gaugeMetricLabel rendered="true" id="gml2"/>
</dvt:ledGauge>
</af:gridCell>
</af:gridRow>
<af:gridRow marginTop="5px" height="auto" marginBottom="5px" id="gr2">
<af:gridCell marginStart="5px" width="50%" id="gc4">
<dvt:statusMeterGauge id="statusMeterGauge1">
<dvt:gaugeThreshold id="thr3" color="#d62800"/>
<dvt:gaugeMetricLabel rendered="true" id="gml3"/>
</dvt:statusMeterGauge>
</af:gridCell>
<af:gridCell marginStart="5px" width="50%" marginEnd="5px" id="gc6">
<dvt:ratingGauge id="ratingGauge1"/>
</af:gridCell>
</af:gridRow>
</af:panelGridLayout>
パネル・グリッド・レイアウト・コンポーネントの詳細は、「panelGridLayout、gridRowおよびgridCellコンポーネントを使用してグリッドベースのレイアウトを作成する方法」を参照してください。
ゲージのメトリック値はゲージで唯一の必須データです。この値をゲージのvalue属性で指定します。「プロパティ」ウィンドウまたはゲージの数値を返すマネージドBeanで、value属性の値を静的な数値として指定できます。あるいは、データ・コントロールをゲージにバインドすることによって指定することもできます。
始める前に:
ゲージの属性および子タグが機能にどのような影響を与えるかについて理解しておくと役立ちます。ゲージの構成の詳細は、「ゲージの構成」を参照してください。
他のADF Faces機能を使用して追加できる機能について理解することが役立つ場合もあります。詳細は、「ゲージ・コンポーネントの追加機能」を参照してください。
ゲージをページに追加します。ゲージのページへの追加の詳細は、「ページへのゲージの追加方法」を参照してください。
データをゲージに追加する手順:
LEDゲージまたはステータス・メーター・ゲージに事前定義された範囲のしきい値を表示する場合、しきい値ごとにdvt:gaugeThresholdタグを追加します。詳細は、「ゲージしきい値の構成方法」を参照してください。
ゲージ・コンポーネントのプロパティはゲージを作成するのに十分ですが、ゲージのプロパティを変更してゲージの表示および動作をさらにカスタマイズできます。子コンポーネントまたはサポートされているファセットを追加および構成して、ゲージの表示および動作をカスタマイズすることもできます。接頭辞dvt:は、各ゲージ・コンポーネント名の先頭に付いて、そのコンポーネントがOracle ADF Facesデータ視覚化ツール・タグ・リファレンスのタグ・ライブラリに属することを示します。
構成可能な要素は、ゲージ・タイプによって異なります。すべてまたは複数のゲージ・タイプに使用可能な要素もあります。使用可能な要素は次のとおりです。
minimumおよびmaximum: ゲージの最小値および最大値を指定する属性。
inlineStyle: コンポーネントの外側の要素(enclosing div)のスタイルを指定する属性。
shortDesc: このコンポーネントの短い説明を指定する属性。ユーザーがマウスをゲージの上に置いたときに表示されるツールチップ・テキストをカスタマイズする際に使用します。
visualEffects: グラデーションおよびオーバーレイを表示するかどうかを指定する属性。デフォルトでは、これはautoに設定されていますが、noneに設定してビジュアル効果を無効にすることもできます。
styleClass: このコンポーネント使用する場合にCSSスタイル・クラスを設定する属性。
gaugeMetricLabel: メトリック・ラベルのスタイル、可視性、スケーリングおよびテキスト・タイプを決定する子コンポーネント。この属性は、メトリック値として形状の数を使用する評価ゲージでは使用できません。
readOnly: ユーザーがゲージのメトリック値を変更できるかどうかを決定する、ダイアル・ゲージ、評価ゲージおよびステータス・メーター・ゲージの属性。
gaugeThreshold: LEDゲージまたはステータス・メーター・ゲージのしきい値を指定する子コンポーネント。
borderColor: LEDゲージまたはステータス・メーター・ゲージのインジケータの枠の色を指定する属性。
color: LEDゲージまたはステータス・メーター・ゲージのインジケータの塗りつぶしの色を指定する属性。
orientation: 評価ゲージまたはステータス・メーター・ゲージの形状の方向を決定する属性。これは、評価ゲージを垂直方向または水平方向のいずれでレンダリングするか、ステータス・メーター・ゲージを垂直方向、水平方向または円形の形式のいずれでレンダリングするかを指定します。
title: 文字列値を受け入れ、LEDゲージおよびステータス・メーター・ゲージのタイトルを定義する属性。
titleStyle: title属性に設定される文字列値のスタイル・オプションを決定する属性。
ゲージの「プロパティ」ウィンドウで「コンポーネント・ヘルプ」をクリックすると、ゲージ・タグおよびサポートされている子コンポーネントの完全なリストを表示できます。
ダイアル・ゲージに固有の構成可能な要素は次のとおりです。
background: ダイアル・ゲージの形状および背景スタイルを決定する属性
indicator: ダイアル・ゲージのインジケータ・スタイルを指定する属性
gaugeTickLabel: ティック・ラベルのスタイル、可視性、スケーリングおよびテキスト・タイプを決定する子コンポーネント
LEDゲージに固有の構成可能な要素は次のとおりです。
type: LED ゲージの形状を指定する属性
size: LEDゲージの相対的なサイズを決定する属性
rotation: 矢印または三角形の形状を使用するように構成されたLEDゲージの回転を指定します。
評価ゲージに固有の構成可能な要素は次のとおりです。
shape: 評価ゲージの増分の形状を決定する属性
inputIncrement:ユーザーがメトリック値を編集する際の変更の増分を指定します。
unselectedShape: 選択されていないゲージの増分の形状を決定する属性
changedStyle: 値が変化した後の選択されたゲージの増分の色および枠の色を決定する属性。
selectedStyle: 選択されたゲージの増分の色および枠の色を決定する属性。
unselectedStyle: 選択されていないゲージの増分の色および枠の色を決定する属性。
hoverStyle: マウスが置かれているがまだ選択されていないゲージの増分の色および枠の色を決定する属性。
ステータス・メーター・ゲージに固有の構成可能な要素は次のとおりです。
indicatorSize: 描画エリアに対するインジケータの相対的なサイズを決定する属性。正の数値を受け入れます。
borderRadius: インジケータの隅の曲線の角度を決定する属性。正のピクセル値を受け入れます。
plotArea: 描画エリアを表示するかどうかを決定する属性
plotAreaBorderRadius: 描画エリアの隅の曲線の角度を決定する属性。正のピクセル値を受け入れます。この値を指定しない場合は、borderRadius属性がインジケータおよび描画エリアの両方に適用されます。
plotAreaColor: 描画エリアの色を決定する属性。色の値または16進のコードを受け入れます。
plotAreaBorderColor: 描画エリアの枠線の色を決定する属性。色の値または16進のコードを受け入れます。
thresholdDisplay: しきい値の表示方法を決定する属性
titlePosition: title属性で定義された文字列値の配置を制御する属性。値auto、centerおよびstartを受け入れます。
円形ステータス・メーター・ゲージには、他のステータス・メーター・ゲージでは無視される固有の構成可能な要素があります。それらには次のものがあります。
innerRadius: ゲージの内側の円の半径を決定する属性。0-1の値を受け入れます。
startAngle: インジケータの時計回りの描画(BiDiロケールの場合は反時計回り)が開始される角度を決定する属性。0-360の値を受け入れます。
angleExtent: 描画エリアが描画される角度範囲を決定する属性。描画エリアは、startAngleから描画が開始され、全角度範囲が描画されると終了します。0-360の値を受け入れます。
しきい値、スタイル、数値データ値、ビジュアル効果、アニメーションおよび参照線など、多数のゲージ表示要素をカスタマイズできます。
しきい値は、特定の範囲の値を強調表示するステータス・メーター・ゲージまたはLEDゲージの数値データ値です。しきい値はゲージの最小値と最大値の間の値である必要があります。
ステータス・メーター・ゲージでは、しきい値で指定される範囲は、他の範囲と異なる色で色付けされます。しきい値はインジケータまたは描画エリアで表示できます。
図25-17に、しきい値用に構成した水平ステータス・メーター・ゲージ、円形ステータス・メーター・ゲージおよび垂直ステータス・メーター・ゲージを示します。1行目のゲージは、インジケータでしきい値を表示するように構成されています。2行目では、ゲージは描画エリアに現在のしきい値を表示するように構成されています。3行目では、ゲージは描画エリアにすべてのしきい値を表示するように構成されています。
図25-17 ステータス・メーター・ゲージのしきい値の表示オプション

LEDゲージでは、背景は、メトリック値を含むしきい値の範囲のために定義された色で塗りつぶされています。図25-18に、図25-17に示したステータス・メーターと同じ最大値および色の値を使用するしきい値で構成された3つのLEDゲージを示します。
図25-18 3つのしきい値で構成されたLEDゲージ

「コンポーネント」ウィンドウからゲージをページにドラッグして、ステータス・メーター・ゲージまたはLEDゲージを作成すると、JDeveloperでは、ゲージの子としてdvt:gaugeThresholdタグが1つ追加されます。追加のdvt:gaugeThresholdタグを挿入し、しきい値のvalueおよびcolor属性を定義すると、しきい値を追加できます。
ゲージがデータ・バインドされている場合、ゲージのデータ・コレクションでしきい値の動的値を指定できます。しきい値の動的値の使用の詳細は、『Oracle Application Development FrameworkによるFusion Webアプリケーションの開発』のデータバインドされたゲージの作成に関する項を参照してください。
始める前に:
ゲージの属性および子タグが機能にどのような影響を与えるかについて理解しておくと役立ちます。ゲージの構成の詳細は、「ゲージの構成」を参照してください。
他のADF Faces機能を使用して追加できる機能について理解することが役立つ場合もあります。詳細は、「ゲージ・コンポーネントの追加機能」を参照してください。
ゲージをページに追加します。ゲージのページへの追加の詳細は、「ページへのゲージの追加方法」を参照してください。
ステータス・メーター・ゲージまたはLEDゲージのしきい値を構成する手順:
「構造」ウィンドウで「dvt:statusMeterGauge」または「dvt:LEDGauge」コンポーネントを右クリックして、「(ステータス・メーター・ゲージまたはLEDゲージ)の中に挿入」→「しきい値」を選択します。
ゲージの作成方法によっては、すでにdvt:gaugeThresholdコンポーネントが1つ定義されていることがあります。その場合は、そのしきい値の次の手順に進むことができます。
「dvt:gaugeThreshold」ノードを右クリックして、「プロパティに移動」を選択します。
「プロパティ」ウィンドウで、次の項目に値を設定します。
Maximum: しきい値の最大値を指定します。整数値を入力したり、ドロップダウン・メニューを使用して「式ビルダー」を選択して最大値を表すEL式を入力できます。
ゲージの最大値を表すしきい値に値を入力する必要はありません。この値は、ゲージのmaximum属性の値から自動的に導出されます。
Color: 16進数でRGB値を指定するか、属性のドロップダウン・メニューから「式ビルダー」を選択してRGB値に評価される式を入力します。
たとえば、#0000FFと入力すると、しきい値は青色でレンダリングされます。
BorderColor: 16進数でRGB値を指定するか、属性のドロップダウン・メニューから「式ビルダー」を選択してRGB値に評価される式を入力します。
たとえば、#000000と入力すると、しきい値の枠の色を黒でレンダリングします。
ShortDesc: しきい値に対するカスタムのホバー・テキストをプレーン・テキストで指定するか、属性のドロップダウン・メニューから「式ビルダー」を選択してテキスト値を含むEL式を入力します。
ステータス・メーター・ゲージの場合、次の属性を設定して、しきい値の表示をカスタマイズします。
「構造」ウィンドウで「dvt:statusMeterGauge」を右クリックして、「プロパティに移動」を選択します。
「プロパティ」ウィンドウの「ThresholdDisplay」フィールドで、ドロップダウン・メニューを使用してしきい値の配置および外観をカスタマイズします。
デフォルトでは、しきい値はインジケータで表示されています。現在のしきい値を描画エリアに表示する場合、「currentOnly」を選択します。すべてのしきい値を描画エリアに表示するには、「all」を選択します。
「PlotArea」フィールドで、ドロップダウン・メニューを使用して描画エリアの表示を有効または無効にします。
デフォルトでは、「PlotArea」は「auto」に設定されています。これによって、しきい値が構成されていて、「ThresholdDisplay」が「currentOnly」または「all」に設定されている場合に描画エリアが表示されます。この値を「on」または「off」に設定することもできます。
「インジケータ」フィールドで、正の値を入力して、インジケータの相対的なサイズを変更します。
たとえば、インジケータが描画エリアの50%を使用するように設定するには0.5を入力し、インジケータを描画エリアの2倍の大きさにするには2を入力します。図25-19はインジケータのサイズを0.5に変更した効果を示しています。
図25-19 0.5に設定されたステータス・メーター・ゲージのインジケータ

ゲージのスタイルをカスタマイズして、ゲージの初期サイズを変更したり、スタイル要素をラベルおよび他のプレゼンテーション機能に適用したりできます。
CSSスタイルを適用したり、ゲージのinlineStyle属性に値を指定して、ゲージの幅および高さをカスタマイズできます。
始める前に:
ゲージの属性および子タグが機能にどのような影響を与えるかについて理解しておくと役立ちます。ゲージの構成の詳細は、「ゲージの構成」を参照してください。
他のADF Faces機能を使用して追加できる機能について理解することが役立つ場合もあります。詳細は、「ゲージ・コンポーネントの追加機能」を参照してください。
ゲージをページに追加します。ゲージのページへの追加の詳細は、「ページへのゲージの追加方法」を参照してください。
サイズを指定、またはCSSスタイルをゲージに適用する手順:
次のゲージの子コンポーネントでテキストを書式設定できます。
gaugeMetricLabel
gaugeTickLabel
始める前に:
ゲージの属性および子タグが機能にどのような影響を与えるかについて理解しておくと役立ちます。ゲージの構成の詳細は、「ゲージの構成」を参照してください。
他のADF Faces機能を使用して追加できる機能について理解することが役立つ場合もあります。詳細は、「ゲージ・コンポーネントの追加機能」を参照してください。
ゲージをページに追加します。ゲージのページへの追加の詳細は、「ページへのゲージの追加方法」を参照してください。
ゲージのテキストを書式設定する手順:
カスケード・スタイル・シート(CSS)を使用してスキンを作成し、アプリケーションでそのスキンを使用するように構成することにより、アプリケーション内のすべてのページにわたり、ゲージ・コンポーネントのスタイル属性も設定できます。ゲージ・コンポーネントで使用されるスタイルを定義するスキンを適用することで、アプリケーション内のページは、CSSファイルの変更で簡単に変更できる一貫したスタイルで、より小さく整理されたものになります。詳細は、「スキニングおよびゲージのスタイル要素に関する必知事項」を参照してください。
カスケード・スタイル・シート(CSS)を使用してスキンを作成し、アプリケーションでそのスキンを使用するように構成することにより、アプリケーション内のすべてのページにわたり、ゲージ・コンポーネントのフォント属性およびその他のスタイル属性をグローバルに設定できます。ゲージ・コンポーネントで使用されるスタイルを定義するスキンを適用することで、アプリケーション内のページは、CSSファイルの変更で簡単に変更できる一貫したスタイルで、より小さく整理されたものになります。
ADFデータ視覚化ツール・スキン・セレクタを使用して、ゲージ・コンポーネントのスタイルを定義できます。スタイルの設定をサポートするゲージ・コンポーネントのスキン・セレクタには、次のものがあります。
af|dvt-dialGauge
af|dvt-ledGauge
af|dvt-ratingGauge
af|dvt-ratingGauge::selected-shape
af|dvt-ratingGauge::unselected-shape
af|dvt-ratingGauge::hover-shape
af|dvt-ratingGauge::changed-shape
af|dvt-statusMeterGauge
af|dvt-gaugeMetricLabel
af|dvt-gaugeTickLabel
af|dvt-gaugeThreshold
af|dvt-gaugeThreshold::index$
始める前に:
ゲージの属性および子タグが機能にどのような影響を与えるかについて理解しておくと役立ちます。ゲージの構成の詳細は、「ゲージの構成」を参照してください。
他のADF Faces機能を使用して追加できる機能について理解することが役立つ場合もあります。詳細は、「ゲージ・コンポーネントの追加機能」を参照してください。
ゲージをページに追加します。ゲージのページへの追加の詳細は、「ページへのゲージの追加方法」を参照してください。
カスタム・スキンを使用してゲージ・スタイルを設定する手順:
ゲージ・サブコンポーネント用に定義されたスキン・スタイル・セレクタを含むアプリケーションに、カスタム・スキンを追加します。
たとえば、mySkin.cssファイルのすべてのゲージのメトリック・ラベル用フォント・ファミリは次のように指定します。
af|dvt-gaugeMetricLabel
{
font-weight:bold;
}
カスタム・スキン作成のヘルプが必要な場合は、『ADFスキンの開発』のADFスキン・ファイルの作成に関する項を参照してください。
trinidad-config.xmlファイルでカスタム・スキンを使用するようにアプリケーションを構成します。
アプリケーションの構成のヘルプが必要な場合は、『ADFスキンの開発』の「完成したADFスキンのWebアプリケーションへの適用」の章を参照してください。
スタイルおよびスキンの使用の詳細は、「スタイルおよびスキンを使用した外観のカスタマイズ」を参照してください。
ゲージのgaugeMetricLabel子コンポーネントを使用すると、ダイアル・ゲージ、LEDゲージおよびステータス・メーター・ゲージのメトリック値の外観を書式設定できます。gaugeTickLabel子タグを使用して、ダイアル・ゲージのティック・ラベルの外観も書式設定できます。各コンポーネントには、textType属性があり、メトリック値自体を表示するか、値が表す割合を表示するかを指定できます。
数値の書式設定で十分な場合もありますが、コンポーネントのプロパティを使用して、スケーリングを変更できます。
ゲージ・メトリックまたはティック・ラベル値の書式をさらに設定する場合は、ADF Faces標準コンバータaf:convertNumberを使用できます。たとえば、値を通貨として表示したり、特定の小数設定を表示したりできます。
text属性を使用してカスタム・ラベルを指定することもできます。その場合、textType属性は無視されます。
始める前に:
ゲージの属性および子タグが機能にどのような影響を与えるかについて理解しておくと役立ちます。ゲージの構成の詳細は、「ゲージの構成」を参照してください。
他のADF Faces機能を使用して追加できる機能について理解することが役立つ場合もあります。詳細は、「ゲージ・コンポーネントの追加機能」を参照してください。
ダイアル、LEDまたはステータス・メーター・ゲージをページに追加します。ゲージのページへの追加の詳細は、「ページへのゲージの追加方法」を参照してください。
ゲージの数値を書式設定する手順:
ダイアル・ゲージのティック・ラベルを書式設定する場合、「構造」ウィンドウで、「dvt:dialGauge」コンポーネントを右クリックし、「ダイアル・ゲージの中に挿入」→「ゲージのティック・ラベル」を選択します。
構造ウィンドウで「dvt:gaugeMetricLabel」または「dvt:sunburst」ノードを右クリックし、「プロパティに移動」を選択します。
「プロパティ」ウィンドウで、次の項目に値を設定します。
Scaling: 属性のドロップダウン・リストを使用して、デフォルトのスケーリングを「auto」から変更します。使用可能なスケーリング・オプションのいずれかを選択するか、「none」を選択してスケーリングを無効にできます。
TextType: 属性のドロップダウン・リストを使用して、デフォルトのテキスト・タイプを「numberから「percent」に変更します。
ゲージ・メトリックまたはティック・ラベルで表示されるデータ値に追加の書式設定を指定する場合は、次のようにします。
「構造」ウィンドウで、「dvt:gaugeMetricLabel」または「dvt:gaugeTickLabel」ノードを右クリックし、「(ゲージのメトリック・ラベルまたはゲージのティック・ラベル)の中に挿入」→「数値の変換」を選択します。
「af:convertNumber」ノードを右クリックし、「プロパティに移動」を選択します。
「プロパティ」ウィンドウで、af:convertNumberコンポーネントの属性の値を指定して、追加の書式設定を行います。「ヘルプ」をクリックするか、[F1]を押すと、af:convertNumberコンポーネントの完全なタグ・ドキュメントが表示されます。
または、カスタム・ラベルを指定できます。dvt:gaugeMetricLabelノードの「プロパティ」ウィンドウで、Text属性の値を指定します。Text属性を指定した場合、TextType属性は無視されます。
図25-9に示すように、デフォルトでは、ゲージはグラデーションの色およびオーバーレイが設定されて表示されます。これらのビジュアル効果を無効にするには、ゲージのvisualEffects属性をnoneに設定します。
始める前に:
ゲージの属性および子タグが機能にどのような影響を与えるかについて理解しておくと役立ちます。ゲージの構成の詳細は、「ゲージの構成」を参照してください。
他のADF Faces機能を使用して追加できる機能について理解することが役立つ場合もあります。詳細は、「ゲージ・コンポーネントの追加機能」を参照してください。
ゲージをページに追加します。ゲージのページへの追加の詳細は、「ページへのゲージの追加方法」を参照してください。
ゲージのビジュアル効果を無効にする手順:
「none」を選択します。ゲージのアニメーションを構成するには、af:transitionタグをゲージ・コンポーネントの子として追加し、トリガー・タイプおよび遷移効果を構成します。
始める前に:
ゲージの属性および子タグが機能にどのような影響を与えるかについて理解しておくと役立ちます。ゲージの構成の詳細は、「ゲージの構成」を参照してください。
他のADF Faces機能を使用して追加できる機能について理解することが役立つ場合もあります。詳細は、「ゲージ・コンポーネントの追加機能」を参照してください。
ゲージをページに追加します。ゲージのページへの追加の詳細は、「ページへのゲージの追加方法」を参照してください。
ゲージのアニメーションを構成する手順:
ステータス・メーター・ゲージの軸上に指定した値で、参照線を追加できます。参照線を構成するには、dvt:referenceLineコンポーネントをステータス・メーター・ゲージに追加し、必要に応じて構成します。
次の例に、図25-14のゲージおよび参照線を作成するJSFページのコードを示します。
<af:panelGroupLayout id="pgl1" layout="horizontal">
<af:spacer width="5" id="s1"/>
<dvt:statusMeterGauge value="90" indicatorSize="0.5" plotArea="on" id="smg1">
<dvt:referenceLine color="#FFFFFF" value="75" id="rl1"/>
<dvt:referenceLine color="#000000" value="95" id="rl2"/>
<dvt:gaugeThreshold maximum="33" id="gt1"/>
<dvt:gaugeThreshold maximum="67" id="gt2"/>
<dvt:gaugeThreshold id="gt3"/>
</dvt:statusMeterGauge>
<af:spacer width="25" id="s2"/>
<dvt:statusMeterGauge inlineStyle="width:50px;height:50px;"
orientation="circular" value="90" id="smg2">
<dvt:referenceLine color="#FFFFFF" value="75" id="rl3"/>
<dvt:referenceLine color="#000000" value="95" id="rl4"/>
<dvt:gaugeThreshold maximum="33" id="gt4"/>
<dvt:gaugeThreshold maximum="67" id="gt5"/>
<dvt:gaugeThreshold id="gt6"/>
</dvt:statusMeterGauge>
</af:panelGroupLayout>
始める前に:
ゲージの属性および子タグが機能にどのような影響を与えるかについて理解しておくと役立ちます。ゲージの構成の詳細は、「ゲージの構成」を参照してください。
他のADF Faces機能を使用して追加できる機能について理解することが役立つ場合もあります。詳細は、「ゲージ・コンポーネントの追加機能」を参照してください。
ゲージをページに追加します。ゲージのページへの追加の詳細は、「ページへのゲージの追加方法」を参照してください。
参照線をステータス・メーター・ゲージに追加する手順:
ツールチップ、ポップアップおよびコンテキスト・メニューおよび値変更のサポートを追加すると、ゲージに対話性を追加できます。
ゲージのshortDesc属性の値を設定して、ゲージのツールチップを構成します。しきい値のshortDesc属性の値を設定して、ゲージしきい値用のカスタム・ツールチップを構成することもできます。しきい値のツールチップは親ゲージのツールチップを上書きすることに注意してください。
始める前に:
ゲージの属性および子タグが機能にどのような影響を与えるかについて理解しておくと役立ちます。ゲージの構成の詳細は、「ゲージの構成」を参照してください。
他のADF Faces機能を使用して追加できる機能について理解することが役立つ場合もあります。詳細は、「ゲージ・コンポーネントの追加機能」を参照してください。
ゲージをページに追加します。ゲージのページへの追加の詳細は、「ページへのゲージの追加方法」を参照してください。
ツールチップをゲージおよびゲージしきい値に追加する手順:
ポップアップまたはコンテキスト・メニューを追加するプロセスは、基本的に同じです。af:showPopupBehaviorタグをゲージ・コンポーネントの子として追加し、ポップアップ・メニューの場合はトリガー・タイプをclickとして、コンテキスト・メニューの場合はcontextMenuとして定義し、ページに必要な動作が含まれるaf:popupを追加します。
次の例に、図25-11で示したポップアップ・メニュー用のページのコードを示します。この例では、af:showPopupBehaviorコンポーネントがpopupIdを使用してaf:popupコンポーネントを参照しています。af:popupコンポーネントがaf:noteWindowコンポーネントを使用して構成されていて、これはaf:outputFormattedコンポーネントで簡単なメッセージを表示するように構成されています。af:showPopupBehaviorタグのtriggerTypeはclickに設定されており、ユーザーがゲージの任意の場所をクリックしたときにノート・ウィンドウが起動されます。
<af:group id="g1">
<dvt:dialGauge id="dialGauge1" value="63" shortDesc="Dial Gauge with Popup">
<af:showPopupBehavior popupId="::noteWindowPopup" triggerType="click"/>
<dvt:gaugeMetricLabel rendered="true" id="gml1"/>
</dvt:dialGauge>
<af:popup childCreation="deferred" autoCancel="disabled"
id="noteWindowPopup" launcherVar="source"
clientComponent="true" eventContext="launcher">
<af:noteWindow id="nw1">
<af:outputFormatted value="This is an example of a gauge popup." id="of1"
shortDesc="Gauge Popup Example"/>
</af:noteWindow>
</af:popup>
</af:group>
次のコード・スニペットに示すように、af:showPopupBehaviorコンポーネントのトリガー・タイプをcontextMenuに変更すると、図25-12に示したコンテキスト・メニューにポップアップを変更できます。
<af:showPopupBehavior popupId="::noteWindowPopup" triggerType="contextMenu"/>
始める前に:
ゲージの属性および子タグが機能にどのような影響を与えるかについて理解しておくと役立ちます。ゲージの構成の詳細は、「ゲージの構成」を参照してください。
他のADF Faces機能を使用して追加できる機能について理解することが役立つ場合もあります。詳細は、「ゲージ・コンポーネントの追加機能」を参照してください。
ゲージをページに追加します。ゲージのページへの追加の詳細は、「ページへのゲージの追加方法」を参照してください。
ポップアップ・コンポーネントをページに追加します。af:popupコンポーネントの構成の詳細は、「ポップアップ・ダイアログ、メニューおよびウィンドウの使用方法」を参照してください。
ポップアップまたはコンテキスト・メニューをゲージに追加する手順:
ゲージのreadOnly属性をfalseに設定すると、ユーザーがダイアル・ゲージまたは評価ゲージでメトリック値を変更できるようになります。
サーバーで変更を処理するには、ゲージのvalueChangeListener属性でリスナーを指定します。
次のコードに、サーバーで値変更を処理するように構成した評価ゲージの値変更リスナーの例を示します。この例では、評価ゲージおよびリスナーはgaugeDataという名前のマネージドBeanに含まれています。リスナーの名前はratingChangedListenerで、新しい値をコンソールに出力します。
import javax.faces.event.ValueChangeEvent;
public class GaugeData {
private Double gaugeValue = 3.0;
public void ratingChangedListener (ValueChangeEvent e){
if (e != null){
gaugeValue = (Double) e.getNewValue();
System.out.println("You clicked on " + gaugeValue + " stars");
}
}
public Double getGaugeValue(){
return gaugeValue;
}
}
次の例に、gaugeDataマネージドBeanを使用するように構成された評価ゲージのためのJSFページのコードを示します。
dvt:ratingGauge id="ratingGauge1" readOnly="false" value="#{gaugeData.gaugeValue}"
valueChangeListener="#{gaugeData.ratingChangedListener}">
</dvt:ratingGauge>
valueChangeおよびinputイベント・タイプ用に構成したaf:clientListenerコンポーネントを使用して、クライアントで変更を処理することもできます。このメソッドを使用するには、変更イベントの処理を実行するJavaScript関数を作成する必要があります。
次の例に、2つのaf:clientListenerコンポーネント(1つはvalueChangeイベントを処理し、もう1つはinputイベントを処理)を使用して構成した評価ゲージの例を示します。この例では、valueChangeListener関数はアラートをブラウザに送信し、inputListener関数はメッセージをブラウザのコンソール・ログに送信します。
<script type="text/javascript" xmlns="http://www.w3.org/1999/xhtml">
function valueChangeListener(event) {
alert("valueChange for " + event.getSource().getId() + ": " +
event.getOldValue() + " --> " + event.getNewValue());
}
function inputListener(event) {
console.log("input for " + event.getSource().getId() + ": " +
event.getValue());
}
</script>
<dvt:ratingGauge id="ratingGauge1" readOnly="false" value="#{gauge.gaugeValue}">
<af:clientListener method="valueChangeListener" type="valueChange"/>
<af:clientListener method="inputListener" type="input"/>
</dvt:ratingGauge>
注意:
この例では、表示のみのためにインラインJavaScriptを使用しています。インラインJavaScriptは、レスポンス・ペイロード・サイズを増加させる可能性があり、ブラウザにまったくキャッシュされないため、ブラウザのレンダリングをブロックすることがあります。インラインJavaScriptを使用するかわりに、すべてのスクリプトをJavaScriptライブラリに配置することを検討してください。ページへのJavaScriptの追加の詳細は、「JavaScriptのページへの追加」を参照してください。クライアント側イベントの処理の詳細は、「クライアント・イベントのリスニング」を参照してください。
始める前に:
ゲージの属性および子タグが機能にどのような影響を与えるかについて理解しておくと役立ちます。ゲージの構成の詳細は、「ゲージの構成」を参照してください。
他のADF Faces機能を使用して追加できる機能について理解することが役立つ場合もあります。詳細は、「ゲージ・コンポーネントの追加機能」を参照してください。
ゲージをページに追加します。ゲージのページへの追加の詳細は、「ページへのゲージの追加方法」を参照してください。
サーバー側イベントの処理を構成する場合、値変更リスナーをゲージのマネージドBeanに追加します。マネージドBeanについてのヘルプが必要な場合、「マネージドBeanの作成と使用」を参照してください。
クライアント側イベントの処理を構成する場合、valueChangeおよびinputイベントを処理するJavaScript関数を作成します。クライアント側イベントの処理の詳細は、「クライアント・イベントのリスニング」を参照してください。
値変更サポートをゲージに構成する手順:
サーバー側の変更サポートを構成する場合、次のようにします。
「構造」ウィンドウで、ゲージ・コンポーネントを右クリックし、「プロパティに移動」を選択します。
「プロパティ」ウィンドウで、必要に応じて「共通」セクションを開きます。
ReadOnly属性のドロップダウン・リストから、「False」を選択します。
「動作」セクションを開きます。
ValueChangeListener属性のドロップダウン・メニューから、「編集」を選択してゲージのマネージドBeanおよびリスナーを選択します。
たとえば、gaugeDataサンプルBeanを参照するには、「マネージドBean」フィールドのドロップダウン・リストから、「gaugeData」を選択し、このメソッドに対して「ratingChangedListener」を選択します。ValueChangeListener属性のドロップダウン・メニューから「式ビルダー」を選択して、ゲージのリスナーに評価されるEL式を入力することもできます。
クライアント側のイベント・サポートを構成する場合、次のようにします。
「構造」ウィンドウで、ゲージ・コンポーネントを右クリックし、「ゲージのタイプの中に挿入」→「クライアント・リスナー」を選択します。
クライアント・リスナーの挿入ダイアログで、イベントおよびイベント・タイプを処理するJavaScript関数の名前を入力します。
たとえば、前述のコード・サンプルで示したvalueChangeListener()関数の例を使用するには、メソッドにvalueChangeListenerを、イベント・タイプにvalueChangeを入力します。
必要に応じてクライアント・リスナーを追加するには、手順1および手順2を繰り返します。
「構造」ウィンドウで、ゲージ・コンポーネントを右クリックし、「プロパティに移動」を選択します。
「プロパティ」ウィンドウで、必要に応じて「共通」セクションを開きます。
ReadOnly属性のドロップダウン・リストから、「False」を選択します。