詳細ページでのヘッダーの構成
レコードの詳細ページのヘッダーには、キー詳細が上部に表示されるため、ユーザーは必要なものをすばやく見つけることができます。 ヘッダーには事前定義された属性セットが表示されますが、ユーザーが最も関心を持っている属性を表示するようにリージョンを構成できます。
ヘッダーはどこにありますか?
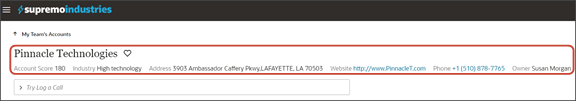
リスト・ページからレコードの詳細ページにドリルダウンすると、詳細ページの上部にヘッダーが表示されます。

ルール・セットを使用したヘッダー・リージョンの構成
ヘッダーは、Oracle Visual Builder Studioを使用して変更できます。 ページ上の任意のリージョンを変更するには、カスタム・レイアウトを返す新しいルールを作成します。
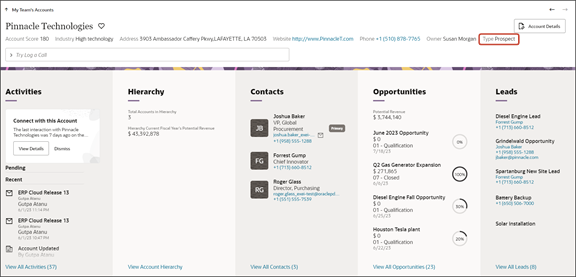
この例では、アカウント詳細ページのヘッダーにタイプ・フィールドを追加する方法を見てみましょう。
-
拡張する領域が表示されるページにナビゲートします。
この例では、「取引先(チーム)」ページにナビゲートし、アカウント・レコードをクリックします。
-
Visual Builder Studioにアクセスするには、次の2つのオプションのいずれかがあります:
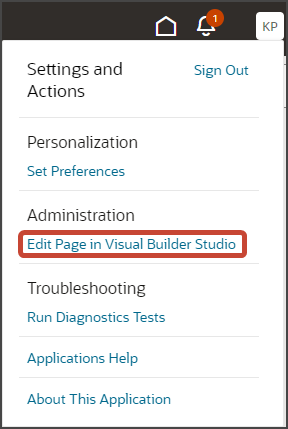
設定およびアクション・メニューで、「Visual Builder Studioのページの編集」を選択します。

-
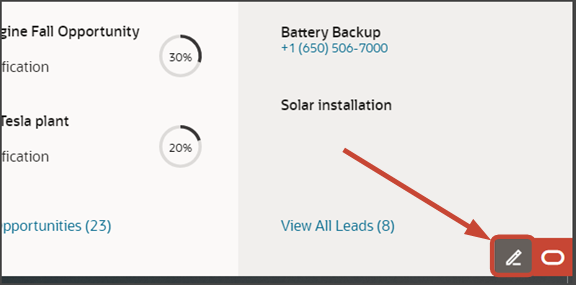
設定およびアクション・メニューが表示されない場合は、ページの右下隅でOracleに尋ねるアイコンにマウス・ポインタを重ねて、「Visual Builder Studioのページの編集」をクリックします。

-
複数のプロジェクトで作業している場合は、Extend Redwood CX Salesプロジェクトを選択して、フラグメント拡張を非フラグメント変更とは別に保持します。
-
Visual Builder Studioの起動時にアクティブなサンドボックスで作業している場合、Visual Builder Studioは、サンドボックスに関連付けられているワークスペースを検索します。 サンドボックスで作業していない場合、Visual Builder Studioはサンドボックスのないワークスペースを検索します。 複数のワークスペースが存在する場合は、1つのワークスペースの選択が必要になる場合があります。 ワークスペースが存在しない場合は、Visual Builder Studioによってワークスペースが自動的に作成されます。
-
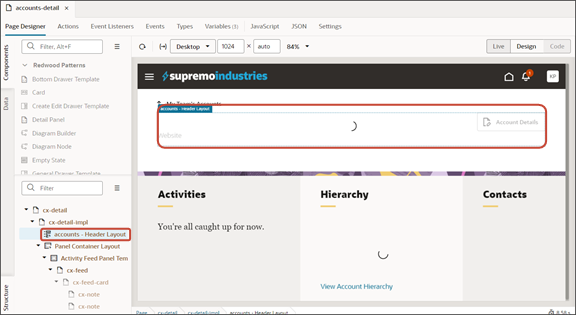
Visual Builder Studioでワークスペースに入力すると、ページ・デザイナ・キャンバスにアカウント詳細ページが表示されます。
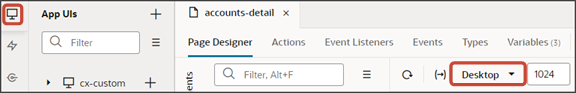
ヒント: キャンバスにアカウントの詳細ページをさらに表示するには、左側の「アプリケーションUI」タブをクリックして左側のペインを縮小します。 次に、ページ・デザイナの上部にあるリストから「デスクトップ」または「ワイド・スクリーン」を選択します。
-
「設計」ボタンをクリックします。

-
構造パネルで、「アカウント - ヘッダー・レイアウト」ノードをクリックします。
ヘッダーがキャンバスで強調表示されます。

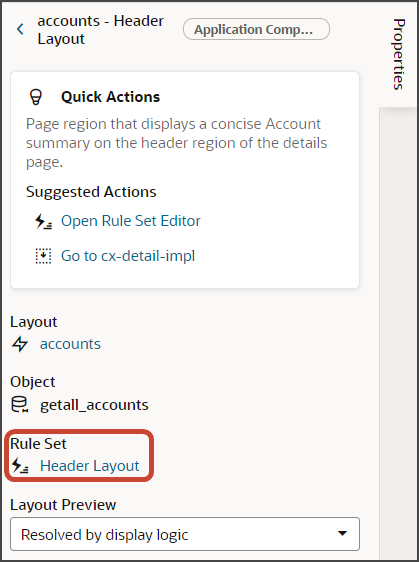
プロパティ・ペインに、ルール・セットも表示されます。

-
プロパティ・ペインで、「ヘッダー・レイアウト」ルール・セットをクリックします。
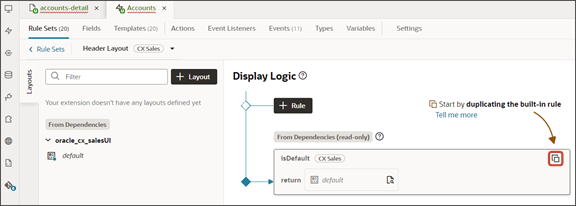
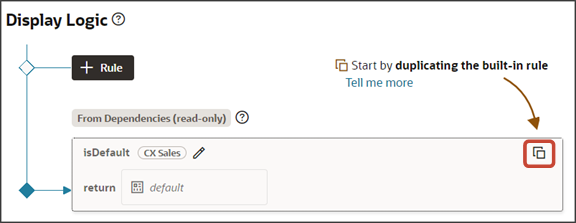
「勘定科目」レイアウト・タブ→「ルール・セット」サブタブが表示されます。 ルール・セット・サブタブには、デフォルト・レイアウトとデフォルト・ルールの両方が含まれています。 新しいルールを作ろう。

-
ルールの複製アイコンをクリックします。

-
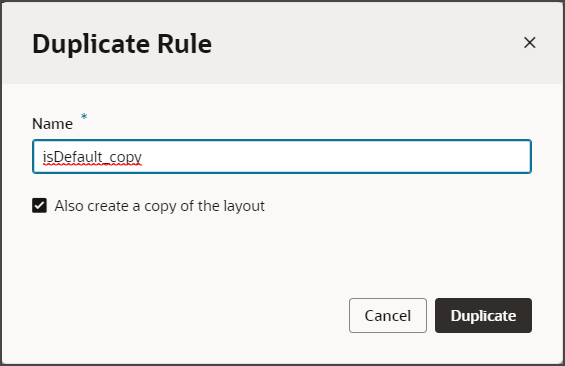
「ルールの複製」ダイアログで、デフォルトのルール名を受け入れるか、新しい名前を入力します。 ここに入力する名前は、ルール名とレイアウト名の両方であるため、わかりやすいレイアウト名を入力します。
また、「レイアウトのコピーも作成」チェック・ボックスが選択されていることを確認します。

- 「複製」をクリックします。
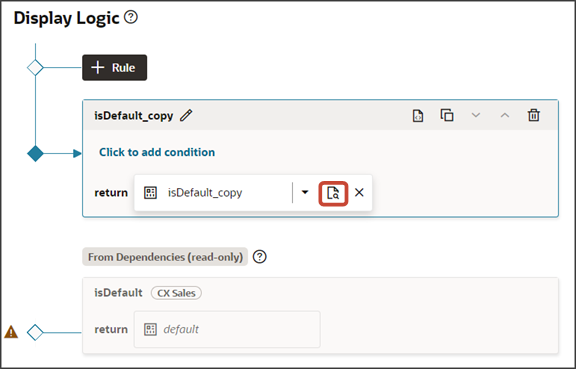
新しいルールは既存のルールのリストの最上部に表示されます。つまり、このルールは実行時に最初に評価されます。 ルールの条件が満たされると、関連するレイアウトがユーザーに表示されます。
この例では、関連するレイアウトが常に表示されることを意味する条件を追加していません。
-
ルールのコピー済レイアウトを変更します。
-
オープン・アイコンをクリックして、コピーしたレイアウトを編集します。

-
フィルタ・フィールドに
typeと入力し、タイプ・フィールドを見つけます。 -
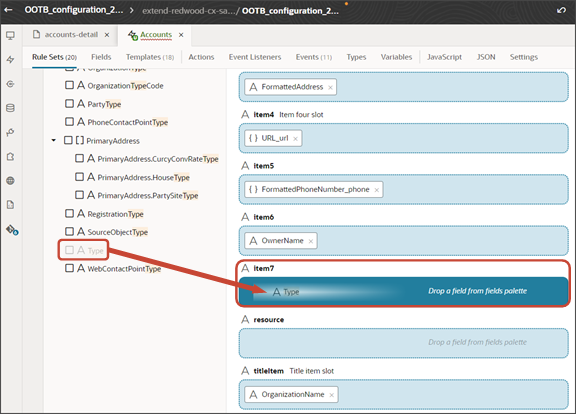
タイプ・フィールドをヘッダー内の使用可能なセクションにドラッグします。
この例では、タイプ・フィールドをitem7セクションにドラッグします。

-
-
「プレビュー」ボタンをクリックして、ランタイム・テスト環境の変更を表示します。

プレビュー・リンクには、URLに
application/containerセグメントが含まれている必要があります。 そうでない場合は、次のURLの例を使用してプレビュー・リンクを変更します:https://<servername>/fscmUI/redwood/cx-sales/application/container/accounts/accounts-detail?id=300000003513233&puid=7050&view=foldout ノート: ヘッダーには、フィールドに値がある場合にのみフィールドが表示されます。 たとえば、アカウントにタイプが指定されていない場合、タイプ・フィールドは表示されません。
ノート: ヘッダーには、フィールドに値がある場合にのみフィールドが表示されます。 たとえば、アカウントにタイプが指定されていない場合、タイプ・フィールドは表示されません。