| Oracle® Fusion Middleware Oracle JDeveloperによるアプリケーションの開発 12c (12.2.1.2) E82660-01 |
|
 前へ |
 次へ |
この章の内容は次のとおりです。
Oracle JDeveloperには、Java EEアプリケーションのフロントエンドまたはビュー・レイヤーを開発するための各種ツールが用意されています。
Webツールの中心には、ソース・エディタやビジュアル・エディタの他、ページとページ内の要素および関連プロパティ(ビジネス・サービスやローカライゼーション・コンポーネントを含む)を追加したり編集するために統合されたコンポーネント・ツールおよびプロパティ・ツールがあります。スタイルシートとタグ・ライブラリを作成および変更したり、コード・インサイトのコードとタグの補完ツールを使用してHTML、JSPおよびJSF/FaceletまたはJavaソース・ファイルを効率的にコーディングできます。
さらに、すべてのHTMLページ、JSPページ、JSF/Faceletページおよび関連ファイルを作成するための便利なウィザードもあります。ウィザードを使用してWebページを作成すると、構成ファイル、Beanマッピング、タグ・ライブラリおよびJARファイルが自動的に設定され、編集可能になります。
この章では、Webページ・ツールについて説明するとともに、アプリケーションのWebページを開発するために使用する多くのタスクについて段階的に説明します。
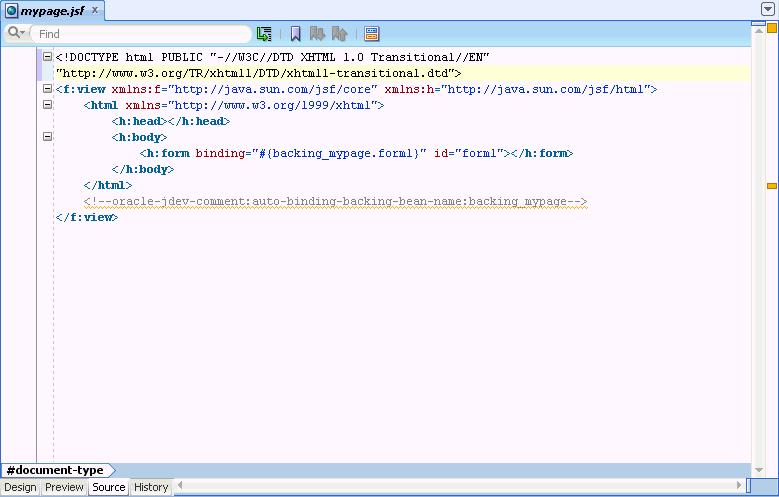
ソース・エディタは、Webページを対象とした基本的なコード・エディタです。ソース・エディタを使用して、ページをビジュアル表示できるビジュアル・エディタとともにページのカスタム・コードを作成します。図16-1は、JSFページ用のソース・エディタを示しています。
図16-1 一般的なJSFコードが表示されたソース・エディタ

ソース・エディタには、コード作成タスクを簡略化する機能が組み込まれています。次の表に、主なソース・エディタ機能をリストします。
表16-1 ソース・エディタの主な機能
| 機能 | 説明 |
|---|---|
タグのクイック・ドキュメント |
コーディング中にタグ定義を表示します。タグ上にカーソルを置いて[Ctrl]+[D]を押します。タグ定義の詳細が表示された小さいウィンドウがエディタの上部に表示されます。エディタで「戻る」をクリックすると、ウィンドウが閉じます。また、右クリックして「クイックTagDoc」を選択することもできます。 |
コード・テンプレート |
コードを手動で入力するのではなく、事前に作成されたコードをソース・ファイルに挿入することにより、時間を節約します。テンプレートでは、挿入したコードが前後のコードに合せて適切に変更されます。ショートカットを使用すると、必要なテンプレートをより迅速に選択できます。 |
コード・インサイト |
要素オプションとパラメータ・オプションを表示およびフィルタし、コード補完を取得します。ソース・エディタには、タグ、属性名と属性値、および埋込みCSSおよびJavaScriptコード用のコード・インサイトが用意されています。 |
マネージドBeanへのジャンプ |
WebページのソースからマネージドBeanのコードに迅速にジャンプします。ソース・エディタまたは「構造」ウィンドウで右クリックして「移動先」を選択し、このページから参照されるすべてのBeanのリストから選択肢を選択します。 |
行コメントの設定 |
選択したブロックの各行の先頭にあるコメント・マーカーを追加または削除します。単一行を選択してこの行のみをコメント化または非コメント化します。 |
エディタの分割 |
スプリッタを使用してコード表示とビジュアル表示を切り替えます。ファイルを水平方向に分割するには、垂直スクロール・バーのすぐ上(ウィンドウの右上隅)でスプリッタをクリックし、下にドラッグします。ファイルを垂直方向に分割するには、水平スクロール・バーのすぐ右(ウィンドウの右下隅)でスプリッタをクリックし、左にドラッグします。 |
JSP/HTMLビジュアル・エディタは、JSP、JSF、FaceletsおよびHTMLページを含むすべてのWebページをWYSIWYG編集するために使用します。
Webページの要素は、ビジュアル・エディタでは視覚的に表示されるか、または構造的に表されます。JSTLを含むJSPタグおよびBC4Jタグはアイコンおよびタグ名として表示されますが、HTMLページはブラウザのルック・アンド・フィールに基づいてレンダリングされます。画面を前後に切り替えたり分割することにより、デザイン時にソース・エディタを表示できます。
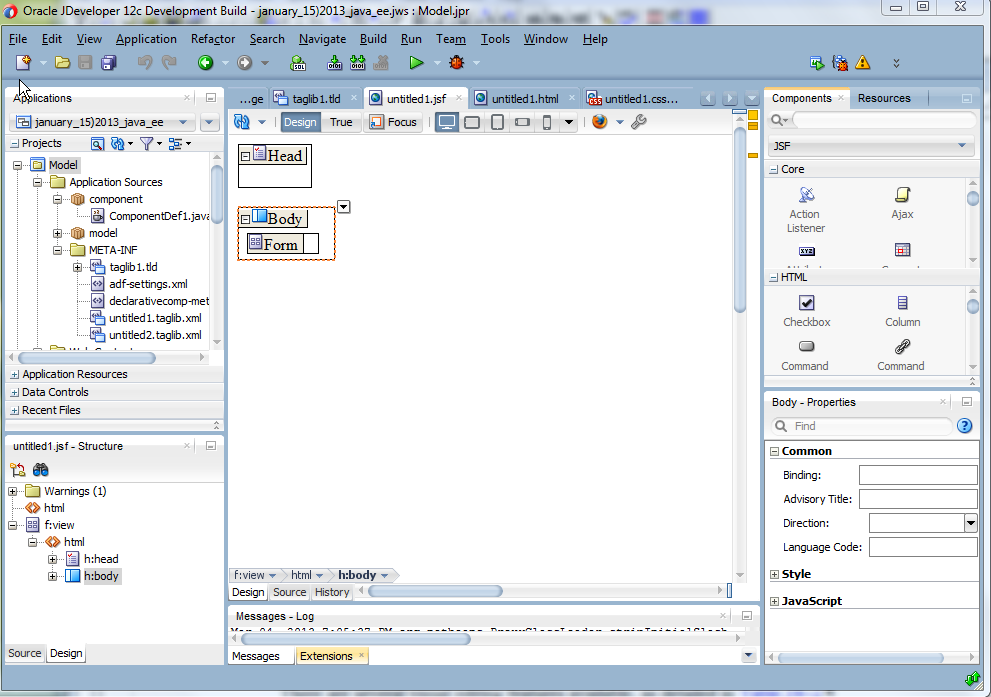
ビジュアル・エディタは「コンポーネント」ウィンドウと同時に開き、図16-2に示すように、ページへのドラッグ・アンド・ドロップに対応します。
図16-2 JSFページに対するビジュアル・エディタ

次の表では、使用可能なビジュアル編集機能について説明します。
表16-2 ビジュアル・エディタの主な機能
| 機能 | 説明 |
|---|---|
即時のルック・アンド・フィール |
ビジュアル・エディタでファイルを開くと、そのファイルはHTMLおよび関連のWebフォーマットでレンダリングされます。編集結果は即座に表示されます。 |
視覚的および非視覚的要素をサポート |
視覚的なコンポーネントとタグ、およびスクリプト言語、式、値がページに追加されます。 |
スタイルシートの関連付け |
スタイルシートをページに追加、またはページから削除したり、テキスト・スタイルを変更します。 |
ページ要素の移動とサイズ変更 |
「プロパティ」ウィンドウで、または右クリックして「プロパティ」を選択することによって、要素を手動でドラッグしてサイズ変更したり、ページ要素のプロパティを変更します。 |
エディタの分割 |
スプリッタを使用してコード表示とビジュアル表示を切り替えます。ファイルを水平方向に分割するには、垂直スクロール・バーのすぐ上(ウィンドウの右上隅)でスプリッタをクリックし、下にドラッグします。ファイルを垂直方向に分割するには、水平スクロール・バーのすぐ右(ウィンドウの右下隅)でスプリッタをクリックし、左にドラッグします。 |
表およびフォームのデザイン |
表またはフォームのコンポーネントをページにドラッグして、そのデザインを視覚的に編集します。 |
要素属性の変更 |
ページ要素を選択し、「プロパティ」ウィンドウに移動して属性の追加または編集を行います。 |
ネストしたコンポーネントを時系列順に表示 |
ネストしたコンポーネントを、ブラウザのような関連のWebフォーマットを使用して時系列順に表示、および選択します。レンダリングされた結果は即時に表示されます。 |
構造レビュー |
ページ要素の構造を「構造」ウィンドウに表示します。 |
コンテキスト依存の編集ツール |
「コンポーネント」ウィンドウのタグ・ライブラリは、コンテキストで使用可能なコンポーネントのみを表示します。 |
コンテキストのコマンド・メニュー |
ページの任意の場所を右クリックすると、選択内容に応じて使用可能なコマンドのメニューが表示されます。 |
全体的なツールの統合 |
ビジュアル・エディタは、Javaソース・エディタ、「構造」ウィンドウ、「コンポーネント」ウィンドウ、「プロパティ」ウィンドウおよびデータ・バインディング・パレットと統合されており、単純なドラッグ・アンド・ドロップ操作を使用した、データバインドWebページのアセンブリをサポートしています。ツールに加えられた変更は、すべてのツールに即時に反映されます。 |
ビジュアル・エディタのウィンドウの上部にアイコンとして表示される追加の編集ツールや機能もいくつかあります。
表16-3 ビジュアル・エディタのツールバー・アイコン機能
| アイコン | 名前 | 説明 |
|---|---|---|
|
|
リフレッシュ |
2種類のリフレッシュのタイプから選択できます。「リフレッシュ」ボタンのドロップダウン・メニューを使用します。 「ページのリフレッシュ」は、ページの内部データ構造を再構築し、再度レンダリングします。このツールはインクルードされたページ(ページ・テンプレートなど)が変更され、このインクルードされたページでの効果を確認したい場合に使用します。 「完全リフレッシュ」を使用して、ページ・プロジェクトの内部デザインタイムを完全に再起動します。このとき、web.xmlのサーブレット・コンテキストとタグ・ライブラリが、またFacesプロジェクトの場合はfaces-config.xmlからのFacesコンテキストが再構築されます。「完全リフレッシュ」によって、アクティブなページの内部データ構造が再構築され、再度レンダリングされます。 |
|
設計モード |
ファセット表やコンテナの余分な間隔調整などの設計アフォーダンスを表示するかどうかを選択できます。Trueを指定すると、アフォーダンスが非表示になり、ページは実行時に表示されるとおりに表示されます。 |
|
プリファレンス |
ビジュアル・エディタの「設定」タグを表示します。これらのオプションは、「ツール」→「設定」→「JSP/HTMLビジュアル・エディタ」と選択して表示することもできます。
|
|
表示カスタマイズ |
モニター解像度に合わせた表示、ウィンドウの適合サイズを含め、ビジュアル編集ウィンドウの様々なカスタム表示サイズから選択できます。 |
|
選択対象を切り取り |
使用可能なブラウザの中から、ページの表示に優先的に使用するブラウザを選択できます。 |
次の表では、Webページの編集時に簡単なキーストローク・コマンドで使用可能な機能を示します。
表16-4 ビジュアル・エディタの主なキーストローク・コマンド機能
| 機能 | 説明 |
|---|---|
ブレッドクラム |
ビジュアル・エディタ・ウィンドウの下部に表示されるブレッドクラムを使用して、ネストしたコンポーネントを時系列で表示し、選択します。 |
コンポーネントの選択 |
カーソルをページのコンポーネント上に置くと、このコンポーネントのアウトラインがオレンジでハイライト表示されます。 |
コンテナの編集 |
「構造」ウィンドウまたはビジュアル・エディタ・ウィンドウで、コンテナを選択します。コンテナを右クリックして、「このコンテナにフォーカス」を選択します。このコンテナは編集するウィンドウで選択されます。この機能を使用すると、選択したコンテナ内の個々のコンポーネントの表示と編集が簡単になります。 |
ビジュアルEL式の表示プリファレンス |
表示のために式を解決するかどうか、および解決されない式の表示方法を選択します。「表示」ツールバー機能を選択してELレンダリングのプリファレンスを選択します。または、「ツール」→「プリファレンス」→「JSP/HTMLビジュアル・エディタ」を選択することもできます。 |
式ビルダーとテキスト・ポップアップ |
コンポーネントを選択します。ゆっくりダブルクリックするか、または[F1]を押してポップアップ・ウィンドウを表示します。この値フィールドで式またはテキストを編集します。 |
対応する要素の表示 |
ページ要素が「構造」ウィンドウに階層状に表示されます。「構造」ウィンドウでノードをダブルクリックすると、フォーカスが「プロパティ」ウィンドウに移ります。 |
ビジュアル・エディタとコード・エディタの分割 |
ビジュアル・エディタとソース・エディタを使用してファイルを同時に編集します。同時に編集するには、2つのエディタの一方でページを開き、分割線を使用して他方のエディタでもう1つのページ・ビューを開きます。 ファイルを水平方向に分割するには、垂直スクロール・バーのすぐ上(ウィンドウの右上隅)でスプリッタをクリックし、下にドラッグします。 ファイルを垂直方向に分割するには、水平スクロール・バーのすぐ右(ウィンドウの右下隅)でスプリッタをクリックし、左にドラッグします。 |
簡易編集フォーカス |
デフォルトでは、新しいJSPページまたはHTMLページはフォーカスのあるビジュアル・エディタで開かれます。「アプリケーション」ウィンドウでノードをダブルクリックすると、デフォルトのエディタが開かれるか、前面に表示されます。 現在作業しているファイルに対応するノードを「アプリケーション」ウィンドウで特定するには、右クリックして「アプリケーション・ウィンドウで選択」を選択します。または、キーボード・ショートカット(デフォルトのキーマップでは[Alt]+[Home])を使用します。 |
タグ表示 |
ボディ・コンテンツが埋め込まれたタグのスコープは、影付きの四角形で囲まれたタグのアイコンと名前によって構造的に表現されます。タグ・コンテナはネストされて(構造的に)表示され、たとえば表内の繰り返し行などを表します。タグをクリックするとカーソルが現れ、タグ・コンテナにコンテンツを入力できます。 |
HTML/JSPファイルからCSSファイルへのCSSコードの抽出 |
HTML/JSPファイルから新規CSSファイルにCSSブロックを抽出すると、すべての参照が自動的に更新されます。このオプションは、コード・エディタおよび「構造」ウィンドウから使用できます。これはJavaScriptにも使用できます。 |
HTMLファイルにリンクしたスタイルシート |
スタイルシートをHTMLファイルにリンクするには、「コンポーネント」ウィンドウの共通タブから |
モバイル・デバイスの表示 |
モバイル対応JSPドキュメントの場合、選択したデバイス・カテゴリのビュー・ポートが設計ビューでエミュレートされます。ツールバーには、デバイス・カテゴリ・アイコンが参照デバイス・ドロップダウン・リストとともに表示されます。 |
「設定」ページを使用して、ビジュアル編集ウィンドウのルック・アンド・フィールを変更します。次の機能を使用できます。
テキストの前景色/背景色、要素/タグの輪郭色、およびカレットの色
ビジュアル・エディタと「構造」ウィンドウまたはソース・エディタの同期化
エラーと警告の表示
タグ名の表示
デフォルト設定を変更する手順は次のとおりです。
デフォルトでは表示されない要素(次のものがあります)を非表示にする、または非表示にしないように選択します。
HTML名前付きアンカー、スクリプト・タグおよび改行
JSPタグ・ライブラリ・ディレクティブおよびBeanタグ
非表示要素の表示を変更する手順は次のとおりです。
実行時のページの外観のスナップショットを取得するには、シミュレートされたJSP/サーブレット・コンテナでタグ・ライブラリを実行します。「ライブラリの管理」ページを使用して、ビジュアル・エディタで実行するようにタグ・ライブラリを構成します。
JSPタグ・ライブラリが設計時に実行されるように設定する手順は次のとおりです。
ページの表示を簡単にしたい場合は、名前のみでJSPタグを表示します。「設定」ページに移動して、埋込みEL構文を表示しないように選択します。たとえば、<c:out value="$\{Row.Deptno\}"></c:out>は$\{Row.Deptno\}ではなくoutと表示されます。
JSPタグを名前のみで表示するには、次のようにします。
「設定」ページを使用して、デフォルトのキーマップ設定をカスタマイズし、ショートカット・キーの割当てを指定します。
キーマップのショートカット・キーをカスタマイズする手順は次のとおりです。
単独の要素、表などの要素も含めたコンテナ要素、または複数の要素を選択します。選択内容は点線で囲まれます。構造ウィンドウでは、選択した要素はハイライト表示されます。
要素を選択するには、次のようにします。
注意:
要素をダブルクリックすると、そのタグ用のエディタ・ダイアログが表示されます。
[Ctrl]キーを使用して、グループ化された要素を選択および管理します。他の選択を失うことなく要素を選択解除することもできます
複数の要素を選択するには、次のようにします。
要素を個別にスクロールして選択するかわりに、[Shift]を押しながらクリックすると、2回のクリックで広範囲の要素を選択できます。
隣接する要素をまとめて選択するには、次のようにします。
ヒント:
JSPタグ・ライブラリでは、要素上にマウス・ポインタを動かすとタグ名を示したツールチップが表示され、選択する必要のある項目が容易に判断できます。
別の要素に含まれる要素のコンテナ要素を選択するには、[Ctrl]キー、[Shift]キーおよび[↑]キーを同時に押します。この方法は、ネストしたコンテナをスクロールする際にも役立ちます。たとえば、テキストにリンクを追加する場合、リンク・ターゲットに移動するためには、[Ctrl]キー、[Shift]キーおよび[↑]キーを2回押す必要があります。
マウスを使用して、ページ上の語、文字列、またはテキストのグループを選択および編集します。
テキストを選択するには、次のようにします。
次のいずれかのオプションを選択します。
ダブルクリックして単語を選択します。
行全体を3回クリックします。
希望するテキスト範囲をカーソルでドラッグして選択します。
選択の開始地点をクリックして終了地点までスクロールし、[Shift]を押しながら終了地点をクリックします。
ターゲット要素の前、後あるいは内部に含まれる挿入ポイントを特定するための視覚的な合図があります。
ビジュアル・エディタで挿入ポイントを選択するには、次のようにします。
要素をドラッグする際、縦線 | が表示されて、目的の挿入ポイントが正確に指定されます。マウス・ボタンを放すと、要素がそのスポットに挿入されます。
挿入を示す視覚的な合図は、次のとおりです。
ページ上の希望する場所を選択します。選択した位置にはカーソルが点滅して表示されます。
挿入する要素を含むコンテナとなる要素を選択します。コンテナ要素が点線で表示されます。
「構造」ウィンドウで、ページ全体で要素を移動させます。要素は時系列順に、つまり、ページに追加されるたびに表示されます。「構造」ウィンドウで要素の位置を変更すると、ページ上での順序も変更されます。
「構造」ウィンドウで挿入ポイントを選択するには、ページ要素を挿入ポイントにドラッグするために、次のオプションから選択します。
ターゲット要素の前に挿入する場合は、その要素の上部にドラッグし、中央に上向きの矢印のある横線が表示された後、マウスのボタンを放します。
ターゲット要素の後ろに挿入する場合は、その要素の下部にドラッグし、中央に下向きの矢印のある横線が表示された後、マウスのボタンを放します。
挿入する要素がターゲット要素に含まれるようにするには、要素の上にドラッグし、要素がボックスで囲まれた時点でマウスのボタンを放します。挿入する要素をターゲット要素に含めることができない場合、その要素はターゲット要素の後に挿入されます。
クリックしてターゲット位置を選択する場合には、ターゲット要素を選択します。
注意:
通行止め(円に斜めの線)によって、挿入ポイントが使用できないことが示されます。
UIとデータ要素をWebページに追加するには、「コンポーネント」ウィンドウを使用します。挿入ポイントを選択すると、そのポイントは「構造」ウィンドウとページの両方で選択されるため、挿入位置を視覚的にも階層的にも確認できます。
詳細は、「「コンポーネント」ウィンドウの使用方法」を参照してください。
ページ要素を挿入するには、次のようにします。
ページ要素を挿入すると、その要素のソース・コードが自動的に生成されます。要素を削除すると、コードが削除されます。
「プロパティ」ウィンドウに、選択した要素のプロパティが表示されます。プロパティの設定または変更は、どの要素に対しても実行できます。設定済のプロパティ値には緑色のボックスが表示されます。「プロパティ」ウィンドウが表示されていない場合は、「表示」→「プロパティ」ウィンドウを選択するか、ショートカット・キー([Ctrl]+[Shift]+[I])を使用します。変更を元に戻すには、メイン・メニューから「編集」→「操作を戻す」を選択します。プロパティを元の値にリセットするには、「デフォルトに設定」ボタンを使用します。
詳細は、「「プロパティ」ウィンドウの使用方法」を参照してください。
要素のプロパティを設定するには、次のようにします。
データ・コントロール・パレットでデータバインドされたUIコンポーネントを作成するかわりに、ビジュアル・エディタにADFバインディングを設定できます。
要素プロパティのデータ・ソースを設定または削除するには、「プロパティ」ウィンドウを使用します。「値バインディング」ダイアログで、オブジェクトで定義される使用可能なデータソース、またはEL式に指定するアプリケーションのADFバインディング・コンテキストを選択します。ADFバインディングをデータソースとして指定するには、事前にバインディングを作成しておく必要があります。
要素のプロパティをデータ・バインドするには、次のようにします。
ヒント:
JSP要素のプロパティからデータソースを削除するには、「データにバインド」ボタンの選択を解除します。
デフォルトでは、「プロパティ」ウィンドウに、選択した要素のプロパティがすべて表示されます。「プロパティ」ウィンドウのツールバーの「統合して表示」をクリックすると、選択した要素のプロパティをすべて表示することと、選択した要素に共通のプロパティのみを表示すること(共通部分)を切り替えられます。イタリック体で表示された値は、異なる値を持つ共通プロパティです。
複数の要素にプロパティを設定するには、次のようにします。
次のオプションから1つ選択します。
[Ctrl]キーを押しながら各要素を選択します。
「プロパティ」ウィンドウによって表示されるプロパティのリストを変更するには、ツールバーの「統合して表示」ボタンをクリックします。
プロパティを選択して編集します。値がイタリック体で表示されている場合、選択される要素によって値が異なります。共有プロパティの値を編集すると、選択したすべての要素が同じ値になります。
標準的なコマンドを使用してWebページの要素を切り取り、それをクリップボードに置いてから、別の場所に貼り付けます。
切取りコマンドは、切取り/貼付け操作の最初のステップです。要素を削除することもできます。要素を削除すると、クリップボードの内容は変更されずに要素が削除されます。
ページ要素を切り取る手順は次のとおりです。
Webページ要素を削除すると、それはシステムから完全に除去されます。この操作によって、既存のクリップボードのコンテンツが変更されることはありません。選択した要素に組み込まれた要素がある場合、その要素を削除すると組み込まれている要素もすべて削除されます。
ページ要素を削除する手順は次のとおりです。
標準的なコマンドを使用するか、コピーのドラッグ機能を使用して、ページ要素をコピーします。
ビジュアル・エディタでは、次の方法でもコピーできます。
要素を右クリックして挿入ポイントまでドラッグし、マウスを放して、ポップアップ・メニューから「ここにコピー」を選択します。
[Ctrl]を押しながら選択した要素のコピーをページ上の挿入ポイントまでドラッグします。
ページ要素をコピーする手順は次のとおりです。
ほとんどの要素は、1つの場所から別の場所へドラッグできます。ビジュアル・エディタまたは「構造」ウィンドウで、元の位置から挿入ポイントまで要素を右クリックでドラッグし、ポップアップ・メニューから「ここに移動」を選択します。
ページ要素をサイズ変更するには、「プロパティ」ウィンドウを使用するか、その要素のポップアップ・メニューを使用します。
ページ要素のサイズを変更するには、次のようにします。
h.dataTableタグを使用して、データ表を表示します。「データ表の作成ウィザード」を使用すると、このタグがJSFページに挿入されます。このウィザードでは、基本的な書式設定も提供されます。表を作成した後は、属性値を設定または変更して、表をさらに編集できます。また、列を追加または削除したり、コンポーネントを追加したりすることもできます。
データ表を作成および編集する手順は、次のとおりです。
右クリックによるポップアップ・メニューを使用して、データ列の編集、移動、挿入、削除など、様々なオプションにアクセスします。
データ表の列を使用するには、次のようにします。
単一の列を追加するには、新しい列を追加する場所の横にある既存列を右クリックし、「h:columnの前に挿入」→「列」の順に選択するか、または「h:columnの後ろに挿入」→「列」の順に選択します。選択した列の前または後に列が追加されます。新規列が選択された状態になります。
複数の列を追加するには、次のようにします。
新しい列を追加する場所の横にある既存列を右クリックし、「データ表」→「列の挿入」の順に選択します。
ダイアログを完了します。
列の順序を変更するには、「構造」ウィンドウまたはビジュアル・エディタで列をドラッグ・アンド・ドロップします。
コンポーネントや他のオブジェクトを列に追加するには(データを表示するためなど)、列を右クリックし、列の中に挿入を選択します。
注意:
ビジュアル・エディタまたは「構造」ウィンドウで列表を選択することもできます。ビジュアル・エディタのドロップダウン・メニューで、「列の中に挿入」→「出力テキスト」を選択します。
列を削除するには、列を右クリックして「削除」を選択します。
HTML表を表示するには、JSFのpanelGridタグを使用してします。パネル・グリッド内にその他のコンポーネントを追加できます。グリッドの作成には、「PanelGridの作成ウィザード」を使用します。
「コンポーネント」ウィンドウを使用して、パネル・グリッドを追加します。作成が終了したら、「構造」ペインで「h:panelGrid」コンポーネントをダブルクリックして、ウィザードで設定した属性値を変更できます。プロパティ・エディタが開きます。必要に応じて値を変更します。
グリッドにコンポーネントを挿入するには、構造ペインで既存のコンポーネントを右クリックし、コンポーネントを既存のコンポーネントの前に配置するか、後に配置するかを選択します。セル内にコンポーネントをネストする必要がある場合は、最初にセル内にpanelGroupタグを配置する必要があります。その後は、panelGroupタグ内に他のコンポーネントを配置できます。パネル・グリッドに行を追加することはできません。列属性を使用して列を追加できるのみです。また、コンポーネントは、構造ウィンドウ内の表示順に、1つの行の列内に配置されます。
コンポーネントの順序を変更するには、構造ウィンドウまたはビジュアル・エディタで列をドラッグ・アンド・ドロップします。
グリッドまたはグリッド内のコンポーネントを削除するには、該当するコンポーネントを右クリックして「削除」を選択します。
パネル・グリッドを作成および編集する手順は、次のとおりです。
ソース・コードは、同じプロジェクトまたは別々のプロジェクトのJSPファイルとHTMLファイル間でコピーして貼り付けることができます。サンプル・コードとして貼り付ける場合など、解釈せずにソース・コードを貼り付ける場合は、「マークアップ挿入の確認」ダイアログで「いいえ」を選択してください。
マークアップ・コードを貼り付けるには、次のようにします。
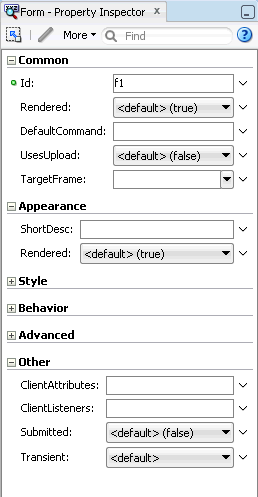
「プロパティ」ウィンドウを使用してコンポーネントのプロパティの表示と編集を行います。
編集しているページでコンポーネントを選択すると、図16-5に示すように、「プロパティ」ウィンドウのタイトル・バーにコンポーネントの名前が表示されます。メイン・エリアには、コンポーネントのプロパティとその値が表示されます。アクティブなツールで1つまたは複数のコンポーネントを選択した場合、タイトル・バーに「複数」と表示され、選択したコンポーネント間で共有されるプロパティのみが表示されます。
図16-5 「プロパティ」ウィンドウ

「プロパティ」のメイン・エリアには、プロパティのグループが、開閉できる名前の付いたセクションに表示されます。コンポーネントのプロパティがフィールド、ドロップダウン・リストまたはコンボ・ボックスに表示されます。ブール型プロパティの場合は、プロパティ名の前のチェック・ボックスに現在の値が示されます。EL式を受け入れるブール型プロパティは、現在値が式であるか、またはtrueかfalseの明示的な値であるかに応じて、フィールドまたはドロップダウン・リストのいずれかを使用します。
プロパティの説明または追加オプションを表示するには、プロパティ名、フィールド、ドロップダウン・リストまたはコンボ・ボックスを右クリックして、ポップアップ・ウィンドウを表示します。ポップアップ・ウィンドウのサイズを変更するには、ウィンドウの右下隅をドラッグします。ポップアップ・ウィンドウのサイズを変更すると、サイズを再変更するまでは、プロパティの後続のポップアップ・ウィンドウすべてに新規サイズが使用されます。
「プロパティ」ウィンドウの最上部には、表16-5に示すように、共通タスク用にいくつかのアイコン・ツールが表示されます。
表16-5 「プロパティ」ウィンドウのツールバーのアイコン機能
| アイコン | 名前 | 説明 |
|---|---|---|
|
自動拡張の有効化/無効化 |
「プロパティ」ウィンドウの自動展開をオンとオフに切り替えて、カーソルがウィンドウにあるときに全コンテンツを表示するために使用します。フォーカスがユーザー・インタフェースの他の部分に移動すると、ウィンドウはデフォルトの位置に戻ります。 |
|
ADFコントロールにバインド |
クリックすると、選択したADFデータ・コントロールにプロパティがバインドまたはリバインドされます。 |
プロパティ値を編集するには、新しい値をフィールドに入力するか、またはドロップダウン・リストを使用して値の固定セットから値を選択します。プロパティ値を編集する場合、緑色のドット・アイコンがプロパティ名の横に表示され、プロパティがデフォルト設定から変更されたことを示します。プロパティの編集に使用可能な追加オプションは次のとおりです。
フィールドまたはボックスの後ろにあるドロップダウン矢印をクリックして、プロパティ・エディタまたはブラウザ・ツールを使用してプロパティの値を選択または入力します。
フィールドまたはボックスの後ろにあるドロップダウン矢印をクリックしてポップアップ・ウィンドウを表示し、コマンドを選択するか、プロパティ・エディタまたはビルダー・ツールを選択してプロパティの値を選択または入力します。
チェック・ボックスのあるブール・プロパティの場合、チェック・ボックスを選択または選択解除して値を変更します。
EL式の受入れが可能なブール・プロパティの場合、フィールドに式を入力するか、フィールドの後ろにある下矢印をクリックしてビルダー・ツールを使用して値を入力します。
独自のプロパティ・エディタを作成して、表示をカスタマイズします。プロパティ・エディタでタグがサポートされている場合、タグは、固定された値セットとして表示されます。エディタでタグがサポートされていない場合は、カスタム編集がサポートされているかどうかのチェックが行われます。どれもサポートされていない場合は、テキスト・エディタが表示されます。
JDeveloperアプリケーションを起動すると、ロールを選択するためのオプションが表示されます。「カスタマイズ開発者」を選択すると、次のオプションが表示されます。
プロパティ値を編集すると、オレンジのドットがプロパティ名の横に表示されます。(「デフォルト」ロールで編集されたプロパティ値の場合、プロパティの横に緑色のドットが表示されます)。
テキストのみのプロパティの横にあるプロパティ・メニューから、「カスタマイズの削除」を選択して、同じカスタマイズ・レイヤー・コンテキストで適用されていた既存のカスタマイズを削除します。
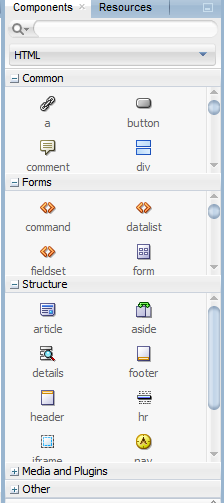
「コンポーネント」ウィンドウにはコンポーネント・ライブラリが表示され、簡単なドラッグ・アンド・ドロップ操作が使用できます。使用可能なプロパティは、開いているファイルのタイプによって異なります。たとえば、HTMLファイルを編集している場合、図16-6に示すように、共通するHTMLコンポーネントのリストが「コンポーネント」ウィンドウに表示されます。
図16-6 「コンポーネント」ウィンドウのHTMLコンポーネント

ファイルとページのコンポーネントは、「コンポーネント」ウィンドウでページとして編成されます。上部のドロップダウン・リストから、目的のページを選択します。
コンポーネントをファイルに挿入するには、そのファイルをエディタの挿入ポイントまでドラッグします。コンポーネントをクリックし、エディタ内をクリックして挿入できる場合もあります。
次のように、様々な機能が使用できます。
コンポーネントを名前で検索するには、名前または名前の一部を双眼鏡アイコン・フィールドに入力して、緑色の実行矢印をクリックします。
デフォルトで、コンポーネントはリスト・ビュー(アイコンと名前)で表示されます。表示をアイコンのみの表示に変更するには、コンポーネントを右クリックして、「アイコンで表示」または「一覧で表示」を選択します。
よく使用されるコンポーネントを追加するには、コンポーネントを右クリックして「お気に入りに追加」を選択します。コンポーネントが「お気に入り」パネルに追加されます。
JSPタグ・ライブラリのあるプロジェクトの場合、選択可能なJSPタグ・ライブラリのリストを変更するには、「コンポーネント」ウィンドウを右クリックして「タグ・ライブラリの編集」を選択します。
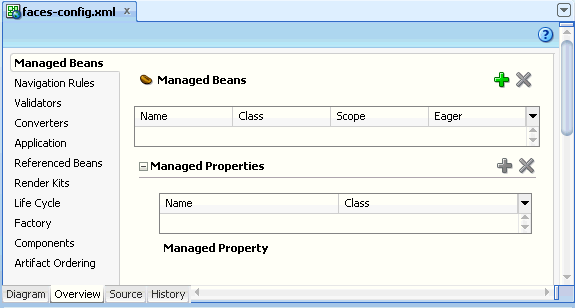
図16-7に示すように、概要エディタを使用して、faces-config.xmlに保存されている構成データの追加および編集を行います。
図16-7 JSF構成ファイルの概要エディタ

faces-config.xmlを開くと、その内容がエディタ・グループに表示されます。このグループの下部にある「概要」タブを選択すると、概要エディタが表示されます。
概要エディタには、次の3つのセクションがあります。
左側の列には、メインJSF構成要素が表示されます。
メイン・パネルの上部エリアには、左側の要素リストに対して子要素が表示されます。
メイン・パネルの下部エリアには、上部エリアの子要素が表示されます。
JSF構成要素にアクセスする手順は次のとおりです。
faces-config.xmlファイルをダブルクリックして開きます。ほとんどの要素は、要素を選択したときに表示される簡単なコマンドとダイアログを使用して管理できます。
JSF構成要素を追加または削除する手順は次のとおりです。
新規の子要素を追加するには: 「新規」をクリックします。ダイアログ・ボックスが開き、要素を作成できます。新しいボタンが表示されない場合、その子要素は既存のクラスです。「参照...」をクリックしてクラスを選択します。参照ボタンが表示されない場合、またはエントリがクラス名でない場合は、値を直接入力できます。
既存の子要素を削除するには: 要素を表から選択して「削除」をクリックします。要素が表から削除されます。削除ボタンが表示されない場合は、エントリを手動で削除できます。
ほとんどの子要素は、要素を選択すると表示される簡単なコマンドとダイアログを使用して管理できます。
子要素を表示、追加、削除、または編集する手順は次のとおりです。
子要素を表示する方法。 左側の要素リストから要素を選択します。メイン・パネルが表示されます。メイン・パネル上部の表から子要素を選択します。設定されている子要素がメイン・パネルの下部の表に表示されます。子要素の設定が可能であり、かつ、現在は子が定義されていない場合は、子に対するリスト領域が表示されないことがあります。リスト領域を表示して子を追加するには、領域のタイトルの左側にある表示の矢印をクリックします。リスト領域を非表示にするには、非表示の矢印をクリックします。
新規の子要素を追加する方法。 「新規」をクリックします。新しいボタンが表示されない場合、その子要素は既存のクラスです。「参照...」をクリックしてクラスを選択し、「クラス・エディタ」ダイアログ・ボックスを開きます。参照ボタンが表示されない場合、またはエントリがクラス名でない場合は、値を直接入力できます。
既存の子要素を編集する方法。表から要素を選択します。その要素のプロパティのパネルが開き、値を変更できます。既存の子要素を削除するには、子要素を表から選択して「削除」をクリックします。
既存の子要素を削除する方法。表から選択して「削除」をクリックします。要素が表から削除されます。「削除」ボタンが表示されない場合は、右クリックの削除を使用して、手動でエントリを削除できます。
JSFナビゲーション・ダイアグラマを使用すると、JSFページおよびページ間のナビゲーションのダイアグラムを作成できます。JSFページを作成すると、ダイアグラマが自動的に有効になり、編集ツールで実行中の操作に同期化します。
ナビゲーション・ダイアグラムをはじめて表示する場合は、すべての設定を保持しているJSF構成ファイルを含め、ダイアグラムの詳細を網羅したダイアグラム・ファイルが作成されます。バージョニングやソース制御を使用している場合、ダイアグラム・ファイルもそれが表す構成ファイルと同様に含められます。
ページはアイコンで表され、ページ間のナビゲーションは線で表されます。ナビゲーションは、faces-config.xml ファイル内のナビゲーション・ケースでアプリケーション用にミラー化されます。JSFナビゲーション・ダイアグラムが表示されると、「コンポーネント」ウィンドウも表示されます。「コンポーネント」ウィンドウの「JSFダイアグラム・オブジェクト」ページには、JSFナビゲーション・ダイアグラムに含めることのできる要素のエントリが表示されます。JSFダイアグラム要素を追加するには、「コンポーネント」ウィンドウを使用します。
ナビゲーション・ダイアグラムを表示する手順は次のとおりです。
faces-config.xmlです。「カテゴリ別にグループ化」を使用して「アプリケーション」ウィンドウを表示する場合(デフォルト)、1つのJSF構成ファイルのエントリで構成ファイルとその関連ダイアグラム・ファイルの両方が表されます。「ディレクトリでグループ化」を使用してすべてのファイルを表示する場合、これらの2つのファイルが別々のノードとして表示されます。この場合、構成ファイルには完全ファイル名が使用され、ダイアグラム・ファイルには拡張子.jsf_diagramが付いた名前が使用されます。
JSF構成ファイルをはじめて開いた場合は、JSF構成ファイルにまだ変更を加えていなくても、「アプリケーション」ウィンドウに表示される構成ファイル・ノードは変更があったことを示しています。これは、「アプリケーション」ウィンドウに表示されるノードでは、JSF構成ファイルとナビゲーション・ダイアグラムの両方が表されるためです。JSF構成ファイルが変更されていなくても、ナビゲーション・ダイアグラム・ファイルが作成されています。同様に、レイアウトの変更など、JSF構成ファイルに影響を与えない変更をナビゲーション・ダイアグラムに加えた場合、「アプリケーション」ウィンドウ内のノードは変更が加えられたことを示します。
大規模アプリケーションまたは複雑なアプリケーションの場合は、JSFファイルと関連のダイアグラム・ファイルのサイズが大きくなる可能性があり、ロードにも時間がかかる場合があります。ダイアグラムをデフォルト・エディタとして使用しないように選択すると、特に必要な場合を除き、JSFファイルとともに関連のダイアグラム・ファイルが作成されることはありません。
アプリケーション内でページおよびページ間のナビゲーション・ケースを表すダイアグラムを作成するには、JSFナビゲーション・ダイアグラムと「コンポーネント」ウィンドウを使用します。ダイアグラムに追加したナビゲーション・ケースは、JSF構成ファイルに自動的に追加されます。
ナビゲーション・ダイアグラムの要素を追加する手順は次のとおりです。
ナビゲーション・ケースを追加するには、「コンポーネント」ウィンドウを使用します。
ナビゲーション・ケースはダイアグラム上に実線で表示され、ナビゲーション・ケースのラベルとしてデフォルトの<from-outcome>値が表示されます。<from-outcome>値を編集するには、ラベルをクリックして新しい値を入力します。
ダイアグラムにJSFナビゲーションを追加する手順は次のとおりです。
リンク元ページに対するナビゲーション・ルールが存在していない場合は、ナビゲーション・ルールがJSF構成ファイルに追加され、そのルールに対してナビゲーション・ケースが追加されます。
「コンポーネント」ウィンドウのダイアグラム注釈機能を使用して、ナビゲーション・ダイアグラムにノートを追加します。
JSFナビゲーション・ダイアグラムにノートを追加するには、次のようにします。
「コンポーネント」ウィンドウの注釈機能を使用して、ナビゲーション・ダイアグラムにノートを添付します。
JSFナビゲーション・ダイアグラム内の要素にノートを添付する手順は、次のとおりです。
エディタ・ツールバー上のアイコンを使用して、レイアウト・スタイルを選択します。
ナビゲーション・ダイアグラムでレイアウトのデフォルト・スタイルを設定する手順は次のとおりです。
ナビゲーション・ダイアグラムをリフレッシュすると、編集ツール全体にわたって変更が表示されます。
ナビゲーション・ダイアグラマを使用して、JSFページを追加、編集、名前変更および削除できます。表16-7に、ダイアグラマで実行する様々なアクションの効果を示します。
表16-7 ダイアグラマのページ管理アクションと効果
| アクション | 効果 |
|---|---|
削除 |
関連付けられたWebページはJSFナビゲーション・ダイアグラムに表示されなくなります。ファイルを作成している場合は、「アプリケーション」ウィンドウの「ViewController」プロジェクトにある「Webコンテンツ」フォルダから引き続き使用可能です。 |
編集 |
Webページを手動で編集すると、JSFナビゲーション・ダイアグラムまたはJSF構成ファイルは自動的に更新されません。 |
名前の変更 |
ナビゲーション・ダイアグラムでJSFページの名前を変更した場合は、元の名前のページをダイアグラムから削除し、新しい名前の新規ページを追加したことになります。そのページに下層ページがある場合は、それらのページは元の名前でファイル・システムに残ります。ダイアグラム上では、ページが存在していないことを示すアイコンでページが表されます。 作成済のJSFページがダイアグラムに表示されていて、そのページの名前を「アプリケーション」ウィンドウで変更した場合も、元のファイルを削除し、新しいファイルを作成したことになります。ダイアグラムには元の名前が残り、ページが存在しないことを示すページ・アイコンが表示されます。 JSFナビゲーション・ダイアグラムでページの名前を変更すると、JSF構成ファイル上のナビゲーション・ルールとそのケースに影響します。 |
ナビゲーション・ケースを編集または削除すると、関連の構成ファイルも更新されます。
表16-8 ダイアグラマのページ管理アクションと効果
| アクション | 効果 |
|---|---|
削除 |
関連付けられた 関連付けられたWebページはダイアグラムに引き続き表示され、ページが作成されている場合は、アプリケーション・ナビゲータの「ViewController」プロジェクトの下にある「Webコンテンツ」フォルダから引き続き使用可能です。 |
編集 |
ダイアグラムでナビゲーション・ケースのラベルを編集した場合は、関連付けられた<navigation-case>がJSF構成ファイルで更新されます。 JSFナビゲーション・ダイアグラムでナビゲーション・ケースを作成した場合、そのナビゲーション・ケースのリンク先は変更できません。既存のナビゲーション・ケースのリンク先を変更するには、既存のケースを削除し、正しいリンク先に対して新しいケースを作成します。 ダイアグラム・ファイルのサイズが大きく、ダイアグラマで開くのに時間がかかる場合は、別のエディタでJSF構成ファイルを開くオプションが使用できます。 |
ナビゲーション・ケースのプロパティを表示および編集するには、「プロパティ」ウィンドウを使用します。
ナビゲーション・ケースはダイアグラム上に実線で表示され、<from-outcome>要素の値がラベルとして表示されます。
ナビゲーション・ケースのプロパティを表示する手順は次のとおりです。
「コード・インサイト」を使用してコーディングの高速化を図り、使用可能なオプションの動的リストからコード部分、パラメータ、要素をすばやく挿入します。
コード・インサイトには、構文補完インサイトおよびパラメータ・インサイトという2種類のコーディング・アシスタンスがあります。構文補完インサイトは、定期的に使用されるコード・スニペットを完成させます。パラメータ・インサイトは、そのインスタンスで使用可能なパラメータ・オプションのクイックピック・リストを提供します。
構文補完インサイトを起動するには、ピリオドを入力した後で休止するか、[Ctrl]を押しながら[Space]を押します(デフォルト・キーマップの場合)。パラメータ・インサイトを起動するには、左丸カッコを入力した後、休止するか、または[Ctrl]、[Shift]および[Space]を同時に押します(デフォルト・キーマップの場合)。いずれのタイプのインサイトも、終了する場合は[Esc]キーを押します。
ソース・エディタのWebページでコード・インサイトを使用するには、次のようにします。
コード・インサイトはCSSファイルでも使用できます。CSSにコード・インサイトを使用するには、任意の<STYLE>タグ内にカーソルを置き、左山カッコを入力して[Ctrl]キーを押しながら[Space]キーを押します。使用可能な構文補完のリストが表示されます。使用可能な構文補完をフィルタするには、要素の最初の文字を入力します。
JavaScriptファイルまたはCSSファイルでコード・インサイトを使用する手順は次のとおりです。
JavaScriptファイルの場合は、任意の<SCRIPT>タグ内にカーソルを置き、左山カッコを入力して[Ctrl]を押しながら[Space]を押します。CSSファイルの場合は、<STYLE>タグ内にカーソルを置き、左山カッコを入力して[Ctrl]を押しながら[Space]を押します。
JDeveloperでは、使用可能な構文補完のリストが表示されます。使用可能な構文補完をフィルタするには、最初の文字を入力します。たとえば、文字「d」を入力すると、JDeveloperは、「D」から始まる構文補完(「Date」、「decodeURI」など)を表示します。
コード・インサイトでは、JavaScript固有のXML属性内でも構文補完を使用できます。
この項では、Java EEプラットフォーム内のJavaServer Faces (JSF)テクノロジを使用したユーザー・インタフェース開発向けのJDeveloperのサポートおよびツールについて説明します。
JDeveloperは、JSF 2.0仕様(http://jcp.org/aboutJava/communityprocess/final/jsr314/index.html)に準拠したJSFおよびFaceletsテクノロジを使用したユーザー・インタフェースの開発を完全にサポートしています。JSFに関するこの項の内容は、JSF開発用としてFaceletsテクノロジを使用していることを前提としています。
JSFアプリケーションをエンドツーエンドでクイックスタートするには、次のようにします。
faces-config.xmlに追加します。「JSF構成ファイルを編集する方法」を参照してください。JDeveloperに用意されている機能を使用してアプリケーションを最初から構築できます。最初の手順は、アプリケーション・テンプレートを使用して、Webページ用にフレームワークまたはアプリケーション・テンプレートをビルドすることです。新規ギャラリ・ウィザードで提供される一連のテクノロジの中から選択します。図16-9に示すように、選択するアプリケーションにより、作成されるプロジェクト・フォルダや、フォルダに追加されるライブラリが決まります。
表16-9 Webアプリケーション・テンプレート
| アプリケーション | 説明 |
|---|---|
Fusion Webアプリケーション(ADF) |
データバインドされたADF Webアプリケーションを作成します。このアプリケーションには、ビュー・コンポーネントとコントローラ・コンポーネント(ADF FacesとADFタスク・フロー)用に1つのプロジェクト、そしてデータ・モデル(ADF Business Components)用に別のプロジェクトが含まれています。 |
Java EEアプリケーション |
データバインドされたWebアプリケーションを作成します。このアプリケーションには、ビュー・コンポーネントとコントローラ・コンポーネント(JSF)用に1つのプロジェクト、そしてデータ・モデル(EJBおよびJPAエンティティ)用にもう1つのプロジェクトが含まれています。 |
汎用アプリケーション |
1つのプロジェクトでアプリケーションを作成します。プロジェクトはJDeveloperテクノロジで事前構成されておらず、どのテクノロジも含めるようにカスタマイズできます。 |
ウィザードの使用から開始して、カスタマイズされたアプリケーション・フレームワークをビルドします。
JSFアプリケーション用のWebアプリケーションおよびプロジェクトを作成するには、次のようにします。
アプリケーションのフレームワークを作成したら、ページのビルド、編集およびモデリング・ツールを使用してページを起動して実行します。ADF Facesページ・テンプレートまたはクイック・スタート・レイアウトを選択します。ADF Facesページ・テンプレート(.jsfファイル)では、ページ・テンプレート定義ファイルにページ・レイアウト全体が定義され、再利用およびパラメータ化が可能になります。クイック・スタート・レイアウトは、レイアウトの外観と動作の実装に必要なADF Facesコンポーネントを自動的に挿入して構成する事前定義済のページ・レイアウトです。
JSFページを作成するには、次のようにします。
ビジネス・サービスの場合は、Enterprise JavaBeans (EJB)、JavaBeans、またはOracle TopLinkを使用してJavaクラスおよびEJBをデータベース表にマップするというオプションが使用できます。バックエンド・ビジネス・サービスを作成する必要はないが、既存のビジネス・サービス(EJBコンポーネント、データベースのストアド・プロシージャ、Javaまたは他の言語を記述する他のサービス)を公開する必要がある場合、Webサービスを使用できます。
図16-10に示すように、「新規ギャラリ」を開き、用意されているウィザードとダイアログを使用してビジネス・サービスを作成するか、Webサービスの場合はプロジェクトにエンティティを公開できます。
表16-10 ビジネス・サービスの新規ギャラリのオプション
| 目的 | 選択する新規ギャラリのオプション |
|---|---|
ModelプロジェクトでEnterprise JavaBeansを使用する |
「ビジネス層」カテゴリのEJB |
ModelプロジェクトでOracle TopLinkを使用する |
「ビジネス層」カテゴリの「TopLink」 |
ModelプロジェクトでJavaBeansを使用する |
「General」カテゴリの「JavaBeans」 |
レガシー・コード、ソフトウェア・コンポーネント(EJBコンポーネントなど)、またはデータベース内のPL/SQLに基づいて作成されたWebサービスを使用し、HTTPを介して迅速かつ容易にアクセスできるようにする |
「ビジネス層」カテゴリの「Web Services」 |
ビジネス・サービスを作成するには、次のようにします。
「コンポーネント」ウィンドウには、JSFページにドラッグ・アンド・ドロップできる標準的なJSFコンポーネントが表示されています。JSFページを作成すると、バッキングBeanが作成され、ページに配置するすべてのコンポーネントおよび対応するプロパティに自動的にバインドされます。
ローカライゼーションの場合、コンテンツ・コンポーネントをページに追加すると、リソース・バンドルが自動的に追加されます。リソース・バンドルを管理したり、アプリケーションのプロジェクト・プロパティ機能で新規リソース・バンドルを作成できます。
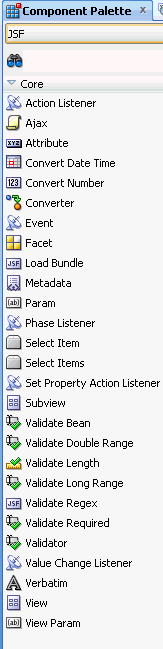
用意されている多くの標準コンポーネント・オプションの中には、図16-13に示すように、「プロパティ」を使用して構成可能な検証および変換用のコンポーネントや、JSFページのエラー・メッセージ出力を設定する上で役立つメッセージ・コンポーネントなどがあります。
図16-13 「コンポーネント」ウィンドウで使用可能なコアJSFコンポーネント

「コンポーネント」ウィンドウで使用可能なコンポーネントは、JSF 2.0 Faceletのタグ・ライブラリに対応しています。このタグについては、表16-11に詳しく説明しています。
このタグの詳細、およびすべてのJavaServer Faces 2.1のコンポーネント・タグとAPIの詳細は、Oracle Technology Network (OTN)オンライン・ドキュメント・ライブラリを参照してください。
JavaServer Faces 2.1 Faceletsのタグ・ライブラリ・ドキュメント: http://docs.oracle.com/javaee/6/javaserverfaces/2.1/docs/vdldocs/facelets/
JavaServer Faces Technology 2.1 JSPタグ・ライブラリ・ドキュメント:
http://docs.oracle.com/javaee/6/javaserverfaces/2.1/docs/vdldocs/jsp/
表16-11 標準JSFコア・タグ・ライブラリでサポートされる要素
| コンポーネント・タグ | 構文 | 説明 |
|---|---|---|
f:actionListener |
<f:actionListener [type] [binding] [for] /> |
最も近い親コンポーネントに関連付けられたUIComponentにアクション・リスナーを登録します。 |
f:ajax |
<f:ajax [disabled] [event] [execute] [immediate] [listener] [oneevent] [oneerror] [render] /> |
ClientBehaviorHolderインタフェースを実装する1つ以上のUIComponentにAjaxBehaviorインスタンスを登録します。このタグは単一のコンポーネント内でネストされる(単一のコンポーネントに対してAjaxを有効にする)場合や、複数のコンポーネントを囲む(複数のコンポーネントに対してAjaxを有効にする)場合があります。 |
f:attribute |
<f:attribute [name] [value] /> |
最も近い親UIComponentカスタム・アクションに関連付けられたUIComponentに属性を追加します。 |
f:convertDateTime |
<f:convertDateTime [dateStyle] [locale] [pattern] [timeStyle] [timeZone] [type] [binding] [for] |
最も近い親UIComponentカスタム・アクションに関連付けられたUIComponentにDateTimeConverterインスタンスを登録します。 |
f:converter |
<f:converter [converterID] [binding] [for] /> |
最も近い親UIComponentカスタム・アクションに関連付けられたUIComponentに名前付きConverterインスタンスを登録します。 |
f:convertNumber |
<f:convertNumber [currencyCode] [currencySymbol] [groupingUsed] [integerOnly] [locale] [maxFractionDigits] [minIntegerDigits] [pattern] [type] [binding] [for] /> |
最も近い親UIComponentカスタム・アクションに関連付けられたUIComponentにNumberConverterインスタンスを登録します。 |
f:event |
<f:event [name] [listener] /> |
ページのコンポーネントにComponentSystemEventListenerインスタンスをインストールできます。 |
f:facet |
<f:facet/> |
最も近い親UIComponentカスタム・アクションに関連付けられたUIComponentに名前付きファセットを登録します。 |
f:loadBundle |
<f:loadBundle [basename] [var] /> |
現在のビューのロケールにローカライズされたリソース・バンドルをロードし、このタグのvar属性の値によって指定されたキーの下でこのリソース・バンドルを現在のリクエストのリクエスト属性のjava.util.Mapとして公開します。マップは、マップ内に存在しないキーに対してget()コールが実行されたときにマップからリテラル文字列KEYが戻される(この場合、KEYは、スローされるリソースの欠落例外ではなく、マップで検索されるキーです)ような処理内容で動作する必要があります。リソース・バンドルが存在しない場合、JspExceptionがスローされる必要があります。 |
f:metadata |
<f:metadata/> |
このビューのメタデータ・ファセットを宣言します。これは、 |
f:param |
<f:param [binding] [id] [name] [value] [disable] /> |
最も近い親UIComponentカスタム・アクションに関連付けられたUIComponentに子UIParameterコンポーネントを追加します。 |
f:phaseListener |
<f:phaseListener [type] [binding] /> |
このタグがネストされているUIViewRootにPhaseListenerインスタンスを登録します。 |
f:selectItem |
<f:selectItem [binding] [id] [itemDescription] [itemDisabled] [itemLabel] [escape] [itemValue] [value] [noSelectionOption] /> |
最も近い親UIComponentカスタム・アクションに関連付けられたUIComponentに子UISelectItemコンポーネントを追加します。 |
f:selectItems |
<f:selectItems [binding] [id] [value] [var] [itemValue] [itemLabel] [itemDescription] [itemDisabled] [itemLabelEscaped] /> |
最も近い親UIComponentカスタム・アクションに関連付けられたUIComponentに子UISelectItemsコンポーネントを追加します。 選択アイテムを反復する場合、string rendered属性値に対してtoString()を呼び出す必要があります。 仕様のバージョン2では、次に示す複数の新規属性が導入されます。これらは、var、itemValue、itemLabel、itemDescription、itemDisabledおよびitemLabelEscapedです。 |
f:setPropertyActionListener |
<f:setPropertyActionListener [value] [target] [for] /> |
最も近い親UIComponentカスタム・アクションに関連付けられたUIComponentにActionListenerインスタンスを登録します。このactionListenerにより、value属性によって指定される値が、target属性によって指定されるValueExpressionに設定されます。 |
f:subview |
<f:subview [binding] [id] [rendered] |
これは、同じWebアプリケーションから別のページを動的に組み込む任意のカスタム・アクション(JSTLのc:importなど)またはjsp:includeを介してネストされたページで使用されるすべてのJavaServer Facesのコア・コンポーネント・アクションおよびカスタム・コンポーネント・アクションに対するコンテナ・アクションを処理します。 |
f:validateBean |
<f:validateBean [validationGroups} [disabled] [binding] [for] |
これは、ローカル値の検証をBean Validation APIに委任するバリデータです。validationGroups属性は、どのような制約を課すかをBean Validation APIに指示するフィルタとして機能します。Bean Validationから制約違反が報告されると、この値は無効とみなされます。 |
f:validateDoubleRange |
<f:validateDoubleRange [disabled] [maximum] [minimum] [binding] [for] /> |
最も近い親UIComponentカスタム・アクションに関連付けられたUIComponentにDoubleRangeValidatorインスタンスを登録します。 |
f:validateLength |
<f:validateLength [disabled] [maximum] [minimum] [binding] [for] /> |
最も近い親UIComponentカスタム・アクションに関連付けられたUIComponentにLengthValidatorインスタンスを登録します。 |
:validateRegex |
:<validateRegex [disabled] [pattern] [binding] [for] /> |
これは、pattern属性を使用してラッピング・コンポーネントを検証するバリデータです。パターン全体がコンポーネントのString値と比較されます。一致する場合、これは有効です。 |
f:validateRequired |
<f:validateRequired [disabled] [binding] [for] /> |
これは、値が存在することを強制するバリデータです。これには、UIInputに対するrequired属性をtrueに設定することと同じ効果があります。 |
f:validator |
<f:validator [disabled] [validatorId] [binding] [for] /> |
最も近い親UIComponentカスタム・アクションに関連付けられたUIComponentに名前付きValidatorインスタンスを登録します。 |
:valueChangeListener |
<:valueChangeListener [type] [binding] /> |
最も近い親UIComponentカスタム・アクションに関連付けられたUIComponentにValueChangeListenerインスタンスを登録します。 |
f:verbatim |
<f:verbatim [escape] [rendered] /> |
ネストされたボディ・コンテキストをレンダリングする、最も近い親UIComponentカスタム・アクションに関連付けられた子UIOutputコンポーネントを作成および登録します。 |
f:view |
<f:view [locale] [renderKitId] [beforePhase] [afterPhase] /> |
ページで使用されるすべてのJavaServer Facesのコア・コンポーネント・アクションおよびカスタム・コンポーネント・アクションのコンテナ。 |
f:viewParam |
<f:viewParam [converter] [converterMessage] [id] [required] [requiredMessage] [validator] [validatorMessage] [value] [valueChangeListener] [maxLength] [for] /> |
このタグは、ビューのメタデータ・ファセットの内部で使用され、UIViewParameterを現在のビューのメタデータとしてアタッチします。UIViewParameterによってUIInputが拡張されるため、任意のUIInputタグのすべての属性およびネストされた子コンテンツもこのタグで有効になります。 |
コンポーネントのタグ属性を表示および設定するには、「プロパティ」ウィンドウを使用します。属性を選択すると、属性リストの下のテキスト領域に、その属性の簡単な説明が表示されます。ほとんどのJSF標準コンポーネントのタグ属性には、値バインディング式(#{expression})を使用できます。
コンポーネントをJSFページに追加すると、「プロパティ」ウィンドウには、そのコンポーネントのタグに対してサポートされる属性が、次のカテゴリにグループ化されて表示されます。
共通。 id 、titleのように共通で使用されます。ローカライゼーションの場合、langおよびdirなどの言語翻訳属性があります。
外観。リンクやテキストなどがページ上でどのように表示されるかを定義します。
スタイル。background、fontなどのHTMLのプレゼンテーション属性に使用されます。
JavaScript。onclick、onkeypress、onmouseoverなど、クライアント側のスクリプトをイベントに関連付けるためのJavaScript属性に使用されます。
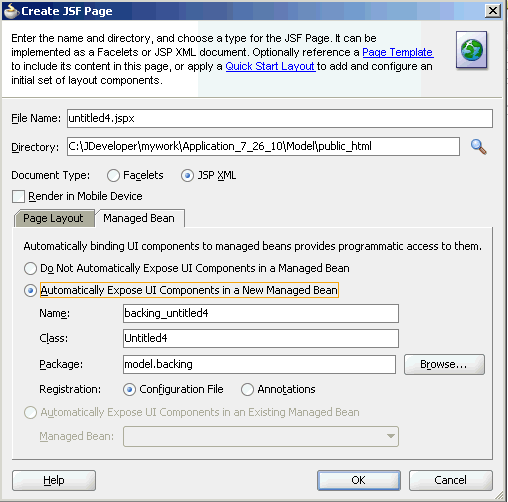
マネージドまたはバッキングBeanは、JSFページのUIコンポーネントに対するロジックとプロパティが含まれているBeanです。図16-14に示すように、「JSFページの作成」ダイアログの「マネージドBean」タブを使用して、バッキングBeanを自動的にバインドします。このオプションを選択すると、作成しているページに対してデフォルトのBeanが作成され(または任意のマネージドBeanを選択)、ページに配置したすべてのコンポーネントが、そのBeanの対応するプロパティに自動的にバインドされます。関連するアクセッサ・メソッドも作成されます。
表16-12 マネージドBeanのバインド・オプション
| 実行する処理 | 方法 |
|---|---|
JSFページに対してデフォルトのマネージドBeanを使用する |
新規マネージドBeanでのUIコンポーネントの自動公開。デフォルト名をそのまま使用するか、名前を入力します。 |
JSFページに対して選択した既存のマネージドBeanを使用する |
既存のマネージドBeanでのUIコンポーネントの自動公開。次に、ドロップダウン・リストからマネージドBeanを選択します。 |
ページを作成し、自動コンポーネント・バインディングを選択した場合は、次の機能が表示されます。
バッキングBeanの作成を選択する場合、JSFまたはJSPXと同じ名前を使用したJavaBeanが作成され、view.backingパッケージに配置されます。バッキングBeanのfaces-config.xmlファイルにもマネージドBeanのエントリが作成されます。デフォルトでは、マネージドBean名は、backing_<page_name>で、このBeanではリクエスト・スコープが使用されます。
新規に作成されたBeanまたは選択されたBeanで、ページに配置した各コンポーネント・タグにプロパティとアクセッサ・メソッドが追加されます。
EL式をバインディング属性の値として使用して、コンポーネント・タグがそのプロパティにバインドされます。JDeveloperでは作成時にフォーム・コンポーネントがJSFまたはJSPXページに自動的に配置されるため、フォーム・コンポーネントに対するプロパティとアクセッサ・メソッドは自動的に作成されます。
ページからコンポーネントを削除すると、プロパティとメソッドが削除されます。
図16-14 JSFの作成ダイアログ - マネージドBeanの作成タブ

属性にメソッド・バインディングが必要なコンポーネント・タグの場合は、「プロパティ」ウィンドウを使用してメソッド・バインディング式を入力し、ページのバッキングBean内の既存メソッドから選択します(メソッドをバッキングBeanに追加する方法については、後述の手順を参照)。または、新規メソッド名を入力できます。JDeveloperでは、ページのバッキングBeanに新規スケルトン・メソッドが作成されます。ロジックをメソッドに追加します。
マネージドBeanを作成するには、次のようにします。
XML概要エディタを使用して、JSPXページ用にマネージドBeanを作成します。
概要エディタを使用してマネージドBeanを作成する手順は次のとおりです。
faces-config.xmlファイルをダブルクリックして開きます。このファイルは、Web Content/WEB_INFディレクトリにあります。「イベント」ドロップダウン・メニューを使用してBeanメソッドを作成します。
メソッドをマネージドBeanに追加する手順は、次のとおりです。
JavaServer Facesには、JSFページでページBeanおよびWebアプリケーション内の他のBean (セッションBeanおよびアプリケーションBeanを含む)のJavaBeansコンポーネントにアクセスするために使用可能な式言語(JSF EL)が用意されています。コンポーネントのプロパティをバインドするには、コンポーネントをページに追加し、「プロパティ」ウィンドウからコンポーネントを選択してバインドを作成します。
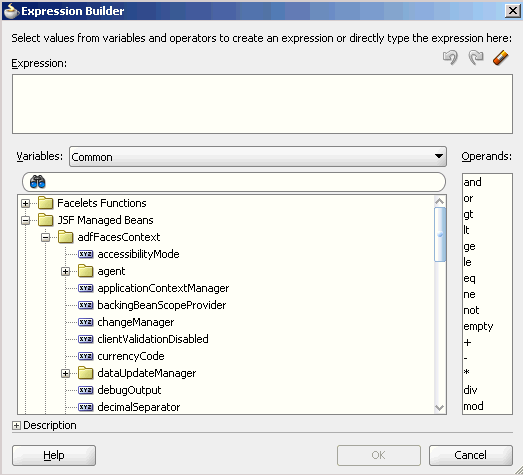
図16-15に示すように、「式ビルダー」ダイアログ・ボックスを使用して、コンポーネント・プロパティをバインドするJavaBeansプロパティを選択し、ツールを使用してEL式を作成できます。
図16-15 「式ビルダー」ダイアログ

JSF式言語構文には、デリミタ#{}が使用されます。式には、UIコンポーネントまたは他の値を外部データソースにバインドするための値バインディング式や、バッキングBeanメソッドを参照するためのメソッド・バインディング式があります。
JSF値バインディング式に対してサポートされている構文は、次の例外を除いて、JavaServer Pages Specification (v 2.0)に定義されている構文とほとんど同じです。
値バインディング式の式デリミタは、${および}ではなく、#{および}です。
値バインディング式は、JSP式言語関数をサポートしていません。
有効な値バインディング式の例を次に示します。
#{Page1.name}
#{Foo.bar}
#{Foo[bar]}
#{Foo[“bar"]}
#{Foo[3]}
#{Foo[3].bar}
#{Foo.bar[3]}
#{Customer.status == ‘VIP'}
#{(Page1.City.farenheitTemp - 32) * 5 / 9}
Reporting Period: #{Report.fromDate} to #{Report.toDate}
メソッド・バインディングの式では、次のパターンのいずれかを使用する必要があります。
#{expression.value}
#{expression[value]}
式言語では、.演算子と[]演算子の他に、次の演算子が用意されています。
算術演算子: +、- (二項演算子)、*、/およびdiv、%およびmod、- (単項演算子)
論理演算子: and、&&、or、||、not、!
関係: ==、eq、!=、ne、<、lt、>、gt、ge、>=、le。他の値、ブール値、文字列、整数、または浮動小数点リテラルに対して比較を実行できます。
空演算子: empty演算子は接頭辞操作で、値がnullまたは空のどちらなのかを判断するために使用できます。
条件: A ?B : C。Aを評価した結果に応じてBまたはCの評価が実施されます。
EL式を編集するには、「プロパティ」ウィンドウのコンポーネント・フィールドを使用します。フィールド内をクリックすると、長い式が表示されます。[Ctrl]を押しながら[Space]を押して、「プロパティ」ウィンドウのフィールドから「コード・インサイト」を起動します。また、コンポーネントをクリックし、「式ビルダー」をクリックしてEL式を追加または編集することもできます。
JSFテクノロジを使用するEL式を作成するには、次のようにします。
コンポジット・コンポーネントは一種のテンプレートであり、コンポーネントとして動作して、一連のマークアップ・タグやその他の既存コンポーネントを収めています。これは、特定の定義済機能に関してアプリケーション用に作成する再使用可能なコンポーネントです。コンポジット・コンポーネントには、他のすべてのコンポーネントと同様に、バリデータ、コンバータ、およびリスナーをアタッチできます。
コンポジット・コンポーネントを作成するには、「新規ギャラリ」ウィザードを使用できます。
コンポジット・コンポーネントを作成する手順は次のとおりです。
ページの自動コンポーネント・バインディングは、コマンドおよび入力コンポーネントの次の属性に対するメソッド・バインディング式の入力方法に影響を与えます。
action
actionListener
launchListener
returnListener
valueChangeListener
validator
図16-15に示すように、「式ビルダー」ダイアログ・ボックスを使用して、バインドするコンポーネント・プロパティを選択します。
自動コンポーネント・バインディングが無効な場合は、コンポーネント属性にメソッド・バインディング式を入力するときに、既存のマネージドBeanを選択するか、新規のバッキングBeanを作成する必要があります。新規のバッキングBeanを作成した場合は、マネージドBeanがアプリケーションのfaces-config.xmlに自動的に構成されます。
自動コンポーネント・バインディングが有効な場合は、マネージドBeanを選択する必要はありません。コンポーネント属性にメソッド・バインディング式を入力するときに、Beanにある既存のメソッドから選択できます。または新規のメソッド名を入力すると、スケルトン・メソッドが自動的に作成されます。
また、バッキングBeanであるJavaファイルを編集する際、メソッド・バインディング・ツールバーがソース・エディタに表示され、選択したページのコンポーネントに適切なメソッドをバインドできます。
ファイル名myfile.jspを付けてJSFページを作成し、デフォルトのマネージドBeanを自動作成するように選択した場合は、.backing.Myfile.javaというバッキングBeanが作成され、「ViewController」プロジェクトの\srcディレクトリに配置されます。このバッキングBeanはアプリケーション・リソース・ファイル(faces-config.xml)でマネージドBeanとして構成され、デフォルトのマネージドBean名はbacking_myfileとなります。
自動コンポーネント・バインディングが有効な場合、ページに挿入するコンポーネントは、次の例に示すように、バッキングBeanのプロパティに(binding属性を介して)自動的にバインドされます。
...
<h:form binding="#{backing_myfile.form1}">
<h:inputText binding="#{backing_myfile.inputText1}"/>
<h:commandButton value="button0"
binding="#{backing_myfile.commandButton1}"
action="#{backing_myfile.commandButton_action}"/>
...
</h:form>
...
package view.backing; import javax.faces.component.html.HtmlForm import javax.faces.component.html.HtmlCommandButton import javax.faces.component.html.HtmlInputText;
public class Myfile
{
private HtmlForm form1;
public void setForm1(HtmlForm form1)
{
this.form1 = form1;
}
public HtmlForm getForm1()
}
return form1;
}
private HtmlInputText inputText1;
public void setInputText1(HtmlInputText inputText1)
{
public HtmlInputText getInputText1()
{
return inputText1;
}
private HtmlCommandButton commandButton1;
public void setCommandButton1(HtmlCommandButton commandButton1)
{
this.commandButton1 = commandButton1;
}
return commandButton1;
}
public String commandButton_action()
{
// Add event code here...
return null;
}
}
アプリケーション・リソース・ファイル(faces-config.xml)
... <managed-bean> <managed-bean-name>backing_myfile</managed-bean-name> <managed-bean-class>view.backing.Myfile</managed-bean-class> <managed-bean-scope>request</managed-bean-scope> </managed-bean> ...
編集中に、自動バインド・オプションの有効化/無効化を切り替えたり、マネージドBeanの選択を変更できます。
自動バインドが有効な状態でマネージドBeanの選択を変更する場合は、既存と新規のすべてのコンポーネント・バインディングが新規のBeanに切り替えられます。
自動バインドを無効にした場合、そのページの既存のコンポーネント・バインディングは変更されません。
自動バインドを有効にした場合、新規と既存のすべてのコンポーネント・バインディングは選択したマネージドBeanにバインドされます。
自動コンポーネント・バインディングを有効または無効にするには、次のようにします。
コンポーネント・バインドを有効化するには、メニュー・バーの「設計」オプションを使用します。バインドされている既存のコンポーネントと、新たに挿入したコンポーネントのすべてが、選択したマネージドBeanにバインドされます。
ページに自動バインディングを設定する手順は次のとおりです。
プロパティを値バインドするには、「プロパティ」ウィンドウを使用します。
コンポーネントをプロパティに値バインドするには、次のようにします。
プロパティにコンポーネント・インスタンスをバインドするには、「プロパティ」ウィンドウを使用します。
コンポーネント・インスタンスをプロパティに手動でバインドするには、次のようにします。
既存のメソッドを自動バインディングによってバインドするには、「プロパティ」ウィンドウを使用します。
自動コンポーネント・バインディングを使用して既存のメソッドにバインドするには、次のようにします。
自動バインディングを無効にして新規デフォルト・メソッドをバインドするには、「イベント」ドロップダウン・メニューを使用します。
自動コンポーネント・バインディングを使用して新規デフォルト・メソッドにバインドするには、次のようにします。
自動バインディングを無効にして新規デフォルト・メソッドをバインドするには、「プロパティ」ウィンドウを使用します。
自動バインディングを無効にして新規デフォルト・メソッドをバインドする手順は次のとおりです。
JSFアプリケーション・コンポーネントで構築するすべてのコンテンツはリソース・バンドルに格納されます。リソース・バンドルは、「デフォルト・プロジェクト・プロパティ」ダイアログで簡単にアプリケーションに追加したりアプリケーションから削除できます。
開発時に、コンポーネントを右クリックしてテキスト・リソースを選択します。プロジェクトに使用可能なリソース・バンドルが表示されます。作業対象のプロジェクトで使用可能にするリソース・バンドルを選択します。選択したリソース・バンドルに新規テキストが格納されます。
キー値文字列を割り当てることにより、リソース・バンドル内のテキスト・オブジェクトを一意に特定することもできます。デフォルトでは、表示名として入力した名前または名前の一部を使用します。この値は、ローカライズされたパートナにベース・コンテンツを関連させるためトランスレータによって使用されます。新規コンテンツを追加する場合、リソース・バンドルに前に追加した既存のコンテンツ文字列が使用可能で表示されます。既存のコンテンツ文字列を使用すると、ローカライゼーションに要する労力を最大限に活用でき、別の識別子を持つ重複文字列がすでに存在する際に一意の識別子を持つ新規コンテンツ文字列を追加しなくてすみます。リソース・バンドルを使用してプロジェクトおよびアプリケーション全体にわたってコンテンツ文字列を再利用することにより、翻訳に要する労力とコストを削減できます。
JSFページでは、値バインディング式(例: #{bundle.key})を受け入れるどのコンポーネント・タグ属性からでもリソース・バンドル文字列を参照できます。
リソース・バンドルをJSFページに追加するには、「コンポーネント」ウィンドウからLoadBundle コンポーネントをドラッグします。
JSFでローカライズ・リソース・バンドルを使用する手順は、次のとおりです。
多くのコンポーネントでファセットを使用しています。ウィザードを使用して複雑なコンポーネント(表やパネルなど)を作成すると、出力タグが自動的に作成されてファセット内に挿入されます。これらのコンポーネントの編集、およびファセットへの他のコンポーネントの追加は手動で実行できます。「構造」ウィンドウのポップアップ・メニューを使用してファセットの追加または削除を行うこともできます。
ファセットを追加および編集する手順は次のとおりです。
JDeveloperでは、Faceletsテクノロジをサポートしています。
次の機能を使用できます。
UIの開発およびデプロイ時間の短縮
コンパイル時間の短縮。
コンパイル時間の検証。
パフォーマンスの高いレンダリング。
カスタマイズを介したコンポーネントおよびサーバー側のテクノロジの機能拡張
テンプレート作成コンポーネントおよびコンポジット・コンポーネントを介したコードの再利用のサポート
Faceletsのタグ・ライブラリ
JSFでは、様々なタグを使用してWebページのUIコンポーネントを表現します。Faceletsは、XMLネームスペース宣言を使用してJSFタグ・ライブラリのメカニズムをサポートしています。これらすべてのライブラリはJDeveloperに含まれます。
表16-13 JDeveloperに含まれるFaceletsのタグ・ライブラリ
| タグ・ライブラリ | URI | 接頭辞 | 例 | 次を含む |
|---|---|---|---|---|
JSF UIタグ・ライブラリ |
ui: |
ui:component ui:insert |
このタグ・ライブラリは、テンプレート作成に使用されます。 |
|
JSF HTMLタグ・ライブラリ |
|
h: |
h.head h.body h.outputText h.inputText |
このタグ・ライブラリには、JavaServer Faces 2.0の仕様に定義されているUIComponentとHTML RenderKitレンダラのあらゆる組合せに対するJavaServer Facesコンポーネント・タグが含まれます。 |
JSF Coreタグ・ライブラリ |
|
f: |
f:actionListener f:attribute |
このタグ・ライブラリには、特定のRenderKitに依存しないJavaServer Facesカスタム・アクションのタグが含まれます。 |
JSTL関数ライブラリ |
fn: |
fn:toUpperCase fn:toLowerCase |
JSTL 1.1関数タグ・ライブラリ |
Faceletsは、JSP 2.1によって定義されるユニファイドEL構文に基づいてEL(式言語)をサポートします。EL式を使用して、UIコンポーネントのオブジェクトおよび値やマネージドBeanメソッドまたはマネージドBeanプロパティをバインドします。FaceletsのユニファイドELでは、${}と#{}は区別されません。
Faceletを作成するには、次のようにします。
<context-param> <param-name> Facelets.VIEW_MAPPINGS </param-name> <param-value> *.xhtml</param-value> </context-param>
<context-param> <param-name>torg.apache.myfaces.trinidad.FACELETS_VIEW_MAPPINGS</param-name> <param-value>*.xhtml</param-value> </context-param>
これが追加されることにより、デフォルトのJSPマッピングを使用せずに、Faceletsが正しく表示されるようになります。Facelets JARのjsf-Facelets.jar は、Faceletsランタイム・ライブラリを介してクラスパスに追加されます。
JSF入力データの変換と検証を行うために、名前付きコンバータ・インスタンスや変換番号を登録したり、「コンポーネント」ウィンドウで日時を変換するためのコンバータ・コンポーネントが用意されています。
コンバータ・プロパティおよびバリデータ・プロパティは、faces-config.xmlファイルの概要エディタで構成できます。
提供されているタグを使用してJSF標準コンバータを登録する手順は、次のとおりです。
コンバータを登録するには、「コンポーネント」ウィンドウまたは「プロパティ」ウィンドウを使用します。
固有のタグのないJSF標準コンバータを登録する手順は、次のとおりです。
標準タグを使用してバリデータを登録するには、「コンポーネント」ウィンドウまたは「プロパティ」ウィンドウを使用します。
標準タグを使用してコンポーネントにJSF標準バリデータを登録する手順は、次のとおりです。
IDを割り当ててメッセージを追加するには、「プロパティ」ウィンドウおよび「コンポーネント」ウィンドウを使用します。
変換または検証エラーを生成したコンポーネントの横にメッセージを表示する手順は、次のとおりです。
カスタム・コンバータを登録するには、「概要エディタ」を使用します。「属性の作成」または「プロパティの作成」ダイアログが表示されます。表示されたダイアログで、カスタムのコンバータまたはバリデータに構成可能な汎用属性またはJavaBeansプロパティを指定します。
構成ファイルでカスタムのコンバータまたはバリデータを登録する手順は次のとおりです。
faces-config.xmlファイルをダブルクリックしてJSF概要エディタで開きます。エディタで、「概要」タブをクリックします。カスタムのコンバータまたはバリデータを編集するには、「概要エディタ」を使用します。
カスタムのコンバータまたはバリデータを編集する手順は次のとおりです。
faces-config.xml ファイルをダブルクリックして概要エディタで開きます。エディタで、「概要」タブをクリックします。カスタム・コンバータを編集するには、「概要エディタ」を使用します。
JSFアプリケーション構成ファイルでカスタムのコンバータまたはバリデータを削除する手順は、次のとおりです。
faces-config.xml ファイルをダブルクリックしてJSF構成エディタで開きます。エディタで、「概要」タブをクリックします。コンポーネントにカスタム・コンバータを登録するには、「コンポーネント」ウィンドウを使用します。
コンバータ識別子を使用してコンポーネントにカスタム・コンバータを登録する手順は、次のとおりです。
値バインディング式を使用してコンポーネントにカスタム・コンバータを登録するには、「プロパティ」ウィンドウを使用します。
値バインディング式を使用してコンポーネントにカスタム・コンバータを登録する手順は、次のとおりです。
コンポーネントにカスタム・バリデータ・インスタンスを登録するには、「コンポーネント」ウィンドウを使用します。
コンポーネントにカスタム・バリデータ・インスタンスを登録する手順は、次のとおりです。
コンポーネントを新規バリデータ・メソッドにバインドするには、Bind Validatorプロパティのダイアログを使用します。
コンポーネントを新規バリデータ・メソッドにバインドする手順は、次のとおりです。
自動コンポーネント・バインディングが無効な状態のJSFページ
<h:selectOneMenu validator="#{nonauto.validatename1}">
<f:selectItems value=""/
</h:selectOneMenu>
デフォルトのバリデータ・メソッド・コード
...
public void validatename1(FacesContext facesContext, UIComponent uiComponent, Object object)
{
// Add event code here...
}
...
自動コンポーネント・バインディングが有効な状態のJSFページ
<h:selectOneMenu binding="#{backing_auto.selectOneMenu1}"
validator="#{backing_auto.selectOneMenu_validator}">
<f:selectItems value="" binding="#{backing_auto.selectItems2}"/>
</h:selectOneMenu>
デフォルトのバリデータ・メソッド・コード
...
public void selectOneMenu_validator(FacesContext facesContext, UIComponent uiComponent, Object object)
{
// Add event code here...
}
...
JDeveloperでサポートされているすべての属性を表16-14および表16-15に示します。大カッコ([ ])で囲まれている属性は必須ではありません。事前定義の受入れ可能な全属性値が縦線(|)で区切られ、デフォルト値は太字で表示されます。受け入れられる固定の値セットがない属性については、値がイタリック体で表示されます。
表16-14 JSF標準コンバータのタグ
| タグ | 構文 |
|---|---|
f:convertDateTime |
<f:convertDateTime [dateStyle="default|short|medium|long|full"] [timeStyle="default|short|medium|long|full"] [pattern="pattern"] [type="time|date|both"] [locale="locale"] [timezone="timezone"] /> |
f:convertNumber |
<f:convertNumber [pattern="pattern"] [minIntegerDigits="min"] [maxIntegerDigits="max"] [minFractionDigits="min"] [maxFractionDigits="max"] [groupingUsed="true|false"] [integerOnly="true|false"] [type="number|currency|percent"] [currencyCode="currencyCode"] [currencySymbol="currencySymbol"] [locale="locale"] |
表16-15 JSF標準バリデータのタグ
| タグ | 構文 |
|---|---|
f:validateDoubleRange |
<f:validateDoubleRange [maximum="max] [minimum="min"] /> |
f:validateLength |
<f:validateLength [maximum="max] [minimum="min"] /> |
f:validateLongRange |
<f:validateLongRange [maximum="max] [minimum="min"] /> |
属性を定義するための「プロパティ」ウィンドウおよびMessageコンポーネントを使用してエラー・メッセージを作成および定義します。
エラーを生成したコンポーネントの横に1つのエラー・メッセージを表示する手順は、次のとおりです。
ヒント:
コンポーネントの詳細メッセージが実行時にツールチップとして表示されるようにするには、メッセージ・タグのtooltip属性をtrueに設定します。タグのshowSummaryおよびshowDetail属性もtrueに設定する必要があります。ADFデータ・コントロールを使用してJSFのフォームや表を作成している場合、デフォルトですべてのエラー・メッセージを表示するh:messagesタグが自動的に追加されます。個々のh:messageタグを手動で追加する必要はありません。
メッセージに対して表示属性を設定するには、「プロパティ」ウィンドウを使用します。
ページで生成されたすべてのエラー・メッセージを表示する手順は、次のとおりです。
ヒント:
コンポーネントに関連付けられていないグローバル・メッセージのみを表示する場合は、globalOnly属性をtrueに設定します。ADFデータ・コントロールを使用してJSFのフォームや表を作成している場合、JDeveloperでは、h:messagesタグが自動的に追加されます。タグを手動で追加する必要はありません。
テキスト・リソースのバンドルを作成し、概要エディタを使用して構成ファイルを編集して、バンドル・クラスパスを追加します。JSFでは、JSF標準バンドルが検索される前に、登録されているリソース・バンドル内のメッセージが検索されます。この方法では、リソース・バンドルで適切なキーを使用すると、JSF標準メッセージがオーバーライドされます。メッセージのリストは、JSF API javax/faces/Messages.propertiesを参照してください。
JSFの標準メッセージ・テキストを置換する手順は、次のとおりです。
faces-config.xmlをダブルクリックしてJSF構成エディタで開きます。「概要」モードに移動します。model.login.Resources)に追加します。h:messageタグを使用し、エラー・メッセージをすべて表示するにはh:messagesタグを使用します。J構成ファイルにフェーズ・リスナーを追加するには、「概要エディタ」を使用します。
メッセージの対象のフォーム・フィールドに関する情報を追加する手順は、次のとおりです。
PhaseListener実装を作成します。faces-config.xmlをダブルクリックしてJSF構成エディタで開きます。必要な場合は、「概要」モードに切り替えます。スタイルシートを使用してメッセージの外観を変更します。
JSFページのエラー・メッセージの表示形式を変更する手順は、次のとおりです。
h:messageまたはhmessages:コンポーネントを選択します。ErrorClass 属性に設定します。これを行うには、「プロパティ」ウィンドウで ErrorClassの横の列をクリックして、スタイル・クラスを選択します。注意:
1つ以上のインライン・スタイルを使用するには、「プロパティ」ウィンドウで「ErrorStyle」を開き、指定するスタイル(background-colorなど)の横に値を入力するか値を選択します。
In CSS file: mystyles.css:
.error {
font-style: italic;
color:red;
}
.prompt {
color:blue;
}
In the JSF file:
...
<f:view>
<html>
<head>
<link media="screen" rel="stylesheet" href="css/mystyles.css"/>
</head>
<body>
<form>
<h:inputText id="someid" value="{somebean.someproperty}"/
<h:message for="id" errorClass="error"/>
<h:outputText value="{}" styleClass="prompt"/>
...
</form>
</body>
</html>
</fview>
...
faces-config.xmlを使用して、参照先Beanを構成します。このファイルにBeanを宣言することで、設計時ツールは、設計時には使用できないが、実行時に使用できるBean(データ・アクセスなど)を理解できます。
JSFファイルまたはFaceletファイルを作成すると、WEB-INF/faces-config.xmlが自動的に作成されます。複数のJSF構成ファイルを持つことができます。アプリケーションの領域別に複数の構成ファイルを作成する必要が生じることがあります。また、カスタム・コンポーネントまたはカスタム・レンダラを含むパッケージ化されたライブラリを使用する場合は、ライブラリごとに個別のfaces-config.xmlファイルが必要です。この場合、構成ファイルは、(WEB-INFディレクトリではなく)META-INFディレクトリに格納されます。
子要素を構成するには、「概要エディタ」の「アプリケーション」セクションを使用します。完全修飾クラス名を値として取得するすべての要素について、「参照」ボタンを使用すると、クラス・ブラウザを起動してクラスを検索できます。フィールドを終了すると、値がXMLファイルに移入されます。
構成ファイルの概要エディタを使用して<application>要素を設定する手順は、次のとおりです。
faces-config.xmlをダブルクリックします。このファイルは、Web Content/WEB_INFディレクトリにあります。新規JSF構成ファイルを作成するには、「新規ギャラリ」ウィザードを使用します。この構成ファイルは、コンポーネントまたはクラスの配布に使用する.jarファイルに含めることができます。
新規のJSF構成ファイルを作成する手順は、次のとおりです。
「アプリケーション」ウィンドウで、プロジェクトを選択します。プロジェクトにはWEB-INFノードが含まれ、このノードにはweb.xmlファイルが含まれています。
プロジェクトのノードを右クリックし、「新規」を選択します。
「新規ギャラリ」で、「カテゴリ」に移動して「Web層」を開き、「JSF/Facelet」を選択します。
「項目」リストで、JSFページ・フローと構成を選択します。
「OK」をクリックします。JSF構成ファイルの作成ダイアログが開きます。
対象となるファイルに値を設定します。アプリケーションの構成ファイルを追加する場合:
新規構成ファイルの「ファイル名」を入力します。
「ディレクトリ」を確認または変更します。
「参照をWeb.xmlに追加」チェック・ボックスの選択を解除します。選択すると、新しいweb.xmlファイルが追加され、アプリケーション構成の一部として読み込まれます。
「OK」をクリックします。これによって、入力した名前を使用して新規の構成ファイルが作成されます。
カスタム・コンポーネント、またはライブラリの.jarで提供された他のJSFクラスの構成ファイルを作成する場合:
ファイル名を「faces-config.xml」に設定します。
「ディレクトリ名」を「META-INF」に変更します。
「参照をWeb.xmlに追加」チェックボックスの選択を解除します。
「OK」をクリックします。これによって、入力した名前を使用して新規の構成ファイルが作成されます。
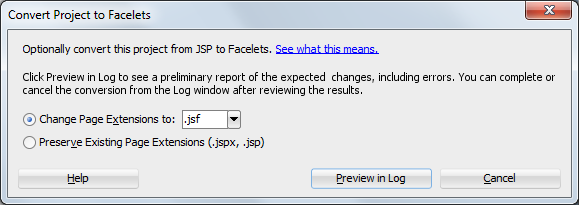
プロジェクトまたはファイルをFaceletに変換するには、図16-16に示すように、「Faceletsへの変換」機能を使用します。このプロセスでは、プロジェクトまたはファイルが次の3つの方法で変更されます。
タグ・ライブラリを追加: Projectにより使用されたJSPタグ・ライブラリと同じネームスペースを持つFaceletタグ・ライブラリがすべて追加されます。
タグの使用方法を変更: このプロジェクトの各JSPページ(.jspxまたは.jsff)がFaceletページに置換されます。
ファイル名を変更: この変換作業でFaceletに使用するファイル拡張子を指定します。ファイル拡張子が現在、このプロジェクト(web.xmlのjavax.faces.FACELETS_VIEW_MAPPINGSコンテキスト・パラメータ)および「設定」(「ツール」→「設定」→「ファイル・タイプ」)でFaceletに関連付けられていない場合は、必須マッピングがweb.xmlおよび設定に追加されます。すべての.jspxファイルは、ここで指定したファイル拡張子に名前変更されます。名前変更された.jspxファイルに対する参照はすべて、適宜更新されます。
図16-16 「Faceletsへの変換」ダイアログ

Faceletsへ変換する前に、次の点を考慮する必要があります。
変換できないJSPタグは、変更されないまま変換後のページに残ります。これらのJSPタグが手動で変換されないかぎり、変換後のページは実行できません。
XML構文によるJSPページ(通常、.jspxファイル拡張子が付いています)はサポートされています。JSP構文によるJSPページ(これには通常、.jspファイル拡張子が付いています)は、Facelet変換機能で使用するために、XML構文に変換する必要があります。
この変換は元に戻せません。Projectのバックアップ・コピーを作成してから、Facelets変換を実行することをお薦めします。
Faceletsへの変換によってアプリケーションの設定が変更され、この変更はJDeveloperで使用するすべてのプロジェクトに適用されます。
ファイル拡張子を保持するよう選択しない場合、ファイル名は変更されます。変更されたファイル名によって、バージョン管理システムで問題が生じる場合があります。まず1つのJSPファイルをテスト変換してからプロジェクト内の多数のファイルを変換して、ファイル名の変更によってもバージョン管理システムが問題なく機能することを確認してください。
JSPファイル拡張子(.jspx)を保持するように選択した場合、.jspx拡張子を持つすべてのファイルは変換後にFaceletとして認識されます。一部の.jspxファイルを未変換のまま残して、それをJSPとして実行する場合は、その.jspxファイルをJSPドキュメント用に新しいファイル拡張子に手動で名前変更し、ファイル名の変更によってバージョン管理システムに問題が生じないことを確認してください。
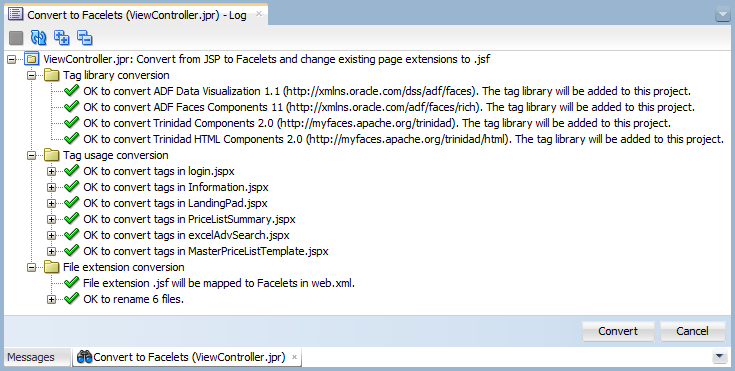
変換に関して加えられた変更は、図16-17に示すように、ログ・ウィンドウの3つのセクションで、タグ・ライブラリの変換、タグ使用法の変換、およびファイル名の変換に関して1つずつ表示されます。
注意:
ログ・ウィンドウに移動するには、「ウィンドウ」→「ログ」を選択します。
プレビュー・セッション中に、変換プロセス全体を取り消すように選択して、加えられた変更を取り消すことができます。変換を続行するには、「変換」をクリックします。
図16-17 変換されるファイル名を示すログ・ウィンドウ

JDeveloperには、統合WebLogic Serverが用意されています。このサーバーを使用すると、IDEからWebアプリケーションを実行およびテストできます。特別な接続設定は必要ありません。アプリケーション・プロジェクト全体または個々のJSFページを実行します。
JSFページからポップアップ・メニューを使用して、そのページを実行します。
個々のページを実行およびテストするには、次のようにします。
faces-config.xml)で、実行するJSFページを選択します。 ポップアップ・メニューを使用してプロジェクトを実行できます。
プロジェクトを実行するには、最初にデフォルトの実行ターゲットを指定する必要があります。指定されていない場合、JDeveloperでは、最初にプロジェクトを実行するときにデフォルトの実行ターゲットを入力するようにプロンプトで要求されます。デフォルトの実行ターゲットを指定するには、プロジェクト・プロパティを編集する方法もあります。
IDEからJSFアプリケーションを実行すると、JDeveloperでは、次の処理が自動的に行われます。
アプリケーションをコンパイルします。
統合WebLogic Serverプロセスを開始し、デフォルトのアドレスを使用してデフォルトのブラウザでアプリケーションを起動します。
次に例を示します。
http://127.0.0.1:8988/myproject-ViewController-context-root/faces/home.jsp
127.0.0.1はyour_machine_IP_address、8988はhttp_portです。
プロジェクト・プロパティで、デフォルトのアプリケーション名とWebコンテキスト・ルートを変更できます。
プロジェクト全体を実行およびテストするには、次のようにします。
JDeveloperは、HTML 5 W3Cの仕様(http://www.w3.org/TR/html5/)に準拠したHTMLテクノロジによるアプリケーションの開発を完全にサポートしています。
HTMLページの作成と編集用として、統合および同期化された設計ツールとコンポーネントの完全なセットが用意されています。HTMLソース・エディタおよびビジュアル・エディタの詳細は、「ソース・エディタの使用」および「ビジュアル編集環境での作業」を参照してください。
HTML Webページの使用を開始するには、最初にWebアプリケーションを作成する必要があります。使用可能なアプリケーション・タイプを参照するには、表16-9に進みます。
Webアプリケーション・フレームワークを作成したら、HTMLページのビルドを開始できます。
HTMLページを作成するには、「新規ギャラリ」ウィザードを使用します。単純なHTMLファイルが生成され、アクティブなプロジェクトに表示されます。デプロイメント・ディスクリプタ・ファイルweb.xmlもプロジェクトに追加されます。デプロイメント・ディスクリプタ・ファイルは、HTMLの実行時に統合WebLogic Serverで使用されます。
HTMLページを作成するには、次のようにします。
「新規ギャラリ」ウィザードで、Webページのビルドを実行します。
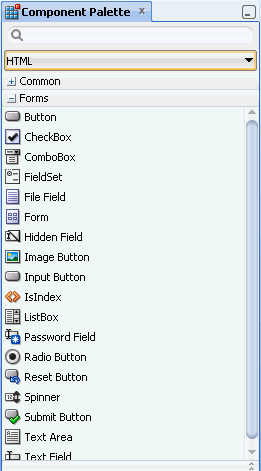
HTMLページをビルドする際、「コンポーネント」ウィンドウを使用して、一般的に使用されるほとんどのタグをクリックしたりページにドラッグ・アンド・ドロップします。JDeveloperには、図16-20および表16-16に示すように、一般的に使用される一連のHTML要素タグや、ユーザー入力の属性および動作を追加するための一連のフォーム・タグが用意されています。
図16-20 HTMLページのコンポーネント・パレット

表16-16 HTML Commonのコンポーネント
| タグ名 | 説明 |
|---|---|
アンカー |
名前付きアンカー<A name>非表示要素を挿入します。 |
Email Link |
指定した電子メール・アドレスを使用するHTMLの<A>要素をページに挿入します。 |
Horizontal Rule |
ページ内の現在のカーソル位置にHTMLの<hr>要素を挿入して、水平線を表示します。 |
Hyper Link |
定義するHTML参照にリンクを挿入します。 |
Image |
HTMLの |
Line Break |
改行を挿入します。 |
リンク |
外部スタイルシートまたは他の任意の外部ドキュメントにリンクを挿入します。 |
NoScript |
HTMLの |
Script |
|
Style |
内部スタイルシートをドキュメントに埋め込みます。 |
Table |
スケルトンHTMLの |
ソース・エディタの「メニュー」オプションを使用して、JSPファイルをHTMLに保存します。
ソース・エディタでJSPファイルを開き、「ファイル」→「HTMLとして保存」を選択して、JSPページをHTMLページとして保存できます。
「HTMLとして保存」オプションを使用すると、元のファイルを変更せずに、元のファイルのコピーにHTMLの拡張子を付けて保存されます。HTMLファイルではテキスト・フォーマットが維持されるため、ブラウザで表示する際、元のHTMLページと同様に表示されます。保存したHTMLファイルをもう一度開いてHTMLとして表示できますが、コードとして解釈されなくなります。
HTMLテキストの書式設定スタイルを変更するには、「プロパティ」ウィンドウでStyleノードを使用します。
ビジュアル・エディタで、テキストをHTMLページに入力します。
挿入したテキストの書式設定は、ビジュアル・エディタのツールバーを使用して行えます。ツールバーを使用すると、ページ内で手動またはインラインの書式を適用できます。次に例を示します
<H5><EM><FONT color="#ff0000">This is a Heading 5 in italics iUse the Toolbar to:n the color red</EM></FONT></H5>
テキストを追加するには、次のいずれかの操作を行います。
ビジュアル・エディタで、テキストを挿入する位置をクリックします。点滅するカーソルが現れたら入力を開始します。
同じプロジェクトまたは別のプロジェクトのファイルからテキストをコピーして貼り付けます。
HTML編集ツールを使用して、イメージの挿入、移動、サイズ変更を行えます。
JDeveloperでは、次のグラフィック・ファイル形式をサポートしています。
JPEG/JPG
GIF
PNG
通常のキーボードの削除コマンドを使用して、イメージを削除します。
イメージを削除するには、次のいずれかの操作を行います。
イメージを選択して、[Del]または[Backspace]を押します。
イメージを選択して、メイン・メニューから「編集」→「切取り」を選択します。
右クリックして「プロパティ」選択項目を使用して、HTMLページ内のイメージをサイズ変更します。
イメージのサイズを変更するには、次のいずれかの操作を行います。
右クリックして「プロパティ」を選択し、幅および高さのピクセルを調整します。
イメージの下と右、および右下隅にあるサイズ変更ハンドルを選択し、イメージの幅および高さを調整します。
「プロパティ」ウィンドウで、イメージの幅と高さの属性を選択し、変更します。
ビジュアル・エディタを使用して設定されたImageプロパティは、「プロパティ」ウィンドウで緑色の四角形を付けて表示されます。サイズ変更した要素を元のサイズに戻すには、「プロパティ」ウィンドウの「幅」および「高さ」フィールドの値を削除するか、「サイズのリセット」ボタンをクリックします。
イメージの移動に、ドラッグ、切取りおよび貼付け、またはmoveコマンドを使用します。
イメージをドラッグして移動するには、次のようにします。
ビジュアル・エディタまたは構造ウィンドウで、次のいずれかの操作を行います。
ビジュアル・エディタまたは構造ウィンドウで、イメージを元の位置から挿入ポイントにドラッグします。
ビジュアル・エディタまたは「構造」ウィンドウで、イメージを右クリックして元の位置から挿入ポイントにドラッグし、ポップアップ・メニューから「ここに移動」を選択します。
ビジュアル・エディタまたは構造ウィンドウで、次のいずれかの操作を行います。
イメージを切り取ります。その後、ビジュアル・エディタまたは構造ウィンドウの別の位置に貼り付けます。
イメージを切り取ります。次に、同じプロジェクトまたは別のプロジェクト内の他のファイルへ貼り付けます。
ビジュアル・エディタを使用して、HTMLページ上の表とデータを作成および編集します。ツールバー、「プロパティ」ウィンドウ、および「構造」ウィンドウを使用して表を編集すると、テキストとイメージの追加、行と列の追加、削除、サイズ変更、並替え、分割およびマージ、色と位置合せに関する表、行またはセルのプロパティ変更、セルのコピーと貼付け、および表セルでの表のネストが可能になります。
テキストを表セルに追加するには、テキストをエディタのセルの中に直接入力します。表セルを挿入ポイントとして使用し、グラフィックやその他のUIおよびデータ要素を表に追加したり、表から削除することができます。
表セルにテキストを追加するには、次のようにします。
セルからコンテンツを削除するには、ツールバー・メニューまたは[Backspace]キーを使用します。セル自体ではなく、セルのコンテンツのみが表から削除されます。行または列全体が選択されている場合、選択されている行または列がセルのコンテンツとともに削除されます。
1つ以上のセルからコンテンツを削除するにはセルを選択して、次のようにします。
[Del]または[Back Space]を押します。
メイン・メニューから「編集」→「削除」を選択します。
「プロパティ」ウィンドウを使用して、表全体に適用されるプロパティ、または表で選択したセル、行または列に適用されるプロパティを定義します。背景色や位置などのプロパティに、表全体と個々の表セルとで異なる値を設定する場合、書式設定情報には次の優先順位が適用されます。
表のセル(<td>タグ)表の行(<tr>タグ)<table>タグ)個々のセルに緑の背景色を指定した後、表全体の背景色を赤に設定しても、<td>タグは<table>タグより優先順位が高いため、緑のセルは赤に変わりません。
表とセルのプロパティをすばやく設定するには、ビジュアル・エディタのツールバーを使用します。
ビジュアル・エディタ・ツールバーを使用して表とセルのプロパティを設定する手順は次のとおりです。
<table>、<tr>および<td>を選択することもできます。表のサイズ変更では、いくつかの選択肢が使用できます。
表のサイズを変更するには、次のいずれかの操作を行います。
ビジュアル・エディタで表を選択し、サイズ変更ハンドルを使用して目的のサイズになるまで表の高さまたは幅(あるいはその両方)をドラッグします。
ビジュアル・エディタで表を選択するか、構造ウィンドウで対応する<table>要素を選択し、「プロパティ」ウィンドウで表のwidth属性を設定します。
ビジュアル・エディタで表をダブルクリックし、「表の編集」ダイアログで表の幅(ピクセル単位)またはページ幅に対する割合を設定しなおします。
ビジュアル・エディタで表を右クリックするか、「構造」ウィンドウで対応する<table>要素を右クリックし、ポップアップ・メニューから「タグの編集」を選択して「表の編集」ダイアログを表示します。
ビジュアル・エディタのサイズ・プリファレンスまで行と列をドラッグします。
行または列のサイズを変更するには、次のようにします。
Webページのユーザーと対話したり、Webページのユーザーから情報を収集するには、HTMLページでHTMLフォームを使用します。フォームの構成要素は次のとおりです。
フォーム・タグ: フォーム処理情報を含んでいます。
フォーム・フィールド: テキスト・フィールド、メニュー、チェックボックス、ラジオ・ボタンなどがあります。
送信ボタン: フォーム処理エージェントにデータを送信します。
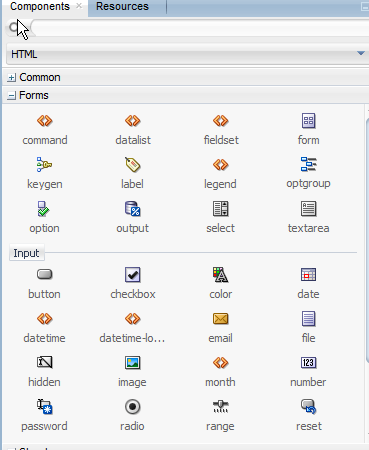
HTMLページを使用しているときに、コンポーネント・フォーム・ウィンドウからHTMLフォーム・タグをHTMLページにドラッグすると、そのタグをページに挿入できます。図16-21に、「コンポーネント」ウィンドウで使用可能なフォーム・タグを示します。
図16-21 フォーム用のコンポーネント・パレット

「コンポーネント」ウィンドウからFormコンポーネントをHTMLページにドラッグして、フォーム要素を作成します。
スケルトン・フォームを作成したら、フォームのフィールドとボタンを追加し、フォーム処理情報を指定します。デフォルトでは、フォームの作成時にGetフォーム処理属性が指定されます。
「コンポーネント」ウィンドウのフォーム・フィールドまたはボタンがページに追加されると、<form>要素が親要素として自動的に挿入されます。
新しいHTMLフォームを作成するには、次のようにします。
ファイルを開き、次のいずれかを実行します。
ビジュアル・エディタまたは「構造ウィンドウ」で、フォームの表示位置となる挿入ポイントを選択し、「コンポーネント」ウィンドウで「フォーム」をクリックします。
Form要素を「コンポーネント」ウィンドウから挿入ポイントまでドラッグします。スケルトン・フォームを作成するHTMLコードが挿入されます。エディタでは、フォームは点線のアウトラインとして表示されます。
フォーム要素を削除するには、通常の[Delete]または[Backspace]を使用します。
フォーム要素を削除するには、次のようにします。
ビジュアル・エディタでフォームを選択するか、構造ウィンドウで対応する<form>要素を選択し、次のいずれかの操作を行います。
[Del]または[Back Space]を押します。
メイン・メニューから「編集」→「削除」を選択します。フォームとフォーム内のすべてのフォーム・フィールドおよびボタンが削除されます。フォームのフィールドやボタンを削除せずにフォーム要素を削除するには、フォームを右クリックして、「フォーム」→「フォーム・タグの削除」を選択します。
フォーム・フィールドまたはボタンをページに挿入するには、「コンポーネント」ウィンドウを使用します。
フォーム・フィールドまたはボタンを挿入するには、次のようにします。
フォームでメソッドを変更するには、右クリックして「フォーム」選択項目を使用します。
コンテキスト・メニューからフォーム・メソッドを変更するには、次のようにします。
Webページのスタイルとレイアウトを管理するには、Cascading Style Sheet(現在の標準はCSS2リビジョン1であり、CSS3もサポートしています)を使用します。CSSにより、HTMLタグの書式属性、クラス属性によって識別されるテキストの範囲、Cascading Style Sheet (CSS2)仕様に準拠した基準を満たすテキストなどが定義されます。
CSS2 R1の詳細は、W3CのWebサイト(http://www.w3.org/TR/1998/REC-CSS2/)を参照してください。
CSS3の詳細は、W3CのWebサイト(http://www.w3.org/Style/CSS/current-work.en.html )を参照してください。
CSSファイルの作成と編集に役立つ様々なCSS機能が用意されています。表16-17に、CSSソース機能をリストします。
表16-17 CSSソース編集機能
| 機能 | 説明 |
|---|---|
CSSのコード・インサイト |
カーソルの下にあるCSSファイルに対して適切な補完を選択するために、HTMLセレクタ、プロパティ、値、擬似クラスおよび擬似要素のリストを表示します。たとえば、スタイル・ルールの開きカッコの後ろにカーソルを置くと、ファイル内のその場所に入力できるすべてのプロパティのリストが表示されます。 |
CSSの再フォーマット |
そのCSSページ上のコードを正しく再フォーマットします。CSSエディタで、または「アプリケーション」ウィンドウでファイルを右クリックして、「再フォーマット」を選択します。 |
CSSエラー処理 |
無効なCSSプロパティ、値および欠落しているセミコロンやカッコを強調表示します。 |
HTMLファイルに対するスタイルシートのリンク |
スタイルシートをHTMLファイルにリンクするには、HTMLページにLink要素をドロップするだけです。 もう1つのオプションでは、「コンポーネント」ウィンドウで「CSS」を選択します。使用可能なCSSファイルのリストが「コンポーネント」ウィンドウに表示されます。「コンポーネント」ウィンドウから任意のCSSファイルをページにドラッグ・アンド・ドロップできます。 |
スタイルのプレビュー |
コーディング中にスタイルの外観を確認できます。 |
コード・カラー |
プロパティ、値、キーワードを容易に特定するのに役立ちます。 |
CSSのリファクタ |
CSSファイル、クラスおよびID属性の名前を変更する場合やファイルを移動、コピーおよび安全に削除する際にアプリケーション全体にわたってリファクタします。 |
CSSコード・エディタでのカッコの一致 |
コード・エディタでカーソルの位置に基づいて一致する中カッコ、大カッコおよび小カッコをハイライト表示します。 |
行コメントの設定 |
選択したブロックの各行の先頭にあるコメント・マーカーを追加または削除します。単一行を選択してこの行のみをコメント化または非コメント化します。 |
ADFスキン・エディタ |
ADFスキンの作成と変更を行います。ADFスキンは、ADFアプリケーションに適用されるCSSファイルのタイプです。 |
リンクのドラッグ・アンド・ドロップ |
CSSファイルをHTMLページまたはJSPページにリンクします。 |
クイック・ドキュメント |
W3C標準から説明を開きます。 |
CSSファイルを編集のために開くと、次のアイコンを使用するCSSセレクタが「構造」ウィンドウに表示されます。
要素
要素は、CSSセレクタにより定義されたHTML要素またはタグです。プロパティと値は、コロンで区切って中カッコで囲みます。たとえば、body {color:black;.}となります。
クラスは、同じタイプのHTML要素に対して定義された様々なスタイルを表します。たとえば、p.right {text-align:right;}は右揃えの段落テキスト、p.left {text-align:left;}は左揃えの段落テキストを意味します。また、セレクタにタグ名を含めなければ、特定のクラスのHTML要素すべてで使用されるスタイルを定義できます。たとえば、.center {text-align:center;} はclass="center"が指定されたすべてのHTML要素が中央揃えになることを意味します。
ID
IDは、1つのHTML要素に固有のスタイルを表します。たとえば、p#para1 {color:green;}はid value="para1が指定されたp要素、*#ver905 {background-color:red;}はid value="ver905"が指定された最初のHTML要素を意味します。
「構造」ウィンドウのツールバーの「カテゴリ」ドロップダウン・リストを使用すると、図16-22に示すように、CSSセレクタをカテゴリ別に表示できます。
図16-22 ソート・オプションのCSSセレクタ

3つのグループ・タイプの中から選択できます。
カテゴリなし
「カテゴリなし」を選択した場合、「構造」ウィンドウでの表示順序は、CSSファイルに現れる順序になります。これがデフォルトの設定です。
タイプ・カテゴリ
「タイプ・カテゴリ」を選択すると、「構造」ウィンドウでの表示は、要素、クラス、またはIDのCSSセレクタ・タイプ別に配列されます。
要素カテゴリ
「要素カテゴリ」を選択すると、「構造」ウィンドウでの表示は、HTMLの要素またはタグ別に配列されます。
「構造」ウィンドウでCSSセレクタを選択すると、そのセレクタが表示ウィンドウ内で強調表示され、関連するプロパティおよび値が「プロパティ」ウィンドウで編集可能になります。
「構造」ウィンドウでセレクタ・カテゴリを分離またはグループ化解除するには、「グループ化したセレクタの分離」アイコンを選択します。
CSSファイル内で選択した要素をコメント・アウトするには、要素グループを選択し、右クリックして「コメント・アウト」を選択します。

単純なCSSページを作成するには、「新規ギャラリ」を使用します。
単純なCascading Style Sheetを作成するには、次のようにします。
CSSのプロパティと値を設定するには、「プロパティ」ウィンドウを使用します。
CSSセレクタのプロパティと値を設定または変更するには、次のようにします。
CSSを使用すると、ページ内で、または複数のWebページにわたって、テキストとページの書式を自動的に更新することもできます。CSSスタイルでは、クラスの全テキストに対する書式を定義したり、h2など特定のタグの書式を再定義します。
CSSスタイルと手動またはオンラインのHTML書式を同じページ内で使用できます。手動のHTML書式は、CSSスタイルを使用して適用した書式より優先されます。
CSSのテキスト・プロパティを書式設定する手順は次のとおりです。
この項では、Java EE内のJavaServer Faces (JSF)テクノロジを使用したユーザー・インタフェース開発向けのJDeveloperのサポートおよびツールについて説明します。
JDeveloperには、http://jcp.org/aboutJava/communityprocess/final/jsr245/index.htmlで定義されているJSP 2.1の仕様に準拠したJava Server Pages (JSP)開発用の完全なユーザー・インタフェース開発環境が用意されています。
JDeveloperに用意されている機能を使用してアプリケーションを最初から構築できます。最初に、Webページ用のフレームワークまたはアプリケーション・テンプレートをビルドする必要があります。アプリケーション・プロジェクト・テンプレートの使用から開始します。「新規ギャラリ」の一連のオプション中から選択します。
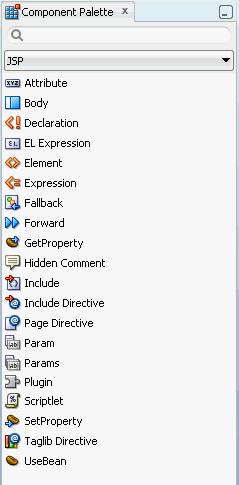
JDeveloperには、図16-23および表16-18に示すように、JSPページに簡単にドラッグ・アンド・ドロップできる標準JSPコンポーネントを備えた「コンポーネント」ウィンドウが用意されています。
図16-23 JSPコア・コンポーネントのウィンドウ

表16-18 JSPコア・コンポーネント
| タグ | 説明 |
|---|---|
Attribute |
XML属性の値ではなく、XML要素のボディにタグ属性の値を定義します。 |
本文 |
タグのボディを指定します。 |
Declaration |
JSPページで使用されるスクリプト言語で有効なメソッドまたは変数を宣言します。 |
EL Expression |
JavaBeansコンポーネントに保存されたアプリケーション・データに簡単にアクセスできるようにするために、JSP式言語(EL)に式を含めます。 |
要素 |
XML要素のタグの値を動的に定義します。このアクションは、JSPページ、タグ・ファイルおよびJSPドキュメントで使用できます。 |
Expression |
JSPページで使用されるスクリプト言語で有効な式を含めます。この式は評価され、Stringに変換され、レスポンスに挿入されて、ここでJSPページに式が表示されます。 |
Fallback |
プラグイン・ソフトウェアのダウンロードを開始するためのダイアログが失敗したときにテキスト・メッセージを表示します。要素が他の場所で使用されると、変換エラーが発生します。 |
Forward |
1つのJSPページから別のリソースにクライアント・リクエスト情報を含むrequestオブジェクトを転送します。転送するJSPページとアプリケーション・コンテキストが同じ場合にかぎり、ターゲット・リソースはHTMLファイル、他のJSPページ、サーブレットのいずれかになります。 |
GetProperty |
プロパティのgetterメソッドを使用してBeanプロパティ値を取得し、値をレスポンスに挿入します。 |
Hidden Comment |
レスポンスにコメントを挿入せずにJSPページを記述します。 |
対象 |
オブジェクトに対するリクエストを送信し、結果をJSPファイルに含めます。 |
Include Directive |
JSPページがコンパイルされている場合、翻訳時にJSPページにテキストまたはコードの静的ファイルを挿入します。 |
Page Directive |
JSPページ全体に適用される属性を定義します。 |
Param |
インクルードされたリソースに1つまたは複数の名前/値ペアをパラメータとして渡します。 |
Params |
キー値情報を提供します。 |
Plugin |
指定したプラグインでアプリケーションまたはJavaBeanを実行します。 |
Scriptlet |
ページのスクリプト言語で有効なコード・フラグメントを挿入します。 |
SetProperty |
JavaBeanに1つ以上のプロパティ値を設定します。 |
Taglib Directive |
JSPページで使用されるカスタム・タグのタグ・ライブラリまたは接頭辞を定義します。 |
UseBean |
特定の名前またはスコープを持つJavaBeanを検索またはインスタンス化します。 |
「新規ギャラリ」ウィザードでは、アプリケーションのWebページを構築するために必要なすべてのステップが段階的に説明されます。ページを作成すると、単純なJSPが生成され、アクティブなプロジェクトに表示されます。デプロイメント・ディスクリプタ・ファイルweb.xmlもプロジェクトに追加されます。デプロイメント・ディスクリプタ・ファイルは、JSPの実行時に統合WebLogic Serverで使用されます。
新規JSPページを作成するには、次のようにします。
「新規ギャラリ」の「Web Tier」カテゴリから使用できるサーブレット・フィルタ作成ウィザードは、JavaServer Pagesとの間のリクエストやレスポンスの処理に使用できる新規フィルタを作成します。
新規サーブレット・フィルタが生成され、アクティブ・プロジェクトに表示されます。デプロイメント・ディスクリプタ・ファイルweb.xmlが、<filter>要素で更新されます。デプロイメント・ディスクリプタのファイルは、JSPの実行時にJDeveloperの埋込みWebサーバーで使用されます。
JSPページにサーブレット・フィルタを登録するには、次のようにします。
Webアプリケーションは、特定のユーザー・アクションへのレスポンスとしてWebブラウザの表示コンテンツをフォワードすることにより、フロー制御を実装します。一般に、ワークフローのタスク別にJSPページ、またはJSPページのセットを作成すると効果的です。ユーザーは、1つのページで選択を行い、リンクをクリックして選択内容をリクエスト・オブジェクトで送信します。クリックされたリンクは、アクションの処理を担当するページにリクエスト・オブジェクトをフォワードします。
JDeveloperでは、次のフロー制御のアプローチをサポートしています。
オール・イン・ワンのJSPページ開発では、JDeveloperは、データバインドの実装、データ処理(問合せ、参照、編集、更新など)の実行、レポートの生成などの複雑な動作をカプセル化するJSPタグを提供するタグ・ライブラリを介して、JSPページで表示されるJavaコードの量の削減を支援します。
JSPインクルードを使用する場合、ナビゲーション、問合せ、参照、編集、スクロールなどの共通アクションを処理する一連のJSPページ・レベル・タグ(コンポーネント・タグともいう)を実装するOracleビジネス・コンポーネント・データ・タグ・ライブラリを利用できます。
JSP表示コンテンツとJSPアクション・ハンドラ・クラスを完全に分離する場合、JDeveloperは、2つのJava EEフレームワークをサポートします。
JavaServer Facesページのナビゲーション。
JDeveloperでは、いずれかのフレームワークに基づくWebアプリケーション用ページ・フローの視覚的な設計が完全にサポートされます。
Webアプリケーションを作成するときに、対話型アプリケーションのための多数のJava EEデザイン・パターンを実装するフレームワークを活用できるように、JDeveloperでOracle Application Development Framework (Oracle ADF)が提供されています。Oracle ADFの主要機能の1つはデータ・バインディング・レイヤーです。このレイヤーでは、標準宣言方式を使用して、Webサービス、EJB、JavaBeansおよびOracle ADF Business Componentsなどのビジネス・サービスからのデータを、Oracle ADF Facesコンポーネントおよび標準HTML要素などのUIコンポーネントにバインドします。
アプリケーションでリクエスト・オブジェクトが処理される方法を定義します。JDeveloperは、JSPページのフロー制御を実装するための様々なオプションをサポートしています。
HTML生成コードとJavaスクリプトレット・コードを組み合せて使用し、自身にリンクしてアクションを処理するJSPページを作成できます。この場合は、アクション処理コード全体が、コンテンツの表示も行うJSPページに含まれます。そのため、HTMLとフロー制御ロジックが同じファイル内に混在します。
JSPページの外部でコントローラを実装することにより、JSPページとそのアクションを明確に区別できます。
JDeveloperは、Webアプリケーション・アーカイブ(WAR)の作成による、任意のJava EEアプリケーション・サーバーへのWebアプリケーションのデプロイをサポートします。統合WebLogic Serverへのデプロイに対する別のサポートもあります。
何回かクリックすると、JSPページをデバッグできます。
JDeveloperでは、JSPのデバッグ時に次の機能が実行されます。
JSPがサーブレットに変換され、コンパイルされます。
統合WebLogic Serverプロセスを開始します。
出力プロジェクト・ディレクトリから生成されたクラスの直接実行。
デフォルトのWebブラウザでJSPが起動します。たとえば、ブラウザは次のように起動します。
http://<your_machine_IP_address>:<http_port>/<context_root>/<path_to_JSP>
次に例を示します。
http://127.0.0.1:8988/Project1-context-root/untitled1.jsp
JSPをデバッグするには、次のようにします。
Webデプロイメント・ディスクリプタを作成するいくつかの方法があります。「新規ギャラリ」を使用するか、JSPページを追加できます。新しいデプロイメント・ディスクリプタがプロジェクトのWEB-INFフォルダに追加され、XMLエディタのウィンドウで開きます。
Webデプロイメント・ディスクリプタを作成するには、次のようにします。
プロパティのダイアログを右クリックして開き、ディスクリプタ・プロパティを編集します。
Webデプロイメント・ディスクリプタのプロパティを編集する手順は次のとおりです。
統合WebLogic Serverによって、JDeveloperでのJSPの実行が処理されます。JSPページは、ページからすぐに実行できます。
JSPをビルドした後、何回かクリックして実行できます。また、JSPは実行中であっても編集可能です。
JSPを実行するには、次のようにします。
JSPを実行すると、次のような処理が自動的に行われます。
JSPはサーブレットに変換され、コンパイルされます。
結果として生成されたクラスが出力プロジェクト・ディレクトリから直接実行されます。
web.xmlファイルは、サーブレット名とクラス情報を含めるように編集されます。
JSPは、デフォルトのWebブラウザで起動します。ブラウザは次のフォーマットを使用して起動します。
http://<your_machine_IP_address>:<http_port>/<context_root>/<path_to_JSP>。例を次に示します。
http://127.0.0.1:8988/Project1-context-root/untitled1.jsp
JSPファイルは、WebLogic Serverを再起動しなくても、実行中に変更を加えて、その変更を表示できます。ブラウザで変更内容を表示する場合、ブラウザからページをリロードするか、ページを再実行することが可能です。
統合WebLogic Serverとリモート・サーバー・インスタンスの両方でビジネス・コンポーネント・アプリケーション・モジュールを使用してJSPを実行しており、同じ中間層プロジェクトに依存する2つの異なるプロジェクトに2つのJSPが含まれている場合、jbo.server.in_wls=trueプロパティを指定して、中間層がWebLogic Serverインスタンスの内部で動作していることを宣言する必要があります。
JSPの開発、コンパイルおよび実行時に、ソースJSPのタイムスタンプが以前のタイムスタンプに変更されると、JSPはJDeveloperまたはWebLogic Serverによって自動的に再コンパイルされなくなります。この場合、強制的に再コンパイルする必要があります。強制的に再コンパイルするには、JSPを右クリックして「再ビルド」を選択し、「ビルド」→「再ビルド」、「ビルド」→「すべて再ビルド」、「ビルド」→「クリーン」または「ビルド」→「すべてクリーン」を選択します。
ソース・コントロール・システムを使用(旧バージョンをリストア)する場合、またはxcopyやmvなどのコピー・コマンドを保持するタイムスタンプを使用する場合、タイムスタンプは過去にさかのぼる場合があります。
JSPフラグメントとは、別のJSPページに組み込むことができるJSPページのことです。
JSPフラグメントは、ファイル名拡張子として.jspfを使用します。デフォルトでは、「JSPフラグメント」ファイルはその他の静的コンテンツとともに「Webアプリケーション」フォルダに配置されます。完全なページではないJSPセグメントは常に、.jspf拡張子を使用する必要があります。
JSPセグメントは、JSP構文を使用して、SimpleTagハンドラを起動するためのタグの本体として、またはフラグメントとして宣言される属性の値を指定する<jsp:attribute>標準アクションの本体として定義します。またはTLD内のJspFragment型になるように定義します。
サーブレットはプラットフォームに依存しないサーバー側のJavaコンポーネントで、これを使用してWebサーバーの機能を拡張できます。サーブレットを使用すると、コンテンツ、機能およびWebページのルック・アンド・フィールを動的にカスタマイズできます。サーブレットでは、クライアント・リクエストが処理され、イメージ、XMLおよびHTMLなどのMIMEタイプがリクエスト元のクライアントに返されます。サーブレットはWebサーバー内で稼働するため、グラフィカル・ユーザー・インタフェースを必要としません。サーブレットは通常、HTMLコンテンツを動的に生成したり、その内容をリクエスト元のクライアントに表示する際に使用されます。サーブレットは、サーバー側のアプレットと考えられます。
サーブレットは、JavaSoftで定義された標準APIとプロトコルに基づいています。サーブレットを実行するにはユーザー環境に、Oracle WebLogic Server、JavaソフトウェアのJava ServerやApache Tomcatなど、JavaSoftサーブレットAPIをサポートするWebサーバーが必要です。JDeveloperでは、サーブレット・フィルタとサーブレット・リスナー、注釈およびデプロイメント・ディスクリプタ、プラガビリティと拡張性に関するWebフラグメント、および非同期サポート(Servlet API 3.0)に対応しています。サーブレット・フィルタ作成ウィザードおよびサーブレット・リスナー作成ウィザードを使用すると、web.xmlがフィルタおよびリスナーのエントリで更新されます。web.xmlは、これらのエントリを含めるため、または変更するために手動で編集することもできます。
詳細は、『Oracle Fusion Middleware Oracle WebLogic Server Webアプリケーション、サーブレット、JSPの開発』を参照してください。
サーブレットは、クライアントから送信されたHTTPリクエストを処理し、クライアントにデータベース問合せの結果を返すことにより、動的コンテンツを提供する際に使用されます。この種のJavaサーブレットは、HTTPサーブレットとして知られています。HTTPサーブレットの一般的な実行時のシナリオを次に示します。
クライアントがサーブレットにHTTPリクエストを送信します。クライアントは、Webブラウザまたは、その他のアプリケーションでもかまいません。
サーブレットによりリクエストが処理され、レスポンスとしてクライアントにデータが返されます。HTMLサーブレットの場合、クライアントには動的HTMLコンテンツが生成され、返されます。サーブレットをこのように設計した場合、クライアントにかわってデータベース・サーバーのデータをリクエストし、結果をパッケージ化し、HTML形式でクライアントに返します。このような操作は、JDBCまたはOracle ADF Business Componentsを使用することにより実行できます。
クライアント・ユーザーは、生成されたHTMLコンテンツを対話形式で表示して応答し、生成されたHTMLフォームを介してさらに別のリクエストを行うことができます。
フィルタは、HTTPリクエスト、レスポンスおよびヘッダー情報の内容を変換できる再利用可能なコード部分です。フィルタは、通常はレスポンスを作成しません。かわりに、フィルタを使用してリクエストやレスポンスを変更するか、リクエストやレスポンスに基づく次のようなその他の処理を実行します。
サーブレットをコールする前にリクエストを検証します。
実際のリクエスト・オブジェクトまたはレスポンス・オブジェクトをラップするカスタム・バージョンのオブジェクトを提供することにより、リクエストまたはレスポンスのヘッダーまたはデータ(あるいはその両方)を変更します。
サーブレットが起動する前、サーブレットの完了後、またはその両方の時点で(たとえば、ロギングなどの)処理を実行します。
サーブレットがコールされた後にサーブレットを捕捉します。
サーブレットのコールをブロックします。
デフォルトでは、「新規ギャラリ」の「Web Tier」「Servlets」カテゴリから使用できるサーブレット・フィルタ作成ウィザードによりフィルタが作成されます。このフィルタは、リクエストおよびレスポンスを動的に捕捉し、リクエストまたはレスポンスに含まれている情報を変換または使用します。
リスナーを使用し、ライフ・サイクル・イベントの発生時にメソッドがコールされるリスナー・オブジェクトを定義することにより、サーブレットのライフ・サイクルでイベントを監視し、そのイベントに対応できます。アプリケーション・イベント・リスナーは、1つ以上のサーブレット・イベント・リスナー・インタフェースを実装するクラスです。サーブレット・イベント・リスナーは、具体的にはServletContextオブジェクトおよびHttpSesionオブジェクトの状態変更の通知をサポートします。
サーブレット・コンテキスト・リスナーは、アプリケーションのVMレベルで保持されるリソースまたは状態の管理に使用されます。
HTTPセッション・リスナーは、同じクライアントまたはユーザーからWebアプリケーションに対して行われる一連のリクエストに関連付けられている状態またはリソースの管理に使用されます。
各イベント・タイプをリスニングする複数のリスナー・クラスを使用し、コンテナが各イベント・タイプのリスナーBeanを起動する順序を指定できます。
「新規ギャラリ」の「Web層」→「サーブレット」カテゴリから使用できる「サーブレット・リスナーの作成」ウィザードでは、サーブレットまたはその他のWebコンポーネントで使用できる新規リスナーを作成します。追加のリスナーを作成するには、このウィザードを複数回実行します。
JDeveloperでは、サーブレットのメソッドおよびパラメータを含む、ユーザーが指定した情報に基づいてサーブレットを作成します。
単純なサーブレットが生成され、アクティブ・プロジェクトに表示されます。デプロイメント・ディスクリプタ・ファイルweb.xmlもプロジェクトに追加されます。デプロイメント・ディスクリプタ・ファイルは、サーブレットの実行時にJDeveloperの統合WebLogic Serverで使用されます。
デプロイメント・ディスクリプタ・ファイルは、サーブレット上で作成した注釈よりも優先されます。たとえば、@Servletなどの注釈を付けたクラスを作成できますが、デプロイメント・ディスクリプタ・ファイルは、値が異なる場合にはその注釈をオーバーライドします。注釈とデプロイメント・ディスクリプタ・ファイルでの宣言との間に相違がある場合は、必ず調整してください。
HTTPサーブレットを生成するには:
HTTPサーブレット作成ウィザードを使用してHTTPサーブレットを作成すると、サーブレットのJavaクラスが作成されます。このクラスには、ウィザードの使用時にサーブレットに対して指定した初期化メソッドおよびHTTPメソッドが含まれています。サーブレットをカスタマイズするには、サーブレットのHTTPメソッドを実装する必要があります。
HTTPサーブレット作成ウィザードから指定できるメソッドは、次のとおりです。
GET、条件付きGETおよびHEADリクエストを処理するdoGet
POSTリクエストを処理するdoPost
PUTリクエストを処理するdoPut
DELETEリクエストを処理するdoDelete
Serviceリクエストを処理するservice
JDeveloperによって、これらのメソッドのスケルトン・コードが作成されます。これらのメソッドでは、HttpServletRequestおよびHttpServletResponseという2つのオブジェクトを引数として使用します。また、追加パラメータを渡してサーブレットのJavaコード内でServletRequest.getParameterメソッドをコールし、プログラムによって取得することもできます。
基本的なサーブレット・メソッドの1番目のHTTP引数は、HttpServletRequestオブジェクトです。このオブジェクトにより、次の要素にアクセスするためのメソッドが提供されます。
リクエスト内のCookieを含むHTTPヘッダー・データ。
リクエストの作成に使用されるHTTPメソッド。
リクエストの一部としてクライアントから送信される引数。
サーブレット・メソッドを実装する際にコールするメソッドは、サーブレットが受信するHTTPリクエストの種類によって異なります。表16-19は、考えられるHTTPリクエストの種類と、それに対応するメソッドでサーブレット・メソッドを実装する際に使用されるものとの関係をまとめたものです。
表16-19 HTTPリクエストのタイプ
| 考えられるクライアントHTTPリクエスト | サーブレット・コードで使用する、対応するクライアント・データ・アクセス・メソッドおよび手法 |
|---|---|
任意のHTTPリクエスト |
指定したパラメータの値を取得するには、 |
HTTPのGETリクエスト |
解析対象となる |
HTTPのPOST、PUTおよびDELETEリクエスト |
一般に、テキスト・データの場合は |
基本的なサーブレット・メソッドの2番目のHTTP引数は、HttpServletResponseオブジェクトです。このオブジェクトにより、サーブレットからクライアントに返される情報がカプセル化されます。このオブジェクトでは、クライアントにデータを返す際に次の方法がサポートされています。
テキスト・データの場合、Writer (getWriterメソッドを使用)
バイナリ・データの場合、OutputStream (getOutputStreamメソッドを使用)
また、addCookieメソッドを使用して、レスポンス時にCookieを送信することもできます。
HTTPレスポンス・タイプを変更するには、次のようにします。
デフォルトでは、HTTPサーブレット作成ウィザードにより、HTMLコンテンツ(MIMEタイプ: text/html)を動的に生成するサーブレットが作成されます。HTTPサーブレット作成ウィザードで、希望するMIMEタイプを「コンテンツ・タイプを生成」ドロップダウン・リストから選択すると、別のタイプに変更できます。setContentTypeメソッドが選択されたタイプに設定され、サーブレットのJavaファイルに追加されます。たとえば、XMLコンテンツ・タイプを選択すると、次のように生成されます。
public class HelloWorld extends HttpServlet
{
private static final String CONTENT_TYPE = "text/xml; charset=windows-1252";
private static final String DOC_TYPE;
public void init(ServletConfig config) throws ServletException
{
super.init(config);
}
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException
{
response.setContentType(CONTENT_TYPE);
PrintWriter out = response.getWriter();
if (DOC_TYPE != null)
{
out.println(DOC_TYPE);
}
out.close();
}
}
「新規ギャラリ」の「Web層」→「サーブレット」カテゴリから使用できるサーブレット・フィルタの作成ウィザードは、サーブレットまたはJavaServer Pagesとの間のリクエストやレスポンスの処理に使用できる新規フィルタを作成します。
「サーブレット・フィルタの作成」ウィザードによって、実装クラスや初期化パラメータなどの指定した情報に基づいてサーブレット・フィルタが作成されます。
新規サーブレット・フィルタに関してサーブレットの詳細を入力する際、サーブレットの登録手段を選択できるオプションがあります。サーブレット・エントリを構成ファイルに追加するか、「注釈」を選択してソース・コードで注釈を作成できます。
新規サーブレット・フィルタが生成され、アクティブ・プロジェクトに表示されます。デプロイメント・ディスクリプタ・ファイルweb.xmlが、<filter>要素で更新されます。デプロイメント・ディスクリプタ・ファイルは、サーブレットまたはJSPの実行時にJDeveloperの統合WebLogic Serverで使用されます。
また、注釈@ServletFilterを使用してフィルタ・クラスを宣言することもできます。
サーブレット・フィルタを作成するには、次のようにします。
「新規ギャラリ」の「Web層 - サーブレット」カテゴリから使用できるサーブレット・リスナー作成ウィザードは、サーブレットまたはその他のWebコンポーネントで使用できる新規リスナーを作成します。
新規サーブレット・リスナーが生成され、アクティブ・プロジェクトに表示されます。デプロイメント・ディスクリプタ・ファイルweb.xmlが、<listener>要素で更新されます。デプロイメント・ディスクリプタ・ファイルは、サーブレットの実行時にJDeveloperの統合WebLogic Serverで使用されます。
サーブレット・リスナー作成ウィザードは、実装クラスやインタフェースなどの指定した情報に基づいてサーブレット・リスナーを作成します。
新規サーブレット・フィルタに関してサーブレットの詳細を入力する際、サーブレットの登録手段を選択できるオプションがあります。サーブレット・エントリを構成ファイルに追加するか、「注釈」を選択してソース・コードで注釈を作成できます。
クラス定義に追加された注釈@ServletContextListenerは、サーブレット・リスナーのクラスの宣言にも使用できます。
@ServletContextListener
public class MyListener {
public void contextInitialized (ServletContextEvent sce) {
}
.....
}
サーブレット・リスナーを作成するには、次のようにします。
「新規ギャラリ」の「Web Tier」カテゴリから使用できるサーブレット・フィルタ作成ウィザードは、JavaServer Pagesとの間のリクエストやレスポンスの処理に使用できる新規フィルタを作成します。
新規サーブレット・フィルタが生成され、アクティブ・プロジェクトに表示されます。デプロイメント・ディスクリプタ・ファイルweb.xmlが、<listener>要素で更新されます。デプロイメント・ディスクリプタ・ファイルは、JSPの実行時にJDeveloperの統合WebLogic Serverで使用されます。
JSPページにサーブレット・フィルタを登録するには、次のようにします。
サーブレットは、Java EEアプリケーション・サーバーで実行されるJavaプログラムです。サーブレットは、サーバー側のJavaアプレットに対応するものと考えることができます。JDeveloperでは、統合WebLogic Serverを使用してサーブレットを実行します。
統合WebLogic Server内でサーブレットを実行する別の方法として、サーブレット・クラスをアプリケーションとして実行できるmain()ルーチンをサーブレットに含めることができます。この宣言は、public static void main(String[] args) です。
この方法は、Oracle WebLogic Serverでサーブレット・クラスを実行せずに、サーブレット・クラスをテストする場合に役立ちます。
サーブレットを実行するには、次のようにします。
サーブレットの構築後、次のいずれかの方法で実行コマンドを実行して、サーブレットを実行できます。
統合WebLogic Serverでサーブレットを実行すると、JDeveloperでは次の機能が実行されます。
サーブレット・ソース・コードのコンパイル。
埋込み統合WebLogic Serverプロセスの開始。
出力プロジェクト・ディレクトリから生成されたクラスの直接実行。
サーブレット名およびクラス情報が含まれるように、埋込み統合WebLogic Serverのweb.xmlファイルを編集。
デフォルトWebブラウザでのサーブレットの起動。たとえば、ブラウザは次のように起動します。
http://<your_machine_IP_address>:<http_port>/<context_root>/servlet/<servlet_full_class_name>
次に例を示します。
http://127.0.0.1:8988/Project1-context-root/servlet/package1.Servlet1
サーブレットは、JDeveloperの埋込み統合WebLogic Serverを使用してデバッグできます。「デバッグ」コマンドでは、サーブレットを含む選択したJavaファイルのデバッグが行われます。JDeveloperでは、サーブレットのソース・コード内にブレークポイントを設定でき、デバッガはサーブレットからJavaBeansへのコールに従います。
サーブレットをデバッグする手順は、次のとおりです。
サーブレットをデバッグする際、JDeveloperでは次の機能が実行されます。
サーブレット・ソース・コードのコンパイル。
統合WebLogic Serverプロセスを開始します。
出力プロジェクト・ディレクトリから生成されたクラスの直接実行。
デフォルトWebブラウザでのサーブレットの起動。たとえば、ブラウザは次のように起動します。
http://<your_machine_IP_address>:<http_port>/<context_root>/servlet/<servlet_full_class_name>
次に例を示します。
http://127.0.0.1:8988/Project1-context-root/servlet/package1.Servlet1
JDeveloperには、JSPページおよびHTMLページを使用する際の基本的なJavaScriptのサポートをはじめとするスクリプト機能が用意されています。
JDeveloperは、JSONのエンコーディングおよびデコーディングのネイティブ・サポートを含む標準1.8.1および1.8.5を通して、スクリプト言語、特にJavaScriptおよびJSONをサポートしています。JDeveloperは、コード・インサイト、ブレッドクラムのサポート、およびJDeveloperの構造ペインを含むスクリプト開発者ツールをサポートしています。JDeveloperのJavaScriptコード・インサイトは、スクリプト・リージョンまたはHTMLイベント・ハンドラ内で入力する際にラベル、変数、パラメータおよび関数を補完します。ブレッドクラムのサポートにより、ファイルの操作時に選択したJavaScript関数の階層内での位置が表示されます。また、構造ペインには、ファイルに定義されている関数や関数に定義されている変数の階層が表示されます。
また、JDeveloperには、スクリプト言語開発時に対応する次のタイプのサポートも用意されています。
監査サポート。コード・エディタでは、警告は黄色の線で、エラーは赤の線で表示されます。また、警告とエラーはファイル概要マージンで右側に表示されます。
JavaScript識別子に対するクイックJsDocサポート。これは、Javaでの開発時に使用可能なクイックJavaDocに類似しています。
コード・ホバー・サポート。JavaScript識別子の上で[Shift]キーを押すと、定義がゴースト・ポップアップ・ペインに表示されます。
Javaなどの他の言語で使用可能なカッコの一致とその他のすべての編集サポート。
JDeveloperのJavaScriptコード・インサイトは、スクリプト・リージョンまたはHTMLイベント・ハンドラ内で入力する際にラベル、変数、パラメータおよび関数を補完します。
JavaScriptコード・インサイト機能により、特定のJavaScript関数で使用可能な補完の動的なリストが編集ペインの下部に表示されます。入力するにつれ、コード・インサイト機能により、すでに入力したグローバル値に適した使用可能値のリストが表示されます。プロジェクトですでに使用または定義された使用可能なエントリのリストを表示するには、ドロップダウン矢印をクリックして「表示」を選択します。
JavaScriptコード・インサイトは、.html、.jspまたは.jspxソース・ファイル、あるいはユーザー定義関数および組込みJavaScript関数のインクルード済.jsファイルを編集する際に使用できます。アシスト・ウィンドウには、参照された.jsファイルや、まだインクルードされていないプロジェクト内の任意の.jsファイルが表示されます。
JavaScriptコード・インサイト機能により、次の要素のコード・テンプレートが作成されます。
コード・インサイトを呼び出すには、次のようにします。
JavaScript要素またはその略称を入力します。
case
for
foreach
if
ife (if-else)
sw (switch)
wh (while)
fori (範囲付きのループ)
try
trycf
tryf
al (アラート)
fn (関数)
fne (関数式)
dne (do-whileループ)
JavaScriptコード・インサイトは、DOMベースでブラウザに対応しており、Internet Explorer、MozillaまたはSafari用のブラウザ・アイコンが1つ以上表示され、メソッドまたは変数に対するブラウザのサポートを示します。さらに、JavaScriptコード・インサイトではHTML 5標準をサポートしています。
ソース・エディタでJavaScriptファイルを編集する際に関数内にカーソルを置くと、JDeveloperでは「ソース・エディタ」ウィンドウの下マージンにブレッドクラム・トレイルが表示されます。
このブレッドクラム・トレイルには、JavaScript階層内のこの関数の位置とともに、メソッドやパラメータなどのそのサブ要素が表示されます。また、JDeveloperではif、if-else、do、while、forおよびtry/catch/finallyのブレッドクラムも表示されます(Javaの場合と同じです)。
階層内で使用可能な関数を検索するには、次のようにします。
ブレッドクラム・トレイルで、ドロップダウン(ファイル・レベル)をクリックし、その親内で定義されている関数に移動します。
スクリプト言語の操作には、HTMLまたはJSPページ内のスクリプト要素の直接的な使用のみでなく、アプリケーション全体に関連付けられたスクリプト・ファイルへの参照の使用も含まれます。
JDeveloperコード・エディタには、スクリプトまたはスクリプト言語要素に適したコードを決定する上で役に立つ構文強調表示機能が用意されています。
スクリプト言語の操作に関する他の要素には、JavaScript Object Notation (JSON)ファイルの作成が含まれます。
HTMLページまたはJSPページに挿入する(埋め込む)クライアント側スクリプトを作成できます。
JDeveloperでスクリプトを作成するには、次のようにします。
text/javascript、text/tcl、text/vbscript)を選択し、スクリプト・コードを入力します。詳細なヘルプを参照するには、ダイアログで[F1]を押すか、「ヘルプ」をクリックしてください。 外部スクリプト・ファイルを詳細するスクリプト要素は、ページに次のように埋め込まれます。
<script language="JavaScript" src="foo.js"></script>
または、
スクリプトのコードがページに埋め込まれ、ソース・エディタに次のように表示されます。
<SCRIPT type="text/vbscript">
<!--
>Sub foo()
...
End Sub
' -->
</SCRIPT>
JDeveloperでは、HTMLページおよびJSPページを操作する際に基本的なJavaScriptサポートが提供されます。ドラッグ・アンド・ドラッグのサポートに加え、Javaコード・エディタでのJavaScriptコードのテキスト表示を変更したり、JDeveloperでJavaScriptファイルとして認識されるようにファイル拡張子を関連付けることができます。
JSPページまたはHTMLページにJavaScriptを挿入するには、次のようにします。
注意:
JavaScriptファイルをプロジェクトにインポートすることも可能です。
構文ハイライト表示は、Java、JavaScriptおよびJSONファイルの編集時に構文要素(カッコの一致など)をより簡単に識別できるJDeveloperの機能です。
コード・エディタでのJavaScript構文ハイライト表示オプションを設定するには、次のようにします。
Javaコード・エディタに戻ると、変更したスタイル設定に従ってJavaScript構文がハイライト表示されます。
JDeveloperでは、デフォルトで.jsファイル拡張子を持つファイルがJavaScriptとして認識されます。その他のファイル拡張子もJDeveloperで認識されるように関連付けることができます。
JDeveloperでJavaScriptファイルとして認識されるファイル拡張子を追加または削除するには、次のようにします。
このような手順で追加した拡張子を持つファイルを開くと、JDeveloperではそのファイルはJavaScriptとして認識されます。
JavaScriptファイルの編集時には、JDeveloperでは構築中のプロジェクトまたはアプリケーションの構造内の位置が追跡され、これが構造ペインに表示されます。
構造ペインには、ファイルに定義されている関数や関数に定義されている変数の階層が表示されます。
構造ペインからコード・エディタ内の位置を検索するには、次のようにします。
構造ペイン内の要素をダブルクリックし、コード・エディタ内の対応する位置にフォーカスを設定します。ファイルにエラーがある場合、これらも構造ペインに表示されます。
JDeveloperは、関数または変数への参照の名前変更をサポートしています。また、JDeveloperでは、削除操作の実行時に関数名のすべてのオカレンスが新規名に置き換えられます。このような関数名の名前変更および置換方法はリファクタと呼ばれます。
リファクタとは、プログラムの動作を変更することなくコード構造を変更する編集上の技術です。リファクタ操作は一連の簡単な編集操作で、プログラムのコードが正常にコンパイルおよび実行されるように変換します。JDeveloperには、JavaScriptコードおよびファイル用として自動リファクタ操作のコレクションが用意されています。
リファクタは、プログラムのソース・コードを変更して保持、拡張または再利用しやすくする際に使用します。この変更は一連のリファクタ・ステップとして行われます。ユーザーは、ステップの終了ごとに、プログラムを再ビルドおよび再検証して、エラーが発生していないか確認できます。
JDeveloperは、JavaScriptコードおよびファイル用として次のリファクタ操作をサポートしています。
関数、変数またはラベルへの参照の名前変更。関数名または変数名の各オカレンスが新しい名前で置き換えられます。
安全な削除。関数の定義が複製され、複製された定義に含まれる関数名のオカレンスがすべて新しい名前で置き換えられます。
JavaScriptファイル内で関数、変数およびラベルなどのコード要素の特定の使用方法を検索できます。これにより、リファクタ時に、要素が使用されている場所を特定できるため、要素を安全に変更、または変更しないことを選択できます。
JavaScriptファイル内で関数、変数またはラベルを検索するには、次のようにします。
JDeveloperでは、JavaScriptファイル内で選択した要素が検索されます。
要素の検索時には、オプションの選択肢が2つ用意されています。
JDeveloperで変数名、ラベル名または関数名についてコメント内を検索する場合、これを選択します。これが役立つのは、後でリストアする予定のコードのセクションをコメント・アウトした場合や、リファクタに含まれる要素の更新名がコメントに反映されることを単に確認する場合などです。
JDeveloperで検索の結果を新規タブに表示する場合、これを選択します。これを選択しない場合、JDeveloperでは「ログ」ウィンドウに結果が表示されます。
注意:
デフォルトでは、JDeveloper起動時に「ログ」ウィンドウは表示されません。ログ・ウィンドウを表示するには、「ウィンドウ」→「ログ」を選択します。
JavaScriptコードを操作する際に、関数または変数へのすべての参照および定義の名前を簡単に変更できます。必要に応じて、最初にプレビュー(置換する使用方法のリスト)を生成できます。プレビューを使用して、その他の使用方法の名前を変更する前に、選択した使用方法を調査、変更するかまたは除外します。
名前の変更操作の有効範囲は、プロジェクト内の要素の全範囲になります。関数の使用方法は、プロジェクト内で表示されるすべての場所で置換されます。変数はそれぞれの定義の語彙範囲のみで名前が変更され、同じ名前を持つそれ以外の要素は変更されません。
デフォルトでは、操作は、コメント(ただし、コード要素を指定するドキュメント・コメント・タグではない)および注釈を除いた、JavaScriptファイルで実行されます。あいまいではない使用方法が置換されます。
コード要素の名前を変更するには、次のようにします。
JavaScriptコードを開発する際に、関数、ラベルまたは変数の定義を安全に削除できます。要素が使用中の場合は、ユーザーの確認なしに定義の削除が実行されることはありません。
要素が使用中である場合は、使用方法を示すログが表示されます。このリストを使用して、使用方法をインスペクトおよび解決します。このため、削除を確認しても、残りの使用方法は未定義の参照としてコード内に残ります。
コード要素を削除するには、次のようにします。
多くの使用方法を変更する可能性があるリファクタ操作を実行する場合、手動での変更が必要な使用方法や除外が必要な使用方法を識別する場合には、リファクタのプレビューが役に立ちます。操作をコミットする前にプレビュー・ログ・ウィンドウで使用方法を表示し、これらを調査して解決するオプションがあります。変更を確認したら、操作をコミットできます。
ログには、閉じることが可能なパッケージとJavaファイルのツリーが表示されます。各ファイルの下に、変更した使用方法が含まれるコードの行が表示されます。「プレビュー」ウィンドウの詳細を参照するには、[F1]を押します。
リファクタ操作が非常に長い場合(たとえば、長いソース・ファイルで同じJavaScript関数が何回もコールされる場合など)、JDeveloperではステータス・バー(「ログ」ウィンドウの下)に処理状況が表示されます。
「編集」ウィンドウに使用方法を表示するには、次のようにします。
ログのエントリをダブルクリックします。
リファクタ操作から使用方法を除外するには、次のようにします。
使用方法を右クリックし、「対象外」を選択します。
リファクタ操作をコミットするには、次のようにします。
JavaScriptでは、編集対象の操作の範囲や、関数の全体的な構造のどこにその操作が配置されるかに関する感覚を維持する上で、インデント、カッコおよびその他の視覚的な目印が役立ちますが、編集時には、その最初のスキームがわからなくなる場合があります。JDeveloperでは、JavaScriptコードを理解しやすいように再フォーマットすることにより、パラレル要素を整列し、編集対象の関数の各部に関する視覚的な目印を見つけやすくすることができます。また、再フォーマットにより、無関係の改行や他の余白をJavaScriptから除去し、JavaScriptをよりコンパクトにできるため、ファイル・サイズの縮小によってデプロイメントの効率を高めることができます。
JavaScriptコードのセクションを再フォーマットするには、次のようにします。
選択したJavaScriptコードのセクションが再フォーマットされます。ファイルを保存すると、コードが新規フォーマットで保存されます。
コード・エディタのルック・アンド・フィール、一般的な動作およびコード・インサイトとJavaインサイトのオプションをカスタマイズできます。
コードのフォーマット・プリファレンスを変更するには、次のようにします。
メイン・メニューから、「ツール」→「プリファレンス」→「コード・エディタ」を選択します。
注意:
このダイアログで、Javaソース・エディタでJavaファイルを編集するためのオプションを選択することもできます。選択内容はJavaScriptとJavaファイルに適用されます。
判読性やファイル・サイズに影響する変更を行った場合、.jsファイルをフォーマットすることもできます。また、コード折りたたみを使用すると、選択したファイルの論理要素(関数定義など)を折りたたむことによってファイルの特定の領域にのみ集中できるため、判読性を高めることができます。折りたたむと、コード要素の最初のいくつかのキーワード(定義対象の関数の名前など)のみが表示されます。残りの部分は最初のキーワードの後ろに省略記号(...)で示されます。
コード折りたたみを使用するには、次のようにします。
JavaScriptエディタでテキストの最初の列の左側にある「-」記号をクリックします。
これにより、選択した要素のコードが折りたたまれ、「-」記号が「+」に変化します。
[+]記号をクリックしてコードを展開し、前に閉じていたエリアの全コンテンツを表示します。
すべてのJavaScriptコードのフォーマット機能やハイライト表示機能およびコード折りたたみは、JSONファイルの編集または作成時にも適用されます。
ファイルを移動する場合、アプリケーション全体にわたってこのファイルへの参照を変更する必要があります。JDeveloperでは、リファクタ中に<script src=...>タグで参照を変更することによってこのタスクがサポートされます。
JavaScript関数をリファクタおよび移動するには、次のようにします。
リファクタが完了すると、JDeveloperではリファクタの影響を受けるすべてのHTMLファイルで<script src=...>タグが更新されます。
JDeveloperでは、カスタム・アクションという再利用可能なモジュールの開発を可能にする、JSP 2.0、2.1、および1.2と、Facelet 2.0カスタム・タグ・ライブラリをサポートしています。カスタム・アクションにより実行できるタスクの例としては、フォーム処理、データベースまたは電子メールへのアクセス、およびフロー制御があります。カスタム・アクションを起動するには、JSPページ内にカスタム・タグを追加します。カスタム・タグの集合が、カスタム・タグ・ライブラリとなります。タグ・ライブラリ・ディスクリプタ・ファイル(.tld)は、タグ・ライブラリと、その中の各タグを説明するXML文書です。taglib.xmlファイルは、使用しているFaceletsタグを記述したドキュメントです。
カスタム・タグ・ライブラリを作成すると、開発中の別のアプリケーションでライブラリを再利用できます。タグ・ライブラリは、アプリケーションで使用する場合、デプロイメント・ディスクリプタの一部としてJDeveloperにインクルードされます。
新規JSPまたはFaceletカスタム・タグ・ライブラリの作成、ならびに他のソースからのカスタム・タグ・ライブラリのインポートおよび登録の作業を容易にするいくつかのツールが用意されています。カスタム・タグ・ライブラリはJDeveloperのコード(タグ)・インサイトによりサポートされており、「コンポーネント」ウィンドウに追加できます。カスタム・タグ・ライブラリを使用する場合、カスタム・タグ・ライブラリおよびタグを作成できます。Javaコード・エディタでのページの編集時に、タグのコード(タグ)・インサイトを起動するために、カスタム・タグ・ライブラリを登録します。カスタマイズされたページを「コンポーネント」ウィンドウに追加して、ページの編集中に「コンポーネント」ウィンドウで使用可能なタグを表示します。
タグは、多くのJSPおよびFaceletアプリケーションに共通しています。コア反復機能および制御フロー機能、テキストの組込み、国際化が可能な書式設定タグ、およびXML操作タグがサポートされます。このような標準化によって、1つのタグを複数のコンテナで使用できるようになり、コンテナ間での簡単な認識および最適化が実現されます。式言語(EL)と4つの標準タグ・ライブラリを使用することで、JSTLでは動的なJavaベースのWebサイトを開発できます。
JSTLが装備されたことにより、<jbo:showvalue> や<jbo:rowsetiterate>などのタグが不要になり、ビジネス・コンポーネント・データ・タグ・ライブラリをより簡単に使用できます。このような一般的な操作のコーディングに時間を費やすかわりに、関わっているWebアプリケーション・プロジェクト固有のタグやWebページの開発に集中できます。
タグ・ライブラリのソースの検索を含むライブラリの管理を行うには、「ツール」→「ライブラリの管理」→「JSPタグ・ライブラリ」または「Faceletsタグ・ライブラリ」に移動します。
インクルードされたタグ・ライブラリの完全リストについては、『JDeveloperタグ・ライブラリ・リファレンス』のヘルプの目次のJavadocおよびタグ・ライブラリ・リファレンス・ノードを参照してください。
タグのサポートには、JSPページまたはFaceletページの作成に使用可能な次の標準タグ・ライブラリが含まれます。
JSTL Core。このタグ・ライブラリは、式、フロー制御およびURLベースのリソースに対する汎用アクセス方式に関するタグを提供します。これらのリソースのコンテンツをJSPページ内に組み込んだりJSPページ内で処理できます。
JSTL Format。このタグ・ライブラリは、I18Nとローカル書式およびローカル解析をサポートするタグを提供します。
JSTL SQL。このタグ・ライブラリは、JSPの中からデータベースを直接アクセスできるタグを提供します。
JSTL XML。このタグ・ライブラリは、XML文書の解析およびXSL変換を行えるタグを提供します。
Facelets 2.1。 このタグ・ライブラリは、Webページ内のUIコンポーネントを作成、管理および処理できるタグを提供します。詳細は、Faceletsタグ・ライブラリの文書(http://docs.oracle.com/javaee/6/javaserverfaces/2.1/docs/vdldocs/facelets/)を参照してください。
Trinidad Components 2.0。詳細は、Apache Trinidadのページ(http://myfaces.apache.org/trinidad/index.html)を参照してください。
ADF Facesコンポーネント12。詳細は、Oracle Fusion Middleware Oracle ADF Facesタグ・リファレンスを参照してください。
メイン・メニューの「アプリケーション」オプションから、ライブラリを管理します。
プロジェクト・レベルのタグ・ライブラリを追加、削除または編集するには、次のようにします。
JSPページの任意の場所を右クリックすると、タグ・ライブラリ参照オプションが表示されます。
JSPタグ・ライブラリ・ディスクリプタ(TLD)・ファイルを参照するには、次のようにします。
<%@ taglibで始まります。カスタム・タグ・ライブラリを作成するには、タグ・ライブラリ・ディスクリプタ・ファイルを作成し、次に簡単なタグまたはコンポーネント・タグを作成します。タグ・ライブラリ・ディスクリプタ(TLD)・ファイルは、タグ・ライブラリと、その中の各タグを説明するXML文書です。これはコンテナによりタグの検証に使用されます。タグを作成すると、それらに属性およびスクリプト変数を追加できます。
カスタム・タグを作成するには、「新規ギャラリ」タグ・ライブラリのウィザードを使用します。ライブラリを共有するか、または1つのプロジェクト内で維持するかどうかに応じて、プロジェクト・ベースの、またはデプロイ可能なライブラリ・タイプを作成するように選択できます。ウィザードの2番目のステップでは、図16-24に示すように、タグ・ライブラリに名前を付けて、場所の詳細を追加します。
図16-24 「Faceletsタグ・ライブラリ」ウィザード

カスタムJSPまたはFaceletsタグ・ライブラリを作成するには、次のようにします。
登録済のカスタム・タグ・ライブラリをプロジェクトの「コンポーネント」ウィンドウで使用可能にするには、「アプリケーション」→「プロジェクト・プロパティ」→「JSPタグ・ライブラリ」または「Faceletタグ・ライブラリ」→「追加」に移動します。「パレットのタグ・ライブラリを表示」を選択します。
「新規ギャラリ」ウィザードでカスタム・タグ・ライブラリを作成する際、「Faceletsタグ・ライブラリの作成」ウィザードで「プロジェクト・ベース」オプションを選択した場合にのみ、「コンポーネント」ウィンドウに追加されます。作成時に「デプロイ可能」のデフォルト選択肢を選択するか、残す場合は、追加の手順を実行して、ライブラリを登録し、「プロジェクト・プロパティ」の「タグ・ライブラリの追加」機能を使用してプロジェクトに追加する必要があります。その後で、タグ・ライブラリが「コンポーネント」ウィンドウに表示されます。
未登録のカスタム・タグ・ライブラリを「コンポーネント」ウィンドウに追加する手順は次のとおりです。
タグ・ライブラリを登録して、それが存在することをFaceletsに通知します。
JSPまたはFaceletカスタム・タグ・ライブラリを登録するには、次のようにします。
TLDファイルを編集して、要素の属性を変更できます。
XMLソース・エディタでTLDファイルを編集するには、次のようにします。
ヒント:
「コンポーネント」ウィンドウでTLDファイルを編集するには、「表示」→「コンポーネント」ウィンドウを選択して「パレット」を開き、「タグ・ライブラリ」を選択するか、ドロップダウン・リストから使用可能なページの1つを選択します。次に、そのページから要素を選択します。
スクリプト変数は、JSPページをコールしたときにJSPで使用可能な変数です。スクリプト変数はどのスクリプト変数でも構いませんが、JSPページの参照を処理している場合は、JSPページによって宣言されたページ・レベル変数であることを意味します。スクリプトレット、宣言、式にあるスクリプト変数にアクセスできます。
タグにスクリプト変数を追加するには、次のようにします。
Tag.javaファイルまたはWebTag.javaファイルを選択します。