| Oracle® Fusion Middleware Oracle JDeveloperによるWebCenter Portalアセットとカスタム・コンポーネントの開発 12c (12.2.1.2.0) E82735-01 |
|
 前 |
 次 |
| Oracle® Fusion Middleware Oracle JDeveloperによるWebCenter Portalアセットとカスタム・コンポーネントの開発 12c (12.2.1.2.0) E82735-01 |
|
 前 |
 次 |
この章では、コンポーザ固有のタグと構成ファイルに関するリファレンス情報を示します。
この章のトピックは、次のとおりです:
この項は、コンポーザの重要なタグの一部についてのクイック・リファレンスです。コンポーザ・コンポーネントをページに追加するとき、デフォルト値が特定の属性に割り当てられます。これらのデフォルト値を変更して、JDeveloperの残りの属性の値を定義することができます。その他のコンポーザのタグについては、11g WebCenter Portalのドキュメントを参照してください。
Page Customizableコンポーネントを使用して、実行時にページ編集を有効化します。Page Customizableコンポーネントは、ページのカスタマイズ可能部分を示し、実行時は「編集」モードでコンポーザのツールバーを表示します。コンポーネントをPage Customizableコンポーネントで囲むと、実行時にアプリケーション・ページでコンポーザが有効化され、ユーザーはコンポーネントのカスタマイズと編集を実行できます。
大型のアプリケーションで、複数のページの実行時ページ編集を有効化する必要がある場合は、ページ・テンプレートの階層の最上部のいずれかの場所にPage Customizableコンポーネントを組み込むことができます。このようにすることで、このテンプレートを使用して作成されるすべてのページが実行時に編集可能になります。
ジオメトリ管理
表示モード: Page Customizableコンポーネントは、子をストレッチする親レイアウト・コンポーネント(Panel Stretch LayoutコンポーネントやPanel Splitterコンポーネントなど)によってストレッチできます。Page Customizableコンポーネントがストレッチされると、今度はその子コンポーネントをストレッチして、使用可能なスペースを埋めます。ただし、Page Customizableコンポーネントがストレッチされていない場合、そのサイズは子コンポーネントによって決定されます。
編集モード: Page Customizableコンポーネントは、子コンポーネントをストレッチして、使用可能なスペースを埋めます。
属性
次の表に、Page Customizableコンポーネントの属性を示します。表30-1 Page Customizableコンポーネントの属性
| 属性 | タイプ | ELのサポート | 説明 |
|---|---|---|---|
共通属性 |
|||
id |
String |
なし |
コンポーネントの識別子。識別子はHTMLで許容されている構文のサブセットに従う必要があります。
|
rendered |
Boolean |
はい |
コンポーネントがレンダリングされるかどうかを指定します。 デフォルト値は |
外観属性 |
|||
sourceViewPosition |
String |
はい |
コンポーネントをツリー構造で表示する 詳細は、「ページ編集モードの「構造」ビューでの編集機能」を参照してください。 |
sourceViewSize |
String |
はい |
「構造」ビュー・ペインのピクセル単位の高さと幅。
また、ユーザーは「構造」ビュー・ペインのエッジにあるサイズ変更ハンドラを使用しても、実行時にペインの高さと幅を変更できます。 |
editModeView |
not applicable |
not applicable |
コンポーザでページを開く際の、デフォルト・ビューを指定します。有効なオプションは、 sourceを選択した場合、コンポーザの |
rendered |
Boolean |
はい |
コンポーネントがレンダリングされるかどうかを指定します。 デフォルト値は |
toolbarLayout |
String |
はい |
コンポーザ・ツールバーに表示される要素。この属性には要素の空白区切りリストを指定できます。 コンポーネントが認識する組込み文字列は、 この属性の使用の詳細は、「コンポーザのツールバーのカスタマイズ」を参照してください。 |
スタイル属性 |
|||
styleClass |
String |
はい |
このコンポーネントで使用するCSSスタイル・クラス。スタイル・クラスは、JSPXページやスキニングCSSファイルなどで定義できます。 |
inlineStyle |
String |
はい |
このコンポーネントで使用するCSSスタイル。これは、基本的なスタイルの変更用です。 |
詳細属性 |
|||
binding |
|
ELのみをサポート |
Bean上にコンポーネント・インスタンスを格納するEL参照。この参照は、Backing Beanからコンポーネントへのプログラムによるアクセスを提供するため、またはコンポーネントの作成をBacking Beanに移すために使用できます。 |
sourceViewNodeActions |
String |
はい |
コンポーザの「構造」ビューでコンポーネント・ナビゲータ内のタスク・フローに対するカスタム・アクションを表示する場合にコールされるJPSXファイルの名前。
この属性の使用の詳細は、「コンポーネント・ナビゲータ内のタスク・フローに表示されるカスタム・アクションの追加」を参照してください。 |
allowLabel |
Boolean |
はい |
カスタマイズ・マネージャでラベル作成を有効化する必要があるかどうかを指定します。 この属性は、アプリケーションでサンドボックスのサポートを構成した場合のみ関係します。 |
catalog |
String |
はい |
アプリケーション・ページでデフォルトとして使用されるリソース・カタログ。カタログ定義ファイル名を指定します。 |
allowEL |
Boolean |
なし |
ELがアプリケーション・ページで実行できるかどうかを指定します。デフォルトはtrueです。 この設定は、 詳細は、「式言語の保護方法」を参照してください。 |
protectEL |
Boolean |
なし |
フォーム要素のELが読取り専用かどうかを指定します。デフォルトはfalseです。 この設定は、 詳細は、「式言語の保護方法」を参照してください。 |
designViews |
String |
はい |
コンポーザでユーザーが利用できるビューを指定します。後方互換性のために、 この属性には要素の空白区切りリストを指定できます。選択可能なオプションは、design、add-content、source、select、previewおよびallです。 値をallに設定すると、
詳細は、「「デザイン」ビューまたは「コンテンツの追加」ビューでの直接選択の有効化」を参照してください。 |
カスタマイズ属性 |
|||
customizationAllowed |
Boolean |
not applicable |
このコンポーネントに対するカスタマイズが可能かどうかを指定します。使用可能な値はtrueおよびfalseです。デフォルト値はtrueです。 |
customizationAllowedBy |
String |
not applicable |
カスタマイズを行うことが可能なロールを指定します。 |
サポートされているファセット
Page Customizableコンポーネントは、editorファセットを提供し、このファセットには、Page Editor Panelコンポーネントが事前移入されています。確実にコンポーザを正しく機能させるには、editorファセットにPage Editor Panelコンポーネントが含まれている必要があります。
Change Mode ButtonやChange Mode Linkは、実行時におけるページの編集モードへの切替えの有効化に使用します。
Change Mode LinkコンポーネントとChange Mode Buttonコンポーネントは、共通の属性セットを共有します。次の表に、Change Mode LinkコンポーネントまたはChange Mode Buttonコンポーネントの属性を示します。
表30-2 Change Mode LinkおよびChange Mode Buttonの属性
| 属性 | タイプ | ELのサポート | 説明 |
|---|---|---|---|
共通属性 |
|||
id |
String |
はい |
コンポーネントの識別子。識別子はHTMLで許容されている構文のサブセットに従う必要があります。
|
rendered |
Boolean |
はい |
コンポーネントがレンダリングされるかどうかを指定します。 デフォルト値は 保護されたアプリケーションで、特定の基準に従って選択したユーザーのみに対して「編集」リンクまたはボタンを有効化するには、 注意: 保護されたアプリケーションでは、すべてのユーザーの権限を確認して、権限のあるユーザーのみに「編集」リンクまたはボタンを有効化することをお薦めします。認証されていないユーザーが偶然ページの編集モードに入った場合でも、コンポーネント・プロパティの変更が可能です。 |
動作属性 |
|||
immediate |
Boolean |
はい |
このコンポーネントによってイベントが生成された場合に、クライアント側またはサーバー側のデータ検証をスキップする必要があるかどうかを指定します。 |
詳細属性 |
|||
binding |
または
|
ELのみをサポート |
Beanにコンポーネント・インスタンスを格納するEL参照。この参照は、Backing Beanからコンポーネントへのプログラムによるアクセスを提供するため、またはコンポーネントの作成をBacking Beanに移すために使用できます。 |
カスタマイズ属性 |
|
|
|
customizationAllowed |
Boolean |
|
このコンポーネントに対するカスタマイズが可能かどうかを指定します。使用可能な値は |
customizationAllowedBy |
String |
|
カスタマイズを行うことが可能なロールを指定します。 |
その他の属性 |
|
|
|
customizationId |
|
|
この属性は非推奨になりました。 |
Change Mode LinkまたはChange Mode Buttonコンポーネントを使用しない場合は、独自のボタンまたはリンクのコンポーネントを追加し、ChangeModeLinkまたはChangeModeButton APIを使用してページ・モードの切替えを可能にできます。
アプリケーション・ページでの実行時編集の無効化
ページの実行時編集を無効にするには、ユーザーの編集権限を取り消すか、ページからChange Mode LinkコンポーネントまたはChange Mode Buttonコンポーネントを削除して、ユーザーがページ内のEdit (編集)モードにナビゲートできないようにします。
Layout Customizableコンポーネントは、事前定義されたレイアウトを子コンポーネントに適用します。これは、エンド・ユーザーが事前定義されたいくつかの方法で子コンポーネントをレイアウトできるようにするためのコンテナ・コンポーネントです。Layout Customizableコンポーネントは、実行時のページ・レイアウトの変更の有効化のみに使用します。コンポーネントをレイアウトするコンテナ・コンポーネントのみが必要で、実行時のレイアウトの変更の有効化は不要な場合は、Panel Stretch LayoutおよびPanel Group LayoutなどのADF Facesレイアウト・コンポーネントの使用をお薦めします。Layout Customizableはページに対して1つだけ指定することをお薦めします。
Layout Customizableコンポーネントには、デフォルトで直接の子Panel CustomizableコンポーネントとPanel Customizableコンポーネントを備えた2つのファセットが含まれており、ユーザーは実行時にこれらの内部にコンテンツを追加できます。ただし、Layout Customizableコンポーネントとそのファセットの内部では任意のコンポーネントを追加できます。3つのPanel Customizableコンポーネントのコンテンツは、事前定義されたレイアウトを使用してそれぞれの方法で配置できます。詳細は、「事前定義されたレイアウト・タイプ」を参照してください。
次の表に、Layout Customizableコンポーネントの属性を示します。
表30-3 Layout Customizableコンポーネントの属性
| 属性 | タイプ | ELのサポート | 説明 |
|---|---|---|---|
共通属性 |
|||
id |
String |
なし |
コンポーネントの識別子。識別子はHTMLで許容されている構文のサブセットに従う必要があります。
|
rendered |
Boolean |
はい |
コンポーネントがレンダリングされるかどうかを指定します。falseに設定した場合、このコンポーネントに対する出力はありません(コンポーネントはレンダリングされず、クライアントで表示することができません)。 デフォルト値はtrueです。 コンポーネントのレンダリングは、「コンポーネントの表示」および「コンポーネントの非表示」オプションを使用して実行時に定義することもできます。 |
タイプ |
String |
はい |
ページに使用されるレイアウトを指定します。事前定義済の8つのレイアウトのリストから選択できます。詳細は、「事前定義されたレイアウト・タイプ」の表を参照してください。 デフォルト値はthreeColumnです。
|
外観属性 |
|||
text |
String |
はい |
「レイアウトの変更」メニューに表示するテキストを指定します。 text属性を指定して、 次に例を示します。 text="Change Layout" |
accessKey |
Char |
はい |
このボタンに素早くアクセスするために使用する文字。アクセシビリティ上の理由により、この機能はスクリーン・リーダー・モードではサポートされません。 出力の同一ページ上の複数の入力フィールドで同じアクセス・キーが表示される場合、ユーザー・エージェントのレンダリングは、同じキーでアクセスされる要素間で循環します。同じアクセス・キーが指定された2つのリンクの処理に関して、ユーザー・エージェントには一貫性がないため、循環動作はユーザー・エージェントの提供内容によって異なる点に注意してください。 この属性は、「ニーモニック」と呼ばれることもあります。 この属性で指定された文字は、このボタン・インスタンスのText属性に存在している必要があります。存在していない場合、ユーザーに accessKeyは、ブラウザ固有およびプラットフォーム固有の修飾子キーによってトリガーされます。ブラウザ固有の意味が存在することもあります。たとえば、Internet Explorer 7.0では、[Alt]キーを押しながら<accessKey>を押すとフォーカスが設定されます。一部のオペレーティング・システムのFirefox 2.0は、[Alt]キーと[Shift]キーを押しながら<accessKey>を押すとフォーカスが設定されます。その他のオペレーティング・システムのFirefox 2.0は、[Ctrl]キーを押しながら<accessKey>を押すとフォーカスが設定されます。accessKeyの処理については使用するブラウザのドキュメントを参照してください。 |
showIcon |
Boolean |
はい |
デフォルトの「レイアウトの変更」アイコンを表示するかどうかを指定します。 デフォルト値は |
showLayoutChanger |
Boolean |
はい |
デフォルトの「レイアウトの変更」アイコンまたはテキストを表示する必要があるかどうかを指定します。 デフォルト値は
|
showTypes |
String |
はい |
レイアウト変更に表示する必要がある事前定義レイアウトの名前を指定します。この属性を使用して、ユーザーに表示されるレイアウト・オプションが制御されます。レイアウト・タイプの空白区切りリストを指定できます。デフォルトでは、ユーザーが「レイアウトの変更」アイコンまたはリンクをクリックすると8つのレイアウトのすべてが表示されます。 |
shortDesc |
String |
はい |
コンポーネントの短い説明。このテキストは、通常、ツールチップ・ヘルプ・テキストを表示するためにユーザー・エージェントによって使用されます。この場合、ツールチップの動作はユーザー・エージェントによって制御されます。たとえば、Firefox 2では長いツールチップは切り捨てられます。フォーム・コンポーネントの場合、 |
スタイル属性 |
|||
styleClass |
String |
はい |
このコンポーネントで使用するCSSスタイル・クラス。スタイル・クラスは、JSPXページやスキニングCSSファイルなどで定義できます。 |
inlineStyle |
String |
はい |
このコンポーネントで使用するCSSスタイル。これは、基本的なスタイルの変更用です。 |
拡張属性 |
|||
binding |
oracle.adf.view.page.editor.component.LayoutCustomizable |
ELのみをサポート |
Beanにコンポーネント・インスタンスを格納するEL参照。この参照は、Backing Beanからコンポーネントへのプログラムによるアクセスを提供するため、またはコンポーネントの作成をBacking Beanに移すために使用できます。 次に例を示します。 binding="#{yourManagedBean.Binding}" |
カスタマイズ属性 |
|||
customizationAllowed |
Boolean |
|
このコンポーネントに対するカスタマイズが可能かどうかを指定します。使用可能な値は |
customizationAllowedBy |
String |
|
カスタマイズを行うことが可能なロールを指定します。 |
その他の属性 |
|||
customizationId |
|
|
この属性は非推奨になりました。id属性を使用してください。 |
サポートされているファセット
次の表では、Layout Customizableコンポーネントに用意されたファセットについて説明します。
表30-4 Layout Customizableコンポーネントのファセット
| 名前 | 説明 |
|---|---|
contentA |
|
contentB |
|
facetSeparator |
各ファセット間で1回レンダリングされるコンテンツ。 |
separator |
その他の子のそれぞれの間で1回レンダリングされるコンテンツ。 |
事前定義されたレイアウト・タイプ
ページにLayout Customizableコンポーネントを追加すると、3つの子Panel Customizableコンポーネントがデフォルトで追加されます。1つの直接の子と、2つのファセットの2つのPanel Customizableです。ただし、子Panel Customizableコンポーネントと選択した任意のコンテナ・コンポーネントを置き換えることができます。レイアウト・タイプを選択すると、これらのPanel Customizableのコンポーネントは、選択したレイアウト・タイプに従って配置されます。
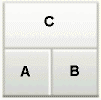
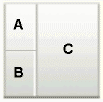
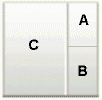
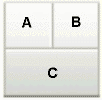
次の表は、設計時にページまたはページの領域に適用可能な8つのレイアウトを示しています。コンポーネントのレイアウト方法をわかりやすく説明するため、次のように想定します。
contentAファセットの子Panel CustomizableをAとします。
contentBファセットの子Panel CustomizableをBとします。
Layout Customizableの直接の子であるプライマリのPanel CustomizableをCとします。
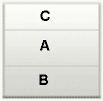
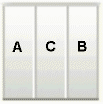
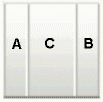
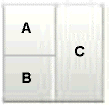
| レイアウト・タイプ | コンテンツの配置を示すイメージ |
|---|---|
oneColumn |
 注意: oneColumnレイアウトの場合、AとBは子コンポーネントが含まれる場合のみレンダリングされます。 |
threeColumn |
 |
threeColumnNarrow |
 |
twoColumn |
 |
twoColumnBottom |
 |
twoColumnNarrowLeft |
 |
twoColumnNarrowRight |
 |
twoColumnTop |
 |
子コンポーネントの移動、最小化、リストア、削除などの実行時のカスタマイズを可能にするには、Panel Customizableコンポーネント内にShow Detail Frameコンポーネントを追加します。Show Detail Frameは、Panel Customizableコンポーネント内に追加された場合のみ移動できます。
ジオメトリ管理
Show Detail Frameコンポーネントは、Panel Customizableコンポーネントなど、子をストレッチする親レイアウト・コンポーネントによってストレッチできます。
Show Detail Frameコンポーネントは、子コンポーネントをストレッチして使用可能な高さと幅を埋めます。Show Detail Frameコンポーネント内に追加する子コンポーネントは1つのみにすることをお薦めします。ただし、複数の子コンポーネントが存在する場合は、最初の子コンポーネントがShow Detail Frameのコンテンツ領域の高さと幅にストレッチされ、後続の子コンポーネントは無視されます。
Show Detail Frameの右下隅にあるサイズ変更ハンドラを使用すると、コンポーネントの垂直方向のサイズを変更できます。変更すると、その親がShow Detail Frameをストレッチすることはできません。
次の表に、Show Detail Frameコンポーネントの属性を示します。
表30-5 Show Detail Frameコンポーネントの属性
| 属性 | タイプ | ELのサポート | 説明 |
|---|---|---|---|
共通属性 |
|||
id |
String |
なし |
コンポーネントの識別子。識別子はHTMLで許容されている構文のサブセットに従う必要があります。
|
rendered |
Boolean |
はい |
コンポーネントがレンダリングされるかどうかを指定します。falseに設定した場合、このコンポーネントに対する出力はありません(コンポーネントはレンダリングされず、クライアントで表示することができません)。 デフォルト値はtrueです。 コンポーネントのレンダリングは、 |
text |
String |
はい |
このテキストのスタイルは、 |
icon |
String |
はい |
次に例を示します。 icon="http://source-pc/images/accessability.gif" 注意: ドキュメント・ルートに格納されているイメージには、フルパスは必要ありません。次に例を示します。 icon="detail.gif" |
外観属性 |
|||
text |
String |
はい |
このテキストのスタイルは、 |
shortDesc |
String |
はい |
コンポーネントの短い説明。このテキストは、通常、ツールチップ・ヘルプ・テキストを表示するためにユーザー・エージェントによって使用されます。この場合、ツールチップの動作はユーザー・エージェントによって制御されます。たとえば、Firefox 2では長いツールチップは切り捨てられます。フォーム・コンポーネントの場合、shortDescはノート・ウィンドウに表示されます。 |
icon |
String |
はい |
次に例を示します。 icon="http://source-pc/images/accessability.gif" 注意: ドキュメント・ルートに格納されているイメージには、フルパスは必要ありません。次に例を示します。 icon="detail.gif" |
background |
String |
はい |
スキンCSSとともに機能し、この 使用可能な値は
|
displayHeader |
Boolean |
はい |
デフォルト値は
|
displayShadow |
Boolean |
はい |
デフォルト値は |
expansionMode |
String |
はい |
使用可能な値は、minimizedおよびnormalです。デフォルトの表示モードはnormalです。 |
rendered |
Boolean |
はい |
コンポーネントがレンダリングされるかどうかを指定します。falseに設定した場合、このコンポーネントに対する出力はありません(コンポーネントはレンダリングされず、クライアントで表示することができません)。 デフォルト値は コンポーネントのレンダリングは、 |
アクション属性 |
|||
displayActions |
String |
はい |
シードされた相互作用を表示する時点を指定します。 使用可能なオプションは、 |
inheritGlobalActions |
Boolean |
はい |
この属性は子カスタム・アクション・コンポーネントを追加した場合に有意で、custom actionのグローバルaction値でローカル値をオーバーライドする必要があるかどうかを指定します。 デフォルト値は グローバル・カスタム・アクションの詳細は、「グローバル・レベルでのカスタム・アクションの定義」を参照してください。 |
showMoveAction |
String |
はい |
コンポーネントに「移動」アクションが利用可能かどうかを指定します。 選択可能な値は次のとおりです。
デフォルト値は 注意: disabledオプションは、ビュー・モードでのみ適用されます。 |
showRemoveAction |
String |
はい |
Show Detail Frameヘッダーで「削除」アイコンをレンダリングします。このアイコンをクリックすると、ページからコンポーネントが削除されます。 使用可能な値はchromeおよびnoneです。デフォルトの値はNoneです。 注意: ページ編集モードでは、他の制限が適用されていないかぎり、この設定に関係なく「削除」アイコンが表示されます。 |
showResizer |
String |
はい |
使用可能な値は、 |
showMinimizeAction |
String |
はい |
ヘッダーに最小化アクションを表示するかどうかを指定します。 使用可能な値は |
showEditAction |
Boolean |
はい |
これは、コンポーザ対応ページにおいて(つまり、 |
スタイル属性 |
|||
contentStyle |
String |
はい |
この属性のCSSスタイルは、一般的に 注意: |
styleClass |
String |
はい |
このコンポーネントで使用するCSSスタイル・クラス。スタイル・クラスは、JSPXページやスキニングCSSファイルなどで定義できます。 |
inlineStyle |
String |
はい |
このコンポーネントで使用するCSSスタイル。これは、基本的なスタイルの変更用です。 |
headerStyle |
String |
はい |
ヘッダーに表示される この属性のCSSスタイルは、一般的にタイトル・テキストのフォント、サイズおよび色の定義に使用されます。 |
動作属性 |
|||
partialTriggers |
String |
はい |
部分更新をトリガーするコンポーネントのID。このコンポーネントは、トリガー・コンポーネント上でリスニングします。トリガー・コンポーネントがなんらかの更新を発生させるイベントを受信した場合、このコンポーネントも更新されることをリクエストします。識別子はソース・コンポーネント(このコンポーネント)に対して相対的であり、NamingContainerで構成されている必要があります。コンポーネントがネーミング・コンテナ内にある場合、単一のコロンを使用するとページのルートから検索を開始でき、複数のコロンを使用するとNamingContainerを上方向に移動できます。たとえば、"::"を前に置くと、コンポーネントのネーミング・コンテナ(または、コンポーネントがネーミング・コンテナである場合にはそのコンポーネント自体)から出てそこから検索を開始します。":::"を前に置くと、2つのネーミング・コンテナ(コンポーネントがネーミング・コンテナである場合にはそのコンポーネント自体も含まれる)から出てそこから検索を開始します。 |
disclosureListener |
|
はい |
開示リスナーへのメソッド参照。 ユーザーが |
stretchContent |
String |
はい |
使用可能なオプションは、
trueを選択した場合、子コンポーネントが
autoを選択した場合、 |
詳細属性 |
|||
binding |
|
ELのみをサポート |
Beanにコンポーネント・インスタンスを格納するEL参照。この参照は、Backing Beanからコンポーネントへのプログラムによるアクセスを提供するため、またはコンポーネントの作成をBacking Beanに移すために使用できます。 |
attributeChangeListener |
|
はい |
属性変更リスナーへのメソッド参照。属性変更イベントは、プログラムによるプロパティへの変更の場合は配信されません。アプリケーションの特定のリクエストなしでレンダラがプロパティを変更したときにのみ配信されます。属性変更イベントの例としては、クライアント側のサイズ変更をサポートする列の幅などがあります。 |
selectChild |
String |
はい |
実行時選択とカスタマイズが子コンポーネントで有効化されるかどうかを指定します。これは、コンポーザ対応ページにおいて(つまり、 デフォルト値は
|
カスタマイズ属性 |
|||
customizationAllowed |
Boolean |
|
このコンポーネントに対するカスタマイズが可能かどうかを指定します。使用可能な値は |
customizationAllowedBy |
String |
|
カスタマイズを行うことが可能なロールを指定します。 |
childCreation |
String |
はい |
|
その他の属性 |
|||
customizationId |
|
|
この属性は非推奨になりました。 |
helpTopicID |
String |
はい |
コンポーネントからカスタム・ヘルプ・トピックへのリンクに使用されるヘルプ・トピックIDを指定します。
|
Show Propertyコンポーネントは、実行時のカスタム・プロパティ・パネルでの属性またはパラメータの表示に使用します。実行時にユーザーに表示する属性またはパラメータのそれぞれにShow Propertyコンポーネントを1つ使用します。
次の表は、Show Propertyコンポーネントの新しい属性についての説明です。
表30-6 Show Propertyコンポーネントの属性
| 属性 | タイプ | ELのサポート | 説明 |
|---|---|---|---|
共通属性: |
|
|
|
id |
String |
なし |
コンポーネントの識別子。識別子はHTMLで許容されている構文のサブセットに従う必要があります。
|
rendered |
Boolean |
はい |
コンポーネントがレンダリングされるかどうかを指定します。 デフォルト値は コンポーネントのレンダリングは、「コンポーネントの表示」および「コンポーネントの非表示」オプションを使用して実行時に定義することもできます。 |
attributeType |
String |
はい |
プロパティ・タイプを指定します。サポートされる値は、 |
value |
String |
はい |
プロパティの現在値を指定します。valueのELバインディングが、getterありでsetterなしのBeanプロパティを指定し、またこれが編集可能コンポーネントである場合、そのコンポーネントは読取り専用モードでレンダリングされます。 |
label |
String |
はい |
コンポーネントのラベルを指定します。ラベルをコントロールの上に表示する場合は、 |
データ属性: |
|
|
|
value |
String |
はい |
プロパティの現在値を指定します。valueのELバインディングが、getterありでsetterなしのBeanプロパティを指定し、またこれが編集可能コンポーネントである場合、そのコンポーネントは読取り専用モードでレンダリングされます。 |
selectItem |
|
|
|
外観属性: |
|
|
|
columns |
Int |
はい |
表示される文字数によって指定されるテキスト・コントロールのサイズを指定します。列数はブラウザのデフォルトのフォント・サイズを基準にして推定されます。 |
rows |
Int |
はい |
表示される文字数によって指定されるテキスト・コントロールの高さを指定します。デフォルト値は1で、1行の入力フィールドを生成します。行数は、ブラウザのデフォルトのフォント・サイズに基づいて見積られます。 |
label |
String |
はい |
コンポーネントのラベルを指定します。ラベルをコントロールの上に表示する場合は、 |
shortDesc |
String |
はい |
コンポーネントの短い説明を提供します。このテキストは、通常、ツールチップ・ヘルプ・テキストを表示するためにユーザー・エージェントによって使用されます。この場合、ツールチップの動作はユーザー・エージェントによって制御されます。たとえば、Firefox 2では長いツールチップは切り捨てられます。フォーム・コンポーネントの場合、 これは、ツールバー・アイコンとしてレンダリングされるカスタム・アクションにのみ適用できます。 |
simple |
Boolean |
はい |
コンポーネントがラベルのサポートを提供するかどうかを制御するブール値です。trueに設定すると、コンポーネントではラベルが表示されません(label、labelAndAccessKey、accessKey、showRequired、helpファセットが無視される場合があります)。また単純なレイアウト・プリミティブが使用されない場合もあります。ユース・ケースとしては、表やfor-eachなど、ラベルが不要な場所で、繰返し可能な要素でコンポーネントが使用される場合などが考えられます。 |
unselectedLabel |
String |
はい |
null値を表すオプション、つまり何も選択されていない場合のラベルを指定します。 |
動作属性: |
|
|
|
required |
Boolean |
はい |
非null、非空白値を入力する必要があるかどうかを指定します。 |
autoSubmit |
Boolean |
はい |
フォーム要素でTRUEに設定すると、該当するアクション(クリック、テキスト変更など)が実行されたときにコンポーネントから自動送信を行う属性を指定します。 |
disabled |
Boolean |
はい |
プロパティを無効として表示するかどうかを指定します。これは、MDS制限がプロパティに適用されている場合など、プロパティを無効として表示する必要があると指定されたモデルを持つイテレータ内に |
validator |
String |
はい |
バリデータ・メソッドに対するメソッド参照を指定します。 |
valueChangeListener |
javax.faces.el.MethodBinding |
ELのみ |
値変更リスナーに対するメソッド参照を指定します。 |
詳細属性: |
|
|
|
binding |
|
ELのみをサポート |
Bean内にコンポーネント・インスタンスを格納するEL参照を指定します。この参照は、Backing Beanからコンポーネントへのプログラムによるアクセスを提供するため、またはコンポーネントの作成をBacking Beanに移すために使用できます。 |
clientComponent |
Boolean |
はい |
クライアント側コンポーネントが生成されるかどうかを指定します。このフラグを設定してもしなくてもコンポーネントは生成されますが、クライアントJavascriptがコンポーネント・オブジェクトを必要とする場合、コンポーネントの存在を保証するにはtrueに設定する必要があります。現在デフォルトで生成されるクライアント・コンポーネント・オブジェクトは、将来は存在しない可能性があります。このフラグを設定することがコンポーネントの存在を保証する唯一の方法であり、クライアントは暗黙的な動作に依存できません。ただし、このフラグの設定にはパフォーマンス・コストが伴うため、絶対に必要でないかぎり、クライアントではクライアント・コンポーネントを有効にすることを避ける必要があります。 |
componentId |
|
|
コンポーザのプロパティ・パネルで |
showELBuilder |
Boolean |
はい |
プロパティのELビルダーを表示するかどうかを指定します。 |
showResourceEditor |
Boolean |
はい |
プロパティのリソース・文字列エディタを表示するかどうかを指定します。ただし、このオプションはアプリケーションでリソース文字列編集を構成し、プロパティの型がStringの場合のみ有効化されます。 |
taskFlowId |
String |
はい |
タスク・フロー・パラメータの表示に |
taskFlowParam |
String |
はい |
タスク・フロー・パラメータの表示に |
customizationId |
|
|
この属性は非推奨になりました。 |
カスタマイズ属性 |
|
|
|
customizationAllowed |
Boolean |
|
このコンポーネントに対するカスタマイズが可能かどうかを指定します。使用可能な値は |
customizationAllowedBy |
String |
|
カスタマイズを行うことが可能なロールを指定します。 |
その他の属性 |
|
|
|
text |
String |
はい |
チェック・ボックスで使用されるテキストを指定します。 |
サポートされているファセット
Show Propertyコンポーネントは、customLinkファセットをサポートしています。このファセットを使用すると、Command Menu Itemを含めることができるようになります。このファセットで指定されたCommand Menu Itemは、リソース文字列エディタおよびELビルダーと一緒にプロパティ・フィールドの隣のドロップダウンリストのカスタム・リンクとして表示されます。
この項では、コンポーザ機能を拡張するために変更することができる様々なファイルについて説明します。コンポーザ拡張ファイル(pe_ext.xml)のようないくつかのファイルは、コンポーザのみに関連していますが、他のファイルは、コンポーザ固有の構成のエントリを取ることができるADFの構成ファイルです。
pe_ext.xmlファイルを作成し、このファイルに要素を追加することで、新しいコンポーザ・アドオンおよびカスタム・プロパティ・パネルの登録、パネルの選択的なレンダリング、イベント・ハンドラの登録、プロパティ・フィルタの定義を実行できます。デフォルトでは、ページにOracleコンポーネントを追加する際にこのファイルを使用できません。このファイルをPortalプロジェクトのMETA-INFディレクトリに作成することができます(たとえば、APPLICATION_HOME\Portal\src\META-INFディレクトリ)。この項では、コンポーザ拡張ファイル・スキーマの各種要素について、また、スキーマ要素の使用が可能な状況を説明します。
注意:
自身のpe_ext.xmlファイルと共有ライブラリを使用するアプリケーションでは、実行の順序を定義するためにpe-extensionタグ内でsequence要素を使用します。デフォルトの設定を定めるためにsequence="first"を使用し、最後のファイルをロードし、以前ロードしたファイルによって定義された設定をオーバーライドするためにsequence="last"を使用します。
addon-config
addon-config要素を使用して、新しいコンポーザ・アドオンおよびカスタム・プロパティ・パネルのエントリを組み込みます。たとえば、アプリケーションに関する情報を表示するパネルを起動するAboutボタンを新たにページに追加するには、まず情報を含むタスク・フローを作成して、その後このタスク・フローをpe_ext.xmlファイルに登録します。addon-config要素内で宣言されるコンポーザ・アドオンは、adf-config.xmlファイルで構成されますが、addon-config要素で宣言されるカスタム・プロパティ・パネルは拡張ファイル自体のproperty-panels要素内で構成されます。
addon-config要素は、pe-extensionタグ内に挿入します。XMLファイルに追加できるaddon-config要素は1つのみです。addon-config要素内にpanels要素を指定してアドオンを定義できます。
panels
panels要素は、コンポーザへの新しいアドオンやプロパティ・パネルの登録に使用します。panels要素はaddon-config要素内に追加します。1つの拡張ファイルで設定できるpanels要素は1 つのみで、カスタム・パネルのすべてをこの要素内で定義する必要があります。
panel
panel要素を使用して、ユーザーに表示する個別のアドオンおよびプロパティ・パネルを定義します。panels要素には、コンポーザに表示するアドオンまたはプロパティ・パネルを定義する個別のpanel要素を必要な数だけ挿入できます。表示するアドオンまたはプロパティ・パネルのすべてに1つずつpanel要素を作成する必要があります。
表30-7 panel要素の属性
| 属性 | 説明 |
|---|---|
|
|
|
コンポーザでタスク・フローの起動に使用されるボタンに表示されるタイトル。このプロパティにELを使用すると、ローカライズされたタイトルを表示できます。 カスタム・プロパティ・パネルの場合は、このパネルの新しいタブに表示されるタイトルです。 |
|
ボタンのタイトルの横に表示されるアイコン。これはオプションです。 |
|
アドオンまたはプロパティ・パネルを定義するタスク・フローのID。 |
|
アドオンまたはプロパティ・パネルからカスタム・ヘルプ・トピックにリンクするヘルプ・トピックID。これはオプションです。 |
panel要素をファイルから削除すると、そのアドオンまたはプロパティ・パネルはページに表示されません。
次の例は、addon-config、panelsおよびpanel要素の使用方法を示しています。
<addon-config>
<panels>
<panel name="oracle.fod.custom.panel" title="About FOD"
icon="adf/webcenter/images/about.gif"
taskflow-id="/WEB-INF/about-fod.xml#about-fod"
/>
</panels>
</addon-config>
必要に応じて個別のアドオン・パネルにイベントハンドラを登録するには、次の例に示すようにpanel要素内にevent-handlers要素を追加できます。
<event-handlers>
<event-handler event="close">
oracle.fod.custom.TaskFlowEventHandler
</event-handler>
</event-handlers>
XMLコードは、汎用イベント・ハンドラの場合と同じです。
property-panels
property-panels要素を使用して、カスタム・プロパティ・パネルを登録します。addon-config要素内にproperty-panels要素を追加します。1つの拡張ファイルで指定できるproperty-panels要素は1つのみです。
property-panel
property-panel要素は、コンポーザの特定のコンポーネントに表示されるカスタム・プロパティ・パネルの定義に使用します。property-panels要素には、「コンポーネント・プロパティ」ダイアログにタブとして表示するカスタム・プロパティ・パネルを定義する個別のproperty-panel要素を必要な数だけ挿入できます。カスタム・プロパティ・パネルを登録するコンポーネントまたはタスク・フローを指定するには、それぞれcomponent要素またはtaskflow-id要素をproperty-panel内に追加する必要があります。
表30-8 property-panel要素の属性
| 属性 | 説明 |
|---|---|
name |
「コンポーネント・プロパティ」ダイアログに表示するカスタム・プロパティ・パネルの識別子。 |
rendered |
このパネルを「コンポーネント・プロパティ」ダイアログでユーザーに表示するかどうかを示します。ここではEL値を取得できます。 |
component
component要素を使用して、カスタム・プロパティ・パネルを登録するコンポーネントの完全修飾クラス名を指定します。1つのproperty-panel要素で指定できるcomponent要素は1つのみです。
taskflow-id
taskflow-id要素を使用して、カスタム・プロパティ・パネルを登録するタスク・フローの名前を指定します。1つのproperty-panel要素で指定できるtaskflow-id要素は1つのみです。
panel
panel要素は、コンポーネントの「コンポーネント・プロパティ」ダイアログまたは「ページ・プロパティ」ダイアログにタブとして表示されるカスタム・プロパティ・パネルの指定に使用します。1つのproperty-panel要素で、panel要素を必要な数だけ指定できます。次の表では、panel要素の属性について説明します。
表30-9 panel要素の属性
| 属性 | 説明 |
|---|---|
name |
addon-configセクションでのパネルの宣言に使用する名前。 |
rendered |
カスタム・プロパティ・パネルがレンダリングされるかどうかを指定します。 |
parameter |
実装タスク・フローに渡されるパラメータ。 ELのみを受け取り、Map<String, String>を返す必要があります。 |
panel要素がファイルから削除されると、「コンポーネント・プロパティ」ダイアログにプロパティ・パネルが表示されなくなります。
次の例は、Command Buttonコンポーネントにカスタム・プロパティ・パネルを登録する方法を示しています。
<property-panels>
<property-panel name="cmdbtn"><component>oracle.rich.CommandButton</component>
<panel name="prop.panel.cmdbtn"/>
</property-panel>
</property-panels>
次の例は、タスク・フローにカスタム・プロパティ・パネルを登録する方法を示しています。
<property-panels>
<property-panel name="dashboard"><taskflow-id>/WEB-INF/dashboard-taskflow#prop-panel</taskflow-id>
<panel name="dashboard.prop-panel" />
</property-panel>
</property-panels>
lov-config
lov-config要素は、タスク・フロー・パラメータのカスタム値リストまたはピッカーの登録に使用します。lov-config要素は、pe-extensionタグの直下に追加します。1つの拡張ファイルで指定できるlov-config要素は1つのみです。この要素内では、LOV使用を登録するタスク・フローのそれぞれにtask-flow-definition要素を追加できます。LOVを提供する各パラメータにinput-parameter-definitionを追加します。次の例に示すように、enumeration要素を使用して、パラメータのLOVオプションをリストします。
<lov-config <task-flow-definition taskflow-id="/WEB-INF/employee-details.xml#employee-details"> <input-parameter-definition> <name>Designation</name> <enumeration> <item> <name>Accounts Manager</name> <value>Accounts Manager</value> <description>Accounts Manager</description> </item> <item> <name>Accounts Assistant</name> <value>Accounts Assistant</value> <description>Accounts Assistant</description> </item> <item> <name>Payroll Executive</name> <value>Payroll Executive</value> <description>Payroll Executive</description> </item> <item> <name>Senior Manager</name> <value>Senior Manager</value> <description>Senior Manager</description> </item> </enumeration> </input-parameter-definition> </task-flow-definition></lov-config
event-handlers
event-handler要素を使用して、コンポーザにイベント・ハンドラを登録します。event-handlersでは、event-handler要素を必要な数だけ作成して、保存、クローズ、削除、追加および選択イベントのハンドラを登録できます。たとえば、JavaクラスSaveHandlerでprocessSaveメソッドを実装してSaveイベントが呼び出されたときに特定のアクションを実行する場合は、次のようにpe_ext.xmlファイルにevent-handlerエントリを追加することでその実装をコンポーザに登録できます。
<event-handlers>
<event-handler event="save">view.SaveHandler</event-handler>
</event-handlers>
drop-handlers
drop-handlers要素は、リソース・カタログからページへのコンポーネントの追加を処理するドロップ・ハンドラの登録に使用します。drop-handlers要素は、pe-extensionタグの直下に追加します。1つの拡張ファイルで指定できるdrop-handlers要素は1つのみです。
drop-handler
drop-handler要素を使用して、コンポーザにドロップ・ハンドラを登録します。drop-handlersでは、drop-handler要素を必要な数だけ作成して、アプリケーションで作成したドロップ・ハンドラを登録できます。たとえば、XMLコンポーネントのページへの追加を処理するドロップ・ハンドラTestDropHandlerを作成した場合、次のようにpe_ext.xmlファイルにdrop-handlerエントリを追加することで、その実装をコンポーザに登録できます。
<drop-handlers> <drop-handler>test.TestDropHandler</drop-handler> </drop-handlers>
filter-config
filter-config要素は、実行時に編集可能なコンポーネントのプロパティ・フィルタの定義に使用します。「コンポーネント・プロパティ」ダイアログは、選択したコンポーネントに対して編集可能なプロパティを表示します。すべてのプロパティを編集に公開するわけではない場合は、特定のプロパティをフィルタ処理してそれらを「コンポーネント・プロパティ」ダイアログに表示されないようにすることができます。グローバル・レベルのフィルタを指定して、すべてのコンポーネントで共通の属性をフィルタ処理することも、タグ・レベルのフィルタを定義して、特定のコンポーネントのみでプロパティをフィルタ処理することもできます。
filter-config要素は、pe-extensionタグの直下に追加します。1つの拡張ファイルで指定できるfilter-config要素は1つのみです。
global-attribute-filter
global-attribute-filter要素を使用して、すべてのコンポーネント間で特定のプロパティをフィルタ処理します。拡張ファイルで指定できるglobal-attribute-filter要素は1つのみです。この要素には、複数のライブラリからのコンポーネントのプロパティ・フィルタを定義するattribute要素を必要な数だけ含めることができます。
taglib-filter
taglib-filter要素を使用して、特定のライブラリ内のコンポーネントのプロパティ・フィルタを定義します。複数のtaglib-filter要素を組み込むと、複数のライブラリ内のコンポーネントのプロパティをフィルタ処理できます。この要素内ではライブラリに属するすべてのコンポーネントにtag要素を組み込むことができます。
表30-10 tag要素の属性
| 属性 | 説明 |
|---|---|
namespace |
フィルタ対象のプロパティが存在するコンポーネントを含むタグ・ライブラリのネームスペース。 |
tag
tagは、フィルタ対象のプロパティが存在するコンポーネントの指定に使用されます。taglib-filter要素内には、複数のtag要素を組み込むことができます。この要素内では、フィルタ対象にするすべてのプロパティにattribute要素を組み込むことができます。
次の表では、tag要素が受け入れ可能な属性について説明します。
表30-11 tag要素の属性
| 属性 | 説明 |
|---|---|
name |
フィルタ適用対象のプロパティが存在するコンポーネントの名前。commandButton、portletなど。 |
attribute
attribute要素は、すべてのコンポーネントまたは指定したコンポーネントのみでフィルタ処理するプロパティの指定に使用します。global-levelのフィルタを定義するには、global-attribute-filter内にattribute要素を組み込む必要があります。特定のコンポーネントのプロパティ・フィルタを定義するには、taglib-filter内にattribute要素を組み込む必要があります。
次の表では、attribute要素が受け入れ可能な属性について説明します。
表30-12 attribute要素の属性
| 属性 | 説明 |
|---|---|
name |
フィルタ対象のプロパティの名前。 |
filtered |
プロパティをフィルタ処理するかどうかを指定します。値としてtrueまたはfalseを取ります。特定のビューでプロパティをフィルタするには、view属性を使用します。 |
label |
UIのプロパティのラベル。ローカライズされた文字列を取得、またはビューに応じて異なるラベルを表示するには、ELを使用します。 |
view |
(オプション)このプロパティを表示/非表示するビュー。designまたはsourceの値を取ります。 |
次の例では、グローバルおよびコンポーネント・レベルのプロパティ・フィルタを定義する方法を示しています。
<filter-config> <global-attribute-filter> <attribute name="readOnly" filtered="false" label="Read Only"/> <attribute name="required" filtered="false" label="Mandatory"/> <attribute name="shortDesc" filtered="false" label="#{composerBundle.PNL_TB_SHORTDESC}"/> </global-attribute-filter> <taglib-filter namespace="http://xmlns.oracle.com/adf/faces/rich"> <tag name="goLink"> <attribute name="accessKey" view="design"/> <attribute name="targetFrame" filtered="false" view="source"/> <attribute name="destination" filtered="false" label="#{pageEditorPanelBean.layoutView ? 'Where do you want to surf?' : 'Destination'}"/> </tag> <tag name="inputText"> <attribute name="all" view="design"/> <attribute name="label" label="Field Name" filtered="false" /> <attribute name="readOnly" filtered="false" /> <attribute name="required" filtered="false" /> <attribute name="rendered" filtered="false" /> <attribute name="wrap" filtered="false" /> </tag> </taglib-filter> </filter-config>
elbuilder-config
elbuilder-config要素は、式ビルダーのカスタム値の構成に使用します。式ビルダーは、コンポーザの「コンポーネント・プロパティ」から起動され、ユーザーによるコンポーネント・プロパティのEL値の指定を可能にします。ユーザーは、事前定義された値セットからの選択、またはテキスト・ボックスへのEL値の入力を実行できます。式ビルダーをカスタマイズすると、より多くのオプションをユーザーに提示できます。
elbuilder-config要素は、pe-extensionタグの直下に追加します。1つの拡張ファイルで指定できるelbuilder-config要素は1つのみです。
selector
次の例に示すように、selector要素を使用して、カスタム・オプションを定義して組み込みます。
<elbuilder-config> <!-- define selector --> <selector id="CustomELParameter"> view.CustomELParameter </selector> <!-- include selector --> <selectors> <selector id="CustomELParameter"/> </selectors> </elbuilder-config>
selectors要素内には、複数のselector要素を組み込むことができます。
selection-config
selection-config要素を使用すると、特定のコンポーネントの直接選択を有効または無効にしたり、関連する操作を定義できます。コンポーネントを選択可能にするためには、このタグ内で操作を定義する必要があります。
<selection-config>タグ内で、<global-filter>および<selection-taglib-filter>を使用しするネームスペースとタグによって選択をグローバルに構成することができます。
selection
selectionタグは、直接選択ビューを有効にするために使用します。
operation
利用可能な操作は、各特定コンポーネントの下の<operation>タグ内で定義されています。次の要素は、操作の定義に使用されます。
name: 実行される操作を定義します。(標準操作またはカスタム操作を使用します。)
label (オプション): ポップアップ・ウィンドウ内のタブ・ラベルとして操作名をオーバーライドします。
filtered: ポップアップ・ウィンドウの操作を含むようにfalseに設定します。
<selection-config>
<global-filter>
<selection view="design" enabled="false"/>
</global-filter>
<selection-taglib-filter
namespace="http://xmlns.oracle.com/adf/faces/customizable">
<tag name="showDetailFrame">
<selection view="design" enabled="true"/>
<operation name="oracle.adf.pageeditor.pane.sdfprop"
label="SDF Change Property"
filtered="false"/>
</tag>
</selection-taglib-filter>
</selection-config>
pe_ext.xmlファイルのサンプル
次に、各種の要素を使用してコンポーザの機能を拡張するpe_ext.xmlファイルのサンプルを示します。
<pe-extension xmlns="http://xmlns.oracle.com/adf/pageeditor/extension">
<addon-config>
<!-- Composer add-on panels configuration -->
<panels>
<panel name="oracle.fod.custom.panel" title="About FOD"
icon="adf/webcenter/images/about.gif"
taskflow-id="/WEB-INF/about-fod.xml#about-fod"/>
</panels>
<!-- Composer property panels configuration -->
<property-panels>
<property-panel name="cmdbtn">
<component>oracle.rich.CommandButton</component>
<panel name="prop.panel.cmdbtn" />
</property-panel>
</property-panels>
</addon-config>
<Save event handler configuration -->
<event-handlers>
<event-handler event="save">view.SaveHandler</event-handler>
</event-handlers>
<!-- Test drop handler configuration -->
<drop-handlers>
<drop-handler>test.TestDropHandler</drop-handler>
</drop-handlers>
<!-- Property filter configuration. Properties defined here are not displayed in Composer. -->
<filter-config>
<global-attribute-filter>
<attribute name="accessKey" />
<attribute name="attributeChangeListener" />
<attribute name="autoSubmit" />
<attribute name="binding" />
</global-attribute-filter>
<taglib-filter namespace="http://xmlns.oracle.com/adf/faces/rich">
<tag name="commandButton">
<attribute name="text" />
<attribute name="icon" />
</tag>
</filter-config>
</pe-extension>
adf-config.xmlファイルでは、通常はデプロイ時に決定され、実行時に変更されることも多いアプリケーションレベルの設定が指定されています。このファイルは、アプリケーションの作成時に作成されて、「アプリケーション・リソース」パネルのDescriptorsの下のADF META-INFフォルダに配置されます。次の例では、Portal Frameworkアプリケーションの作成時に作成される最小限のadf-config.xmlファイルを示しています。
<?xml version="1.0" encoding="windows-1252" ?>
<adf-config xmlns="http://xmlns.oracle.com/adf/config"
xmlns:adf="http://xmlns.oracle.com/adf/config/properties">
<adf:adf-properties-child xmlns="http://xmlns.oracle.com/adf/config/properties">
<adf-property name="adfAppUID" value="Application4-2138"/>
</adf:adf-properties-child>
</adf-config>
Page Customizableコンポーネントをページに追加すると、特定の必須構成がadf-config.xmlファイルに追加されます。
新しいアドオンやカスタム・プロパティ・パネルの登録、選択的なアドオンのレンダリング、カスタマイズ・レイヤーの作成、コンポーザ・サンドボックスの有効/無効、カスタム・リソース・カタログの作成、「構造」ビューの無効化といったタスクを実行するときには、adf-config.xmlファイルを更新する必要があります。次の各項では、コンポーザ固有の構成に使用される様々なadf-config.xmlの要素について説明します。
page-editor-config
<pe:page-editor-config>要素を使用して、アドオン・パネルの登録、サンドボックスの構成、リソース文字列エディタの構成などのコンポーザ固有の構成を組み込みます。<pe:page-editor-config>要素は、次の例に示すようにadf-configタグ内に追加します。
<adf-config xmlns="http://xmlns.oracle.com/adf/config"
xmlns:adf="http://xmlns.oracle.com/adf/config/properties"
xmlns:mdsC="http://xmlns.oracle.com/adf/mds/config">
. . .
<pe:page-editor-config xmlns="http://xmlns.oracle.com/adf/pageeditor/config">
. . .
</pe:page-editor-config>
</adf-config>
addon-panels
<pe:addon-panel>要素を使用して、adf-config.xmlファイル内でアドオンを登録します。<pe:addon-panel>要素は、<pe:addon-panels>要素内にのみ配置する必要があります。カスタム・パネルを登録するための任意の数の<pe:addon-panel>要素を指定できます。次の例では、これらの要素を使用して新しいアドオンを登録する方法を示しています。
<pe:page-editor-config xmlns="http://xmlns.oracle.com/adf/pageeditor/config">
<pe:addon-panels>
<!-- Page Properties add-on -->
<pe:addon-panel name="oracle.adf.pageeditor.addonpanels.page-settings" />
<!-- Page Reset add-on -->
<pe:addon-panel name="oracle.adf.pageeditor.addonpanels.page-reset" /><pe:addon-panel name="oracle.fod.custom.panel" />
</pe:addon-panels>
. . .
</pe:page-editor-config>
<pe:addon-panel>要素は、rendered属性もサポートしています。この属性では、EL値を指定でき、パネルをコンポーザで表示する必要があるかどうかを指定します。
カスタム・アドオンの登録時には、デフォルト・アドオンのエントリも含める必要があります。デフォルト・アドオンが登録されていない場合は、カスタム・アドオンのみがコンポーザで使用可能になります。
<pe:addon-panel>要素は、次のパラメータをサポートしています。
rendered: 該当アドオンを表示する必要があるかどうかを指定します。rendered属性には、true、falseまたはEL値を指定できます。この属性を使用して、特定の基準に基づいて条件付きでアドオンを表示します。
parameters: パラメータをアドオン・タスク・フローに宣言的に渡すために使用します。parameters属性には、次の例に示すようにEL値を指定できます。
<pe:addon-panels>
<pe:addon-panel name="oracle.adf.pageeditor.addonpanels.customization-manager" parameters="#{AppUtilBean.customizationManagerParams}"/>
. . .
</pe:addon-panels>
ここでAppUtilBeanは、パラメータをアドオン・タスク・フローに渡すためのロジックを提供します。
sandbox-namespaces
<pe:sandbox-namespaces>要素を使用して、実行時にサンドボックスの作成を有効にする対象となるすべてのメタデータのネームスペースを登録します。サンドボックス作成の有効化の詳細は、「コンポーザのサンドボックスの作成を有効にする方法」を参照してください。
<pe:sandbox-namespaces>要素は、<pe:page-editor-config>要素内に挿入します。次の例では、sandbox-namespaces要素の使用方法を示しています。
<pe:page-editor-config xmlns="http://xmlns.oracle.com/adf/pageeditor/config">
. . .
<pe:sandbox-namespaces>
<pe:namespace path="/pages"/>
<pe:namespace path="/pageDefs"/>
</pe:sandbox-namespaces>
</pe:page-editor-config>
session-options-factory
アプリケーションでカスタマイズ・レイヤーを作成する際は、<pe:session-options-factory>要素を使用して、ComposerSessionOptionsFactoryの実装をコンポーザに登録します。このクラスには、指定された基準に基づいてカスタマイズ内容を様々なレイヤーに保存するためのロジックが含まれています。詳細は、「カスタマイズ・レイヤーの表示モードおよび編集モードへの追加: 例」を参照してください。
次の例では、AppsSessionOptionsFactoryImplという名前のクラスを登録する方法を示しています。
<pe:page-editor-config xmlns="http://xmlns.oracle.com/adf/pageeditor/config"> . . . <pe:session-options-factory>view.AppsSessionOptionsFactoryImpl</pe:session-options-factory> </pe:page-editor-config>
enable-design-views
コンポーザの直接選択を有効にするには、最初に「選択」ビューを有効にする必要があります。直接選択機能の詳細は、「「デザイン」ビューまたは「コンテンツの追加」ビューでの直接選択の有効化」を参照してください。<pe:page-editor-config>タグの内側に<pe:enable-design-views>タグを追加して、使用可能なビューを定義します。指定できる値は、design、add-content、select、source、previewおよびallです。値allを指定すると、design、select、sourceおよびpreviewのみが表示されます。これは、add-contentがdesignのサブセットであるためです。
allow-elおよびprotect-el
ELを無効にしたり、既存のELを上書きから保護するためにコンポーザを構成することができます。ELがアプリケーション・ページで実行できるかどうかを定義するために<pe:allow-el>を使用します。デフォルトは、trueです。フォーム要素のELを編集できるかどうかを定義するために<pe:protect-el>を使用します。デフォルトはfalseです。詳細は、「式言語の保護方法」を参照してください。
次の例では、ELを無効にします。
<pe:page-editor-config xmlns="http://xmlns.oracle.com/adf/pageeditor/config"> . . . <pe:allow-el>false</pe:allow-el> </pe:page-editor-config>
rcv-config
<rcv-config>要素は、コンポーザにカスタム・リソース・カタログを登録する場合や、複数のリソース・カタログを使用する際にResourceCatalogSelectorの実装を登録する場合に使用します。
デフォルトのリソース・カタログのかわりにカスタム・リソース・カタログをユーザーに表示するには、最初に必要なコンテンツが含まれたカタログ定義ファイルを作成してから、このカタログ定義をコンポーザの拡張ファイルとadf-config.xmlファイル内で登録する必要があります。そうすることで、ユーザーがページ上の「コンテンツの追加」ボタンをクリックすると、カスタム・リソース・カタログが表示されるようになります。
<rcv-config>要素は、adf-configタグ内に挿入します。次の例では、<rcv-config>要素を使用してusers-catalogという名前のカスタム・カタログを登録する方法を示しています。
<adf-config xmlns="http://xmlns.oracle.com/adf/config"
xmlns:adf="http://xmlns.oracle.com/adf/config/properties"
xmlns:mdsC="http://xmlns.oracle.com/adf/mds/config">
. . .
<rcv-config xmlns="http://xmlns.oracle.com/adf/rcs/viewer/adf-config">
<default-catalog catalog-name="users-catalog"/>
</rcv-config>
</adf-config>
コンポーザを使用して複数のリソース・カタログを構成し、指定された条件に応じてユーザーごとに異なるカタログを表示することもできます。複数のリソース・カタログを構成する際は、<rcv-config>要素と<catalog-selector>要素を使用して、リソース・カタログを選択するためのロジックが含まれているResourceCatalogSelectorの実装を登録します。
次の例では、<rcv-config>要素を使用してCatalogSelectorという名前のResourceCatalogSelectorの実装を登録する方法を示しています。
<adf-config xmlns="http://xmlns.oracle.com/adf/config"
xmlns:adf="http://xmlns.oracle.com/adf/config/properties"
xmlns:mdsC="http://xmlns.oracle.com/adf/mds/config">
. . .
<rcv-config xmlns="http://xmlns.oracle.com/adf/rcs/viewer/adf-config">
<catalog-selector class-name="webcenter.CatalogSelector"/>
<default-catalog catalog-name="default-catalog"/>
</rcv-config>
</adf-config>
customizableComponentsSecurity
<customizableComponentsSecurity>要素を使用して、Show Detail Frameアクションの制限を適用します。<customizableComponentsSecurity>要素は、adf-configタグ内に挿入します。
<customizableComponentsSecurity>要素内には、<enableSecurity>、<actionsCategory>、<actions>および<custom-actions>という要素を指定できます。
enableSecurity
<enableSecurity>要素を使用して、Show Detail Frameアクションのセキュリティ継承動作をオーバーライドします。この要素には、trueまたはfalseという値を指定できます。trueに設定した場合は、ユーザーがコンポーネントを変更できるかどうかは、まずページ権限に基づいて決定され、次に、そのタイプの権限に対して指定されている現在のアクション・セットに応じて調整されます。falseに設定した場合は、ユーザーはすべてのアクションを選択可能になります。adf-config.xmlで構成されたアクションとユーザーのページ権限は無視されます。
actionsCategory
<actionsCategory>要素を使用して、一連のShow Detail Frameアクションの制限を同時に適用します。<actionsCategory>要素内には、サポートされているカテゴリの<actionCategory>要素を指定できます。アクション・カテゴリの詳細は、「アクション・カテゴリ・レベルでのセキュリティの定義」を参照してください。
次の例は、actionsCategoryの使用方法を示しています。
<adf-config xmlns="http://xmlns.oracle.com/adf/config"
xmlns:adf="http://xmlns.oracle.com/adf/config/properties"
xmlns:mdsC="http://xmlns.oracle.com/adf/mds/config">
. . .
<cust:customizableComponentsSecurity
xmlns="http://xmlns.oracle.com/adf/faces/customizable/config">
<cust:enableSecurity value="true"/>
<cust:actionsCategory>
<cust:actionCategory name="personalizeActionsCategory" value="false"/>
<cust:actionCategory name="editActionsCategory" value="true"/>
</cust:actionsCategory>
<cust:actions>
. . .
</cust:actions>
</cust:customizableComponentsSecurity>
</adf-config>
actions
<actions>要素を使用して、個別のアクションの制限を適用します。各actions要素内には、すべてのサポートされているアクションの<action>要素を指定できます。
次の例では、<actions>の使用方法を示しています。
<adf-config xmlns="http://xmlns.oracle.com/adf/config"
xmlns:adf="http://xmlns.oracle.com/adf/config/properties"
xmlns:mdsC="http://xmlns.oracle.com/adf/mds/config">
. . .
<cust:customizableComponentsSecurity
xmlns="http://xmlns.oracle.com/adf/faces/customizable/config">
<cust:enableSecurity value="true"/>
<cust:actionsCategory>
. . .
</cust:actionsCategory>
<cust:actions>
<cust:action name="showMinimizeAction" value="true"/>
<cust:action name="showMoveAction" value="false"/>
</cust:actions>
</cust:customizableComponentsSecurity>
<adf-config>
アクション・レベルの制限の適用の詳細は、「Panel CustomizableおよびShow Detailコンポーネント・アクションでのアクション・レベルの制限の適用」を参照してください。
custom-actions
<custom-actions>要素を使用して、他のShow Detail Frameアクションとともに表示するカスタム・アクションを定義します。customizableComponentsSecurityセクション内には、1つの<custom-actions>要素のみを追加する必要があります。この要素内には、個別のカスタム・アクションを定義するための任意の数の<custom-action>要素を追加できます。
注意:
別の方法として、<customizableComponentsSecurity>セクション内ではなく<adf-config-child>要素内に<custom-actions>要素を追加することもできます。
カスタム・アクションの詳細は、「タスク・フローを囲んでいるShow Detail Frameでのカスタム・アクションの追加」を参照してください。
mds-config
コンポーネントに対するタイプ・レベルのアプリケーション・カスタマイズ制限を定義する際は、<mds-config>要素を使用して、特定のコンポーネントに適用される制限を記述している独立したXMLファイルを登録します。タイプ・レベルの制限適用の詳細は、「タイプ・レベルのカスタマイズ・ポリシーの定義方法」を参照してください。
<mds-config>要素は、<adf-config>タグ内に挿入します。<mds-config>要素は、次のように追加できます。
<mds-config xmlns="http://xmlns.oracle.com/mds/config">
<type-config>
<standalone-definitions>
<file>Directory_Name/standalone.xml</file>
</standalone-definitions>
</type-config>
</mds-config>
resource-string-editor
<pe:resource-string-editor>要素を使用して、アプリケーション内でリソース文字列の編集を可能にします。<pe:resource-string-editor>要素は、次の例に示すように、<pe:page-editor-config>セクション内に挿入します。
<pe:page-editor-config xmlns="http://xmlns.oracle.com/adf/pageeditor/config">
. . .
<pe:resource-string-editor>
<pe:enabled>true</pe:enabled>
</pe:resource-string-editor>
</pe:page-editor-config>
詳細は、「実行時リソース文字列編集の構成」を参照してください。
enable-source-view
<pe:enable-source-view>要素を使用して、コンポーザ内で「構造」ビューを有効または無効にします。<pe:enable-source-view>要素は、<pe:page-editor-config>セクション内に挿入します。「構造」ビューは、デフォルトではコンポーザ内で有効になっています。「ソース」ビューを無効にするには、次の例に示すように<pe:enable-source-view>をfalseに設定します。
<pe:page-editor-config xmlns="http://xmlns.oracle.com/adf/pageeditor/config"> . . . <pe:enable-source-view>false</pe:enable-source-view> </pe:page-editor-config>
詳細は、「アプリケーションの「構造」ビューの無効化」を参照してください。
enable-zoom
<pe:enable-zoom>要素を使用して、コンポーザ内でタスク・フローをズーム・インする機能を有効または無効にします。<pe:enable-zoom>要素は、<pe:page-editor-config>セクション内の<pe:source-view>タグの内側に挿入します。タスク・フローのズームは、デフォルトではコンポーザ内で有効になっています。この機能を無効にするには、次の例に示すように<pe:enable-zoom>をfalseに設定します。
<pe:page-editor-config xmlns="http://xmlns.oracle.com/adf/pageeditor/config">
. . .
<pe:source-view>
<pe:enable-zoom>false</pe:enable-zoom>
</pe:source-view>
</pe:page-editor-config>
詳細は、「タスク・フローのズーム機能の無効化」参照してください。
persistent-change-manager
この要素を使用して、コンポーザで加えた変更を永続化するために使用する変更マネージャを構成します。<persistent-change-manager>要素は、<adf-faces-config>セクション内に挿入します。アプリケーションのカスタマイズ内容をMDSに永続化するには、次のように<persistent-change-manager>をMDSDocumentChangeManagerに設定する必要があります。
<adf-faces-config xmlns="http://xmlns.oracle.com/adf/faces/config">
<persistent-change-manager>
<persistent-change-manager-class>oracle.adf.view.rich.change.MDSDocumentChangeManager</persistent-change-manager-class>
</persistent-change-manager>
. . .
</adf-faces-config>
コンポーザ内の変更の永続性の詳細は、「永続性変更マネージャの構成」を参照してください。
<persistent-change-manager要素の詳細は、『Fusion Middleware Oracle Application Development FrameworkによるFusion Webアプリケーションの開発』のユーザー・カスタマイズを有効にした場合の処理内容に関する項を参照してください。
taglib-config
<taglib-config>要素を使用して、デフォルトで永続化される必要のあるコンポーネント・タグを指定します。この要素が有効になるのは、adf-config.xmlファイルで<persistent-change-manager>を使用して変更の永続性を定義している場合のみです。
コンポーザ・コンポーネントをページに追加すると、adf-config.xmlファイルには、永続化される必要のあるタグと属性のリストが含まれた<taglib-config>要素が移入されます。このデフォルトのリストにさらに要素や属性を追加できます。
この要素の詳細は、『Fusion Middleware Oracle Application Development FrameworkによるFusion Webアプリケーションの開発』のユーザー・カスタマイズを有効にした場合の処理内容に関する項を参照してください。
<taglib-config>要素は、<adf-faces-config>セクション内に挿入します。<taglib-config>要素は、次の例のような内容になります。
<adf-faces-config xmlns="http://xmlns.oracle.com/adf/faces/config">
. . .
<taglib-config>
<taglib uri="http://xmlns.oracle.com/adf/faces/customizable">
<tag name="showDetailFrame">
<persist-operations>all</persist-operations>
<attribute name="expansionMode">
<persist-changes>true</persist-changes>
</attribute>
<attribute name="contentStyle">
<persist-changes>true</persist-changes>
</attribute>
</tag>
<tag name="panelCustomizable">
<persist-operations>all</persist-operations>
</tag>
</taglib>
</taglib-config>
</adf-faces-config>
詳細は、「永続性変更マネージャの構成」を参照してください。
security-config
この要素を使用して、コンポーザ固有のセキュリティ構成を指定変更します(特に、アプリケーション・レベルのチェックによってデフォルトのセキュリティ・ポリシーを指定変更する場合)。<pe:security-config>要素は、<pe:page-editor-config>セクション内に挿入します。security-config要素内には、<pe:security-policies>、<pe:security-policy>、<pe:policy-class>および<pe:task-flow-security>の各要素を指定できます。
security-policies
この要素を使用して、コンポーザ向けのすべてのセキュリティ・ポリシーとポリシー指定変更を含めます。<pe:security-policies>要素は、<pe:page-editor-config>セクションに1つのみ指定できます。
security-policy
この要素を使用して、既存のポリシーを指定変更します。指定変更するポリシーごとに、1つの<pe:security-policy>要素を追加します。
<pe:security-policy>要素はname属性とoverride属性をサポートしており、nameを使用して、カスタム・ポリシーの登録対象となる名前を指定して、overrideを使用して、指定変更するデフォルト・ポリシーの名前を指定します。
policy-class
この要素を使用して、カスタム・セキュリティ・ポリシーの名前を指定します。
task-flow-security
この要素をcheck-permission属性と組み合せて使用して、コンポーザがタスク・フローの権限の有無を確認できるようにします。これにより、適切な権限を持つユーザーのみがそのタスク・フローを実行時に編集またはカスタマイズすることを許可されます。
詳細は、「タスク・フローのセキュリティの実装」を参照してください。
例30-1 サンプルadf-config.xmlファイル
コンポーザ固有の構成を含むサンプルのadf-config.xmlファイルを示します。
<?xml version="1.0" encoding="windows-1252" ?>
<adf-config xmlns="http://xmlns.oracle.com/adf/config"
xmlns:adf="http://xmlns.oracle.com/adf/config/properties"
xmlns:mdsC="http://xmlns.oracle.com/adf/mds/config">
<adf:adf-properties-child xmlns="http://xmlns.oracle.com/adf/config/properties">
<adf-property name="adfAppUID" value="configfilesapp-7198"/>
</adf:adf-properties-child>
<mdsC:adf-mds-config version="11.1.1.000">
<mds-config xmlns="http://xmlns.oracle.com/mds/config">
<persistence-config>
<metadata-namespaces>
<namespace path="/oracle/adf/rc/metadata"
metadata-store-usage="WebCenterFileMetadataStore"/>
<namespace path="/persdef/"
metadata-store-usage="WebCenterFileMetadataStore"/>
<!-- Namespace definitions for Composer sandbox -->
<!-- Your jspx customizations alone go here -->
<namespace path="/pages" metadata-store-usage="WebCenterFileMetadataStore">
<namespace-restriction type="CUSTOMIZATIONS"/>
</namespace>
<!-- Your pagedef customizations alone go here -->
<namespace path="/pageDefs" metadata-store-usage="WebCenterFileMetadataStore">
<namespace-restriction type="CUSTOMIZATIONS"/>
</namespace>
</metadata-namespaces>
<metadata-store-usages>
<metadata-store-usage id="WebCenterFileMetadataStore"
default-cust-store="true">
<metadata-store class-name="oracle.mds.dt.persistence.stores.file.SrcControlFileMetadataStore">
<property name="metadata-path" value="../../mds"/>
</metadata-store>
</metadata-store-usage>
</metadata-store-usages>
</persistence-config>
<cust-config>
<match>
<customization-class name="oracle.adf.share.config.SiteCC"/>
</match>
</cust-config>
<cache-config>
<max-size-kb>100000</max-size-kb>
</cache-config>
<!-- Registration of a standalone XML file used for type-level customization policies -->
<type-config>
<standalone-definitions>
<file>Directory_Name/standalone.xml</file>
</standalone-definitions>
</type-config>
</mds-config>
</mdsC:adf-mds-config>
<pe:page-editor-config xmlns="http://xmlns.oracle.com/adf/pageeditor/config">
<!-- Composer add-on panel configuration -->
<pe:addon-panels>
<pe:addon-panel name="oracle.adf.pageeditor.addonpanels.page-settings" />
<pe:addon-panel name="oracle.adf.pageeditor.addonpanels.page-reset" />
<pe:addon-panel name="oracle.fod.custom.panel" />
</pe:addon-panels>
<!-- Composer sandbox configuration -->
<pe:sandbox-namespaces>
<pe:namespace path="/pages"/>
<pe:namespace path="/pageDefs"/>
</pe:sandbox-namespaces>
<!-- ComposerSessionOptionsFactory class registration for implementing customization layers -->
<pe:session-options-factory>view.AppsSessionOptionsFactoryImpl</pe:session-options-factory>
<!-- Resource string editor configuration -->
<pe:resource-string-editor>
<pe:enabled>true</pe:enabled>
</pe:resource-string-editor>
<!-- Switch to enable or disable Composer Source view -->
<pe:enable-source-view>false</pe:enable-source-view>
</pe:page-editor-config>
<!-- Multiple resource catalog configuration -->
<rcv-config xmlns="http://xmlns.oracle.com/adf/rcs/viewer/adf-config">
<catalog-selector class-name="webcenter.CatalogSelector"/>
<default-catalog catalog-name="users-catalog"/>
</rcv-config>
<!-- Composer and WebCenter Portal Customizable Components actions security configuration -->
<cust:customizableComponentsSecurity xmlns="http://xmlns.oracle.com/adf/faces/customizable/config">
<cust:enableSecurity value="true"/>
<cust:actionsCategory>
<cust:actionCategory name="personalizeActionsCategory" value="false"/>
<cust:actionCategory name="editActionsCategory" value="true"/>
</cust:actionsCategory>
<cust:actions>
<cust:action name="showMinimizeAction" value="true"/>
<cust:action name="showMoveAction" value="false"/>
</cust:actions>
</cust:customizableComponentsSecurity>
<adf-faces-config xmlns="http://xmlns.oracle.com/adf/faces/config">
<!-- Composer persistence change manager configuration -->
<persistent-change-manager>
<persistent-change-manager-class>oracle.adf.view.rich.change.MDSDocumentChangeManager</persistent-change-manager-class>
</persistent-change-manager>
<!-- Composer default persistence configuration -->
<taglib-config>
<taglib uri="http://xmlns.oracle.com/adf/faces/customizable">
<tag name="showDetailFrame">
<persist-operations>all</persist-operations>
<attribute name="expansionMode">
<persist-changes>true</persist-changes>
</attribute>
<attribute name="contentStyle">
<persist-changes>true</persist-changes>
</attribute>
</tag>
<tag name="panelCustomizable">
<persist-operations>all</persist-operations>
</tag>
</taglib>
</taglib-config>
</adf-faces-config>
</adf-config>
web.xmlファイルは、Webアプリケーションに関する詳細情報が含まれたJava EE標準ディスクリプタです。Page Customizableコンポーネントをページに追加すると、Application_Root\Project_Name\public_html\WEB-INFディレクトリ内のweb.xmlファイルが更新されて、他の設定の間で変更永続性が有効になります。
複数のカスタマイズ・レイヤーを使用するアプリケーションを作成する際や、コンポーザのサンドボックスを有効にする際は、web.xmlをさらに更新する必要があります。以降の項では、web.xml内のコンポーザ固有の構成について説明します。
CHANGE_PERSISTENCEコンテキスト・パラメータ
アプリケーションのweb.xmlファイル内のCHANGE_PERSISTENCEコンテキスト・パラメータは、アプリケーションのカスタマイズ内容がどのように永続化されるのかを指定します。コンポーザ対応ページ内の変更内容をMDS内で永続化できるようにするには、次の例に示すようにCHANGE_PERSISTENCEコンテキスト・パラメータをComposerChangeManagerに設定する必要があります。
<context-param> <param-name>org.apache.myfaces.trinidad.CHANGE_PERSISTENCE</param-name> <param-value>oracle.adf.view.page.editor.change.ComposerChangeManager</param-value> </context-param>
このコンテキスト・パラメータは、MDSへの永続化を保証するために使用されるChangeManagerクラスを登録します。Page Customizableコンポーネントを新しいPortal Frameworkアプリケーション内のページに追加すると、この構成は自動的に実行されます。ただし、既存のADFアプリケーション内では、このコンテキスト・パラメータは他の値に設定される可能性があります(sessionやoracle.adf.view.rich.change.FilteredPersistenceChangeManagerなど)。したがって、このようなアプリケーションにコンポーザ・コンポーネントを追加する際は、CHANGE_PERSISTENCEパラメータがComposerChangeManagerに設定されていることを確認する必要があります。
詳細は、「永続性変更マネージャの構成」を参照してください
WebCenterComposerFilter
web.xmlファイル内でWebCenterComposerFilterを使用して、すべてのHTTPリクエストについてコンポーザのComposerSessionOptionsFactoryをOracle ADFに登録します。そうすることで、そのリクエストはComposerSessionOptionsFactoryの実装に応じて処理されるようになります。このフィルタは、次の例に示すように定義できます。
<filter-mapping> <filter-name>WebCenterComposerFilter</filter-name> <url-pattern>/faces/*</url-pattern> <dispatcher>FORWARD</dispatcher> <dispatcher>REQUEST</dispatcher> </filter-mapping>
次のタスクを実行する際は、WebCenterComposerFilterを使用する必要があります。
カスタマイズ・レイヤーの作成。詳細は、「カスタマイズ・レイヤーの表示モードおよび編集モードへの追加: 例」を参照してください。
コンポーザでのサンドボックス作成の有効化。詳細は、「コンポーザのサンドボックスの作成を有効にする方法」を参照してください。
この項では、コンポーザでデフォルトで使用できるアドオンとプロパティ・パネルを紹介します。
デフォルトのアドオン
この項では、コンポーザで使用可能なアドオンを列挙して、adf-config.xmlファイル内でこれらのアドオンが登録されている対象の名前を示します。これらの名前は、アプリケーションでアドオンの表示を有効または無効にするために必要になるため、これらの名前を知っておくと役に立ちます。
ページ・プロパティ
ページ・プロパティを編集するため、およびページ・パラメータを作成するために使用します。
このアドオンは、adf-config.xmlファイル内でoracle.adf.pageeditor.addonpanels.page-settingsという名前に登録されています。
ページのリセット
ページのカスタマイズ内容をリセットするために使用します。
このアドオンは、adf-config.xmlファイル内でoracle.adf.pageeditor.addonpanels.page-resetという名前に登録されています。
カスタマイズ・マネージャ
ページやタスク・フローに加えられたカスタマイズ内容を管理するために使用します。
このアドオンは、adf-config.xmlファイル内でoracle.adf.pageeditor.addonpanels.customization-managerという名前に登録されています。
「ページ・プロパティ」アドオンと「ページのリセット」アドオンは、デフォルトで表示されます。アプリケーション内でカスタム・アドオンを作成する場合は、それらのアドオンをadf-config.xmlで登録する一方で、デフォルト・アドオンのエントリも含める必要があります。これらのエントリがないと、デフォルト・アドオンはコンポーザに表示されません。
デフォルトのプロパティ・パネル
この項では、「コンポーネント・プロパティ」ダイアログと「ページ・プロパティ」ダイアログでデフォルトで使用可能なプロパティ・パネルを列挙して、pe_ext.xmlファイル内でこれらのパネルが登録されている対象の名前を示します。これらの名前が役に立つのは、デフォルト・パネルをカスタム・プロパティ・パネルに指定変更する場合や、一部またはすべてのデフォルト・パネルを非表示にする場合です。また、特定のパネルを有効にして、コンポーザの「コンテンツの追加」ビューまたは「デザイン」ビューに詳細を表示することもできます。
表示オプション
コンポーネントの表示関連の動作を設定するために使用します。このパネルは、すべてのプロパティの「コンポーネント・プロパティ」ダイアログに表示されます。
pe_ext.xmlファイル内では、このパネルはoracle.adf.pageeditor.pane.generic-property-inspectorという名前によって参照されます。
表示オプション(Show Detail Frame)
Show Detail Frameコンポーネントの表示関連の動作を設定するために使用します。このパネルは、Show Detail Frameコンポーネントのみの「コンポーネント・プロパティ」ダイアログに表示されます。
pe_ext.xmlファイル内では、このパネルはoracle.adf.pageeditor.pane.sdfpropという名前によって参照されます。
タブ
Panel CustomizableコンポーネントやBoxコンポーネント上のタブの順序や表示プロパティを設定するために使用します。このパネルは、Panel TabbedコンポーネントまたはPanel Customizableコンポーネントの「コンポーネント・プロパティ」ダイアログに表示されます。このパネルがPanel Customizableコンポーネントについて表示されるのは、このコンポーネント上にタブがある場合のみです。
pe_ext.xmlファイル内では、このパネルはoracle.adf.pageeditor.pane.panel-tabbedという名前によって参照されます。
スタイル
コンポーネント・インスタンスの外観を設定するために使用します。このパネルは、すべてのプロパティの「コンポーネント・プロパティ」ダイアログに表示されます。
pe_ext.xmlファイル内では、このパネルはoracle.adf.pageeditor.pane.inline-style-editorという名前によって参照されます。
コンテンツ・スタイル
コンポーネント・インスタンス内のコンテンツの外観を設定するために使用します。このパネルは、すべてのプロパティの「コンポーネント・プロパティ」ダイアログに表示されます。
pe_ext.xmlファイル内では、このパネルはoracle.adf.pageeditor.pane.content-style-editorという名前によって参照されます。
イベント
コンテキスト・イベントをアクション・ハンドラと関連付けて、そのイベントがプロデューサでトリガーされたときに、プロデューサ・コンポーネントからコンシューマ・コンポーネントに値を渡すことを可能にするために使用します。このパネルは、すべてのコンポーネントの「コンポーネント・プロパティ」ダイアログに表示されます。
pe_ext.xmlファイル内では、このパネルはoracle.adf.pageeditor.pane.eventsという名前によって参照されます。
リージョン・パラメータ
タスク・フロー・リージョンのパラメータを設定するために使用します。このパネルは、タスク・フロー・リージョンのみの「コンポーネント・プロパティ」ダイアログに表示されます。
pe_ext.xmlファイル内では、このパネルはoracle.adf.pageeditor.pane.region-paramという名前によって参照されます。
ポートレット・パラメータ
ポートレットのパラメータを設定するために使用します。このパネルは、ポートレットのみの「コンポーネント・プロパティ」ダイアログに表示されます。
pe_ext.xmlファイル内では、このパネルはoracle.adf.pageeditor.pane.portlet-paramという名前によって参照されます。
レイアウト・カスタマイズ可能
一連の事前定義済レイアウトから選択することで、ページ・コンポーネントのレイアウトを設定するために使用します。このパネルは、Layout Customizableコンポーネントのみの「コンポーネント・プロパティ」ダイアログに表示されます。
pe_ext.xmlファイル内では、このパネルはoracle.adf.pageeditor.pane.layout-cust-propという名前によって参照されます。
子コンポーネント
Panel Customizableコンポーネント内の子コンポーネントを再配置したり表示または非表示にしたりするために使用します。このパネルは、Panel Customizableコンポーネントのみについて表示されます
pe_ext.xmlファイル内では、このパネルはoracle.adf.pageeditor.pane.child-navigatorという名前によって参照されます。
ページ・パラメータ
ページ上のコンポーネントに関連付けることができるページ・パラメータを設定するために使用します。このパネルは、「ページ・プロパティ」ダイアログに表示されます。
pe_ext.xmlファイル内では、このパネルはoracle.webcenter.page.pane.page-paramという名前によって参照されます。
ページ・セキュリティ
ページの権限を設定するために使用します。このパネルは、保護されたアプリケーション・ページの「ページ・プロパティ」ダイアログに表示されます。
pe_ext.xmlファイル内では、このパネルはoracle.webcenter.page.pane.page-secという名前によって参照されます。