Creating Catalog Display Templates
To create catalog display templates, use the Catalog Template Definition (RO_DISPLAY_TEMPL) component.
|
Page Name |
Definition Name |
Usage |
|---|---|---|
|
RO_DISPLAY_TEMPL |
Define the look and feel of catalogs and product display pages in online catalogs. |
|
|
RO_PRODUCT_DISPLAY |
Define the look and feel of product display pages in online catalogs. |
|
|
RO_PRODUCT_COMPARE |
Define the look and feel of product comparison pages in online catalogs. |
|
|
RO_PRODUCT_DETAIL |
Define the look and feel of product detail pages in online catalogs. |
|
|
RO_PRODUCT_FEATURE |
Define featured products displays. |
|
|
RO_PRODUCT_SEARCH |
Control the visibility options from the product search. |
You can create display templates to define the layout and organization of a catalog.
Note that this task is separate from defining the products that the catalog contains. You can then apply the same reusable templates to different product collections defined in Catalog Setup. Defining layout and presentation separately from content enables you to easily modify, update, and recombine both products and presentational formats to meet different user and display requirements.
Template Setup Procedures
Define display templates using the Catalog Template Setup component. Each page in this component controls the look and feel of one or more corresponding pages or displays in the online product catalog. The catalog display page is the initial page that users access. It contains a list of catalogs and associated images. The product display page is normally the second page that users access. It can display both products and nested catalogs (as well as associated images). Access this page from a link on the catalog display page.
Many users may want to replace the Browse Catalog functionality with the Find functionality as the default. To set up the Find functionality, refer to the section on Searching Catalogs.
See Searching Catalogs.
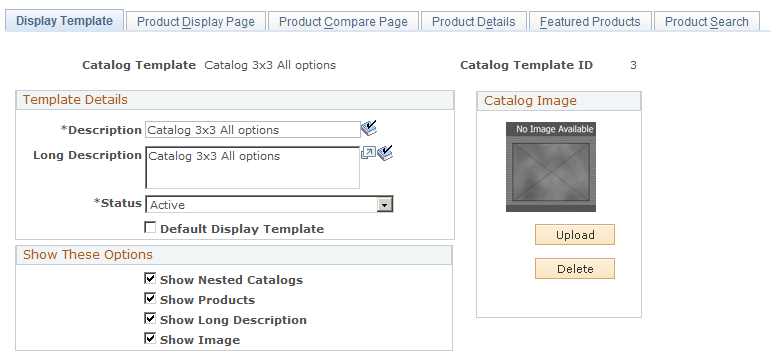
Use the Display Template page (RO_DISPLAY_TEMPL) to define the look and feel of catalogs and product display pages in online catalogs.
Navigation
Image: Display Template page
This example illustrates the fields and controls on the Display Template page.

Template Details
|
Field or Control |
Definition |
|---|---|
| Description and Long Description |
Enter a short and long description for the display template. |
| Status |
Select whether the display template is Active or Inactive. |
| Default Display Template |
Select to make this the default display template. PeopleSoft Order Capture uses the default template to determine the catalog page display when a display template is unavailable. For example, because users do not initiate product searches from within a particular catalog, how do you know which catalog product details definition to display when the user clicks a particular product after searching for it? In this case, the default catalog definition displays the product details. The same is true when a user accesses a particular product on an order. Similarly, the first page that users see when browsing catalogs is a list of catalogs. The catalog engine uses the default display template to determine whether or not to display the catalog images and long descriptions of these catalogs (catalog images appear if you select the Images check box on the Product Display Page page). Note: Only one default display template is valid in the system. |
Show These Options
|
Field or Control |
Definition |
|---|---|
| Show Nested Catalogs |
Select to have a catalog's secondary, nested catalogs (if any) appear on the product display page and to give users access to them. |
| Show Products |
Select to have products or services that are associated with a catalog appear on the product display page and to enable users to access product details. |
| Show Long Description |
Select to have the long description of a catalog appear. Otherwise, the system displays the short description from the Product Catalog page. Note: Enter the long description of catalogs on the Product Catalog page. |
| Show Image |
Select to show an image if a catalog has no image. You must upload the filler image on this page. Select the image representing a catalog on the Product Catalog page. Note: If the catalog has an image and you want it to appear on the initial catalog display page, select Images on the default template's Product Display Page. |
Catalog Image
|
Field or Control |
Definition |
|---|---|
| Upload |
Click to upload a filler image to use when a catalog image is not available or to display no catalog image. |
| Delete |
Click to delete the filler image. |
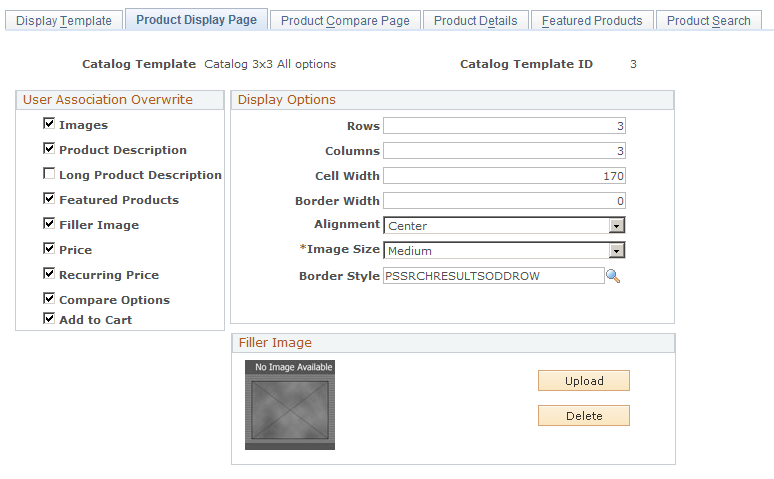
Use the Product Display Page page (RO_PRODUCT_DISPLAY) to define the look and feel of product display pages in online catalogs.
Navigation
Image: Product Display Page page
This example illustrates the fields and controls on the Product Display Page page.

User Association Overwrite
|
Field or Control |
Definition |
|---|---|
| Images |
Select to display product and nested catalog images on the catalog's product display page. These images will function as links to product detail and product display pages. Note: Associate images with catalogs on the Product Catalog page. Associate images with products on the Images page in the Product Definition component. |
| Product Description |
Select to show products' short descriptions on the product display page. These descriptions will function as links to product detail pages. Note: Short descriptions come from the External Description page in the Product Definition component. |
| Long Product Description |
Select to show products' long descriptions on the catalog's product display page. |
| Featured Products |
Select to identify products that are marked as Featured on the catalog's product display page. Note: Define the look and feel of featured products on the Featured Products page of the Catalog Template Setup component. Select actual products to be featured in a catalog on the Featured Products page of the Catalog Setup component. |
| Filler Image |
Select to show a filler image on the catalog's product display page if a product has no image associated with it. You must upload the filler image on this page. |
| Price |
Select to show product prices on the catalog's product display page. Note: The product price is for single, one-time charges. Prices can come from price sets that are defined in the pricing engine, the List Price field on the Product Price page, or the List Price field on the Package Component Pricing page (if the product is a package that is priced at the component level). |
| Compare Options |
Select to enable users to compare products (check boxes and a Compare button appear on the catalog's product display page). Note: You cannot include nested catalogs in comparisons. |
| Add to Cart |
Select to enable users to add products to their carts. |
Display Options
|
Field or Control |
Definition |
|---|---|
| Rows |
Enter the number of rows of products or nested catalogs you want to appear on the catalog's product display page. |
| Columns |
Enter the number of columns of products or nested catalogs you want to appear on the catalog's product display page. |
| Cell Width |
Enter the cell width for a single nested catalog or product on the product display page. If you leave this field blank, the cells expand and shrink based on the contents, and each column expands to the largest width of any child cell. |
| Border Width |
Enter the width of the cell borders. |
| Alignment |
Select Center, Right, or Left. |
| Image Size |
Select Large, Medium, Small, or Zoom. Note: Size refers to the Product Image page and the corresponding image sizes that are loaded there for each product. For nested catalogs, it uses the image (and size) that is loaded to the catalog. |
| Border Style |
Select the style class of the cell borders. The background color of a cell's style class determines the cell's border color. |
Filler Image
|
Field or Control |
Definition |
|---|---|
| Upload |
Click to locate and attach a filler image to use on the product display page when a product image is not available or to display no product image. |
| Delete |
Click to delete the filler image. |
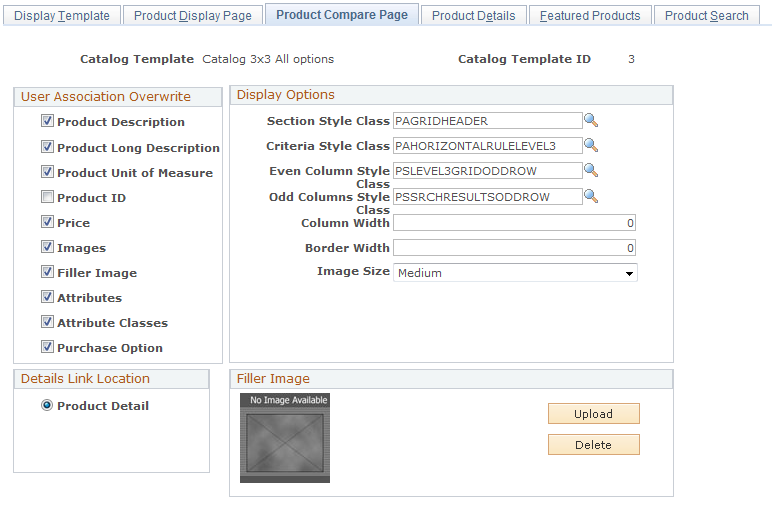
Use the Product Compare Page page (RO_PRODUCT_COMPARE) to define the look and feel of product comparison pages in online catalogs.
Navigation
Image: Product Compare Page page
This example illustrates the fields and controls on the Product Compare Page page.

User Association Overwrite
|
Field or Control |
Definition |
|---|---|
| Product Description |
Select to show products' short descriptions on the catalog's product comparison page. Note: Short descriptions come from the External Description page in the Product Definition component. |
| Product Long Description |
Select to show products' long descriptions on the comparison page. Note: Long descriptions come from the External Description page in the Product Definition component. |
| Product Unit of Measure |
Select to show a product's default unit of measure (UOM) in a comparison. Note: Set the default UOM on the Product Attributes by UOM page. |
| Product ID |
Select to show the Product ID on the comparison page. |
| Price |
Select to display product prices in a comparison. Note: The product price is for single, one-time charges. Prices can come from price sets that are defined in the pricing engine, the List Price field on the Product Price page, or the List Price field on the Package Component Pricing page (if the product is a package that is priced at the component level). |
| Images |
Select to show product images on the catalog's comparison page. Note: Associate images with products on the Images page in the Product Definition component. |
| Filler Image |
Select to use a filler image if a product has no image associated with it. You must upload the filler image on this page. |
| Attributes |
Select to display product attributes in a comparison. Only attributes whose group usage type is Information appear in a product comparison. Note: Define product attributes on the Attributes page in the Define Products component. Define attribute group usage types on the Attribute Groups page. |
| Attribute Classes |
Select to organize the attributes that appear in a comparison into attribute classes or types. For example, materials, dimensions, and patterns are different attribute classes. |
| Purchase Option |
Select to add a Purchase This Product link to the catalog's comparison page. Users click this link to access the product's details page, where they will find the Add to Cart button (if enabled on the Product Details page). |
|
Field or Control |
Definition |
|---|---|
| Product Detail |
Select to have users access the Catalog's Product Detail page when they navigate to a product on the Compare page. |
Display Options
|
Field or Control |
Definition |
|---|---|
| Section Style Class |
Enter the style class to use for the comparison page section headers. |
| Criteria Style Class |
Enter the style class to use for the comparison page column that contains the elements to be compared (the leftmost column on the page). |
| Even Column Style Class |
Enter the style class to use for the second (even-numbered) product column on the comparison page. |
| Odd Columns Style Class |
Enter the style class to use for the odd-numbered product columns on the comparison page. |
| Column Width |
Enter the width of the columns on the comparison page. If you leave this field blank, the columns expand and shrink based on their contents, and each column expands to the largest width of any child column. |
| Border Width |
Enter the width of the border between all of the columns and rows in the comparison table. |
| Image Size |
Select Large, Medium, Small, or Zoom. Note: Size refers to the Product Image page and the corresponding image sizes that are loaded there for each product. For nested catalogs, it uses the image (and size) that is loaded to the catalog. |
Filler Image
|
Field or Control |
Definition |
|---|---|
| Upload |
Click to upload a filler image to use on the product display page when a product image is not available or to display no product image. |
| Delete |
Click to delete the filler image. |
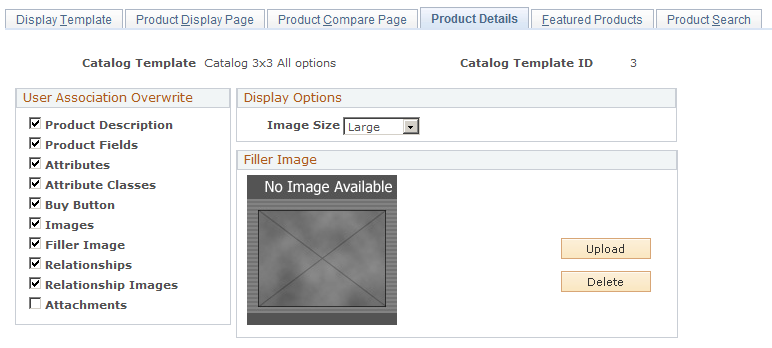
Use the Product Details page (RO_PRODUCT_DETAIL) to define the look and feel of product detail pages in online catalogs.
Navigation
Image: Product Details page
This example illustrates the fields and controls on the Product Details page.

User Association Overwrite
|
Field or Control |
Definition |
|---|---|
| Product Description |
Select to display product short descriptions on the catalog's product details page. Note: Short descriptions come from the External Description page in the Product Definition component. |
| Product Fields |
Select to display product fields on the catalog's product details page. These fields include Unit of Measure, Quantity, and Price. |
| Attributes |
Select to display product attributes on the details page. Only attributes whose group usage type is Information appear on the Product Details page. Note: Define product attributes on the Attributes page in the Define Products component. Define attribute group usage types on the Attribute Groups page. |
| Attribute Classes |
Select to organize the attributes that appear in a comparison of attribute classes or types. For example, materials, dimensions, and patterns are different attribute classes. |
| Buy Button |
Select to enable the Add to Cart button and functionality on the Product Details page. |
| Images |
Select to display product images on the catalog's Product Details page. Note: Associate images with products on the Images page in the Product Definition component. |
| Filler Image |
Select to use a filler image if a product has no image associated with it. Upload the filler image on this page. |
| Relationships |
Select to show product relationships on the Product Details page. In PeopleSoft CRM, products can be related to other products as cross-sell or up-sell opportunities, function as alternates or replacements for other products, complement other products, or be defined as prerequisites for the purchase of other products. These relationships can appear on the Product Details page to promote additional sales opportunities. Note: Define relationships between products on the Product Relationships page. |
| Relationship Images |
Select to display images of related products on the catalog's product details page. |
| Attachments |
Select to enable the Attachment functionality. |
Display Options
|
Field or Control |
Definition |
|---|---|
| Image Size |
Select Large, Medium, Small, or Zoom. Note: Size refers to the Product Image page and the corresponding image sizes that are loaded there for each product. For nested catalogs, the system uses the image (and size) that is loaded to the catalog. |
Filler Image
|
Field or Control |
Definition |
|---|---|
| Upload |
Click to upload a filler image to use when a product image is not available or to display no product image. |
| Delete |
Click to delete the filler image. |
Use the Featured Products page (RO_PRODUCT_FEATURE) to define featured products displays.
Navigation
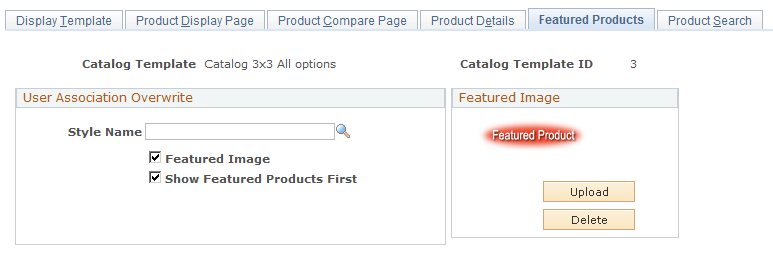
Image: Featured Products page
This example illustrates the fields and controls on the Featured Products page.

User Association Overwrite
|
Field or Control |
Definition |
|---|---|
| Style Name |
Enter a cell style to use for featured products. |
| Featured Image |
Select to have the image that is uploaded on this page appear on catalog display pages when a product is marked as Featured. |
| Show Featured Products First |
Select to have all of the products that are marked as Featured appear before other products. Use this option to show promotional products to users before they see other products. |
Featured Image
|
Field or Control |
Definition |
|---|---|
| Upload |
Click to upload a filler image to use when a product image is not available or to display no product image. |
| Delete |
Click to delete the filler image. |
Use the Product Search page (RO_PRODUCT_SEARCH) to control the visibility options from the product search.
Navigation
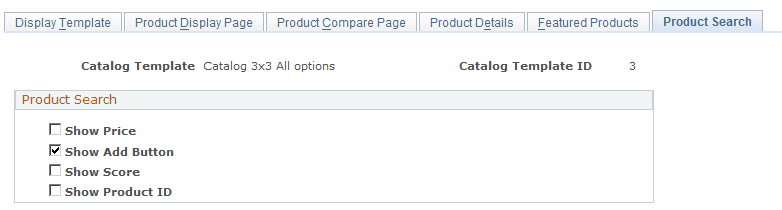
Image: Product Search page
This example illustrates the fields and controls on the Product Search page.

Product Search
|
Field or Control |
Definition |
|---|---|
| Show Price |
Select to show the price of the products in Search Results on the Product Search page. |
| Show Add Button |
Select to show the Add button in Search Results on the Product Search page. |
| Show Score |
Select to show the Score in the Search Results area on the Product Search page. |
| Show Product ID |
Select to show the Product ID in the Search Results area on the Product Search page. |