| Oracle® Fusion Middleware Oracle Application Development FrameworkによるFusion Webアプリケーションの開発 12c (12.2.1.1.0) E77397-02 |
|
 前 |
 次 |
| Oracle® Fusion Middleware Oracle Application Development FrameworkによるFusion Webアプリケーションの開発 12c (12.2.1.1.0) E77397-02 |
|
 前 |
 次 |
この章では、ADFビジネス・コンポーネントでモデル化されたデータから、タグ・クラウドを作成する方法について説明します。このタグ・クラウドの作成には、Fusion WebアプリケーションのADFデータ・コントロールとADF Facesコンポーネントを使用します。具体的には、ADFデータ視覚化tagCloudコンポーネントを使用して、ビジネス・データを視覚的に表現するタグ・クラウドの作成方法について説明します。ここでは、ADFデータ・コントロールを使用して、これらのコンポーネントをデータ優先開発で作成する方法について説明します。
簡単なUI優先開発を使用してページを設計する場合は、タグ・クラウドをページに追加してから、データ・バインディングを構成してください。タグ・クラウド・コンポーネントのデータ要件、タグ構造および外観と動作のカスタマイズ・オプションの詳細は、『Oracle ADF FacesによるWebユーザー・インタフェースの開発』のタグ・クラウド・コンポーネントの使用方法に関する項を参照してください。
この章の内容は次のとおりです。
ADFデータ視覚化コンポーネントは、ビジネス・データを視覚的に表示、分析するための幅広いグラフィック機能と表機能を提供します。コンポーネントをレンダリングできるようにするには、これらのコンポーネントをそれぞれ、データにバインドする必要があります。コンポーネントの外観は表示されるデータによって変わるからです。
タグ・クラウドはテキスト・データの視覚表現で、通常、自由形式のテキストやWebサイトのタグ・メタデータを視覚化するときに使用されます。各タグの重要度と頻度がフォント・サイズや色で表現されます。視覚化には、セット内で突出する用語をすばやく把握できるという利便性があります。
接頭辞dvt:は、各データ視覚化コンポーネント名の先頭に付いて、そのコンポーネントがADFデータ視覚化ツール(DVT)のタグ・ライブラリに属することを示します。
タグ・クラウド・コンポーネントのユース・ケースと例の詳細は、『Oracle ADF FacesによるWebユーザー・インタフェースの開発』のタグ・クラウドのユース・ケースと例に関する項を参照してください。
魅力的な外観を備えたデータ視覚化コンポーネントを使用すると、エンド・ユーザーは複雑なビジネス・データを理解して分析できるようになります。このコンポーネントは機能が豊富で、そのまますぐに使用できる対話型のサポートも用意されています。
DVTタグ・クラウド・コンポーネントのエンド・ユーザー機能とプレゼンテーション機能の詳細は、『Oracle ADF FacesによるWebユーザー・インタフェースの開発』のタグ・クラウドのエンド・ユーザー機能およびプレゼンテーション機能に関する項を参照してください。
データ視覚化コンポーネントをデータ・バインドする前に、その他のOracle ADF機能について理解しておいてください。また、いったんデータ視覚化コンポーネントをページに追加すると、検証やアクセシビリティなどの機能を追加する必要があることに気付く場合があります。データ視覚化コンポーネントで使用されるその他の機能へのリンクは、次のとおりです。
部分ページ・レンダリング: データ視覚化コンポーネントをリフレッシュして、ページの別のコンポーネントで実行されたアクションに基づく新しいデータを表示できます。詳細は、『Oracle ADF FacesによるWebユーザー・インタフェースの開発』の「部分ページ・コンテンツの再レンダリング」を参照してください。
パーソナライズ: ユーザーは実行時にデータ視覚化コンポーネントの表示を変更できますが、ユーザーがカスタマイズできるようにアプリケーションを構成していないかぎり、ユーザーがページを終了するとそれらの値は保持されません。詳細は、『Oracle ADF FacesによるWebユーザー・インタフェースの開発』の「JSFページでのユーザー・カスタマイズの許可」を参照してください。
アクセシビリティ: データ視覚化コンポーネントは、デフォルトでアクセス可能です。アプリケーションの各ページは、スクリーン・リーダーでのアクセスが可能になるように作成できます。詳細は、『Oracle ADF FacesによるWebユーザー・インタフェースの開発』の「アクセス可能なADF Facesページの開発」を参照してください。
スキンおよびスタイル: アプリケーションに適用するADFスキンを使用するか、スタイル関連のプロパティ(styleClassまたはinlineStyle)を使用してCSSスタイル・プロパティを直接適用することで、データ視覚化コンポーネントの外観をカスタマイズできます。詳細は、『Oracle ADF FacesによるWebユーザー・インタフェースの開発』の「スタイルおよびスキンを使用した外観のカスタマイズ」を参照してください。
プレースホルダ・データ・コントロール: 最終的にページのデータ視覚化コンポーネントでADFデータ・バインディングが使用されることがわかっていても、データ・コントロールの準備ができる前にページを開発する必要がある場合、手動でコンポーネントをバインドするのではなく、プレースホルダ・データ・コントロールの使用を検討します。プレースホルダ・データ・コントロールを使用すると、開発済データ・コントロールを使用した場合と同じ宣言的な開発が行われます。詳細は、「プレースホルダ・データ・コントロールによるページの設計」を参照してください。
ADFタグ・クラウド・コンポーネントは長方形のコンテナや自由形式のクラウドの中にタグ・データを表示します。タグは実際のデータを表現しており、その重みに応じてクラウド・レイアウトの中に配置されます。より重い、またはより重要なタグが中央に配置されます。
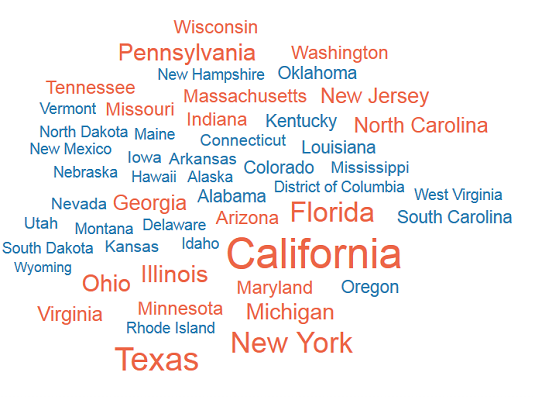
図45-1に、米国のすべての州を表示するように構成されたタグ・クラウドを示します。人口が500万未満の州は青いタグ、500万以上の国は赤のタグで表示されています。このタグ・クラウドでは、密度の高いタグが中央にレンダリングされています。
図45-1 米国の人口の多い州と少ない州を示すタグ・クラウド・コンポーネント

タグ・クラウドのエンド・ユーザー機能とプレゼンテーション機能、ユースケース、タグ構造、タグ・クラウドへの特殊機能の追加の詳細は、『Oracle ADF FacesによるWebユーザー・インタフェースの開発』のタグ・クラウド・コンポーネントの使用方法を参照してください。
タグ・クラウドはタグ情報やWebサイト・メタデータを自由フロー形式で表示するときに使用します。「データ・コントロール」パネルを使用して、タグ・クラウドを作成できます。
始める前に:
データバインドされたタグ・クラウドについて理解しておいてください。詳細は、「データバインドされたタグ・クラウド・コンポーネントの作成」を参照してください。
他のOracle ADF機能を使用して追加できる機能を理解しておくことも役立ちます。詳細は、「データ視覚化コンポーネントの追加機能」を参照してください。
次のタスクを完了する必要があります。
「アプリケーション・モジュールの作成と変更」の説明に従い、タグ・クラウドのデータ・モデルで必要になる、ビュー・オブジェクトのインスタンスが含まれているアプリケーション・モジュールを作成します。
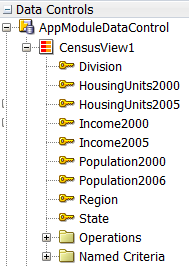
図45-2は、図45-1に示されているタグ・クラウドのデータ・コントロールを示しています。この例では、CensusView1にタグ・クラウドのデータ・コレクションが含まれています。タグは自由形式テキストとして視覚的に表現されます。各タグのサイズと配置はタグのPopulation2006属性の値に基づいて決定されます。
図45-2 米国の人口の多い州と少ない州を示すタグ・クラウドのデータ・コントロール

Population2006属性の値がタグ・クラウドの一致ルールと照合されます。値が500万を超える場合はタグが赤色でレンダリングされ、それ以外のタグは青色でレンダリングされます。
『Oracle ADF FacesによるWebユーザー・インタフェースの開発』のJSFページの作成方法に関する項の説明に従い、JSFページを作成します。
データバインドされたタグ・クラウドを作成する手順:
データ・バインディング・ダイアログに必要事項を入力した後で、プロパティ・インスペクタを使用してタグ・クラウド属性の設定を指定できます。また、dvt:tagCloudに関連付けられた子タグを使用してタグ・クラウドをさらにカスタマイズできます。タグ・クラウド・コンポーネントの構成の詳細は、『Oracle ADF FacesによるWebユーザー・インタフェースの開発』のタグ・クラウド・コンポーネントの使用に関する項を参照してください。
タグ・クラウドを「データ・コントロール」パネルからドロップすると、次の処理が行われます。
タグ・クラウドのバインディングを作成し、ページ定義ファイルにそのバインディングを追加します。
UIコンポーネントに必要なコードをJSFページに追加します。
JDeveloperが生成するデータ・バインディングXMLは、作成するタグ・クラウドの物理モデルを表します。次の例は、ページ定義ファイルにJDeveloperが生成したバインディングを示しています。この例では、CensusView1データ・コレクションのState属性とPopulation2006属性のデータを使用してタグ・クラウドが作成されています。
<tree IterBinding="CensusView1Iterator" id="CensusView1"> <nodeDefinition DefName="view.CensusView" Name="CensusView10"> <AttrNames> <Item Value="State"/> <Item Value="Population2006"/> </AttrNames> </nodeDefinition> </tree>
次の例は、タグ・クラウドのJSFページで生成されたコードを示しています。
<dvt:tagCloud id="tc1" var="ent" value="#{bindings.CensusView1.collectionModel}" layout="cloud">
<dvt:tagCloudItem label="#{ent.State}" id="tci1" value="#{ent.Population2006}">
<dvt:attributeGroups value="#{ent.Population2006 gt 5000000}" type="color"
label="#{ent.Population2006}" id="ag1">
<dvt:attributeMatchRule group="true" id="amr1">
<f:attribute name="color" value="#ed6647"/>
</dvt:attributeMatchRule>
<dvt:attributeMatchRule group="false" id="amr2">
<f:attribute name="color" value="#267db3"/>
</dvt:attributeMatchRule>
</dvt:attributeGroups>
</dvt:tagCloudItem>
</dvt:tagCloud>
タグ・クラウドの作成後、「タグ・クラウドの編集」ダイアログでバインディングを変更したり、ルールを追加したりできます。このダイアログを開くには、タグ・クラウド・コンポーネントの「プロパティ」ウィンドウで、「編集」アイコンをクリックします。また、ビジュアル・エディタでタグ・クラウドのコードを直接編集するか、「プロパティ」ウィンドウで値を設定して、属性をカスタマイズすることもできます。