3. Web ページの詳細情報を表示する
ここでは、Web ページに関する詳細情報を表示する方法について説明します。[アウトライン] ビューと [プロパティ シート] を使用して、Web ページを調査し、ページの構造やページに表示される動的なデータに関する詳細情報を表示します。
背景
Workshop では、アプリケーション データベースを構築するプロセスの一部として Web ページが解析されます。Workshop はこの解析によって、ページ上に表示される JSP タグだけでなく、リソース バンドルから参照されるローカライズ済みの画像やメッセージ、ページ内で使用される Bean プロパティ、ページの一部として表示される JSP インクルードなどの情報を把握します。これらの情報はすべて、IDE のユーザ インタフェースからアクセスできます。
アウトライン ビューの使用
-
このページを開くには、[
AppXplorer] で default.jsp をダブルクリックします。
-
アウトライン ビューには、タグの階層を表すツリー形式で JSP ページの構成が表示されます。
-
アウトライン ビューで任意のノードをクリックすると、対応する JSP コンテンツが強調表示されます。
[デザイン パレット] の [JSP 変数] セクションの使い方
-
このページを開くには、[
AppXplorer] で checkoutShipping.jsp をダブルクリックします。
- [デザイン パレット] ビューで下にスクロールして、([データ] セクション内にある) [JSP 変数] サブセクションを見つけます。(ドロップダウンで [データ] を選択し、パレットの検索範囲を絞ることもできます)。
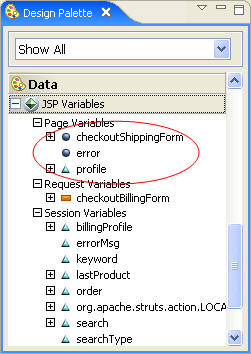
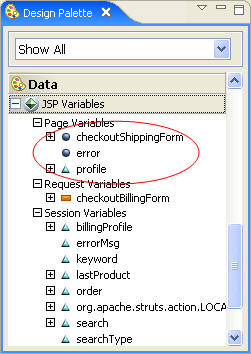
[デザイン パレット] の [JSP 変数] セクションに、スクロール可能な変数の一覧が表示されます。一番上には、以下の 3 つの変数が表示されます。
-
checkoutShippingForm
-
error
-
profile

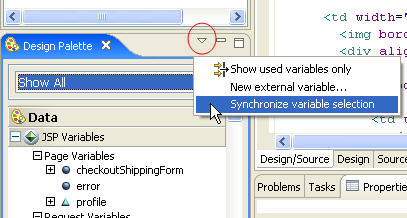
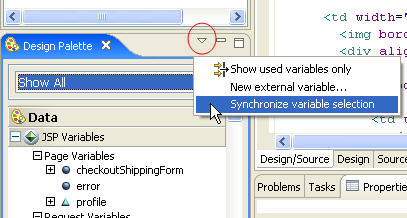
- [メニュー表示] ([デザイン パレット] の右上隅にある三角形) をクリックし、[変数選択の同期] を選択します。

- [checkoutShippingForm] ノードをクリックします。
ソース コードで html:form タグが強調表示されます。これは、この変数が Struts フォームに関連付けられているフォーム Bean であるため使用可能であることを示します。
-
[profile] ノードをクリックします。
ソース コードで jsp:useBean タグが強調表示されます。これは、この変数が useBean タグの profile 変数であるため使用可能であることを示します。
-
[セッション変数] の一覧にある user 変数をマウスでポイントします。
ツールチップが表示され、この変数はこのページでは宣言されていませんが外部的には設定されており、そのスコープが session スコープであることが分かります。
-
[user] 変数ノードを右クリックします。
コンテキスト メニューのコマンドを使用すると、以下の操作を実行できます。
-
この変数の型に対応する Java ソース コードを開く。
-
この変数が設定されている Java ソース コードを探す。この場合であれば、user セッション属性を設定する Struts アクションを探すことになります。
-
ページに Bean プロパティを挿入する。このオプションを選択するとウィザードが起動します。このウィザードを使用すると、Bean プロパティを挿入し、選択した Bean プロパティを表示するのに必要な JSP ソース コードを生成できます。
- + 記号が横に付いている任意の変数ノードを展開します。
ノードが展開し、その変数の Bean プロパティが表示されます。
- [メニュー表示] ([デザイン パレット] の右上隅にある三角形) をクリックし、[使用された変数のみを表示] コマンドを選択します。これにより、現在のページで使用されている変数と Bean プロパティのみが表示されます。
[プロパティ シート] の使用
-
このページを開くには、[
AppXplorer] で shoppingcart.jsp をダブルクリックします。
-
デザイン エディタ ペインで、html:form (/shoppingcart) ボックスをクリックします。
-
[プロパティ] ビューの [プロパティ シート] タブをクリックします。
Struts html:form タグの [プロパティ シート] がアクティブになります。

[デザイン パレット] の使い方 : [データ] セクション
チュートリアルを移動するには、矢印をクリックしてください。
さらにヘルプが必要ですか。質問は Workshop
ニュース グループまでお寄せください。