|
 |
| ドキュメントのダウンロード |
サイト マップ |
用語集 |
|
|
はじめてのポータル構築
BEA WebLogic Portal を使ってのポータル作成がいかに簡単であるか知りたくありませんか。 このチュートリアルによって基本的なポータルをはじめてでも手早く簡単に作成できます。
このチュートリアルはWebLogic Portalで実行可能なほんの一例を示すものです。 BEA WebLogic Portal の強力な機能によってポータル、ポートレット、ポートレット ページを簡単に作成し管理できます。 各自のビジネス ニーズと既存のエンタープライズ システムによって、エンタープライズ ポータルを作成するのに用いる WebLogic Portal の機能とプロセスは決まります。
このチュートリアルを終えると、 http://edocs.beasys.co.jp/e-docs/wlp/docs70/dev/index.htmの『開発者ガイド』、および http://edocs.beasys.co.jp/e-docs/wlp/docs70//admin/index.htm の『WebLogic Portal 管理者ガイド』で BEA WebLogic Portal を利用したポータルの作成と管理における別のアプローチにあたることができます。
このチュートリアルでは基本的なポータル アプリケーションの作成を導く以下の作業を順番に案内します。
始める前に: サンプルのポータルに関する注意事項
このツアーでは BEA WebLogic Portal で提供されているサンプル ポータルを使用し、基本的なポータルを作成するステップを取り上げます。 このツアーのすべてのステップは、ローカル コンピュータ上で WebLogic Portalの標準インストールが行われサンプルが自動的にインストールされていること、アプリケーションが Windows オペレーティング システム上で動いていることを前提としています。
非定型的な形でインストールが行われリモート サーバ上のアプリケーションにアクセスしている場合、または、別のオペレーティング システム上でアプリケーションが動いている場合には、このツアー内で提供されるパスや指示の一部が多少異なる可能性があります。 これらに該当する場合には、管理者に相談してください。
ステップ 1: ステップ 1: サーバを起動する
ツアーのステップを開始する前にサンプル ポータル サーバを起動する必要があります。
[スタート|プログラム|BEA WebLogic Platform 7.0|WebLogic Portal 7.0|Portal Examples|Portal Example|Launch Portal Server] を選択します。
ステップ 2: 新規ポータル サイトを作成する
この節では、簡単なポータルを作成するステップを順に案内します。 こうしたポータルをいったん作成してしまうと、この後に続くステップでポートレット、ページ、および「ルック アンド フィール」の属性を追加できます。
このデモンストレーションでは、既存のサンプル ドメイン上にポータルを作成します。 新規ドメインを作成し設定する方法の詳細については、 http://edocs.beasys.co.jp/e-docs/wlp/docs70/dev/index.htm の『開発者ガイド』を参照してください。
この作業には次のステップが含まれます。
ステップ 2A: ポータルを作成しデプロイする
ステップ 2B: ポータル管理ツールとブラウザで新規変更を確認する
ステップ 2A: ポータルを作成しデプロイする
新規ポータルを作成しデプロイするには、次を実行します。
- サーバが起動していることを確認した後(ステップ 1: ステップ 1: サーバを起動するを参照)、[スタート|プログラム|BEA WebLogic Platform 7.0|WebLogic Portal 7.0|E-Business Control Center] を選択してE-Business Control Center を起動します。
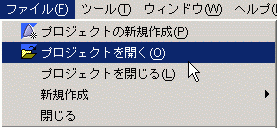
- サーバが起動していれば、E-Business Control Center ツール バーの [ファイル|プロジェクトを開く] を選択します(図 1-1)。
図1-1 プロジェクト ファイル ダイアログ ボックスを開く

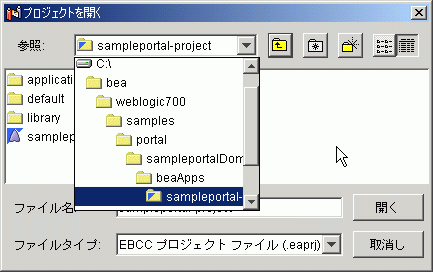
- プロジェクト ファイル ダイアログ ボックス(図 1-2)のドロップダウン メニューで以下まで移動します。
<BEA_HOME>¥weblogic700¥samples¥portal¥sampleportalDomain¥
beaApps¥sampleportal-project¥sampleportal-project
図1-2 プロジェクト ファイルを開く

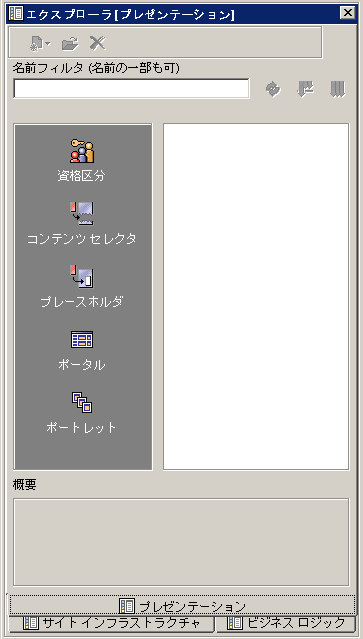
- サンプル ポータル プロジェクトを開いたら、図 1-3 に示すように、E-Business Control Center の [エクスプローラ] ウィンドウの下部にある [プレゼンテーション] タブをクリックします。
図1-3 [プレゼンテーション] タブが選択された [エクスプローラ] ウィンドウ

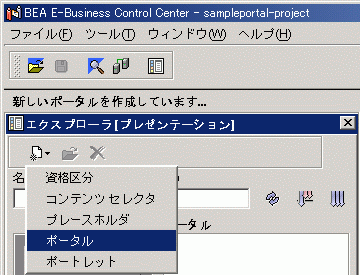
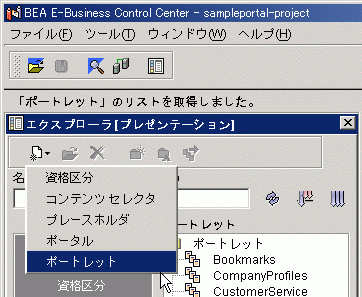
- 図 1-4 に示すように、[エクスプローラ] ツール バー内の [新規作成] アイコンをクリックし [ポータル] を選択します。 [ポータルの新規作成] 画面が表示されます。
図1-4 ポータルの新規作成ダイアログを開く

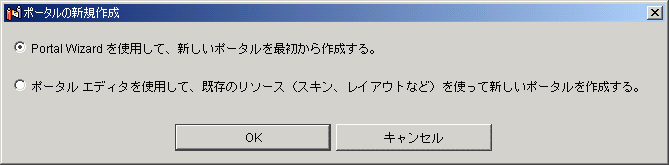
- 図 1-5 に示すように、[Portal Wizardを使用して、新しいポータルを最初から作成する。] オプションが選択されているか確認し [OK] をクリックします。 [Portal Wizard] の最初のページである [ポータル名] ページが表示されます。
図1-5 [ポータルの新規作成] 画面

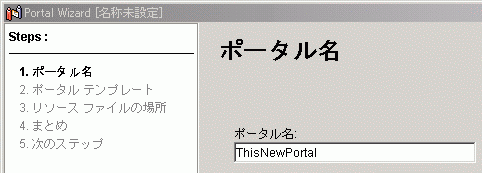
- 図 1-6 に示すように、新規ポータルの名前を「ThisNewPortal」とします。
図1-6 [Portal Wizard] の [ポータル名] ページ

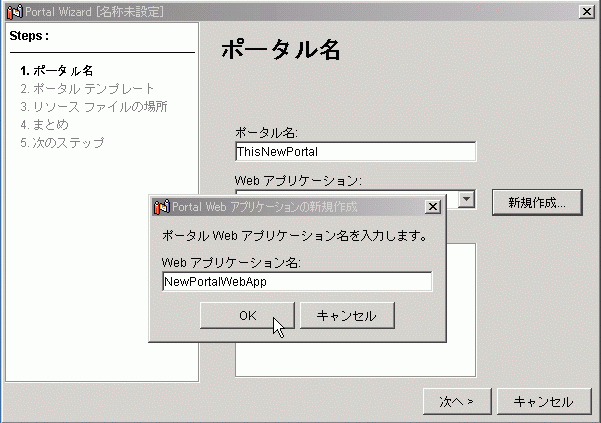
- [新規作成] ボタンをクリックし、ポータル Web アプリケーションを新規作成します。 図 1-7に示すように、新規ポータル Web アプリケーションの名前を入力するページが表示されます。
図1-7 新規ポータル Web アプリケーションの名前を付ける

- 新規 Web アプリケーションの名前を「NewPortalWebApp」と入力した後、[OK] をクリックして新しい名前を保存し、ウィンドウを閉じます。
- [次へ] をクリックします。 図 1-8 に示す [ポータル テンプレート] ウィンドウが表示されます。
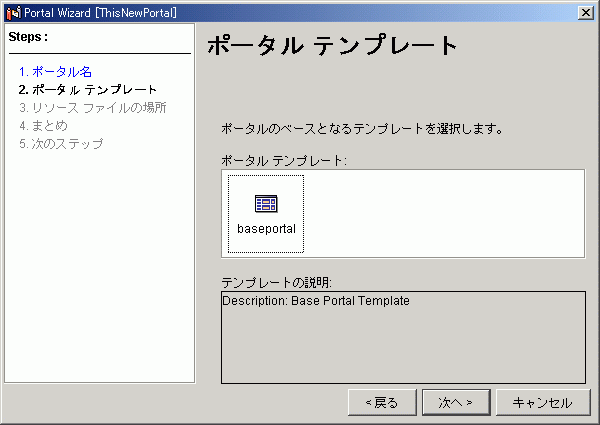
図1-8 [Portal Wizard] の [ポータル テンプレート] ページ

- [baseportal] テンプレートを選択し、[次へ] をクリックします。 図 1-9 に示す [リソース ファイルの場所] ページが表示されます。
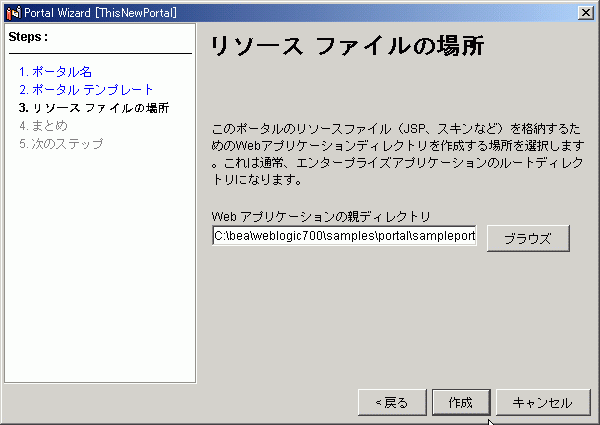
図1-9 [Portal Wizard] の [リソース ファイルの場所] ページ

- 新規ポータル Web アプリケーションの J2EE リソースの場所が以下になっているかを確認します。
<BEA_HOME>¥weblogic700¥samples¥portal¥sampleportalDomain¥beaApps¥sampleportal
- [作成] をクリックします。
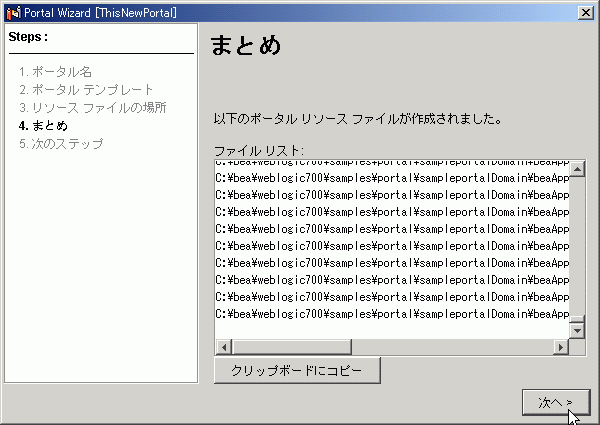
- [Portal Wizard] によってファイルが作成され、図 1-10 に示す [まとめ] ウィンドウにそれらのファイルの一覧が示されます。
図1-10 [Portal Wizard] の [まとめ] ページ

- [まとめ] ページで [次へ] をクリックします。 図 1-11 に示す [次のステップ] ページが表示されます。
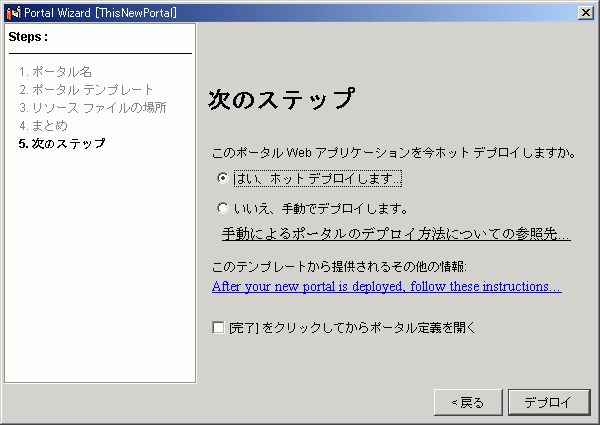
図1-11 [Portal Wizard] の [次のステップ] ページ

- 新規ポータルをデプロイするため、 [はい、ホット デプロイします] オプションを選択し [デプロイ] をクリックします。 図 1-12 に示すように、サーバへのログオンを要求されます。
図1-12 [ログオン] プロンプト

- 管理者のユーザ名とパスワードを入力します。デフォルトは system/weblogic です。
- デプロイメント プロセスが実行され、図 1-13 に示すウィンドウが表示されます。
図1-13 [ホット デプロイメントの処理状況] ウィンドウ

- このプロセスについての詳細なメッセージを見るには [詳細] をクリックします。
- 図 1-14 に示すように、新規ポータルのデプロイが完了したら [閉じる] をクリックします。 E-Business Control Center は、開いたままにしておきます。
図1-14 ホット デプロイメントの成功

ステップ 2B: ポータル管理ツールとブラウザで新規変更を確認する
新規ポータルを WebLogic Portal Administration Tools で確認するには、次の手順に従います。
- 次の URL にアクセスしてWebLogic Portal Administration Tools を開きます。
http://localhost:7501/sampleportalTools
ログイン プロンプトが表示されます(図 1-15)。
図1-15 管理ツールにログインする

- 管理ツールにログインします。デフォルトのユーザ名とパスワードは administrator/password です。
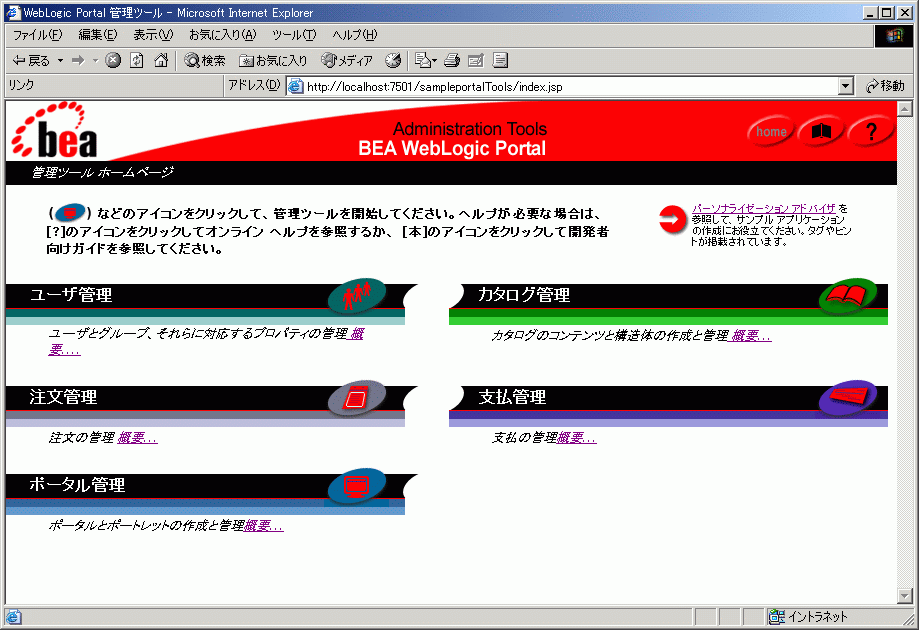
- WebLogic Portal Administration Tools ホーム ページが表示されます(図 1-16)。
図1-16 [ポータル管理] アイコンをクリックする

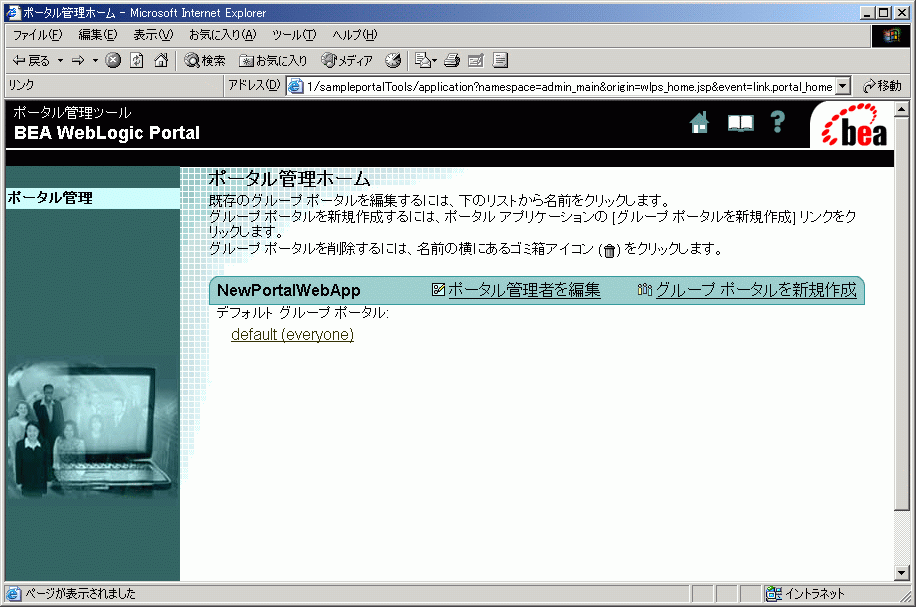
- [ポータル管理] ヘッダーのアイコンをクリックします。 ポータル管理ページが表示され、ポータル Web アプリケーションの名前が示されています(図 1-17)。
図1-17 ポータル管理ツール内で確認された新規ポータル

- ポータル内に何もコンテンツはありませんが、ブラウザから(空の)新規ポータルが見えるはずです。
- ブラウザに次のURL を入力して、訪問者としてポータルを確認できます(図 1-18)。
http://localhost:7501/NewPortalWebApp
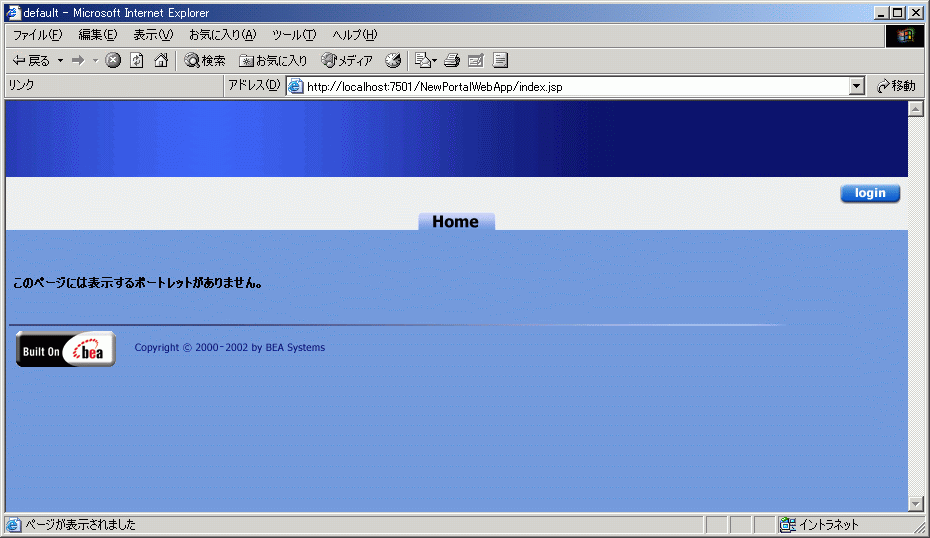
図1-18 ブラウザから確認された新規ポータル

ステップ 3: ポートレットを作成しポータルに表示させる
ポートレットは、より規模が大きいポータル内で表示されるアプリケーションまたはデータ集合です。 たとえば、大企業の人事管理ポータルでは、従業員がログインして給与に関する情報を閲覧できるようにするポートレットのほか、従業員が保険に関する情報を変更できる別のポートレットが提供されるかもしれません。
この作業には次のステップが含まれます。
ステップ 3A: ポートレットを作成する
ステップ 3B: 新規ポートレットを表示させる
ステップ 3C: Web ブラウザ上で結果を確認する
ステップ 3A: ポートレットを作成する
ポータルがデプロイされ、起動しています。次は、Portlet Wizard を使ってこのポータルに新規ポートレットを追加します。
- E-Business Control Center の [プレゼンテーション] タブをクリックします。
注意: E-Business Control Center を閉じてしまった場合には、これを再起動して「sampleportal」プロジェクト ファイルを開く必要があります。 この手順についてはステップ 2A: ポータルを作成しデプロイするのステップ 1 から 4 を参照してください。
- 図 1-19 に示すように、[エクスプローラ] の [新規作成] アイコンをクリックして [ポートレット] を選択します。 [ポートレットの新規作成] ウィザード ウィンドウが表示されます。
図1-19 [ポートレットの新規作成] ダイアログを開く

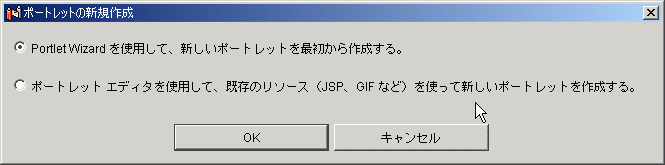
- 図 1-20に示すように、[Portlet Wizard を使用して、新しいポートレットを最初から作成する。] を選択して [OK] をクリックします。 [Portlet Wizard]の最初のページである [ポートレット名] ページが表示されます。
図1-20 [ポートレットの新規作成] ウィザード ウィンドウ

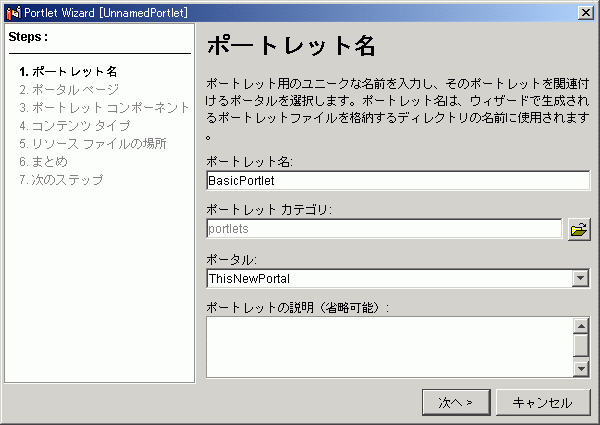
- 図 1-21 に示すように、新規ポートレットの名前を「BasicPortlet」とします。
図1-21 [Portlet Wizard] の[ポートレット名] ページ

- [次へ] をクリックすると、[ポータル ページ] ページが表示されます。
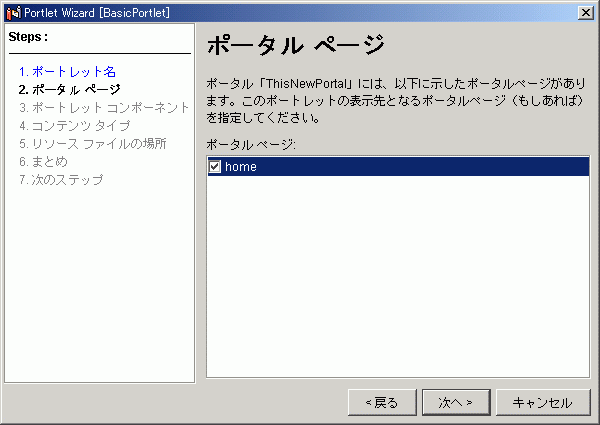
- 図 1-22に示すように、「home」ポータル ページを選択して新規ポートレットをこのページに関連付けます。 これを行うとポートレットをこのページ内で管理できるようになります。
図1-22 [Portlet Wizard] の[ポータル ページ] ページ

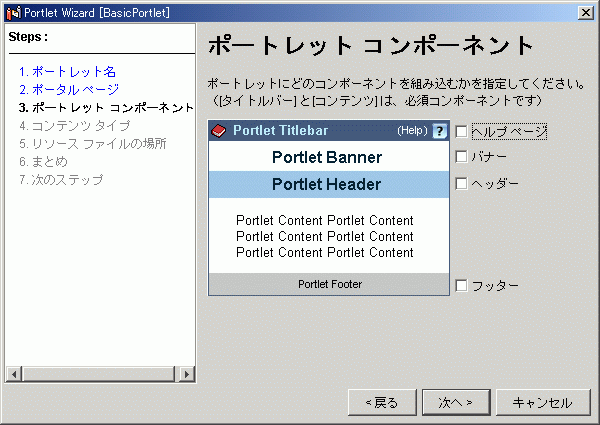
- [次へ] をクリックします。図 1-23の[ポートレット コンポーネント] ページにはポートレットに追加可能なコンポーネント(ヘッダーなど)が表示されます。
図1-23 [Portal Wizard] の [ポートレット コンポーネント] ページ

- 追加するコンポーネントを何も選択せず [次へ] をクリックします。 [コンテンツ タイプ] ページが表示されます。
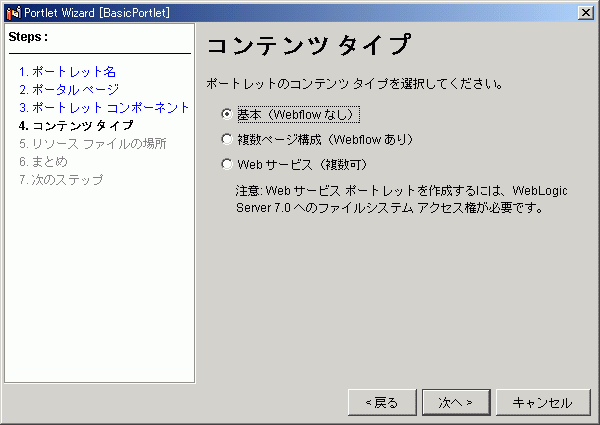
- 図 1-24 に示すように、ポートレットのコンテンツ タイプとして [基本(Webflow なし)] を選択し、[次へ] をクリックします。
図1-24 [Portal Wizard] の [コンテンツ タイプ] ページ

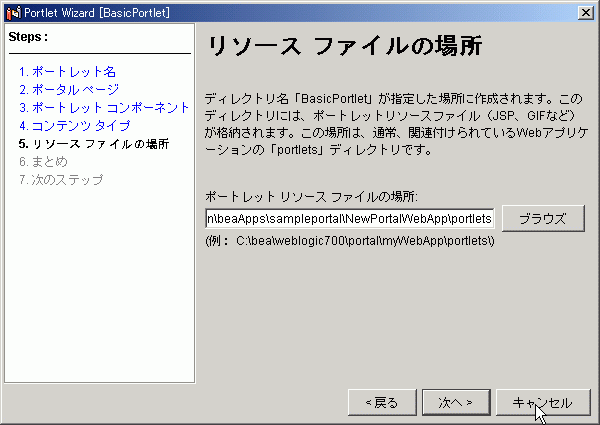
- [リソース ファイルの場所] ウィンドウ (図 1-25) で、パスが次に指定されているか確認します。
<BEA_HOME>¥weblogic700¥samples¥portal¥sampleportalDomain¥beaApps¥sampleportal¥NewPortalWebApp¥portlets
図1-25 [リソース ファイルの場所] ページ

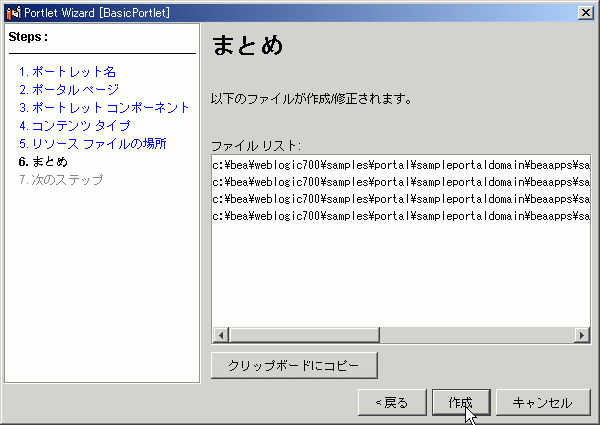
- [次へ] をクリックします。 [Portal Wizard] によって作成されるファイルが [まとめ] ウィンドウ (図 1-26) に表示されます。
図1-26 [Portal Wizard] の [まとめ] ページ

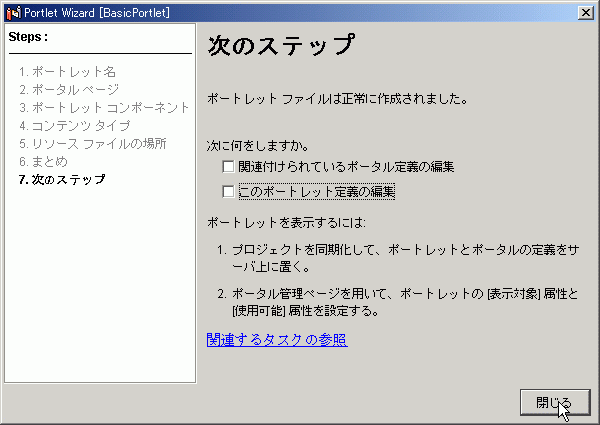
- [作成] をクリックします。 ファイルの作成が実行された後、 [次のステップ] ページが表示されます(図 1-27)。
図1-27 [Portal Wizard] の [次のステップ] ページ

- 両オプションともチェックされていないかを確認し、[閉じる] をクリックします。
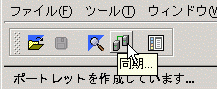
- ポータル プロジェクトを同期させます。 図 1-28に示すように、E-Business Control Center ツール バーの [ 同期] ボタンをクリックします。 [アプリケーションの同期中] ウィンドウが表示されます。
図1-28 E-Business Control Center の[同期] ボタン

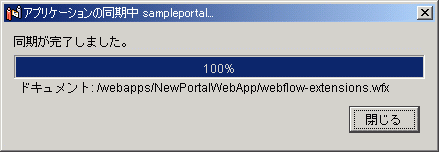
- E-Business Control Center が [Portlet Wizard] で作成されたデータを同期させます。 「同期が完了しました」というメッセージが表示されたら (図 1-29)、 [閉じる] をクリックします。 [キャンペーン状態のリセット] ウィンドウが表示されます。
図1-29 同期の完了

- [キャンペーン状態のリセット] ウィンドウで [キャンセル] をクリックします。
訪問者がブラウザからこのポートレットを見るには、WebLogic Portal Administration Tools を使ってそのポートレットが利用可能になるように指定する必要があります。 次のステップではこの作業を実行します。
ステップ 3B: 新規ポートレットを表示させる
新規ポートレットがサーバ上に置かれました。次は、WebLogic Portal Administration Tools を使ってこれを利用可能にしなくてはなりません。
- ブラウザ上で次の URL にアクセスします。
http://localhost:7501/sampleportalTools
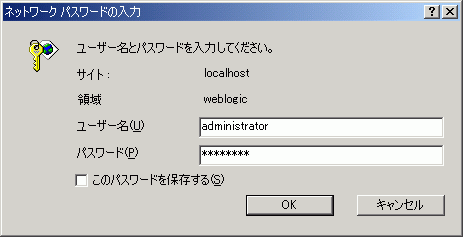
図 1-30 に示す [ログオン] プロンプトが表示されます。
図1-30 [ログオン] プロンプト

- ログインします。デフォルトのユーザ名およびパスワードはadministrator/password です。 WebLogic Portal Administration Tools ホームページが表示されます。
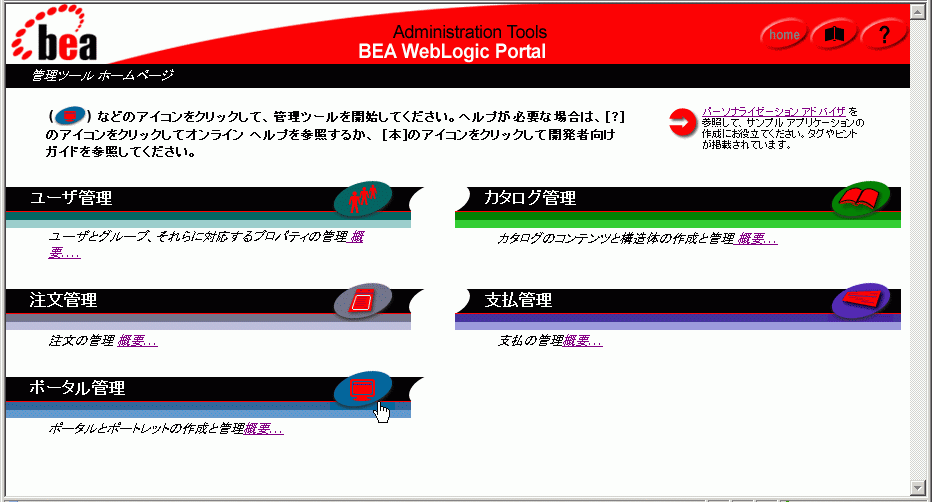
- 図 1-31に示すように、[ポータル管理] バーのアイコンをクリックします。 [ポータル管理ホーム] ページが表示されます。
図1-31 WebLogic Portal Administration Tools ホーム ページ

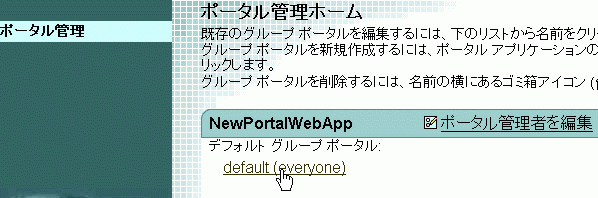
- 図 1-32 に示すように、[ポータル管理ホーム] ページ内のデフォルト ポータルをクリックします。 [グループ ポータル管理ホーム] ページが表示されます。
図1-32 [ポータル管理ホーム] ページ

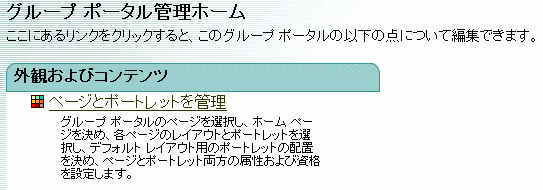
- [グループ ポータル管理ホーム] ページで [ページとポートレットを管理] をクリックします(図 1-33)。 [ページおよびポートレット] ページが表示されます。
図1-33 [グループ ポータル管理ホーム] ページ

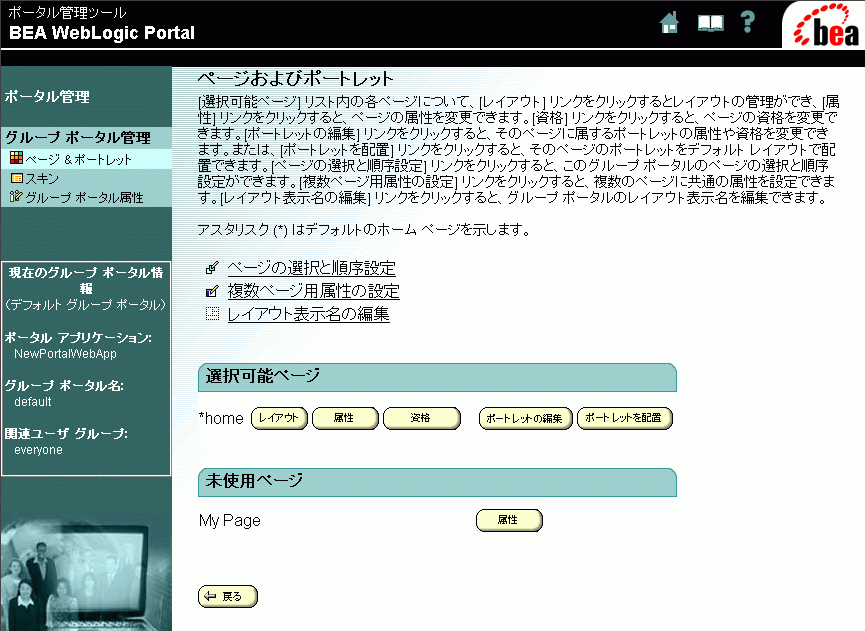
- [ページおよびポートレット] ページの [選択可能ページ] から「home」ページを見つけ、[ポートレットの編集] をクリックします(図 1-34)。 [ポートレットの資格と属性の編集] ページが表示されます。
図1-34 [ページおよびポートレット] ページ

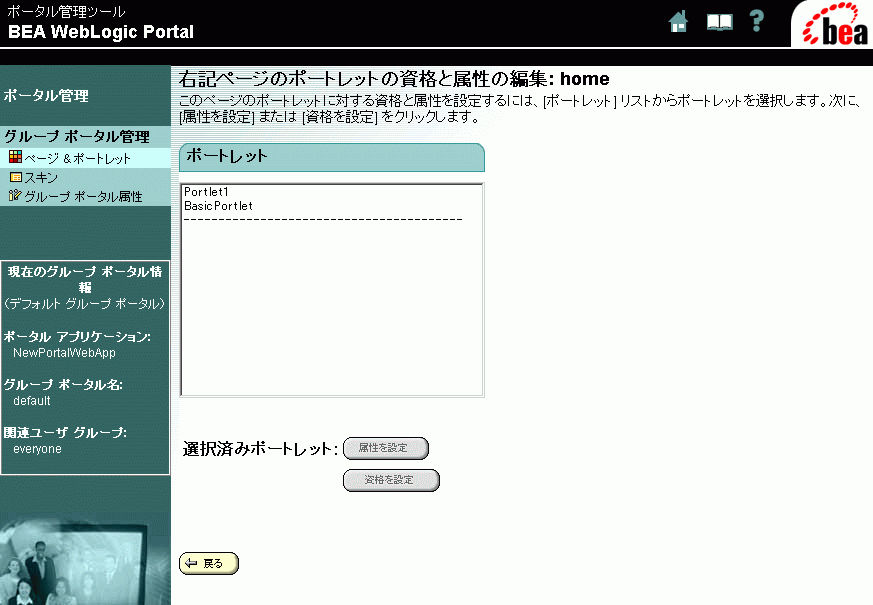
- [ポートレットの資格と属性] ページで「BasicPortlet」ポートレットを選択し、[属性を設定] ボタンをクリックします(図 1-35)。 [ポートレットの属性の設定] ページが表示されます。
図1-35 [ポートレットの資格と属性の編集] ページ

- 図 1-36 に示すように、このポートレットの属性を [表示対象] および [利用可能] に設定します。
図1-36 [ポートレットの属性の設定] ページ

- [保存] をクリックします。
ステップ 3C: Web ブラウザ上で結果を確認する
Web ブラウザで新規ポートレットを確認するため、次の手順に従います。
- ブラウザを開き次の場所にアクセスします。
http://localhost:7501/NewPortalWebApp/index.jsp
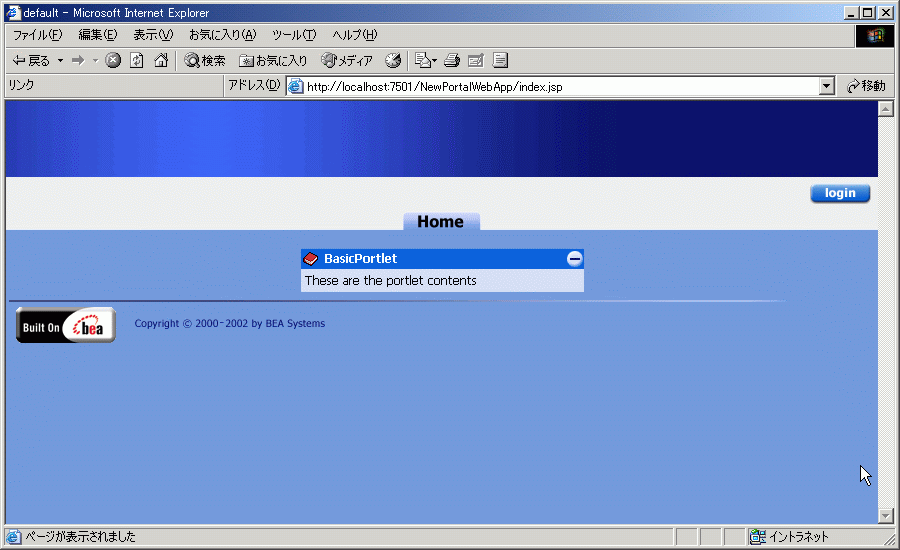
図 1-37に示す結果が表示されます。
図1-37 新規ポートレットを確認する

ステップ 4: ポータルのルック アンド フィールを更新する
この節では、新規ポータルにスキン やレイアウト (ポータルやポートレットの外観に影響を及ぼす既存のリソース)といったルック アンド フィールの特性を追加します。 この作業には次のステップが含まれます。
ステップ 4A: ポータルでスキンとレイアウトを利用可能にする
ステップ 4B: 新規ページを作成する
ステップ 4C: 変更済みのポータルを同期させる
ステップ 4D: 新規のスキン、レイアウト、ポートレットを追加する
ステップ 4E: 変更済みのポータルを確認する
ステップ 4A: ポータルでスキンとレイアウトを利用可能にする
このステップでは、ポータルで既存のスキンとレイアウトを利用できるようにします。
- [エクスプローラ] ウィンドウの [プレゼンテーション] タブをクリックします。
注意: E-Business Control Center を閉じてしまった場合には、これを再起動して「sampleportal」プロジェクト ファイルを開く必要があります。 この手順についてはステップ 2A: ポータルを作成しデプロイするのステップ 1 から 4 を参照してください。
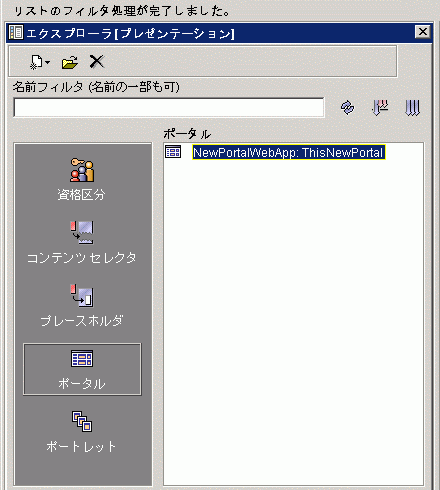
- [ポータル] アイコンをクリックし、作成済みのポータルを選択します。 この例では、「NewPortalWebApp: ThisNewPortal」を選択します(図 1-38を参照)。
図1-38 新規ポータル

- 選択したポータルをダブルクリックします。 「ThisNewPortal」 用のエディタが表示されます。
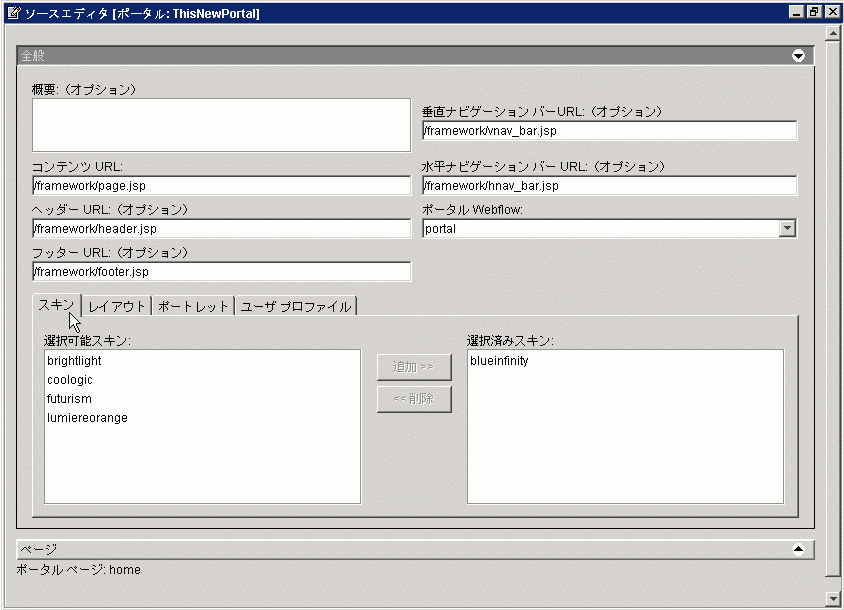
- 図 1-39に示すように、[全般] バーをクリックし [スキン] タブをクリックします。
図1-39 「ThisNewPortal 」用のエディタ

- [選択可能スキン] リストの [coologic] スキンを選択し、 [追加] をクリックして [選択済みスキン] リストに移動させます。
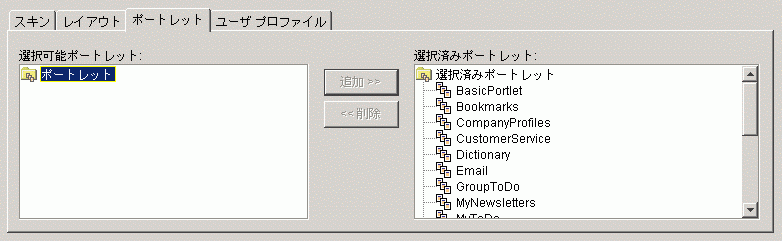
- [ポートレット] タブをクリックすると、[ポートレット] ページがエディタ内に表示されます(図 1-40)。
図1-40 [ポートレット] タブを選択する

- 図 1-40に示すように、すべてのポートレットの親フォルダを選択して [追加] をクリックし、選択可能なポートレットのすべてを [選択済みポートレット] リストに追加します。
- [レイアウト] タブをクリックし、 [fourcolumn] レイアウトを選択してから [追加] をクリックし、 [選択済みレイアウト] リストに移動させます。
- [全般] バーをクリックし [全般] エディタ ペインを閉じます。
- 図 1-41 に示すように、[保存] アイコンをクリックして変更を保存します。
図1-41 [保存] アイコン

注意: 「ThisNewPortal」のエディタを開いたままにしておきます。
ステップ 4B: 新規ページを作成する
このステップでは、ステップ 4: ポータルのルック アンド フィールを更新するの手順を終えた後、E-Business Control Center アプリケーションが開かれたままであることを前提としています。
注意: E-Business Control Center を閉じてしまった場合には、これを再起動して「sampleportal」プロジェクト ファイルを開く必要があります。 この手順についてはステップ 2A: ポータルを作成しデプロイするのステップ 1 から 4 を参照してください。
ポータルに新しいページを作成するには、次の手順に従います。
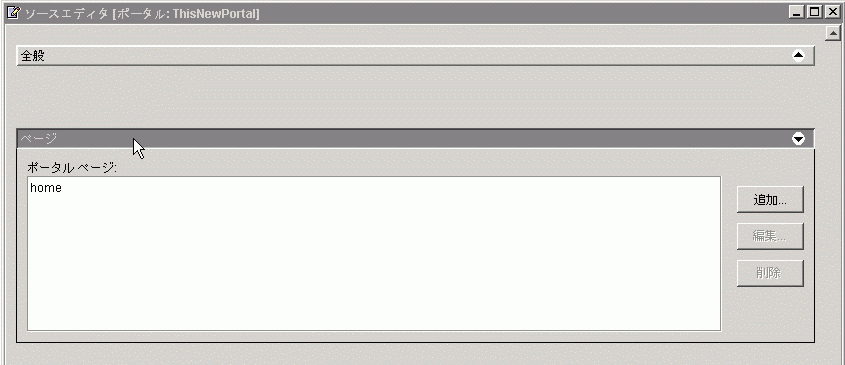
- 図 1-42に示すように、 [ページ] バーをクリックします。 [ページ] ペインが表示されます。
図1-42 [ポータル エディタ] の [ページ] ペイン

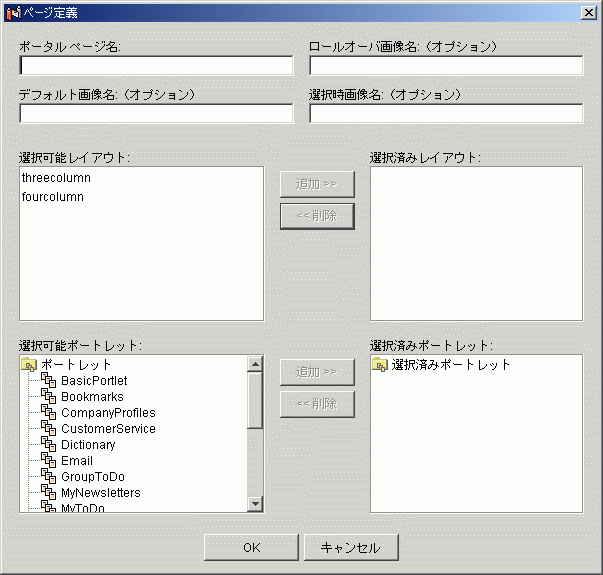
- [ページ] ペインの [追加] をクリックします。 ([追加] ボタンをクリックするには、右へのスクロールが必要になる場合もあります。) [ページ定義] ウィンドウが表示されます(図 1-43)。
図1-43 [ページ定義] ウィンドウ

- [ポータル ページ名] フィールドに「My Page」と入力します。
- [選択可能レイアウト] リストから [threecolumn] と [fourcolumn] レイアウトを選択し、 [追加] をクリックしてこれらを [選択済みレイアウト] リストに移動させます。 複数のレイアウトを選択すると、後でそれらのレイアウト間の切り替えを行えます。
- [選択可能ポートレット] リストから矢印を使って「BasicPortlet」を [選択済みポートレット] リストに移動させます。 これで「My Page」ポータル ページで「BasicPortlet」が利用可能になります。
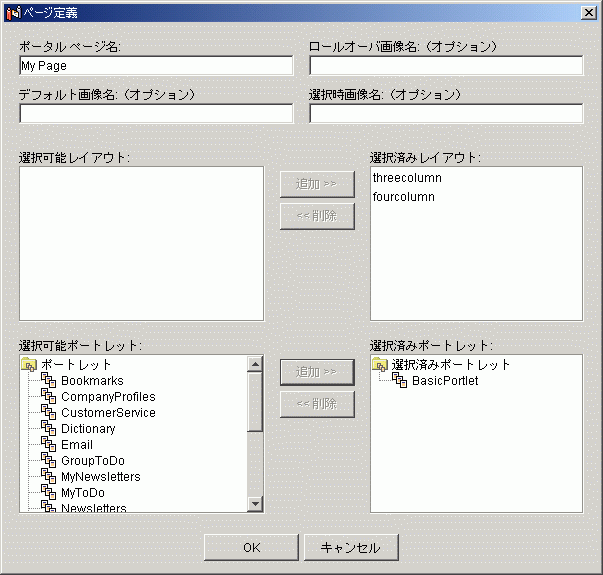
- ウィンドウが図 1-44になったことを確認したら [OK] をクリックします。
図1-44 変更後の [ページ定義] ページ

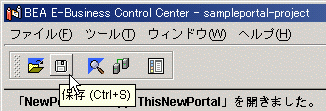
- 図 1-45に示すように、E-Business Control Center ツール バーの [保存] アイコンをクリックします。
図1-45 [保存] アイコン

注意: E-Business Control Center を開いたままにしておきます。
ステップ 4C: 変更済みのポータルを同期させる
新規ポータル コンフィグレーションを使用するには、ハード ドライブに保存してある E-Business Control Center データをサーバに同期させなくてはなりません。
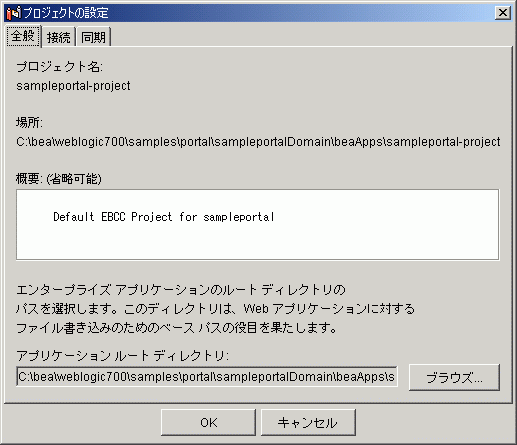
- E-Business Control Center において同期の設定が正しいことを確認します。 [ツール|プロジェクトの設定] を選択します。 [プロジェクトの設定] ウィンドウが表示されます(図 1-46)。
注意: E-Business Control Center を閉じてしまった場合には、これを再起動して「sampleportal」プロジェクト ファイルを開く必要があります。 この手順についてはステップ 2A: ポータルを作成しデプロイするのステップ 1 から 4 を参照してください。
図1-46 [プロジェクトの設定] ウィンドウ

- 以下のとおりにプロジェクトが正しく設定されるようにします。
- [General全般] タブのアプリケーション ルート ディレクトリのパスが次のように設定されているか確認します。 <BEA_HOME>¥weblogic700¥samples¥portal¥sampleportalDomain¥
beaApps¥sampleportal
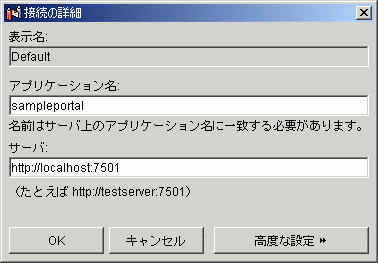
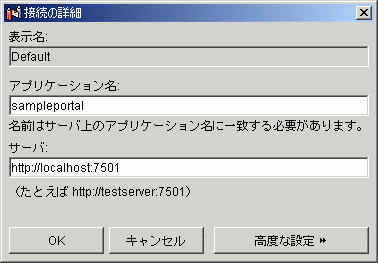
- [接続] タブの [接続の編集] をクリックし、[Default] 接続を選択して [編集] をクリックします。 図 1-47 に示す [接続の詳細] ウィンドウが表示されます。
図1-47 [接続の詳細]

- [アプリケーション名] フィールドが「sampleportal」、 [サーバ] フィールドが「http://localhost:7501」と入力されているかを確認します。
- [接続の詳細] ウィンドウ、続いて [接続の編集] ウィンドウの[OK] をクリックします。
- [同期] タブの [プロジェクトを検証する] と [アクティブなキャンペーンのリセット オプションを表示する] の選択を解除して、 [OK] をクリックします。
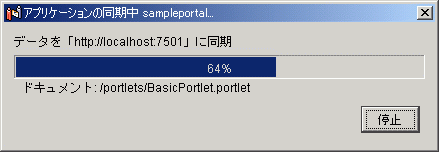
- E-Business Control Center ツール バーにある [同期] ボタンをクリックします。 図 1-48 に示すように、E-Business Control Center が必要な処理作業を実行します。
図1-48 同期の実行中

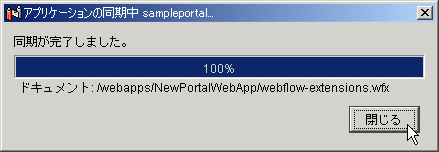
- 図 1-49に示すように、[アプリケーションの同期中] ウィンドウ に同期の完了が表示されたら [閉じる] をクリックします。
図1-49 同期の完了

- E-Business Control Center を閉じます。
ステップ 4D: 新規のスキン、レイアウト、ポートレットを追加する
規規のスキン、レイアウト、ポートレット付きポータル ページが利用可能になるようにポータルを変更したので、これらのリソースをもとに、WebLogic Portal Administration Tools を使ってポータルに対し即時の変更を行います。 こうした修正を実行するには、前の手順で作成したポータル管理者としてログインします(この例では、portaladmin)。
注意: [Portal Administration tools ポータル管理ツール] を閉じていなかった場合には、[Home]アイコンをクリックし、ステップ3に進んでください。
- ブラウザ上で次の URL にアクセスします。
http://localhost:7501/sampleportalTools
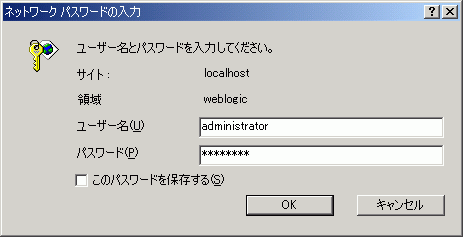
図 1-50 に示すログイン プロンプトが表示されます。
図1-50 WebLogic Portal Administration Tools のログイン プロンプト

- 管理ツールにログインします。 デフォルトのユーザ名およびパスワードはadministrator/password です。
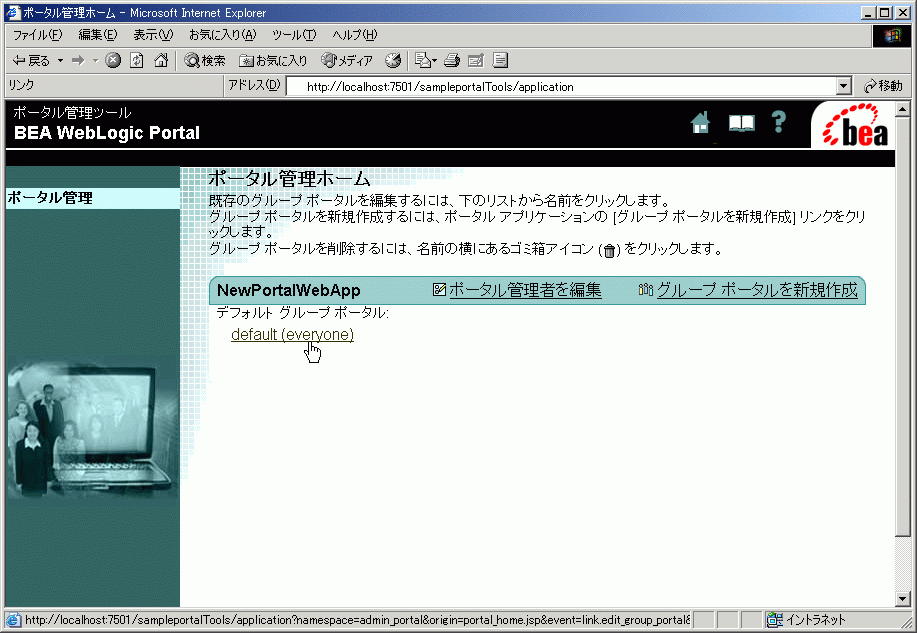
- [管理ツールホーム] ページの [ポータル管理] バーのアイコンをクリックします。 [ポータル管理ホーム] ページが表示されます(図 1-51)。
図1-51 [ポータル管理ホーム] ページ

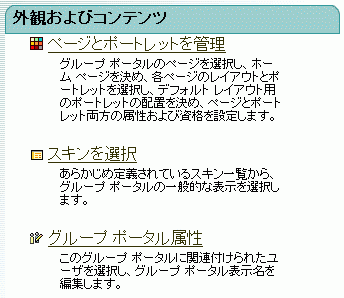
- [ポータル管理ホーム] ページでデフォルト ポータルをクリックします。 [グループ ポータル管理ホーム] ページが表示されます(図 1-52)。
図1-52 [グループ ポータル管理ホーム] ページ

- [スキンを選択] をクリックします (図 1-53)。 [スキンの選択] ページが表示されます。
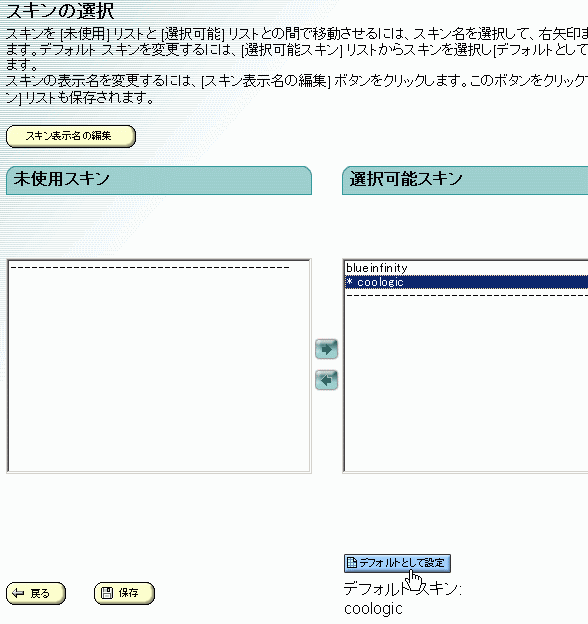
図1-53 [スキンの選択] ページ

- [スキンの選択] ページで [未使用スキン] リストの [coologic] スキンを [選択可能スキン] リストに移動させます。
- 図 1-53に示すように、[選択可能スキン] リスト内の [coologic] を選択し、リストの下にある [デフォルトとして設定] ボタンをクリックし [coologic] をデフォルト スキンにします。
- [保存] をクリックします。 [グループ ポータル管理ホーム] ページに戻ります。
- [ページとポートレットを管理] リンクをクリックします。
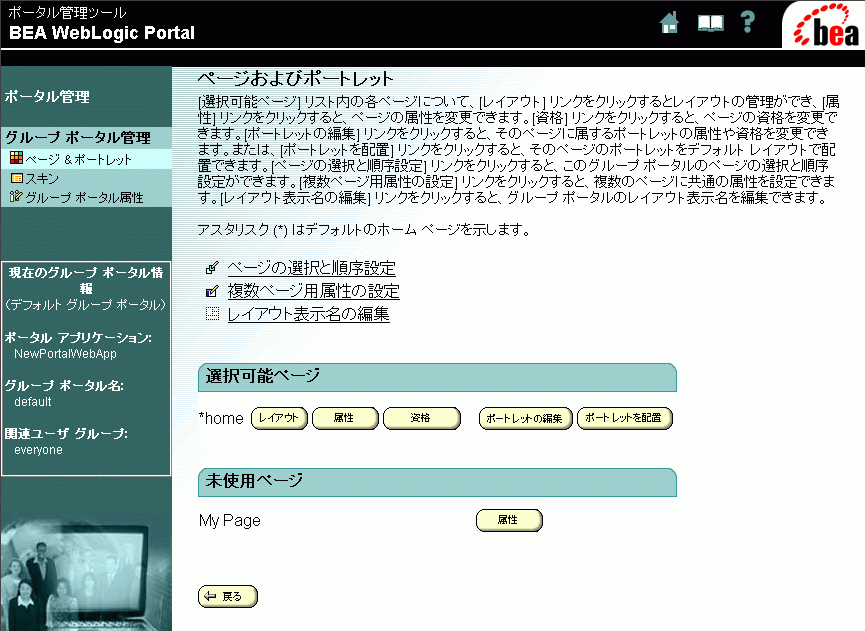
- 図 1-54 に示すように、[ページおよびポートレット] ページで [未使用ページ] リストから「My Page」を見つけ [属性] をクリックします。 [ページの属性の設定] ページが表示されます。
図1-54 [ページおよびポートレット] ページ

- 図 1-55に示すように、[ページの属性の設定] ウィンドウで次のオプションを選択します。
- [保存] をクリックします。 [ページおよびポートレット] ページに戻ります。 今度は「My Page」 が [選択可能ページ] リストに表示されています。
- 「My Page」の [レイアウト] をクリックします。 [ページのレイアウトの選択] ページの [未使用レイアウト] リストから [fourcolumn] を [選択可能レイアウト] リストに移動し、[保存] をクリックします。
- 「My Page」 の [ポートレットの編集] をクリックします。 [ポートレット] リストの 「BasicPortlet」 を選択し [属性を設定] をクリックします。
- 図 1-56に示すように、[ポートレット My Page の属性の設定] ページで次のオプションを設定します。
- [保存] をクリックし、次に表示されたページ下部にある [戻る] をクリックします。 [ページおよびポートレット] ページに戻ります。
ステップ 4E: 変更済みのポータルを確認する
変更した内容を訪問者として訪れて確認します。
ブラウザで次の場所にアクセスします。
http://localhost:7501/NewPortalWebApp/index.jsp
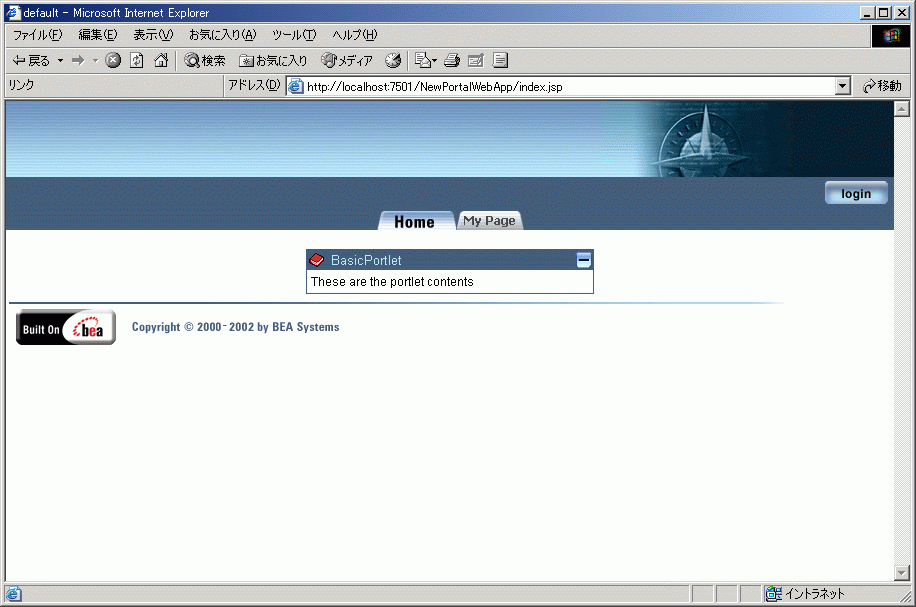
図 1-57には変更済みのポータルが示されています。 新規の「My Page」タブをクリックすると名前が変更されたポートレットを確認できます。
図1-57 変更済みのポータルを確認する

おめでとうございます!
はじめてのポータルの作成が完了しました。 次の項目を習得しました。
これで、ポータルとリソースを作成できたので、WebLogic Portal が提供する次の課題へと進むことができます。