38 データバインドされたチャート・コンポーネント、統計図表コンポーネントおよびゲージ・コンポーネントの作成
面チャート、棒グラフ、バブル・チャート、ファンネル・チャート、横棒グラフ、折れ線グラフ、円グラフ、極チャート、レーダー・チャート、散布図、スパーク・チャート、統計図表と、ダイアル、LED、評価およびステータス・メーターの各ゲージの使用方法について説明します。ここでは、ADFデータ・コントロールを使用して、これらのコンポーネントをデータ優先開発で作成する方法について説明します。簡単なUI優先開発を使用してページを設計する場合は、チャートやゲージをページに追加してから、データ・バインディングを構成してください。チャートおよびゲージ・コンポーネントのデータ要件、タグ構造、および外観と動作のカスタマイズ・オプションの詳細は、『Oracle ADF FacesによるWebユーザー・インタフェースの開発』のチャート・コンポーネントの使用方法、統計図表コンポーネントの使用方法およびゲージ・コンポーネントの使用方法を参照してください。
この章の内容は次のとおりです。
ADFデータ視覚化チャート、統計図表およびゲージ・コンポーネントについて
ADFデータ視覚化コンポーネントは、ビジネス・データを視覚的に表示、分析するための幅広いグラフィック機能と表機能を提供します。コンポーネントをレンダリングできるようにするには、これらのコンポーネントをそれぞれ、データにバインドする必要があります。コンポーネントの外観は表示されるデータによって変わるからです。
チャート・コンポーネントとゲージ・コンポーネントの両方により、データがレンダリングされます。ただし、チャートでは、複数の軸上の複数のデータ・ポイントを様々な方法で評価できます。豊富な種類のチャートにより、あるグループの結果を別のグループの結果と比較することが容易になります。一方、ゲージでは、単一のデータ・ポイントを重視し、そのポイントを最小、最大およびしきい値インジケータと比較して問題を識別します。
統計図表は、絶対数や母集団の中の部分集合を表現するときに使用する汎用性の高いコンポーネントです。フロー・レイアウトで配置されることから、データ・ポイントを様々な方法で見栄えよく表現できます。
接頭辞dvt:は、各データ視覚化コンポーネント名の先頭に付いて、そのコンポーネントがADFデータ視覚化ツール(DVT)のタグ・ライブラリに属することを示します。
データ視覚化コンポーネントのユースケースと例
データ視覚化のユースケースと例の詳細は、次を参照してください。
-
チャート・コンポーネント: 『Oracle ADF FacesによるWebユーザー・インタフェースの開発』のチャート・コンポーネントのユースケースと例に関する項。
-
ゲージ・コンポーネント: 『Oracle ADF FacesによるWebユーザー・インタフェースの開発』のゲージ・コンポーネントのユースケースと例に関する項。
-
統計図表コンポーネント: 『Oracle ADF FacesによるWebユーザー・インタフェースの開発』の統計図表コンポーネントのユースケースと例に関する項。
エンド・ユーザー機能およびプレゼンテーション機能
魅力的な外観を備えたデータ視覚化コンポーネントを使用すると、エンド・ユーザーは複雑なビジネス・データを理解して分析できるようになります。このコンポーネントは機能が豊富で、そのまますぐに使用できる対話型のサポートも用意されています。エンド・ユーザーの詳細な説明と各コンポーネントのプレゼンテーション機能の詳細は、次を参照してください。
-
チャート・コンポーネント: 『Oracle ADF FacesによるWebユーザー・インタフェースの開発』のチャートのエンド・ユーザー機能とプレゼンテーション機能に関する項。
-
ゲージ・コンポーネント: 『Oracle ADF FacesによるWebユーザー・インタフェースの開発』のゲージ・コンポーネントのエンド・ユーザー機能とプレゼンテーション機能に関する項。
-
統計図表コンポーネント: 『Oracle ADF FacesによるWebユーザー・インタフェースの開発』の統計図表のエンド・ユーザー機能とプレゼンテーション機能に関する項。
データ視覚化コンポーネントの追加機能
データ視覚化コンポーネントをデータ・バインドする前に、その他のOracle ADF機能について理解しておいてください。また、いったんデータ視覚化コンポーネントをページに追加すると、検証やアクセシビリティなどの機能を追加する必要があることに気付く場合があります。データ視覚化コンポーネントで使用されるその他の機能へのリンクは、次のとおりです。
-
部分ページ・レンダリング: データ視覚化コンポーネントをリフレッシュして、ページの別のコンポーネントで実行されたアクションに基づく新しいデータを表示できます。詳細は、『Oracle ADF FacesによるWebユーザー・インタフェースの開発』の「部分ページ・コンテンツの再レンダリング」の章を参照してください。
-
パーソナライズ: ユーザーは実行時にデータ視覚化コンポーネントの表示を変更できますが、ユーザーがカスタマイズできるようにアプリケーションを構成していないかぎり、ユーザーがページを終了するとそれらの値は保持されません。詳細は、『Oracle ADF FacesによるWebユーザー・インタフェースの開発』の「JSFページでのユーザー・カスタマイズの許可」の章を参照してください。
-
アクセシビリティ: データ視覚化コンポーネントをアクセス可能にできます。詳細は、『Oracle ADF FacesによるWebユーザー・インタフェースの開発』の「アクセス可能なADF Facesページの開発」の章を参照してください。
-
スキンおよびスタイル: アプリケーションに適用するADFスキンを使用するか、スタイル関連のプロパティ(
styleClassまたはinlineStyle)を使用してCSSスタイル・プロパティを直接適用することで、データ視覚化コンポーネントの外観をカスタマイズできます。詳細は、『Oracle ADF FacesによるWebユーザー・インタフェースの開発』の「スタイルおよびスキンを使用した外観のカスタマイズ」の章を参照してください。 -
プレースホルダ・データ・コントロール: 最終的にページのデータ視覚化コンポーネントでADFデータ・バインディングが使用されることがわかっていても、データ・コントロールの準備ができる前にページを開発する必要がある場合、手動でコンポーネントをバインドするのではなく、プレースホルダ・データ・コントロールの使用を検討します。プレースホルダ・データ・コントロールを使用すると、開発済データ・コントロールを使用した場合と同じ宣言的な開発が行われます。詳細は、「プレースホルダ・データ・コントロールによるページの設計」を参照してください。
データバインドされたチャートの作成
チャートはデータ・コレクションに基づいています。データバインドされたチャートを作成するには、「データ・コントロール」パネルから「JSF」ページにコレクションをドラッグ・アンド・ドロップして、チャートにデータ・コレクション属性をバインドします。
チャートには、データの系列とグループが表示されます。系列とグループは、データのグリッドの行と列にたとえることができます。通常、グリッドの行はチャートの系列として表示され、グリッドの列はグループとして表示されます。
大半のチャートでは、系列は同じ色のマーカーのセットとして表示されます。通常、チャートの凡例に、各系列の識別子と対応する色が表示されます。たとえば、棒グラフで黄色の棒が靴の売上げを示し、緑色の棒がブーツの売上げを示す、などです。
グループの表示は、チャート・タイプによって異なります。たとえば、積上げ棒グラフでは、各積層がグループです。グループは年などの期間を表す場合もあります。グループが地域などの地理上の場所を表す場合もあります。
チャート・タイプのデータ要件に応じて、1つのグループに複数のデータ値が必要な場合があります。たとえば、散布図では、データ・マーカーごとに2つの値が必要です。1つ目の値はX軸上のマーカーの位置を決め、2つ目の値はY軸上のマーカーの位置を決めます。チャート・データ要件の詳細は、『Oracle ADF FacesによるWebユーザー・インタフェースの開発』のチャート・コンポーネント・データ要件に関する項を参照してください。
データ・コレクション内の属性には、データ値またはデータ値のカテゴリを指定できます。データ値は、棒の高さなどのマーカーまたは散布図のポイントで示される数字です。データ値のカテゴリは、軸のラベルとして示されるメンバーになるか、ツールチップの追加プロパティとして表示されます。バインディング内で属性が担うロール(データ値またはID)は、データ型およびマップされる場所(棒やX軸など)の両方によって決まります。
「データ・コントロール」パネルから挿入されたデータ・コレクションを使用してチャートを作成する場合は、コンポーネント・ギャラリを使用すると、多数のチャート・カテゴリ、チャート・タイプおよびレイアウト・オプションから選択できます。チャート・カテゴリは、1つ以上の異なるタイプのチャートを1つのグループにまとめたものです。たとえば、「面」カテゴリには次のタイプのチャートが含まれます。
-
面
-
分割二重Y面
-
積上げ面
-
分割二重Y積上げ面
-
範囲面
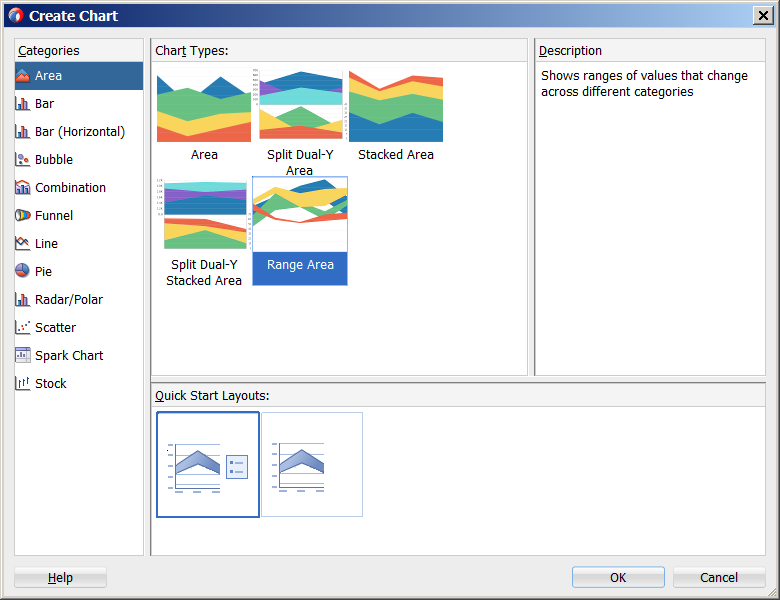
チャートの作成時に表示されるコンポーネント・ギャラリを見てまわり、使用可能なチャート・カテゴリ、タイプおよびそれぞれの説明を確認してください。図38-1に、「データ・コントロール」パネルを使用しているときにADFチャート用に表示される、「コンポーネント・ギャラリ」を示します。
表38-1に、チャートのコンポーネント・ギャラリに表示されるカテゴリを示します。各カテゴリには、1つ以上のチャート・タイプが関連付けられています。
表38-1 コンポーネント・ギャラリのADFチャート・カテゴリ
| イメージ | カテゴリ | 説明 |
|---|---|---|
 |
面 |
データが塗りつぶされた面として表されるチャートを作成します。面グラフを使用して、過去12か月の売上げなど、ある期間の傾向を示します。面グラフでは、1つの軸上に最低2グループのデータが必要です。通常、この軸には期間(月など)のラベルが付けられます。 |
 |
棒 |
データが一連の垂直な棒として表されるチャートを作成します。製品またはカテゴリ間で値を比較するため、または期間別に分類された集計データを表示するために使用します。 |
 |
棒(横) |
Y軸に沿って棒を横向きに表示するチャートを作成します。方向を示して傾向の表示や値の比較を可能にするために使用します。 |
 |
バブル |
データが丸いデータ・マーカー(バブル)の場所と大きさによって表されるチャートを作成します。3タイプの値の相関を示すために使用します(特に、多数のデータ・アイテムがあり、全般的な関係を確認する場合)。たとえば、バブル・チャートを使用して、従業員の給与(X軸)、経験年数(Y軸)と生産性(バブルのサイズ)をプロットします。このようなグラフでは、生産性を給与および経験と比較して調べることができます。 |
|
|
組合せ |
異なるタイプのデータ・マーカー(棒、線または面)を使用して、異なる種類のデータ・アイテムを表示するチャートを作成します。棒と線、棒と面、線と面またはこの3つすべてを比較するために使用します。 |
|
|
ファンネル |
プロセス内のステップに関連するデータを表すチャートを作成します。実際値とターゲット値を比較したり、一連のステップ内の値を比較したりするために使用します。たとえば、ファンネル・チャートを使用して、ファンネルの異なるセクションが販売周期の異なる段階を表すプロセスを表示します。 |
|
|
線 |
データが線、一連のデータ・ポイントまたは線で結ばれた複数のデータ・ポイントとして表されるチャートを作成します。折れ線グラフには、グループ内のメンバーごとに最低2つのポイントを表すデータが必要です。たとえば、月単位の折れ線グラフでは、少なくとも2か月のデータが必要です。通常、特定の色の線がデータの各系列(アメリカ、ヨーロッパ、アジアなど)に関連付けられます。複数のアイテムを同じ期間で比較するために使用します。 |
|
|
円 |
データ・アイテムのセットを合計に対する比率として表すチャートを作成します。データ・アイテムが円の一部として表示され、円が切り分けられたパイのように見えます。それぞれの商品群から得られる収益など、各区分と全体との関係を示すために使用します。 |
 |
散布図 |
データがデータ・マーカーの場所によって表されるチャートを作成します。人気商品の売上とコストなど、2つの異なる種類のデータ値の相関を示すために使用します。散布図は、多数の項目間の全体的な関連性を示す場合に特に有用です。 |
|
|
スパーク |
表の列に、またはテキストともにインラインでトレンドまたはバリエーションを表したシンプルな要約チャートを作成します。 |
 |
株価 |
株価の高値、安値、始値および終値を示すデータでチャートを作成します。また、株価の出来高を必要に応じて表示します。 |
また、「コンポーネント」ウィンドウからチャート・コンポーネントをドラッグして、チャートを作成することもできます。この方法では、コンポーネントをデータにバインドする前に、チャートのユーザー・インタフェースを設計できます。「チャートの作成」ダイアログが表示され、チャート・タイプ、説明および簡単なレイアウト・オプションが表示されます。UI優先開発を使用したチャートの作成方法の詳細は、『Oracle ADF FacesによるWebユーザー・インタフェースの開発』の「チャート・コンポーネントの使用」を参照してください。
データ・コントロールを使用して面チャート、棒グラフ、複合チャート、横棒グラフまたは折れ線グラフを作成する方法
面チャート、棒グラフ、横棒グラフおよび折れ線グラフでは、1つ以上の系列があるデータのグループが少なくとも2つ必要です。グループは、面チャート、棒グラフおよび折れ線グラフの場合はチャートのX軸に沿って表示され、横棒グラフの場合はチャートのY軸に沿って表示されます。系列は、チャートに面、棒または折れ線として表示されます。
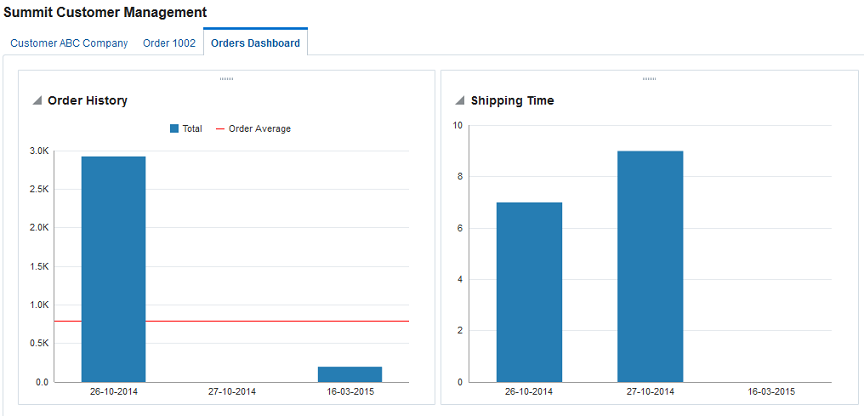
図38-2に、Summit ADFサンプル・アプリケーションの2つの棒グラフを示します。左側の棒グラフは、顧客の注文履歴と注文の平均を示すように構成されており、右側の棒グラフは各注文の出荷日を示します。これらの例では、棒グラフは注文日と出荷日を表すグループで構成され、系列は注文の合計と出荷日の平均です。注文の平均は、Order Historyチャートに赤い参照線として表示されます。
図38-2 Summit ADFサンプル・アプリケーションの棒グラフ

チャートの作成後のチャートへの参照線の追加の詳細は、『Oracle ADF FacesによるWebユーザー・インタフェースの開発』のチャートへの参照オブジェクトの追加に関する項を参照してください。
始める前に:
データバインドされたデータ視覚化チャートについて理解しておいてください。「データバインドされたチャートの作成」を参照してください。
他のOracle ADF機能を使用して追加できる機能を理解しておくことも役立ちます。「データ視覚化コンポーネントの追加機能」を参照してください。
次のタスクを完了する必要があります。
-
「アプリケーション・モジュールの作成と変更」の説明に従って、データ・モデルで必要なビュー・オブジェクトのインスタンスを含むアプリケーション・モジュールを作成します。
たとえば、Summit ADFのShipping Time棒グラフは、
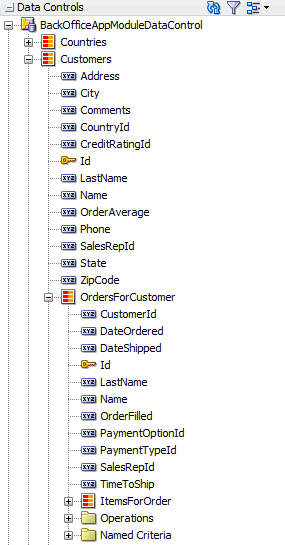
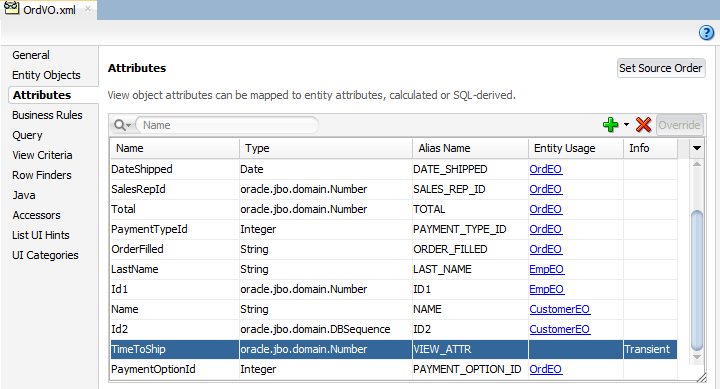
OrdersForCustomerデータ・コレクションに基づいています。図38-3に、「データ・コントロール」パネル内のOrdersForCustomerコレクションを示します。OrdersForCustomerデータ・コントロールは、OrdVOビュー・オブジェクトに基づいています。図38-4に、OrdEO、EmpEOおよびCustomerEOエンティティ・オブジェクトからの属性を含むOrdVOビュー・オブジェクトを示します。OrdEO、EmpEOおよびCustomerEOエンティティ・オブジェクトは、SummitスキーマのSOrd、SEmpおよびSCustomer表から導出されます。OrdVOオブジェクトには、Summit ADFのShipping Time棒グラフの棒で表されるTimeToShip一時属性も含まれます。TimeToShip属性の値は、calculateTimeToShip()メソッドのコールによって取得されます(adf.object.calculateTimeToShip(DateOrdered, DateShipped))。calculateTimeToShip()メソッドは、注文の出荷に要した日数を判断し、OrdVORowImpl.javaに追加されます。OrdVORowImpl.javaには、OrdVOビュー・オブジェクトの実装メソッドが含まれます。次の例は、Summit ADFサンプル・アプリケーションの
calculateTimeToShip()メソッドを示しています。メソッドは、日数をoracle.jbo.domain.Numberとして返します。これはチャートのvalue属性に必要な型です。public oracle.jbo.domain.Number calculateTimeToShip(Date ordered, Date shipped) { if (null != shipped) { long days = (shipped.getTime() - ordered.getTime()) / (1000 * 60 * 60 * 24); return new Number(days); } else return new Number(0); }ビュー・オブジェクトへの一時属性の追加の詳細は、「ビュー・オブジェクトへの計算属性および一時属性の追加」を参照してください。
-
JSFページを作成します。作成手順は、『Oracle ADF FacesによるWebユーザー・インタフェースの開発』のJSFページの作成方法に関する項を参照してください。
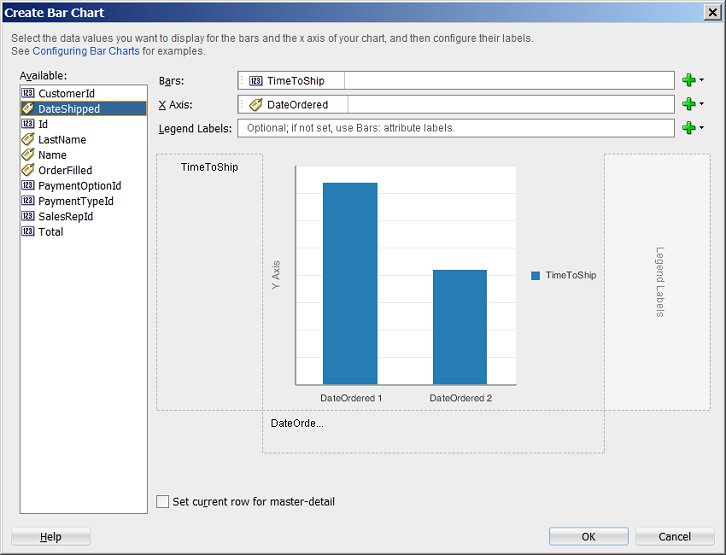
データバインドされた面チャート、棒グラフ、複合チャート、横棒グラフまたは折れ線グラフを作成するには:
データ・バインディング・ダイアログに必要事項を入力した後で、「プロパティ」ウィンドウを使用してチャート属性の設定を指定できます。また、チャート・タグに関連付けられた子タグを使用してチャートをさらにカスタマイズできます。たとえば、凡例の表示は、Summit ADFサンプル・アプリケーションのShipping Timeチャートに対してオフになっています。チャート・コンポーネントの構成の詳細は、『Oracle ADF FacesによるWebユーザー・インタフェースの開発』の「チャート・コンポーネントの使用」を参照してください。
「データ・コントロール」パネルによるチャート作成時の処理
チャートを「データ・コントロール」パネルからドロップすると、次の処理が行われます。
-
チャートのバインディングを作成し、ページ定義ファイルにそのバインディングを追加します。
-
UIコンポーネントに必要なコードをJSFページに追加します。
JDeveloperが生成するデータ・バインディングXMLは、作成する特定のチャート・タイプの物理モデルを表します。次の例は、ページ定義ファイルにJDeveloperが生成したバインディングを示しています。この例では、OrdersForCustomerデータ・コレクションのDateOrdered属性とTimeToShip属性のデータを使用して縦棒グラフが作成されています。
<tree IterBinding="OrdersForCustomerIterator" id="OrdersForCustomer5"
ChangeEventPolicy="ppr">
<nodeDefinition DefName="oracle.summit.model.views.OrdVO"
Name="OrdersForCustomer5">
<AttrNames>
<Item Value="TimeToShip"/>
<Item Value="DateOrdered"/>
</AttrNames>
</nodeDefinition>
</tree>
チャートでは、例に示す標準のツリー・バインディングが使用されます。ノード定義は、データ・コントロール(OrdersForCustomer5)の名前とインスタンス、およびデータ・コントロールのベースになっているビュー・オブジェクト(OrdVO)を示します。表示される各属性がAttrNames定義にリストされます。二重Y軸に対して構成されるチャートの場合、AttrNames定義には、2番目のY軸に表示される系列の追加アイテムが含まれます。
次の例は、OrdersForCustomerデータ・コレクションをJSFページにドラッグしたときに縦棒グラフ用に生成され、X軸にDateOrderedを、棒にTimeToShipを指定するコードを示しています。
<dvt:barChart id="barChart2" var="row"
value="#{bindings.OrdersForCustomer5.collectionModel}"> <dvt:chartLegend id="cl2"/>
<f:facet name="dataStamp">
<dvt:chartDataItem id="di2" value="#{row.TimeToShip}"
group="#{row.DateOrdered}"
series="#{bindings.OrdersForCustomer5.hints.TimeToShip.label}"/>
</f:facet>
</dvt:barChart>
データバインドされたファンネル・チャートの作成方法
ファンネル・チャートは、プロセス内のステップを表すために使用されます。「データ・コントロール」パネルを使用して、ファンネル・チャートを作成できます。
ファンネル・チャートでは、2つ以上、最大で3つの値が必要になります。値は、各ステージのデータの実際値とターゲット値、およびステージ値を表します。
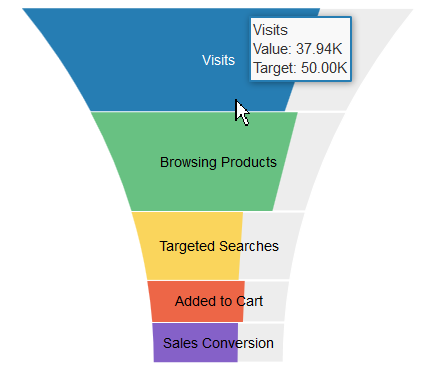
図38-6に、サンプル・ファンネル・チャートを示します。このファンネルは、オンライン・ストアの販売へのコンバージョンのプロセスにおける、様々なステージを示しています。各ファンネル・セクションは、プロセス内の特定のステージに到達した顧客の数と、そのステージで目標とする顧客の数を示しています。ユーザーが各セクションの上に移動すると、ツールチップに、そのステージの実際値およびターゲット値の数量が示されます。
始める前に:
データバインドされたデータ視覚化チャートについて理解しておいてください。詳細は、「データバインドされたチャートの作成」を参照してください。
次のタスクを完了する必要があります。
-
「アプリケーション・モジュールの作成と変更」の説明に従って、データ・モデルで必要なビュー・オブジェクトのインスタンスを含むアプリケーション・モジュールを作成します。
-
『Oracle ADF FacesによるWebユーザー・インタフェースの開発』のJSFページの作成方法に関する項の説明に従って、JSFページを作成します。
データバインドされたファンネル・チャートを作成するには:
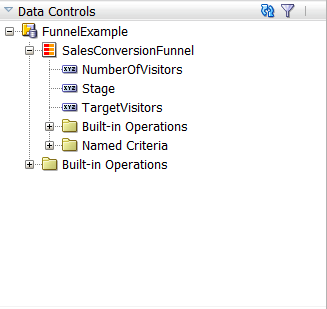
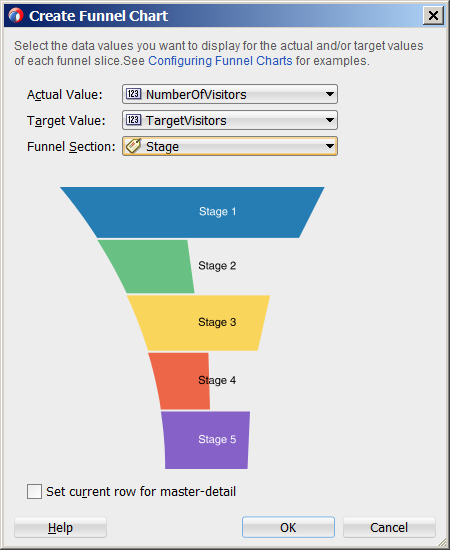
次の例は、JSFページにSalesConversionFunnelデータ・コレクションをドラッグし、「実際値」属性にNumOfVisitors、「ターゲット値」属性にTargetVisitors、「ファンネル・セクション」にStageを指定したときにファンネル・チャート用に生成されるコードを示しています。
<dvt:funnelChart id="funnelChart1" var="row"
value="#{bindings.SalesConversionFunnel.collectionModel}">
<dvt:funnelDataItem id="di1" value="#{row.NumberOfVisitors}"
targetValue="#{row.TargetVisitors}"
label="#{row.Stage}"/>
</dvt:funnelChart>
データ・バインディング・ダイアログに必要事項を入力した後で、プロパティ・インスペクタを使用してチャート属性の設定を指定できます。また、チャート・タグに関連付けられた子タグを使用してチャートをさらにカスタマイズできます。チャート・コンポーネントの構成の詳細は、『Oracle ADF FacesによるWebユーザー・インタフェースの開発』のチャート・コンポーネントの使用に関する項を参照してください。
データバインドされた円グラフの作成方法
円グラフには1つのデータ・グループが表示され、個別の系列を各区分で表します。このチャート・タイプには、複数の行(区分ごとに1つの行)を持つ1つの列が必要になります。「データ・コントロール」パネルを使用して、円グラフを作成できます。
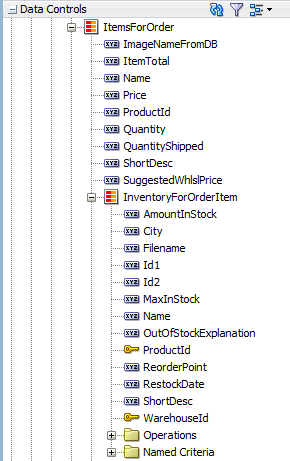
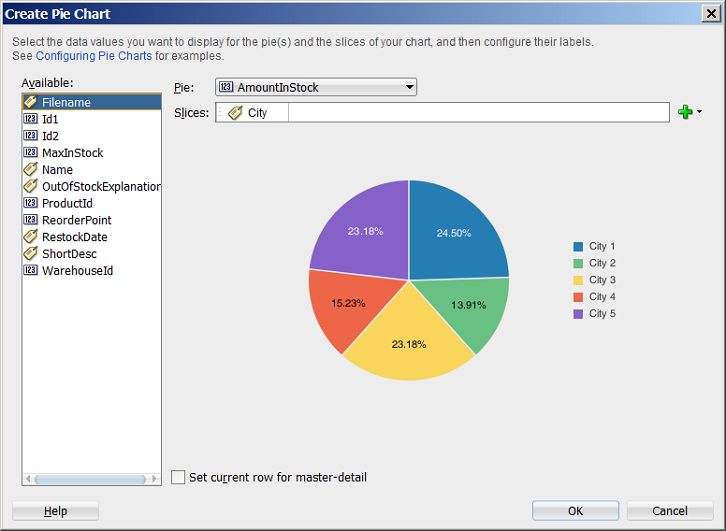
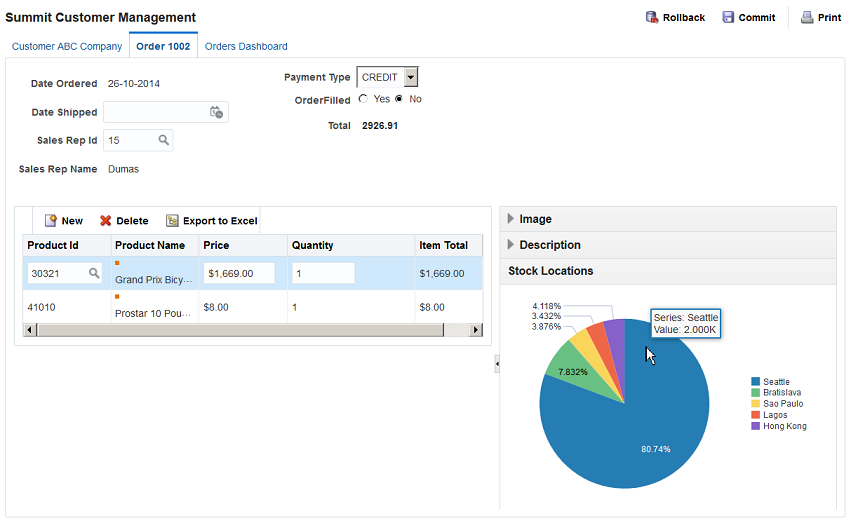
図38-9に、Summit ADFサンプル・アプリケーションの円グラフを示します。このグラフは、各蓄積場所おける受注品目の在庫を、その品目の合計在庫の割合として表示します。ユーザーが各区分の上にマウス・ポインタを移動すると、その場所での実際の数量を示すツールチップが表示されます。この例のデータ列は、受注品目の合計在庫を表し、それぞれの区分は各備蓄場所でのインベントリ・レベルを表しています。
図38-9 各備蓄場所でのインベントリ・レベルを示す円グラフ

始める前に:
データバインドされたデータ視覚化チャートについて理解しておいてください。詳細は、「データバインドされたチャートの作成」を参照してください。
他のOracle ADF機能を使用して追加できる機能を理解しておくことも役立ちます。詳細は、「データ視覚化コンポーネントの追加機能」を参照してください。
次のタスクを完了する必要があります。
-
「アプリケーション・モジュールの作成と変更」の説明に従って、データ・モデルで必要なビュー・オブジェクトのインスタンスを含むアプリケーション・モジュールを作成します。
-
『Oracle ADF FacesによるWebユーザー・インタフェースの開発』のJSFページの作成方法に関する項の説明に従って、JSFページを作成します。
データバインドされた円グラフを作成するには:
データ・バインディング・ダイアログに必要事項を入力した後で、「プロパティ」ウィンドウを使用してチャート属性の設定を指定できます。また、チャート・タグに関連付けられた子タグを使用してチャートをさらにカスタマイズできます。たとえば、円の1つの区分が他の区分から分離されるように、切り離された円の区分を構成できます。詳細は、『Oracle ADF FacesによるWebユーザー・インタフェースの開発』のチャート・コンポーネントの使用に関する項を参照してください。
データ・コントロールを使用したデータバインドされたスパーク・チャートの作成
スパーク・チャートは、表の列に、またはテキストともにインラインでトレンドまたはバリエーションを表したシンプルな要約チャートです。スパーク・チャートを作成するには、「データ・コントロール・パネル」からデータ・コントロールを挿入します。
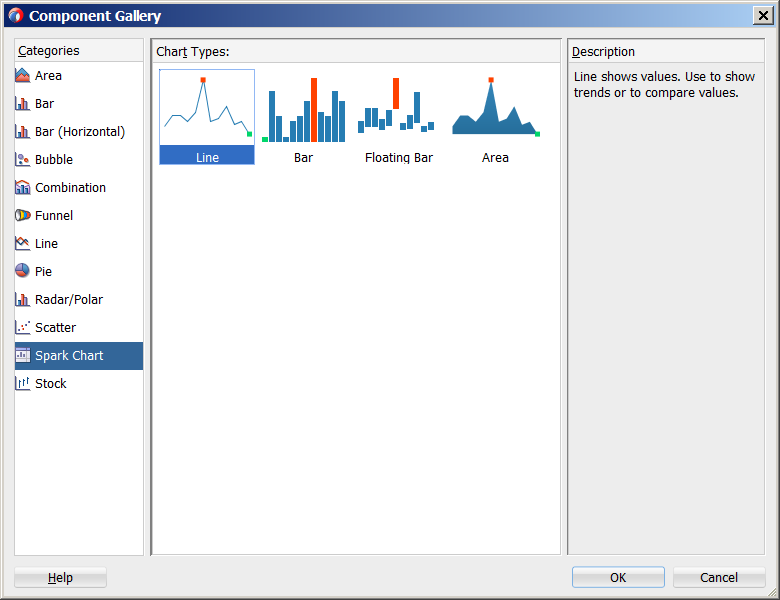
図38-12に、「データ・コントロール」パネルからページ上にスパーク・チャートをドラッグしたときに表示される「コンポーネント・ギャラリ」を示します。
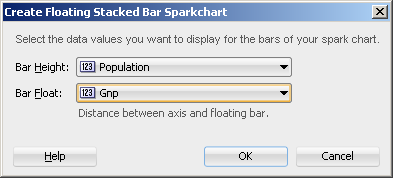
バインディング・ダイアログで、選択したスパーク・チャート・タイプで表示する値を指定するように求められます。折れ線スパーク・チャート、棒スパーク・チャートおよび面スパーク・チャートには、変動する株価などの単一系列のデータ値が必要です。フローティング棒スパーク・チャートには、データ値の系列がフローティング・オフセットに1つ、棒の値のために1つの、合計2つ必要です。たとえば、フローティング積上げ棒スパーク・チャートの作成ダイアログでは、次のように指定します。
-
「棒の高さ」: 棒の値に使用するデータ値を選択するには、これを使用します。
-
「棒のフロート」: フロート・オフセット、つまり軸とフローティング棒との間の距離に使用するデータ値を選択するには、これを使用します。
図38-13に、設定済のフローティング積上げ棒スパーク・チャートの作成ダイアログを示します。
簡単なUI優先開発のシナリオでは、「コンポーネント」ウィンドウを使用してスパーク・チャートを挿入してから、そのチャートをデータにバインドします。スパーク・チャートへのデータの提供の詳細は、『Oracle ADF FacesによるWebユーザー・インタフェースの開発』のスパーク・チャートへのデータの追加方法に関する項を参照してください。
データバインドされたバブル・チャートと散布図の作成方法
バブル・チャートと散布図は、データ・マーカーの位置でデータを表します。バブル・チャートは、マーカーのサイズを使用してデータの追加の側面も表します。
散布図には、マーカーごとに少なくとも2つのデータ値が必要です。バブル・チャートには、マーカー・サイズごとに追加のデータ値が必要です。各データ・マーカーは次の値を表します。
-
マーカーのX軸上の位置を決めるX値。
-
マーカーのY軸上の位置を決めるY値。
-
バブル・チャートのマーカーのサイズを決めるZ値
複数のデータ・グループの場合、データは、散布図の場合には2の倍数、バブル・チャートの場合には3の倍数である必要があります。
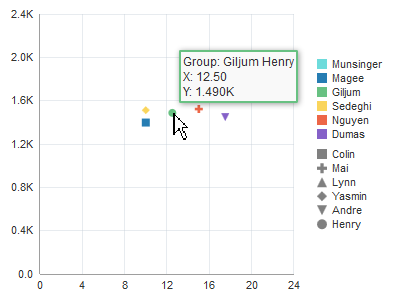
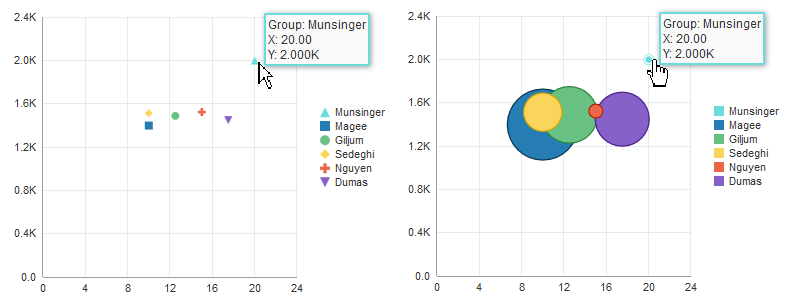
図38-14に、Summit組織の販売員の給与とコミッションを表示する散布図とバブル・チャートを示します。この例では、X値はコミッションによって決まり、Y値は給与によって決まります。バブル・チャートは、Z値に販売員の売上合計を使用するように構成されています。この例では、Mageeは給与とコミッションが最低ですが、売上合計が最高の販売員です。
図38-14 データバインドされた散布図およびバブル・チャートの例

始める前に:
データバインドされたデータ視覚化チャートについて理解しておいてください。詳細は、「データバインドされたチャートの作成」を参照してください。
他のOracle ADF機能を使用して追加できる機能を理解しておくことも役立ちます。詳細は、「データ視覚化コンポーネントの追加機能」を参照してください。
次のタスクを完了する必要があります。
-
「アプリケーション・モジュールの作成と変更」の説明に従って、データ・モデルで必要なビュー・オブジェクトのインスタンスを含むアプリケーション・モジュールを作成します。
たとえば、図38-14のバブル・チャートと散布図は、Summit ADF DVTサンプル・アプリケーションの
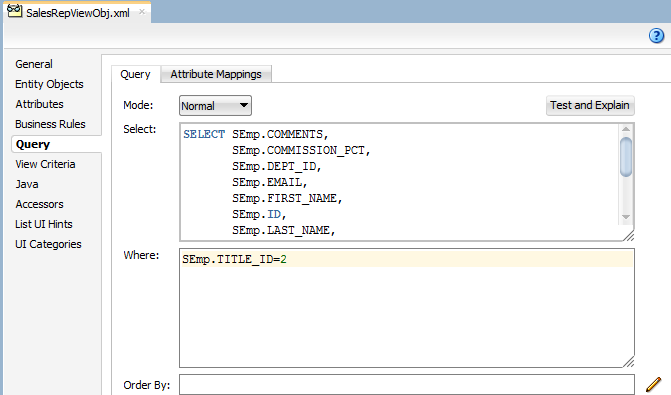
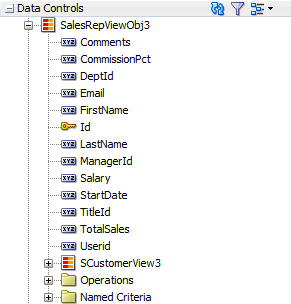
SEmpエンティティに基づく最上位レベル・ビュー・オブジェクトを使用しています。この例では、Summit ADF従業員データベースに含まれるすべての販売責任者をビュー・オブジェクトで取得するために、TITLE_IDが2である従業員レコードをすべて取得しています。図38-15に、SalesRepViewObjビュー・オブジェクトを示します。図38-15 Summit DVTサンプル・アプリケーションのSalesRepViewObjビュー・オブジェクト

「図38-15 Summit DVTサンプル・アプリケーションのSalesRepViewObjビュー・オブジェクト」の説明図38-16に、
SalesRepViewObj3データ・コントロールを示します。図38-16 Summit DVTサンプル・アプリケーションのSalesRepViewObj3データ・コントロール

「図38-16 Summit DVTサンプル・アプリケーションのSalesRepViewObj3データ・コントロール」の説明TotalSales属性は、SOrdViewビュー・オブジェクトのTotal属性から販売員の売上合計を計算する一時属性です(SOrdView.sum ('Total'))。ビュー・オブジェクトへの一時属性の詳細は、「ビュー・オブジェクトへの計算属性および一時属性の追加」を参照してください。 -
『Oracle ADF FacesによるWebユーザー・インタフェースの開発』のJSFページの作成方法に関する項の説明に従って、JSFページを作成します。
データバインドされたバブル・チャートまたは散布図を作成するには:
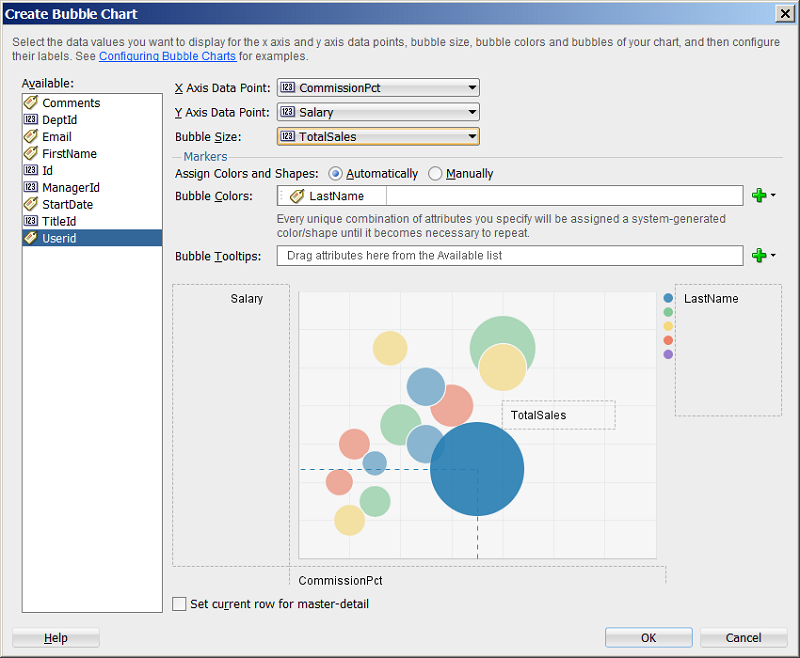
図38-18に、SalesRepViewObj3データ・コレクションのCommissionPct、SalaryおよびTotal Sales属性のデータを使用してバブル・チャートを生成する「バブル・チャートの作成」ダイアログを示します。
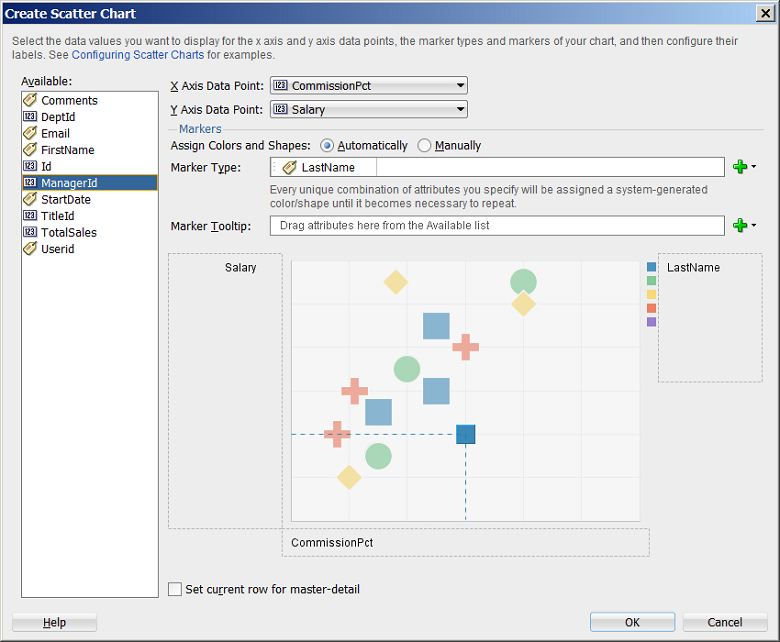
「散布図の作成」ダイアログのエントリも同様ですが、バブル・サイズを選択する必要はありません。図38-19に、SalesRepViewObj3データ・コレクションのCommissionPctおよびSalary属性のデータを使用して散布図を生成する「散布図の作成」ダイアログを示します。
次の例は、SalesRepViewObj3データ・コレクションをJSFページにドラッグしたときにバブル・チャートと散布図用に生成され、「X軸データ・ポイント」にCommissionPct、「Y軸データ・ポイント」にSalary、バブル・チャートのZ軸データ・ポイントにTotalSalesを指定するコードを示しています。
<dvt:scatterChart id="scatterChart1" var="row"
value="#{bindings.SalesRepViewObj3.collectionModel}">
<dvt:chartLegend rendered="true" id="cl1">
<dvt:legendSection source="ag1" id="ls1"/>
</dvt:chartLegend>
<f:facet name="dataStamp">
<dvt:chartDataItem id="di1" group="#{row.LastName}" x="#{row.CommissionPct}"
y="#{row.Salary}">
<dvt:attributeGroups id="ag1" value="#{row.LastName}" type="color shape"/>
</dvt:chartDataItem>
</f:facet>
</dvt:scatterChart>
...
<dvt:bubbleChart id="bubbleChart1" var="row"
value="#{bindings.SalesRepViewObj3.collectionModel}">
<dvt:chartLegend rendered="true" id="cl1">
<dvt:legendSection source="ag1" id="ls1"/>
</dvt:chartLegend>
<f:facet name="dataStamp">
<dvt:chartDataItem id="di1" group="#{row.LastName}" x="#{row.CommissionPct}"
y="#{row.Salary}" z="#{row.TotalSales}">
<dvt:attributeGroups id="ag1" value="#{row.LastName}" type="color"/>
</dvt:chartDataItem>
</f:facet>
</dvt:bubbleChart>
マーカーおよび形状にデータ・コレクションの属性を使用して散布図を手動で構成することを選択した場合、JDeveloperは追加のdvt:legendSectionおよびdvt:attributeGroupsタグをJSFページに追加します。次の例は、変更されたエントリが太字でハイライトされた改訂コードを示しています。
<dvt:scatterChart id="scatterChart1" var="row"
value="#{bindings.SalesRepViewObj3.collectionModel}">
<dvt:chartLegend rendered="true" id="cl1">
<dvt:legendSection source="ag1" id="ls1"/>
<dvt:legendSection source="ag2" id="ls2"/>
</dvt:chartLegend>
<f:facet name="dataStamp">
<dvt:chartDataItem id="di1" group="#{row.LastName} #{row.FirstName}"
x="#{row.CommissionPct}"
y="#{row.Salary}">
<dvt:attributeGroups id="ag1" value="#{row.LastName}" type="color"/>
<dvt:attributeGroups id="ag2" value="#{row.FirstName}" type="shape"/>
</dvt:chartDataItem>
</f:facet>
</dvt:scatterChart>
データ・バインディング・ダイアログに必要事項を入力した後で、「プロパティ」ウィンドウを使用してチャート属性の設定を指定できます。また、チャート・タグに関連付けられた子タグを使用してチャートをさらにカスタマイズできます。たとえば、チャートの凡例を表示する場所を指定できます。詳細は、『Oracle ADF FacesによるWebユーザー・インタフェースの開発』のチャート・コンポーネントの使用に関する項を参照してください。
データバインドされた極チャートおよびレーダー・チャートを作成する方法
極チャートおよびレーダー・チャートは、折れ線グラフ、棒グラフ、面チャート、バブル・チャートおよび散布図のバリエーションです。「データ・コントロール」パネルを使用して、極チャートまたはレーダー・チャートを作成できます。
極チャートおよびレーダー・チャートの要件は、使用するチャートのタイプによって異なります。レーダー折れ線チャート、レーダー面チャートおよび極棒グラフでは、1つ以上の系列を持つ2つ以上データのグループが必要となります。極散布図では位置を示すために2つ以上のデータ値が必要となり、極バブル・チャートでは3つの値、つまり、位置用の2つとバブル・サイズ用の1つが必要となります。
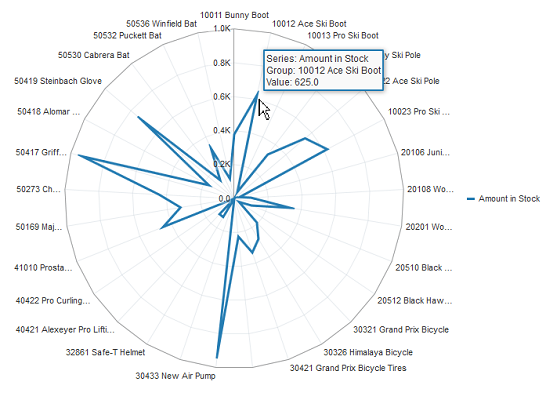
図38-20に示すサンプルの極線グラフは、製品のIDおよび名前に対応する、様々な製品の使用可能なインベントリ・レベルを示すように構成されています。
図38-20 サンプルの極棒グラフ

始める前に:
データバインドされたデータ視覚化チャートについて理解しておいてください。詳細は、「データバインドされたチャートの作成」を参照してください。
次のタスクを完了する必要があります。
-
「アプリケーション・モジュールの作成と変更」の説明に従って、データ・モデルで必要なビュー・オブジェクトのインスタンスを含むアプリケーション・モジュールを作成します。
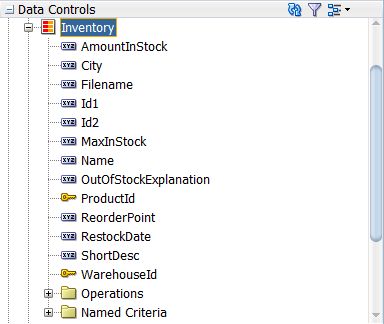
たとえば、サンプルの極棒グラフは
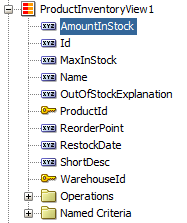
Inventoryデータ・コレクションに基づいています。図38-21に、「データ・コントロール」パネルでのInventoryコレクションを示します。Inventoryデータ・コレクションは、
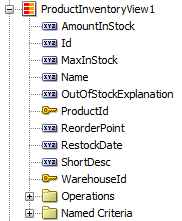
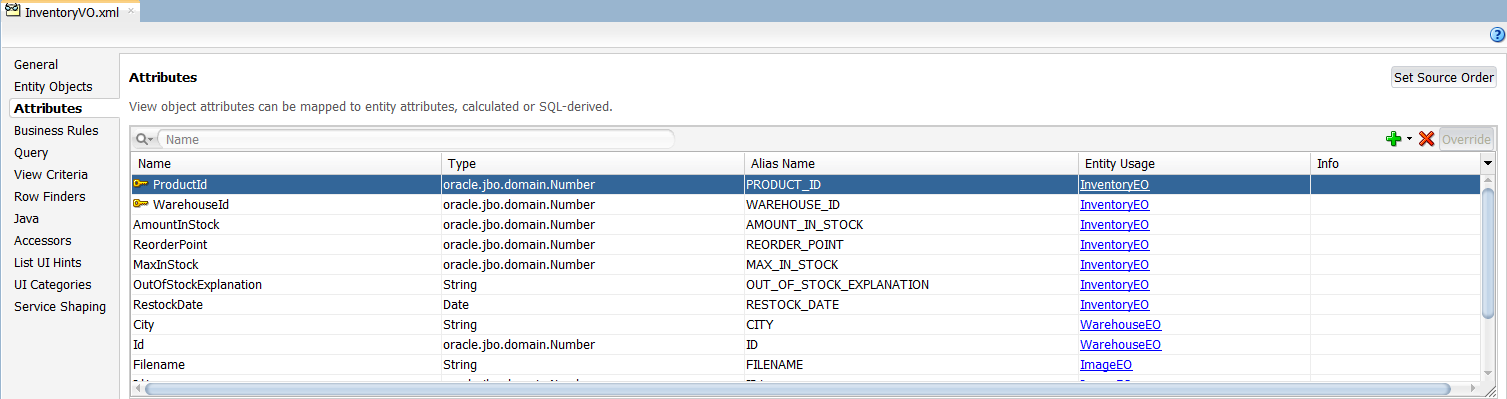
InventoryVOビュー・オブジェクトに基づいています。図38-22に、InventoryVOビュー・オブジェクトを示します。図38-22 Summitサンプル・アプリケーションのInventoryVOビュー・オブジェクト

「図38-22 Summitサンプル・アプリケーションのInventoryVOビュー・オブジェクト」の説明 -
『Oracle ADF FacesによるWebユーザー・インタフェースの開発』のJSF JSPページの作成方法に関する項の説明に従い、JSFページを作成します。
データバインドされたレーダー・チャートまたは極チャートを作成するには:
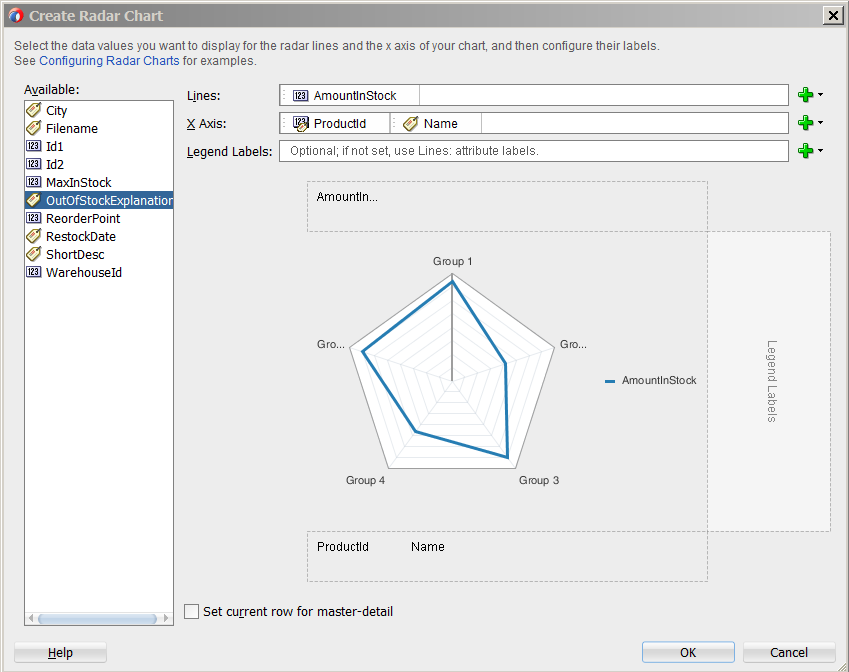
図38-23に、Inventoryデータ・コレクションのAmountInStock、ProductIdおよびName属性のデータを使用して極線グラフを生成するレーダー・チャートの作成ダイアログを示します。
次の例は、Inventoryデータ・コレクションをJSFページにドラッグし、「Y軸データ・ポイント」のAmountInStockおよび「Y軸データ・ポイント」のProductIdとName名前を指定すると、バブル・チャートおよび散布図用に生成されるコードを示しています。レーダー・チャートおよび極チャートは個別にタグを持つのではなく、coordinateSystem属性がpolarに設定された基本的なチャートであることに注意してください。
<dvt:lineChart coordinateSystem="polar" polarGridShape="polygon" id="lineChart1" var="row" value="#{bindings.Inventory.collectionModel}">
<f:facet name="dataStamp">
<dvt:chartDataItem id="di1" series="#{bindings.Inventory.hints.AmountInStock.label}" value="#{row.AmountInStock}" group="#{row.ProductId} #{row.Name}"/>
</f:facet>
</dvt:lineChart>
データ・バインディング・ダイアログに必要事項を入力した後で、プロパティ・インスペクタを使用してチャート属性の設定を指定できます。また、チャート・タグに関連付けられた子タグを使用してチャートをさらにカスタマイズできます。チャート・コンポーネントの構成の詳細は、『Oracle ADF FacesによるWebユーザー・インタフェースの開発』のチャート・コンポーネントの使用に関する項を参照してください。
データバインドされた株価チャートの作成方法
株価チャートは、高値、安値、始値、終値など、株式の期間マイルストン値の追跡に使用されます。「データ・コントロール」パネルを使用して、株価チャートを作成できます。
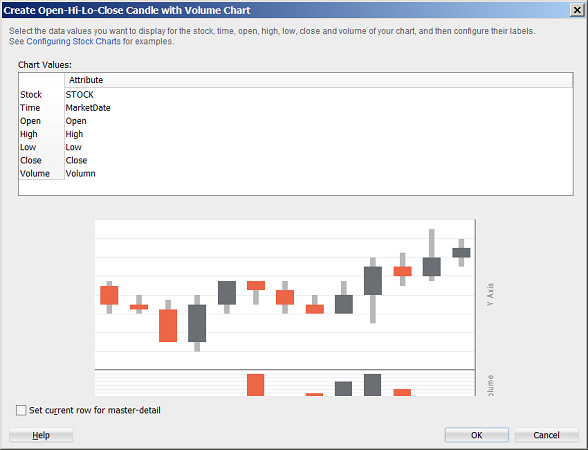
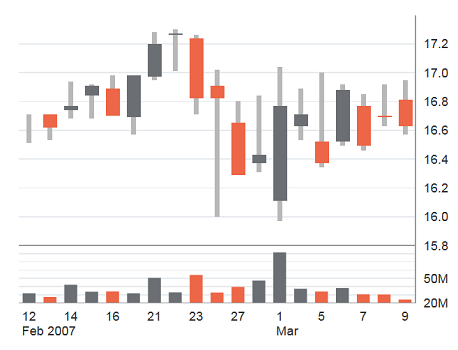
選択したチャート・タイプによって、最小で4個、最大で7個の値が株価チャートに必要になります。図38-24に、株式と始値、終値、高値、安値、期間、出来高を表示するように構成されたサンプル株価チャートを示します。ユーザーが各株式の上に移動すると、ツールチップに、その株式のすべての値の数量が示されます。
図38-24 サンプル株価チャート

始める前に:
データバインドされたデータ視覚化チャートについて理解しておいてください。詳細は、「データバインドされたチャートの作成」を参照してください。
次のタスクを完了する必要があります。
-
「アプリケーション・モジュールの作成と変更」の説明に従って、データ・モデルで必要なビュー・オブジェクトのインスタンスを含むアプリケーション・モジュールを作成します。
-
『Oracle ADF FacesによるWebユーザー・インタフェースの開発』のJSFページの作成方法に関する項の説明に従って、JSFページを作成します。
次の例は、前述のサンプルの株価チャートの作成に際し、株価データ・コレクションをJSFページにドラッグして値を指定したときに生成されたコードを示しています。
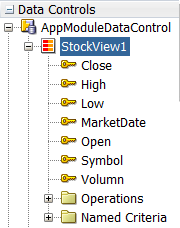
<dvt:stockChart id="stockChart1" var="row" value="#{bindings.StockView1.collectionModel}">
<dvt:chartY2Axis id="cya1"/>
<dvt:stockDataItem id="di1" volume="#{row.Volumn}" high="#{row.High}" low="#{row.Low}" series="Stock"
close="#{row.Close}" open="#{row.Open}" group="#{row.MarketDate}"/>
</dvt:stockChart>データ・バインディング・ダイアログに必要事項を入力した後で、プロパティ・インスペクタを使用してチャート属性の設定を指定できます。また、チャート・タグに関連付けられた子タグを使用してチャートをさらにカスタマイズできます。チャート・コンポーネントの構成の詳細は、『Oracle ADF FacesによるWebユーザー・インタフェースの開発』のチャート・コンポーネントの使用に関する項を参照してください。
属性ラベルの使用に関する必知事項
「チャートの作成」ダイアログで属性のラベルを構成するときに、「ラベル」フィールドで選択できる項目は基になるデータ型によって決まります。この選択に応じて、属性のラベルをチャートにレンダリングする方法が決まります。
属性がデータ値を表している場合、「ラベル」フィールドの選択肢は次のようになります。
-
「属性名の使用」: 基になる
ViewObjectに含まれる該当の属性のUIHintsから取得したラベルを使用して値を文字列としてレンダリングする場合に選択します。これはデフォルト選択です。 -
「ラベルなし」: ラベルをレンダリングしない場合は、これを選択します。メトリックが1つで、結果として表示されたチャートを説明する独自の説明テキストをページに表示する場合に、この選択肢は役に立ちます。
-
「テキスト・リソースの選択」: 「テキスト・リソースの選択」ダイアログを開いて、ラベルに使用するテキスト・リソースを選択または追加するには、これを選択します。テキスト・リソースは、アプリケーション・リソース・バンドルからの翻訳可能な文字列です。ヘルプを参照するには、[F1]を押すか「ヘルプ」をクリックします。
-
「式ビルダー」: 「式ビルダー」ダイアログを開いて、実行時に該当のラベルについて実行する式を作成するには、これを選択します。ヘルプを参照するには、[F1]を押すか「ヘルプ」をクリックします。
属性がデータ値のカテゴリを表す場合は、次の選択肢があります。
-
「属性値の使用」: カテゴリ・ラベルとして属性値をレンダリングする場合に選択します。これはデフォルト選択です。
-
ドロップダウン・リストで、ラベルの代替の属性を選択します。たとえば、従業員IDのかわりに従業員名をラベルに使用します。
データバインドされたゲージの作成
ゲージは、売上合計、在庫レベル、温度、速度などの単一のデータ値をプロットします。しきい値を使用すると、ゲージでは、色を使用して許容範囲または非許容範囲などの状態情報を表示できます。
たとえば、ゲージ値軸では、赤、黄、緑の色の範囲を示して、低、中、高の状態を表す場合があります。データバインドされた1つのゲージ・コンポーネントは、使用するデータ・コレクション内の行数に応じて、単一のゲージまたはゲージの列を作成できます。データ・コレクションでは、各行に単一のゲージの値が含まれます。
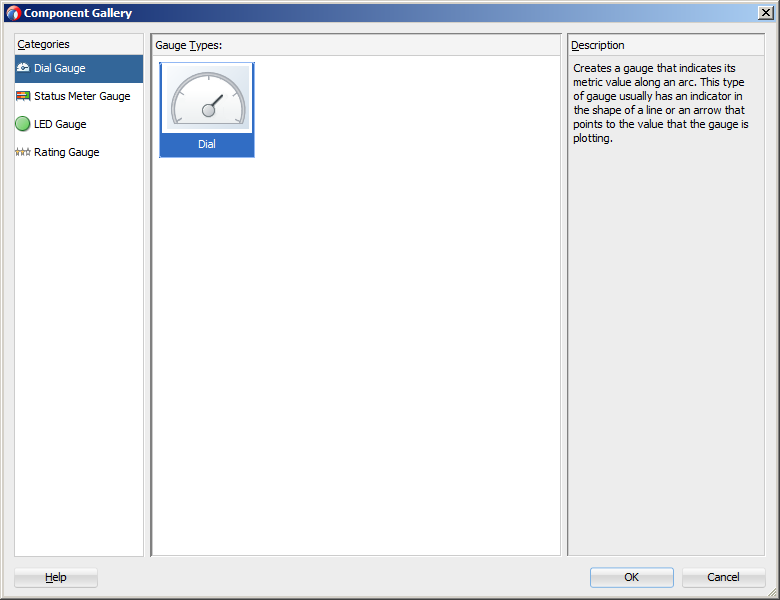
ゲージ用のコンポーネント・ギャラリを使用すると、4つのゲージ・カテゴリから選択できます。
表38-2 コンポーネント・ギャラリのADFゲージ・カテゴリ
| イメージ | カテゴリ | 説明 |
|---|---|---|
|
|
ダイアル |
円形の軸にプロットされたメトリック値を表示します。ゲージの背景属性によって、ゲージの背景が矩形、円形、半円形のいずれで表示されるかが決まります。インジケータは、軸上のダイアル・ゲージのメトリック値を指します。 |
|
|
LED |
キー・パフォーマンス・インジケータ(KPI)などの指標を図示します。LEDゲージには、ステータスを示すために色を使用する円形または矩形、カラー・インジケータに加えて上、左、右または下を指す三角形または矢印など、数種の形状を使用できます。 |
|
|
評価 |
メトリック値の入力を表示し、オプションで受け入れます。このゲージは、通常、映画の星評価など、製品やサービスの評価を示すために使用されます。 |
|
|
ステータス・メーター |
水平または円形の軸にメトリック値を表示します。内側の矩形は、外側の矩形に表示された範囲に対する現在の測定値のレベルを示します。オプションで、ステータス・メーターは、メトリック値が事前定義されたしきい値内のどこに含まれるかを色で示します。 |
各カテゴリには、1つ以上のゲージ・タイプが含まれます。単一ゲージの作成時に表示されるコンポーネント・ギャラリを詳しく調べて、使用可能なすべてのゲージ、カテゴリ・タイプおよびそれぞれの説明を確認してください。図38-27に、ADFゲージ用に表示されるコンポーネント・ギャラリを示します。
データ・バインディングのプロセスは、作成するゲージのタイプに関係なく、基本的に同じです。必要なものは、メトリック値(つまり、ゲージで示す指標)のみです。ただし、データ・コレクション内の行に最大、最小、しきい値などの範囲情報が含まれている場合は、その値をゲージにバインドして動的な設定を示すことができます。ゲージの上部または下部ラベルで使用する情報がデータ・コレクション内に含まれている場合も、その値をゲージにバインドできます。
データ・バインディング完了後のゲージのカスタマイズの詳細は、『Oracle ADF FacesによるWebユーザー・インタフェースの開発』のゲージ・コンポーネントの使用に関する項を参照してください。
データバインドされたダイアル・ゲージの作成方法
ADFゲージ・コンポーネントを使用して、円形、ドーム型または矩形の背景にダイアル・ゲージを作成できます。ゲージのインジケータでは、メトリックの現在の値を指定します。
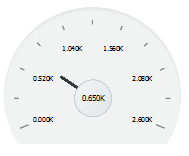
図38-28に示す単一のダイアル・ゲージは、Summit ADF DVTサンプル・アプリケーションの在庫品目についてのAmountInStockデータからゲージを作成した場合に表示されます。AmountInStockメトリックの値(0.650K)は、ゲージの中心のラベルに表示されます。
図38-28 在庫ダイアル・ゲージで示される数量

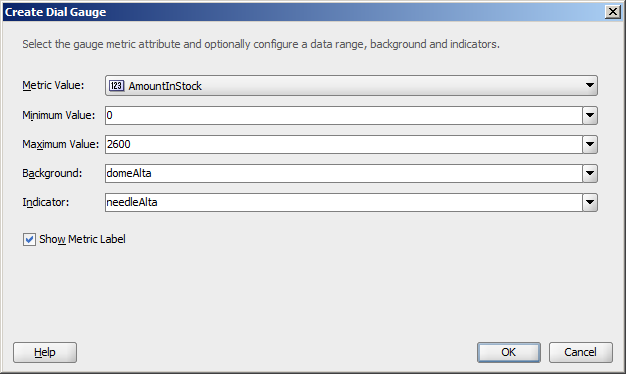
データ・コントロールを使用してダイアル・ゲージを作成する場合は、ゲージ・コンポーネントをデータ・コレクションの属性にバインドします。JDeveloperを使用すると、「データ・コントロール」パネルから属性をドラッグ・アンド・ドロップすることで、この処理を宣言的に実行できます。属性をドラッグ・アンド・ドロップした後で、ダイアル・ゲージの作成ダイアログを使用してゲージを構成します。
図38-29に示す「ダイヤル・ゲージの作成」ダイアログは、図38-28に示した在庫数量ダイアル・ゲージ用に構成されていて、図38-27に示したゲージ・タイプを使用しています。
始める前に:
データバインドされたデータ視覚化ゲージについて理解しておいてください。詳細は、「データバインドされたゲージの作成」を参照してください。
他のOracle ADF機能を使用して追加できる機能を理解しておくことも役立ちます。詳細は、「データ視覚化コンポーネントの追加機能」を参照してください。
次のタスクを完了する必要があります。
-
「アプリケーション・モジュールの作成と変更」の説明に従って、データ・モデルで必要なビュー・オブジェクトのインスタンスを含むアプリケーション・モジュールを作成します。
-
『Oracle ADF FacesによるWebユーザー・インタフェースの開発』のJSFページの作成方法に関する項の説明に従って、JSFページを作成します。
データバインドされたダイアル・ゲージを作成するには:
「プロパティ」ウィンドウでは、ゲージのバインディングの完了後に、ゲージ・タグおよびその子タグの追加属性の値を設定して、コンポーネントをカスタマイズできます。たとえば、スケーリングなしで在庫数量を表示するように在庫数量ゲージを構成する場合は、メトリックのscaling属性とティック・ラベルをnoneに設定します。
また、既存のゲージ・バインディングを確認して調整するには、そのゲージ・コンポーネントの「プロパティ」ウィンドウで「編集」アイコンをクリックします。
データ・バインディング完了後のゲージのカスタマイズの詳細は、『Oracle ADF FacesによるWebユーザー・インタフェースの開発』のゲージ・コンポーネントの使用に関する項を参照してください。
データ・コントロールからのダイアル・ゲージの作成時の処理
ゲージを「データ・コントロール」パネルからドロップすると、次の処理が行われます。
-
ゲージのバインディングを作成し、ページ定義ファイルにそのバインディングを追加します。
-
UIコンポーネントに必要なコードをJSFページに追加します。
次の例は、倉庫内にある製品のインベントリ・レベルを表示するダイアル・ゲージ用にJDeveloperが生成したバインディングを示しています。このコード例では、ゲージ・メトリックがProductInventoryView1データ・コレクション内のAmountInStock属性から動的に値を受け取ることを示しています。
<bindings>
<attributeValues IterBinding="ProductInventoryView1Iterator" id="AmountInStock">
<AttrNames>
<Item Value="AmountInStock"/>
</AttrNames>
</attributeValues>
</bindings>
次の例は、ダイアル・ゲージに対してJDeveloperによりJSFページに生成されたコードを示しています。
<dvt:dialGauge id="dialGauge1" indicator="needleAlta" minimum="0"
maximum="2600" background="domeAlta"
value="#{bindings.AmountInStock.inputValue}">
<dvt:gaugeMetricLabel rendered="true" id="gml1"/>
</dvt:dialGauge>データバインドされた評価ゲージの作成方法
評価ゲージは、メトリック値の入力を表示し、オプションで受け入れます。このゲージは、通常、映画の星評価など、製品やサービスの評価を示すために使用されます。
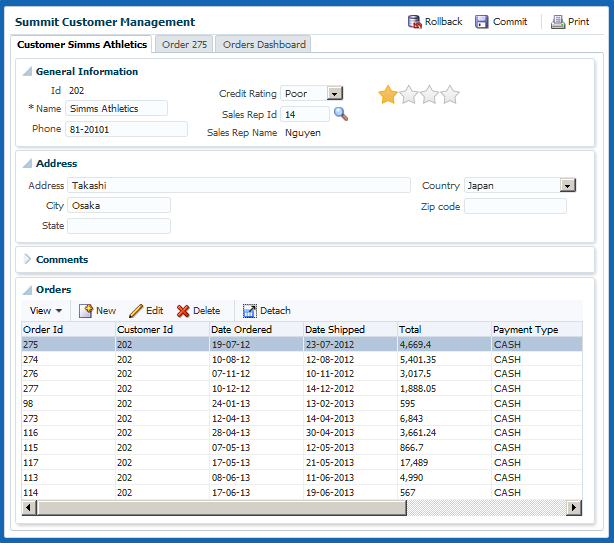
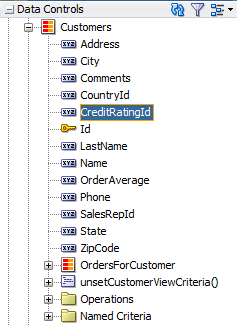
図38-31に、Summit ADFサンプル・アプリケーションの顧客の信用格付けを示すために使用されている評価ゲージの例を示します。この例では、顧客の信用格付けが低く、星が1つ割り当てられています。その他の評価には、普通の信用を示す星2つ、高い信用を示す星3つ、非常に高い信用を示す星4つがあります。
データ・コントロールを使用して評価ゲージを作成する場合は、評価ゲージをデータ・コレクションの属性にバインドします。JDeveloperを使用すると、「データ・コントロール」パネルから属性をドラッグ・アンド・ドロップすることで、この処理を宣言的に実行できます。属性をドラッグ・アンド・ドロップした後で、「ダイヤル・ゲージの作成」ダイアログを使用してゲージを構成します。
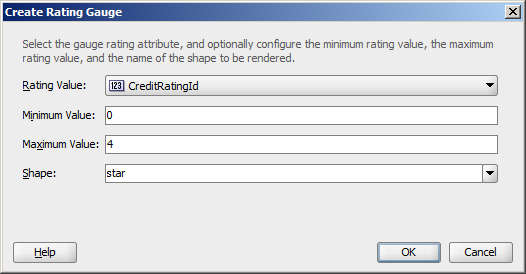
図38-32に、図38-31の評価ゲージに対して完成した「評価ゲージの作成」ダイアログを示します。この例では、評価ゲージは4つの信用格付けを表すために最大値の4に設定されています。
始める前に:
データバインドされたデータ視覚化ゲージについて理解しておいてください。詳細は、「データバインドされたゲージの作成」を参照してください。
他のOracle ADF機能を使用して追加できる機能を理解しておくことも役立ちます。詳細は、「データ視覚化コンポーネントの追加機能」を参照してください。
次のタスクを完了する必要があります。
-
「アプリケーション・モジュールの作成と変更」の説明に従って、データ・モデルで必要なビュー・オブジェクトのインスタンスを含むアプリケーション・モジュールを作成します。
-
『Oracle ADF FacesによるWebユーザー・インタフェースの開発』のJSFページの作成方法に関する項の説明に従って、JSFページを作成します。
データバインドされた評価ゲージを作成するには:
「プロパティ」ウィンドウでは、ゲージのバインディングの完了後に、ゲージ・タグおよびその子タグの追加属性の値を設定して、コンポーネントをカスタマイズできます。たとえば、顧客の信用格付けを更新できるように評価ゲージを構成するには、評価ゲージのreadOnly属性をfalseに設定します。
Summit ADFの例では、評価ゲージの値は作成時にCreditRatingIdに設定されました。ただし、CreditRatingIdは実際には1から4の範囲で、1が最高評価です。格付けを評価ゲージの星に変換するには、ゲージの作成後に「コード・エディタ」でソース・コードを編集し、評価ゲージの値を#{5 - bindings.CreditRatingId.inputValue}で置換します。
次の例は、Summit ADF評価ゲージのJSFページのコードを示しています。
<dvt:ratingGauge id="ratingGauge1" minimum="0" maximum="4"
value="#{5 - bindings.CreditRatingId.inputValue}" shape="star"/>
また、既存のゲージ・バインディングを確認して調整するには、そのゲージ・コンポーネントの「プロパティ」ウィンドウで「編集」アイコンをクリックします。
データ・バインディング完了後のゲージのカスタマイズの詳細は、『Oracle ADF FacesによるWebユーザー・インタフェースの開発』のゲージ・コンポーネントの使用に関する項を参照してください。
データバインドされたADF表へのゲージの組込み
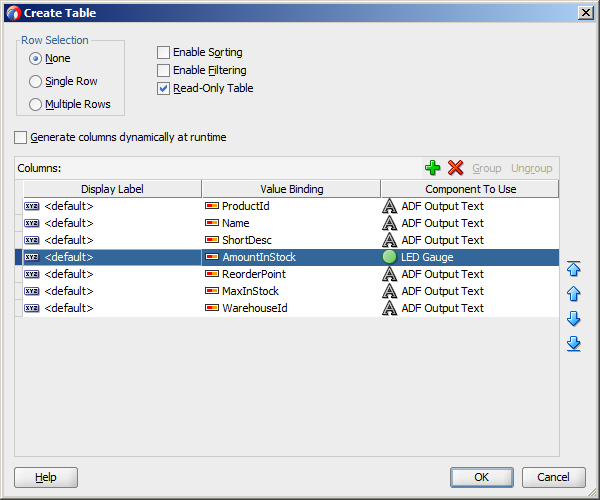
データバインドされたADF表に、データバインドされたゲージを追加するには、表を編集または作成しているときに、列コンテンツを指定する際にgaugeコンポーネントを選択します。
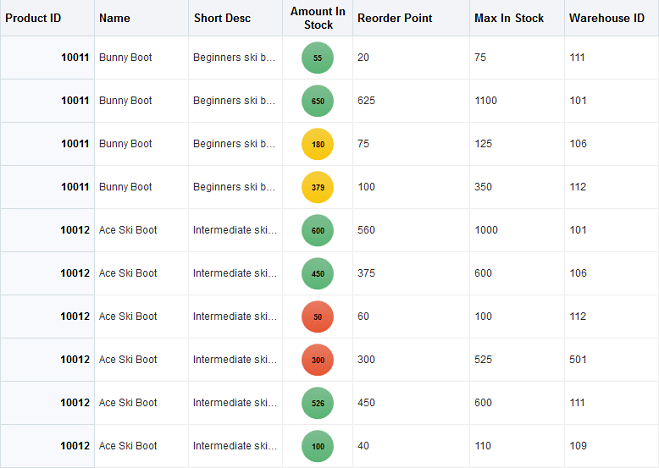
図38-34に、表の一部を示します。この表は、倉庫内のすべての製品をADF DVTサンプル・アプリケーションに表示します。この例では、AmountInStock列に、各製品の在庫数量と、値が許容範囲内にあるかどうかを示すLEDゲージが組み込まれています。
図38-34 ADFのLEDゲージの表

データバインドされたADF表にゲージを組み込む方法
データバインドされたADF表にゲージを追加するには、「データ・コントロール」パネルからJSFページに、ゲージ・メトリックを含むデータ・コレクションをドラッグして、作成するゲージのタイプを指定します。
始める前に:
データバインドされたデータ視覚化ゲージについて理解しておいてください。詳細は、「データバインドされたゲージの作成」を参照してください。
他のOracle ADF機能を使用して追加できる機能を理解しておくことも役立ちます。詳細は、「データ視覚化コンポーネントの追加機能」を参照してください。
次のタスクを完了する必要があります。
-
「アプリケーション・モジュールの作成と変更」の説明に従って、データ・モデルで必要なビュー・オブジェクトのインスタンスを含むアプリケーション・モジュールを作成します。
-
『Oracle ADF FacesによるWebユーザー・インタフェースの開発』のJSFページの作成方法に関する項の説明に従って、JSFページを作成します。
データバインドされたADF表にゲージを組み込むには:
「プロパティ」ウィンドウでは、表のバインディング完了後に、ゲージ・タグおよびその子タグの追加属性の値を設定してコンポーネントをカスタマイズできます。たとえば、図38-34のLEDゲージは、しきい値を使用して在庫レベルが許容範囲内かどうかを示すように構成されています。ゲージしきい値の構成の詳細は、『Oracle ADF FacesによるWebユーザー・インタフェースの開発』のゲージしきい値の構成方法に関する項を参照してください。
既存の表バインディングを確認して調整するには、表コンポーネントの「プロパティ」ウィンドウで「編集」アイコンをクリックします。
データバインドされたADF表の作成方法および構成方法の詳細は、「ADFによるデータバインドされた表の作成」を参照してください。ゲージ・コンポーネントの使用とカスタマイズの詳細は、『Oracle ADF FacesによるWebユーザー・インタフェースの開発』のゲージ・コンポーネントの使用に関する項を参照してください。
ADF表へのゲージの組込み時の処理
データバインドされたADF表にゲージを組み込むと、ゲージのメトリック属性がページ定義ファイルに追加され、JSFページのUIコンポーネントが更新されます。
次の例は、図38-34で示したADF表のバインディングを示しています。
<bindings>
<tree IterBinding="ProductInventoryView1Iterator" id="ProductInventoryView1">
<nodeDefinition DefName="model.ProductInventoryView"
Name="ProductInventoryView10">
<AttrNames>
<Item Value="ProductId"/>
<Item Value="Name"/>
<Item Value="ShortDesc"/>
<Item Value="AmountInStock"/>
<Item Value="ReorderPoint"/>
<Item Value="MaxInStock"/>
<Item Value="WarehouseId"/>
</AttrNames>
</nodeDefinition>
</tree>
</bindings>
次の例は、ADF表のJSFページに追加されたコードを示しています。gauge要素は、太字で強調してあります。簡潔にするために、表の最初の3列のみを表示しています。
<af:table value="#{bindings.ProductInventoryView1.collectionModel}" var="row"
rows="#{bindings.ProductInventoryView1.rangeSize}"
emptyText="#{bindings.ProductInventoryView1.viewable ?
'No data to display.' : 'Access Denied.'}"
rowBandingInterval="0"
fetchSize="#{bindings.ProductInventoryView1.rangeSize}" id="t1"
summary="Table Showing Product Inventory">
<af:column headerText="#{bindings.ProductInventoryView1.hints.ProductId.label}"
id="c1" width="100"
rowHeader="true">
<af:outputText value="#{row.ProductId}"
shortDesc="#{bindings.ProductInventoryView1.hints.ProductId.tooltip}"
id="ot1">
<af:convertNumber groupingUsed="false"
pattern="#{bindings.ProductInventoryView1.hints.ProductId.format}"/>
</af:outputText>
</af:column>
<af:column headerText="#{bindings.ProductInventoryView1.hints.Name.label}"
id="c2" width="100">
<af:outputText value="#{row.Name}"
shortDesc="#{bindings.ProductInventoryView1.hints.Name.tooltip}" id="ot2"/>
</af:column>
<af:column headerText="#{bindings.ProductInventoryView1.hints.ShortDesc.label}"
id="c3" width="100">
<af:outputText value="#{row.ShortDesc}"
shortDesc="#{bindings.ProductInventoryView1.hints.ShortDesc.tooltip}" id="ot3"/>
</af:column>
<af:column headerText="#{bindings.ProductInventoryView1.hints.AmountInStock.label}"
id="c4" width="72" align="center">
<dvt:ledGauge id="ledGauge1" value="#{row.bindings.AmountInStock.inputValue}"
shortDesc="#{bindings.ProductInventoryView1.hints.AmountInStock.tooltip}"
maximum="3000">
<dvt:gaugeMetricLabel rendered="true" scaling="none" id="gml1"/>
<dvt:gaugeThreshold id="gt1" maximum="#{row.bindings.ReorderPoint.inputValue}"
color="#d62800"/>
<dvt:gaugeThreshold id="gt2" maximum="#{row.bindings.MaxInStock.inputValue}"
color="#63a500"/>
<dvt:gaugeThreshold id="gt3" color="#e7e700"/>
</dvt:ledGauge>
</af:column>
... remaining columns omitted
</af:table>データバインドされた統計図表の作成
ADF DVT統計図表コンポーネントは、絶対数や母集団の中の部分集合の相対的なサイズをアイコンを使用して視覚化するときに使用します。統計図表は、従来の表やリストよりも魅力的かつ効果的に数値情報を表現とするとして、インフォグラフィックで広く使用されています。
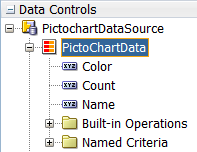
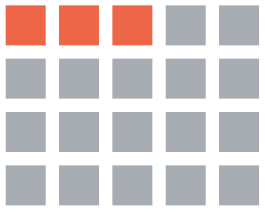
図38-37は、母集団の中の2つの部分集合を表現した基本的な統計図表を示しています。このデータには2行の情報が含まれており、各行が名前、カウント、色の情報を持っています。
図38-37 サンプル統計図表

統計図表のエンド・ユーザー機能とプレゼンテーション機能、ユースケース、タグ構造、統計図表への特殊機能の追加の詳細は、『Oracle ADF FacesによるWebユーザー・インタフェースの開発』の「統計図表コンポーネントの使用方法」を参照してください。
データバインドされた統計図表の作成方法
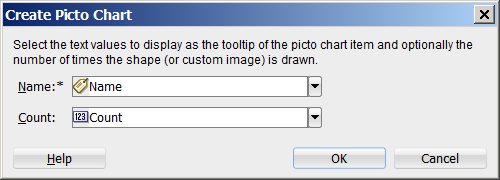
統計図表は絶対数や母集団の中の部分集合の相対的なサイズを視覚化するために使用されます。「データ・コントロール」パネルを使用して、統計図表を作成できます。
始める前に:
データバインドされた統計図表について理解しておいてください。「データバインドされた統計図表の作成」を参照してください。
他のOracle ADF機能を使用して追加できる機能を理解しておくことも役立ちます。「データ視覚化コンポーネントの追加機能」を参照してください。
次のタスクを完了する必要があります。
-
「アプリケーション・モジュールの作成と変更」の説明に従って、データ・モデルで必要なビュー・オブジェクトのインスタンスを含むアプリケーション・モジュールを作成します。
-
JSFページを作成します。作成手順は、『Oracle ADF FacesによるWebユーザー・インタフェースの開発』のJSFページの作成方法に関する項を参照してください。
統計図表のバインディングの完了後、「プロパティ」ウィンドウを使用して統計図表タグおよびその子タグの追加属性に値を設定し、コンポーネントをカスタマイズできます。統計図表コンポーネントの構成の詳細は、『Oracle ADF FacesによるWebユーザー・インタフェースの開発』の「統計図表コンポーネントの使用方法」を参照してください。
データ・コントロールからの統計図表の作成時の処理
データ・コントロールから統計図表を作成するには、「データ・コントロール」パネルからコントロールをドラッグし、JSFページ上の対応するコンテナ上にドロップします。
統計図表を「データ・コントロール」パネルからドロップすると、次の処理が行われます。
-
統計図表のバインディングを作成し、ページ定義ファイルにそのバインディングを追加します。
-
UIコンポーネントに必要なコードをJSFページに追加します。
次の例は、サンプルの統計図表に対してJDeveloperが生成したバインディングを示しています。
<tree IterBinding="PictoChartDataIterator" id="PictoChartData" ChangeEventPolicy="ppr">
<nodeDefinition DefName="view.prototype.PictoChartData" Name="PictoChartData">
<AttrNames>
<Item Value="Name"/>
<Item Value="Count"/>
</AttrNames>
</nodeDefinition>
</tree>次の例は、統計図表に対してJDeveloperによりJSFページに生成されたコードを示しています。
<dvt:pictoChart id="pictoChart1" var="row" value="#{bindings.PictoChartData.collectionModel}">
<dvt:pictoChartItem name="#{row.Name}" count="#{row.Count}" id="pci1"/>
</dvt:pictoChart>統計図表の作成後、統計図表の編集ダイアログでバインディングを変更したり、ルールを追加したりできます。このダイアログを開くには、統計図表コンポーネントで「プロパティ」ウィンドウの「編集」アイコンをクリックします。また、ビジュアル・エディタで統計図表のコードを直接編集するか、「プロパティ」ウィンドウで値を設定して、属性をカスタマイズすることもできます。たとえば、「プロパティ」ウィンドウまたはコード・エディタで母集団の中の部分集合に色を設定したり、データ・アイテムの図形を設定したりできます。次の例で強調表示した部分が、関連するコードです。
<dvt:pictoChartItem name="#{row.Name}" count="#{row.Count}" color="#{row.Color}"
shape="human" id="pci1"/>