Definición de propiedades de componente
Puede configurar propiedades de componente para utilizarlas en un sitio.
Los componentes son las partes individuales de una página web, que incluyen el texto, los títulos, las imágenes, los botones, los divisores, los mapas, las galerías, los vídeos, etc. Al crear un diseño para un tema, debe especificar también la configuración por defecto de cada tipo de componente. Cada componente presenta diferentes valores, como tamaño, alineación, espaciado, color y bordes, que definen el aspecto y el comportamiento del componente. La configuración varía en función del componente. También puede seleccionar si los usuarios pueden cambiar las propiedades de un componente una vez que está disponible en un sitio en un nuevo tema.
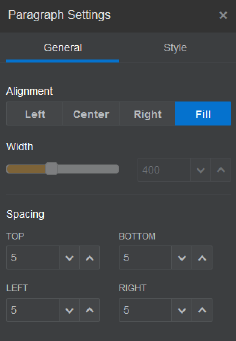
Como ejemplo, los siguientes pasos ilustran cómo puede configurar los valores de un componente de párrafo: