Adding Blocks to a Form
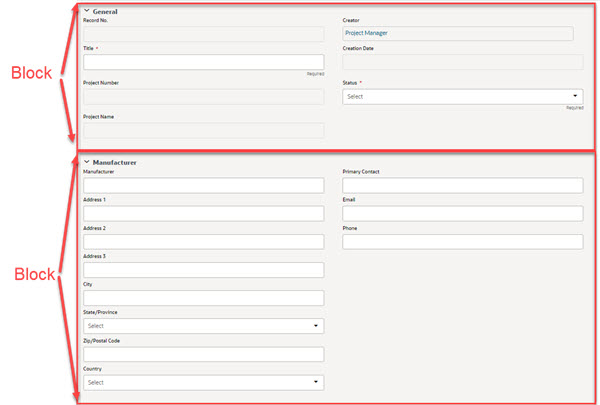
Use the following instructions to add blocks to an upper form, detail form, or template. The blocks of fields you create for the form will appear in Unifier similar to the following example.

To add blocks to a form:
- Go to the Company Workspace tab, and switch to Admin mode.
- In the left Navigator, select uDesigner, and then select Business Processes.
- Open the business process.
- In the left Navigator, select Upper Forms or Detail Form.
- On the Forms pane, double-click the name of the upper (or detail) form you started. A designer window opens.
- In the Tab Name field, enter a name. This is the title that will appear in the upper or detail form in Unifier.
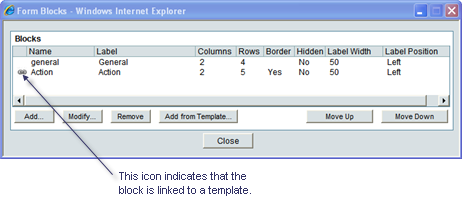
- On the Form Designer window, select Blocks. The Form Blocks window opens.

- To add a block to the form, select Add. The Block Properties window opens.
- Use the information in the table below to complete the fields in this window.
- After defining the block properties, select OK to return to the Design window. Next, you can add fields to the form (see Adding Fields to the Form).
In this field: | Do this: |
|---|---|
Name | Enter a name for the block (for internal purposes only). If you are modifying a block from a template, do not change the name. Forms are linked to templates via this name. If you change the name, the link from the template to any forms using it will no longer work. |
Description | Enter a description for the block. This description will appear on the form in Unifier if you choose to make it visible. |
Label | Enter a name for the block. This is the name that will appear on the form in Unifier if you choose to make it visible. |
Number of Columns | Enter the number of columns you want on the upper form. Maximum is 4; default is 2. |
Number of Rows | Enter the number of fields that will appear in this block of the form. Each field will occupy one row. Maximum is 19 fields (rows); default is 5. After you have specified the number of rows, you cannot modify the block properties, but you can manually delete or insert rows in the Designer window. |
Show Border | Select the checkbox to enclose the block in a border on the form. This will visibly distinguish the fields in this block from other fields on the form. Instead of using a border, you can also use empty fields to create spaces between rows. |
Show Label | Select the checkbox if you want to block label to appear on the form. |
Show Description | Select the checkbox if you want to description to appear on the form. |
Hidden | Select the checkbox if you do not want to display the block on the form. Use this feature to hide fields that are only used in formulas, or to hide obsolete data elements. If blocks are marked as hidden, the block label in the Designer window is grayed out with a pre-assigned value of "Hidden<Block Name: Hidden>" You can add fields with formulas to a hidden block. However, you cannot make the fields in a hidden block "required," and you cannot add a validation rule to the fields. Note: If you need to edit a hidden block, you must deselect this checkbox to "un-hide" the block. Then make your changes and hide the block again. |
Label Width | Enter the width of the block label as a percentage of the form width. Default is 20 percent. |
Label Position | Specify where the label should appear on the form—to the left or right of the field. Default is left. Note: You may need to adjust the label width, label position, and number of columns to get the fields to look the way you want. These three attributes affect the way the text is justified and where the red asterisk for a required field appears. |
Notes | (Optional) Use the Notes field to enter details about the design of the block. This can be helpful to others in understanding the information this block is intended to contain and what that information might be used for. Note: This field will not be visible on the log. |
Last Published Tuesday, October 14, 2025