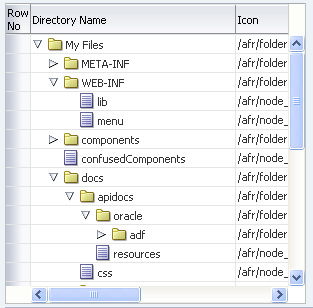
Screen Shot(s)

TreeTable component.
| Oracle Fusion Middleware Tag Reference for Oracle ADF Faces 12c (12.2.1.1) E67021-02 |
af:treeTable treeTable tree table
UIComponent class: oracle.adf.view.rich.component.rich.data.RichTreeTable
Component type: oracle.adf.RichTreeTable
Naming container: Yes. When referring to children of this component ("partialTriggers", findComponent(), etc.), you must prefix the child's ID with this component's ID and a colon (':')
The TreeTable is used to display data that is structured in a hierarchical format. This component displays a hierarchy in a UI similar to a Table, and is more elaborate than the Tree component. TreeTable supports displaying columns of data per tree node in the hierarchy. The features of the TreeTable include mechanisms for focusing in on subtrees (within the main tree), as well as expanding and collapsing elements in the hierarchy.
Because of this stamping behavior, some components may not work inside the treeTable. Most components will work without problems, for example any input and output components. If you need to use multiple components inside a cell, you can wrap them inside a panelGroupLayout component. Components that themselves support stamping are not supported, such as treeTables within a treeTable or region within a treeTable.
The TreeTable component uses a model to access the underlying hierarchical data. The specific model class is org.apache.myfaces.trinidad.model.TreeModel. There is a utility class available that wraps a Java List of beans or maps in an implementation of the org.apache.myfaces.trinidad.model.TreeModel (See org.apache.myfaces.trinidad.model.ChildPropertyTreeModel).
Like the Table, the TreeTable's children must be Column components (see Table Columns). Like the Tree, the TreeTable has a "nodeStamp" facet which renders the "Object Name" Column. The "Object Name" Column contains the primary identifier of an element in the hierarchy. For example, in an organization chart of employees, the "Object Name" Column might be the employee name.
See Table Headers.
See Table Selection.
See Table Sorting. Unlike the Table, the TreeTable does not support automatic sorting. The underlying TreeModel must support sorting by implementing its sorting logic in the setSortCriteria(List criteria) method of the TreeModel.
If the oracle.adf.view.rich.geometry.DEFAULT_DIMENSIONS context-param is set to "auto" in the project's web.xml, and the autoHeightRows value is set to 0, or is not set, the AFStretchWidth style class will be rendered for this component.
<af:treeTable var="node" value="#{myBean.orgChart.root}" id="tt1">
<f:facet name="nodeStamp">
<af:column id="c1">
<f:facet name="header">
<af:outputText value="Employee Name" id="ot1"/>
</f:facet>
<af:outputText value="#{node.ename}" id="ot2"/>
</af:column id="c2">
</f:facet>
<af:column id="c3">
<f:facet name="header">
<af:outputText value="Employee Id" id="ot3"/>
</f:facet>
<af:outputText value="#{node.empid}" id="ot4"/>
</af:column>
<af:column id="c4">
<f:facet name="header">
<af:outputText value="Department" id="ot5"/>
</f:facet>
<af:outputText value="#{node.dname}" id="ot6"/>
</af:column>
</af:treeTable>
| Type | Phases | Description |
|---|---|---|
| oracle.adf.view.rich.event.ColumnSelectionEvent | Invoke Application | The ColumnSelectionEvent is delivered when a column selection change occurs in Table or TreeTable. |
| org.apache.myfaces.trinidad.event.RowDisclosureEvent | Apply Request Values, Invoke Application |
The expansion event is generated for a table when the detail facet of a row is expanded or collapsed. For tree or a treeTable, the expansion event is generated when tree nodes are expanded or collapsed. |
| org.apache.myfaces.trinidad.event.SelectionEvent | Apply Request Values, Invoke Application |
The selection event is delivered when the table selection changes. |
| org.apache.myfaces.trinidad.event.FocusEvent | Apply Request Values, Invoke Application |
Event delivered when user clicks to focus on (or zoom into) a particular element's subtree of children. The TreeTable responds to this event by modifying the "focusPath" property appropriately. Subsequently, any registered FocusListener instances are called. |
| org.apache.myfaces.trinidad.event.AttributeChangeEvent | Invoke Application, Apply Request Values |
Event delivered to describe an attribute change. Attribute change events are not delivered for any programmatic change to a property. They are only delivered when a renderer changes a property without the application's specific request. An example of an attribute change event might include the width of a column that supported client-side resizing. |
| Name | Description |
|---|---|
| bodyContextMenu | popup component containing the context menu that will be shown on right click within the table body, but outside of any table row. The af:popup must contain an af:menu to display the context menu. Note that the bodyContextMenu facet does not currently support a popup with the childCreation attribute set to deferred. |
| contextMenu | popup component containing the context menu that will be shown on right click of any table row. The af:popup must contain an af:menu to display the context menu. Note that the contextMenu facet does not currently support a popup with the childCreation attribute set to deferred. |
| footer | the component used to render the table footer. This facet existed in 10.1.3, but is currently not supported in RichTable and RichTreeTable |
| header | the component used to render the table header. This facet existed in 10.1.3, but is currently not supported in RichTable and RichTreeTable |
| nodeStamp | the component to use to stamp each element in the tree. Only certain types of components are supported, including all components with no behavior and most components that implement the EditableValueHolder or ActionSource interfaces. In a treeTable, this must be a column. |
| pathStamp | the component used to stamp each step of the focus path when the Hierachical Selector popup is displayed. This component can be a a combination of simple outputText, image, or outputFormatted tags and must not be an "input" component (EditableValueHolder) since no user input is allowed in the Hierarchical Selector popup. If this facet is not provided, then the Hierarchical Selector icon is not rendered. |
| Name | Type | Supports EL? | Description |
|---|---|---|---|
| activeRowKey | Object | Yes | this is the row that is currently active on the client. In click-to-edit mode, the active row will be made editable and is brought into view (if not already visible). Upon initial display, the click-to-edit component defaults the active row to the first visible row. |
| attributeChangeListener | javax.el.MethodExpression | Only EL | a method reference to an attribute change listener. Attribute change events are not delivered for any programmatic change to a property. They are only delivered when a renderer changes a property without the application's specific request. An example of an attribute change events might include the width of a column that supported client-side resizing. |
| autoHeightRows | int | Yes | Default Value: -1 The number of rows used to size the component height. If the oracle.adf.view.rich.geometry.DEFAULT_DIMENSIONS context-param is set to "auto" in the project's web.xml, the default value for this attribute will be 0. Otherwise, the default value will be -1 (no auto-sizing for any number of rows).
Not supported on the following renderkits: org.apache.myfaces.trinidad.core |
| binding | oracle.adf.view.rich.component.rich.data.RichTreeTable | Only EL | an EL reference that will store the component instance on a bean. This can be used to give programmatic access to a component from a backing bean, or to move creation of the component to a backing bean. |
| blockRowNavigationOnError | String | Yes | Valid Values: always, never, auto Default Value: auto Whether we want to block row navigation in case of validation failure. This is when you select a row and do some editing inside the table or in a related form, and this editing causes some validation failures. At this time, if you click on a different row in table, we want to block you from moving to the new row. possible values are: always, never and auto. default value is auto.
|
| bodyContextMenuId | String | Yes | A search expression to identify the popup component containing the context menu that will be shown within the table body, for clicks outside of any table row. Expressions are relative to this table component and must account for NamingContainers (for example, table and panelCollection are NamingContainer components). You can prepend a single colon to start the search from the root, or multiple colons to move up through the NamingContainers. For example, a leading "::" will pop out of one NamingContainer (including the component itself if it is a naming container, like table) and begin search from there, ":::" will pop out of two NamingContainers and begin search from there, etc. Not supported on the following renderkits: org.apache.myfaces.trinidad.core |
| clientComponent | boolean | Yes | Default Value: false whether a client-side component will be generated. A component may be generated whether or not this flag is set, but if client Javascript requires the component object, this must be set to true to guarantee the component's presence. Client component objects that are generated today by default may not be present in the future; setting this flag is the only way to guarantee a component's presence, and clients cannot rely on implicit behavior. However, there is a performance cost to setting this flag, so clients should avoid turning on client components unless absolutely necessary. For the components outputText and outputFormatted, setting the clientComponent to true will render id attribute for the html DOM. This ID attribute can alternatively be generated by setting oracle.adf.view.rich.SUPPRESS_IDS to "auto" in web.xml. |
| columnBandingInterval | int | Yes | Default Value: 0 the interval between which the column banding occurs. This value controls the display of the column banding in the table. For e.g, columnBandingInterval=1 would display alternately banded columns in the Grid. |
| columnResizing | String | Yes | Valid Values: enabled, disabled Default Value: enabled Setting this value to "disabled" will turn off user column resizing. The default is "enabled". Not supported on the following renderkits: org.apache.myfaces.trinidad.core |
| columnSelection | String | Yes | Valid Values: none, single, multiple Default Value: none whether columns in this table are selectable. Not supported on the following renderkits: org.apache.myfaces.trinidad.core |
| columnSelectionListener | javax.el.MethodExpression | Only EL | a method reference to a ColumnSelectionListener |
| columnStretching | String | Yes | Default Value: none Indicates what kind of stretching you want applied to the columns. For optimal performance, use the "none" (default) option. If you want the last column to stretch to fill up any unused space inside of the viewport, use the "last" option. If you want to have an empty blank column be automatically inserted and have it stretch (so the row background colors will span the entire width of the table), use the "blank" option. If you want to have a specific leaf (non-group) column stretch to fill up any unused space inside of the viewport, use the option where you specify "column:" followed by the ID of the column that you want to have stretched, e.g. "column:myColId". If you want more than one column stretched, use the "multiple" option. When the "multiple" option is used you can set the widths in the columns (non-group) to be percentages. See the column documentation for how percentages are handled. Note that row headers and frozen columns will not be stretched because doing so could easily leave the user unable to access the scrollable data body of the table. Not supported on the following renderkits: org.apache.myfaces.trinidad.core |
| contentDelivery | String | Yes | Valid Values: immediate, lazy, whenAvailable Default Value: whenAvailable whether data should be fetched when the component is rendered initially. When contentDelivery is "immediate", data is fetched and inlined into the component chrome. If contentDelivery is "lazy", data will be fetched and delivered to the client during a subsequent request. If contentDelivery is set to "whenAvailable", upon initial rendering, the renderer queries the model for available data. Data is fetched and rendered immediately if model indicates that data is available. So contentDelivery="whenAvailable" behaves like "immediate" if data is available upon initial rendering. |
| contextMenuId | String | Yes | A search expression to identify the popup component containing the context menu that will be shown on right click of any table row. Expressions are relative to this table component and must account for NamingContainers (for example, table and panelCollection are NamingContainer components). You can prepend a single colon to start the search from the root, or multiple colons to move up through the NamingContainers. For example, a leading "::" will pop out of one NamingContainer (including the component itself if it is a naming container, like table) and begin search from there, ":::" will pop out of two NamingContainers and begin search from there, etc. Not supported on the following renderkits: org.apache.myfaces.trinidad.core |
| contextMenuSelect | boolean | Yes | Default Value: true Indicates if we should actually select the row clicked when right clicking to show a context menu. By default the row is selected before the context menu is displayed. However if contextMenuSelect="false", and if user right clicks a row, the new row is highlighted and the highlighting for the currently selected row(s) is cleared when the context menus is displayed. The highlighting of the currently selected row(s) is restored after the context menu is dismissed. It should be noted that when the context menu is displayed, the attribute selectedRowKeys still contains the selected row(s). The highlighted row key is established as a currency in the table when the action for context menu item is executed. The currency in the table can be retrieved by calling "table.getRowKey()". |
| customizationId | String | Yes | This attribute is deprecated. The 'id' attribute should be used when applying persistent customizations. This attribute will be removed in the next release. |
| disableColumnReordering | boolean | Yes | Default Value: false whether column reordering is disabled in the table. Column reordering is on by default. Not supported on the following renderkits: org.apache.myfaces.trinidad.core |
| disclosedRowKeys | org.apache.myfaces.trinidad.model.RowKeySet | Yes | the set of disclosed rows for this component. Each entry in the set is a rowKey. |
| displayRow | String | Yes | Valid Values: first, last, selected Default Value: first the row to display in the table during initial display. The possible values are "first" to display the first row, "last" to display the last row and "selected" to display the first selected row in the table. The default value for this is null which means that the first row is displayed. Please note that this API will have no effect if the total number of rows are not known from the table model (model.getRowCount()==-1). |
| displayRowKey | Object | Yes | the rowkey to display in the table during initial display. Specifying this attribute will override the displayRow attribute. Please note that this API will have no effect if the total number of rows are not known from the table model (model.getRowCount()==-1). |
| editingMode | String | Yes | Valid Values: editAll, clickToEdit Default Value: editAll Indicates the mode used to edit the table when it contains editable components. When a table is rendered as readOnly, the editingMode attribute is ignored. The possible values are "clickToEdit" and "editAll". In "editAll" mode all the editable components are displayed at a time in the table view area. In "clickToEdit" mode a single row is editable at a time. The following is the behavior:
|
| emptyText | String | Yes | the text of an empty table. If the text is enclosed in an open and closing html tag, it will be formatted. The formatting behavior is similar to outputFormatted component. If it is not enclosed in an open and closing html tag, it will not be formatted. |
| expandAllEnabled | boolean | Yes | Default Value: true Indicates whether the "Expand/Collapse All", and "Expand/Collapse All Below" menu items are rendered. These menu items are rendered by default. |
| fetchSize | int | Yes | Default Value: 25 the number of rows in the data fetch block Not supported on the following renderkits: org.apache.myfaces.trinidad.core |
| focusListener | javax.el.MethodExpression | Only EL | a method reference to a focus listener |
| focusRowKey | Object | Yes | the rowKey of the currently focused row. The rowKeys of the ancestor rows of the focus row are added to the expandedRowKeys RowKeySet by default. |
| freezeDirection | String | Yes | Valid Values: start, end Default Value: start How column freezing is handled, whether the freezing zone is from the specified column to the start or the end of the table row. Default value is start Not supported on the following renderkits: org.apache.myfaces.trinidad.core |
| height | String | Yes | Sets a height to the content of the table. This generates a scrollbar to access all rows in the current range. |
| horizontalGridVisible | boolean | Yes | Default Value: true whether the Horizontal GridLines are to be drawn. |
| id | String | No | the identifier for the component. Every component may be named by a component identifier that must conform to the following rules:
|
| immediate | boolean | Yes | Default Value: false whether or not data validation - client-side or server-side - should take place when events are generated by this component. When immediate is true, the default ActionListener provided by the JavaServer Faces implementation should be executed during Apply Request Values phase of the request processing lifecycle, rather than waiting until the Invoke Application phase. |
| initiallyExpanded | boolean | Yes | Default Value: false If upon initial rendering, the current subtree under the focused row path should be expanded. A RowDisclosureEvent is broadcast from the encode begin of the component so that listeners are properly notified of the disclosure. |
| inlineStyle | String | Yes | the CSS styles to use for this component. This is intended for basic style changes. The inlineStyle is a set of CSS styles that are applied to the root DOM element of the component. Be aware that because of browser CSS precedence rules, CSS rendered on a DOM element takes precedence over external stylesheets like the skin file. Therefore skins will not be able to override what you set on this attribute. If the inlineStyle's CSS properties do not affect the DOM element you want affected, then you will have to create a skin and use the skinning keys which are meant to target particular DOM elements, like ::label or ::icon-style. |
| maxClientRows | int | Yes | Default Value: 500 specifies the maximum number of rows to retain on the client when scrollPolicy="loadMore" |
| nonScrollableRows | int | Yes | Default Value: 50 The nonScrollableRows property determines the number of rows to show in email mode, print mode, or other circumstances where table scrolling is unavailable. This property will not have an affect outside of these circumstances. |
| partialTriggers | String[] | Yes | the IDs of the components that should trigger a partial update. This component will listen on the trigger components. If one of the trigger components receives an event that will cause it to update in some way, this component will request to be updated too. Identifiers are relative to the source component (this component), and must account for NamingContainers. If your component is already inside of a naming container, you can use a single colon to start the search from the root of the page, or multiple colons to move up through the NamingContainers - "::" will pop out of the component's naming container (or itself if the component is a naming container) and begin the search from there, ":::" will pop out of two naming containers (including itself if the component is a naming container) and begin the search from there, etc. |
| rangeChangeListener | javax.el.MethodExpression | Only EL | a method reference to a rangeChange listener that will be called when a new range is selected. |
| rendered | boolean | Yes | Default Value: true whether the component is rendered. When set to false, no output will be delivered for this component (the component will not in any way be rendered, and cannot be made visible on the client). If you want to change a component's rendered attribute from false to true using PPR, set the partialTrigger attribute of its parent component so the parent refreshes and in turn will render this component. |
| rootNodeRendered | boolean | Yes | Default Value: true If the root node should be rendered or not. Defaults to true. Not supported on the following renderkits: oracle.adf.rich |
| rowBandingInterval | int | Yes | Default Value: 1 the interval between which the row banding occurs. This value controls the display of the row banding in the table. For e.g, rowBandingInterval=1 would display alternately banded rows in the Grid. |
| rowDisclosureListener | javax.el.MethodExpression | Only EL | a method reference to an ExpansionListener |
| rowSelection | String | Yes | Valid Values: none, single, multiple, multipleNoSelectAll Default Value: none whether rows in this table are selectable. If row selection is allowed, you need to make sure at least one column is set as a row header with rowHeader=true. Use the value "single" to enable single selection, "multiple" to enable multiple selection and "multipleNoSelectAll" to enable multiple selection but disable the user from doing select all. |
| rowsByDepth | int[] | Yes | the maximum number of records that can be displayed at one time (range size). Each level of depth in the tree can have a different range size. The first number in the array sets the range size for the root collection. Each subsequent number sets the range size for the corresponding depth. The last number becomes the default for each subsequent level of depth. If a node has more children than the range size, navigation rows will be rendered above and below the child nodes. |
| scrollPolicy | String | Yes | Valid Values: page, scroll, auto Default Value: auto specifies the mechanism used by to scroll the data inside the table. possible values are: auto(depends on your device), page, and scroll |
| selectedRowKeys | org.apache.myfaces.trinidad.model.RowKeySet | Yes | the selection state for this component. |
| selectionEventDelay | String | Yes | Valid Values: disabled, enabled Default Value: disabled whether or not it is enabled to delay row selection event for 300ms when a user navigates rows with arrow up/down key. When it is enabled, it can improve the performance by avoiding sending many events to server while a user keeps arrow up/down key down to navigate. It can have a value of enabled/disabled. The default value is disabled. Not supported on the following renderkits: org.apache.myfaces.trinidad.core |
| selectionListener | javax.el.MethodExpression | Only EL | a method reference to a selection listener |
| shortDesc | String | Yes | the short description of the component. The shortDesc text may be used in two different ways, depending on the component.
For components with images, the shortDesc is often used to render an HTML alt attribute for the image. Please see the accessibility guidelines section for correct alt text usage of the shortDesc attribute. shortDesc is also commonly used to render an HTML title attribute, which is used by user agents to display tooltip help text. In this case the behavior for the tooltip is controlled by the user agent, e.g. Firefox 2 truncates long tooltips. For form components, the shortDesc is displayed in a note window. For components that support the helpTopicId attribute and are not using the shortDesc as image alt text, it is recommended that helpTopicId is used instead of shortDesc as it is more flexible and provides more accessible descriptive text than the use of the title attribute. |
| styleClass | String | Yes | a CSS style class to use for this component. The style class can be defined in your jspx page or in a skinning CSS file, for example, or you can use one of our public style classes, like 'AFInstructionText'. |
| summary | String | Yes | the summary of this table's purpose and structure for user agents rendering to non-visual media. |
| unsecure | java.util.Set | Yes | A whitespace separated list of attributes whose values ordinarily can be set only on the server, but need to be settable on the client. Currently, this is supported only for the "disabled" attribute. Note that when you are able to set a property on the client, you will be allowed to by using the the .setProperty('attribute', newValue) method, but not the .setXXXAttribute(newValue) method. For example, if you have unsecure="disabled", then on the client you can use the method .setProperty('disabled', false), while the method .setDisabled(false) will not work and will provide a javascript error that setDisabled is not a function. |
| value | Object | Yes | the hierarchy of tree data - must be of type org.apache.myfaces.trinidad.model.TreeModel |
| var | String | No | Name of the EL variable used to reference each element of this collection. Once this component has completed rendering, this variable is removed (or reverted back to its previous value). |
| varStatus | String | No | Name of the EL variable used to reference the varStatus information. Once this component has completed rendering, this variable is removed (or reverted back to its previous value). The VarStatus provides contextual information about the state of the component to EL expressions. For components that iterate, varStatus also provides loop counter information. Please see the this component's documentation for the specific properties on the varStatus. The common properties on varStatus include:
|
| verticalGridVisible | boolean | Yes | Default Value: true whether the vertical GridLines are to be drawn. |
| visible | boolean | Yes | Default Value: true the visibility of the component. If it is "false", the component will be hidden on the client. Unlike "rendered", this does not affect the lifecycle on the server - the component may have its bindings executed, etc. - and the visibility of the component can be toggled on and off on the client, or toggled with PPR. When "rendered" is false, the component will not in any way be rendered, and cannot be made visible on the client. In most cases, use the "rendered" property instead of the "visible" property. Not supported on the following renderkits: org.apache.myfaces.trinidad.core |
| width | String | Yes | the width of this component. Default value is 300 PX. Do not use 100% since it does not account for borders and padding. Use styleClass = "AFStretchWidth" in order to achieve 100%. |