ここでは、JSP エディタを使用して、前の手順で作成した JSP ファイルにコンテンツを追加します。
この手順のタスクは以下のとおりです。
JSP にテーブルを追加するには、次の手順に従います。
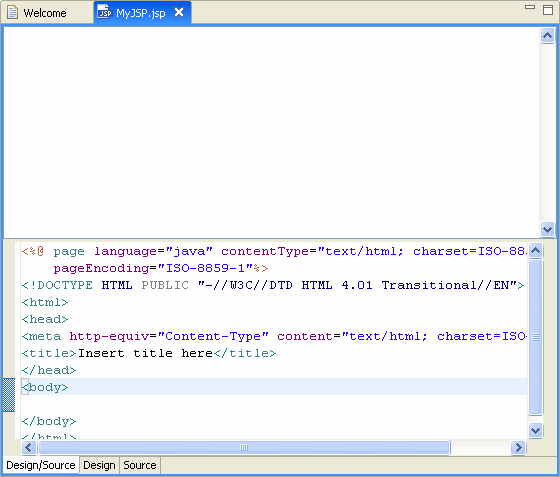
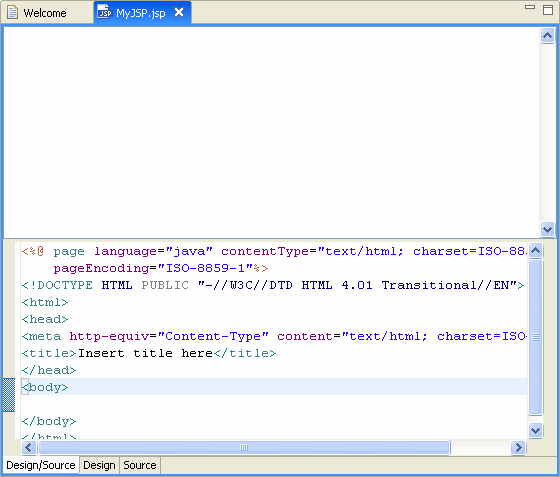
- 前の手順で作成した JSP がエディタに次のように表示されます。

ページはデザイン/ソース ビューに表示されます (エディタ下部のタブ参照)。このビューは、JSP ソースを下部に、グラフィック デザインを上部に示す分割ペイン ビューです。
Workshop JSP エディタは同期表示できるエディタなので、デザイン ビューまたはソース ビューでページを変更すると、2 つのビューは同期された状態になります。
- ページにテーブルを追加することから始めます。そのためには、[デザイン パレット] ビュー ([HTML] セクション) から [テーブル] 要素をデザイン ビューにドラッグします。
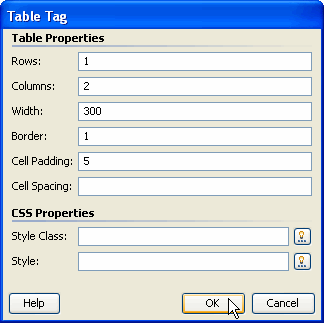
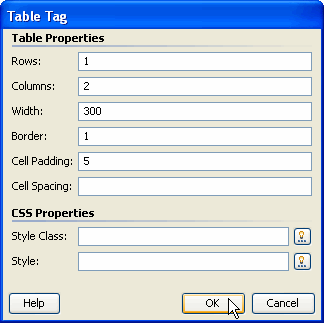
- テーブル プロパティの指定を求めるダイアログが表示されます。

ここでは、1 つの行と 2 つのカラムを設定します。[OK] をクリックします。
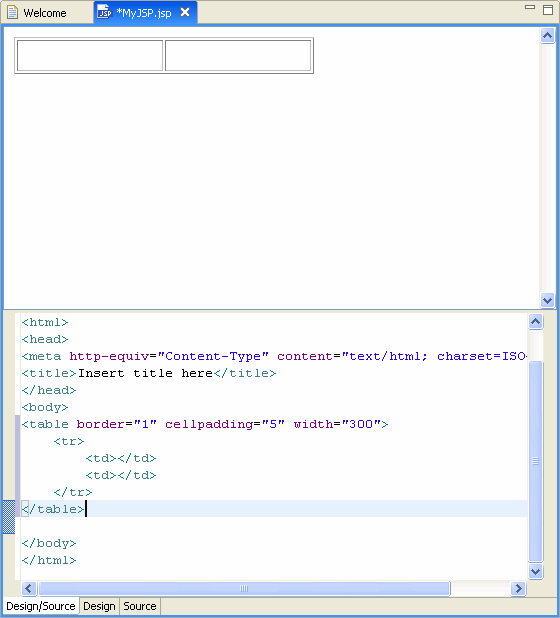
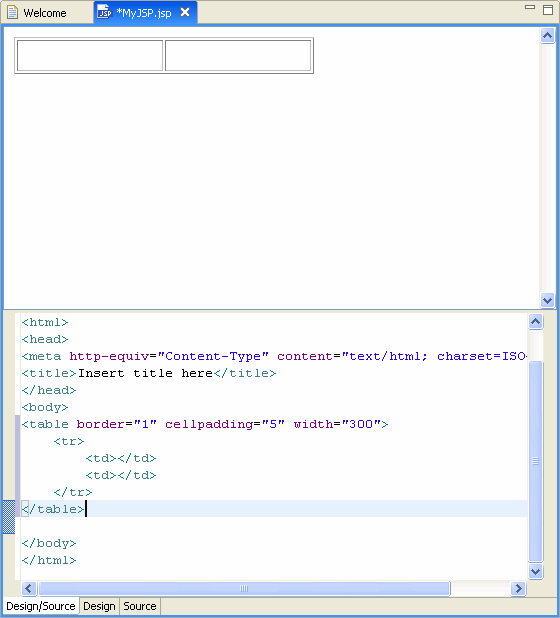
- デザイン ビューが更新され、テーブルが表示されます。ソース ビューも更新されています。
デザイン ビューでテーブルを直接編集できます。たとえば、いずれかのテーブル セルで右クリックして [テーブル|カラムの挿入] を選択すると、3 つ目のカラムが追加されます。

次に、グラフィックとテキストをテーブルに挿入します。挿入するには、次の手順に従います。
- [デザイン パレット] ビュー ([HTML] セクション) から [イメージ] 要素をテーブルの左側のセルにドラッグします。
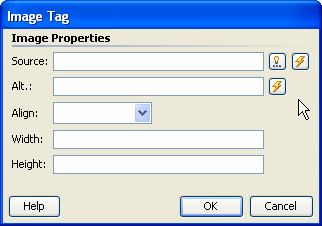
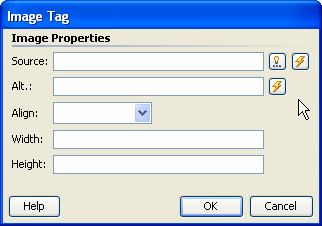
- 画像の指定を求めるダイアログが表示されます。

ここでは、上記でコピーした画像ファイル WebContent/about_bea_logo.gif を使用します。[ソース] フィールドの横にある  アイコンをクリックします。
アイコンをクリックします。
- [ファイルの選択] ダイアログでファイルを選択し、[OK] をクリックします。

[イメージ タグ] ダイアログで [OK] をクリックし、ダイアログを閉じます。
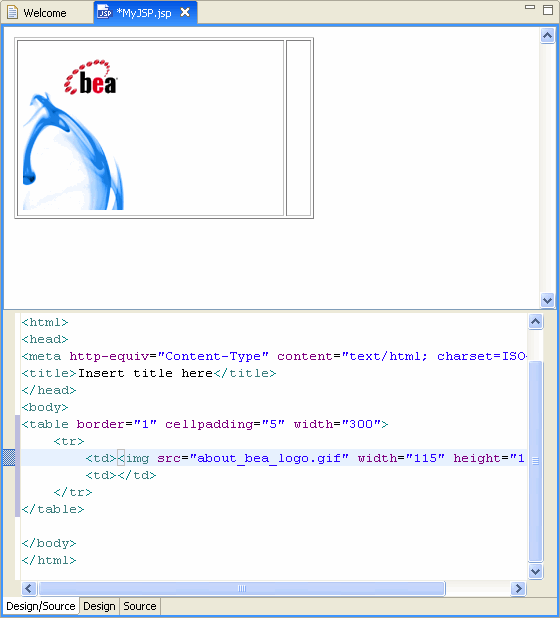
- エディタが更新され、画像が表示されます。

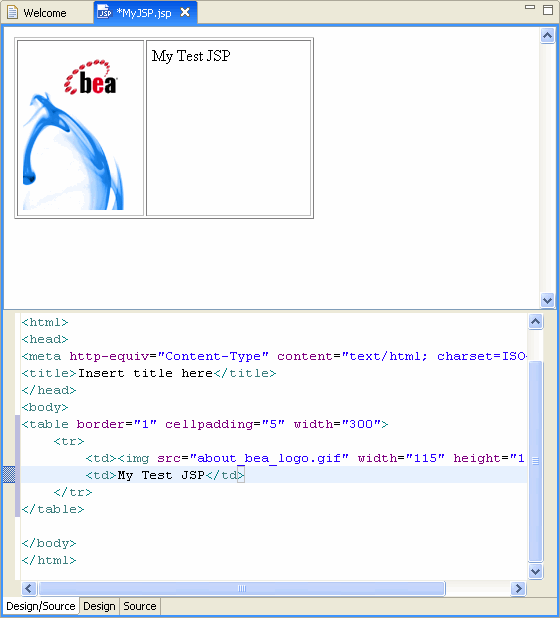
- 次に、テキスト「My Test JSP」をテーブルに追加します。テキストを追加するには、デザイン ビューでテーブル セルをクリックするか、またはソース ビューで <td> タグの後ろをクリックしてから、テキストを入力します。

ここまでのところ、JSP には HTML タグのみを追加してきました。次に、JSP タグを追加します。
JSP タグを追加するには、次の手順に従います。
- [デザイン パレット] の [JSTL コア] セクションから [Set] タグをソース ビューにドラッグし、</table> タグの直後にドロップします。
- [Set タグ] ダイアログの [変数名] フィールドに「greeting」と入力します。
[値] フィールドに「Hello, World!」と入力します。
[OK] をクリックします。
- [デザイン パレット] から [データ] セクションを見つけ、[ページ変数] ノードを展開します。
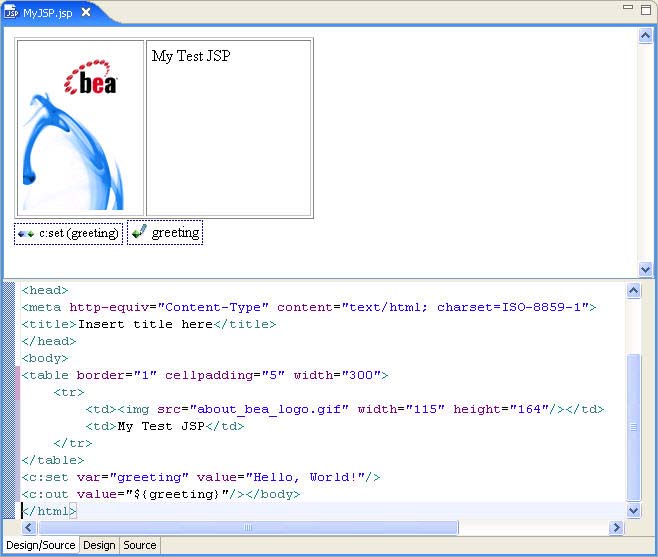
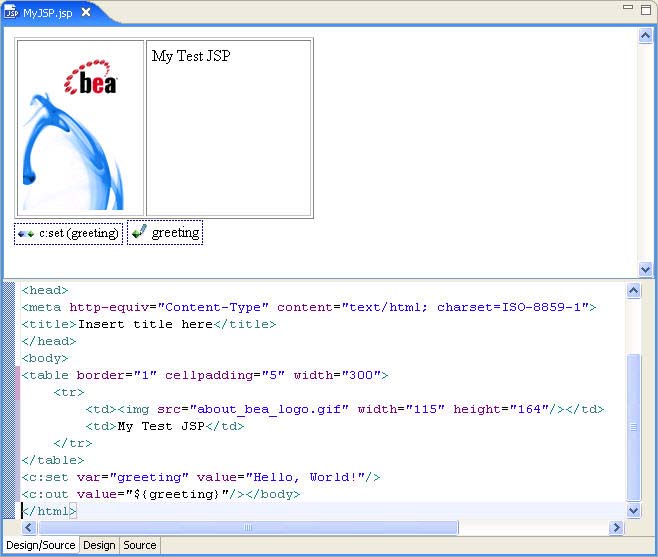
- [greeting] ノードをソース ビューにドラッグし、<c:set var="greeting" value="Hello,
World!"/> タグの直後にドロップします。

- JSP ファイルを保存します。
上記以外にも以下のような機能を試すことができます。
- 編集の同期を確認する。ソース ビューで編集を行うと、デザイン ビューが自動的に更新されます。HTML タグまたは JSP タグを使用できます。
- Include タグをデザイン ビューにドラッグして JSP インクルードを作成する。インクルードされた JSP フラグメントは、デザイン ビューに自動的に表示され、デバッグされます。変数やタグ定義など、インクルードされたファイル内のすべての要素が AppXRay で認識され、他のページでの使用時に検証されます。
- CSS タグを [デザイン] ビューにドラッグするか、または ([プロパティ] ビューにある) [スマート エディタ] を使用してスタイル クラスを指定し、JSP に CSS スタイルシートを適用する。
- デザイン ビューまたはソース ビューのどちらにもタグをドラッグできることを確認する。ソース ビューにドラッグする場合、カーソルはあらかじめソース ビュー内のタグの送り先ポイントに置いておく必要があります。
- デザイン ビューで、ある場所から別の場所に要素をドラッグする。
- ソース ビューで、HTML タグ、JSP タグ、またはスクリプトに対してコード補完が行われることを確認する。〔Ctrl〕+〔Space〕キーを押して、コード補完をアクティブ化してください。
- 〔Ctrl〕キーを押したまま、JSP 内の要素上にマウスを移動する。特定のリソースが下線付きで表示されます。たとえば、他の JSP、タグ ライブラリ、画像などへの参照が下線付きで表示されます。下線付きの要素をクリックすると、その要素に移動します。