| Oracle® Fusion Middleware Oracle ADFスキンの開発 12c (12.2.1.2.0) E82919-01 |
|
 前へ |
 次へ |
この章の内容は次のとおりです。
スタイル・クラスを使用すると、ADF FacesまたはADFデータ視覚化コンポーネントの特定のインスタンスに適用するADFスキンの1つの場所で、数多くのスタイル・プロパティを指定できます。スタイル・クラスに対して定義するスタイル・プロパティは、コンポーネントのセレクタに対して定義するスタイル・プロパティよりも優先されます。アプリケーション開発者は、数多くのADF Facesコンポーネントによって公開されるstyleClassおよびinlineStyle属性の値としてスタイル・クラスを指定できます。実行時には、ADFスキンに定義されている他のスタイル・プロパティではなく、スタイル・クラスで定義したスタイル・プロパティがADF Facesコンポーネントに適用されます。スタイル・クラスは、複数のADF Facesコンポーネントに適用するスタイル・プロパティを定義できるグローバル・セレクタ別名(「グローバル・セレクタ別名の使用」を参照)とは異なります。
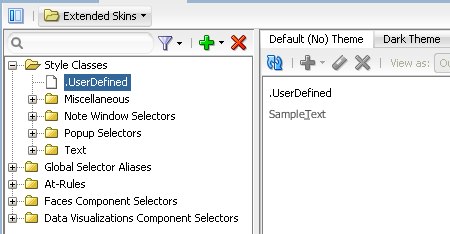
図10-1に、スタイル・クラスの様々なカテゴリのノードが展開されたADFスキンを示します。
図10-1 スタイル・クラスのカテゴリ

スタイル・クラスの各カテゴリは次の意味を持ちます。
その他: 拡張ADFスキンから継承されたその他のスタイル・クラス。たとえば、このカテゴリにはブランド・バーのコンテナに使用できる.AFBrandingBarが含まれます。
ノート・ウィンドウ・セレクタ: noteWindowコンポーネントに影響を及ぼす、拡張ADFスキンから継承されたスタイル・クラス。
ポップアップ: popupコンポーネントに影響を及ぼす、拡張ADFスキンから継承されたスタイル・クラス。
テキスト: 様々なタイプのテキスト(たとえば、アドレス・フィールドや指示テキストなど)の外観を決定する、拡張ADFスキンから継承されたスタイル・クラス。
ユーザーまたは他のユーザーが定義するスタイル・クラスは、図10-1の.UserDefinedスタイル・クラスのエントリで示されているようにスタイル・クラス・ノードの下に表示されます。Oracle ADFが用意しているADFスキンのスタイル・クラスの詳細な説明は、Oracle ADF Facesスキン・セレクタ・タグ・リファレンスを参照してください。
ADFスキンに新しいスタイル・クラスを作成することも、ADFスキンが拡張元ADFスキンから継承したスタイル・クラスをオーバーライドすることもできます。
スタイル・クラスを作成した後、含めるスタイル・プロパティを定義するように変更します。詳細は、「スタイル・クラスの変更」を参照してください。
アプリケーション開発者がコンポーネントのstyleClassまたはinlineStyle属性を使用してADF FacesまたはADFデータ視覚化コンポーネントに適用するスタイル・プロパティを定義するスタイル・クラスを作成できます。
スタイル・クラスを作成するには、次のようにします。
スタイル・クラスを変更するプロセスは、セレクタ・エディタに表示される様々なカテゴリのスタイル・クラスで同じです。セレクタ・ツリーでスタイル・クラスを選択し、プレビュー・ペインのメニューを使用してスタイル・クラスに擬似クラスを追加または削除するか、あるいは、「プロパティ」ウィンドウを使用してスタイル・クラスのスタイル・プロパティを設定またはオーバーライドします。
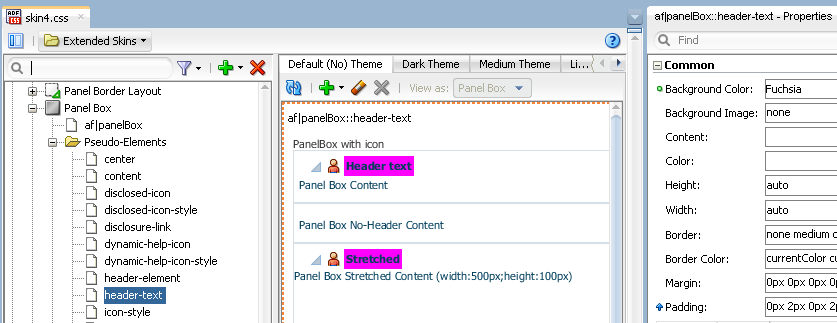
コンポーネントの特定のインスタンスに適用するスタイル・プロパティを定義するスタイル・クラスを定義できます。たとえば、アプリケーション開発者がページ上のコンテンツを表示または非表示にするために使用するpanelBoxコンポーネントについて考察します。panelBoxコンポーネントの複数のインスタンスを1ページにレンダリングできます。図10-4に示すように、panelBoxコンポーネントのデフォルトの背景色をFuchsiaに決定します。
図10-4 panelBoxコンポーネントの背景色の設定

ただし、panelBoxコンポーネントの1つ以上のインスタンスを、エンド・ユーザーがコンポーネントのコンテンツを表示したり非表示にできる公開リンクのコントロールなしでレンダリングすることにしました。さらに、背景色を赤に設定してpanelBoxコンポーネントのこれらのインスタンスのテキストをレンダリングすることに決めました。このために、ADFスキンのスタイル・クラスのスタイル・プロパティを定義します。次に、これらのスタイル・プロパティを使用してレンダリングするpanelBoxコンポーネントのインスタンスごとにstyleClass属性の値としてスタイル・クラスを指定します。次の例に、前述の結果を得るためにADFスキンのソース・ファイルに表示される構文を示します。
.panelBoxInstanceClass af|panelBox::disclosure-link{display:none;}
.panelBoxInstanceClass af|panelBox::header-text {background-color: Red;}
注意:
コンポーネントの特定のインスタンスに作成したスタイル・クラスのADFスキン・プロパティを構成できません。ADFスキン・プロパティを使用すると、コンポーネントの特定のインスタンスではなくアプリケーション全体のコンポーネントのレンダリングをカスタマイズできます。ADFスキン・プロパティの詳細は、「ADFスキニング・フレームワークでのプロパティ」を参照してください。これらのスタイル・クラスを使用してレンダリングするコンポーネントのインスタンスごとに、styleClass属性の値としてスタイル・クラスを指定します。
コンポーネントの特定のインスタンスに対してスタイル・クラスを設定するには、次のようにします。
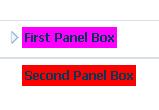
実行時に、スタイル・クラスを使用してインスタンス固有のスタイル・プロパティを指定しないコンポーネントのインスタンスは、コンポーネント固有セレクタおよびグローバル・セレクタ別名を使用してレンダリングされます。図10-5は、First Panel Boxラベルが付いたpanelBoxコンポーネントです。スタイル・クラスをstyleClass属性の値として指定するコンポーネントのインスタンスは、そのスタイル・クラスで指定されたスタイル・プロパティを使用してレンダリングされます。図10-5は、Second Panel Boxラベルが付いたpanelBoxコンポーネントです。
図10-5 スタイル・クラスで定義されたスタイル・プロパティによるコンポーネントのレンダリング