この手順では、開始ページ (index.jsp) に、別の JSP ページにナビゲートするための新しいアクションを追加します。
この手順のタスクは次のとおりです。
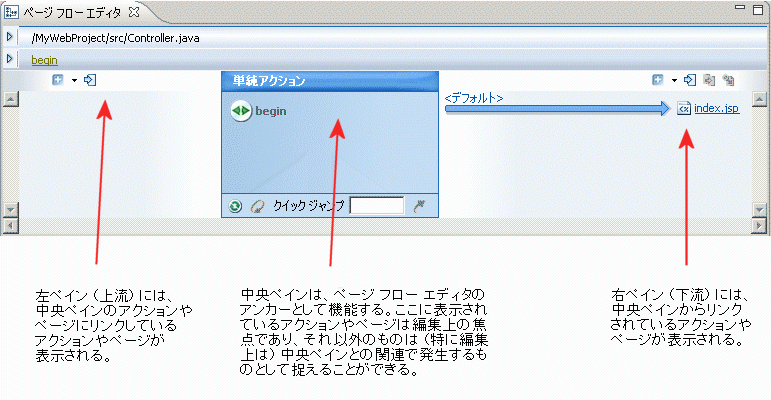
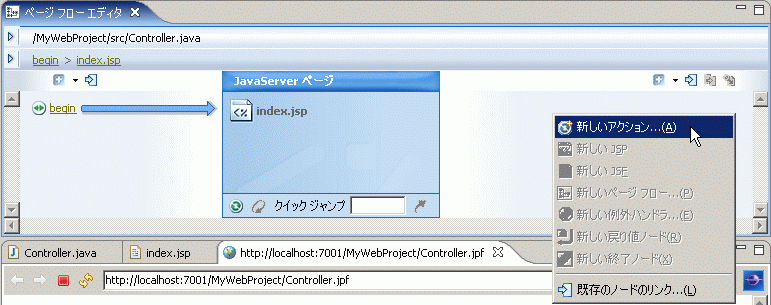
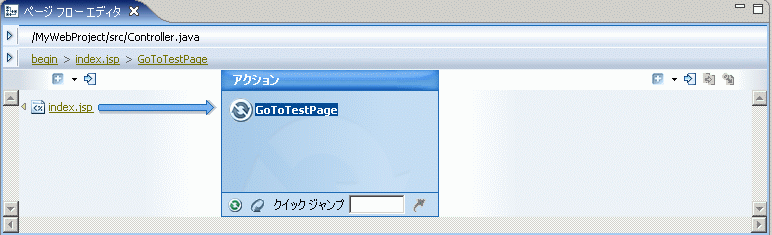
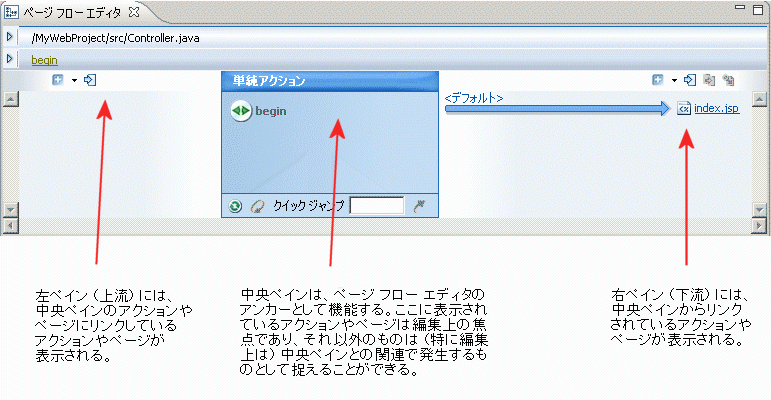
[ページ フロー エディタ] には、現時点でのページ フローの構造が表示されます。[ページ フロー エディタ] は 3 つのペインで構成されます。

この段階では、中央ペインに 1 つのアクション begin が表示されており、このアクションに JSP ページ index.jsp がリンクされているだけの単純な状態です。
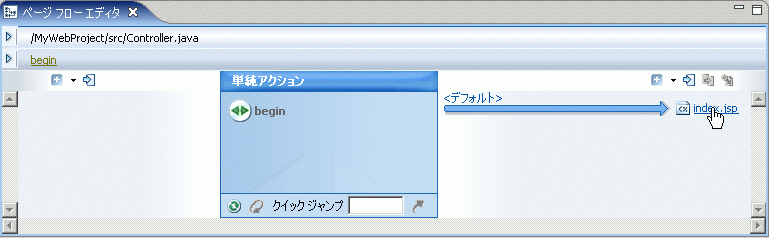
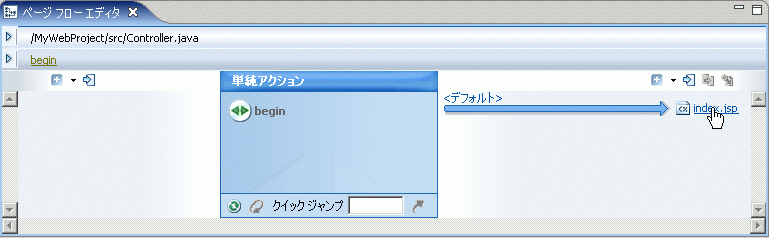
- [ページ フロー エディタ] ビューで index.jsp リンクをクリックします。

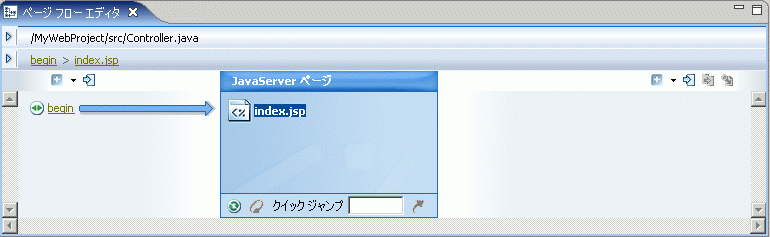
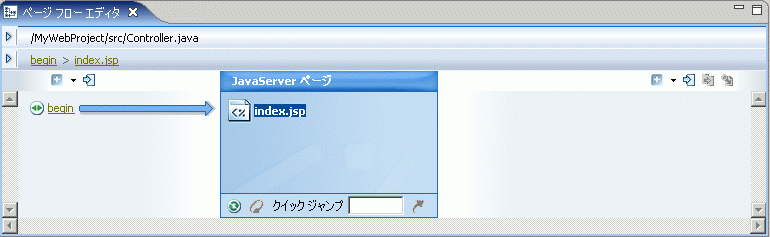
index.jsp がビューの中央に移動します。

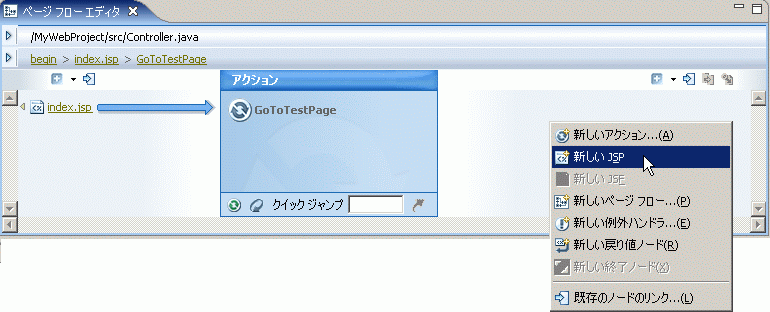
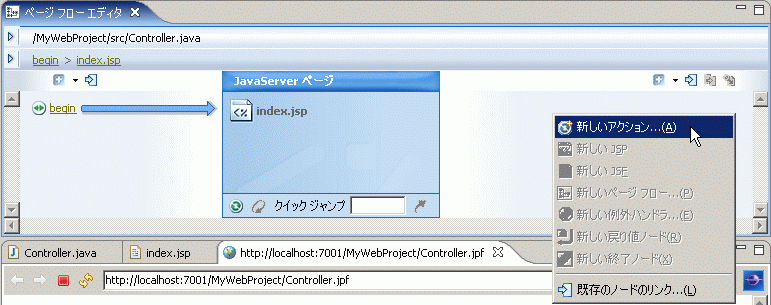
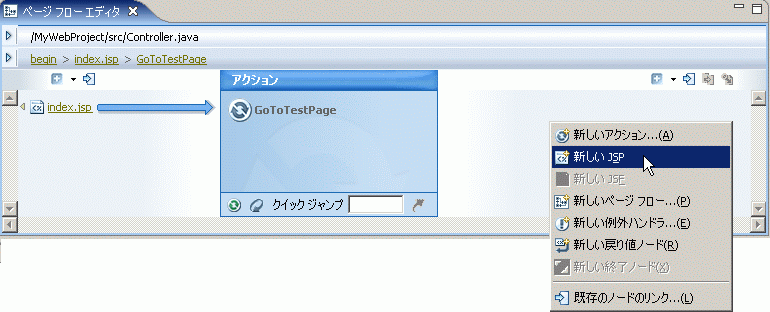
- 下流領域 (右ペイン) を右クリックし、メニューから [新しいアクション] を選択します。

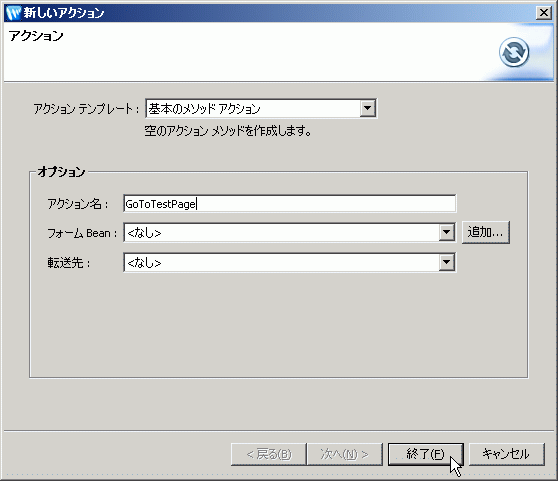
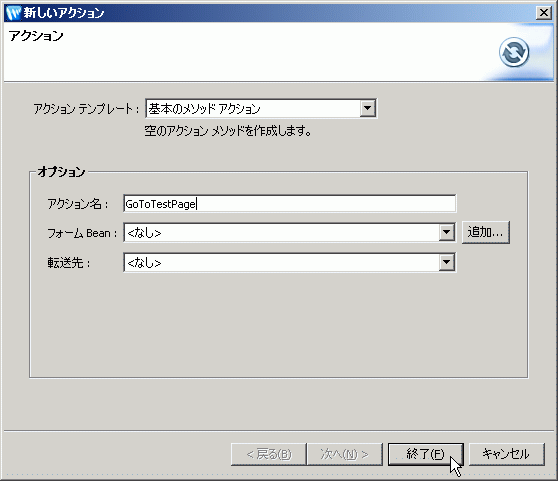
- [新しいアクション] ダイアログで、新しいアクションの名前として「GoToTestPage」と入力します。[完了] をクリックします。

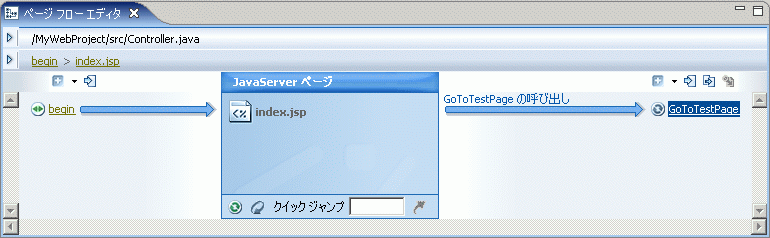
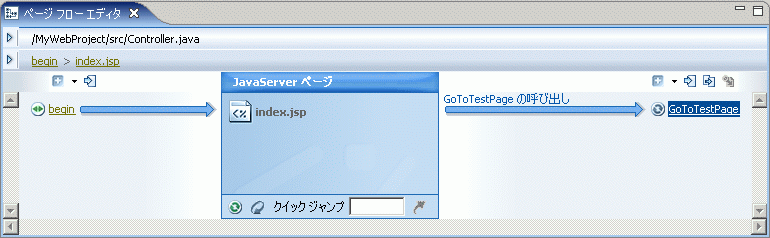
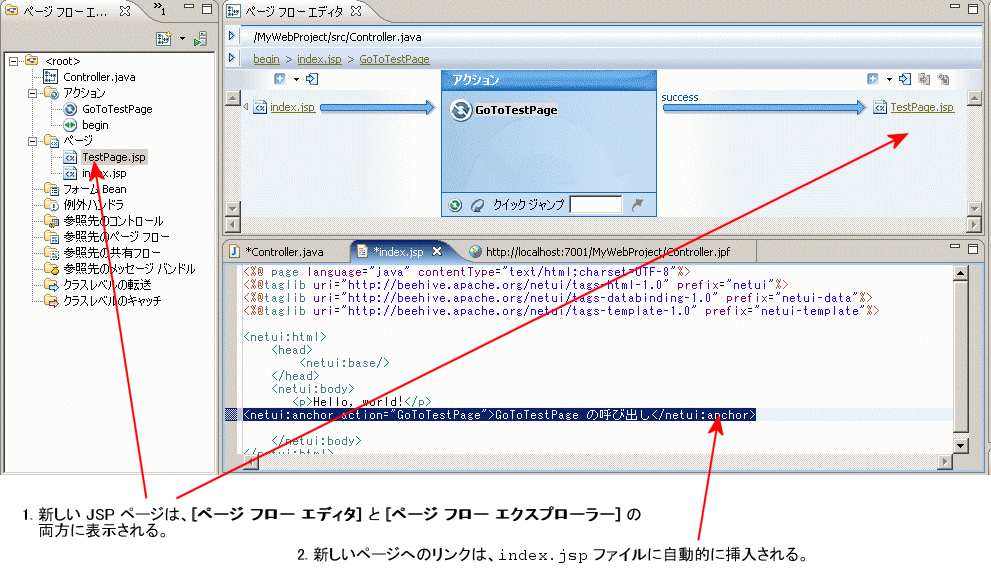
[ページ フロー エディタ] の下流領域に新しいアクションが表示され、[ページ フロー エディタ] の中央に表示されている JSP ページ index.jsp に自動的にリンクされます。

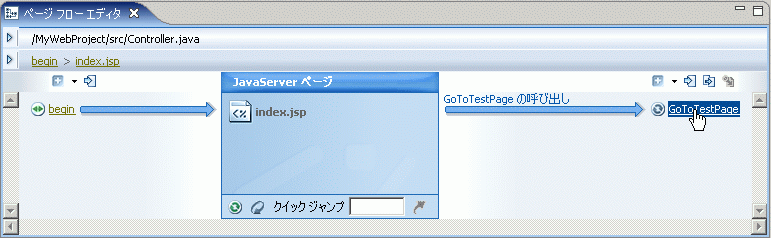
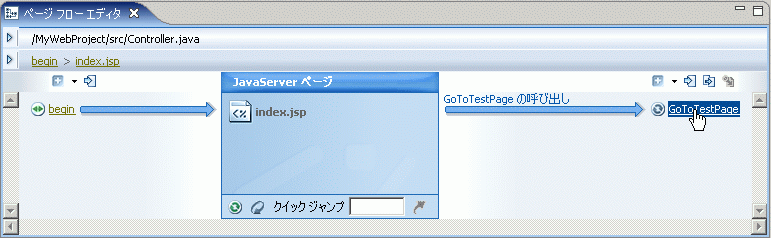
- GoToTestPage リンクを 1 回クリックします。
なお、リンクをクリックするとノードが中央に移動しますが、リンクの左にあるアイコンをクリックすると単純にそのノードが選択され、アイコンをダブルクリックすると対応するソース アーティファクトが表示されます。

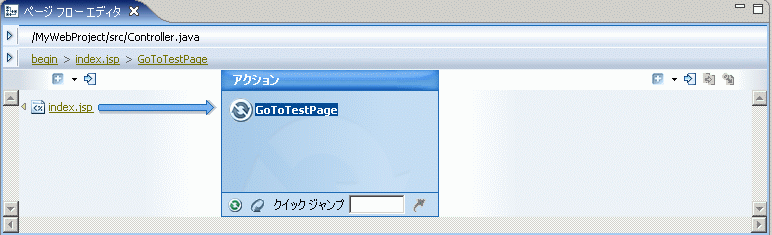
GoToTestPage が [ページ フロー エディタ] の中央に移動します。

- GoToTestPage アクションにリンクされた新しい JSP ページを追加するには、下流ペインを右クリックして [新しい JSP] を選択します。

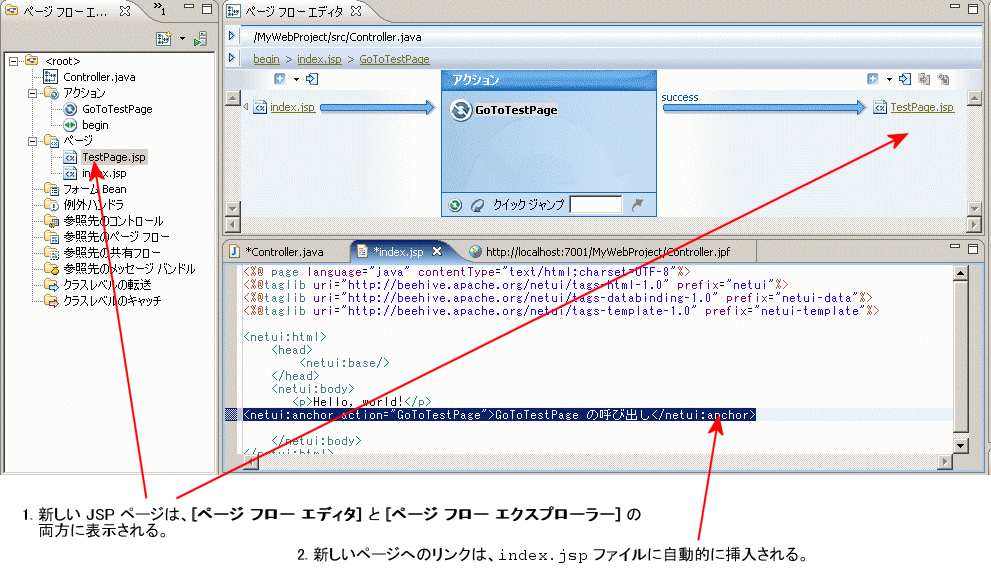
新しいファイルの名前として「TestPage.jsp」と入力して〔Enter〕を押します。
- 新しい JSP ファイルが作成され、GoToTestPage アクションにリンクされます。元のページ フローの実行結果が表示されているエディタ ウィンドウを閉じると、index.jsp ファイルがどのように変更されたかが分かります。

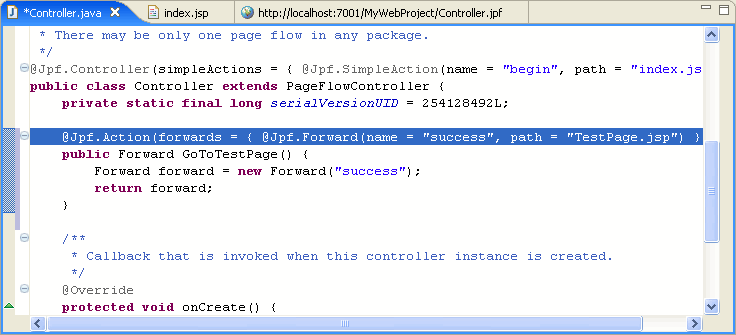
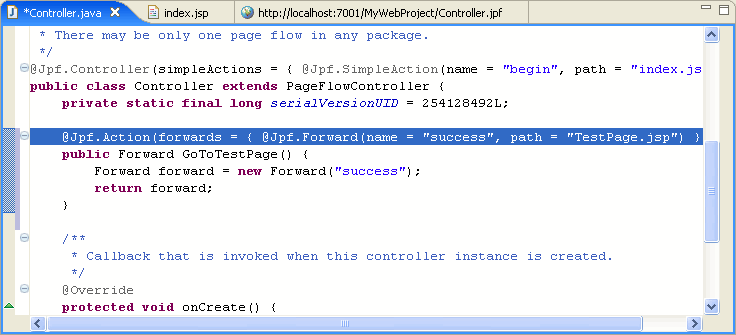
- エディタ領域の [Controller.java] タブにアスタリスク (*) が表示されていることに注目してください。このアスタリスクは、ファイルへの変更がまだ保存されていないことを示します。[Controller.java] タブをクリックすると、新しいアクションの作成時に新しいコードが自動的に挿入されたことが分かります (次の図で強調表示されている部分)。

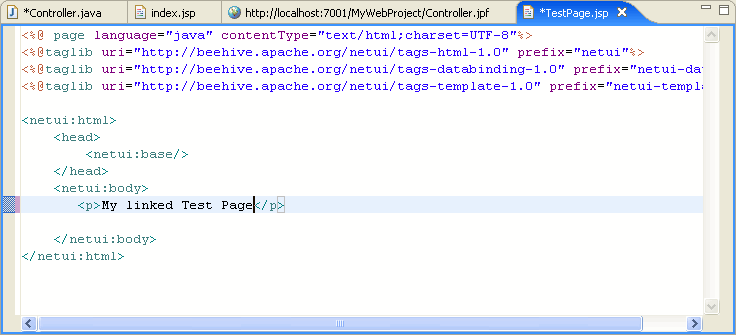
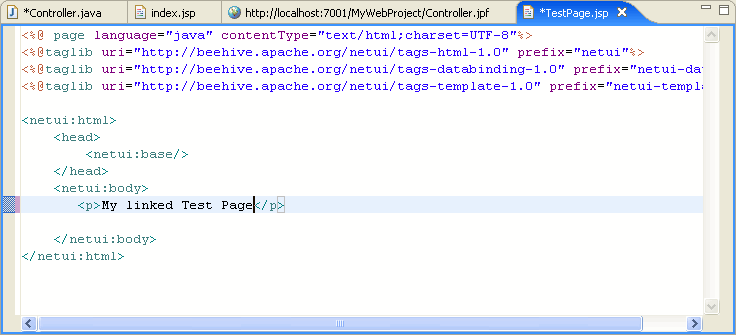
- JSP をもう一度右クリックし、[開く] をクリックします。エディタ タブにファイルが開かれます。JSP ファイルのボディのデフォルト テキストを「My linked Test Page」に変更します。

[ファイル|すべて保管] を選択して、ページ フロー内で変更されたすべてのファイルを保存します。
アプリケーションを WebLogic Server 上で実行するには、次の手順に従います。
-
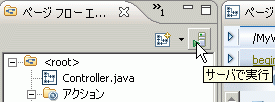
ページ フローを実行するには、[ページ フロー エクスプローラ] ビューのツール バーにある [サーバで実行] ボタンをクリックします。実行するタスクを選択するためのダイアログが表示されたら、[終了] をクリックするとアプリケーションが実行されます。

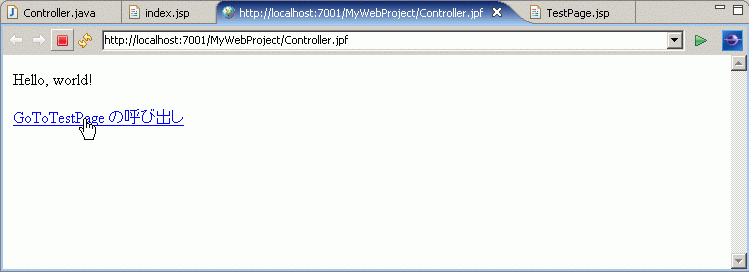
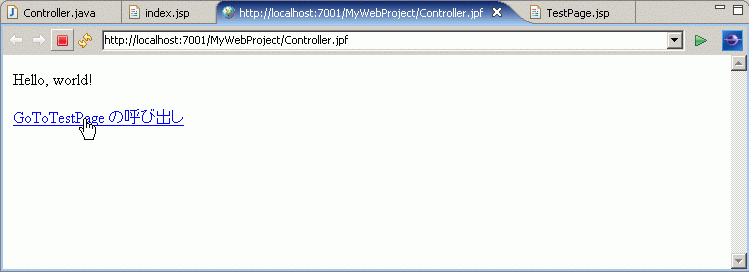
ページ フローを実行すると begin アクションが呼び出され、実行結果として index.jsp ページが表示されます。実行結果は、エディタ ウィンドウ内の新しいタブに表示されます。

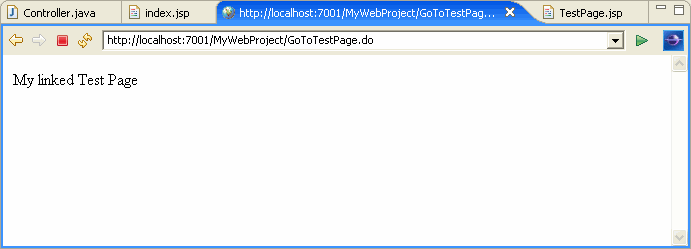
- GoToNewPage アクションを呼び出すためのリンクをクリックすると、2 番目の JSP ページが表示されます。2 番目のページはすばやく表示されます。これは、すでにアプリケーション全体がサーバにデプロイされており、この時点ではページ フローを実行しているからです。