>
Struts コンフィグレーションを開く
ここでは、Workshop ツアー プロジェクトで使用する Struts コンフィグレーションを開きます。Struts [Outline] ビューと Struts コンフィグレーション エディタを使用して、Struts コンフィグレーションを表示して変更します。
背景
Workshop for Struts および Workshop Studio には、Struts コンフィグレーション ファイル用のソース エディタとデザイン エディタが含まれています。また、ソースとデザインの編集機能を兼ね備えた複合エディタも用意されています。デザイン エディタで変更した内容はソース エディタにも自動的に反映されます。その逆も同様です。また、複合エディタも各エディタと同期します。もちろん、この環境で提供される他のすべての機能 (スマート エディタ、[タグ ライブラリ] ビュー、プロパティ シートなど) も、Struts コンフィグレーション エディタで使用できるように拡張されています。
Struts コンフィグレーション ファイル エディタのアクティブ化
-
[パッケージ・エクスプローラー] で [
WEB-INF] フォルダを展開します。
-
Struts コンフィグレーション ファイルを編集するには、[
struts-config.xml] をダブルクリックして開きます。
デフォルトでは、複合エディタがアクティブになります ([Struts コンフィグレーション] タグが選択されています)。
-
ソース エディタをアクティブにするには [ソース] タブをクリックします。
-
ナビゲーション エディタをアクティブにするには [ナビゲーション] タブをクリックします。
-
Struts コンフィグレーション フォーム エディタをアクティブにするには [Struts コンフィグレーション] タブをクリックします。
Struts コンフィグレーションのナビゲーション エディタには、コンフィグレーション ファイルで最初に宣言されているアクションに関連するフローが表示されます。
Struts [Outline] ビューの使用
-
[Outline] ビューで [フォーム Bean] を展開して、このコンフィグレーション ファイルに定義されている Struts フォーム Bean の一覧を表示します。
-
[logonForm] を選択します。logonForm のプロパティが [Struts コンフィグレーション] ビューにロードされます。
-
[アクション マッピング] をダブルクリックすると、コンフィグレーション ファイルに定義されているすべてのアクションが表示されます。
-
[/checkoutShipping] アクションをダブルクリックすると、[ナビゲーション] ビューで /checkoutShipping アクションが強調表示されます。
複合エディタの使用
-
Struts エディタの最下部にある [Struts コンフィグレーション] タブをクリックします。
-
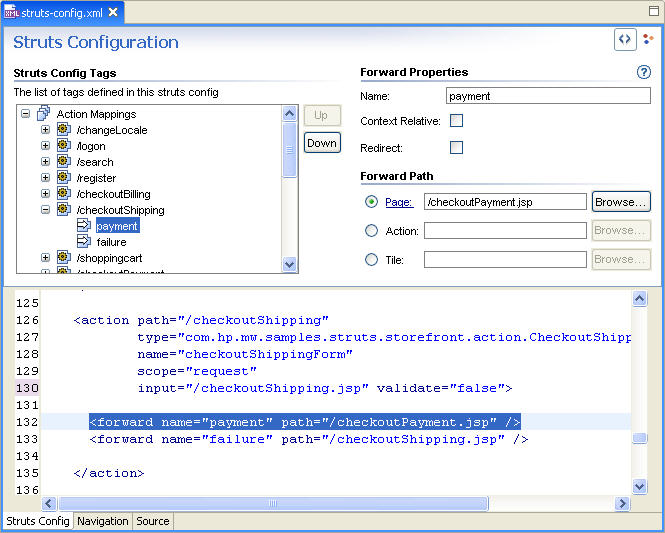
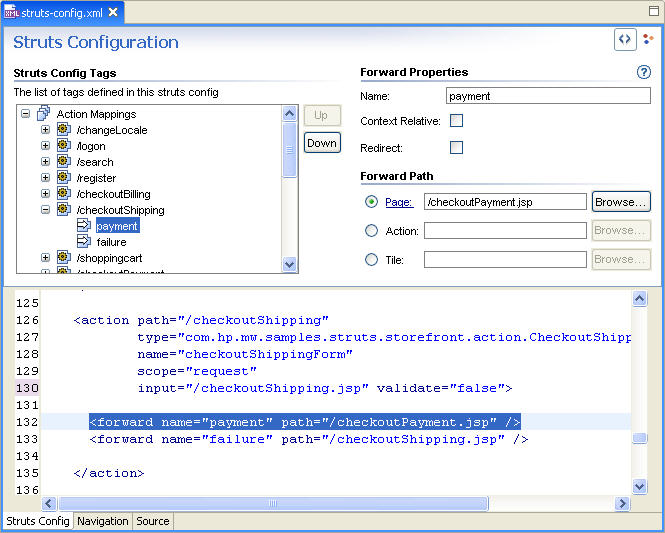
[Struts コンフィグレーション] ビューで [アクション マッピング] ノードを展開し、次の図に示すように、[/checkoutShipping] アクションの下にある [payment] 転送を選択します。

ソース コードで payment 転送が定義されている場所が表示されます。
-
[Struts コンフィグレーション] ビューで [payment] 転送を選択し、[Forward Properties] の [名前] を「payments」に変更して〔Enter〕を押します。
[ナビゲーション] ビューと [ソース] ビューの転送名が「payments」に変更されます。
-
[ソース] ビューで、転送名を「payments」から「payment」に戻します。
[ナビゲーション] ビューでも転送名が「payment」に変更されます。

Struts
Struts コンフィグレーション
編集の同期

Struts アプリケーションの操作

Struts コンフィグレーション エディタ
チュートリアルの前後の手順に移動するには、次の矢印をクリックしてください。

![]()
![]()
![]()