この手順のタスクは次のとおりです。
この手順では、Web アプリケーションにコントロールを追加します。コントロールは、Customer オブジェクトの ArrayList の形式で顧客データを返すように設計されています。実際のシナリオでは、このコントロールがデータベースまたは Web サービスを呼び出して顧客データを取得する場合があります。ただし、このシナリオのコントロールは、JSF コンポーネントをテストする目的のため、単に Customer オブジェクトの固定された ArrayList を返すものとします。
この時点で、次の 4 行のコードがページ フロー コントローラ クラスに追加されました。
import org.apache.beehive.controls.api.bean.Control; import controls.CustomerControl; ... @Control private CustomerControl customerControl;
これらの行では、ページ フローに対して Customer コントロールを宣言しており、これによって、コントロール メソッドを呼び出すことができます。
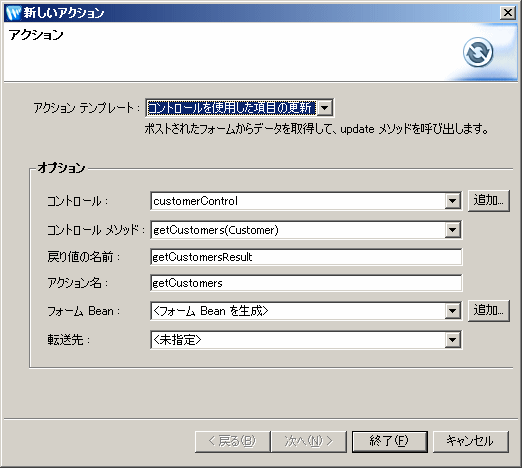
この手順では、顧客データに対して検索クエリを送信するための JSF フォーム (<h:form>) を追加します。
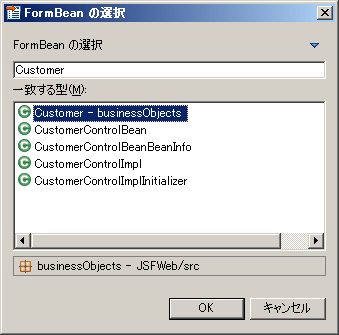
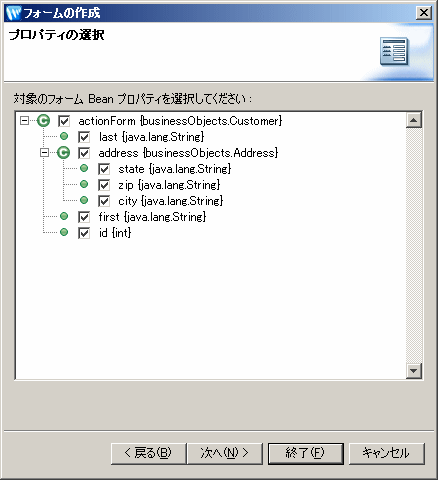
また、コントローラ クラスに新しい NetUI アクション (getCustomers) を追加します。JSF フォームは、フォームの属性 action を介してこのアクションを呼び出します。このアクションは Customer 型のフォーム Bean パラメータを持ちます。フォーム Bean は、HTML フォーム データの Java 表現です。
ユーザがフォームを介してデータを送信すると、次のイベントが発生します。
<h:form> タグが Customer オブジェクトを渡す)。 


この時点で、以下に示すフォームが index.jsp ページに追加されました。
フォームは、ユーザが入力した検索データから Customer オブジェクトを構築することによって機能します。Customer オブジェクトは、入力データをバッキング Bean のフォーム Bean にロードすることによって構築されます (<h:inputText value="#{backing.formBean1.last}" id="field2" />)。backing.formBean1 は、バッキング Bean の Customer オブジェクト フィールドを参照する点に注意します。
次に、Customer オブジェクトが属性として付加されたフォームが NetUI アクション getCustomers に送信されます。
<%@ page language="java" contentType="text/html;charset=UTF-8"%>
<%@ taglib prefix="f" uri="http://java.sun.com/jsf/core"%>
<%@ taglib prefix="h" uri="http://java.sun.com/jsf/html"%>
<h:form>
....
<h:outputLabel value="Last:" for="field2" />
<h:inputText value="#{backing.formBean1.last}" id="field2" />
...
<h:commandButton action="getCustomers" value="getCustomers">
<f:attribute name="submitFormBean" value="backing.formBean1" />
</h:commandButton>
</h:form>
付加されたフォーム Bean は、アクションのメソッド パラメータとして送信されます。
getCustomers(businessObjects.Customer form)
また、Controller.java コントローラ ファイルに、以下に示すアクションが追加されています。
このアクションは Customer オブジェクト パラメータをとる点に注目します。これが、フォームとともに送信されるフォーム Bean です。
@Jpf.Action(forwards = { @Jpf.Forward(name = "success", path = "", actionOutputs = { @Jpf.ActionOutput(name = "getCustomersResult", type = java.util.ArrayList.class, typeHint = "java.util.ArrayList<businessObjects.Customer>") }) })
public Forward getCustomers(businessObjects.Customer form) {
Forward forward = new Forward("success");
businessObjects.Customer criteria = form;
java.util.ArrayList<businessObjects.Customer> getCustomersResult = customerControl
.getCustomers(criteria);
forward.addActionOutput("getCustomersResult", getCustomersResult);
return forward;
}
この手順では、新しい JSF ページを作成し、クエリ結果を表示するための JSF タグを追加します。
適切なデータが渡されたときに HTML テーブルとして表示する <h:dataTable> タグを追加します。この場合、Customer オブジェクトの java.util.ArrayList が <h:dataTable> タグに渡されます。このタグは、Customer オブジェクトを反復処理し、各オブジェクトを標準の HTML テーブルの行として表示します。
新しい JSF ページを作成すると、Workshop for WebLogic によってページのバッキング Java Bean が自動的に作成されます。

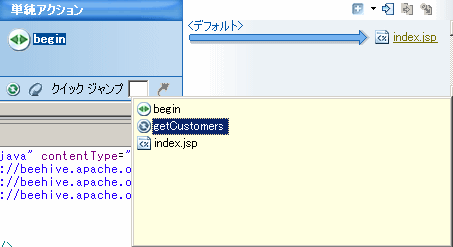
〔Ctrl〕+〔Space〕 を押して、コンテンツ アシスタント ドロップダウンを表示します。
getCustomers をダブルクリックします。

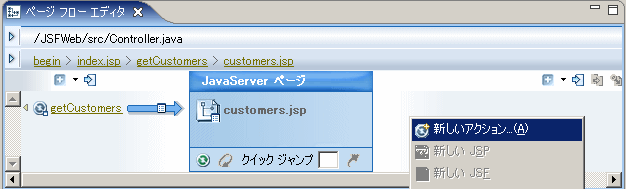
getCustomers アクションが、[ページ フロー エディタ] 内でハイライトされます。
この時点で、以下に示すコードが customers.jsp ファイルに追加されました。
データ テーブルが入力データを NetUI の暗黙的オブジェクト pageInput を介して取得している点に注目します。これは、Beehive NetUI と JSF の技術を統合する最も一般的な方法の 1 つです。これらの技術の統合に関する詳細については、「Web アプリケーションへの Java Server Faces の統合」を参照してください。
<%@ page language="java" contentType="text/html;charset=UTF-8"%>
<%@ taglib prefix="f" uri="http://java.sun.com/jsf/core"%>
<%@ taglib prefix="h" uri="http://java.sun.com/jsf/html"%>
<%@taglib uri="http://beehive.apache.org/netui/tags-databinding-1.0"
prefix="netui-data"%>
<netui-data:declarePageInput required="true"
type="java.util.ArrayList<businessObjects.Customer>"
name="getCustomersResult" />
<html>
<head>
</head>
<body>
<f:view>
<f:verbatim>
<p>Beehive NetUI-JavaServer Faces Page -
${pageContext.request.requestURI}</p>
</f:verbatim>
<h:dataTable value="#{pageInput.getCustomersResult}" var="item0"
border="1">
<h:column>
<f:facet name="header">
<h:outputLabel value="Last" />
</f:facet>
<h:outputText value="#{item0.last}" />
</h:column>
<h:column>
<f:facet name="header">
<h:outputLabel value="Address" />
</f:facet>
<h:panelGrid columns="2">
<h:outputLabel value="State: " />
<h:outputText value="#{item0.address.state}" />
<h:outputLabel value="Zip: " />
<h:outputText value="#{item0.address.zip}" />
<h:outputLabel value="City: " />
<h:outputText value="#{item0.address.city}" />
</h:panelGrid>
</h:column>
<h:column>
<f:facet name="header">
<h:outputLabel value="First" />
</f:facet>
<h:outputText value="#{item0.first}" />
</h:column>
<h:column>
<f:facet name="header">
<h:outputLabel value="Id" />
</f:facet>
<h:outputText value="#{item0.id}" />
</h:column>
</h:dataTable>
</f:view>
</body>
</html>
また、getCustomers アクションのナビゲーション ターゲットも指定されています。
@Jpf.Action(forwards = { @Jpf.Forward(name = "success", path = "customers.faces", actionOutputs = { @Jpf.ActionOutput(name = "getCustomersResult", type = java.util.ArrayList.class, typeHint = "java.util.ArrayList") }) })
public Forward getCustomers(businessObjects.Customer form) {
Forward forward = new Forward("success");
businessObjects.Customer criteria = form;
java.util.ArrayList<businessObjects.Customer> getCustomersResult = customerControl
.getCustomers(criteria);
forward.addActionOutput("getCustomersResult", getCustomersResult);
return forward;
}
アクションが .faces ファイル拡張子 (path = "customers.faces") を使って、customers.jsp ページに転送している点に注目します。
この手順では、ユーザを検索フォーム ページに戻すリンクを結果のページに追加します。追加するリンクは、NetUI アクションを直接実行する JSF リンクになります。


<h:form> <h:commandButton action="showIndex" value="Back to Search Page"/> </h:form>