>
手順 4 : 顧客データを編集するためのページを作成する
この手順では、個々の顧客レコードを編集するための JSP ページを追加します。
この手順のタスクは以下のとおりです。
レコード編集ページを作成する
- [ページ フロー エクスプローラ] タブで [ページ] ノードを右クリックして [新しい JSP ページ] を選択します。
- ページの名前を editCustomer.jsp に変更します。〔Enter〕を押します。
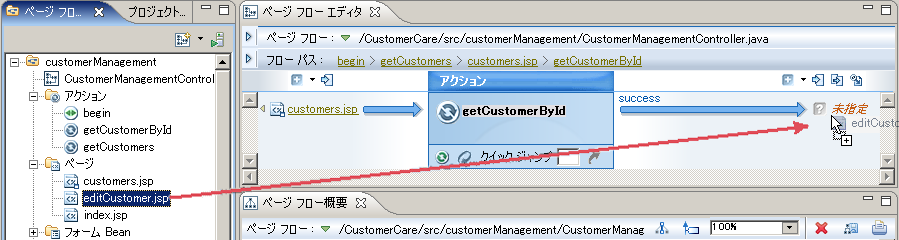
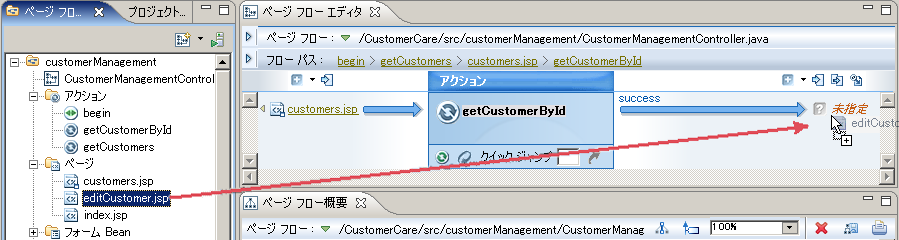
- [ページ フロー エディタ] タブの [クイック ジャンプ] フィールド内にカーソルを置き、getCustomerById と入力して〔Enter〕を押します。これによって、中央ペインに getCustomerById ノードが表示されます別の手段としては、[ページ フロー概要] タブ上で getCustomerById ノードをクリックします。
- editCustomer.jsp アイコン ([ページ フロー エクスプローラ] タブ上) を [未指定] ノード ([ページ フロー エディタ] タブ上) にドラッグ アンド ドロップします。
注意 : 以下に示すように、[未指定] ノード上に直接ドロップしてください。

顧客データを更新するためのフォームを作成する
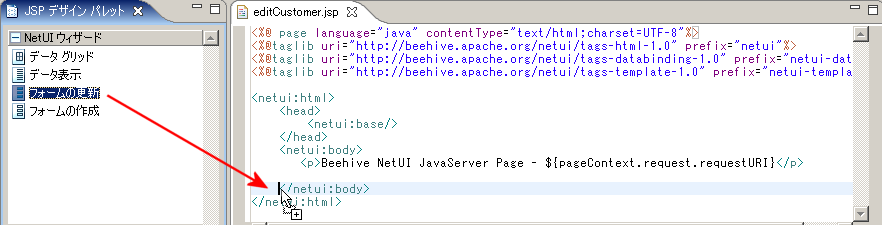
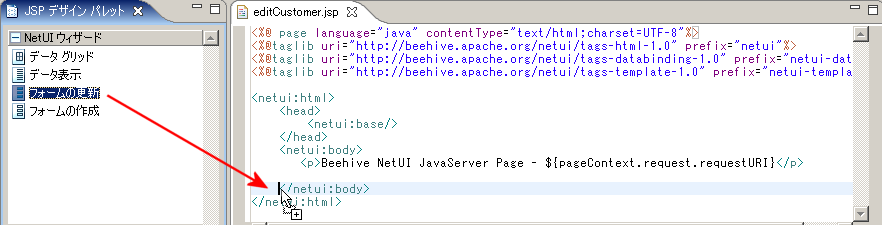
- [ページ フロー エクスプローラ] タブで、editCustomer.jsp をダブルクリックして、そのソース コードを開きます。
- [JSP デザイン パレット] の [NetUI ウィザード] セクションで、[フォームの更新] パターンを JSP ソース エディタまでドラッグし、</netui:body> タグの直前にドロップします。

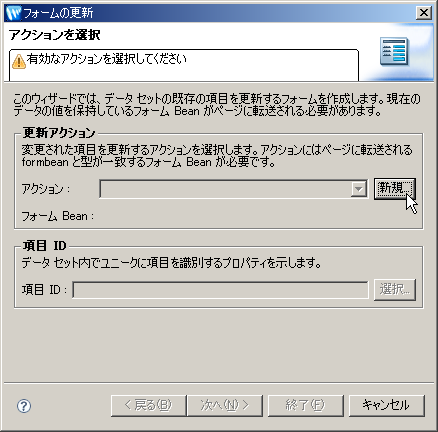
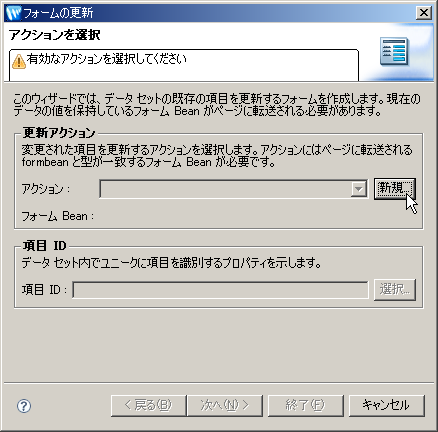
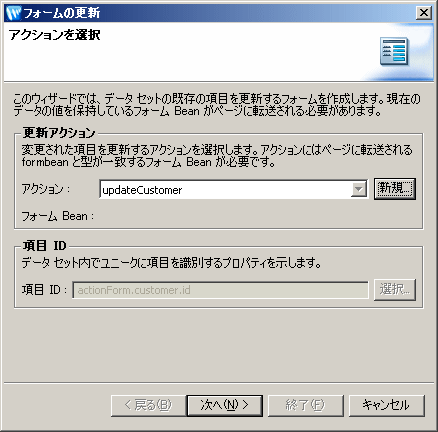
- [フォームの更新] ダイアログの [アクション] フィールドの横にある [新規] ボタンをクリックします。

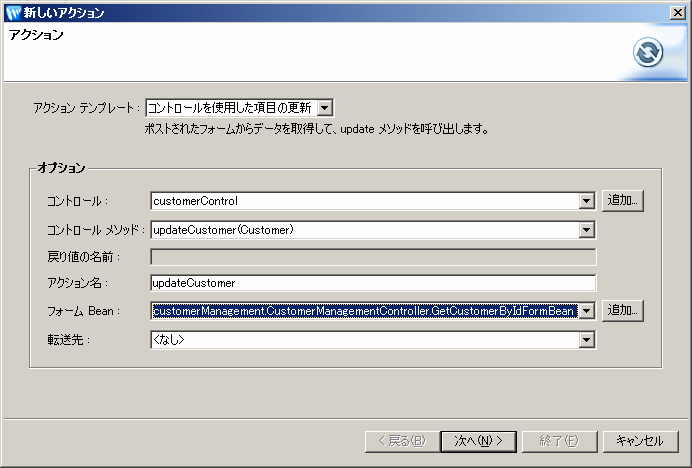
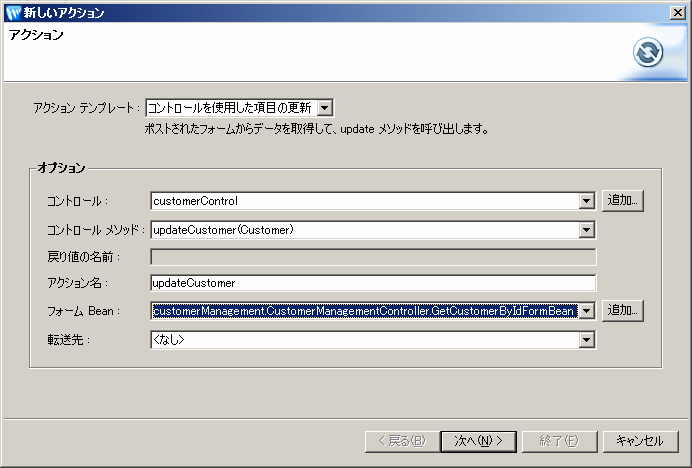
- [新しいアクション] ダイアログの [コントロール メソッド] ドロップダウン リストから updateCustomer(Customer) メソッドを、
[フォーム Bean] ドロップダウン リストから customerManagement.CustomerManagementController.GetCustomerByIdFormBean を選択します。
[次へ] ボタンをクリックします。

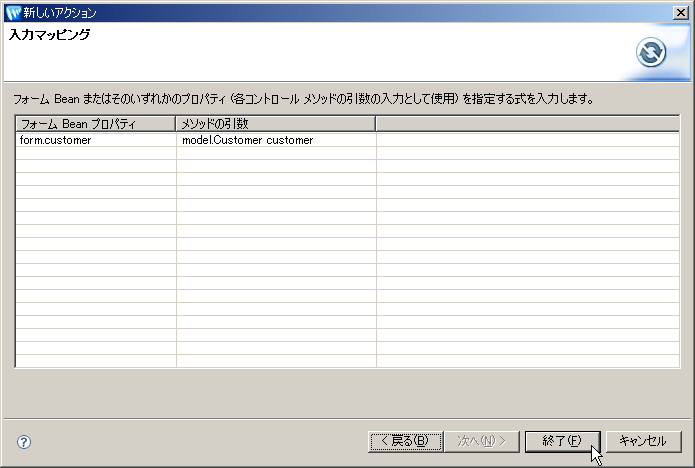
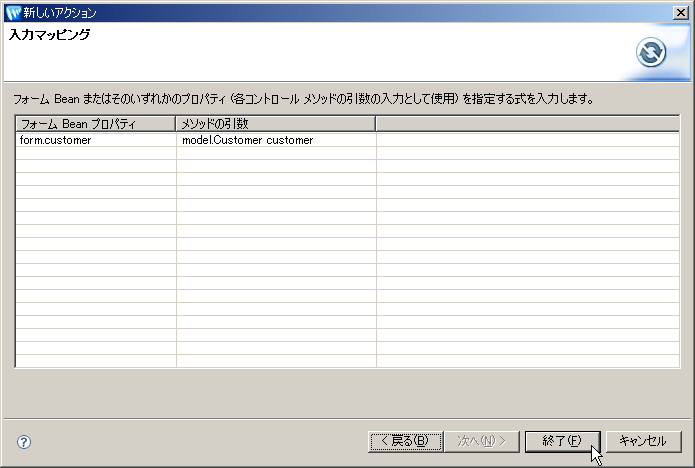
- [新しいアクション] ダイアログの [入力マッピング] ページで [終了] ボタンをクリックします。

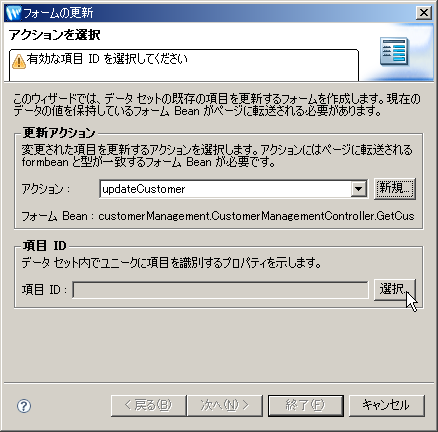
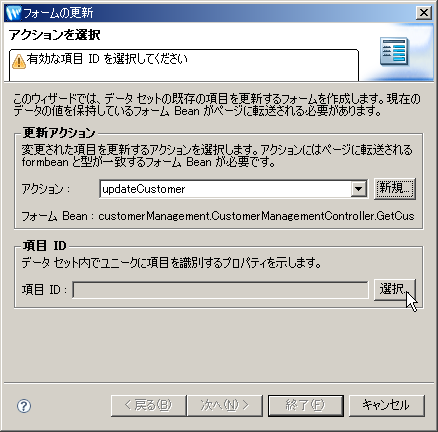
- [項目 ID] フィールドの横にある [選択] ボタンをクリックします。

- [id] プロパティを選択し、[OK] をクリックします。

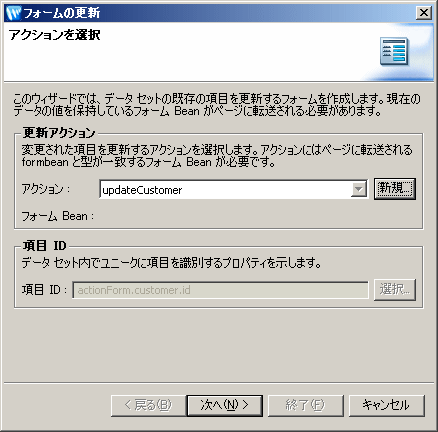
- [フォームの更新] ダイアログの [アクションを選択] ページで、[次へ] ボタンをクリックします。

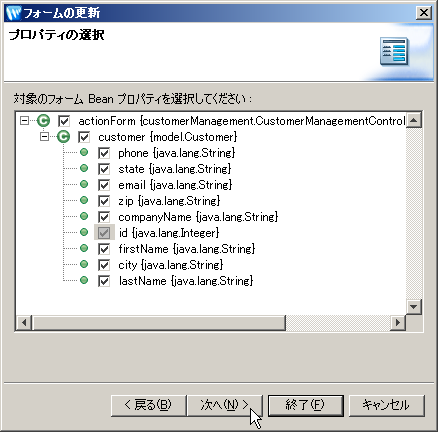
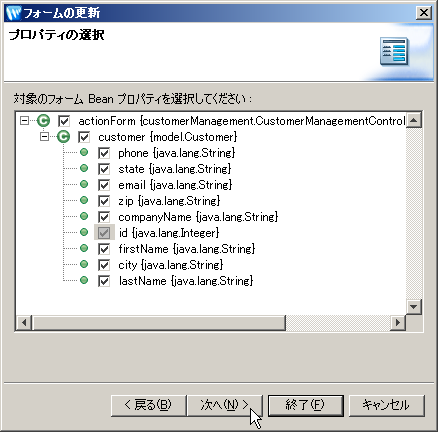
- [フォームの更新] ダイアログの [プロパティの選択] ページで、[次へ] ボタンをクリックします。

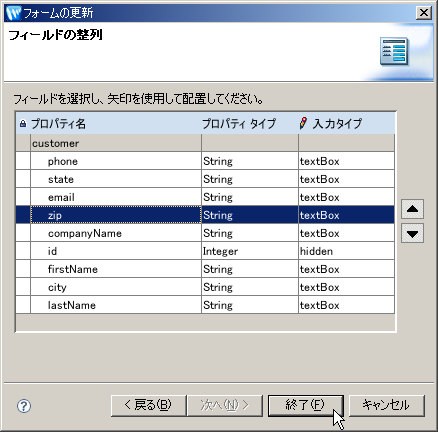
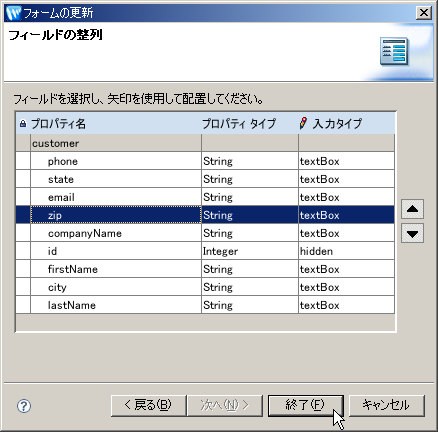
- 以下の順序になるようにフィールドを順番付けます。
[Id]
[First Name]
[Last Name]
[Company Name]
[City]
[State]
[Zip]
[Phone]
[Email]
[終了] ボタンをクリックします。

[終了] をクリックすると、以下のフォームが editCustomer.jsp に追加されます。
<netui:form action="updateCustomer">
<netui:hidden dataSource="actionForm.customer.id"></netui:hidden>
<table>
<tr valign="top">
<td>Customer:</td>
<td>
<table>
<tr valign="top">
<td>FirstName:</td>
<td><netui:textBox dataSource="actionForm.customer.firstName"></netui:textBox>
</td>
</tr>
<tr valign="top">
<td>LastName:</td>
<td><netui:textBox dataSource="actionForm.customer.lastName"></netui:textBox>
</td>
</tr>
<tr valign="top">
<td>CompanyName:</td>
<td><netui:textBox dataSource="actionForm.customer.companyName"></netui:textBox>
</td>
</tr>
<tr valign="top">
<td>City:</td>
<td><netui:textBox dataSource="actionForm.customer.city"></netui:textBox>
</td>
</tr>
<tr valign="top">
<td>State:</td>
<td><netui:textBox dataSource="actionForm.customer.state"></netui:textBox>
</td>
</tr>
<tr valign="top">
<td>Zip:</td>
<td><netui:textBox dataSource="actionForm.customer.zip"></netui:textBox>
</td>
</tr>
<tr valign="top">
<td>Phone:</td>
<td><netui:textBox dataSource="actionForm.customer.phone"></netui:textBox>
</td>
</tr>
<tr valign="top">
<td>Email:</td>
<td><netui:textBox dataSource="actionForm.customer.email"></netui:textBox>
</td>
</tr>
</table>
</td>
</tr>
</table>
<br />
<netui:button value="updateCustomer" type="submit" />
</netui:form>
顧客リストに戻るナビゲーションを設定する
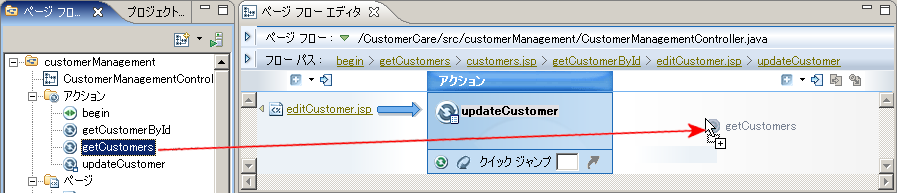
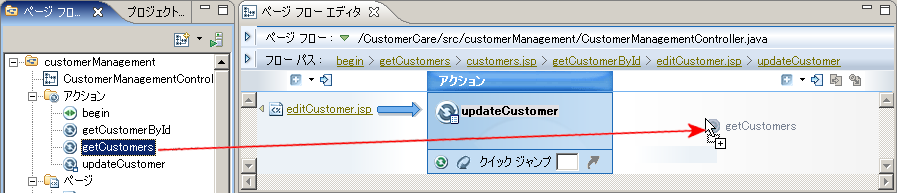
- [ページ フロー エディタ] タブの [クイック ジャンプ] フィールド内にカーソルを置き、updateCustomer と入力して〔Enter〕を押します。これによって、中央ペインに updateCustomer ノードが表示されます別の手段としては、[ページ フロー概要] タブ上で updateCustomer ノードをクリックします。
- getCustomers アクション ([ページ フロー エクスプローラ] タブ上) を、[ページ フロー エディタ] タブの右側にドラッグ アンド ドロップします。

- 〔Ctrl〕+〔Shift〕+〔S〕を押して作業を保存します。
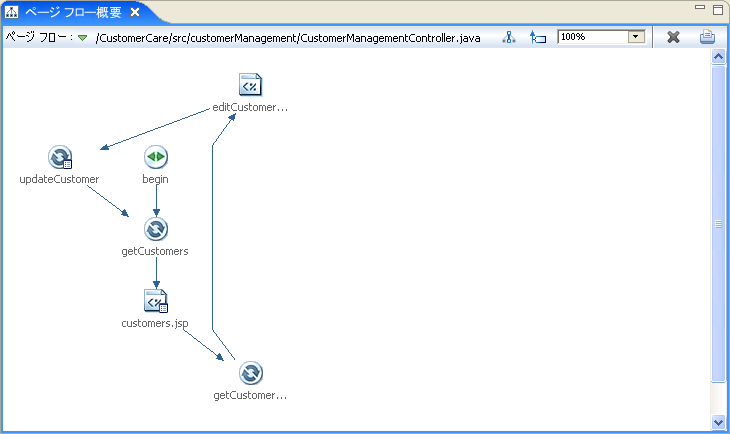
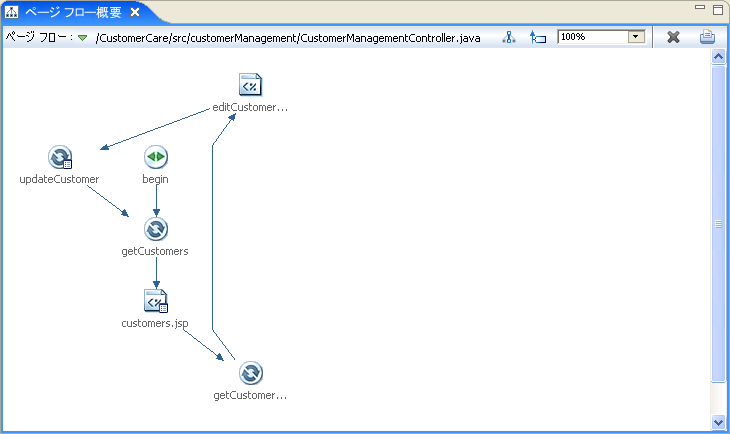
- 以下のような [ページ フロー概要] が表示されます。

- editCustomer.jsp のソース ファイルを閉じます。
ページ フローを実行する
- [ページ フロー エクスプローラ] タブで、サーバ アイコンをクリックし、ページ フローをデプロイおよび実行します。

- [サーバーで実行] ダイアログで、[BEA WebLogic v10.0 Server] が選択されていることを確認し、[終了] をクリックします。
EAR および Web アプリケーション プロジェクトのデプロイを待機します。
ブラウザ タブが表示され、顧客データのグリッドが表示されます。
- 「David Owen」の [編集] リンクをクリックします。
- David Owen の情報を更新し、updateCustomer をクリックします。
- グリッド ページで情報が更新されていることが分かります。
チュートリアルを移動するには、矢印をクリックしてください。