Navigating with the Keyboard
This section provides an overview of keyboard shortcuts and describes how to navigate using the keyboard.
Working in a browser-based environment can often be mouse intensive. However, PeopleSoft applications offer keyboard navigation alternatives to using a mouse. To view a printable list of all keyboard shortcuts while using a PeopleSoft application, press Alt + K (Ctrl + K on a Mac).The key sequences displayed are appropriate for the browser that you are currently signed on with. If you sign on with a different browser (for example, Safari instead of Firefox), then different key sequences may apply.
Note: Certain PeopleSoft hot keys do not work as expected on alternate, non-U.S. keyboard layouts. For example, Alt + ', Alt + \, and Alt + / do not produce the expected results on the AZERTY keyboard. This occurs because some keys on non-U.S. keyboards produce different key codes than the same key on a U.S. keyboard (also known as a QWERTY keyboard).
See PeopleSoft Hot Keys Do Not Function As Expected on a non-U.S. Keyboard for a solution to this problem.
The following table lists the keyboard shortcuts available in a PeopleSoft system. The key sequences can differ depending on the desktop operating system and sometimes the browser. Some shortcuts are designated as valid in a classic context only while others are designated as valid in a fluid context only. In addition, when a second or third shortcut is listed, it is alternative to the primary shortcut, which may not work in all circumstances.
|
Shortcut (Windows) |
Shortcut (macOS) |
Result |
Classic |
Fluid |
|---|---|---|---|---|
|
|
For classic components, executes a specific button depending on the page type:
For fluid components, executes a specific button depending on the page type:
|
Y |
Y |
|
Alt + 2 |
Ctrl + Shift + 2 |
Returns to the search page from a transaction page. |
Y |
N |
|
Alt + 3 |
Ctrl + Shift + 3 |
Views the next row in the list when the Next in List button is active. |
Y |
N |
|
Alt + 4 |
Ctrl + Shift + 4 |
Views the previous row in the list when the Previous in List button is active. |
Y |
N |
|
Alt + 5 |
Ctrl + Shift + 5 |
Executes an action depending on the context:
|
Y |
Y |
|
Alt + 6 |
Ctrl + Shift + 6 |
Opens a pop-up window to show other links or activates the link when there is only one link. |
Y |
N |
|
Alt + 7 |
Ctrl + Shift + 7 |
Inserts a row in a grid or scroll area. |
Y |
Y |
|
Alt + 8 |
Ctrl + Shift + 8 |
Deletes the current row in a grid or scroll area. |
Y |
Y |
|
Alt + 9 |
Ctrl + Shift + 9 |
Takes you to the first link in the pagebar at the top of the page |
Y |
N |
|
Alt + 0 |
Ctrl + Shift + 0 |
Refreshes the page by invoking the Refresh button on the toolbar. |
Y |
N |
|
Alt + . |
Ctrl + Shift + 0 |
Displays the next set of rows in a grid or scroll area. |
Y |
N |
|
Alt + , |
Ctrl + Shift + , |
Displays the previous set of rows in a grid or scroll area. |
Y |
N |
|
Alt + / |
Ctrl + Shift + / |
Finds data in a grid or scroll area when the cursor is within the grid or scroll area page control. |
Y |
Y |
|
Alt + ‘ |
Ctrl + Shift + ‘ |
Views all rows of data in a grid, scroll area, or search page results list. |
Y |
N |
|
Alt + \ |
Ctrl + Shift + \ |
Depending on the context, performs a different action:
|
Y |
N |
|
Alt + ; |
Ctrl + Shift + ; |
Displays the related action's page field context menu. |
Y |
Y |
|
|
Displays the system information page if it is configured by an administrator to be displayed. |
Y |
Y |
|
Ctrl + K |
Displays the keyboard shortcuts information page. |
Y |
Y |
|
Ctrl + M |
Ctrl + M |
Activates drag mode for the selected object. |
N |
Y |
|
Ctrl + Alt + M |
Ctrl + Alt + M |
Places (drops) an object that was moved in drag mode. |
N |
Y |
|
Ctrl + Alt + P |
Ctrl + Alt + P |
|
Y |
N |
|
Ctrl + Alt + S |
Ctrl + Alt + S |
Displays the Skip to Main Content link and sets focus on the link. See Using the Skip to Main Content Link for more information. |
Y |
Y |
|
Enter |
Enter |
In certain circumstances, the Enter key has been given these additional behaviors:
|
Y |
Y |
|
Esc |
Esc |
Activates the Cancel button if it is displayed. |
Y |
Y |
The Skip to Main Content link allows keyboard-only users to bypass all the header links and get to the main content on the page.
When you tab from the browser header area into a PeopleSoft page (non-modal pages only), the Skip to Main Content link is displayed automatically. Also, when you are on any control within any PeopleSoft page, you can use Ctrl + Alt + S to display the Skip to Main Content link. Then, press Enter to dismiss the link and place focus on the first actionable field within the main content of the PeopleSoft page.
Note: For fluid pages, focus is first placed on the main fluid page container, which is itself not actionable. Then, press Tab once to place focus on the first actionable field within the main content of the page.
Pressing tab on the skip to main content link, closes the pop-up menu and places you on the first button on the banner.
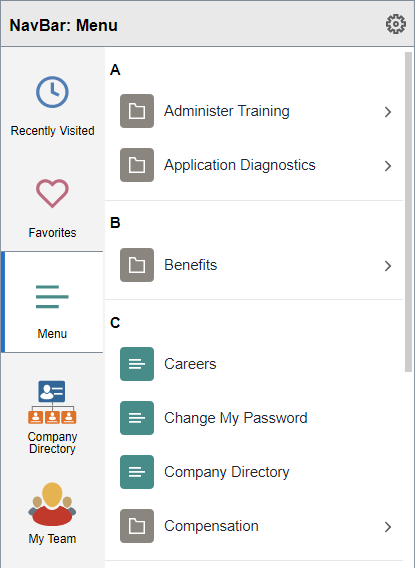
The NavBar (navigation bar) is a control that provides quick access to tiles, folders, and pages in your PeopleSoft system. The NavBar contains tiles on the left that, when clicked, display a list of associated items on the right. The list items can be folders, links, or other objects. Users can use the list of items to access a page.
This example illustrates the appearance of the three sections of the NavBar: the NavBar header, the tile list on the left, and the content area on the right.

You can use the following keyboard shortcuts within the NavBar:
|
Key or Key Combination |
Result |
|---|---|
|
Tab |
Moves focus forward through the three sections of the NavBar: the NavBar header, the tile list on the left, and the content area on the right. Note: When the NavBar is first opened, the content area on the right is not displayed. |
|
Shift + Tab |
Moves focus backward through the three sections of the NavBar: the NavBar header, the tile list on the left, and the content area on the right. Note: When the NavBar is first opened, the content area on the right is not displayed. |
|
Down Arrow |
When focus is on either the tile list or the content area, moves focus to the next item. |
|
Up Arrow |
When focus is on either the tile list or the content area, moves focus to the previous item. |
|
Enter |
|
|
Right Arrow |
|
|
Left Arrow |
|
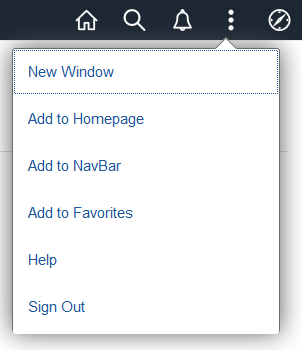
You can use keyboard shortcuts to navigate items of a fluid pop-up menu.
The Actions menu is an example of a fluid pop-up menu:

This table lists the key or key combinations that you use to navigate fluid pop-up menus:
|
Key or Key Combination |
Result |
|---|---|
|
Enter |
|
|
Down Arrow |
When focus is on a menu item, moves focus to the next item, optionally wrapping from the last to the first. |
|
Up Arrow |
When focus is on a menu item, moves focus to the previous item, optionally wrapping from the first to the last. |
|
Esc |
Closes the pop-up menu and returns focus to the item or context from which the menu was opened—for example, the menu button or parent menu item. |
|
Tab |
Closes the pop-up menu and moves focus to the next item in the tab sequence. |
|
Shift + Tab |
Closes the pop-up menu and moves focus to the previous item in the tab sequence. |
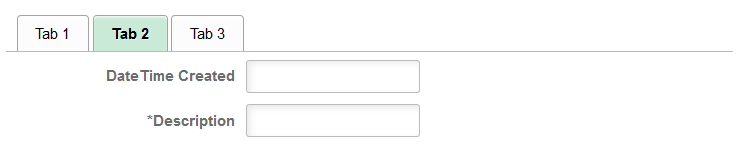
You can use keyboard shortcuts to navigate items within a collection of fluid sectional tabs.
The following example illustrates fluid sectional tabs in a horizontal layout:

This table lists the key or key combinations that you use to navigate fluid sectional tabs and the results of using those keys:
|
Key or Key Combination |
Result |
|---|---|
|
Tab |
|
|
Shift + Tab |
|
|
Moves focus to the next tab. If focus is on the last tab, moves focus to the first tab. |
|
Moves focus to the previous tab. If focus is on the first tab, moves focus to the last tab. |
|
Activates the tab. |
This table lists the key or key combinations that you use to navigate through calendar controls and the results of using those keys:
Note: Screen reader users, use the table command to change the date.
|
Key or Key Combination |
Result |
|---|---|
|
Tab |
Moves focus to the next object within the calendar control. When you initially open a calendar control, the focus is on the current date link. |
|
Enter |
Selects the current item. In the Date table, pressing Enter on a date selects that date and closes the calendar control. On the Current Date link, pressing Enter selects the current date and closes the calendar control. |
|
Esc |
Closes the calendar without any action. |
|
Down Arrow |
Moves to the same day of the week in the next week. |
|
Up Arrow |
Moves to the same day of the week in the previous week. |
|
Right Arrow |
Moves to the next day. |
|
Left Arrow |
Moves to the previous day. |
This table lists the key or key combinations that you use to navigate through charts and the results of using those keys:
Note: These keyboard shortcuts apply to charts beginning with PeopleTools release 8.55. Charts from previous releases, and some specific charts do not support these keyboard shortcuts.
|
Key or Key Combination |
Result |
|---|---|
|
Tab |
Moves focus to next component. |
|
Shift + Tab |
Moves focus to the previous component. |
|
Up Arrow |
Moves focus and selection to previous data item. |
|
Down Arrow |
Moves focus and selection to next data item. |
|
Left Arrow |
Moves focus and selection to previous data item (on left). |
|
Right Arrow |
Moves focus and selection to next data item (on right). |
|
Shift + Up Arrow |
Moves focus and multi-selects previous data item. |
|
Shift + Down Arrow |
Moves focus and multi-selects next data item. |
|
Shift + Left Arrow |
Moves focus and multi-selects previous data item (on left). |
|
Shift + Right Arrow |
Moves focus and multi-selects next data item (on right). |
|
Ctrl + Up Arrow |
Moves focus to previous data item, without changing the current selection. |
|
Ctrl + Down Arrow |
Moves focus to next data item, without changing the current selection. |
|
Ctrl + Left Arrow |
Moves focus to previous data item (on left), without changing the current selection. |
|
Ctrl + Right Arrow |
Moves focus to next data item (on right), without changing the current selection. |
|
Ctrl + Spacebar |
Multi-selects data item with focus. |
|
= or + |
Zooms in one level if zooming is enabled. |
|
- or _ |
Zooms out one level if zooming is enabled. |
|
Page Up |
Pans up if scrolling is enabled. |
|
Page Down |
Pans down if scrolling is enabled. |
|
Shift + Page Up |
Pans left in left-to-right locales. Pans right in right-to-left locales. |
|
Shift + Page Down |
Pans right in left-to-right locales. Pans left in right-to-left locales. |
Important! Drop-down menus and other forms of classic navigation are no longer supported. The information in this topic pertains to a prior version of PeopleSoft classic applications only. The default navigational interface for PeopleSoft applications in the current release is based on the fluid banner, which can be used for both classic and fluid applications. For information on using the keyboard to navigate within the fluid user interface, see Using the Keyboard with the NavBar.
This table lists the key or key combinations that you use to navigate the drop-down menu structure and the results of using those keys:
|
Key or Key Combination |
Result |
|---|---|
|
Ctrl + Y |
Expands the Main Menu. |
|
Alt + Z |
If the search field is configured to appear in the Main Menu, expands the Main Menu and moves the cursor to a search field. |
|
Tab |
If the search field is configured to appear in the Main Menu, press Tab to move past the search field and sort icons to access the menu items. |
|
Up Arrow |
Varies based on context:
|
|
Down Arrow |
Varies based on context:
|
|
Right Arrow Note: This functionality applies only to languages read from left to right. |
Varies based on context:
|
|
Right Arrow Note: This functionality applies only to languages read from right to left. |
Varies based on context:
|
|
Left Arrow Note: This functionality applies only to languages read from left to right. |
Varies based on context:
|
|
Left Arrow Note: This functionality applies only to languages read from right to left. |
Varies based on context:
|
|
Esc |
Closes all open menu items. Collapses all expanded menus. |
This table lists the key or key combinations that you use to navigate to and from the rich text editor toolbar and the results of using those keys:
Keyboard Shortcuts in Rich Text Editor v5
|
Key or Key Combination |
Result |
|---|---|
|
Alt + F10 On a Mac, you may require the Fn key. |
Moves the focus to the toolbar. |
|
Selects a toolbar option when the focus is on the toolbar. |
|
Esc |
Closes contextual balloons and UI components, for example, drop-down list box. |
|
Arrow keys |
Moves through toolbar items and options. |
If you frequently use the tab key to navigate, you can opt to skip page elements that you know you will not need to access. For example, you can set your navigation personalizations to always tab over the calendar prompt if you always type the date into a date field and then press Tab to move quickly to the next field rather than opening the calendar prompt, selecting the date, and then closing the prompt. To do this:
Select from Actions.
The My Preferences page appears.
The appearance of this page may differ depending on the application that you are using. If multiple preference categories appear in the left panel, select General Settings.
Expand the Navigation Personalizations section.
Configure the navigation options—specifically, tab navigation options—as you prefer.
Save your changes; your selections will be active the next time you log on to the system.