| Oracle® Fusion Middleware Oracle WebCenter Sitesでの開発 12c (12.2.1.2.0) E82734-02 |
|
 前 |
 次 |
コンテンツ・チームおよびマーケティング・チームは、頻繁に、WebCenter Sitesで開発したWebサイトの外部にあるコンテンツをパブリッシュする必要があります。プロキシ・アセット・タイプ・フレームワークを使用して、彼らが外部Webコンテンツを統合できるようにすることができます。
トピック:
プロキシ・アセットのアーキテクチャで、サードパーティのコンテンツ・リポジトリを編集用インスタンスと配信インスタンスからアクセスできるようにし、Contributorインタフェースをカスタマイズしてこのリポジトリにアクセスするようにします。
プロキシ・アセットのアーキテクチャ
プロキシ・アセットとは、リモートの場所に保管され、その場所で管理されているコンテンツを表します。この図は、プロキシ・アセットのアーキテクチャを示しています。
このアーキテクチャの内容は、次のとおりです。
サード・パーティのコンテンツ・リポジトリは、パブリックの読取りAPIを通じて、編集用インスタンスと配信インスタンスの両方からアクセスできると想定されています。
Contributorインタフェースは、外部コンテンツをUIに表示するために、サード・パーティ・リポジトリにアクセスするようにカスタマイズされています。
プロキシ・アセットは、UIにレンダリングされる外部コンテンツごとに実行時に作成されます。プロキシ・アセットには、メタデータは格納されません。このメタデータは、サード・パーティのサービスが提供するパブリックの読取りAPIを通じてアクセスできると想定されています。
ライブ・インスタンスでは、プロキシ・アセット用に作成されたテンプレートで同一のリポジトリとAPIにアクセスして、ライブ・サイトに外部コンテンツをレンダリングします。
注意:
プロキシ・アセットは、使用されるもののみがWebCenter Sitesデータベースに永久的に格納されます。たとえば、検索結果のレンダリング中に作成されるプロキシ・アセットは、その後、専用のクリーニング・イベントで消去されます。
Contributorインタフェース
WebCenter Sitesデータベースに新しいプロキシ・アセット・タイプを登録した後で、開発者は、適切なUIカスタマイズを提供して、コントリビュータが外部コンテンツとの対話を始められるようにする必要があります。
実装するUIカスタマイズの特性は、コントリビュータに固有の要件に応じて異なります。たとえば、Contributorインタフェースの検索機能は、多くの場合、外部リポジトリに固有の検索サービスにフックされることになります。
これが行われていて、外部コンテンツがプロキシ・アセットの形式でContributorインタフェースに表示されていると、それらのアセットは標準アセットとほとんど同じように機能します。つまり、コントリビュータは、次の操作を実行できるようになります。
外部コンテンツ・リポジトリの検索(同じアセット検索タブを使用し、結果をドッキングまたはドッキング解除されたリスト表示またはサムネイル表示に示します)
検索またはツリーからのドラッグ・アンド・ドロップの使用。
外部コンテンツの別のアセットへの関連付け(フォーム・ビューまたはWebビュー)
外部コンテンツのプレビュー(WebCenter Sitesのテンプレートを使用)。
ブックマーク、タグのワークフローでの設定、承認およびパブリッシュ。
注意:
次の制限があります。
外部コンテンツのライフサイクルは、サード・パーティのUIで全体的に管理することを想定しています。つまり、WebCenter Sitesには、外部リポジトリへの読取りアクセスのみが必要になります。そのため、編集やバージョニングなどのUIアクションは、すべてのプロキシ・アセットタイプに対してデフォルトで無効化されています。
プロキシ・アセットには、関連アセットまたはサブタイプを含めることができません。
外部コンテンツ・リポジトリは、コントリビューションと配信の両方のWebCenter Sitesインスタンスからアクセスできるようにする必要があります。
Oracle WebCenter Sitesにプロキシ・アセットをインストールするには、プロキシ・アセット・ディレクトリの設定およびプロキシ・アセットの作成から始めます。
注意:
Contributorインタフェースの外部コンテンツの統合を参照してください。外部コンテンツ・リポジトリをリポジトリ検索サービスおよびコンテンツ・ツリーと統合した場合、コントリビュータは外部コンテンツを操作できます。
このトピックでは、事例を示すためにProxyTestコンテンツ・リポジトリを使用して、次の項目と統合するための手順について説明します。
検索: 標準のWebCenter Sites検索のかわりに、リポジトリ検索サービスを使用します。
コンテンツ・ツリー: カスタム・コンテンツ・ツリーで、コントリビュータがリポジトリのコンテンツを参照できるようにします。
トピック:
この項では、サンプル・データの設定およびProxyTestリポジトリからのデータの取得について説明します。
サンプル・データの設定
WebCenter Sites Webアプリケーションに直接デプロイされている静的なJSONファイルのセットを使用して、ProxyTestコンテンツ・リポジトリをエミュレートします。ProxyTestのコンテンツは、メディア・コンテンツ(イメージ)であると想定します。
これらのJSONファイルでは、次のサービスをシミュレートします。
特定の用語に対するリポジトリの検索(すべて、skiまたはsurfingについて検索すると、実際の結果が返されます): http://localhost:7001/sites/proxy_samples/search/<searchterm>.json
すべてのコンテンツ・カテゴリの取得(SkiおよびSurfing): http://localhost:7001/sites/proxy_samples/browse/categories.json
特定のカテゴリに対するすべてのProxyTestコンテンツの取得: http://localhost:7001/sites/proxy_samples/browse/<category>.json
特定のコンテンツIDに対するメタデータの取得: http://localhost:7001/sites/proxy_samples/content/<id>.json
たとえば、/proxy_samples/search/ski.jsonは、次のサンプル・コンテンツを返します。
{
"items": [
{
"id": "1001",
"title": "Yellow Skier",
"foo": "bar1",
"lastModified": "1354735336444",
"thumbnail": "proxy_samples/images/image7_thumbnail.png"
},
{
"id": "1002",
"title": "Female Skier",
"foo": "bar2",
"lastModified": "1354735336444",
"thumbnail": "proxy_samples/images/image8_thumbnail.png"
},
{
"id": "1003",
"title": "Ski Jump",
"foo": "bar3",
"lastModified": "1354735336444",
"thumbnail": "proxy_samples/images/image9_thumbnail.png"
}
]
}
注意:
サンプル・コードは、/misc/proxy_samples/フォルダ内に格納されています。このフォルダは、sites-home\bootstrap\proxy_samples\miscellaneous\SampleProxy内にあります。プロキシ・アセットに固有のサンプル・コードは、sites-home\bootstrap\samples\miscellaneous\SampleProxy\proxy_samples\内にあります。
ProxyTestリポジトリからのデータの取得
コードの重複を避けるために、外部コンテンツ・ソースの問合せに必要なロジックは、ProxyTest/GetDataという専用エレメントにカプセル化します。この例では、データはJSON形式で返されます。そのため、この例では、jersey (http://jersey.java.net/)とjettison (http://jettison.codehaus.org/)ライブラリを使用します。これらのライブラリは、受信JSONデータを取得してデシリアライズするために、WebCenter SitesのWebアプリケーションにデプロイされています。
このエレメントは、serviceURLというICS変数で問合せ(たとえば、/search/ski.json)を受け取り、ics.SetObj(String, Object)を使用してICSスコープ内に格納されたJSONArrayオブジェクトを返します。
<%@ taglib prefix="cs" uri="futuretense_cs/ftcs1_0.tld"
%><%@ taglib prefix="ics" uri="futuretense_cs/ics.tld"
%><%@ page import="javax.ws.rs.client.*"
%><%@ page import="javax.ws.rs.core.*"
%><%@ page import="org.codehaus.jettison.json.*"
%><cs:ftcs>
<%
//
// get data from proxytest repository
//
//
Client client = ClientBuilder.newClient();
Response resp = null;
WebTarget res = null;
String host = request.getServerName();
String port = Integer.toString(request.getServerPort());
String contextPath = request.getContextPath();
String urlPath = "http://"+host+":"+port+"/"+contextPath+"/proxy_samples" + ics.GetVar("serviceURL");
try {
res = client.target(urlPath);
resp = res.request(MediaType.APPLICATION_JSON).get();
}
catch(Exception e) {
e.printStackTrace();
throw e;
}
JSONArray list = new JSONArray();
if (resp.getStatus() == 200) {
String jsonString = resp.readEntity(String.class);
JSONObject json = new JSONObject(jsonString);
list = json.getJSONArray("items");
}
ics.SetObj("items", list);
%>
</cs:ftcs>
WebCenter SitesリポジトリでProxyTestのコンテンツを表すには、新しいプロキシ・アセット・タイプを定義します。
プロキシ・アセット・タイプを作成するには:
注意:
プロキシ・アセット・メーカーは、新しいアセット・タイプを登録して、それと同じ名前で単一の表を作成します。プロキシ・アセット表は、標準アセット・メタデータのサブセットのみを保持し、唯一の固有列externalidを定義します。この列は、外部リポジトリに含まれる外部コンテンツの識別子を保管するためのものです。
アセットは、Contributorインタフェースの様々な場所に表示されます。たとえば、次のような場所が該当します。
アセット・フォーム(アセット参照を含むフィールド)
検索結果
コンテンツ・ツリー・パネル
それぞれの場合で、実際の統合コードは、要件と利用可能なカスタマイズ・フックに応じて様々に異なります。ただし、どの場合でも、「Contributorインタフェースに表示される外部コンテンツは、すべてプロキシ・アセットとして登録されている必要がある」という原則に従う必要があります。
実際には、外部コンテンツ・ソース内のコンテンツ識別子をexternalidで参照する、プロキシ・アセットを作成(または再使用)するということです。これは、通常のAsset APIのクラスとメソッドを使用することで実現できます。ただし、これを簡単にするために、プロキシJSPタグ・ライブラリが用意されています。
これには、次に示すユーティリティ・タグが含まれています。このタグは、特定の外部コンテンツをプロキシ・アセット・タイプとして登録するためのものです。
<proxy:register />
さらに、データ・グリッド・ウィジェット(検索など)のJSONデータストアを生成するためのユーティリティ・タグも含まれています。これらのタグは、次のとおりです。
<proxy:createstore />: 新しいストアを初期化します。
<proxy:addstoreitem />: アイテムを特定のストアに追加します。
<proxy:tojson />: ストアをJSONにシリアライズします。
Oracle Fusion Middleware Oracle WebCenter Sitesリファレンス・タグ・リファレンスおよび検索のカスタマイズのコード例を参照してください。
「検索スタート・メニューのカスタマイズ」で説明したように、ProxyTestアセット・タイプのコントローラ・エレメントUI/Data/Search/Searchをオーバーライドするために、次のエレメントを作成します。
\sites-home\bootstrap\samples\miscellaneous\SampleProxy\proxy_sample\src\jsp\cs_deployed\CustomElements\ProxyTest\UI\Data\Search\SearchAction.jsp \sites-home\bootstrap\samples\miscellaneous\SampleProxy\proxy_sample\src\jsp\cs_deployed\CustomElements\ProxyTest\UI\Data\Search\SearchAction.jsp\SearchJson
次の図に、検索ドロップダウンの「ProxyTest」オプションを示します。ProxyTest(つまり、作成したプロキシ・アセット・タイプの名前)を選択すると、Luceneベースの検索ではなく、カスタムの検索コードが実行されます。
完全なカスタム検索を実装するために、このセクションの残りのトピックを完了してください。
このトピックの内容は次のとおりです。
この手順では、一連の段階を通じてコードを作成します。
次に、ProxyTestプロキシ・アセット・タイプの完全なコードを示します。
<%@ taglib prefix="cs" uri="futuretense_cs/ftcs1_0.tld"%>
<%@ taglib prefix="ics" uri="futuretense_cs/ics.tld"%>
<%@ taglib prefix="proxy" uri="futuretense_cs/proxy.tld"%>
<%@ page import="org.codehaus.jettison.json.*"%>
<%@ page import="COM.FutureTense.Interfaces.Utilities"%>
<cs:ftcs>
<%
// in this ProxyTest example, only the empty search string, 'ski' or 'surfing' will
// return results
String searchTerm = ics.GetVar("searchText");
if (!Utilities.goodString(searchTerm)) searchTerm = "all";
%>
<ics:setvar name="serviceURL" value='<%="/search/" + searchTerm + ".json" %>' />
<ics:callelement element="ProxyTest/GetData" />
<%
JSONArray list = (JSONArray)ics.GetObj("items");
%>
<%-- create a new data store --%>
<proxy:createstore store="assets" />
<%
// go through each incoming item
for (int i = 0; i < list.length(); i++) {
JSONObject item = (JSONObject)list.get(i);%>
<%-- Register the current external content item as a proxy asset --%>
<proxy:register externalid='<%=item.getString("id") %>'
type="ProxyTest"
name='<%=item.getString("title") %>'
varname="internalid" />
<%-- Add the proxy asset to the datastore --%>
<proxy:addstoreitem store="assets"
id='<%=ics.GetVar("internalid") %>'
type="ProxyTest" />
<%
}
// put store name in request scope
request.setAttribute("store", "assets");
request.setAttribute("total", Integer.valueOf(list.length()));
%>
</cs:ftcs>
この手順では、UIウィジェットに送り返すJSONをレンダリングします。
CustomElements/ProxyTest/UI/Data/Search/SearchJson内で、次の例に示すように、proxy:tojsonユーティリティを使用してこの処理を実行します。
<%@ taglib prefix="cs" uri="futuretense_cs/ftcs1_0.tld"%>
<%@ taglib prefix="proxy" uri="futuretense_cs/proxy.tld"%>
<cs:ftcs>
<proxy:tojson store="${store}" total="${total}" />
</cs:ftcs>
JSONのスクリプトを記述したら、検索機能が完全に動作することをテストします。検索をテストするには:
Contributorインタフェースで、検索ボックスから検索タイプとしてProxyTestを選択します。「検索」アイコンをクリックします。
「検索」タブが開き、関連データが表示されます。
次の図に、同じコンテンツをサムネイル表示で示します。
「検索」タブは、ドッキング・モードでも機能します。次の図に、デフォルトのデータが入力されたツールチップを示します。
追加のカスタマイズを実装できます。ただし、これらを使用してカスタム検索を実装する必要はありません。
サムネイルのレンダリング
この例では、ProxyTestリポジトリは、各コンテンツ・アイテムのサムネイル・イメージへのURLを返します。サムネイルをレンダリングするために、ProxyTestリポジトリから送信されるサムネイルのURLを取得するように変更を加えます。これが行われるようにするには、サムネイル表示(ドッキングされている場合とドッキングされていない場合)のグリッドをカスタマイズする必要があります。つまり、次の構成エレメントをオーバーライドすることになります。
UI/Layout/CenterPane/Search/View/ThumbnailView UI/Layout/CenterPane/Search/View/DockedThumbnailView
それぞれの構成ファイルは、次のように作成する必要があります。
CustomElements/ProxyTest/UI/Layout/CenterPane/Search/View/ThumbnailViewConfig CustomElements/ProxyTest/UI/Layout/CenterPane/Search/View/DockedThumbnailViewConfig
ThumbnailViewConfig構成ファイルには、次のXML構成が含まれます。
<%@ taglib prefix="cs" uri="futuretense_cs/ftcs1_0.tld" %>
<%@ taglib prefix="xlat" uri="futuretense_cs/xlat.tld" %>
<cs:ftcs>
<thumbnailviewconfig>
<formatter>fw.ui.GridFormatter.simpleThumbnailFormatter</formatter>
</thumbnailviewconfig>
</cs:ftcs>
これにより、ProxyTestのサムネイル表示用のformatter設定をオーバーライドしていることがわかります(その他のグローバル構成エレメントの設定は維持されます)。このformatterは、サムネイル・イメージを表示する検索結果ごとのデフォルト・ビューと、名前フィールド(調査リンク)をレンダリングします。
同様に、ドッキングされたサムネイル表示の設定は、CustomElements/ProxyTest/UI/Layout/CenterPane/Search/View/に、次のXMLを含むDockedThumbnailViewConfigを作成することでオーバーライドする必要があります。
<%@ taglib prefix="cs" uri="futuretense_cs/ftcs1_0.tld"%> <%@ taglib prefix="ics" uri="futuretense_cs/ics.tld"%> <cs:ftcs> <ics:callelement element= "[CustomElements/ProxyTest/UI/Layout/CenterPane/Search/View/ThumbnailViewConfig]" /> </cs:ftcs>
注意:
「Contributorインタフェースの検索ビューのカスタマイズ」を参照してください。
エレメント名を囲む大カッコは、そこに指定されているエレメント名のカスタマイズ済バージョンを、ics:callelementタグで検索する必要がないことを示しています。
グリッド・コンテキスト・メニューの構成
アセット操作の一部は、プロキシ・アセットには適用されません。そのため、デフォルトのグリッド・コンテキスト・メニュー設定をオーバーライドする必要があります。エレメントUI/Config/GlobalHtmlをオーバーライドするために、新しいエレメントMyConfigをUI/Configに作成します。MyConfigの作成方法の詳細は、「コンテキスト・メニューのカスタマイズ」を参照してください。
このようにすることで、グローバル設定はオーバーライドした設定にマージされないようになります。
フィールド別のプロキシ・アセットのソート
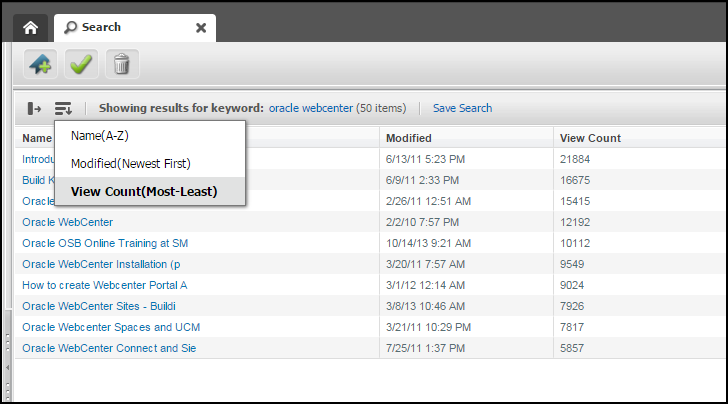
プロキシ・アセットのソートは、外部コンテンツ・ソースAPIによって行われます(WebCenter Sitesでは結果が内部でソートされません)。このため、すべてのフィールドのソートがサポートされる場合とされない場合があります。ユーザーは、「ソート」アイコンをクリックしてソート・オプションから選択することにより、プロキシ・アセットのソート検索を実行できます。
注意:
ProxyTestアセットの例はソートをサポートしていません。
ソート・オプションは、CustomElements/ProxyTest/UI/Layout/CenterPane/Search/View/SearchTopBarConfigに設定されています。ソート・オプションに対しては次を定義する必要があります。
fieldname: リクエスト・オプションとともにSearchActionに渡されるsort変数の値。これは、ソート対象のフィールド(dateなど)を示す必要があります。
displayname: 「ソート」ドロップダウン・メニューに表示される文字列(View Count(Most-Least)など)。
sortorder:descendingまたはascending。descendingの場合、fieldname値の前にマイナス記号(-)が追加されます。
YouTubeプロキシ・アセットの場合、次のコードが記述されます。
<%@ taglib prefix="cs" uri="futuretense_cs/ftcs1_0.tld"
%><%@ taglib prefix="xlat" uri="futuretense_cs/xlat.tld"
%><cs:ftcs>
<!-- Here the field name is the index column on which the sort is performed.-->
<sortconfig>
<sortfields>
<sortfield id="title">
<fieldname>title</fieldname>
<displayname><xlat:stream key="UI/UC1/Layout/NameSort1" escape="true"/></displayname>
<sortorder>ascending</sortorder>
</sortfield>
<sortfield id="updateddate_dsc">
<fieldname>date</fieldname>
<displayname><xlat:stream key="UI/UC1/Layout/ModifiedSort1" escape="true"/></displayname>
<sortorder>descending</sortorder>
</sortfield>
<sortfield id="viewCount">
<fieldname>viewCount</fieldname>
<displayname><xlat:stream key="UI/UC1/Layout/ViewCountSort" escape="true"/></displayname>
<sortorder>descending</sortorder>
</sortfield>
</sortfields>
</sortconfig>
</cs:ftcs>
ソート・フィールドが選択された後、新しいソート検索が開始され、SearchActionがコールされます。ソート・パラメータは、requestオブジェクト内にあります。これは、ソート基準のフィールドを提供します。たとえば、YouTubeプロキシ・アセットのSearchActionでは、ソート・パラメータは問合せパラメータ値として取得および使用されます。
...
String sort = request.getParameter("sort");
if(sort != null && StringUtils.isNotEmpty(sort)){
// incase of descending sort, UI sends the field with a -ve sign,
// YouTube doesn't take as is, so remove the -ve sign if any
sort.trim();
if(sort.startsWith("-")){
sort = sort.substring(1,sort.length());
}
}else{
sort = "relevance";
}
...
// build YouTube URL
String baseYtURL = "https://www.googleapis.com/youtube/v3/";
StringBuffer ytQuery = new StringBuffer(baseYtURL);
ytQuery.append("search?part=snippet");
ytQuery.append("&maxResults=" + maxResults); // number of results per page
ytQuery.append("&type=video"); //only return videos, no channels or playlists
ytQuery.append("&order=" + sort); // ordering
ytQuery.append("&key=" + apiKey); // add user's API public access key
ytQuery.append("&q=").append(URLEncoder.encode(searchTerm));
...
SearchTopBarConfigエレメントとContextMenuConfigエレメントは、どちらもエレメントのresdetails1 (またはresdetails2)フィールドにmerge=falseを設定しておく必要があります。
カスタム・ツリーは、ユーザーがカテゴリごとに外部コンテンツを参照することを許可するために有用です。
ツリーをレンダリングするために、次の2つのエレメントを作成します。
ProxyTest/Tree/Root: ツリーのルート・ノードをレンダリングします。これらのノードは、コンテンツの各カテゴリになります。
ProxyTest/Tree/Load: 特定のカテゴリに属するコンテンツをすべてレンダリングします。
カスタム・ツリーを実装するには、最初にカスタム・ツリー・タブを登録してから、カスタム・ツリーのコードを実装する必要があります。
このトピックの内容は次のとおりです。
カスタム・ツリー・タブは、「新規ツリー・タブの追加」ページで定義します。この例で作成するタブでは、Proxy Assetsという新しいコンテンツ・ツリーを作成します。このツリーには、ProxyTest/Tree/Rootを参照する単一のカスタム・セクション(ProxyTest)を含めます。
この例のカスタム・ツリー・タブを登録するには:
YouTubeプロキシ・アセットにアクセスするには、APIキーを追加して、プロキシ・サーバーまたはWebLogic Server (WebCenter SitesインスタンスがWebLogic Serverにインストールされている場合)を設定する必要があります。
一般的なタスクが容易になるようにContributorインタフェースをカスタマイズした場合、コントリビュータおよびマーケティング担当者がWebCenter Sitesの使用を楽しめるようにすることができます。たとえば、コンテンツの検索が速くなるように検索をカスタマイズします。
このトピックでは、サード・パーティ・ソフトウェアと同期するためのインタフェースのカスタマイズ可能な部分について説明します。
Contributorインタフェースで、ユーザーは、「検索」スタート・メニューを選択することにより、特定のアセット・タイプに制限された検索を実行します。この図は、「検索タイプ」リストを示しています。
特定のアセット・タイプに応じて検索をカスタマイズするには、次のエレメントを作成して、コントローラ・エレメントUI/Data/Search/Searchをオーバーライドします。
CustomElements/<AssetType>/UI/Data/Search/SearchAction CustomElements/<AssetType>/UI/Data/Search/SearchJson
コントローラ・エレメントと、エレメントのオーバーライドの詳細は、「Contributorインタフェースの検索ビューのカスタマイズ」を参照してください。
UI/Data/Search/Searchは、検索コードを実行し、グリッド・ウィジェット(ドッキングまたはドッキング解除された、リスト表示またはサムネイル表示)での利用に適したJSONデータを生成します。このJSONデータは、有効なDojoデータストアにする必要があります。実装の例については、「コンテンツ・ツリーのカスタマイズ」を参照してください。
コンテンツ・ツリーは、新規または既存のツリー・タブに含めるカスタムのツリー・セクションを定義することでカスタマイズできます。カスタム・ツリー・タブのセクションの詳細は、ツリーへのアクセスの管理のためのオプション(Adminインタフェースのみ)を参照してください。
カスタム・ツリー・タブのセクションは、なんらかのレンダリング・ロジック(最終的にはツリー・ウィジェットで使用される)に基づいてデータを生成するJSPエレメントを参照します。ツリー・データは、次のユーティリティ・エレメントを使用して生成されます。
OpenMarket/Gator/UIFramework/BuildTreeNodeId: ツリー・ノードIDを生成します。
OpenMarket/Gator/UIFramework/BuildTreeNode: 適切に書式設定されたツリー・ノード・データを生成します。
次の例では、ツリー・ノードがアセットを表しているかどうかに応じたツリー・ノードの作成方法を示しています(アセット・ノードと非定型ノードの比較)。Adminインタフェースのツリーのカスタマイズを参照してください。
例1: アセットを表すツリー・ノードの作成
この例は、単一のアセット・ノードを表すツリー・ノードを生成する方法を示しています。このノードは、ダブルクリックされたときにinspectアクションを実行します(executeFunctionパラメータを参照)。つまり、アセットのデフォルト調査ビューが新しいタブにレンダリングされるようになります(そのアセットがタブ内で開かれている場合は、フォーカスが移動します)。
<%-- - Generates a tree node id. - The element expects the asset id and type to be passed in parameters - called respectively "ID" and "AssetType". - The generated id is stored in a WebCenter Sites variable called "TreeNodeID" --%> <ics:callelement element="OpenMarket/Gator/UIFramework/BuildTreeNodeID"> <ics:argument name="AssetType" value="Article" /> <ics:argument name="ID" value="1234567890" /> </ics:callelement> <%-- - Generates a tree node for this asset. - Note that this element implicitly consumes variables - currently present in the ICS scope, including "TreeNodeID" --%> <ics:callelement element="OpenMarket/Gator/UIFramework/BuildTreeNode"> <ics:argument name="Label" value="Node Label, for example asset name or other readable string" /> <ics:argument name="Description" value="Some optional tooltip text" /> <ics:argument name="executeFunction" value="inspect" /> </ics:callelement>
例2: 非定型ツリー・ノードの作成
ツリー・ノードには、アセットを表さないものがあります。そのようなノードを、非定型ノードと呼びます。次の例は、親ノードを表す非定型ノードの生成方法を示しています。親ノードとは、子を持つノードで、開いたり閉じたりできます。
<%-- - Generates a tree node id. - For adhoc nodes, the expected parameter is called "AdHoc", - and can be any arbitrary string, which must be unique across tree nodes --%> <ics:callelement element="OpenMarket/Gator/UIFramework/BuildTreeNodeID" > <ics:argument name="AdHoc" value="SomeUniqueString" /> </ics:callelement> <%-- - Generates a "LoadURL", that is the URL to be called when a tree node - is expanded. In this case, we're calling the default utility SiteCatalog entry - (OpenMarket/Gator/UIFramework/LoadTab) which, in turn, will invoke - a custom element ("Some/Other/Element" in our example), in charge - of generating the child nodes, based on some custom logic. --%> <satellite:link assembler="query" pagename="OpenMarket/Gator/UIFramework/LoadTab" outstring="LoadURL"> <satellite:argument name="populate" value="Some/Other/Element"/> <satellite:argument name="op" value="load"/> </satellite:link> <%-- - Generates the corresponding tree node data - Note that this element consumes the "LoadURL" variable previously generated. - The presence of LoadURL indicates whether a node should be marked as expandable or not. --%> <ics:callelement element="OpenMarket/Gator/UIFramework/BuildTreeNode"> <ics:argument name="Label" value="Some meaningful node label" /> </ics:callelement>
プロキシ・アセットのテンプレートを定義して、プロキシ・アセットがWebサイトで魅力的になるようにして、プロキシ・アセットをページ内に埋め込むことができます。
トピック:
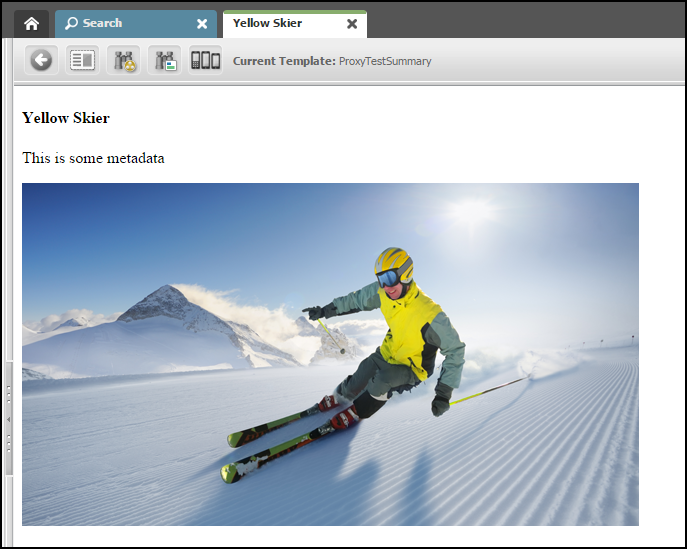
プロキシ・アセット用のテンプレートは、その他のアセット・タイプのテンプレートと同じように定義できます。
ProxyTestアセットのタイトル、メタデータおよびイメージが表示されます。
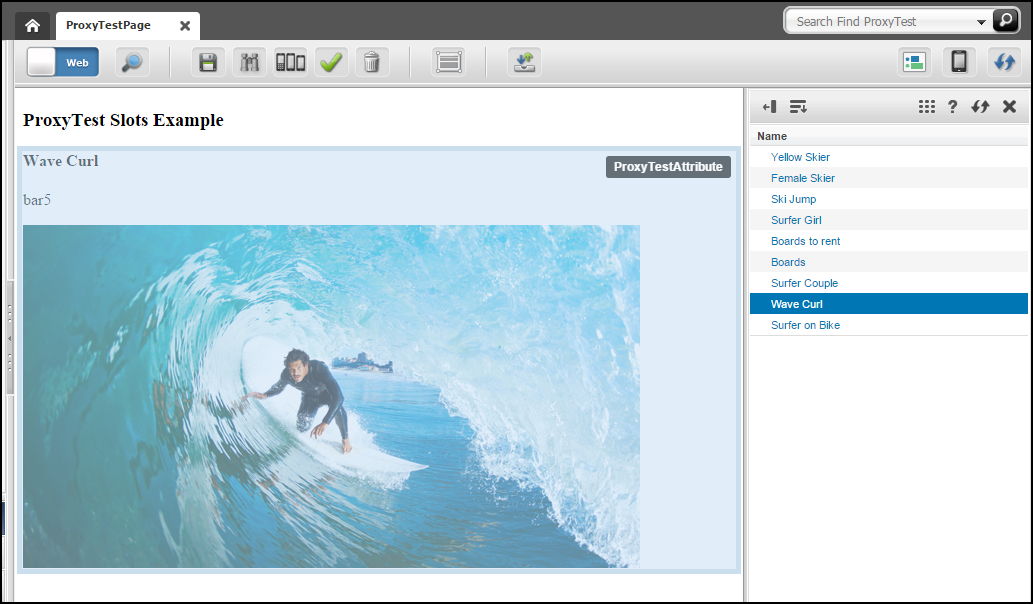
プロキシ・アセットは、標準アセットに適用されるものとまったく同じタグと原則を使用して、ページ内に埋込みできます。
ProxyTestAttributeと入力します。ProxyTestPageDefと入力します。
レンダリング済のコンテンツは独立したリポジトリで保管および管理されるため、コンテンツが変更されたときに(コンテンツが変更された後でも)、その変更をWebCenter Sitesが認識する方法がありません。プロキシ・アセットをレンダリングするテンプレート(「プロキシ・アセット用テンプレートの作成」で定義したSummaryテンプレートなど)には、期間が限られたキャッシュ有効期限を設定するようにしてください。