4. Web ページ内を移動する
ここでは、タグ セレクタを使用して Web ページ内を移動する方法について説明します。また、JSP インクルード タグや Java リソース バンドルを使用して移動する方法と、AppXNavigator を使用してリソースに移動する方法についても説明します。
JSP や Struts の開発では、AppXNavigator が提供するハイパーリンク形式のナビゲーションを使用できます。ページ内の任意の要素をマウスでポイントすると、それが別の JSP、画像ファイル、または TLD であっても、そのリソースに移動することができます。この機能を使用すると、現在のソース エディタにフォーカスを残したまま外部ファイルに移動でき、従来のファイル エクスプローラで追跡する方法に比べ、より効率的に開発を進めることができます。
タグ セレクタの使用
タグ セレクタ では、現在選択されているタグの、ブレッドクラム スタイルの階層ビューが表示されます。
-
このページを開くには、[AppXplorer] で changeLocale.jsp をダブルクリックします。
-
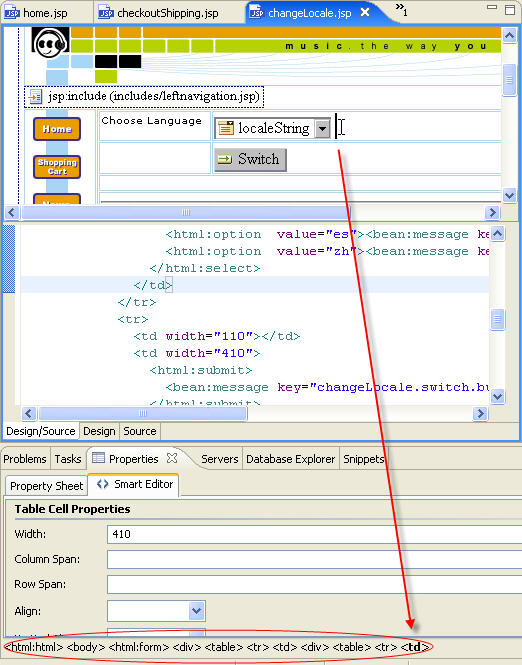
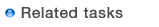
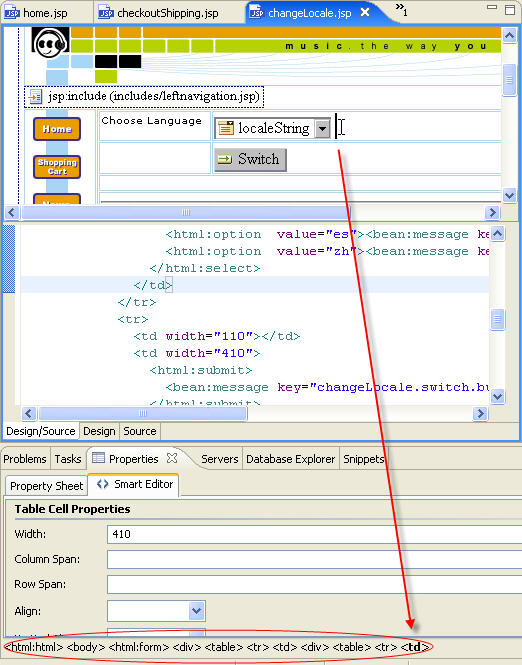
デザイン ペインで localeString 選択要素の後ろをクリックします。
タグ セレクタに次の階層が表示されます。<html:html><body><html:form><div><table><tr><td><div><table><tr><td>

- テーブルの [スマート エディタ] ([プロパティ] ビュー内) がアクティブになります。
インクルードされたコンテンツの検索
-
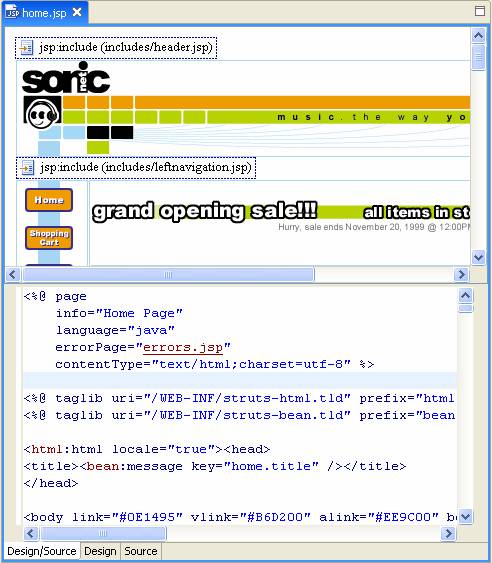
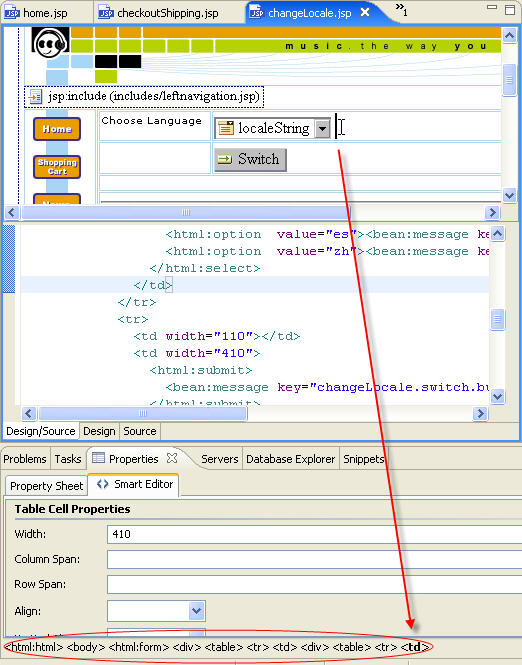
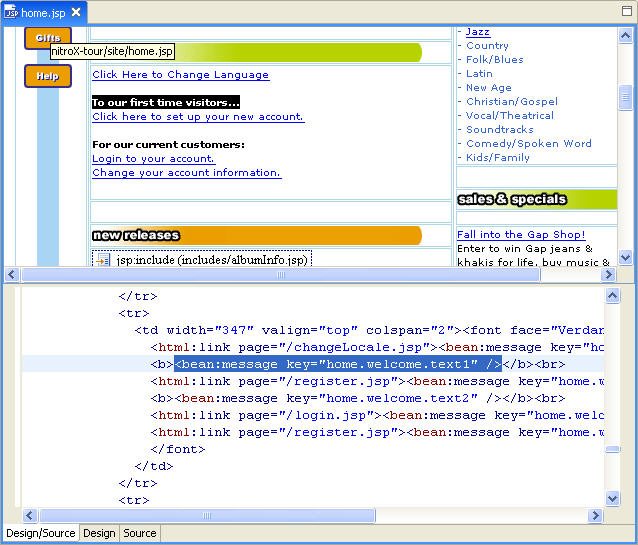
このページを開くには、[AppXplorer] で home.jsp をダブルクリックします。
-
ページの最上部にある Sonic の画像をクリックします。
[プロパティ] ビューの最下部にメッセージが表示されます。このメッセージは、画像が別のページにインクルードされているため、この画像コンテンツを変更できないことを示します。メッセージの最後に、画像がインクルードされているページへのパスが表示されます。
-
デザイン エディタで、画像のすぐ上に表示されている jsp:include タグをダブルクリックします。
画像がインクルードされている JSP ページが表示されます。
AppXNavigator による外部リソースへの移動
-
AppXNavigator を使用して JSP に移動するには、次の手順に従います。
-
このページを開くには、[AppXplorer] で home.jsp をダブルクリックします。
-
ページの最上部にある次のスクリプトレットを探します。
<% page info="Home Page"
-
〔Ctrl〕を押しながら errors.jsp をマウスでポイントすると、リソースが下線付きで表示されます。この要素を左クリックすると、errors.jsp ページに移動できます。

注意 : AppXNavigator では、jsp リソースだけでなく、AppXRay で認識可能なすべての要素に移動できます。
-
AppXNavigator を使用して TLD に移動するには、次の手順に従います。
-
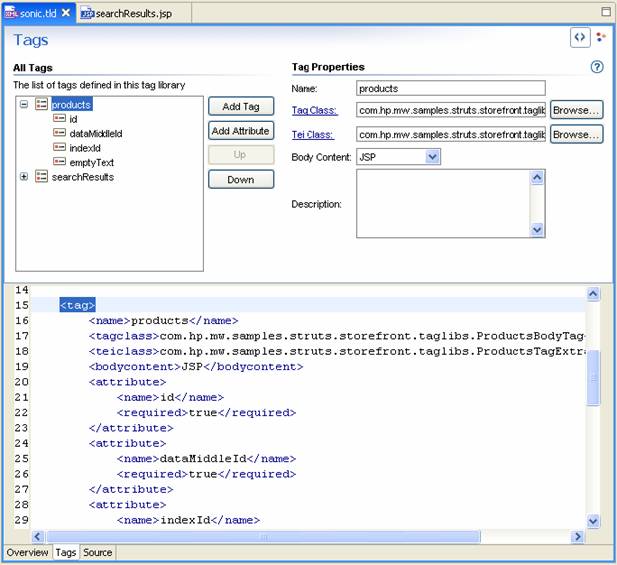
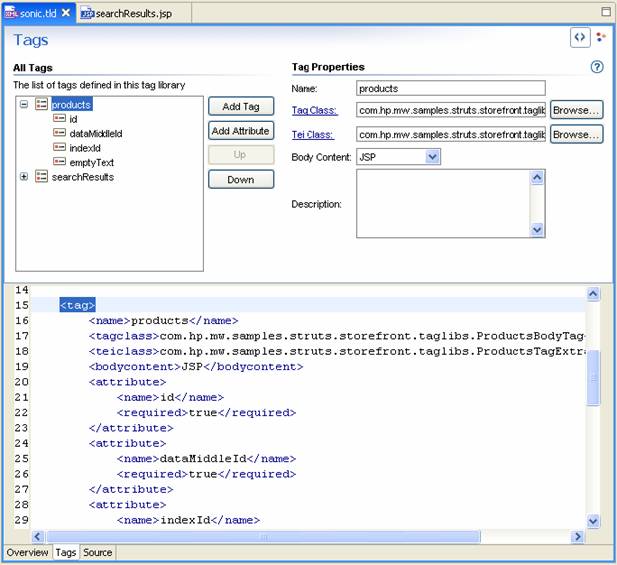
このページを開くには、[AppXplorer] で searchResults.jsp をダブルクリックします。
-
次に示す sonic.tld の uri を探します。
<% taglib uri="/WEB-INF/sonic.tld"
-
〔Ctrl〕を押しながら /WEB-INF/sonic.tld をクリックすると tld エディタが起動します。

この移動テクニックは、XML ファイルでも使用できます。たとえば、struts-config.xml ファイルで〔Ctrl〕を押しながらアクション クラス名をクリックすると、Java ソースにジャンプします。
リソースを開く
-
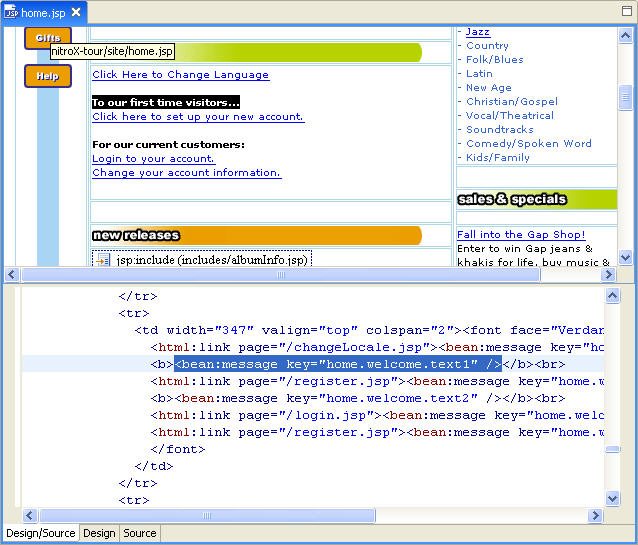
このページを開くには、[AppXplorer] で home.jsp をダブルクリックします。
-
デザイン エディタで、太字で表示されている文字列「To our first time visitors..」をクリックします。
ソース エディタでは、対応するソース コードが強調表示されます。
<bean:message key="home.welcome.text1" />
このコードは、このテキストがデフォルトのリソース バンドルにキー home.welcome.text1 で定義されていることを示します。

-
デザイン エディタで、文字列「To our first time visitors..」をダブルクリックします。
リソース ファイル (この場合は StorefrontResources.properties) が開き、このリソース キーが定義されている場所が強調表示されます。

インクルードされたページの表示
異なるロケールでの Web ページの表示
チュートリアルを移動するには、矢印をクリックしてください。
さらにヘルプが必要ですか。 質問は Workshop
ニュース グループまでお寄せください。





![]()