| Oracle® Fusion Middleware Oracle ADF FacesによるWebユーザー・インタフェースの開発 12c (12.2.1.2.0) E82917-02 |
|
 前 |
 次 |
この章では、ADFデータ視覚化統計図表コンポーネントを使用し、簡単なUI優先開発を使用して統計図表でデータを表示する方法について説明します。この章では、データ要件、タグ構造、およびコンポーネントの見え方や動作をカスタマイズするためのオプションを定義します。
アプリケーションでFusionテクノロジ・スタックを使用する場合、データ・コントロールを使用して統計図表を作成できます。詳細は、『Oracle Application Development FrameworkによるFusion Webアプリケーションの開発』のデータバインドされた統計図表の作成に関する項を参照してください。
統計図表はアイコンを使用して、絶対数、または母集団の各部分の相対的なサイズを視覚化します。統計図表は、数値情報を表示する場合に従来の表やリストより興味深く効果的な方法として、インフォグラフィックで広範に使用されています。
統計図表はデフォルトのフロー・レイアウトで使用されるように意図されています。これにより、テキストまたは他のADFデータ視覚化コンポーネントの情報を視覚的に拡張またはサポートするために簡単に使用できるので、汎用的なツールとなっています。たとえば、ファンネル・チャートの各区分を統計図表の母集団の各部分として絶対数で表すことができます。
統計図表は、他のコンポーネントを一緒に使用して視覚的に効果のある方法でデータを表示するために使用できる汎用的なツールです。いくつかのユースケースがあります。
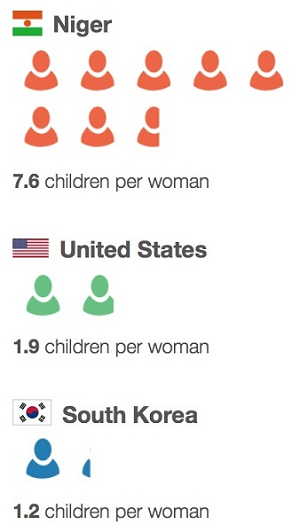
統計図表は、絶対数に関する文を拡張して視覚的な補助として機能させるために使用できます。図24-1は、付随する文に記述されている絶対値が反映された統計図表を示しています。
図24-1 絶対値を持つ統計図表

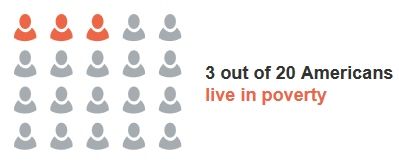
統計図表は、母集団の一部分を比較として強調表示するために使用できます。これは比率が小さい場合に最適な効果があります。図24-2は、付随する文で指摘されている点を示すために、20個の人間の形のうちの3つを強調表示するように構成された単一の統計図表を示しています。
図24-2 母集団の一部を示す単純な統計図表

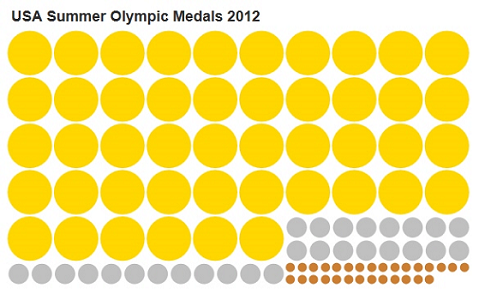
統計図表の別のユースケースは、各部分の分布を強調表示することによって、母集団の部分同士の比較を作成することです。たとえば、図24-3には2012年夏期オリンピックで米国が獲得したメダル数を示すようにそれぞれ構成された3つの統計図表が、デフォルトのフロー・レイアウトに一緒に示されています。3つの統計図表は、メダルのランクに円のサイズが対応するように構成されています。
図24-3 異なるサイズのアイテムを持つ統計図表

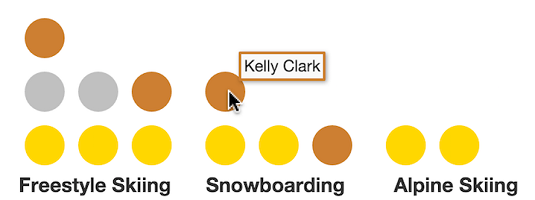
統計図表は、一連のシングルトンを順番に使用して、各データ・ポイントの一意の情報が表示されるようにすることもできます。図24-4は、2014年冬期オリンピックでの米国のメダル数を表す統計図表のコレクションを示しています。各統計図表のcount属性には1が設定され、各統計図表のツールチップはメダルを獲得した選手の名前が表示されるように構成されています。
図24-4 一意の情報を持つシングルトン統計図表のコレクション

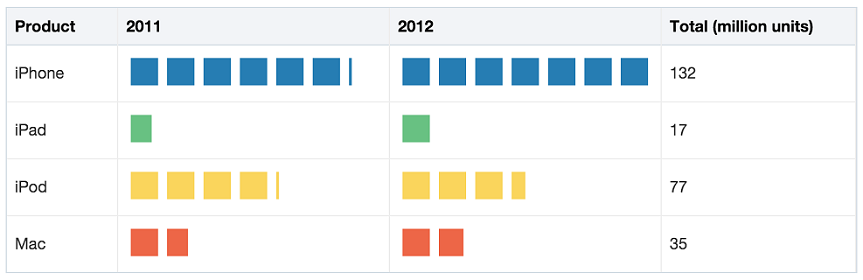
複数の統計図表を表内に配置して、ビジネス・データを強調表示できます。図24-5は、2011年および2012年のApple製品の販売数を表す表を示しています。各四角形は1000万台を表しています。
図24-5 表内に配置された統計図表

統計図表には、いくつかのエンド・ユーザー機能および構成可能なプレゼンテーション機能があります。
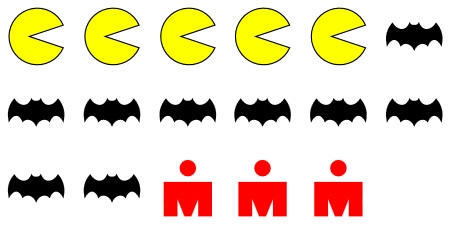
統計図表は、source属性を介してカスタム形状をサポートしています。図24-6は好きなアイコン・キャラクタを選ぶ調査の統計図表の例を示しています。調査のオプションおよび結果を示すために、3つのカスタム形状が提供されています。
図24-6 カスタム形状を持つ統計図表

統計図表はフロー・レイアウトであり、コンテナに幅および高さが設定されていなければ、データ・アイテムが指定された方向に横並びにレンダリングされることを意味します。
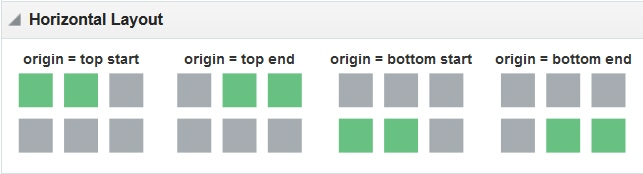
統計図表のデータ・アイテムは、異なる方向の組合せでレンダリングできます。統計図表はlayout属性の値に応じて水平フローまたは垂直フローで配置でき、データ・アイテムはコンテナの四隅のいずれかからレンダリングできます。図24-7 は、layoutOrigin属性の値に応じて、データ・アイテムを水平方向レイアウトで表示しています。
図24-7 水平方向レイアウトでの統計図表データ・アイテムのOriginに応じたレイアウト

図24-8 は、layoutOrigin属性の値に応じて、データ・アイテムを垂直方向レイアウトで表示しています。
図24-8 垂直方向レイアウトでの統計図表データ・アイテムのOriginに応じたレイアウト

統計図表を実装する前に、他のADF Faces機能を理解しておくと役立ちます。また、いったん統計図表をページに追加すると、検証やアクセシビリティなどの機能を追加する必要があることに気付く場合があります。
統計図表コンポーネントで使用できるその他の機能へのリンクは、次のとおりです。
クライアント側フレームワーク: DVTコンポーネントがブラウザでサポートされている場合、クライアント側でレンダリングされます。af:clientListenerタグを使用すると、クライアントでイベントに応答できます。詳細は、「クライアント・イベントのリスニング」を参照してください。
部分ページ・レンダリング: 他のコンポーネントで実行されたアクションに基づく新しいデータをページ上に表示するために、統計図表をリフレッシュできます。詳細は、「部分ページ・コンテンツの再レンダリング」を参照してください。
パーソナライズ: 有効な場合、ユーザーは実行時に統計図表の表示方法を変更できますが、アプリケーションがユーザーのカスタマイズを許可するように構成されていないかぎり、ユーザーがページを終了するとそれらの値は保持されません。詳細は、「JSFページでのユーザー・カスタマイズの許可」を参照してください。
アクセシビリティ: 統計図表コンポーネントをアクセス可能にできます。詳細は、「アクセス可能なADF Facesページの開発」を参照してください。
タッチ装置: ADF Facesアプリケーションがタッチ装置で動作することがわかれば、その装置に固有のページを作成する作業がベスト・プラクティスになります。詳細は、「ADF Facesを使用したタッチ装置のWebアプリケーションの作成」を参照してください。
スキンおよびスタイル: アプリケーションに適用するADFスキンを使用するか、スタイル関連のプロパティ(styleClassまたはinlineStyle)を使用してCSSスタイル・プロパティを直接適用することにより、統計図表コンポーネントの外観をカスタマイズできます。詳細は、「スタイルおよびスキンを使用した外観のカスタマイズ」を参照してください。
自動データ・バインディング: アプリケーションでFusionテクノロジ・スタックが使用されている場合、ADFビジネス・コンポーネントの構成に基づいて、自動的にバインドされた統計図表を作成できます。詳細は、『Oracle Application Development FrameworkによるFusion Webアプリケーションの開発』のデータバインドされた統計図表の作成に関する項を参照してください。
注意:
最終的にページのUIコンポーネントでADFデータ・バインディングが使用されることがわかっていても、データ・コントロールの準備ができる前にページを開発する必要がある場合、手動でコンポーネントをバインドするのではなく、プレースホルダ・データ・コントロールを使用します。プレースホルダ・データ・コントロールを使用すると、開発済データ・コントロールを使用した場合と同じ宣言的な開発が行われます。詳細は、『Oracle Application Development FrameworkによるFusion Webアプリケーションの開発』のプレースホルダ・データ・コントロールを使用したページの設計に関する項を参照してください。
さらに、データ視覚化コンポーネントでは、データの配信方法、自動部分ページ・レンダリング(PPR)、そしてデータの表示および編集方法など、同じ機能の大部分が共有されています。詳細は、「データ視覚化コンポーネントの共通機能」を参照してください。
統計図コンポーネントを使用するには、「コンポーネント・パレット」ウィンドウを使用してページに統計図を追加します。次に、統計図のデータを定義し、JDeveloperの「プロパティ」ウィンドウでタグ属性を使用して、追加の構成を完了します。
最も基本的な形式の統計図表では、単一の数値のみが必要となります。
統計図表は、count属性に指定された値を使用して、数値の絶対表現を表示します。母集団の一部分を表すには、2つのpictoChartItemを使用して、母集団のアクティブな部分と非アクティブな部分を表す2つのcount属性を指定できます。同様に、母集団の複数の部分を表すには、追加のpictoChartItemを使用してスタイルを指定し、各部分を一意な形式で表示します。
統計図表では小数値がサポートされるため、int、longまたはdouble型のデータを使用できます。データは、絶対エンティティとして指定するか、データ・コントロールにマップできます。
簡単なUI優先開発を使用してページを設計する場合は、「コンポーネント」ウィンドウを使用して統計図表をJSFページに追加します。統計図表コンポーネントをページにドラッグ・アンド・ドロップすると、ページに統計図表が追加され、「プロパティ」ウィンドウを使用してデータ値を指定したり、追加の表示属性を構成したりできます。
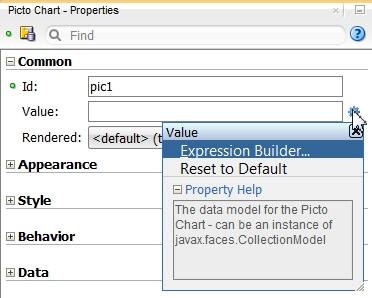
「プロパティ」ウィンドウで、プロパティ・フィールドにマウス・カーソルを合わせると表示されるアイコンをクリックすることで、プロパティの説明や編集オプションを表示できます。この図は、統計図表のvalue属性のドロップダウン・メニューを示しています。
図24-9 統計図表のValue属性のドロップダウン・メニュー

注意:
アプリケーションでFusionテクノロジ・スタックが使用される場合、データ・コントロールを使用して統計図表を作成でき、バインドが自動的に行われます。詳細は、『Oracle Application Development FrameworkによるFusion Webアプリケーションの開発』のデータバインドされた統計図表の作成に関する項を参照してください。
始める前に:
統計図表の属性や統計図表の子タグが機能にどのような影響を与えるかについて理解しておくと役立ちます。詳細は、「統計図表の構成」を参照してください。
他のADF Faces機能を使用して追加できる機能について理解することが役立つ場合もあります。詳細は、「統計図表コンポーネントの追加機能」を参照してください。
次のタスクを実行する必要があります。
「アプリケーション・ワークスペースの作成」で説明されているように、アプリケーション・ワークスペースを作成します。
「ビュー・ページの作成」で説明されているように、ビュー・ページを作成します。
pictoChartコンポーネントの完全なタグ・ドキュメントを表示します。「コンポーネント」ウィンドウから統計図表をJSFページにドラッグ・アンド・ドロップした場合は、JDeveloperはタグの最小セットしか生成しません。
次のコードが生成されます。
<dvt:pictoChart id="pic1"> <dvt:pictoChartItem id="pi1"/> </dvt:pictoChart>
統計図表コンポーネントをページに挿入後、ビジュアル・エディタまたは「プロパティ」ウィンドウを使用すると、データの追加または統計図表機能のカスタマイズを行うことができます。コンポーネント属性の設定の詳細は、「コンポーネント属性の設定方法」を参照してください。
統計図表の作成時にデータとデータ・コントロールのバインドを選択した場合、JDeveloperはデータ・モデルに基づきコードを生成します。詳細は、『Oracle Application Development FrameworkによるFusion Webアプリケーションの開発』のデータバインドされた統計図表の作成に関する項を参照してください。
統計図表コンポーネントには、統計図表の表示または動作をカスタマイズするために追加または変更できる構成可能な属性および子コンポーネントがあります。
接頭辞dvt:は、各統計図表コンポーネント名の先頭に付いて、そのコンポーネントがADFデータ視覚化ツール(DVT)のタグ・ライブラリに属することを示します。統計図表の子コンポーネント、属性およびサポートされているファセットを次のエリアで構成できます。
統計図表(dvt:pictoChart): 統計図表の子タグをラップします。次の属性を構成して統計図表の表示をコントロールします。
layoutRowCount: 統計図表の行数。
layoutColumnCount: 統計図表の列数。
layout: 統計図表のレイアウト。水平または垂直にすることができます。
layoutOrigin: 最初のpictoChartItemがレンダリングされる位置。
rowHeight: 行の高さ(ピクセル単位)。フロー・レイアウトを使用する統計図表にのみ適用できます。
columnWidth: 行の幅(ピクセル単位)。フロー・レイアウトを使用する統計図表にのみ適用できます。
統計図表データ・アイテム(dvt:pictoChartItem): 表示される母集団の一部分のプロパティを定義するために使用します。次の属性を構成して統計図表アイテムの表示をコントロールします。
表24-1 統計図表の子コンポーネントの属性
| 子タグの属性 | 説明 |
|---|---|
|
アイコンの枠線の色。カスタム・イメージが指定されている場合は適用しないでください。 |
|
アイコンの枠線の幅。カスタム・イメージが指定されている場合は適用しないでください。 |
|
アイコンの色。カスタム・イメージが指定されている場合は適用しないでください。 |
|
各アイコンがまたがって表示される列数。複数のアイコン・サイズが混在している統計図表を作成する場合に使用します。デフォルトは1です。 |
|
アイテム数。小数値がサポートされます。デフォルトは1です。 |
|
アイテムの名前。デフォルトのツールチップおよびアクセシビリティのために使用されます。 |
|
各アイコンがまたがって表示される行数。複数のアイコン・サイズが混在している統計図表を作成する場合に使用します。デフォルトは1です。 |
|
アイコンの形状。カスタム・イメージが指定されている場合は適用しないでください。サポートされる値は、 |
|
カスタム・アイコンのイメージのURI。指定した場合は、shapeより優先されます。 |
|
ホバー状態のためのオプションのURI。指定しない場合は、sourceのイメージが使用されます。 |
|
ホバーで選択された状態のためのオプションのURI。指定しない場合は、sourceのイメージが使用されます。 |
|
選択された状態のためのオプションのURI。指定しない場合は、sourceのイメージが使用されます。 |
統計図表のファセット: 統計図表ではファセットはサポートされません。