Using Navigation Pages
PeopleSoft applications include navigation pages, which are task-driven pages that offer intuitive access to pages needed to complete your business processes. These navigation pages may incorporate icons to make it even easier for you to navigate your application.
You access navigation pages by clicking a folder icon in the menu. The two types of navigation pages are:
Standard navigation pages.
SmartNavigation pages.
Elements embedded in the folder, including content references and other folders, are arranged in a graphical format on a navigation page that appears in the content area. For example, clicking the PeopleTools, Utilities folder in the menu pagelet displays the Utilities navigation page.
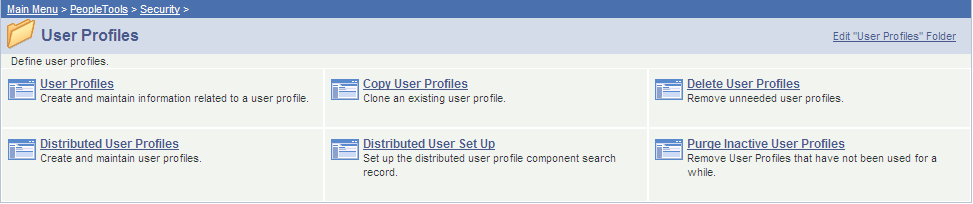
Image: PeopleTools Security User Profiles standard navigation page
This example shows the PeopleTools Security User Profiles standard navigation page.

SmartNavigation pages are different than standard navigation pages.
Note: SmartNavigation pages are a deprecated feature, however, you may see them in existing PeopleSoft applications, depending on the version of your application.
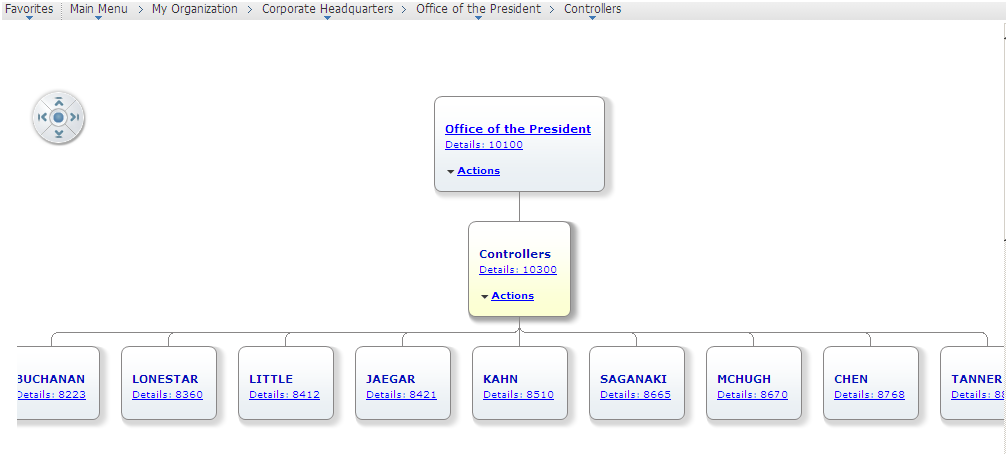
SmartNavigation pages organize your data into a tree-like chart that displays two or three levels at one time, as you see here:
Image: SmartNavigation page example
This example illustrates a SmartNavigation page.

Note: If the focus node does not have a parent or it does not have children, only two levels appear; otherwise, three levels appear.
Note these points about the organization of the chart:
The chart represents hierarchical data arrayed in levels.
Adjacent levels, joined by connectors, indicate parent-child relationships; nodes at the same level are sibling nodes.
Each level consists of one or more nodes.
Each node represents a single entity, such as an employee in an organization, and corresponds to one row of data. Other than the top-level node, each node has one parent and zero, one, or more child nodes.
Each node, which is linked to a detail component, contains values—usually a detail value and a descriptive value.
Note: Some nodes also contain a related Actions drop-down menu. This menu displays links, which you click to access other transactional data that is in some way related to the data on the node where the Actions menu appears.
The descriptive value can appear as either static text or as a link that you use to navigate through the chart. When you click this link, the corresponding node moves to the middle level of the chart, which now displays three levels. The top and bottom levels contain the parent and child nodes, respectively. Click these links until the chart displays the data you want.
The search key or detail value always appears as a link that you use to access a component. When you click a Details link, the system:
Accesses the component to which the node is linked.
Passes the detail value to the component search record.
Retrieves the row of data indicated by the search key value.
Populates the transaction page with the data and displays it to you.
Displays node names in the navigation path at the top of the page to show the hierarchical structure of the data.
SmartNavigation pages have a limited amount of space. If a level contains more nodes than can appear within the allotted space, the SmartNavigation page enables you to reposition the chart by using:
The navigator button.
The button includes directional arrows that you click to move the chart in the direction of the corresponding arrow. Click the arrow until any nodes outside of field of vision come into view or click the center of the button to center the chart horizontally and vertically on the node in the middle level.
The cursor.
Move the cursor inside the chart area. When the cursor changes into a hand, click and drag the chart until any hidden nodes come into view.
The chart, the nodes, and the actions are highly configurable based on security, business processes, and your data.
Note: SmartNavigation pages cannot be pinned to a fluid homepage, to the NavBar, or to the Favorites list. Pinning refers to using the Add To ... feature in the Actions List.