>
フォーム入力データの検証
ここでは、Workshop for Struts の検証フレームワーク ウィザードを使用して、Workshop ツアー プロジェクトのログイン ページで入力されたフィールドのチェックを追加します。
背景
Struts には、バリデータ フレームワークによって非常に拡張性の高いデータ検証システムが導入されました。しかし、バリデータ フレームワークはバリデータ、コンフィグレーション ファイル、JSP バリデータ フォーム クラス、リソース バンドルといったさまざまなコンポーネントで構成されるため、これらのアーティファクトを追跡するプロセスが煩雑になるおそれがあります。検証フレームワーク ウィザードを使用すると、すべての検証リソースの作成、変更、および同期を 1 つのインタフェースで行えます。検証フレームワーク ウィザードでアプリケーションに新しい検証を追加すると、すべての変更が適切なコンフィグレーション ファイルに伝播されます。
検証フレームワーク ウィザードのロード
-
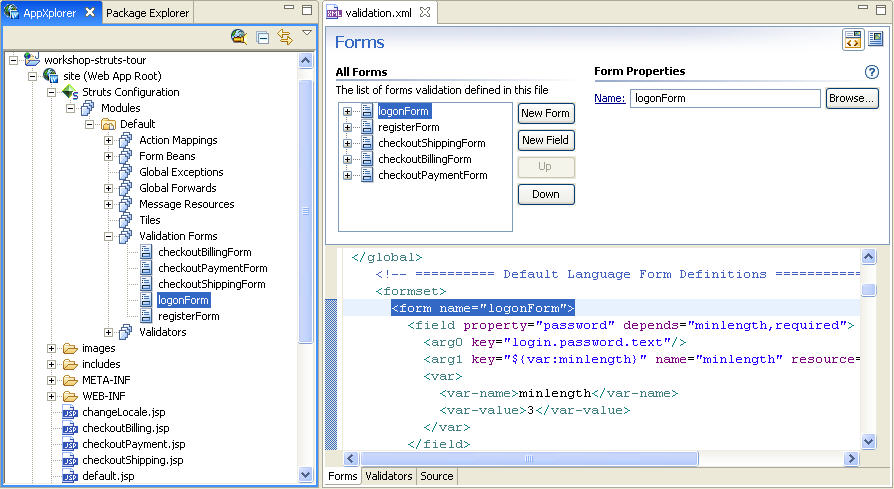
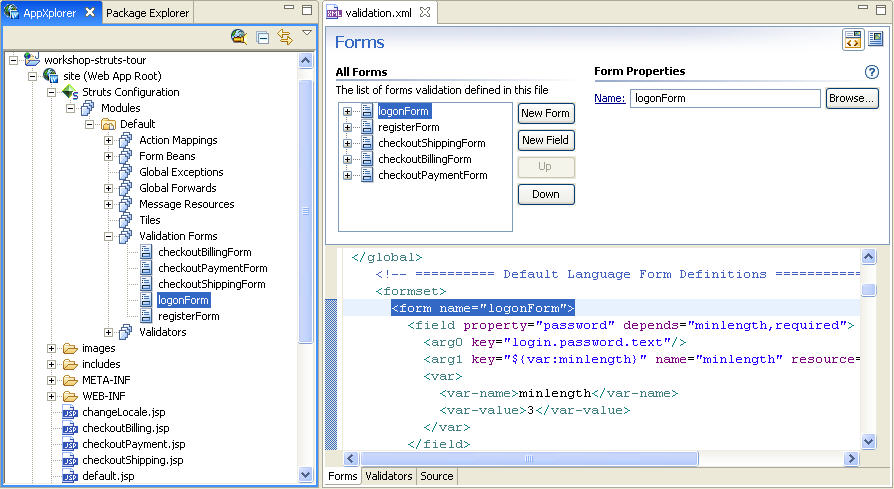
[AppXplorer] で、[Struts コンフィグレーション|モジュール|デフォルト] ブランチを展開して Struts アーティファクトの一覧を表示します。
-
[検証フォーム] を展開して [logonForm] をダブルクリックします。
これにより、WEB-INF ディレクトリに格納されている validation.xml が検証フレームワーク エディタにロードされます。このエディタを使用すると、フォーム検証の変更、削除、追加が簡単に行えます。次の節では、新しい検証を追加する方法を説明します。

-
検証エディタの [フォーム] タブで、logonForm を右クリックして [削除] を選択します。
-
logonForm 検証を再作成するには、[New Form] ボタンをクリックして検証ウィザードを起動します。
検証ウィザードを使用すると、視覚的にフォーム バリデータを作成し、ユーザ入力に基づいて validation.xml に適切なソース コードを追加できます。
-
[フォーム検証の挿入] ウィンドウで [logonForm] を選択し、[password] フィールドと [username] フィールドの両方に検証を追加します。
-
Workshop ツアー アプリケーションにはリソース キー パターンが定義されていないので、[次へ] をクリックして [password] フィールドのバリデータを定義します。
-
[フィールド バリデータの追加] をクリックし、[minlength] と [required] を選択します。[OK] をクリックしてから [次へ] をクリックします。
-
[password] フィールドの [フィールド バリデータ] ウィンドウで [最小長] に「3」を設定し、記号 {0} をクリックして出力メッセージを選択します。表示可能なリソース名の一覧が表示されます。
-
リソース キーの一覧から [login.password.text] を選択し、[OK] をクリックしてから [次へ] をクリックします。
-
[username] フィールドの検証を追加するため、[フィールド バリデータの追加] をクリックして [required] フィールド バリデータを選択します。
-
このバリデータの出力メッセージを設定するには、記号 {0} をクリックして [login.login.text] リソース キーを選択します。[OK] をクリックしてから [完了] をクリックします。
バリデータの追加
-
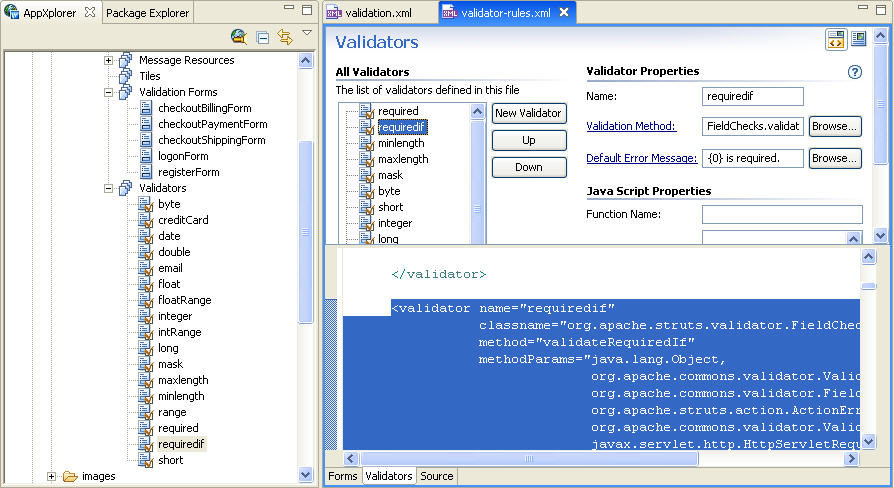
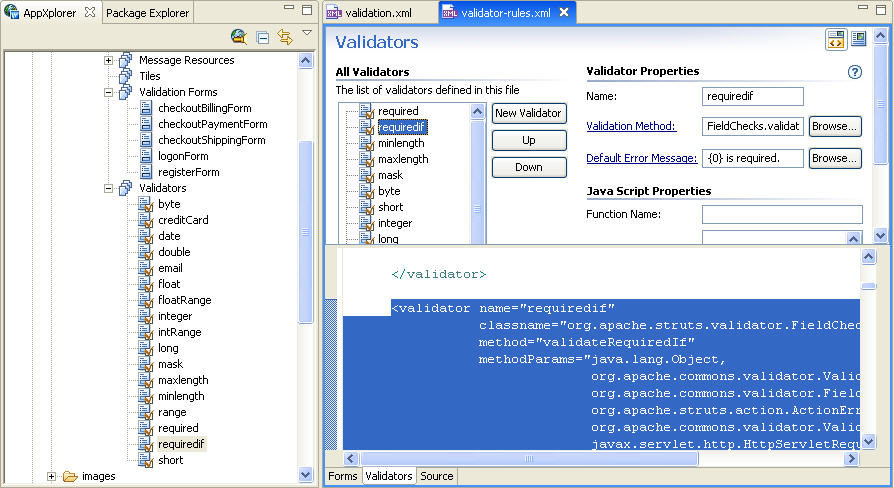
新しいバリデータは、検証フレームワーク ウィザードでも定義および編集できます。現在のカスタム バリデータの一覧を表示するには [バリデータ] タブをクリックします。
-
Workshop ツアー プロジェクトにはカスタム バリデータは用意されていませんが、新しいバリデータは [New Validators] ボタンと Validator ウィザードを使用して簡単に追加できます。


編集の同期

Web ページの操作
インクルードされたページの表示
異なるロケールでの Web ページの表示

JSP エディタ
チュートリアルの前後の手順に移動するには、次の矢印をクリックしてください。


![]()
![]()
![]()