この手順では、アプリケーションの最初のコンポーネントが含まれる既存のプロジェクトをインポートします。
この手順のタスクは以下のとおりです。
Workshop を起動してチュートリアル ワークスペースを作成する
Workshop for WebLogic をまだ起動していない場合は、以下の手順で起動します。
Microsoft Windows の場合
Windows オペレーティング システムを使用している場合は、次の手順に従います。
Linux オペレーティング システムを使用している場合は、次の手順に従います。
ワークスペースの名前の入力を求められたら、[参照] ボタンをクリックして、このチュートリアル用の新しい (空の) ワークスペースを作成します。
チュートリアル プロジェクトをワークスペースにインポートする
Workshop for WebLogic では、ワークスペース内のプロジェクト構造を内部的に記録しています。フォルダをワークスペース ディレクトリにコピーしただけでは、Workshop for WebLogic にプロジェクトとして表示されません。チュートリアル プロジェクトは .ZIP アーカイブ ファイルに格納されています。IDE では .ZIP ファイルが直接インポートされるため、解凍する必要はありません。
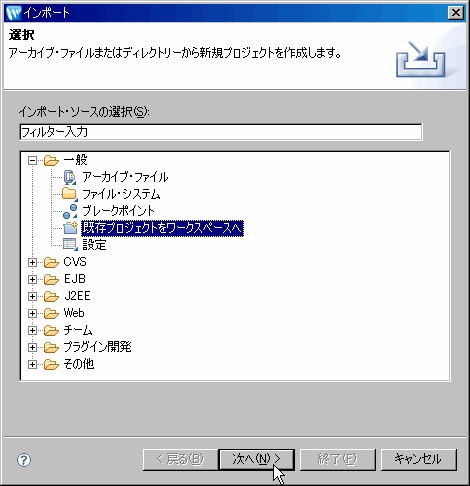
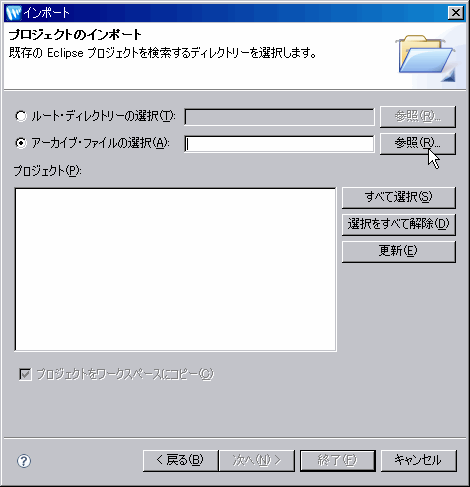
プロジェクトとそのファイルをインポートするには、次の手順に従います。


BEA_HOME/workshop_10.0/ workshop4WP/eclipse/plugins/com.bea.workshop.product.wl.samples_1.0.0/tutorials/resources/AdvancedWSTutorial/AdvancedWSTutorial.zip

インポート プロセスによって、ワークスペースに 2 つのアプリケーションがインポートされました。
LoanApprovalEAR アプリケーションにはプロジェクト LoanApp が含まれています。このプロジェクトはローン承認を提供するコントロールを含みます。LoanApp プロジェクト内 (LoanApp/src/controls/) に、2 つのコントロールがあります。boolean getLoanApproval(int ssn, float amount) を定義しています。LoanApprovalControl には、クラス メソッドを定義するインタフェース ファイルと実際のコード用の実装ファイルの 2 つのファイルがあります。 これらのコントロールのコードを調べるには、LoanApp プロジェクトの src フォルダ内で名前をダブルクリックします。エディタ ウィンドウにソースが表示されます。
ローン承認に使用される単純なロジックは次のとおりです。(SSN で識別される) ある個人のローンがデータベース内にない場合は true (承認) を返し、SSN とローン金額を格納します。その個人のローンがすでにある場合は、false (拒否) を返します。
コントロールをインスタンス化して呼び出す Web サービスまたはページ フローがないため、コントロールのコードをまだテストすることはできません。
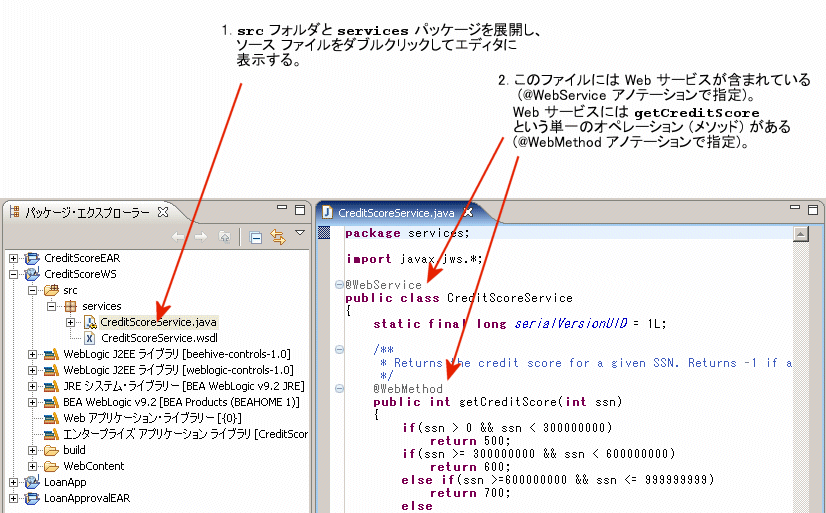
CreditScoreEAR アプリケーションには単一のプロジェクト CreditScoreWS が含まれています。Java ファイルをダブルクリックして、CreditScoreWS/src/services/CreditScoreService.java にある Web サービスを開きます。
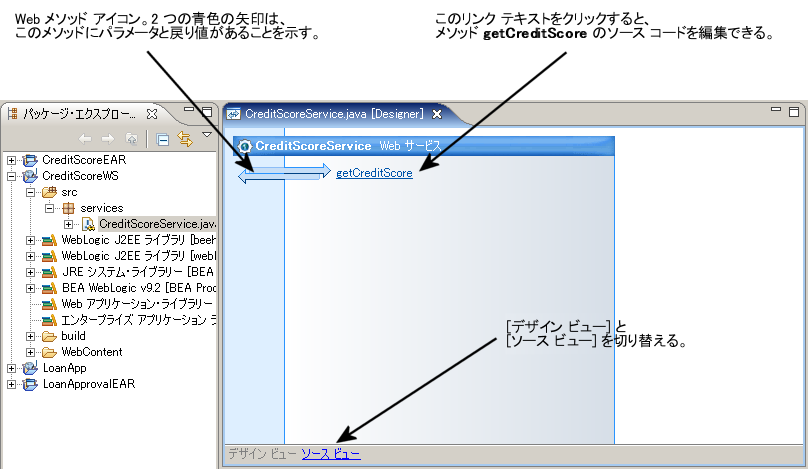
Workshop for WebLogic で Web サービスを開くと、デフォルトで [デザイン ビュー] が表示されます。[デザイン ビュー] では、Web サービスがグラフィカル表示されます。Web サービス CreditScoreService.java の [デザイン ビュー] には、getCreditScore というメソッドが 1 つ示されています。

Web サービスのソース コードを表示するには、デザイン ビューの下部にあるリンク テキスト [ソース ビュー] をクリックします。

getCreditScore メソッドは、アメリカで使用される最も一般的な ID 番号である社会保障番号 (SSN) に基づいて、個人の信用度を確認します。SSN は 9 桁の数です。この例で使用される信用審査システムでは、3 桁の評価値を個人に割り当てます。評価が高いほど値は大きくなります (たとえば、700 は良い信用度ですが、500 はそれより信用度が低くなります)。

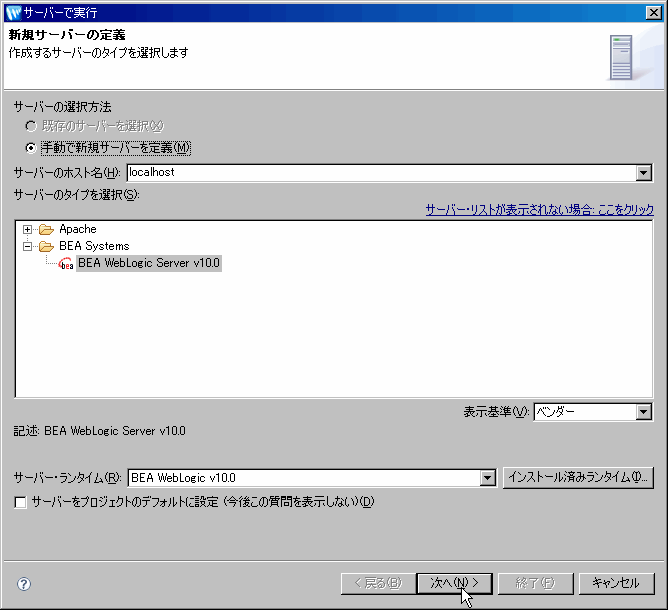
[次へ] をクリックします。
[サーバーで実行] ダイアログの [ドメイン ホーム] ドロップダウンで、デフォルトのサンプル ドメイン (BEA_HOME/wlserver_10.0/samples/domains/workshop) を選択します。
[終了] をクリックします。サーバが起動し、アプリケーションがデプロイされるのを待ちます。
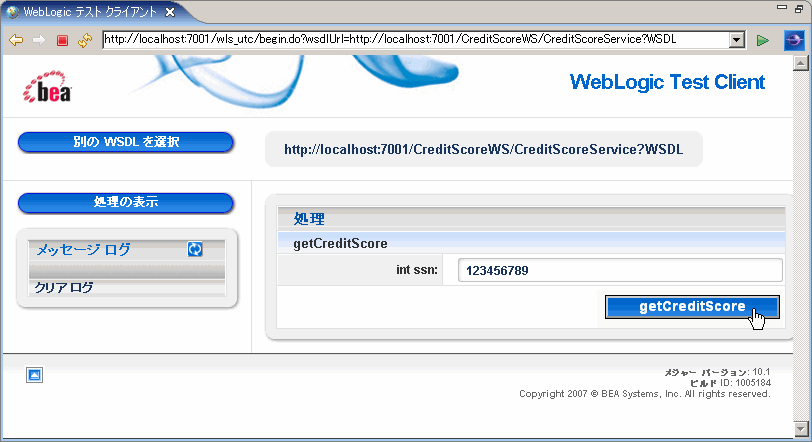
テスト クライアントを表示した新しいウィンドウが開きます。テスト クライアントは Web サービスと対話できる特殊なアプリケーションです。

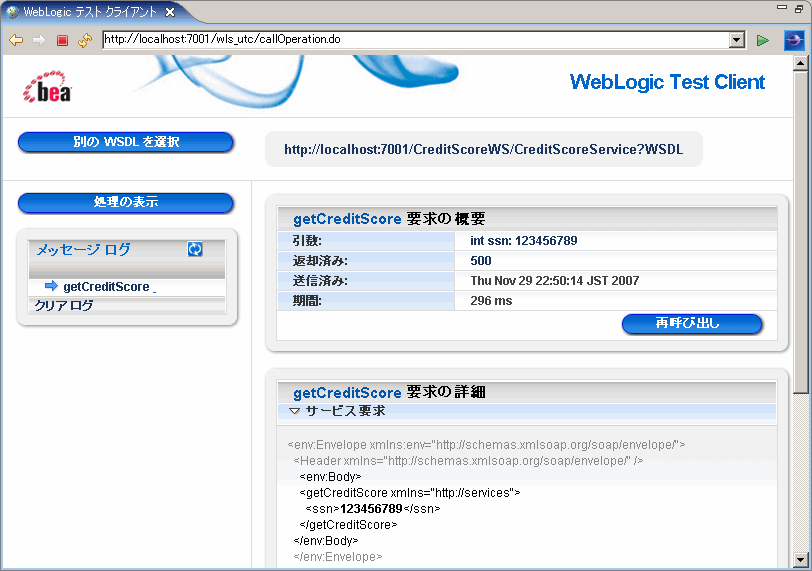
[ssn] パラメータ フィールドに値を入力して [getCreditScore] ボタンをクリックすると、Web サービスに値を送信して応答を得ることができます。たとえば、以下のように、値 123456789 を入力すると 500 という信用度スコアが返されます。

チュートリアルを移動するには、矢印をクリックしてください。