Selecting Fluid Page Types
When developing fluid applications, you can create multiple page types for simultaneous display, each page serving a different role in accordance with HTML 5 specifications. The main page is a standard page that has been designated a Fluid Page on the Use tab of the Page Properties. The main fluid page definition contains the bulk of the transaction fields and controls, which are contained within an outermost layout group box that has the ps_apps_content style applied. For more information on setting page properties for fluid pages, see Setting Properties for Fluid Pages.
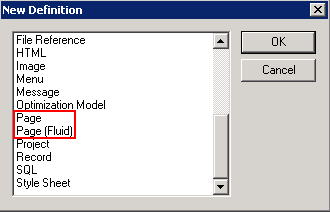
When creating a new fluid page or opening an existing fluid page, you can select Page (Fluid) from the definition list in Application Designer.
The following example shows the Page and Page (Fluid) definition types in the definition list in Application Designer.

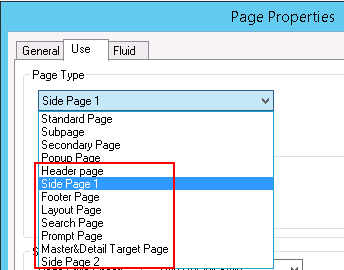
You select the remaining page types for fluid mode, from the Page Type drop-down list on the Use tab of the Page Properties dialog.
This example shows the fluid page types listed in the Page Type drop-down list on the Page Properties, Use tab.

The following table provides a brief description of each fluid page type and the layout page to be used when creating a new page definition.
|
Page Type |
Layout Page |
Description |
|---|---|---|
|
Standard Page |
PSL_APPS_CONTENT* |
The main fluid page is the main content area, or target page; the main page is used directly within the component. The main fluid page contains the outermost group box, which acts as the overall flexbox container for the fluid page content. This group box has the ps_apps_content style applied. |
|
Subpage |
PSL_SIMPLE_SBP |
Fluid subpages can be used to reduce clutter, group related fields, and segregate business logic. |
|
Secondary Page |
PSL_APPS_CONTENT* |
Fluid secondary pages are typically displayed in a modal window. See Implementing Transfers and Modal Windows with PeopleCode. |
|
Header Page |
NA |
Page displayed in <header> section of the HTML acting as the banner area fixed at the top of every page. It does not scroll with the page). The header page appears at the top of the browser interface over the main page, containing elements used for basic navigation and orientation, like a back button, page title, home button, search button, and so on. PeopleTools supplies a default header page, PT_HEADERPAGE, but this can be overridden for a custom header page to be used by selecting No System Header Page in the Component Properties dialog box. |
|
Side Page 1 |
PSL_PANEL_CONTENT PSL_PANEL_NAV |
Page displayed on the left side off the screen, often containing left-side navigational constructs. Users can slide it open and shut. |
|
Footer Page |
NA |
Page displayed in the <footer> section of the HTML at the bottom of the main page, containing elements related to the end of a transaction, such as a Save button. The footer page is fixed at the bottom of the content page and does not scroll. |
|
Layout Page |
NA |
You can designate a fluid page definition as a layout page for use as a template for development of new fluid page definitions. Do not include layout pages within a fluid component definition. Note: This is a base layout page, which can be used when selecting a new Page (Fluid). At that time you can select a layout page where the structure will be copied into your new page. You cannot apply a layout page after you have created a page or if you create a new a new page (regular). |
|
Search Page |
NA |
Page generated in <aside> section containing search pages, which include Find an Existing Value and Keyword Search. Note: An Add a New Value page is not provided by the search page definitions provided by PeopleTools. |
|
Prompt Page |
NA |
The definition for a fluid prompt page. PeopleTools supplies a default prompt page, PT_PROMPTPAGE , which can be cloned to create a new prompt page definition. |
|
Master&Detail Target page |
NA |
Displays the transactional fluid page for use within a master/detail component, in which the master provides the navigation and the detail displays the target content. For more information on the master/detail approach, see Working with Master/Detail Components. |
|
Side Page 2 |
PSL_PANEL_CONTENT |
A side page that appears from the right side of the screen. Users can slide it open and shut. Typically used to contain related content. |
* Typically, PSL_APPS_CONTENT is used to create pages of this type.
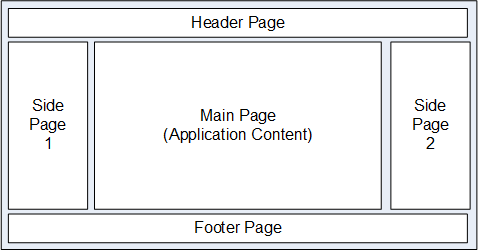
The following diagram illustrates the general layout of the various fluid page types.

Note: Not all page types are required to be used. The application content area displays the content presented by the main fluid page.