5 Contributorインタフェースの操作
このクイック・ツアーについて
このクイック・ツアーは、WebCenter SitesとそのContributorインタフェースに精通することを望むWebCenter Sitesの新しいユーザーを対象としています。このクイック・ツアーでは、デフォルトのdemoユーザー(パスワード: demo)を使用して各インタフェースにアクセスします。WebCenter Sitesにdemoユーザーとしてログインすると、Contributorインタフェースと、ユーザーが権限を持つすべてのコンテンツ管理機能にアクセスできます。
ノート:
実際には、Contributorに対するアクセスは、コンテンツの作成または編集など、特定のタスクに着目して設定されています。
このクイック・ツアーを利用するには、各セクション内に用意されている順序でトピックを実行するか、学習の興味があるタスクに直接移動します。
クイック・ツアーの前提条件
このクイック・ツアーの手順を利用するには、avisportsおよびFirstSite IIサンプル・サイトをWebCenter Sitesシステムにインストールする必要があります。サンプル・サイトがインストールされていない場合は、WebCenter Sites管理者に問い合せてください。
サンプル・サイトの詳細は、「このガイドで使用するサンプル・サイト」を参照してください。
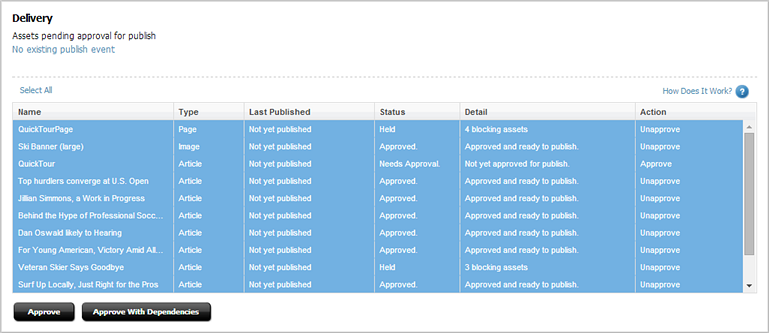
このクイック・ツアーの最後の手順は、「ページの承認およびパブリッシュ」です。ページを手動でパブリッシュできるのは、アセットを承認する宛先に対して管理者によってパブリッシュ・イベントが構成されている場合のみです。
Contributorインタフェースの使用のクイック・ツアー
クイック・ツアーを使用して、Contributorインタフェースの使用方法を学習します。
Contributorインタフェースのクイック・ツアーは、次のトピックで構成されています。
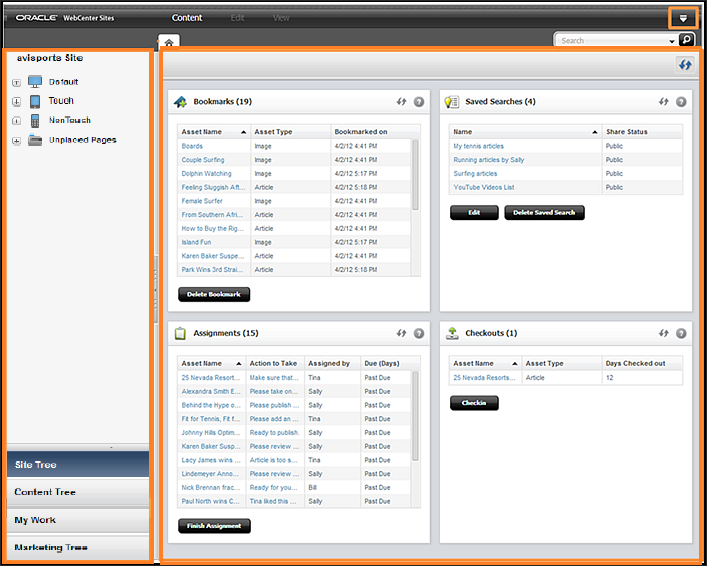
ダッシュボードの編成
ダッシュボードには、「ブックマーク」、「保存済検索」、「割当て」および「チェックアウト」ウィジェットがあります。また、ダッシュボードには開発者によってカスタム・ウィジェットが作成されている場合もあります。
ダッシュボード上のウィジェットを編成するには、ウィジェットのタイトル・バーをクリックし、ダッシュボード上の別の位置までドラッグ・アンド・ドロップします。
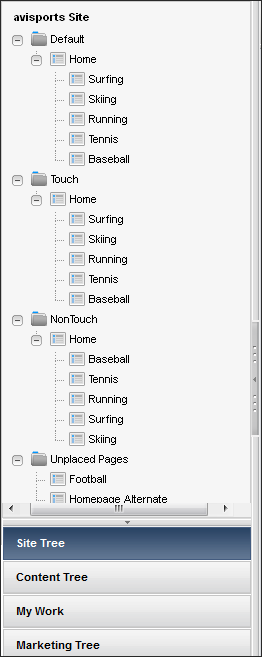
ナビゲーション・ペイン内のツリーの操作
ナビゲーション・ペインでは、「サイト・ツリー」、「コンテンツ・ツリー」、「ワーク」ツリーおよび「マーケティング・ツリー」からアセットにアクセスできます。この項の手順に従い、ナビゲーション・ペイン内の様々なツリーについて理解してください。
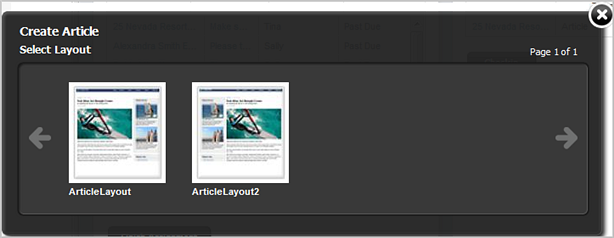
アセットの作成
Contributorインタフェースを使用すると、フォーム・ビュー、Webビュー、および(Mobility機能が有効である場合は)モバイル・デバイスのコンテキストでアセットを作成できます。
-
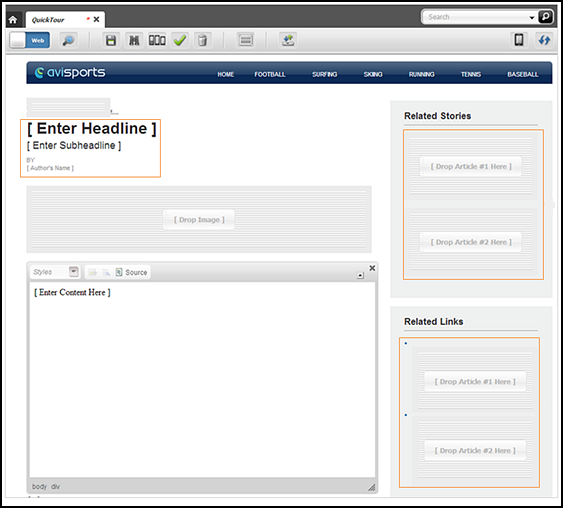
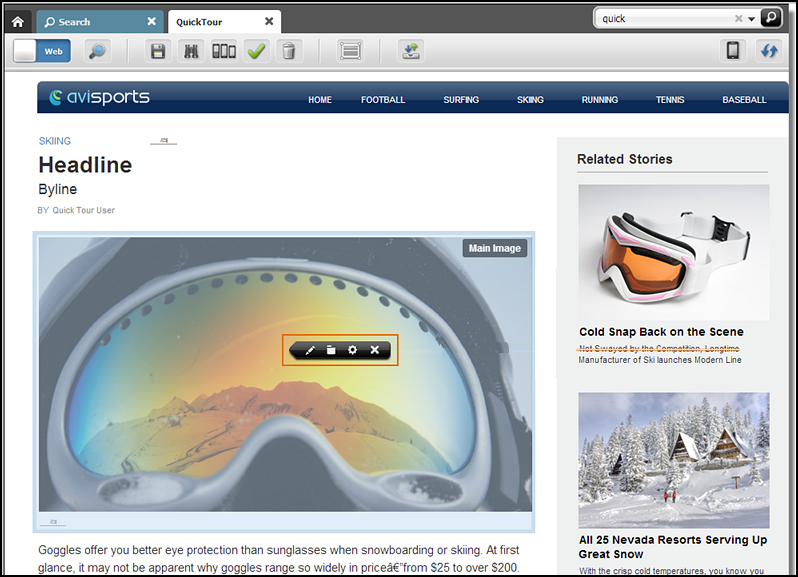
Webビューでは、アセットのWebページ・ビューに情報を入力すると、アセットの作成中にアセットがどのようにWebサイトにされるかを確認できます。
-
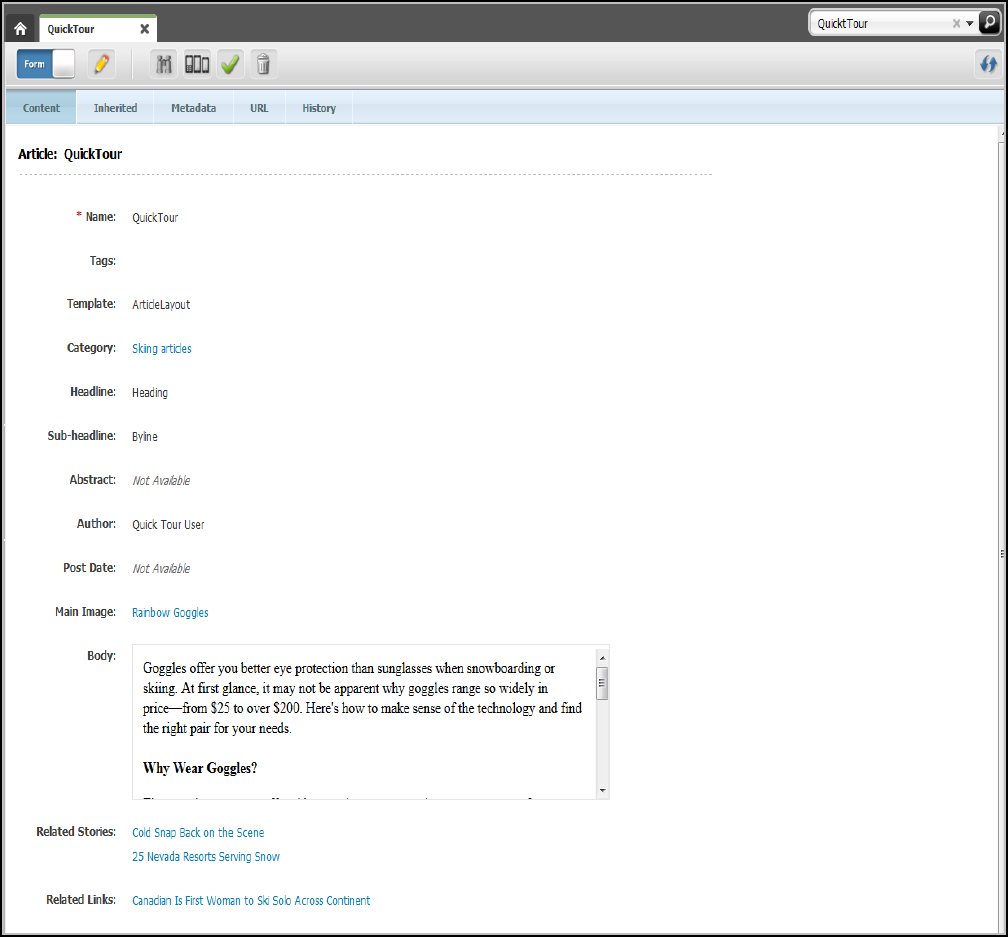
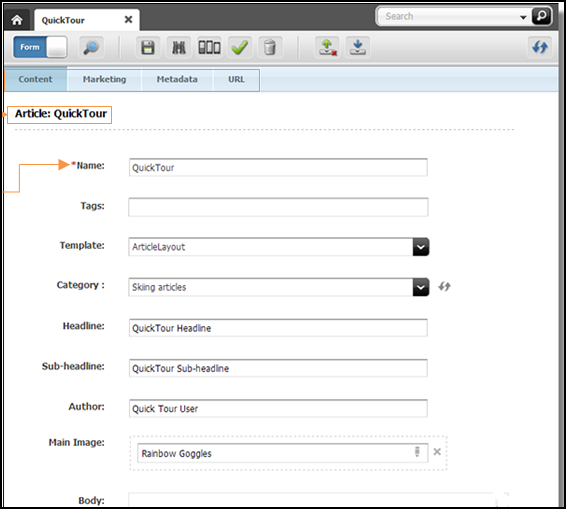
フォーム・ビューでは、アセットは、アセットに関する情報を入力できる事前定義済のフィールドが含まれるコンテンツ・エントリ・フォームによって表されます。
-
Mobility機能が有効である場合、モバイル・デバイスのコンテキストでアセットを編集でき、これは、Webビューでアセットを編集する場合と同じですが、編集するアセットはモバイル・デバイスを表現するデバイス・アセットに表示されます。
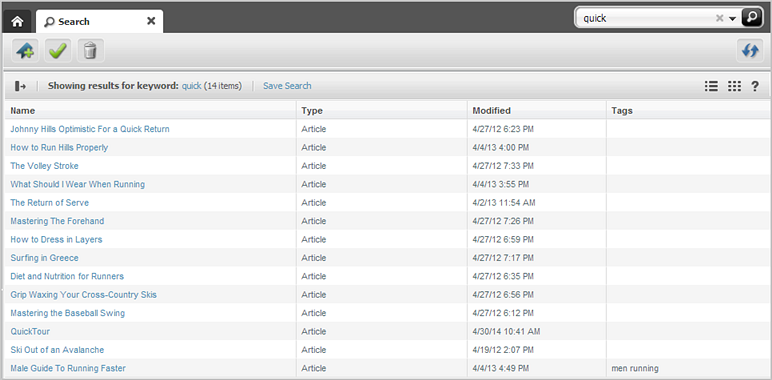
クイック・ツアーのために、記事タイプのアセットを作成します。avisportsサンプル・サイトでは、記事アセット・タイプがWebビューで開かれるように構成されています。
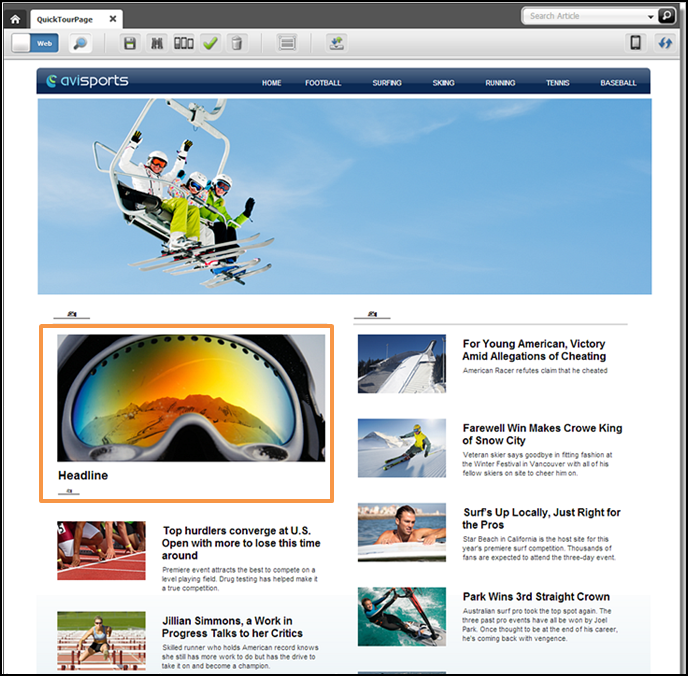
Webビューでのアセットの編集
すでにWebビューでアセットを表示しているため、Webビューでアセットの編集を始めます。
-
アセットのツールバーで、「編集」をクリックします。
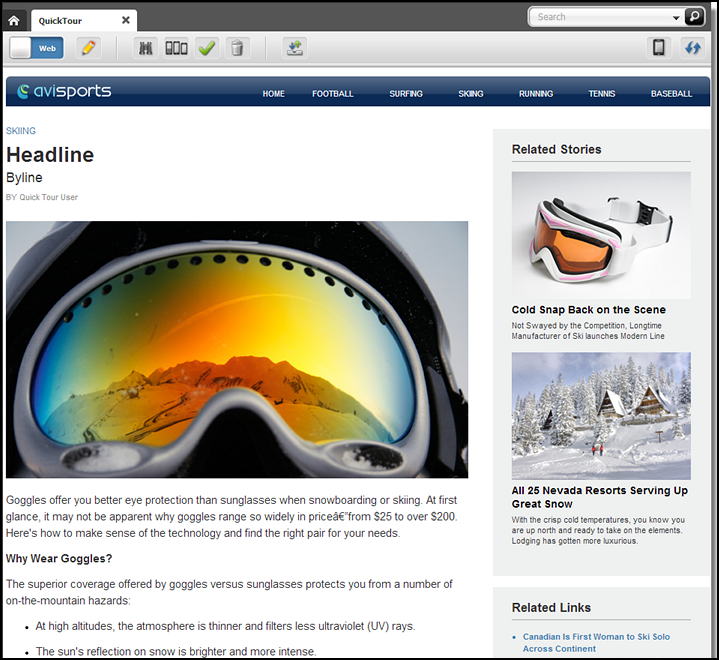
アセットの編集ビューがWebビューで開きます。
-
スロットをクリックして、そのツールバーを開きます。
-
「編集」オプションをクリックし、スロットに現在配置されているアセットのコンテンツを編集します。
-
「コンテンツ・ツリー」、「ワーク」ツリーまたは検索結果リストから目的のスロットにアセットをドラッグ・アンド・ドロップし、そのスロットのコンテンツを別のアセットで置き換えます。
-
-
テキスト領域をクリックします。単純なテキスト・フィールドまたはWYSIWYG対応のテキスト・フィールドが表示されます。フィールドのコンテンツに変更を加えます。
-
アセットのツールバーで、「保存」アイコンをクリックします。
WebCenter Sitesにより、アセットの編集ビューが開いた状態で、それまでにアセットに加えた変更が保存されます。
-
特定のフィールドはフォーム・ビューでのみ表示されるため、「モード」スイッチをクリックしてフォーム・ビューでアセットを開き、「フォーム・ビューでのアセットの編集」に進みます。
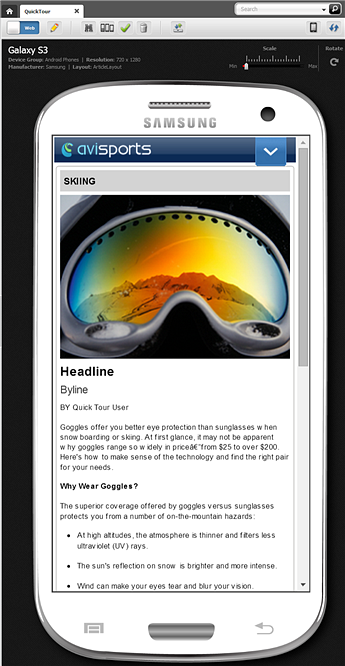
モバイル・デバイスのコンテキストでのアセットの使用
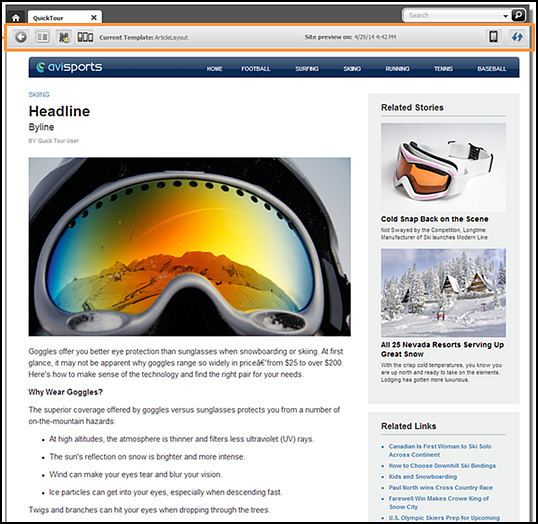
管理者によってMobility機能が有効化されており、Webサイトがデスクトップ/ラップトップ・コンピュータだけでなくモバイル・デバイスでも表示されるとします。Mobility機能を使用すると、モバイル・デバイスのコンテキストでコンテンツを作成、編集およびプレビューできます。
すでにアセットを作成し、Webビューとフォーム・ビューの両方で表示して編集した経験があるため、モバイル・デバイスのコンテキストで新しいアセットを表示および使用してMobilityについて理解してみてください。
ページ・アセットの作成およびページ・アセットへのQuickTourアセットの関連付け
アセットのコンテンツに問題がなければ、これをページ・アセットに関連付けます。ページ・アセットは、Webサイト上のアセットの構造と編成を提供します。この手順では、独自のページ・アセットを作成し、これにQuickTourアセットを関連付けます。
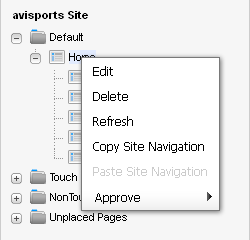
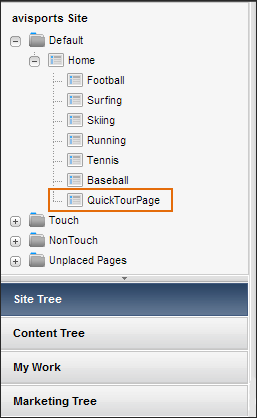
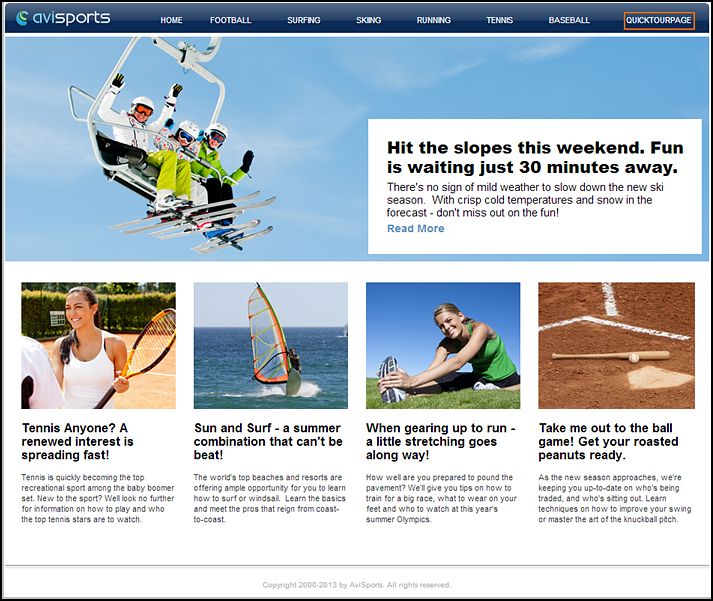
サイト・ナビゲーションへのページの追加
QuickTourアセットをQuickTourPageアセットに関連付けることができたので、このページをサイト・ツリー内のサイト・ナビゲーションの下に配置します。ページ・アセットをサイト・ナビゲーションの下に配置する順序は、これらのページへのリンクがWebサイトのナビゲーション・メニュー上に表示される順序です。