Infolet-Designer verwenden
Administratoren verwenden den Infolet-Designer, um Infolets und Infolet-Seiten zu erstellen. Der Infolet-Designer ermöglicht einfaches Umschalten zwischen Laufzeit- und Designeransichten.
So greifen Sie auf den Infolet-Designer zu:
- Klicken Sie auf der Homepage auf Bibliothek, und wählen Sie die Registerkarte Infolets aus.
- Klicken Sie auf Erstellen, oder wählen Sie eine Infolet-Seite in der Liste aus.
- Klicken Sie auf Aktionen, Bearbeiten. Durch Klicken auf den Infolet-Namen in der Liste wird die Laufzeitversion der Infolet-Seite gestartet. Klicken Sie auf
 , um zwischen der Laufzeit- und der Designeransicht zu wechseln
, um zwischen der Laufzeit- und der Designeransicht zu wechseln
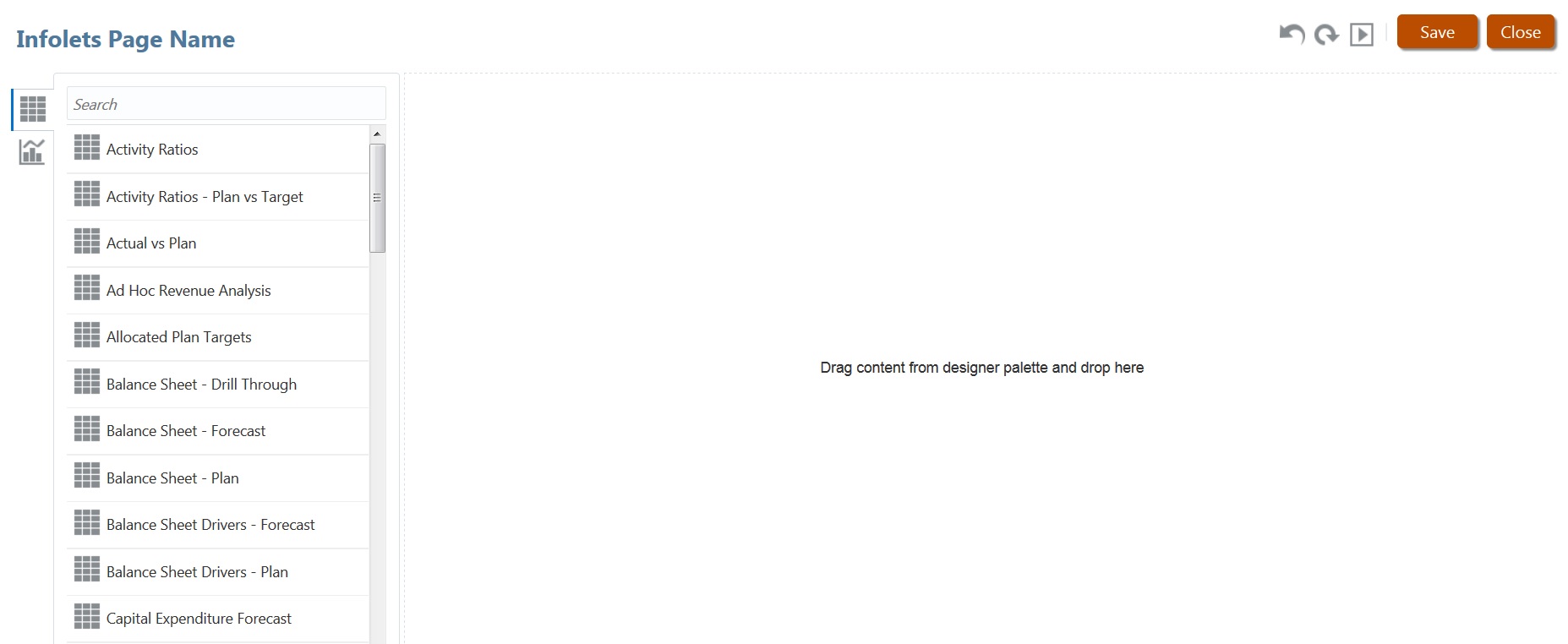
Infolet-Designer

Infolet-Symbolleiste
Rechts oben befindet sich die Infolet-Symbolleiste.
![]() - Setzt den Infolet-Designer auf den zuvor gespeicherten Status zurück.
- Setzt den Infolet-Designer auf den zuvor gespeicherten Status zurück.
![]() - Aktualisiert Essbase-Daten und die Infolet-Definition aus der Datenbank.
- Aktualisiert Essbase-Daten und die Infolet-Definition aus der Datenbank.
![]() - Blendet alle Infolet-Designerelemente aus und zeigt das Infolet so, wie es Benutzern zur Laufzeit angezeigt würde.
- Blendet alle Infolet-Designerelemente aus und zeigt das Infolet so, wie es Benutzern zur Laufzeit angezeigt würde.
![]() - Zeigt den Infolet-Designer im Laufzeitmodus an.
- Zeigt den Infolet-Designer im Laufzeitmodus an.
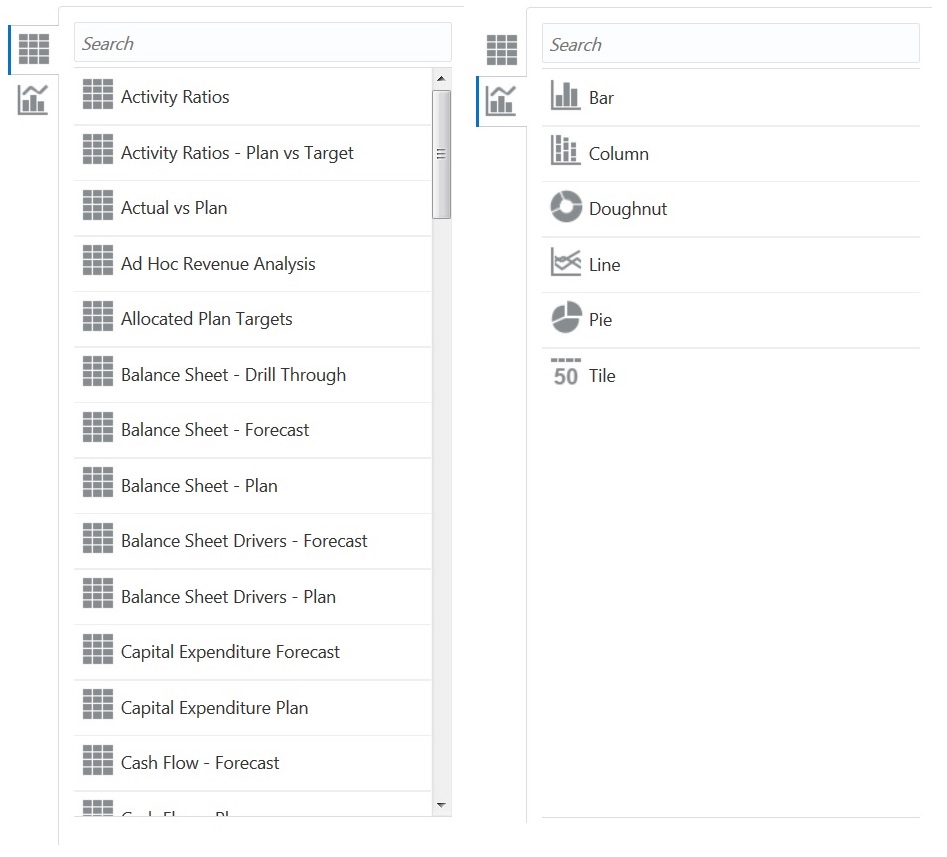
Infolet-Designerpalette
Auf der linken Seite befindet sich die Designerpalette. Die Designerpalette hat zwei Registerkarten: Formulare und Diagrammtypen. Heben Sie Objekte in der Designerpalette hervor, und verschieben Sie sie dann per Drag-and-Drop in den Drop-Bereich.

Designerpalettenobjekte:
-
Formulare - Wählen Sie einfache Formulare aus, die in das Infolet aufgenommen werden sollen, indem Sie durch die Formulare scrollen oder danach nach Namen suchen. Details zu Formularen finden Sie unter Formulare für Infolets entwerfen.
Hinweis:
Die für Formulare festgelegten Zugriffsberechtigungen werden in Infolets übernommen.
-
Diagrammtypen - Wählen Sie die Diagrammtypen aus, die in das Infolet aufgenommen werden sollen. Infolets zeigen Beispieldaten in Diagrammen an, bis Sie das Diagramm zu einem Formular als seine Datenquelle zuordnen. Wenn Sie ein Diagramm mit einem Formular verknüpfen, können Benutzer erkennen, welche Auswirkungen das Ändern der Daten im Formular auf die zugeordneten Diagramme hat. Heben Sie zum Zuordnen eines Diagramms zu einem Formular ein Diagramm hervor, und verschieben Sie es per Drag-and-Drop in den Drop-Bereich. Bewegen Sie den Mauszeiger in die obere rechte Ecke im Infolet, klicken Sie auf den Abwärtspfeil, und klicken Sie auf Daten, Formulare, um die Datenquelle auszuwählen. Details zu Diagrammen finden Sie unter Diagramme für Infolets entwerfen.
Menü "Infolet"
Bewegen Sie zum Arbeiten mit dem Infolet-Menü den Mauszeiger in die obere rechte Ecke im Infolet, und klicken Sie dann auf den Abwärtspfeil, um die Menüoptionen anzuzeigen:
-
Layout - Mit dieser Option können Sie den Infolet-Header und den Untertitel bearbeiten.
Hinweis:
Der von Ihnen angegebene Header gilt für alle Infolet-Ansichten, Sie können jedoch unterschiedliche Untertitel für die einzelnen Ansichten festlegen. Beispiel: Die Vorder-, Rück- und die erweiterten Ansichten eines Infolets können jeweils unterschiedliche Untertitel haben, aber sie müssen denselben Header haben.
-
Diagrammtyp - Zeigt die Infolet-Daten in Form des ausgewählten Diagrammtyps an.
-
Größe - Zeigt das Infolet in der ausgewählten Größe an.
-
Daten - Ordnet das Infolet einer Datenquelle zu.
-
Löschen - Entfernt das Infolet von der Seite.
-
Entfernen - Löscht Infolet-Datails.