この手順では、アプリケーションにデータ グリッドを追加します。データ グリッドは、データを HTML テーブルとして表示するように設計されている一連の JSP タグです。これは、データベース データの表示用に特に有効です。データ グリッドはデータベース フィールドをテーブルのカラムとして表示し、データベース レコードをテーブルの行として表示します。
この手順のタスクは以下のとおりです。
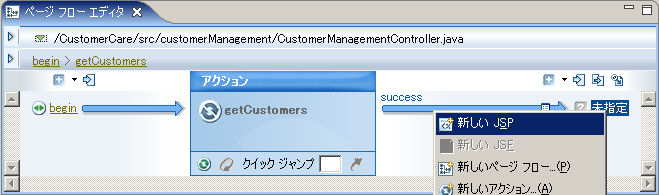
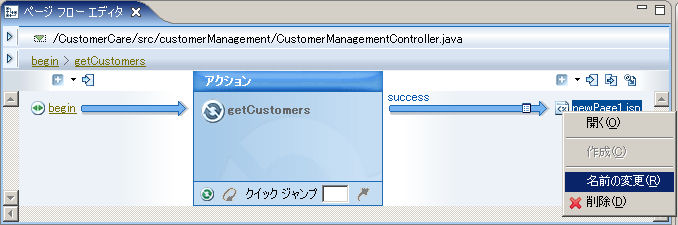
この手順では、新しい JSP ページを作成し、ページ フローのナビゲーション スキーム内に配置します。getCustomers() アクションが呼び出されると、ユーザはこの JSP ページに転送されます。
@Jpf.Forward(name = "success", path = "")。
@Jpf.Action(
...
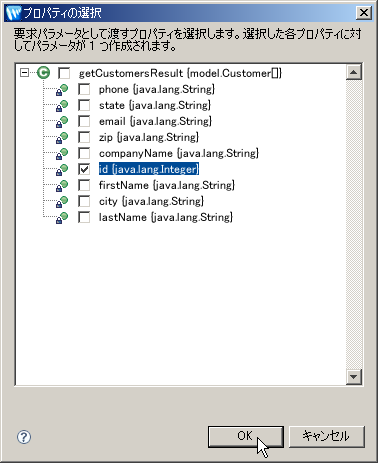
actionOutputs = { @Jpf.ActionOutput( name="getCustomersResult", type = model.Customer[].class) }
...
)
public Forward getCustomers() {
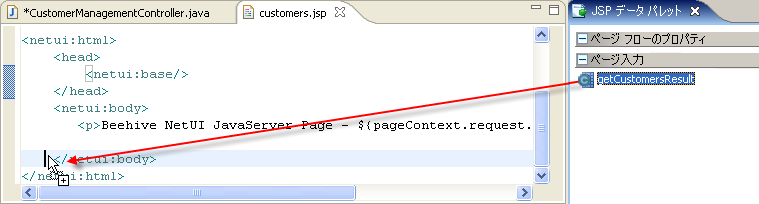
ページ入力では、JSP ページで受け取ることを期待しているデータ型を宣言します。次の JSP タグでは、暗黙的オブジェクト pageInput.getCustomerResult の Customer[] データを受け取ることを宣言しています。
<netui-data:declarePageInput name="getCustomersResult" type="model.Customer[]" required="true" />アクションが予想外のデータ型を渡す場合、実行時例外が送出されます。

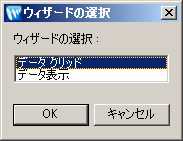
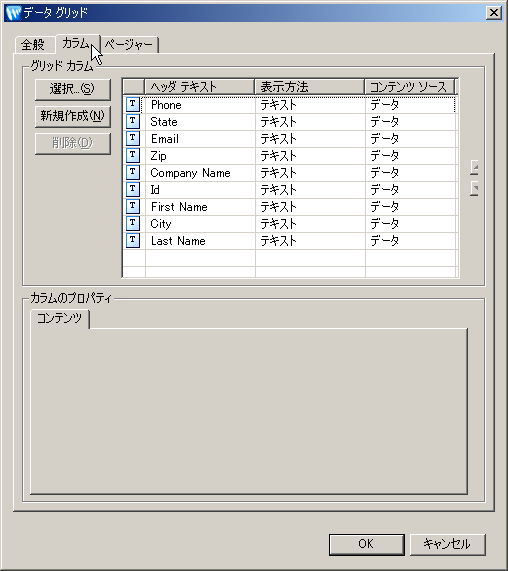
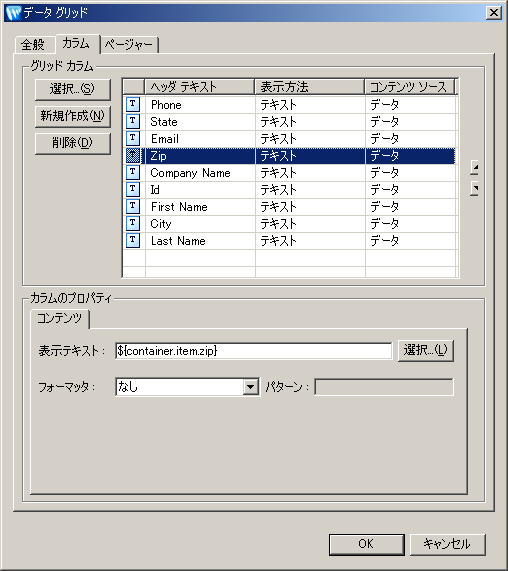
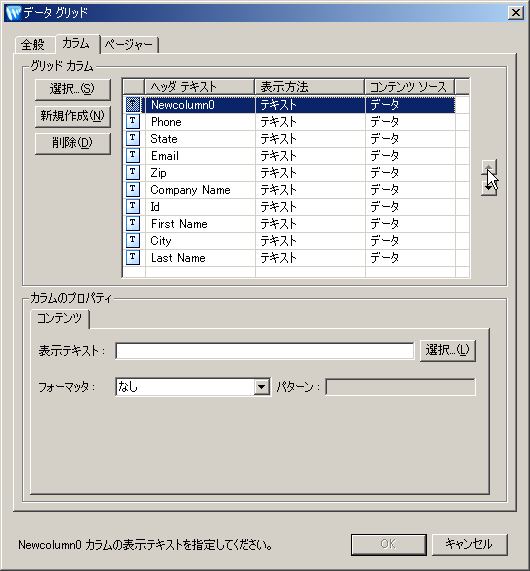
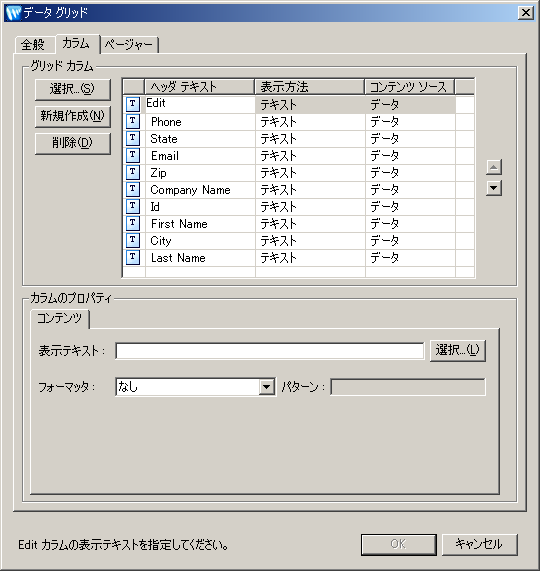
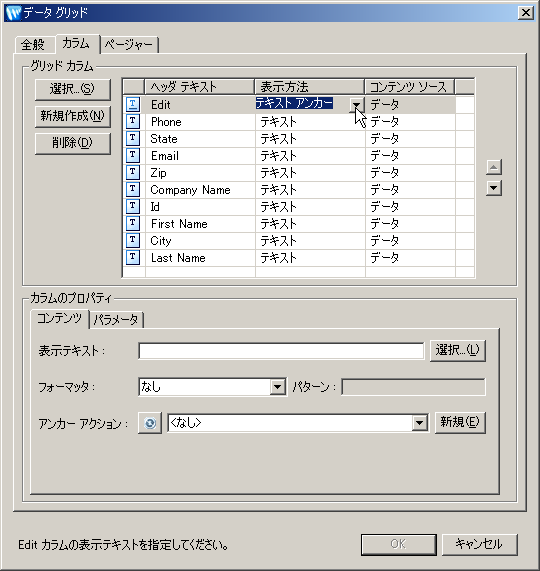
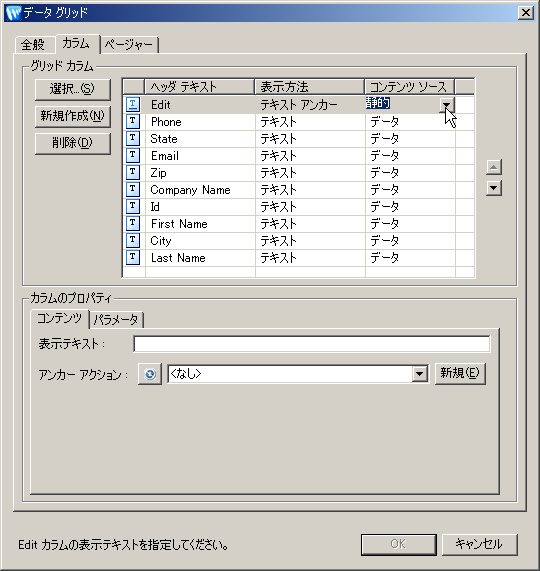
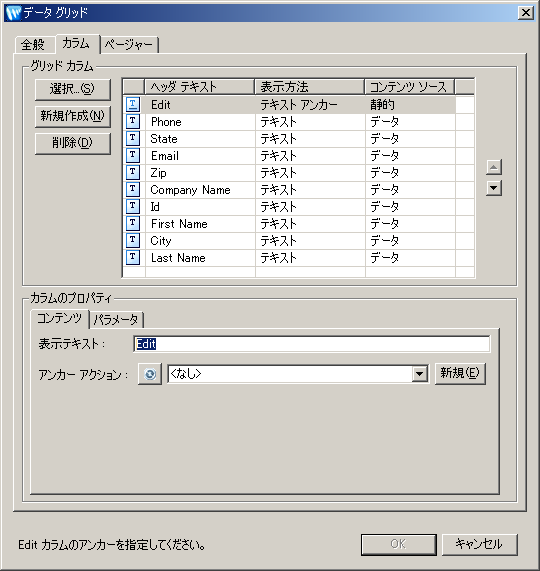
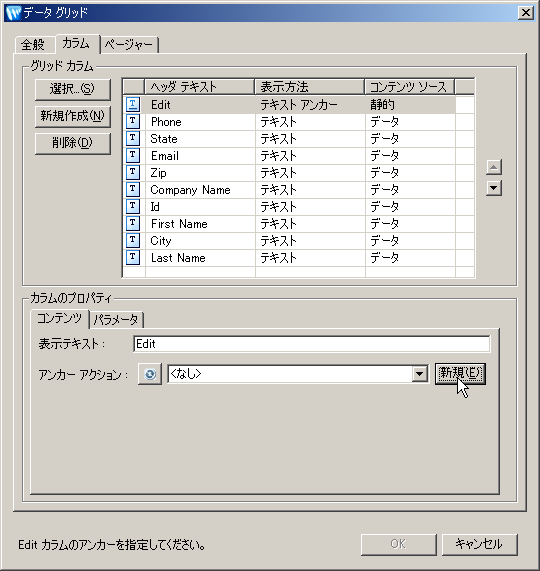
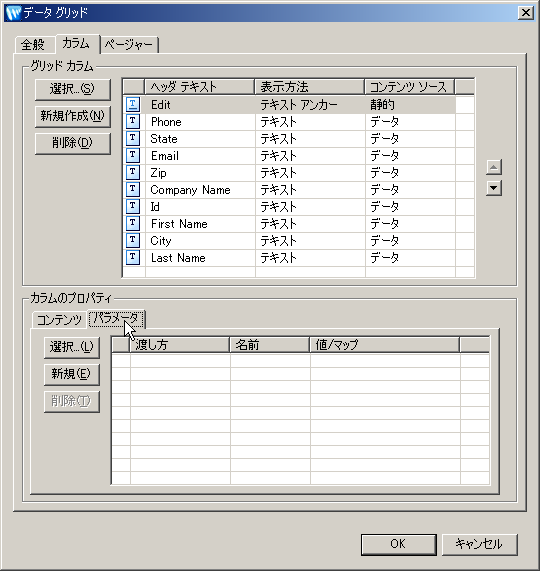
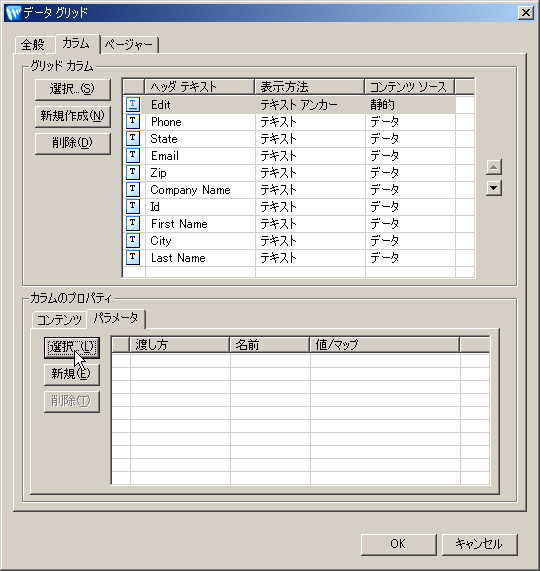
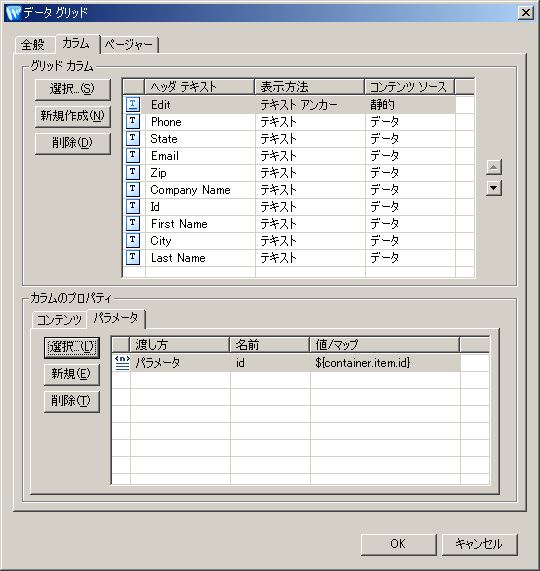
このタスクでは、Java オブジェクトを HTML テーブルとして表示するように特別に設計されている一連の JSP タグ (<netui-data:dataGrid>、<netui-data:rows> など) を追加します。
















この時点で、以下のデータ グリッドが customers.jsp ページに追加されました。
<netui-data:dataGrid name="getCustomersResultGrid"
dataSource="pageInput.getCustomersResult">
<netui-data:configurePager disableDefaultPager="true" />
<netui-data:header>
<netui-data:headerCell headerText="Edit" />
<netui-data:headerCell headerText="Id" />
<netui-data:headerCell headerText="First Name" />
<netui-data:headerCell headerText="Last Name" />
<netui-data:headerCell headerText="Company Name" />
<netui-data:headerCell headerText="City" />
<netui-data:headerCell headerText="State" />
<netui-data:headerCell headerText="Zip" />
<netui-data:headerCell headerText="Phone" />
<netui-data:headerCell headerText="Email" />
</netui-data:header>
<netui-data:rows>
<netui-data:anchorCell value="Edit" action="getCustomerById">
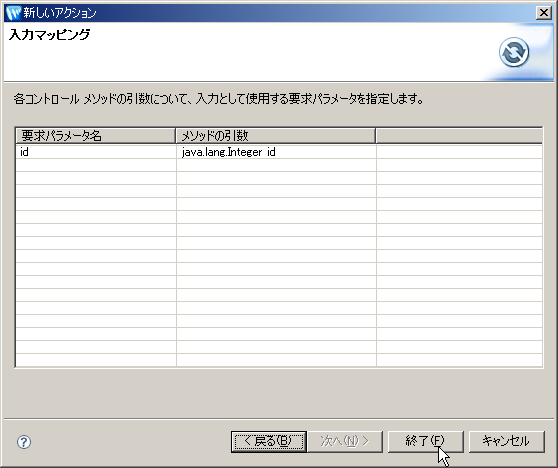
<netui:parameter name="id" value="${container.item.id}" />
</netui-data:anchorCell>
<netui-data:spanCell value="${container.item.id}">
</netui-data:spanCell>
<netui-data:spanCell value="${container.item.firstName}">
</netui-data:spanCell>
<netui-data:spanCell value="${container.item.lastName}">
</netui-data:spanCell>
<netui-data:spanCell value="${container.item.companyName}">
</netui-data:spanCell>
<netui-data:spanCell value="${container.item.city}">
</netui-data:spanCell>
<netui-data:spanCell value="${container.item.state}">
</netui-data:spanCell>
<netui-data:spanCell value="${container.item.zip}">
</netui-data:spanCell>
<netui-data:spanCell value="${container.item.phone}">
</netui-data:spanCell>
<netui-data:spanCell value="${container.item.email}">
</netui-data:spanCell>
</netui-data:rows>
</netui-data:dataGrid>

チュートリアルを移動するには、矢印をクリックしてください。