| Oracle® Fusion Middleware Oracle ADFスキンの開発 12c (12.2.1.3.0) E90371-01 |
|
 前へ |
 次へ |
この章の内容は次のとおりです。
ADF FacesコンポーネントまたはADFデータ視覚化コンポーネントによって公開されるセレクタのスタイル・プロパティを定義することによって、コンポーネントの外観をカスタマイズします。
外観を適切に設定するには、ADF FacesコンポーネントとADFデータ視覚化コンポーネントによって公開されるコンポーネント固有セレクタ、さらにコンポーネント固有セレクタによって参照されることがあるグローバル・セレクタ別名と下位セレクタについて理解する必要があります。ADFスキンを作成するときに拡張する元となるADFスキンでは、数多くのグローバル・セレクタ別名と下位セレクタが定義されています。コンポーネント自体と他のコンポーネントとの関連についても理解する必要があります。たとえば、図6-1に示すADF Facesのtableコンポーネントの外観をカスタマイズするには、ADF Facesのtableコンポーネントによって公開されるセレクタに加えて、af:columnコンポーネントによって公開されるrow-header-cellおよびcolumn-filter-cellセレクタのスタイル・プロパティを定義する必要があります。また、拡張したADFスキンで定義されている1つ以上のアイコンまたはメッセージのグローバル・セレクタ別名について、スタイル・プロパティを変更することも必要になる場合があります。
注意:
Skyros ADFスキンから拡張されたADFスキン内で頻繁に使用するセレクタのプロパティを変更する必要がある場合は、「ADFスキン・デザイン・エディタの使用」で説明しているように、デザイン・エディタを使用することを検討してください。このエディタは、ADFスキンがSkyros ADFスキンから拡張されていれば、デフォルトで表示されます。デザイン・エディタには、ADFスキンを迅速に変更するための様々なコントロールが用意されています。
ADFスキンのセレクタ・エディタに用意されているツールを使用して、ADF FacesコンポーネントとADFデータ視覚化コンポーネントの外観をカスタマイズします。「JDeveloperのADFスキンの使用」を参照してください。
ADF FacesコンポーネントとADFデータ視覚化コンポーネントのセレクタを変更するときに役立つ可能性があるその他の情報ソースは、次のとおりです。
イメージ: ADFスキンは、たとえば、ページ内でアイコンやロゴとしてレンダリングされるイメージを参照できます。ADFスキンでイメージを操作する方法の詳細は、「ADFスキンのイメージおよび色の使用」を参照してください。
テキスト: ADFスキンには、ページ内でレンダリングされるテキスト文字列は含まれません。ただし、ページに表示するテキスト文字列を定義するリソース・バンドルを指定できます。「ADFスキンのテキストの使用」を参照してください。
グローバル・セレクタ別名: グローバル・セレクタ別名では、複数のADF Facesコンポーネントに同時に適用できるスタイル・プロパティを指定します。グローバル・セレクタ別名の詳細は、「グローバル・セレクタ別名の使用」を参照してください。
スタイル・クラス: ADFスキンのスタイル・クラスでは、ADF Facesコンポーネントがスタイル関連属性(styleClassとinlineStyle)を公開する場合に値として参照できる多くのスタイル・プロパティを指定します。スタイル・クラスの詳細は、「スタイル・クラスの使用」を参照してください。
ADF Facesリッチ・クライアント・コンポーネント・ホスト・デモ: Oracle Technology Network (OTN)のWebサイトには、ADFスキンによってADF FacesコンポーネントとADFデータ視覚化コンポーネントの外観がどのように変更されるかのデモへのアプリケーションへのリンクがあります。http://www.oracle.com/technetwork/developer-tools/adf/overview/index.htmlにアクセスします
各ADF Facesスキン・セレクタによって公開されるプロパティを編集して、ADF Facesコンポーネントの実行時の外観を変更できます。
ADF Facesコンポーネントは、Webアプリケーションのボタン、リンクおよびチェック・ボックスなどのユーザー・インタフェース・コントロールをレンダリングします。ADF Facesコンポーネントには、カレンダ、他のユーザー・インタフェース・コントロールを配置するパネルおよびWebアプリケーション内の表をレンダリングするコンポーネントも含まれています。ADF Facesコンポーネントおよび提供される機能の詳細は、『Oracle ADF FacesによるWebユーザー・インタフェースの開発』のADF Facesコンポーネントに関する項を参照してください。
ADF Facesコンポーネントによって公開されるセレクタの数は、コンポーネントによって異なります。たとえば、ADF Facesコンポーネントのaf:imageとaf:popupは、それぞれ1つのセレクタを公開します。対照的に、ADF Facesコンポーネントのaf:panelHeaderは、コンポーネントのユーザー・インタフェースの様々なパーツの外観を変更できる様々なセレクタを公開します。af:panelHeaderコンポーネントの指示テキスト、ヘルプ・アイコンおよびタイトルを変更できるセレクタなどがあります。
ADF Facesコンポーネントの実行時の外観を変更するための処理は、各コンポーネントで同じです。唯一の違いは、各ADF Facesコンポーネントが公開するセレクタの数です。図6-2と図6-3に、buttonコンポーネントを例として、擬似要素とコンポーネントのセレクタを使用してこのコンポーネントの外観をカスタマイズする方法を示します。図6-2に、buttonコンポーネントおよびコンポーネント・アイコンにskyrosスキンを適用した様子を示します。
図6-2 Skyros ADFスキンを適用したButtonコンポーネントのデフォルトの外観

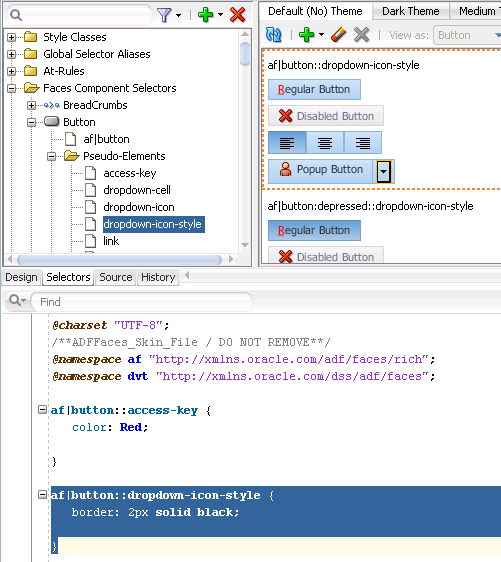
図6-3に、コンポーネントのセレクタに次の擬似要素の値を設定した後のセレクタ・エディタ内のコンポーネントの外観を示します。
access-key: 色プロパティがredに設定されています
dropdown-icon-style: 枠線プロパティが2px solid blackに設定されています
図6-3 セレクタが変更されたButtonコンポーネント

ADF Facesコンポーネントによって公開されるセレクタに関する参照情報は、Oracle ADF Facesスキン・セレクタ・タグ・リファレンスにあります。
各ADFデータ視覚化コンポーネント・セレクタによって公開されるプロパティを編集して、ADFデータ視覚化コンポーネントの実行時の外観を変更します。
ADFデータ視覚化コンポーネントは、データをグラフィカルな表形式で表現する機能を提供する一連のコンポーネントです。ADFデータ視覚化コンポーネントの例として、グラフ、ガント、ピボット・テーブルおよび階層ビューアがあります。ADFデータ視覚化コンポーネントおよび提供される機能の詳細は、『Oracle ADF FacesによるWebユーザー・インタフェースの開発』のADFデータ視覚化コンポーネントの概要に関する項を参照してください。
ADFデータ視覚化コンポーネントによって公開されるセレクタの数は、コンポーネントによって異なります。
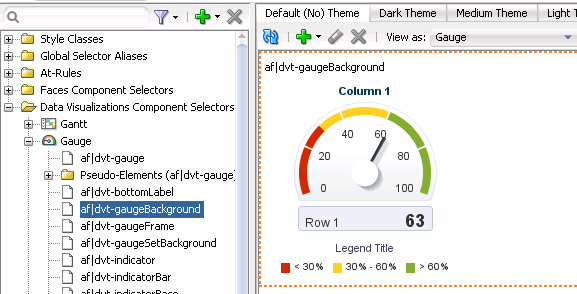
例として、図6-4に、カスタマイズ可能なADFデータ視覚化のgaugeコンポーネントのセレクタを表示するためにノードが展開された、セレクタ・エディタ内のADFスキンを示します。
図6-4 ADFデータ視覚化コンポーネントのセレクタ

ADFデータ視覚化コンポーネントの外観をカスタマイズするには、各ADFデータ視覚化コンポーネントによって公開されるセレクタのスタイル・プロパティを定義します。ADFスキン用のJDeveloperのセレクタ・エディタに用意されているツールを使用して、ADFデータ視覚化コンポーネントの外観をカスタマイズします。「JDeveloperのADFスキンの使用」を参照してください。
外観を適切に設定するには、ADFデータ視覚化コンポーネントによって公開されるセレクタ、コンポーネントによって参照されることがあるグローバル・セレクタ別名、およびADFスキンの作成時の拡張元となるADFスキンで定義されているグローバル・セレクタ別名について理解する必要があります。コンポーネント自体と他のコンポーネントとの関連についても理解する必要があります。たとえば、図6-5に示すADFデータ視覚化のpivotTableコンポーネントの外観をカスタマイズするには、このセレクタの擬似要素のスタイル・プロパティを定義する必要があります。拡張したADFスキンで定義されている1つ以上のグローバル・セレクタ別名のスタイル・プロパティの変更が必要になる場合もあります。
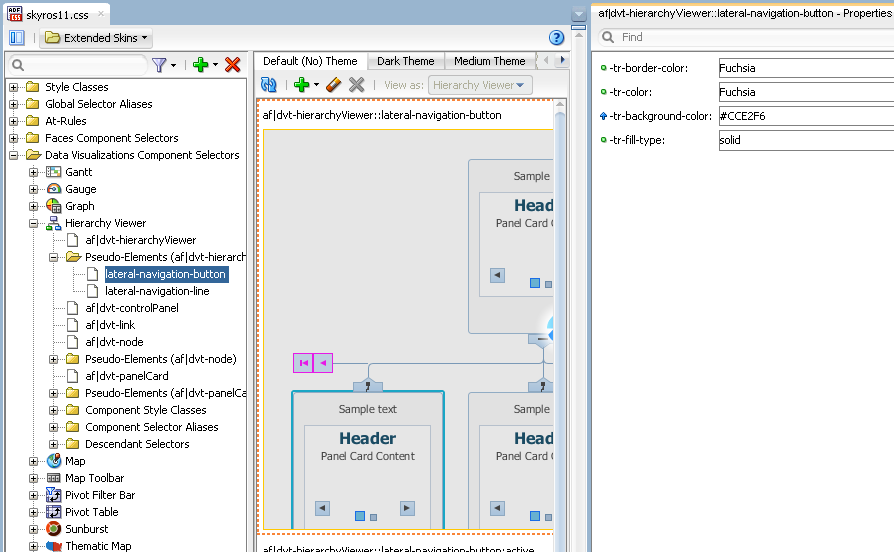
graphコンポーネントやhierarchyViewerコンポーネントのセレクタなど、多くのADFデータ視覚化コンポーネントのセレクタによって、ADFスキン・プロパティを設定する擬似要素が公開されます。これらのADFスキン・プロパティでは、擬似要素で指定されたエリアの外観を変更します。ADFスキン・プロパティの名前は、-tr-という文字で始まります。たとえば、図6-6に示す階層ビューアのlateral-navigation-buttonセレクタのプロパティは、すべて-tr-で始まっています。
図6-6 hierarchyViewerコンポーネントのlateral-navigation-button擬似要素のプロパティ

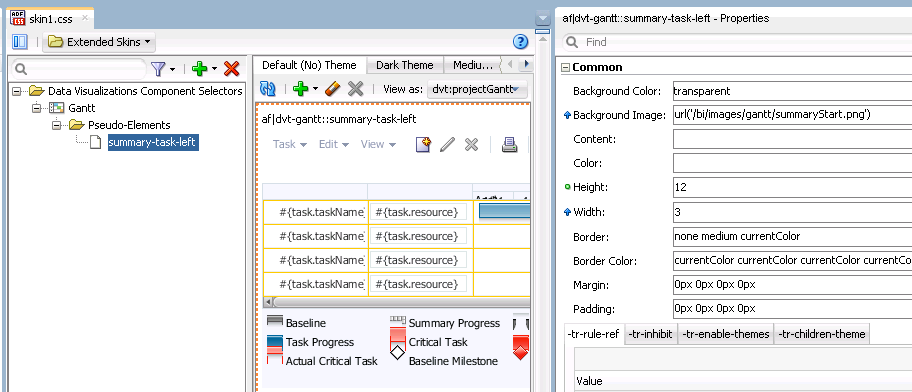
対照的に、図6-7に示すganttコンポーネントのsummary-task-leftセレクタは、このセレクタに対して設定されているプロパティの大部分がCSSプロパティであるため、4つのADFスキン・プロパティ(-tr-rule-ref、-tr-inhibit-、-tr-enable-themesおよび-tr-children-theme)のみを公開します。
ADFスキン・プロパティの詳細は、「ADFスキニング・フレームワークでのプロパティ」を参照してください。
図6-7 ganttコンポーネントのsummary-task-left擬似要素のプロパティ

ADFデータ視覚化コンポーネントによって公開されるセレクタ、擬似要素および擬似クラスに関する参照情報は、Oracle ADFデータ視覚化ツール・スキン・セレクタ・タグ・リファレンスにあります。
セレクタ・エディタのセレクタ・ツリーを開き、「プロパティ」ウィンドウを使用して値を設定します。
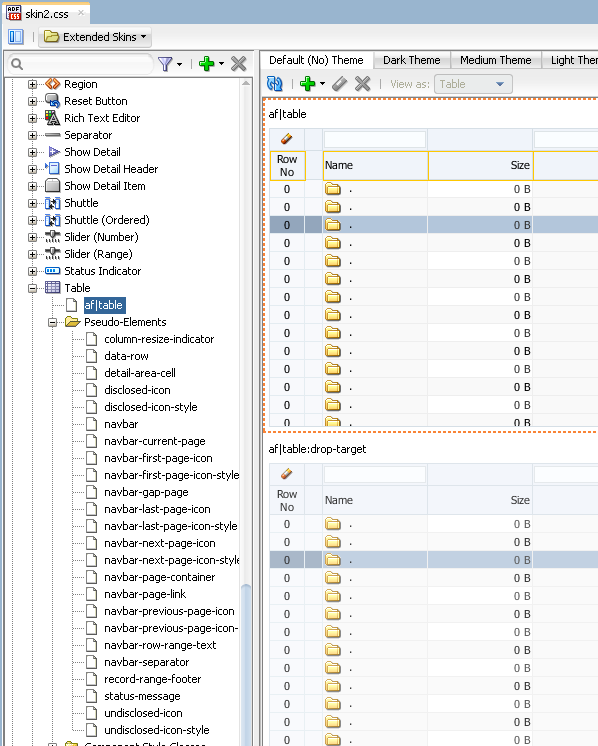
コンポーネント固有セレクタを変更する処理は、ADF FacesコンポーネントおよびADFデータ視覚化コンポーネントの両方の場合と同じです。セレクタ・エディタのセレクタ・ツリーでFacesコンポーネント・セレクタ・ノードまたはデータの視覚化セレクタ・ノードを開き、変更するコンポーネントのセレクタを選択します。次に、「プロパティ」ウィンドウを使用してこのセレクタの値を設定します。擬似要素のプロパティ、コンポーネント・スタイル・クラス、コンポーネント・セレクタ別名または選択したセレクタが参照する下位セレクタを設定することもできます。さらに、コンポーネント固有セレクタがサポートする擬似クラスを追加できます。擬似クラスの詳細は、「ADFスキニング・フレームワークでの擬似クラス」を参照してください。図6-8に、セレクタ・エディタのセレクタ・ツリーにおけるADF Facesのtableコンポーネントのスキン・セレクタのビューおよびこのスキン・セレクタに対して設定できる様々な擬似要素を示します。
図6-8 tableコンポーネントのセレクタ

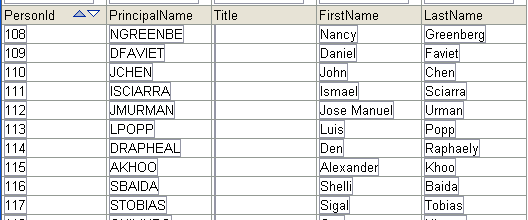
図6-9に、ADF Facesのsimpleスキンのスタイル・プロパティを使用してデータをレンダリングするADF Facesのtableコンポーネントの実行時ビューを示します。
図6-9 simpleスキンによってレンダリングされたADF Facesのtableコンポーネント

コンポーネント固有セレクタを変更するには、セレクタ・ツリーでセレクタを選択し、「プロパティ」ウィンドウで、セレクタ、その擬似要素または下位セレクタの値を設定します。さらに、コンポーネント固有セレクタによってサポートされている場合は、擬似クラスを追加できます。
コンポーネント固有セレクタを変更するには、次のようにします。
プレビュー・ペインで「リフレッシュ」アイコンをクリックすると、セレクタに対する変更がセレクタ・エディタに表示されます。セレクタに擬似クラスを追加した場合は、プレビュー・ペインに、擬似クラスが追加されたセレクタのエントリも表示されます。たとえば、図6-10は、:hover擬似クラスが追加されたセレクタのエントリを示しています。
注意:
af|documentセレクタのプレビュー・ペインには、このセレクタに擬似クラスを追加した場合でも1つのエントリのみが表示されます。
セレクタ・エディタは、「プロパティ」ウィンドウでセレクタに対して指定された値をADFスキンのソース・ファイルにも書き込みます。次の例に、「コンポーネント固有セレクタの変更方法」で説明した変更の後でソース・ファイルに表示される変更を示します。
af|column::column-header-cell
{
color: Black;
background-color: Olive;
font-weight: bold;
}
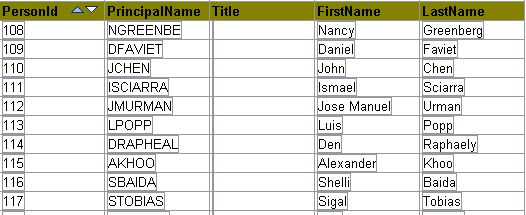
Webアプリケーションが前述の例の値が含まれているADFスキンを使用すると、ADF Facesのtableコンポーネントによってレンダリングされた表の列のヘッダー行が図6-11のように表示されます。この表では、simpleスキンを拡張するスキンが使用されています。
図6-11 ヘッダー行がスキニングされたADF Facesのtable

コンポーネントに特定タイプのメッセージが関連付けられているかどうかに基づいて、ADF Faces入力コンポーネントにスタイルを適用します。
コンポーネントに特定タイプのメッセージが追加されると、そのコンポーネントのスタイルは、新しいステータスを反映するように自動的に変更されます。当該メッセージのタイプが定義されていない場合、コンポーネントはADFスキンに定義されているデフォルトのスタイルを使用します。
メッセージ・プロパティのタイプは次のとおりです。
:fatal
:error
:warning
:confirmation
:info
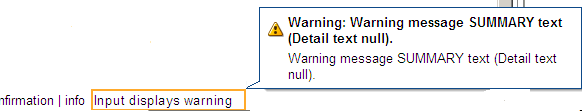
図6-12に、simple ADFスキンを使用してレンダリングされたinputTextコンポーネントを示します。図6-12では、simple ADFスキンによって、エンド・ユーザーが警告を生成する値を入力したときにinputTextコンポーネントに適用される:warningメッセージ・プロパティのスタイル値が定義されています。
図6-12 :warningメッセージ・プロパティのスタイルを表示するinputTextコンポーネント

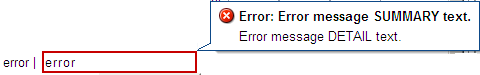
図6-13に、図6-12と同じinputTextコンポーネントを示します。図6-13では、エンド・ユーザーがエラーを生成する値を入力しました。その結果、inputTextコンポーネントが:errorメッセージ・プロパティに対して設定されているスタイル・プロパティを使用してレンダリングされます。
図6-13 :errorメッセージ・プロパティのスタイルを表示するinputTextコンポーネント

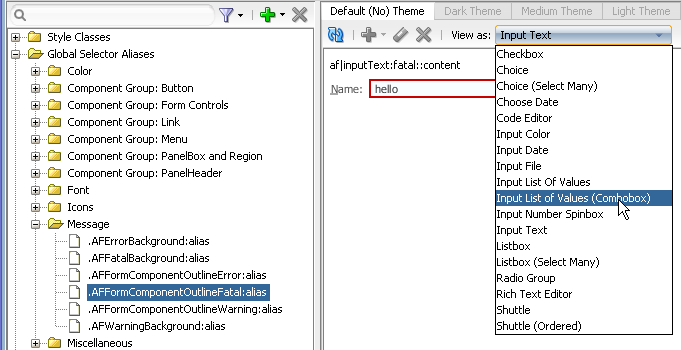
ADFスキニング・フレームワークには、メッセージに適用するスタイル・プロパティを定義する多くのグローバル・セレクタ別名が定義されています。図6-14に、セレクタ・エディタのセレクタ・ツリーの「メッセージ」ノードの下に表示されるグローバル・セレクタ別名のリストを示します。図6-14の右側のプレビュー・ペインは、現在セレクタ・ツリーで選択されているグローバル・セレクタ別名(.AFFormComponentOutlineFatal:alias)に対して定義されているスタイル・プロパティによって、「表示モード」リストから選択したコンポーネントがどのようにレンダリングされるかを示しています。
図6-14 メッセージのグローバル・セレクタ別名

ADFスキンでスタイル・プロパティを定義することによって、ADFスキニング・フレームワークに用意されているメッセージのグローバル・セレクタ別名をカスタマイズできます。グローバル・セレクタ別名に対して定義したスタイル・プロパティは、そのグローバル・セレクタ別名を参照するすべてのADF Facesコンポーネントに影響を及ぼします。たとえば、図6-14に示すグローバル・セレクタ別名の枠線の色を緑色に変更すると、「表示モード」リスト内のすべてのADF Facesコンポーネントが緑色の枠線でレンダリングされます。グローバル・セレクタ別名の詳細は、「グローバル・セレクタ別名の使用」を参照してください。
af|messageおよびaf|messagesセレクタでは、実行時にメッセージ・ダイアログに表示されるアイコンを変更できる擬似要素も公開されます。さらに、これらのセレクタは、エンド・ユーザーがメッセージ・ダイアログ上にマウスを置いたときにツールチップに表示されるテキストを指定するリソース文字列を定義します。「ADFスキンのテキストの使用」で説明されているように、リソース・バンドルの代替値を指定して、これらのリソース文字列をオーバーライドできます。ADF Facesコンポーネントのメッセージの構成の詳細は、『Oracle ADF FacesによるWebユーザー・インタフェースの開発』のヒント、メッセージおよびヘルプの表示に関する項を参照してください。
設定するメッセージ・タイプのコンポーネントのセレクタに擬似クラスを追加します。次に、「プロパティ」ウィンドウを使用して擬似クラスのスタイル・プロパティを定義します。
メッセージに適用するADFスキン・プロパティを設定するには、次のようにします。
セレクタ・エディタは、「プロパティ」ウィンドウでセレクタの擬似クラスに対して指定された値をADFスキンのソース・ファイルに書き込みます。たとえば、af|inputTextセレクタのerror擬似クラスのcontent擬似要素に対して、枠線プロパティの値をorangeに設定します。図6-15に、ADFスキンのソース・ファイルに記述される構文のエントリと、セレクタ・エディタのプレビュー・ペインにおける変化を示します。
Oracle ADFでは、ADF Facesコンポーネントを使用して開発されたアプリケーションを障害のある方が使用できるようにするために、アプリケーションのアクセシビリティ・サポートを提供しています。
アプリケーションのアクセシビリティを確保する取り組みの一環として、ADFスキンで障害のある方向けのスタイル・プロパティを定義できます。これらのスタイル・プロパティは、@accessibility-profileルールで始めます。
@accessibility-profileルールを使用すると、trinidad-config.xmlファイルで指定できるhigh-contrastおよびlarge-fontsアクセシビリティ・プロファイル設定のスタイル・プロパティを定義できます。trinidad-config.xmlファイルの詳細は、「ADFスキンの構成ファイル」を参照してください。
背景色と前景色のコントラストをはっきりさせるには、high-contrastアクセシビリティ・プロファイルのスタイル・プロパティを定義します。ユーザーにWebブラウザでのテキスト・スケーリング設定の増減を許可する必要がある場合は、large-fontsアクセシビリティ・プロファイルのスタイル・プロパティを定義します。large-fontsを定義してもフォントは大きくなりませんが、固定ピクセル・サイズではなく、スケーラブル・フォントまたはディメンションになります。
例6-1に、アプリケーションがhigh-contrastアクセシビリティ・プロファイルを使用してレンダリングするときにaf|column::sort-ascending-icon擬似要素に適用されるスタイル・プロパティを示します。
アクセシビリティを考慮したADF Facesページの開発とアクセシビリティ・プロファイルの詳細は、『Oracle ADF FacesによるWebユーザー・インタフェースの開発』のアクセシビリティを考慮したADF Facesページの開発に関する項を参照してください。
例6-1 @accessibility-profileを使用して定義されたスタイル・プロパティ
@accessibility-profile high-contrast {
af|calendar::calendar-icon-reminder-style,
af|calendar::calendar-icon-recurring-style,
af|calendar::calendar-icon-recurring-change-style {
-tr-inhibit: all;
}
}
設定するセレクタまたはセレクタの擬似要素のスタイル・プロパティを定義し、そのスタイル・プロパティを@accessibility-profileルールで始めます。
アクセシビリティを考慮したADFスキンを設定するには、次のようにします。
@accessibility-profileルールで始めます。