この手順では、非常に単純な Web アプリケーションを作成し、これを実行およびデプロイします。
この手順のタスクは次のとおりです。
ユーザ インタフェース機能を実行する (たとえば、ブラウザに「Hello, world!」と表示する) Web アプリケーションは、ページ フローとして実装されます。 ページ フローは、ユーザ インタフェースの一部のフローを実装するファイル (Java コントローラ クラスおよび JSP ページ) をグループにまとめたものです。ユーザがページ フロー内の URL にアクセスすると、そのコントローラ クラスのインスタンスが作成されます。このインスタンスは、ユーザがページ フローを終了するまで存続します。ページ フロー コントローラは、コントローラのメソッドで使用するステート情報を保持します。
Web アプリケーションには、それぞれ異なる機能単位を実装した複数のページ フローを含めることができます。たとえば、あるページ フローでユーザを検証し、別のページ フローでデータを参照し、もう 1 つ別のページ フローで特定の情報を取得したりナビゲーションを実行したりできます。Workshop for WebLogic のページ フローは、Beehive というオープン ソース フレームワーク (Apache の高レベル プロジェクトの 1 つ) の NetUI 機能をベースにしています。NetUI とページ フローの構成や構造については、Apache Beehive ドキュメントの「NetUI Overview」を参照してください。
ページ フロー コントローラは、ページ フローのステート変数とアクションを管理します。初期 (デフォルト) のページ フロー コントローラが作成されると、次のようなクラス定義が挿入されます。
@Jpf.Controller()
public class Controller extends PageFlowController { }
@Jpf.Controller は、ページ フロー コントローラ クラスのメタデータを提供するアノテーションです。アノテーションのフォーマットは次のとおりです。
@annotation-name ( parameters )
先頭に @ が付いている点を除けば、メソッド呼び出しによく似ています。アノテーションは、それを適用するクラスやメソッドの定義の直前に挿入します。これにより、そのクラスやメソッドにメタデータが付加されます。ページ フローを変更すると、ページ フロー クラスのアノテーションが自動的に更新されます。
すべてのページ フロー コントローラ クラスには、ページ フローのエントリ ポイントとなる begin アクションを定義する必要があります。デフォルト クラスでは、@Jpf.Controller アノテーションによって begin の初期アクションが定義されています。
@Jpf.Controller(simpleActions = { @Jpf.SimpleAction(name = "begin", path = "index.jsp") })
public class Controller extends PageFlowController { }
@Jpf.SimpleAction アノテーションによって、index.jsp ページを開く begin アクションが指定されています。
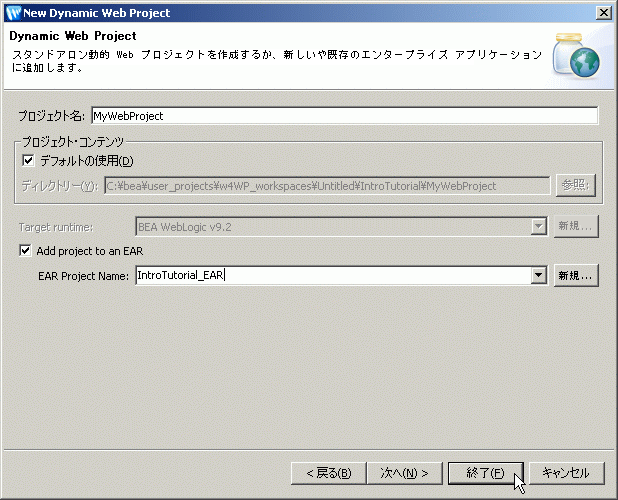
ページ フローは、Workshop for WebLogic の動的 Web プロジェクト内に実装されます。動的 Web プロジェクトには、複数のページ フローを含めることができます。

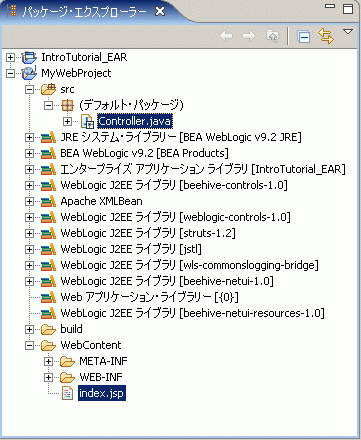
動的 Web プロジェクトを作成すると、プロジェクトの最上位にフォルダが作成され、プロジェクト ファイルが初期化されます。作業ファイル セットには、2 つのファイル (src フォルダの Controller.java と WebContent フォルダの index.jsp) を保持するデフォルト ページ フローが含まれています。

Web プロジェクトの作成時に選択したオプションによっては、表示されるフォルダやファイルが多少異なることもあります。
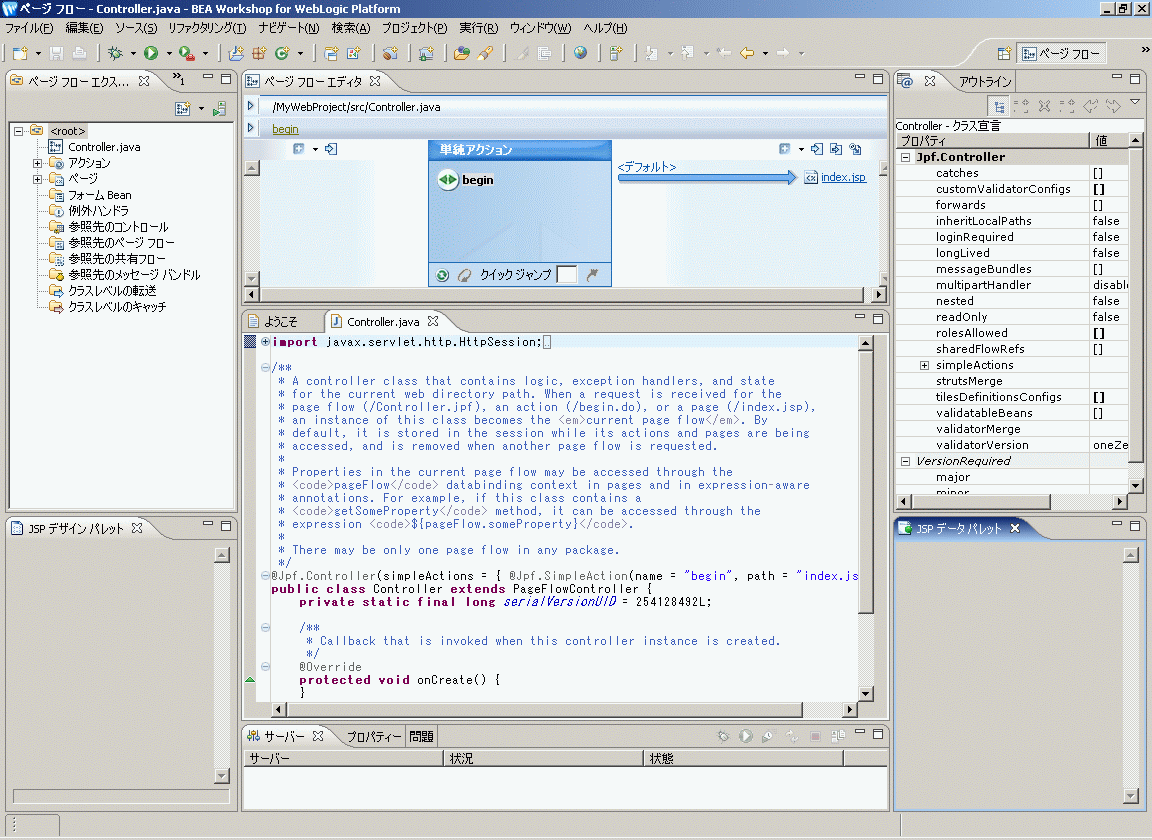
Web プロジェクト内の初期 (デフォルト) ページ フローを開くには
デフォルトのページ フロー コントローラを操作するには、次の手順に従います。

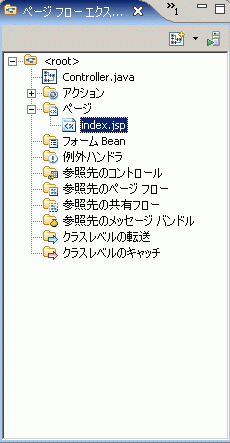
ページ フローの他のソース ファイル (JSP ページや Java ファイル) を表示して編集するには、左側にある [ページ フロー エクスプローラ] ビューでそのファイル名をダブルクリックします。ファイルを開くと、そのファイルを編集するためのエディタ領域に [エディタ] タブが追加されます。
いずれかのアクションをダブルクリックすると、ページ フロー コントローラ用のエディタが開き (すでに開いている場合はそのタブがエディタ領域の最前面に表示され)、選択したアクションのメソッドの位置にカーソルが配置されます。
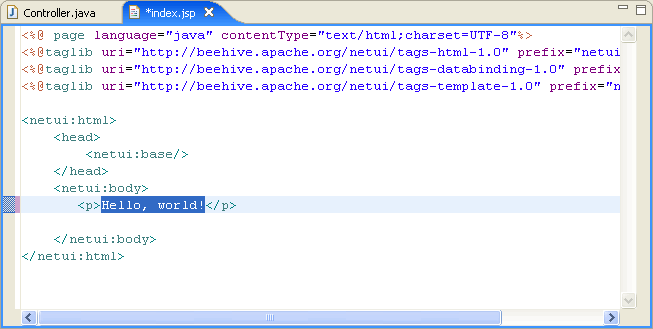
index.jsp ファイルを編集するには、次の手順に従います。


この時点でのページ フローは、初期の JSP ページ index.jsp を呼び出すだけなので、あまり面白いとはいえません。しかし、ページ フローが機能することを検証するために一度実行してみましょう。
Workshop for WebLogic のインストールでは、その一部として WebLogic Server が作成されています。このチュートリアルで作成するアプリケーションは、このローカル サーバを使用してテストします。アプリケーションをテストするには、その前にサーバを設定する必要があります。
このチュートリアルを実施するのが 2 回目である場合は、「以前に作成した重複プロジェクト (モジュール) をサーバから削除する」必要があります。
アプリケーションを初めて実行すると、テスト サーバに関する情報を入力するためのダイアログが表示されます。アプリケーションを実行するには (そして WebLogic Server を設定するには)、次の手順に従います。
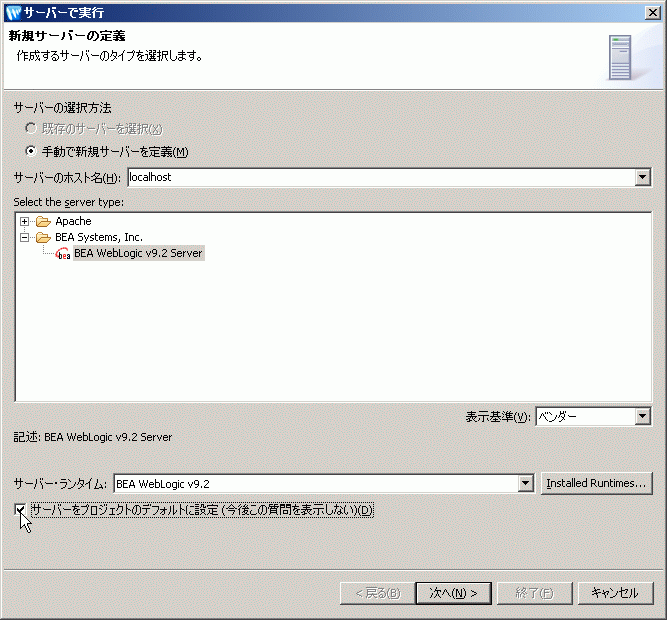
index.jsp または Controller.java のエディタ領域を右クリックし、サブメニューから [実行|サーバで実行] をクリックします。[サーバで実行] ダイアログで、[サーバをプロジェクトのデフォルトに設定] ボックスをチェックします。これにより、次回以降このプロジェクトを実行するときに、このダイアログが表示されなくなります。これ以前にテスト用のサーバを指定したことはないはずですので、[手動で新規サーバを定義] が選択されていることを確認します。

[次へ] をクリックします。

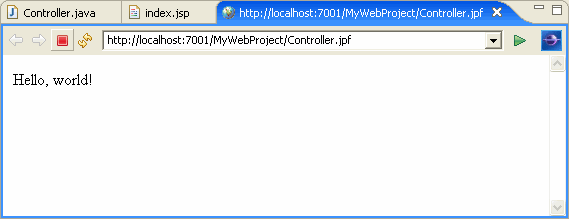
実行結果は、エディタ ウィンドウ内の新しいタブに表示されます。なお、アプリケーションの起動に使用された URL は .../Controller.jpf です。これは、Controller.Java ソース ファイルから生成された JPF (Java ページ フロー) が格納されている場所です。