37 アクセス可能なADF Facesページの開発
<accessibility-mode>および<accessibility-profile>要素でtrinidad-config.xmlを構成することによって、ADF Facesコンポーネントにアクセシビリティのサポートを追加する方法を説明します。この章では、部分ページ・レンダリング、スクリプト、スタイル、特定ページおよびナビゲーション構造を使用するADFページのアクセシビリティ・ガイドラインについても説明されています。 この章の内容は次のとおりです。
ADF Facesでのアクセシビリティ・サポートについて
ADF Facesコンポーネントでは、視覚障害または身体障害をお持ちのエンド・ユーザーに関する既定のアクセシビリティ・ガイドラインに従ってユーザー・インタフェースを作成することができます。
アクセシビリティとは、弱視や全盲、難聴またはその他の身体的な制限などの障害を持つユーザーが、アプリケーションを使用できるようにすることです。つまり、マウスなし(キーボードのみ)で使用でき、全盲または弱視のユーザーはスクリーン・リーダーを使用でき、音、色またはアニメーションやタイミングに依存せずに使用できるアプリケーションを作成することです。
ADF Facesのユーザー・インタフェース・コンポーネントには、視覚的および身体的な障害のあるユーザーのために、組込みのアクセシビリティ・サポートが用意されています。スクリーン・リーダーのような非視覚的なメディアへのレンダリングを行うWebブラウザなどのユーザー・エージェントにより、コンポーネントのテキスト説明が読み上げられ、障害を持つユーザーに有益な情報が提供されます。
コンポーネントのADF Facesのアクセシビリティ・ガイドライン、ページやナビゲーション構造は便利ですが、アクセシビリティ標準に関する理解を深めることや、支援技術を使用したアクセシビリティのテスト実行のかわりにはなりません。
アクセス・キー・サポートは、キーボードのみを使用してコンポーネントやリンクにアクセスする代替の方法を提供します。ADF Facesのアクセシビリティ監査ルールにより、アクセス可能なHTMLマークアップを使用して、アクセス可能なイメージ、表、フレーム、フォーム、エラー・メッセージおよびポップアップ・ウィンドウの作成が指示されます。クライアント側のスクリプト、特に非同期のJavaScriptおよびXML (AJAX)を使用した場合に生じていたフレームワークとプラットフォームのさらなる問題は、オラクル社のアクセシビリティ・ストラテジで対応しています。
Oracleソフトウェアには、米国の508条およびWeb Content Accessibility Guidelines (WCAG)が適用されています。これらの標準は、http://www.oracle.com/accessibility/standards.htmlで解説されています。
コンポーネントのADF Facesのアクセシビリティ・ガイドライン、ページやナビゲーション構造は便利ですが、アクセシビリティ標準に関する理解を深めることや、支援技術を使用したアクセシビリティのテスト実行のかわりにはなりません。アプリケーションの作成時に、次の基準が満たされていることを確認します。
-
感覚的な特徴の達成基準
詳細は、
http://www.w3.org/TR/UNDERSTANDING-WCAG20/Overview.html#contentsにあるSuccess Criterion 1.3.3 [Sensory Characteristics]の項を参照してください。 -
画像化されたテキストの達成基準
詳細は、
http://www.w3.org/TR/UNDERSTANDING-WCAG20/Overview.html#contentsにあるSuccess Criterion 1.4.5 [Images of Text]の項を参照してください。 -
視覚的に認識可能なフォーカスの達成基準
詳細は、
http://www.w3.org/TR/UNDERSTANDING-WCAG20/Overview.html#contentsにあるSuccess Criterion 2.4.7 [Focus Visible]の項を参照してください。 -
フォーカスを受け取る要素の達成基準
詳細は、
http://www.w3.org/TR/UNDERSTANDING-WCAG20/Overview.html#contentsにあるSuccess Criterion 3.2.1 [On Focus]の項を参照してください。 -
機能コンポーネントの一貫した識別性の達成基準
詳細は、
http://www.w3.org/TR/UNDERSTANDING-WCAG20/Overview.html#contentsにあるSuccess Criterion 3.2.4 [Consistent Identification]の項を参照してください。
ADFページでのアクセシビリティ・サポートの追加情報
アプリケーションをアクセス可能にする前に、その他のADF Faces機能を理解しておくことも役に立ちます。アクセシビリティと連係するその他の機能へのリンクは、次のとおりです。
-
国際化およびローカライズ: アプリケーションに適用するために作成するADFスキンは、ADF Facesページを国際化およびローカライズするためのプロセスの一部としてカスタマイズできます。このプロセスの詳細は、「ページの国際化およびローカライズ」を参照してください。
-
キーボードのショートカット: ポインティング・デバイスのかわりにキーボード・ショートカットを使用してページでの移動を行えます。キーボード・ショートカットをアクセシビリティとともに使用する方法の詳細は、「キーボード・ショートカット」を参照してください。
コンポーネント・レベルのアクセシビリティ・プロパティの指定
ADF Facesコンポーネントには、視覚障害または身体障害をお持ちのエンド・ユーザーがADFアプリケーションを利用できるように指定する必要がある様々なプロパティが定義されています。
コンポーネント固有のアクセシビリティのガイドラインは、「ADF Facesコンポーネントのアクセシビリティ・ガイドライン」に説明されています。ガイドラインでは、例やヒントとともに、関連するプロパティが説明されています。ADF Facesのアクセシビリティ・ルールに準拠していることを監査する方法の詳細は、「アクセシビリティ監査ルールの実行」を参照してください。
af:inputText、af:buttonおよびaf:linkなど、ADF Facesの入力、コマンドおよび実行コンポーネントに対するアクセス・キー・サポートには、ラベルの定義およびキーボード・ショートカットの指定が含まれます。[Tab]キーを使用してWebアプリケーションのあるコントロールから次のコントロールへ移動することが可能ですが、キーボード・ショートカットはより便利で効率的です。
コンポーネントのアクセス・キーを指定するには、コンポーネントのaccessKey属性を、コンポーネントに簡単にアクセスするために使用するキーボード文字(またはニーモニック)に設定します。「プロパティ」ウィンドウまたはページのソースでは、&エンコーディングを使用して属性を設定できます。
同じアクセス・キーを複数のコンポーネントにバインドできます。同じアクセス・キーが同一ページ内の複数の場所に表示される場合、レンダリング・エージェントは同じキーでアクセスできるコンポーネントを巡回します。つまり、アクセス・キーが押されるたびに、フォーカスがコンポーネント間を移動します。最後のコンポーネントに到達すると、フォーカスは最初のコンポーネントに戻ります。
af:buttonおよびaf:linkコンポーネントでアクセス・キーを使用すると、一部のブラウザではアクセス・キーがすぐにアクティブ化されます。ブラウザによっては、ページの2つ以上の実行コンポーネントに同じアクセス・キーが割り当てられている場合、同じアクセス・キーでアクセスできるコンポーネントを巡回せずに、最初のコンポーネントがアクティブ化されます。
アクセス可能なページおよびナビゲーション構造を開発するには、「アクセス可能なページの作成」で説明されている追加のアクセシビリティ・ガイドラインに従います。
ADF Facesコンポーネントのアクセシビリティ・ガイドライン
アクセス可能なADF Facesコンポーネントを開発するには、コンポーネントのタグのドキュメントおよび表37-1に説明されているガイドラインに従います。表37-1にリストされていないコンポーネントには、アクセシビリティ・ガイドラインはありません。
注意:
アクセシビリティ・ガイドラインでlabelプロパティが参照される場合、可能な場合はlabelAndAccessKeyプロパティが使用されます。これが推奨オプションです。
特に記載がないかぎり、次のようにして、ADF Facesの入力および選択のコントロールにもラベルを設定できます。
-
af:outputLabelコンポーネントにforプロパティを指定 -
af:panelLabelAndMessageコンポーネントにforプロパティを指定
表37-1 ADF Facesコンポーネントのアクセシビリティ・ガイドライン
| コンポーネント | ガイドライン |
|---|---|
|
|
イメージを修飾目的のみで使用し、伝える情報がない場合は、 |
|
|
すべての |
|
|
すべての |
|
|
子入力コンポーネントごとに、 列のヘルプ情報を提供する場合は、 列にフィルタを設定するためにフィルタ・ファセットを使用する場合、そのフィルタ・コンポーネントにラベルが割り当てられていることを確認します。 |
|
|
|
|
|
通常、 |
|
|
ヘルプ情報を提供する場合は、 |
|
|
通常、 |
|
|
|
|
|
複雑な説明が必要なイメージには、 |
|
|
|
|
|
ヘルプ情報を提供する場合は、 |
|
|
|
|
|
|
|
|
アプリケーションにマルチメディア・コンテンツが含まれている場合、そのメディアに対するすべてのアクセシビリティ要件が満たされていることを確認します。 いくつか例を挙げます。
|
|
|
ヘルプ情報を提供する場合は、 |
|
|
ヘルプ情報を提供する場合は、 |
|
|
「ページ構造およびナビゲーションの使用方法」を参照してください。 |
|
|
ヘルプ情報を提供する場合は、 |
|
|
コンテンツを更新するためにポーリングを使用する場合は、エンド・ユーザーが間隔を制御できるようにするか、ポーリングではなく更新を明示的に開始できるようにします。 |
|
|
次のプロパティを指定します。
ヘルプ情報を提供する場合は、 |
|
|
ヘルプ情報を提供する場合は、 |
|
|
ヘルプ情報を提供する場合は、 |
|
a |
ヘルプ情報を提供する場合は、 |
|
|
ヘルプ情報を提供する場合は、 |
|
|
|
|
|
ヘルプ情報を提供する場合は、 |
|
|
ヘルプ情報を提供する場合は、 |
|
|
|
|
|
マウスでアクセスできるすべてのポップアップに対して、キーボードからもアクセスできることを確認します。たとえば、ノート・ウィンドウを focusまたはblurイベント・タイプでポップアップを表示しないでください。これを行うと、キーボードのみを使用するユーザーによるアプリケーションの使用が困難になりますこれらが使用可能なイベント・タイプである場合、 |
|
|
すべての表の列に列ヘッダーを作成する必要があります。
|
スクリーン・リーダーによるADF Faces表コンポーネントの使用
ADF Faces表コンポーネントをWebアプリケーションで使用する場合は、行の情報を最もよく説明している(1つ以上の)列を行ヘッダー列として指定する必要があります。スクリーン・リーダー・ソフトウェアは行ヘッダー列を使用して、エンド・ユーザーが行を選択したときに行を通知します。
場合によっては、表示目的で、行ヘッダーを表示しないこともあります。そのような場合には、rowHeader属性がunstyledに設定されるように表の1つ以上の列を定義する必要があります。unstyled行ヘッダー列の表示は他の列と変わりませんが、アクセシビリティの行ヘッダーとして正しく識別されます。
ADFデータ視覚化コンポーネントのアクセシビリティ・ガイドライン
アクセス可能なADFデータ視覚化コンポーネントを開発するには、表37-2で説明されているアクセシビリティ・ガイドラインに従います。リストされていないコンポーネントには、アクセシビリティ・ガイドラインはありません。
表37-2 ADFデータ視覚化コンポーネントのアクセシビリティ・ガイドライン
| コンポーネント | ガイドライン |
|---|---|
|
|
|
|
|
次のグラフの子コンポーネントをページに追加する際に、グラフは自動的にこれらのコンポーネントの
使用する場合、次のグラフ参照オブジェクトに対して、
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
注意:
DVTチャート、サンバーストおよびツリーマップ・コンポーネントはAccessible Rich Internet Applications Suite (WAI-ARIA)技術仕様に準拠します。WAI-ARIAフレームワークでは、ロール、状態およびプロパティを定義し、アクセス可能なウィジェット、ナビゲーションおよび動作を作成します。WAI-ARIAの詳細は、http://www.w3.org/WAI/intro/ariaを参照してください。
ADF Facesコンポーネントのアクセス・キーの定義方法
アクセス・キーを定義するコンポーネントの「プロパティ」ウィンドウで、accessKey属性フィールドにニーモニック文字を入力します。テキスト、ラベル、値およびニーモニック文字を同時に設定する場合は、関連する属性フィールドのニーモニック文字の前にアンパサンド(&)文字を使用します。
始める前に:
コンポーネント・レベルのアクセシビリティ・ガイドラインについて理解しておくと役立ちます。詳細は、「コンポーネント・レベルのアクセシビリティ・プロパティの指定」を参照してください。他のADF Faces機能を使用して追加できる機能について理解することが役立つ場合もあります。詳細は、「ADFページでのアクセシビリティ・サポートの追加情報」を参照してください。
アクセス・キーの定義
ADF Facesの入力、コマンドおよび実行コンポーネントにキーボード文字を指定するには、次の4つの属性のいずれか1つを使用します。
-
accessKey: コンポーネントへの簡単なアクセスに使用するニーモニック文字の設定に使用します。コマンド・コンポーネントと移動コンポーネントの場合、属性によって指定される文字は、インスタンス・コンポーネントのtext属性の中に存在する必要があり、ない場合は、ADF Facesではコンポーネントにアクセス・キーがないことを視覚的に示す表示は行われません。次の例に、
af:linkコンポーネントのアクセス・キーを文字hに設定するコードを示します。Internet Explorerで、ユーザーが[ALT]+[H]キーを押すと、コンポーネントのテキスト値にフォーカスが移動します。[ALT]キーは、すべてのWebブラウザアクセス・キーとして機能するわけではないことに注意してください。ブラウザのショートカット・キーを知るには、ブラウザのドキュメントを参照してください。<af:link text="Home" accessKey="h">
-
textAndAccessKey: アンパサンド(&)文字を使用して、コンポーネントのテキストとニーモニック文字を同時に設定する場合に使用します。JSPXファイルでは、従来のアンパサンド表記は&です。JSPファイルでは、アンパサンド表記は単純に&です。「プロパティ」ウィンドウで必要なのは、&文字のみです。次の例に、ボタン・テキストを
Homeに指定し、アンパサンド文字の直後の文字であるHを、af:buttonコンポーネントのアクセス・キーに設定するコードを示します。<af:button textAndAccessKey="&Home"/>
-
labelAndAccessKey: 従来のアンパサンド表記を使用して、入力コンポーネントのlabel属性およびアクセス・キーを同時に設定する場合に使用します。次の例に、ラベルを
Dateに指定し、アンパサンド文字の直後の文字であるaを、af:selectInputDateコンポーネントのアクセス・キーに設定するコードを示します。<af:inputSelectDate value="Choose date" labelAndAccessKey="D&ate"/>
-
valueAndAccessKey: 従来のアンパサンド表記を使用して、value属性およびアクセス・キーを同時に設定する場合に使用します。次の例に、ラベルを
Select Dateに指定し、アンパサンド文字の直後の文字であるeを、af:outputLabelコンポーネントのアクセス・キーに設定するコードを示します。<af:outputLabel for="someid" valueAndAccessKey="Select Dat&e"/> <af:inputText simple="true" id="someid"/>
アクセス・キー修飾子は、ブラウザおよびプラットフォームによって異なります。すでにブラウザのメニュー・ショートカットとして定義されているアクセス・キーを割り当てると、ADF Facesコンポーネントのアクセス・キーが優先されます。詳細は、特定ブラウザのドキュメントを参照してください。
一部のブラウザでは、空白をアクセス・キーとして使用する場合は、コンポーネントのラベルまたはテキスト・ラベルで空白をビジュアルに表現する方法がないため、[Alt]+[Space]または[Alt]+スペースバーがアクセス・キーであるという情報をユーザーに提供する必要があります。そのようなブラウザの場合は、shortDesc属性を使用してコンポーネントのツールチップにテキストを指定できます。
ローカライズされたラベルおよびアクセス・キーの定義方法
異なる言語で表示する必要のあるラベルおよびアクセス・キーは、必要に応じて様々な言語バージョンの表示が可能なリソース・バンドルに格納できます。JSF 1.2で使用可能なJSF構成ファイルに<resource-bundle>要素を使用すると、各ページにf:loadBundleタグを使用せずに、アプリケーションのすべてのページに対してリソース・バンドルを使用可能にできます。
始める前に:
コンポーネント・レベルのアクセシビリティ・ガイドラインについて理解しておくと役立ちます。詳細は、「コンポーネント・レベルのアクセシビリティ・プロパティの指定」を参照してください。他のADF Faces機能を使用して追加できる機能について理解することが役立つ場合もあります。詳細は、「ADFページでのアクセシビリティ・サポートの追加情報」を参照してください。
ローカライズされたラベルおよびアクセス・キーを定義する手順:
リソース・バンドルを使用するようにアプリケーションを設定すると、リソース・バンドル・キーが式言語(EL)エディタに表示され、宣言的に割り当てられるようになります。
次の例では、UIコンポーネントがリソース・バンドルにアクセスしています。
<af:outputText value="#{res['login.date']}"/
詳細は、「ページの国際化およびローカライズ」を参照してください。
アクセス可能なページの作成
視覚障害または身体障害をお持ちのエンド・ユーザーがADFアプリケーションを利用できるようにするには、部分ページ・レンダリングやページ・ナビゲーションなど、ADF Facesの特定の機能について考慮する必要があります。
コンポーネント・レベルのアクセシビリティ・ガイドラインに加えて、アプリケーションの設計時には、ページ・レベルのアクセシビリティ・ガイドラインにも従う必要があります。コンポーネント・レベルのガイドラインでコンポーネントの使用方法が決まるのに対して、ページ・レベルのアクセシビリティ・ガイドラインは、全体として、アプリケーションの全体的な設計および機能により関係があります。
ページ・レベルのアクセシビリティ・ガイドラインには次のものがあります。
-
部分ページ・レンダリングの使用
-
スクリプトの使用
-
スタイルの使用
-
ページ構造およびナビゲーションの使用
-
WAI-ARIAランドマーク・リージョンの使用
アプリケーション・ページの設計時には、表37-3で説明されている一般的なアクセシビリティ・ガイドラインに従う必要があります。
表37-3 一般的なアクセシビリティ・ガイドライン
| ガイドライン | アクション |
|---|---|
|
Raw HTMLコンテンツを使用しない |
できれば、Raw HTMLコンテンツの使用を避けます。Raw HTMLコンテンツが必要な場合は、 |
|
サイトのコンテンツに適した最も明確で簡単な言語を使用する |
アプリケーション全体での言語の明確さおよび簡潔さを確保します。 |
|
キーボードによるドラッグ・アンド・ドロップの代替方法を提供する |
ドラッグ・アンド・ドロップ操作を使用するすべての機能を、キーボードでアクセス可能なインタフェース(「切取り」、「コピー」および「貼付け」メニュー項目など)でも、公開する必要があります。 |
|
アクセシビリティ標準を復習する |
関連のアクセシビリティ標準(Web Content Accessibility Guidelinesなど)について知っている必要があります。ADF Facesフレームワークおよびコンポーネントにより、実装詳細の多くが隠されていますが、これらのガイドラインに精通してください。 |
|
リンクの目的を説明するテキストを記述する |
リンクの目的が一般にユーザーにとって不明瞭な場合を除き、各リンクの目的を、リンク・テキストのみから、またはリンク・テキストとプログラムで指定されたリンク・コンテキストから確認できるようにします。 |
|
サイトの一般的なレイアウト(サイト・マップまたは目次など)についての情報を提供する |
サイト・レイアウトの要件が必ず満たされるようにします。 |
|
ページを見つけるための複数の方法を提供する |
ページのアクセス要件が、アプリケーション全体で必ず満たされるようにします。プロセス、またはプロセス内のステップの結果であるページは除外できます。 |
|
隣り合ったリンク間を視覚的に分離する |
隣り合うリンクが視覚的に分離されるようにし、空白を含む1つのリンクが複数のリンクとして表示されないようにします。 |
|
ADF以外のコンテンツにアクセシビリティ・サポートを提供する |
ページ内のADF Faces以外のコンテンツがアクセス可能になるようにします。コンテンツは、他のOracle製品またはサードパーティの製品のものでもかまいません。 |
|
外部ドキュメントに対するアクセシビリティ・サポートを提供する |
外部ドキュメント(WordドキュメントやPDFファイルなど)にアクセス可能になるようにします。ドキュメントはその製品によって生成されるか、製品に付属のものである可能性があり、最低1つのアクセス可能バージョンが必要です。 |
この項およびそのサブセクションで説明されているガイドラインは、セクション508のガイドラインとWebコンテンツ・アクセシビリティ・ガイドラインを組み合せたOracleグローバルHTMLアクセシビリティ・ガイドラインに従っています。ADF Facesコンポーネントはいくつかのアクセシビリティ・ガイドラインを暗黙的に満たしているため、開発者の負担が軽くなります。たとえば、ADF Facesではすべてのページにlang属性をレンダリングし、ADF Facesコンポーネントによってレンダリングされたすべてヘッダーでは、適切なHTMLヘッダー要素が使用されます。
部分ページ・レンダリングの使用方法
スクリーン・リーダーでは、部分ページ・リクエストで全ページの再読上げは実行されません。部分ページ・レンダリング(PPR)を使用する際は、表37-4で説明されているガイドラインに従う必要があります。
表37-4 部分ページ・レンダリングのアクセシビリティ・ガイドライン
| ガイドライン | アクション |
|---|---|
|
後ろの部分的なページ変更を優先する |
部分ページ・レンダリングにより、スクリーン・リーダー・ソフトウェアではページを部分的アクションを起動したコンポーネントから読み上げます。したがって、ターゲット・コンポーネントは、部分リクエストを起動するコンポーネントの後に配置する必要があり、このようにしないと、更新したターゲットがスクリーン・リーダーに読み上げられません。 たとえば、最も一般的なPPRのユースケースは、マスター/ディテール・ユーザー・インタフェースで、マスター・コンポーネントで値を選択すると、ディテール・コンポーネントのページの一部が置き換えられます。このような場合、ドキュメントの順番において、マスター・コンポーネントが常にディテール・コンポーネントの前にあることが必要です。 |
|
部分的なページ変更のガイダンスを提供する |
スクリーン・リーダーやスクリーン・マグニファイアのユーザーには、部分ページ・レンダリング・アクティビティの結果、どのコンテンツが変更されたかを正確に特定するのが難しい場合があります。ページ内のキー・コンポーネント間の関係を識別するインライン・テキスト説明という形で、説明を用意すると役に立ちます。たとえば、マスター/ディテール・シナリオでは、インライン・テキストで、マスター・コンポーネント上の行が更新されると、ディテール・コンポーネントも更新されることを説明します。または、ヘルプ・トピックがページの構造やコンポーネント間の関係を説明します。 |
スクリプトの使用方法
クライアント側スクリプトは、宣言的ソリューションがあるアプリケーションの問題に使用するべきではないため、最小限にする必要があります。
部分ページ・スクリプトを使用する際は、表37-5で説明されているガイドラインに従う必要があります。
表37-5 スクリプトのアクセシビリティ・ガイドライン
| ガイドライン | アクション |
|---|---|
|
スクリプトを最小限に維持する |
クライアント側のスクリプトを避けます。 |
|
コンポーネントDocument Object Model (DOM)と直接対話しない |
ADF Facesコンポーネントは、DOMが変更されると、スクリーン・リーダーと自動的に同期します。DOMとの直接の通信は許可されていません。 |
|
JavaScriptのタイムアウトを使用しない |
スクリーン・リーダーは、JavaScriptの |
|
キーボードで同等のものを提供する |
マウスの入力デバイスを使用できないユーザーもいます。たとえば、キーボードしか使用できないユーザー、または代替の入力デバイスや音声認識ソフトウェアなどのテクノロジを使用するユーザーもいます。クライアント側リスナーを使用して機能を追加する場合、その機能には、デバイスに関係なくアクセスできるようにします。事実上、これは次のことを意味します。
|
|
フォーカス変更をしない |
フォーカスを変更すると、コンテキストが変わるため、スクリーン・リーダーのユーザーが混乱する可能性があります。フォーカスの変更、特にフォーカス・イベントに対しての変更を避けるようにアプリケーションを設計します。また、標準のタブ移動が中断されるため、フォーカス変更に応じてポップアップ・ウィンドウが表示されないように設定してください。 |
|
ポップアップ・トリガーを明示的に指定する |
スクリーン・リーダーは、インライン・ポップアップの起動に自動的には応答しません。スクリーン・リーダー・ソフトウェアがポップアップ・コンテンツを読み上げるよう強制するため、ポップアップ・ウィンドウが開かれた直後に、ADF Facesフレームワークによりキーボード・フォーカスがそのウィンドウに明示的に移動されます。リンクやボタンなどの明示的なポップアップ・トリガーを用意するか、キーボードやスクリーン・リーダーでアクセスできるその他の方法で同じ情報を使用できる必要があります。 |
|
埋込みオブジェクトのテキスト説明を提供する |
各埋込みオブジェクトに、必ず適切なテキスト説明を関連付けるようにします。
|
|
必須のプラグインをダウンロードするリンクを提供する |
ADF Facesでは、Java、FlashまたはPDFなどのプラグインを使用しません。アプリケーションで必要となるプラグイン用の適切なリンクが確実に提供されるようにする必要があります。 |
|
プラグイン用のアクセス可能なコンテンツを提供する |
アプレットやプラグインによって送られるすべてのコンテンツがアクセス可能であることを確認するか、同等のコンテンツにアクセスするかわりの方法を提供します。 |
|
イベント・ハンドラの入力デバイス依存を避ける |
コンテンツの理解やアプリケーション操作に不可欠ではないイベント(マウスのロールオーバーによる画像の切替えなど)を除いて、イベント・ハンドラが入力デバイスに依存しないようにします。 |
スクリプト・ガイドラインに加えて、いくつかのプログラミング・ガイドラインも提供する必要があります。これらのガイドラインの多くは、ADF Facesに暗黙的に採用されており、それらを実装するためのアクションは必要ありません。プログラミング・ガイドラインは、表37-6に示されています。
表37-6 アプリケーション・プログラミングのアクセシビリティ・ガイドライン
| ガイドライン | アクション |
|---|---|
|
マークアップを使用したページのリダイレクトを避ける |
アクションは必要ありません。ADF Facesではページのリダイレクトにマークアップを使用しません。 |
|
各ページの |
アクションは必要ありません。ADF Facesでは、ページごとに |
|
絵や図のレンダリングにASCII文字の使用を避ける |
アプリケーションにアスキーアート(文字絵)が含まれないようにします。 |
|
アプリケーション開発者向けのドキュメントでアクセシビリティを使用するものとして定義されているプラットフォームの機能を中断しない |
アクションは必要ありません。ADF Facesでは、ADF Facesコンポーネントで生成されたコンテンツによりプラットフォームのアクセシビリティ機能が中断されないようにします。 |
|
他のコンポーネントの外観を制御するコンポーネントについて説明する |
他のコンポーネントを制御するADF Facesコンポーネントが正しく説明されるようにします。他のコンポーネントに対する制御には、他のコンポーネントの有効化または無効化、非表示または表示、あるいはデフォルト値の変更などがあります。 |
|
常に整形式のHTMLコードを使用する |
アクションは必要ありません。ADF Facesには、コンポーネントにより整形式のHTMLコードが生成されるようにする役割があります。 |
|
非推奨のHTML要素を使用しない |
アクションは必要ありません。ADF Facesには、コンポーネントで非推奨のHTML要素が使用されないようにする役割があります。 |
|
セクションのヘッダーが非常にわかりやすく、ヘッダー要素 |
アクションは必要ありません。ADF Facesコンポーネントによってレンダリングされたすべてヘッダーでは、適切なHTMLヘッダー要素が使用されます。 |
|
リスト・コンテンツに適切なHTMLリスト要素が使用されるようにする |
アクションは必要ありません。ADF Facesコンポーネントによってレンダリングされるすべてのリストでは、適切なHTMLリスト要素( |
|
引用は適切な要素でマークする |
引用は |
|
HTML要素上の |
アクションは必要ありません。ADF Facesでは、すべてのページで |
|
すべてのフォーム要素にマークアップを使用してラベルが関連付けられているようにする |
監査レポートを実行します。 |
|
各 |
監査レポートを実行します。 ADF Faces |
|
フレーム各ページにタイトルを付ける |
監査レポートを実行します。 |
|
ポップアップ・ウィンドウが開くと必ずフォーカスされ、閉じるとフォーカスが論理的な場所に戻るようにする |
ADF Facesコンポーネントによって提供されるポップアップ・ウィンドウは、常に明示的なユーザー処理に応じて表示されます。ADF Facesでは、フォーカスが起動時に正しくポップアップ・ウィンドウに移動し、終了時に元に戻るようにもします。ただし、 |
スタイルの使用方法
ADF Facesコンポーネントはすでにスタイルが設定されており、変更の必要はありません。カスケード・スタイル・シート(CSS)を使用してADF Facesコンポーネントのデフォルトの外観を直接変更する場合、表37-7で説明されているガイドラインに従う必要があります。
表37-7 アクセシビリティのスタイル・ガイドライン
| ガイドライン | アクション |
|---|---|
|
CSSの使用を最小限に維持する |
すでにスタイルが設定されているので、CSSを直接ADFコンポーネントに指定する必要はありません。 |
|
コンポーネントのデフォルトの外観をオーバーライドしない |
コンポーネントのデフォルトの外観をオーバーライドする場合、アクセシビリティへの影響を意識してください。CSSを使用してコンポーネントの外観を変更すると、アクセシビリティに影響する可能性があります。たとえば、色を変更すると色の対比の問題が発生します。 |
|
拡大縮小が可能なサイズ単位を使用する |
CSSを使用してサイズを指定する場合は、絶対単位ではなく、フォント・サイズに対して拡大縮小が可能なサイズ単位を使用します。たとえば、 |
|
CSSの位置設定は使用しない |
CSSの位置設定は、拡大されたレイアウト・コンポーネントの位置設定の場合にのみ使用してください。それ以外にはCSSの位置設定を使用しないでください。 |
|
画面のレイアウトおよび表示の変更にはスタイル・シートを使用する |
アクションは必要ありません。ADF Facesでは、レイアウトの実装にスタイル・シートのある構造要素が使用されます。 |
|
すべてのページにわたって均一の表示のスタイルを作成する |
アクションは必要ありません。ADF Facesでは、そのスキニング・アーキテクチャにより均一の表示スタイルを提供します。 |
|
情報の伝達または処理の指示に色やフォント・スタイルを使用しない |
情報伝達、処理の指示、レスポンスの要求または視覚的要素の区別の唯一の視覚的手段として、色またはフォント・スタイルが使用されないようにしてください。 |
ページ構造およびナビゲーションの使用方法
ページ構造およびナビゲーション・ツールを使用する際は、表37-8で説明されているガイドラインに従う必要があります。
表37-8 ページ構造およびナビゲーションのスタイル・ガイドライン
| ガイドライン | アクション |
|---|---|
|
レイアウトに |
ジオメトリ管理レイアウトを実装する際、
|
|
フロー・レイアウト・コンテンツのスクロールを有効にする |
フロー・レイアウト・コンテンツ( |
|
ページ構造の識別にはヘッダー・ベースのコンポーネントを使用する |
HTMLヘッダー要素は、画面の可読性において重要な役割を果します。通常、スクリーン・リーダーを使用すると、HTMLヘッダー全体を調査または移動して、ユーザーはページの全体的な構造を理解できます。次のコンポーネントを含め、HTMLヘッダーのコンテンツをレンダリングするコンポーネントを介して、ページの主要部分を確認します。
|
|
ページ位置の識別には |
アクセシビリティ標準では、ユーザーがWebサイトまたはアプリケーション内での位置を確認できる必要があります。 |
|
スキップ・リンク・ターゲットの指定にはaf:skipLinkTargetを使用する |
|
|
複数のページで繰り返されるナビゲーション・メカニズムの一貫性を維持する |
ADF Facesナビゲーション・コンポーネントを使用することで、ナビゲーションの一貫性を確保します。 |
|
繰り返されるコンテンツをスキップするための方法を提供する |
ページの先頭で繰り返されるコンテンツ(ナビゲーション・リンクなど)がある場合、繰り返されるコンテンツをスキップするために |
イメージおよび表の使用方法
イメージを使用する際は、表37-9で説明されているガイドラインに従う必要があります。
表37-9 イメージのスタイル・ガイドライン
| ガイドライン | アクション |
|---|---|
|
装飾用でないイメージの |
監査レポートを実行します。 |
|
装飾的なイメージ(スペーサ・イメージなど)では必ず |
監査レポートを実行します。 |
|
グラフなどの複雑なイメージの |
複雑な |
|
録音され同期化されたメディア(ビデオなど)にかわる音声またはテキストによる手段を提供する |
適切な音声またはテキストの代替手段が提供されていることを確認します。 |
|
録音され同期化されたメディアにキャプションを付ける |
適切なキャプションが付いていることを確認します。同期化されたメディアがテキストの代替手段で、明確なラベルが付いている場合、キャプションは不要です。 |
表を使用する際は、表37-10で説明されているガイドラインに従う必要があります。
表37-10 表のスタイル・ガイドライン
| ガイドライン | アクション |
|---|---|
|
常に表内の行または列にヘッダーを付ける |
ADF Facesの表ベースのコンポーネントでは、行または列ヘッダー・データの適切なHTMLマークアップが用意されています。 監査レポートを実行します。 |
|
|
監査レポートを実行します。 |
|
レイアウト表に |
アクションは必要ありません。ADF Facesでは、レイアウト・コンポーネントによりレイアウト表に |
|
レイアウト表で |
アクションは必要ありません。ADF Facesでは、レイアウト・コンポーネントでレイアウト表に空のサマリーが生成されることを確認します。 |
|
レイアウト表で正しい読上げ順序を指定する |
アクションは必要ありません。ADF Facesでは、生成するすべてのレイアウト表で読上げ順序が正しいことを確認します。 |
WAI-ARIAランドマーク・リージョンの使用方法
WAI-ARIA標準では、ページの異なるセクションが異なるランドマーク・リージョンとして定義されます。WAI-ARIAロールとともに、それらが高度なページ構造についての情報を伝え、ランドマーク領域全体にわたる移動を容易にします。これは特に、スクリーン・リーダーなどの支援技術のユーザーにとって便利です。
ADF Facesには、表37-11に示すように、いくつかのレイアウト・コンポーネント用のランドマーク属性が含まれています。
表37-11 ランドマーク属性のあるADF Facesコンポーネント
| コンポーネント | 属性 |
|---|---|
|
|
|
|
|
|
|
|
|
|
|
|
これらの属性には、次のようなWAI-ARIAランドマーク・ロールのいずれかを設定できます。
-
banner -
complimentary -
contentinfo -
main -
navigation -
search
ランドマーク関連の属性のいずれかが設定されている場合、ADF Facesでは指定された値でロール属性をレンダリングします。
アクセス可能なアクティブ・データ・コンポーネントの作成
ADF Facesのアクセシビリティの実装では、ページのADS (アクティブ・データ・サービス)コンポーネントのDOM (Document Object Model)に、W3C標準で定義されているaria属性が生成されます。これらの属性によって、ADSコンポーネントへの更新がアクセシビリティ・ガイドラインに準拠するようになり、スクリーン・リーダーが意味のある出力を通知できます。スクリーン・リーダーが通知する内容をカスタマイズするには、ページにパススルー属性を使用します。
注意:
すべてのADSコンポーネントでは、ページのDOMにデフォルトでaria属性が生成されるため、特殊なリーダー・モードを必要とせずに、スクリーン・リーダーがサポートされます。
ADFには、動的に変更されるADSコンポーネントの変更イベントを解釈するために、それらの標準のaria属性の次の実装があります。
-
aria-liveは、スクリーン・リーダーがスカラー値の変更をADSコンポーネントに通知するかどうかを示します。デフォルトでは、ADFはスカラー値を表示するADSコンポーネントに値politeを設定してaria-live属性を生成します。 -
aria-atomicはスカラー・コンポーネントおよびコレクション・ベースのコンポーネント(表など)のオプションの属性であり、スクリーン・リーダーが更新されたデータに関連する追加のコンテキスト(新しい値に関する変更が通知される場合のADSコンポーネントのラベルなど)を取得できます。 -
aria-relevantは、コレクションに対するどのタイプの更新を通知するかを制御する、コレクション・ベースのコンポーネント(表など)のオプションの属性です。デフォルトでは追加および更新が通知されます。パススルー属性を使用すると、追加、更新および削除の任意の組合せを通知するようにこの属性を変更できます。
注意:
ADFによってサポートされるaria属性およびそれらに指定できる値の詳細は、https://www.w3.org/TR/wai-aria/states_and_propertiesを参照してください。
ADFは、ADSコンポーネントの更新に対するスクリーン・リーダーのレスポンスをカスタマイズする場合に、カスタム属性をDOMに追加するためのJSFの指定もサポートしています。この機能はパススルーと呼ばれ、生成されたページのマークアップにaria属性を渡すために使用されます。パススルー属性のADF実装は、JSFページまたはJSPページの定義でjcp.orgによって定義されているように次のネームスペースを追加して属性を渡すことをサポートしています。
xmlns:f="http://xmlns.jcp.org/jsf/core"およびxmlns:p="http://xmlns.jcp.org/jsf/passthrough"
パススルー属性に対するADFのサポートの詳細は、「パススルー属性に関する必知事項」を参照してください。
使用例の説明
アクセシビリティ、および変更イベントに対するスクリーン・リーダーのレスポンスに関して、2つのタイプのADSコンポーネント(スカラー・コンポーネントおよびコレクション・ベースのコンポーネント)が存在します。スカラー・コンポーネント(activeOutputText)のアクセシビリティ実装は、スクリーン・リーダーのデフォルトの動作に依存しており、標準のariaのパススルー属性によって制御されます。コレクション・ベースのコンポーネント(af:table、af:treeおよびaf:treeTableを含む)の場合、ADFはAdfPage.PAGE.announceToAssistiveTechnology APIに依存して、通知の文字列を生成し、レンダリングされるページの別のセクションに文字列を配置します。コレクション・ベースのコンポーネントは、デフォルトのレスポンスを実現するためにariaのパススルー属性を使用しません。
スクリーン・リーダーのデフォルトのレスポンス
ADSコンポーネントでのイベントの変更に応答する場合に、ADFは次のデフォルトの動作をサポートしています。スクリーン・リーダーのデフォルトのレスポンスを実現するために、ユーザーが構成を行う必要はありません。
-
スカラー・コンポーネント(
activeOutputTextなど)の場合、スクリーン・リーダーの中断を避けることができる状況では新しい値が通知されます。変更された値のみが通知され(コンポーネント・ラベルは通知に含められません)、変更は現在の文の終わり、またはユーザーが入力を一時停止した後にのみ通知されます。実行時に、ADFはコンポーネントの生成されたDOMにaria-live="polite"を追加します。 -
コレクション・ベースのコンポーネント(
tablesなど)の場合、行の更新の通知(行の詳細を含む)、および行の挿入の通知(行ヘッダーのみ)が行われ、行の削除は無視されます。実行時に、AdfPage.PAGE.announceToAssistiveTechnologyAPIは通知の文字列を生成し、生成されたページの別個のセクションに配置します。
スクリーン・リーダーの変更されたレスポンス
アクティブ・データの変更イベントに対するスクリーン・リーダーのデフォルトのレスポンスに加えて、ユーザーはページのマークアップにパススルー属性を構成することによって、特定のレスポンスを変更できます。
次の表は、スカラーADSコンポーネントでサポートされるレスポンスの変更を示しています。
表37-12 アクティブ・データを持つスカラー・コンポーネントに対するスクリーン・リーダーのデフォルトのレスポンスでサポートされる変更
| 値変更イベントのカスタム・レスポンス | ユーザーの構成 |
|---|---|
| ラベルおよび値の変更の通知 | ユーザーはコンポーネントの包含するaf:panelGroupLayoutにaria-atomic="true"を追加します。実行時に、ADFは包含するコンポーネントの生成されたDOMにaria-atomic="true"をパススルーしてaria-live="polite"を追加します。
|
| 値の変更の通知による中断を許可する | ユーザーはコンポーネントの包含するaf:panelGroupLayoutにaria-live="assertive"を追加します。実行時に、ADFはコンポーネントの生成されたDOMにaria-live="assertive"をパススルーします。
|
| ラベルおよび値の変更の通知による中断を許可する | ユーザーはコンポーネントの包含するaf:panelGroupLayoutにaria-atomic="true"およびaria-live="assertive"を追加します。実行時に、ADFはコンポーネントの生成されたDOMにaria-atomic="true"およびaria-live="assertive"をパススルーします。
|
| 通知を無効にする | ユーザーはコンポーネントの包含するaf:panelGroupLayoutにaria-live="off"を追加します。ADFはコンテナのDOMにaria-atomic="off"をパススルーします。
|
次の表は、コレクション・ベースのアクティブ・データ・コンポーネントでサポートされるレスポンスの変更を示しています。
表37-13 アクティブ・データを持つコレクション・ベースのコンポーネントに対するスクリーン・リーダーのデフォルトのレスポンスでサポートされる変更
| 行レベルの変更イベントのレスポンス | ユーザーの構成 |
|---|---|
| 行の挿入を(行ヘッダーのみではなく)行の詳細とともに通知する | ユーザーはコンポーネントにdata-aria-read-whole-row="true"を追加します。実行時に、ADFはコンポーネントのDOMにdata-aria-read-whole-row="true"をパススルーします。
|
| 行の削除を行ヘッダーのみとともに通知する | ユーザーはコンポーネントにaria-relevant="all"を追加します。実行時に、ADFはコンポーネントのDOMにaria-relevant="all"をパススルーします。
|
| 行の削除を(行ヘッダーのみではなく)行の詳細とともに通知する | ユーザーはコンポーネントにaria-relevant="all"およびdata-aria-read-whole-row="true"を追加します。実行時に、ADFはコンポーネントのDOMにaria-relevant="all"およびdata-aria-read-whole-row="true"をパススルーします。
|
| スクリーン・リーダー・ソフトウェアのデフォルトの動作に戻す | ユーザーはコンポーネントにaria-live="polite" | "assertive"を追加します。実行時に、ADFはコンポーネントのDOMにaria-live="xx"をパススルーします。
|
| 更新時に表全体を読み込む | ユーザーはコンポーネントにaria-live="polite"およびaria-atomic="true"を追加します。実行時に、ADFはコンポーネントのDOMにaria-live="polite"およびaria-atomic="true"をパススルーします。
|
| 通知を無効にする | ユーザーはコンポーネントにaria-live="off"を追加します。実行時に、ADFはコンポーネントのDOMにaria-live="off"をパススルーします。
|
スカラー・アクティブ・データ・コンポーネントに対するスクリーン・リーダーのレスポンスをカスタマイズする方法
デフォルトでは、スクリーン・リーダーはアクティブ・データ・コンポーネントの更新時に新しい値を通知します。コンポーネント・ラベルおよび新しい値に関する通知がより意味のある通知になるように、アクティブ・データの更新に対するスクリーン・リーダーのデフォルトのレスポンスをカスタマイズできます。
p:aria-atomic="true"を使用した場合、スクリーン・リーダーは、ユーザーの現在のタスクを中断させることなく、アクティブ・データ・コンポーネントのラベルを新しい値とともに通知します。指定できる他のカスタマイズでは、ユーザーに変更が即座に通知されるように、通知が現在のタスクを中断させることができます。
-
p:aria-live="assertive"は値の変更のみを通知するための中断を許可します。 -
p:aria-atomic="true"およびp:aria-live="assertive"は、ラベルおよび値の変更を一緒に通知するための中断を許可します。
特定のアクティブ・データ・コンポーネントに関する通知を無効にするには、p:aria-live="off"をコンポーネントまたはコンポーネントの含まれているパネルに追加します。
コレクション・ベースのアクティブ・データ・コンポーネントに対するスクリーン・リーダーのレスポンスをカスタマイズする方法
コレクション・ベースのアクティブ・データ・コンポーネント(af:table、af:treeおよびaf:treeTableを含む)は、スクリーン・リーダーが行/ノードの更新、行/ノードの挿入、および行/ノードの削除を通知するようにするデフォルトのアクセシビリティ動作を提供しています。コレクションのコンテキストでの更新の通知がより意味のある通知になるように、コレクション・ベースのアクティブ・データの更新に対するスクリーン・リーダーのデフォルトのレスポンスをカスタマイズできます。
始める前に:
コレクション・ベースのコンポーネントのアクセシビリティのユースケースを理解しておくと役に立つことがあります。詳細は、「アクセス可能なアクティブ・データ・コンポーネントの作成」を参照してください。
コレクション・ベースのコンポーネントのアクティブ・データの更新に対するスクリーンのデフォルトのレスポンスを理解しておくと役に立つことがあります。詳細は、「アクセス可能なアクティブ・データ・コンポーネントの作成」を参照してください。
コレクション・ベースのコンポーネントが、ADF Facesコンポーネントのアクセシビリティ・ガイドラインで説明されているガイドラインに従っていることを確認する必要があります。たとえば、table、treeまたはtreeTableコンポーネントにはsummaryプロパティによって定義された短い説明がある必要があり、tableコンポーネントには読取り可能なテキストに変換される行ヘッダーがある必要があります。
AdfPage.PAGE.announceToAssistiveTechnology APIによってサポートされている通知を無効にする場合は、2つのオプションがあります。
-
ADFによってサポートされる通知を無効にするが、スクリーン・リーダーおよびブラウザのデフォルトの動作によってサポートされる通知を許可する場合は、コレクション・ベースのコンポーネントに
aria-live="polite"|"assertive"を設定します。 -
通知を完全に無効にする場合は、コレクション・ベースのコンポーネントに
aria-live="off"を設定します。
パススルー属性に関する必知事項
パススルー属性のADF実装は、JSFおよびJSPマークアップを通じて属性を渡すことをサポートしています。ADFコンポーネントを使用して作成したJSF Webページも、パススルー属性を実装するためのすべてのJSF指定形式をサポートしています。ただし、JSPページの場合は、ADFタグaf:passThroughAttributeを使用して、実行時に生成されたページのDOM (Document Object Model)にカスタム属性を追加する必要があります。
前提条件として、JSFページおよびJSPページの定義に、jcp.orgによって定義されている次のネームスペースが指定されている必要があります。
-
xmlns:f="http://xmlns.jcp.org/jsf/core" -
xmlns:p="http://xmlns.jcp.org/jsf/passthrough"
次に例を示します。
<f:view xmlns:f="http://xmlns.jcp.org/jsf/core"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:af="http://xmlns.oracle.com/adf/faces/rich"
xmlns:p="http://xmlns.jcp.org/jsf/passthrough">注意:
xmlns:f="http://xmlns.jcp.org/jsf/core"ネームスペースはxmlns:f="http://java.sun.com/jsf/core"を置き換えるものです。パススルーは新しいバージョンでのみ動作します。
パススルー属性は様々な方法で使用できます。
-
p:name="value"タグの使用 -
f:passThroughAttribute name="xx" value="yy"タグの使用 -
ELにバインドされたパススルー値を持つ
f:passThroughAttributes value="#{binding.mapofpassthoughattributes}"の使用。ここで、値は実行時に生成されたマークアップに追加するすべてのパススルー名前値の組合せを持つMap<String, Object>に評価される必要があります。
次のJSFスニペットは、ページにパススルー属性を使用する3つのすべての方法の例を示しています。
<f:view xmlns:f="http://xmlns.jcp.org/jsf/core" xmlns:h="http://java.sun.com/jsf/html" xmlns:af="http://xmlns.oracle.com/adf/faces/rich"
xmlns:p="http://xmlns.jcp.org/jsf/passthrough">
<html xmlns="http://www.w3.org/1999/xhtml">
<h:head>
<title>untitled1</title>
</h:head>
<h:body>
<h:form>
<af:inputText columns="150" id="t1" value="this is a simple one with a passthrough"
p:type="email">
</af:inputText>
<af:spacer></af:spacer>
<af:inputText columns="150" id="t2" value="this one uses f:passThroughAttribute">
<f:passThroughAttribute name="type" value="email"/>
</af:inputText>
<af:spacer></af:spacer>
<af:inputText columns="150" id="t5" value="uses an f:passThroughAttributes map">
<f:passThroughAttributes value="#{SampleBean.passthroughs}"/>
</af:inputText>
<af:spacer></af:spacer>
</h:form>
</h:body>
</html>
</f:view>次の実行時生成DOMは、表要素のtype属性がemailの場合、前述の各使用方法のパススルー結果を表示します。表要素のみがパススルー属性にスタンプされます。最も外側の要素であり、いずれの内部要素にもパススルー属性がないためです。
注意:
実行時に、パススルー属性は、パススルー属性定義を持つコンポーネントの最も外側のマークアップ要素にスタンプされます。
<table cellspacing="0" cellpadding="0" border="0" role="presentation" summary="" id="j_idt5:t1" class="af_inputText"
type="email">
<tbody>
<tr>
<td class="af_inputText_label"></td>
<td valign="top" nowrap="" class="AFContentCell">
<input type="text" value="this is a simple one with a passthrough" size="150" class="af_inputText_content"
style="width:auto" name="j_idt5:t1" id="j_idt5:t1::content">
</td>
</tr>
</tbody>
</table>
<table cellspacing="0" cellpadding="0" border="0" role="presentation" summary="" id="j_idt5:t2" class="af_inputText"
type="email">
<tbody>
<tr>
<td class="af_inputText_label"></td>
<td valign="top" nowrap="" class="AFContentCell">
<input type="text" value="this one uses f:passThroughAttribute" size="150" class="af_inputText_content"
style="width:auto" name="j_idt5:t2" id="j_idt5:t2::content">
</td>
</tr>
</tbody>
</table>
<table cellspacing="0" cellpadding="0" border="0" role="presentation" summary="" id="j_idt5:t5" class="af_inputText"
type="email" genre="personal">
<tbody>
<tr>
<td class="af_inputText_label"></td>
<td valign="top" nowrap="" class="AFContentCell">
<input type="text" value="uses an f:passThroughAttributes map" size="150" class="af_inputText_content"
style="width:auto" name="j_idt5:t5" id="j_idt5:t5::content">
</td>
</tr>
</tbody>
</table>JSFページまたはJSPページにADFタグを使用する場合は、次の条件および制限に留意してください。
-
af:passThroughAttribute値は式言語(EL)にバインドできます。ここで、nameプロパティは文字列です。 -
af:passThroughAttributeはレンダリングされたデフォルト値を上書きするために使用できます。 -
af:passThroughAttributeはコンポーネントのルート要素(最も外側)でのみスタンプ設定されます。ネストした内部要素がそれらを持たないようにしてください。 -
elementNameとして定義されたnameプロパティを持つaf:passThroughAttributeに対しては特殊な処理が行われます。af:passThroughAttributeがelementNameを使用して設定されている場合、要素の名前自体がその値に変更されます。次に例を示します。<af:passThroughAttribute name="elementName" value="test" ...>
生成されたページのマークアップでコンポーネントのルート要素が次のようにレンダリングされます。
<test>..........</test>
アクセシビリティ監査ルールの実行
JDeveloperでは、アプリケーションに対してアクセシビリティ固有の監査ルールを実行できるようにして、ADFアプリケーションにアクセシビリティ・コンプライアンス・レポートを作成することができます。
JDeveloperには、ADF Facesのアクセシビリティ監査ルールが用意されており、「ADF Facesコンポーネントのアクセシビリティ・ガイドライン」で説明されている、多くの一般的な要件に準拠しているかどうかが調査および報告されます。
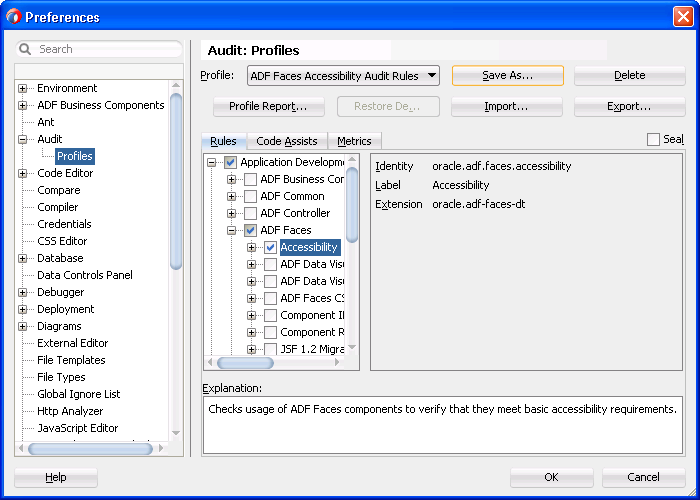
コード監査プロファイルの作成方法
「プリファレンス」ダイアログから監査プロファイルを作成できます。
始める前に:
アクセシビリティ監査ルールについて理解しておくと役立ちます。詳細は、「アクセシビリティ監査ルールの実行」を参照してください。他のADF Faces機能を使用して追加できる機能について理解することが役立つ場合もあります。詳細は、「ADFページでのアクセシビリティ・サポートの追加情報」を参照してください。
監査プロファイルを作成する手順:
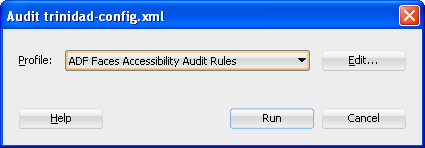
監査レポートの実行方法
監査レポートの実行では、監査プロファイルの作成および実行が必要です。
始める前に:
アクセシビリティ監査ルールについて理解しておくと役立ちます。詳細は、「アクセシビリティ監査ルールの実行」を参照してください。他のADF Faces機能を使用して追加できる機能について理解することが役立つ場合もあります。詳細は、「ADFページでのアクセシビリティ・サポートの追加情報」を参照してください。
監査レポートを実行する手順:
監査レポートの結果は、「ログ」ウィンドウに表示されます。レポート生成が完了したら、「ログ」ウィンドウ・ツールバーにある「エクスポート」アイコンをクリックして、レポートをHTMLファイルにエクスポートできます。