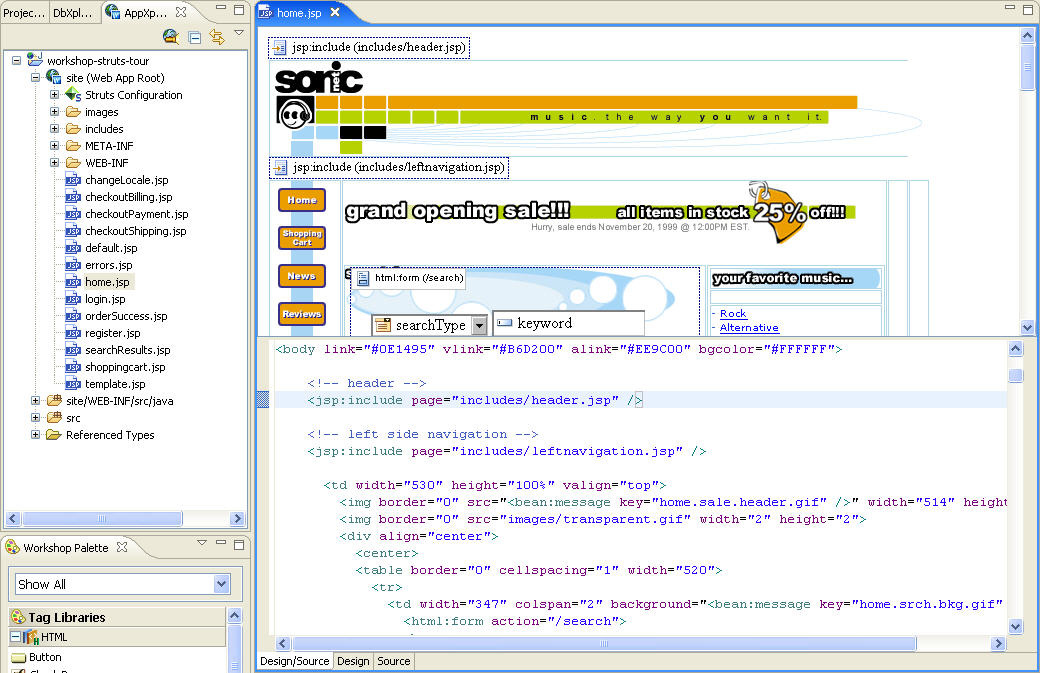
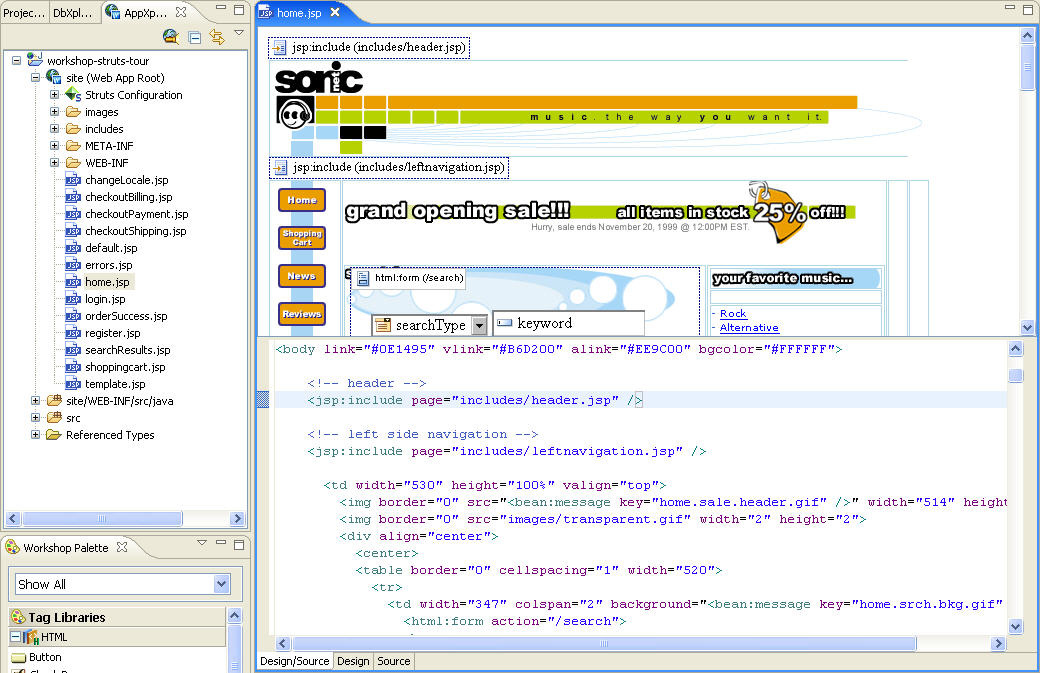
デフォルトでは、複合エディタがアクティブになります ([デザイン/ソース] タブが選択されています)。
それぞれに対応するエディタがアクティブになります。
デザイン エディタとソース エディタが同時に表示されます。

ここでは、Web ページを開いて JSP エディタに表示します。このエクササイズを通じ、Workshop のソース エディタ、デザイン エディタ、複合エディタを使用して Web ページを簡単に操作する方法を習得できます。エクササイズを始める前に、プロジェクトの [site] フォルダが展開されていることを確認してください。このフォルダから、エクササイズで使用するすべてのファイルにアクセスできます。
Workshop は、高性能の視覚的なエディタを備えています。デザイン エディタを使用すると、Web ページを視覚的に構成できます。ソース エディタを使用すると、マークアップを直接操作できます。Workshop には、ソース エディタとデザイン エディタを同時に表示できる複合エディタ モードも用意されています。この機能を使用すると、ソース レベルで編集を行いながら、Web ページに反映される変更結果を視覚的に確認できます。Workshop での Web ページの編集方法については、後のエクササイズでも詳しく解説します。
デフォルトでは、複合エディタがアクティブになります ([デザイン/ソース] タブが選択されています)。
それぞれに対応するエディタがアクティブになります。
デザイン エディタとソース エディタが同時に表示されます。

チュートリアルを移動するには、矢印をクリックしてください。