| Oracle® Fusion Middleware Oracle ADF FacesによるWebユーザー・インタフェースの開発 12c (12.2.1.1.0) E77398-02 |
|
 前 |
 次 |
この章では、ADFデータ視覚化タグ・クラウド・コンポーネントを使用し、簡単なUI優先開発を使用してタグ・クラウドでデータを表示する方法について説明します。この章では、データ要件、タグ構造、およびコンポーネントの見え方や動作をカスタマイズするためのオプションを定義します。
アプリケーションでFusionテクノロジ・スタックが使用される場合、データ・コントロールを使用してタグ・クラウドを作成できます。詳細は、『Oracle Application Development FrameworkによるFusion Webアプリケーションの開発』のデータバインドされたタグ・クラウドの作成に関する項を参照してください。
タグ・クラウドは、テキスト・データを視覚的に表現したものであり、通常、Webサイトの自由形式のテキストまたはタグのメタデータを視覚化するために使用されます。
各タグの重要度または頻度はフォントのサイズまたは色で示されます。この視覚化はセット内の最も顕著な用語をすばやく識別するために役立ちます。
タグ・クラウドはタグの配列で構成されます。多くのユースケースがあります。
タグ・クラウドは、母集団内のアイテムの相対的な比率の大きさをすばやく評価する場合に最も役に立ちます。たとえば、図34-1は応答者が使用しているソーシャル・メディア・ネットワークを回答した調査の結果を示しています。
図34-1 クラウド・レイアウトを持つ単純なタグ・クラウド

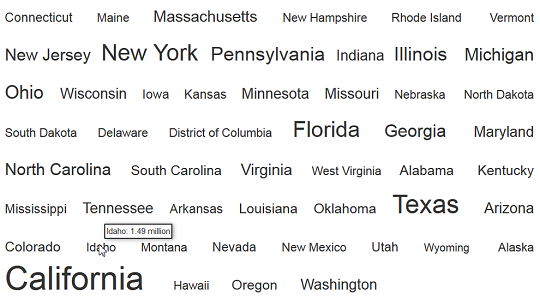
タグ・クラウドは長方形のレイアウトに表示することもできます。これは、正式なデータの場合、Webサイトのタグを検索する場合、またはクラウドを固定されたコンテナ内含める必要がある場合に最も役に立ちます。図34-2は、米国の州の人口の最新の国勢調査データを示しています。タグはツールチップに人口が表示されるように構成されています。
図34-2 長方形のレイアウトを持つタグ・クラウド

タグはグループに分割して、それらのグループを凡例に表示できます。これは基準によってタグをすばやく分割するために役立ちます。たとえば、図34-3は人口の多い州と少ない州のグループに二分した米国の州を示しています。指定された条件では、人口が500万人より少ない州が人口の少ない州、および500万人より多い州が人口の多い州として分類されます。タグ・クラウドは、複雑なグループ化が可能になるように、一致および例外のルールの両方を受け入れます。
図34-3 色付きのグループおよび凡例を持つタグ・クラウド

タグ・クラウドには多くのプレゼンテーション機能があり、タグの表示のための汎用的で便利なツールとなっています。
タグ・クラウドは凡例アイテムを使用して系列の非表示または表示を切り替えるように構成できます。凡例アイテムをクリックすると、その凡例アイテムにマップされているすべてのタグが非表示になります。これは凡例では中空の四角形で示されます。図34-4は人口の多い州と少ない州のタグを示しており、人口の少ない州が非表示にされています。
図34-4 タグ・クラウドでの系列の表示および非表示

タグ・クラウドは、タグまたは対応する凡例アイテムの上にマウスを置くとグループが強調表示されるように構成できます。図34-5は人口の多い州と少ない州のタグ・クラウドを示しています。最初の図は、人口の少ない州の凡例アイテムの上にマウスを置くと、他のすべてのグループが薄く表示されることを示しています。2番目の図は、人口の多い州のタグの上にマウスを置くと、他のすべてのグループが薄く表示されることを示しています。
図34-5 タグ・クラウドの強調表示

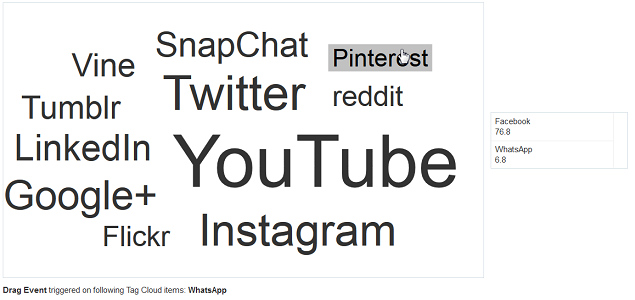
タグ・クラウド・アイテムは、af:dragSource属性およびaf:dropTarget属性を使用したドラッグ・アンド・ドロップをサポートしています。アイテムはそれらの2つの属性をサポートするアイテムにドラッグできます。たとえば、図34-6はソーシャル・メディアの使用状況のタグ・クラウドを示しており、2つのアイテムがクラウドからドラッグされて、表コンポーネントにドロップされています。
図34-6 タグ・クラウドでのドラッグ・アンド・ドロップ

タグ・クラウドはコンテキスト・メニューをサポートしています。図34-7はカスタム・コンテキスト・メニューが構成されたソーシャル・メディアのタグ・クラウドを示しており、各タグの追加のオプションが表示されています。
図34-7 タグ・クラウドのコンテキスト・メニュー

タグ・クラウドは、action属性およびactionListener属性を使用したリンク、またはdestination属性を使用した個別のタグのリンクなどの単一アクションの動作もサポートしています。
タグ・クラウドを実装する前に、その他のADF Faces機能を理解しておくと役に立ちます。また、いったんタグ・クラウドをページに追加すると、検証やアクセシビリティなどの機能を追加する必要があることに気付く場合があります。
タグ・クラウド・コンポーネントで使用できるその他の機能へのリンクは、次のとおりです。
クライアント側フレームワーク: DVTコンポーネントがブラウザでサポートされている場合、クライアント側でレンダリングされます。af:clientListenerタグを使用すると、クライアントでイベントに応答できます。詳細は、「クライアント・イベントのリスニング」を参照してください。
部分ページ・レンダリング: 他のコンポーネントで実行されたアクションに基づく新しいデータをページ上に表示するために、タグ・クラウドをリフレッシュできます。詳細は、「部分ページ・コンテンツの再レンダリング」を参照してください。
パーソナライズ: 有効な場合、ユーザーは実行時にタグ・クラウドの表示方法を変更できますが、アプリケーションがユーザーのカスタマイズを許可するように構成されていないかぎり、ユーザーがページを終了するとそれらの値は保持されません。詳細は、「JSFページでのユーザー・カスタマイズの許可」を参照してください。
アクセシビリティ: タグ・クラウド・コンポーネントをアクセス可能にできます。詳細は、「アクセス可能なADF Facesページの開発」を参照してください。
タッチ装置: ADF Facesアプリケーションがタッチ装置で動作することがわかれば、その装置に固有のページを作成する作業がベスト・プラクティスになります。詳細は、「ADF Facesを使用したタッチ装置のWebアプリケーションの作成」を参照してください。
スキンおよびスタイル: アプリケーションに適用するADFスキンを使用するか、スタイル関連のプロパティ(styleClassまたはinlineStyle)を使用してCSSスタイル・プロパティを直接適用することにより、タグ・クラウド・コンポーネントの外観をカスタマイズできます。詳細は、「スタイルおよびスキンを使用した外観のカスタマイズ」を参照してください。
自動データ・バインディング: アプリケーションでFusionテクノロジ・スタックが使用されている場合、ADFビジネス・コンポーネントの構成に基づいて、自動的にバインドされたタグ・クラウドを作成できます。詳細は、『Oracle Application Development FrameworkによるFusion Webアプリケーションの開発』のデータバインドされたタグ・クラウド・コンポーネントの作成に関する項を参照してください。
注意:
最終的にページのUIコンポーネントでADFデータ・バインディングが使用されることがわかっていても、データ・コントロールの準備ができる前にページを開発する必要がある場合、手動でコンポーネントをバインドするのではなく、プレースホルダ・データ・コントロールを使用します。プレースホルダ・データ・コントロールを使用すると、開発済データ・コントロールを使用した場合と同じ宣言的な開発が行われます。詳細は、『Oracle Application Development FrameworkによるFusion Webアプリケーションの開発』のプレースホルダ・データ・コントロールを使用したページの設計に関する項を参照してください。
さらに、データ視覚化コンポーネントでは、データの配信方法、自動部分ページ・レンダリング(PPR)、そしてデータの表示および編集方法など、同じ機能の大部分が共有されています。詳細は、「データ視覚化コンポーネントの共通機能」を参照してください。
タグ・クラウド・コンポーネントを使用するには、データを定義し、タグ・クラウドをページに追加し、JDeveloperで追加の構成を完了します。
タグ・クラウドでは、コンポーネントにタグまたは単語として表示される文字列アイテムのコレクションが必要となります。
label属性は、タグとして表示する文字列アイテムまたは文字列のコレクションを受け入れます。
オプションで、タグの数値をvalue属性に指定することもできます。これは、各タグの相対的なサイズを変更するために使用されます。dvt:attributeGroups子タグを使用してグループ化情報を指定することもでき、同じグループのタグが同じ色でレンダリングされます。
簡単なUI優先開発を使用してページを設計しているときには、「コンポーネント」ウィンドウを使用してタグ・クラウドをJSFページに追加します。タグ・クラウド・コンポーネントをページにドラッグ・アンド・ドロップすると、ページにタグ・クラウドが追加され、「プロパティ」ウィンドウを使用してデータ値を指定したり、追加の表示属性を構成したりできます。
value属性のドロップダウン・メニューを示しています。注意:
アプリケーションでFusionテクノロジ・スタックが使用される場合、データ・コントロールを使用してタグ・クラウドを作成でき、バインドが行われます。詳細は、『Oracle Application Development FrameworkによるFusion Webアプリケーションの開発』のデータバインドされたタグ・クラウドの作成に関する項を参照してください。
始める前に:
タグ・クラウドの属性やタグ・クラウドの子タグが機能にどのような影響を与えるかについて理解しておくと役立ちます。詳細は、「タグ・クラウドの構成」を参照してください。
他のADF Faces機能を使用して追加できる機能について理解することが役立つ場合もあります。詳細は、「タグ・クラウド・コンポーネントの追加機能」を参照してください。
次のタスクを実行する必要があります。
「アプリケーション・ワークスペースの作成」で説明されているように、アプリケーション・ワークスペースを作成します。
「ビュー・ページの作成」で説明されているように、ビュー・ページを作成します。
tagCloudコンポーネントの完全なタグ・ドキュメントを表示します。「コンポーネント」ウィンドウからタグ・クラウドをJSFページにドラッグ・アンド・ドロップした場合は、JDeveloperはタグの最小セットしか生成しません。
次のコードが生成されます。
<dvt:tagCloud id="tc1"/>
タグ・クラウド・コンポーネントをページに挿入後、ビジュアル・エディタまたは「プロパティ」ウィンドウを使用すると、データの追加またはタグ・クラウド機能のカスタマイズを行うことができます。コンポーネント属性の設定の詳細は、「コンポーネント属性の設定方法」を参照してください。
タグ・クラウドの作成時にデータとデータ・コントロールのバインドを選択した場合、JDeveloperにより、データ・モデルに基づいたコードが生成されます。詳細は、『Oracle Application Development FrameworkによるFusion Webアプリケーションの開発』のデータバインドされたタグ・クラウドの作成に関する項を参照してください。
タグ・クラウド・コンポーネントには、タグ・クラウドの表示または動作をカスタマイズするために追加または変更できる構成可能な属性および子コンポーネントがあります。
接頭辞dvt:は、各タグ・クラウド・コンポーネント名の先頭に付いて、そのコンポーネントがADFデータ視覚化ツール(DVT)のタグ・ライブラリに属することを示します。グ・クラウドの子コンポーネント、属性およびサポートされているファセットを次のエリアで構成できます。
タグ・クラウド(dvt:tagCloud): タグ・クラウドの子タグをラップします。次の属性を構成してタグ・クラウドの表示をコントロールします。
hideAndShowBehavior: 凡例アイテムをクリックした際の表示および非表示動作を指定します。この属性は、タグ・クラウド・アイテムに色付けするために属性グループが使用されている場合にのみ適用可能です。
hoverBehavior: 単語のクラウドまたは凡例アイテムの上にマウスを置いたときの動作を指定します。この属性は、タグ・クラウド・アイテムに色付けするために属性グループが使用されている場合にのみ適用可能です。
layout: タグの表示に使用されるビルトイン・レイアウトを指定します。この属性にrectangularを設定すると、アイテムは長方形の形状で表示され、cloudを設定すると、アイテムは重み付けされた単語が中央に、軽い単語が周辺に表示されます。
legendSource: 凡例の表示に使用されるdvt:attributeGroupsのIDを指定します。このdvt:attributeGroups要素は、このコンポーネント内のdvt:tagCloudItemの子である必要があります。
selectionMode: タグ・クラウド・アイテムを選択できるかどうかを指定します。単一の選択または複数の選択を許可します。
タグ・クラウド・アイテム(dvt:tagCloudItem): タグ・クラウドに表示されるデータのプロパティを定義するために使用します。次の属性を構成してタグ・クラウド・アイテムの表示をコントロールします。
表34-1 タグ・クラウドの子コンポーネントの属性
| 子タグの属性 | 説明 |
|---|---|
|
コンポーネントによって送信されたアクション・メソッドへの参照、またはアクションの静的な結果を指定します。 |
|
アクション・リスナーのメソッド参照を指定します。 |
|
このコンポーネントが参照するURLを指定します。 |
|
タグ・クラウド・アイテムのカスタム・ツールチップ・テキストを指定します。 |
|
タグ・アイテムのCSSスタイルを指定します。フォント関連のCSS属性(font-name、font-family、font-weight、font-style、colorなど)を受け入れます。font-sizeはレイアウトによって判別されるため、font-sizeは無視されます。 |
|
タグ・クラウド・アイテムのテキスト文字列を指定します。 |
|
このタグ・クラウド・アイテムの値を指定します。この値はタグ・クラウド内のノードの相対的なサイズを決定します。 |
タグ・クラウドのファセット: タグ・クラウドではファセットはサポートされません。